Przewodnik po tworzeniu dostępnych stron internetowych o doskonałej architekturze
Opublikowany: 2022-10-08- Co to jest dostępność sieciowa?
- Podstawy architektury informacji
W tym artykule poprowadzę Cię, jak tworzyć dostępne strony internetowe, więc zacznijmy.
Wyobraź sobie, że jesteś właścicielem sklepu spożywczego. Chcesz, aby Twój sklep był przyjazny i łatwy w obsłudze dla wszelkiego rodzaju klientów. Gdyby klient wszedł do Twojego sklepu na wózku inwalidzkim, chciałbyś, aby mógł manewrować między alejkami i znajdować potrzebne produkty, mając tak samo pozytywne wrażenia, jak klient, który nie jest na wózku inwalidzkim.
Może się to wydawać oczywiste dla właściciela sklepu, ale jest to coś, co właściciele witryn również muszą wziąć pod uwagę. Twoja witryna jest dostępna dla wszystkich użytkowników, w tym osób niepełnosprawnych lub z ograniczeniami. Jak zamierzasz się upewnić, że będą mieli łatwy dostęp do Twoich treści? Odpowiedzią na to pytanie jest dostępność.
Co to jest dostępność sieciowa?
Dostępność stron internetowych to praktyka polegająca na tym, że strony internetowe są dostępne dla wszystkich odwiedzających, w tym osób niepełnosprawnych, upośledzonych i z ograniczeniami .
Dostępność sieci polega na przestrzeganiu pewnych wytycznych i zasad projektowania, aby zapewnić, że ludzie, którzy doświadczają trudności lub ograniczeń, mają takie same lub podobne doświadczenia jak ci, którzy ich nie doświadczają. Celem jest zapewnienie wszystkim równego dostępu do wszystkich Twoich treści. To z kolei poprawi wrażenia użytkownika dla każdego z odwiedzających.
Być może zastanawiasz się, czy moja strona internetowa musi być dostępna? Cóż, to zależy od kraju, w którym prowadzisz działalność i rodzaju prowadzonej działalności. Sprawdź swoje lokalne wytyczne, aby się dowiedzieć.
Jednak nawet jeśli Twoja firma nie jest prawnie zobowiązana do posiadania dostępnej strony internetowej, nie oznacza to automatycznie, że unikniesz procesu. Było wiele przypadków, w których duże firmy były pozwane za brak dostępnej strony internetowej.
Aby uniknąć problemów prawnych, upewnij się, że Twoja witryna nie uniemożliwia nikomu korzystania, przeglądania lub uzyskiwania udostępnianych przez Ciebie informacji. Najlepszym sposobem na to jest przestrzeganie wytycznych dotyczących dostępności treści internetowych (WCAG).

Pamiętaj, że dostępność jest również ważna dla rankingów Google i jest to jeden z testów wydajności Lighthouse.
Wytyczne i standardy WCAG
Wytyczne dotyczące dostępności treści internetowych są publikowane przez Inicjatywę Dostępności do Sieci (WIP) Konsorcjum World Wide Web (W3C). Te wytyczne są bardzo szczegółowe i zawierają wiele sugestii, jak zapewnić dostęp do witryny dla wszystkich użytkowników. Przewodnik jest skierowany przede wszystkim do twórców treści internetowych, takich jak autorzy treści i projektanci witryn internetowych, więc jest to świetne narzędzie, które należy mieć pod ręką, jeśli jesteś jedną z tych osób lub zarządzasz tymi osobami.
Cztery główne zasady skupienia się na dostępnej stronie internetowej
- Dostrzegalny
- Wykonalny
- Zrozumiale
- Solidny
Postrzegany jako zasada dostępności
Odwiedzający muszą być w stanie dostrzec treści i informacje prezentowane w Twojej witrynie.
Teraz „postrzegać” niekoniecznie oznacza „widzieć oczami”. Użytkownicy niewidomi lub niedowidzący często przeglądają internet za pomocą czytnika ekranu , który konwertuje tekst na alfabet Braille'a lub syntezator mowy.

Kilka kluczowych sposobów, aby Twoja strona internetowa była widoczna:
Najpierw podaj tekstowe alternatywy dla dowolnej zawartości nietekstowej. Obejmuje to obrazy, filmy i treści audio, które powinny mieć alternatywę tekstową, aby osoby korzystające z czytników ekranu mogły je zrozumieć. Dołącz tekst alternatywny do wszystkich obrazów w swojej witrynie.
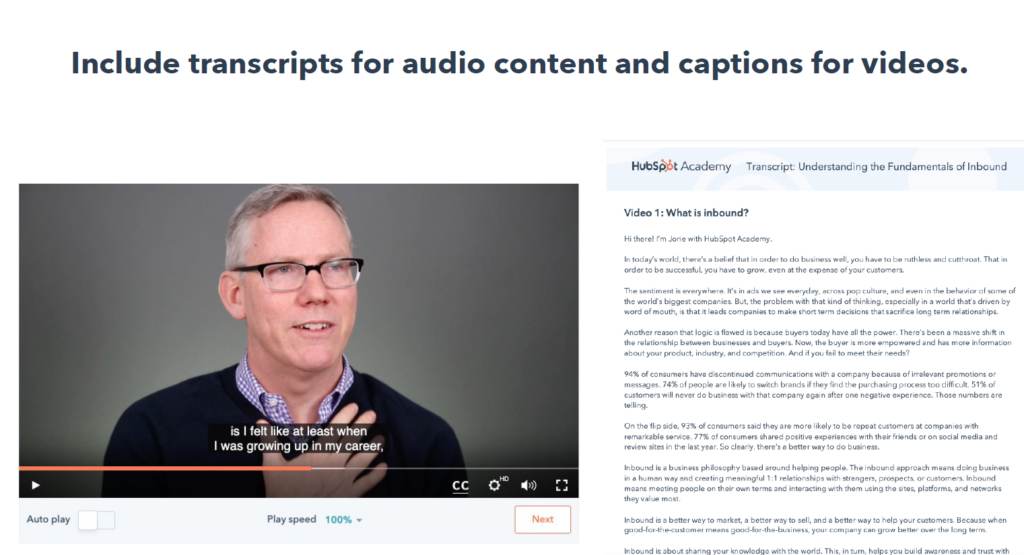
Po drugie, oferuj alternatywy dla mediów opartych na czasie, czyli treści audio i wideo. Dołącz transkrypcje treści audio i podpisy do filmów.

Na koniec ułatw użytkownikom oglądanie i słyszenie treści. Wysoki kontrast kolorów umożliwia wszystkim czytanie treści i zrozumienie informacji wizualnych na Twojej stronie. Możesz użyć narzędzia do sprawdzania kontrastu kolorów, do którego link znajduje się w sekcji zasobów, aby upewnić się, że używane kolory są odpowiednio kontrastujące.

Funkcjonalność jako zasada dostępności
Z działającej strony internetowej można korzystać bez zakłócania pracy użytkownika. Oznacza to, że wszyscy odwiedzający mogą korzystać z każdej części funkcji witryny, w tym z przechodzenia do strony, wybierania linku z menu oraz odtwarzania lub wstrzymywania wideo.
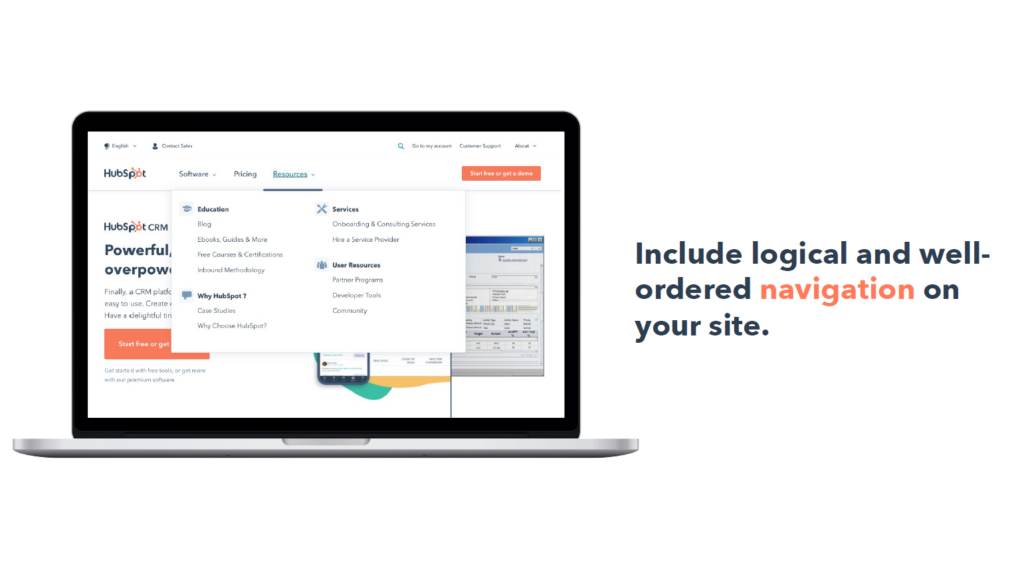
Udostępnij wszystkie funkcje za pomocą klawiatury. Na przykład klawisz tabulatora powinien umożliwiać użytkownikom przechodzenie między elementami na stronie, a klawisz powrotu powinien klikać element, na którym znajduje się fokus. Uwzględnij logiczną i uporządkowaną nawigację w swojej witrynie. Przejrzysty tytuł strony, znaczące linki i odpowiednie nagłówki pomogą użytkownikom łatwo nawigować, znajdować treść i określać, gdzie się znajdują w Twojej witrynie.
Unikaj migania lub migania treści. Może to być przyczyną napadów i zdecydowanie chcesz tego uniknąć na swojej stronie internetowej. Lub, jeśli to konieczne, podaj wcześniej ostrzeżenie.
Zapewnij wystarczająco dużo czasu na interakcję ze swoją witryną. Jeśli jakakolwiek czynność obejmuje limit czasowy, użytkownicy powinni mieć możliwość jego przedłużenia lub anulowania. Na przykład, jeśli użytkownik opuści menu rozwijane, powinno nastąpić niewielkie opóźnienie, zanim menu zniknie.
Zrozumiałość jako zasada dostępności
Zrozumiała strona internetowa składa się z kilku kluczowych elementów: Po pierwsze, treść tekstowa powinna być prosta i czytelna. Twoje pismo powinno być zrozumiałe dla jak największej liczby czytelników.
Po drugie, strony powinny mieć logiczną strukturę. Miej spójne konwencje nawigacji i nazewnictwa na wszystkich stronach w Twojej witrynie. Menu nawigacyjne znajdują się zazwyczaj w nagłówku i stopce każdej strony.
Po trzecie, pomóż swoim użytkownikom unikać i poprawiać błędy. Dołącz pomocne komunikaty o błędach, gdy ktoś popełni błąd, na przykład pominie wymagane pytanie w formularzu internetowym.
Solidny jako zasada dostępności.
Wreszcie, Twoja witryna powinna być solidna. Treść powinna być łatwo interpretowana i czytelna dla wszystkich odwiedzających, w tym osób korzystających z technologii wspomagających, takich jak czytniki ekranu. Ta zasada dotyczy głównie kodowania Twojej witryny i pisania kodu HTML w sposób, który technologie wspomagające mogą analizować i rozumieć. Rozważ użycie narzędzia oceny dostępności witryny.
Przykładowe strony internetowe
Strona internetowa Narodowej Federacji Niewidomych skupia się na wspieraniu osób niewidomych lub niedowidzących, dlatego posiadanie dostępnej strony internetowej byłoby dla nich ważne.
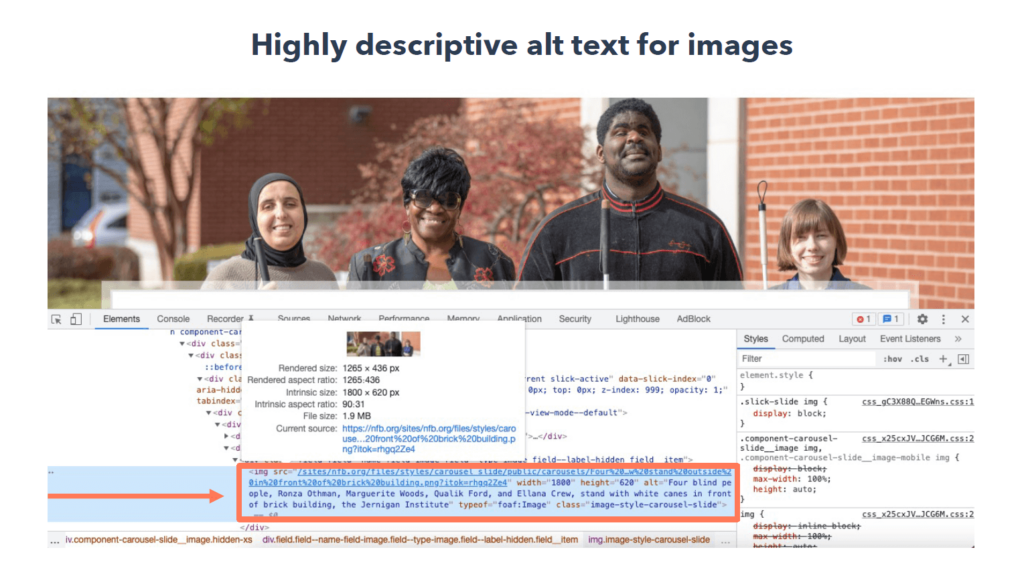
Po pierwsze, zwróć uwagę na bardzo opisowy tekst alternatywny obrazu nagłówka. Oznacza to, że odwiedzający korzystający z technologii czytników ekranu będą dokładnie wiedzieć, co przedstawia ten obraz.

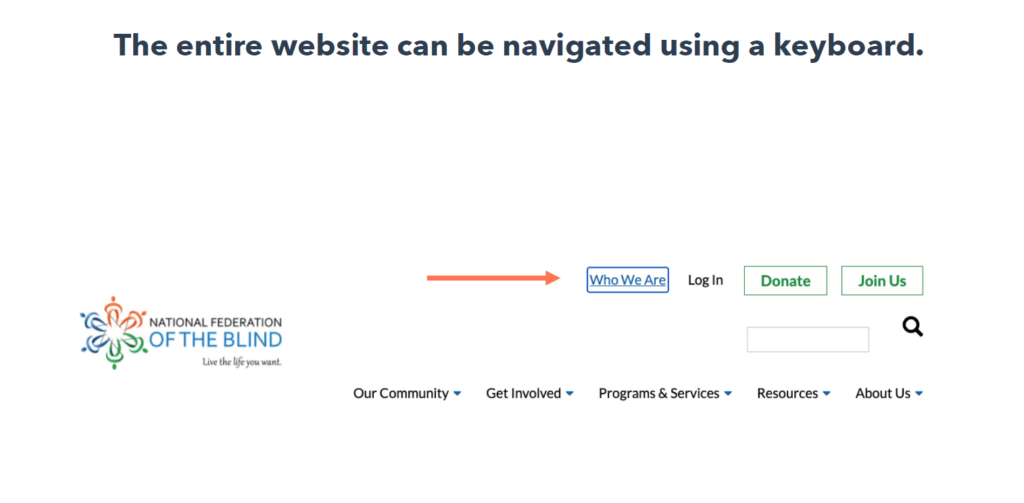
Po całej witrynie można poruszać się za pomocą klawiatury.

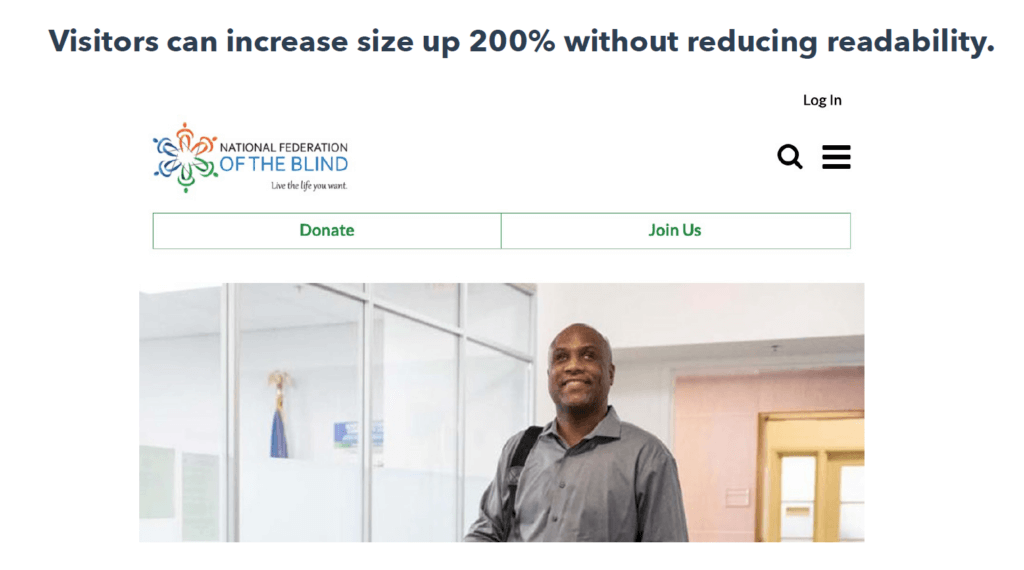
Ich nawigacja jest również logicznie rozplanowana i łatwa do naśladowania. Tekst charakteryzuje się wysokim kontrastem i dużą skalą, co ułatwia czytanie. Odwiedzający mogą również zwiększyć rozmiar tekstu do 200% bez zmniejszania czytelności.

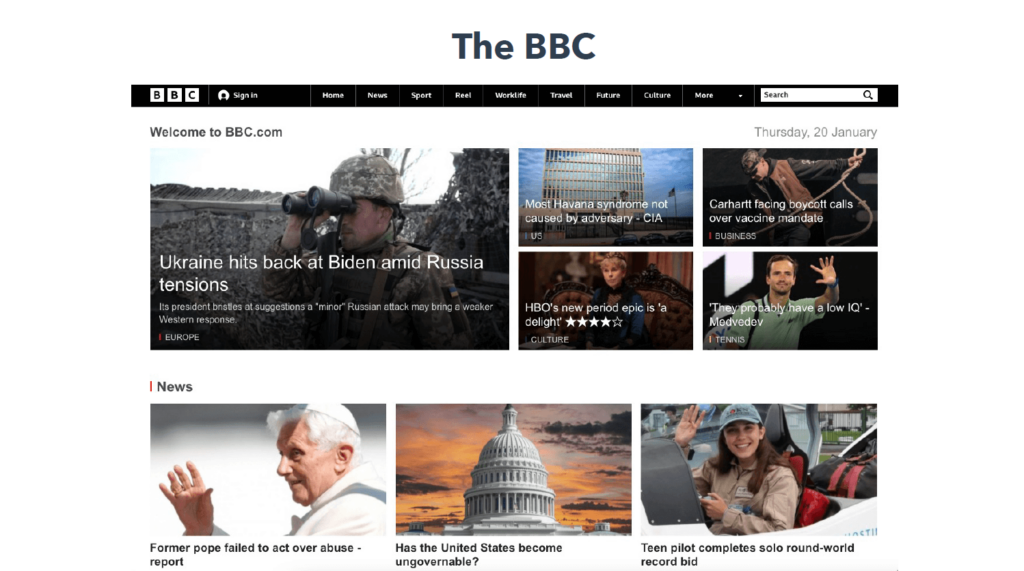
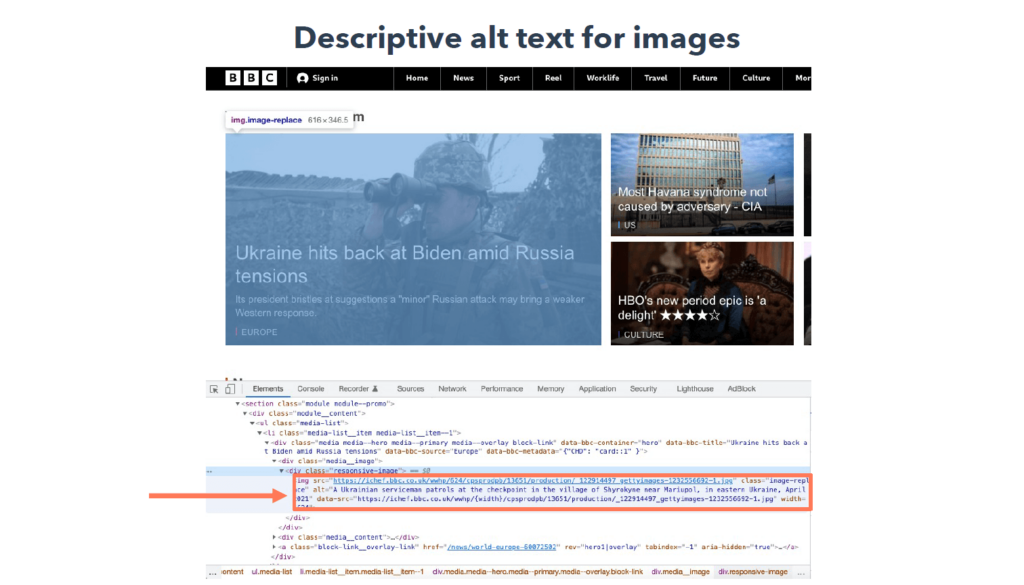
BBC to organizacja informacyjna z ogromną witryną internetową, która zawiera wiele treści, ale stara się, aby ich witryna była dostępna dla wszystkich.

Witryna zawiera opisowy tekst alternatywny dla wszystkich obrazów, aby był dostępny dla osób przeglądających za pomocą czytników ekranu.

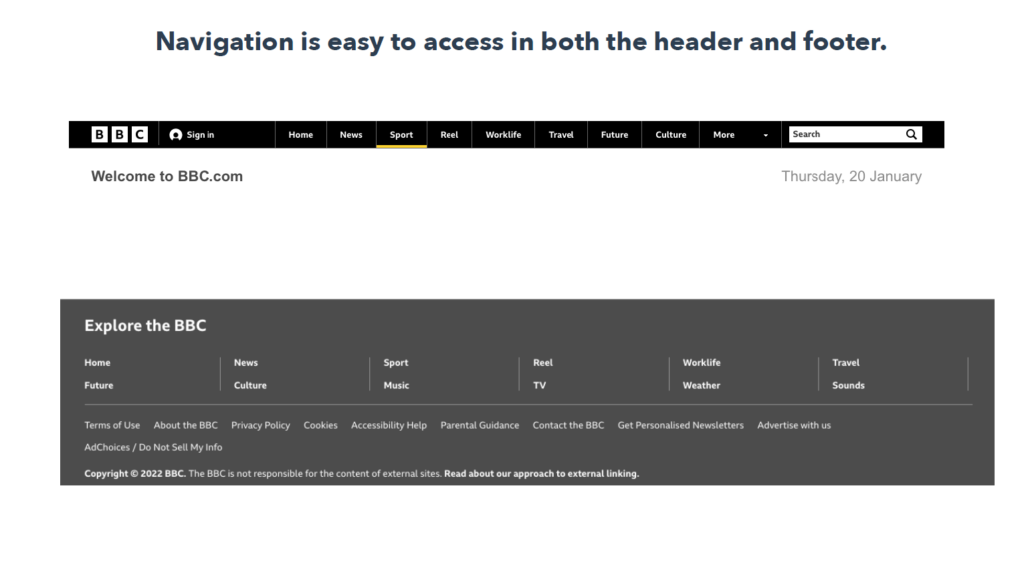
Odwiedzający mogą poruszać się po całej witrynie za pomocą klawiatury. Nawigacja jest logicznie ułożona i łatwo dostępna zarówno w nagłówku, jak i stopce witryny.

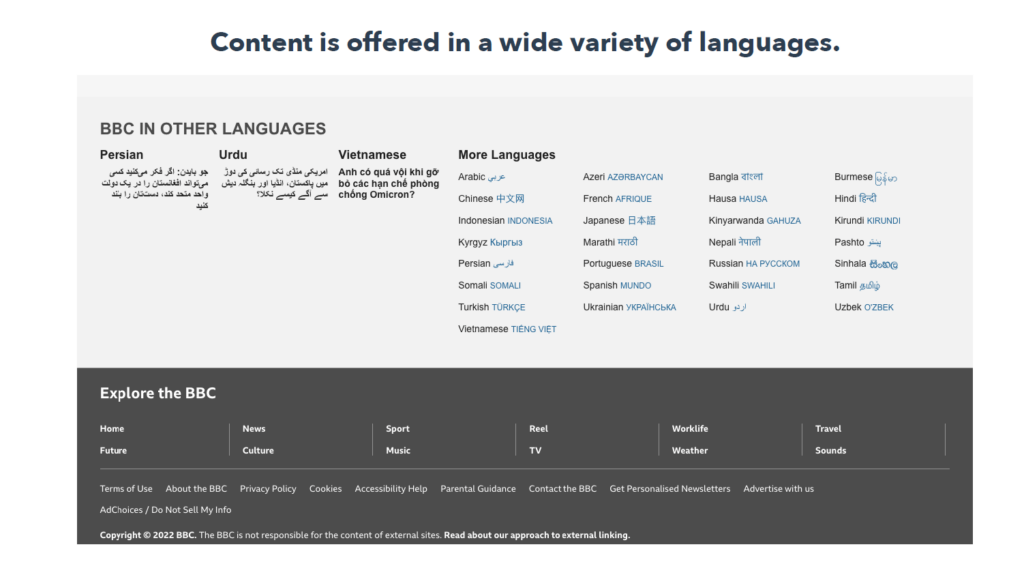
Dodatkowo, aby udostępnić swoją stronę internetową odwiedzającym z całego świata, BBC oferuje swoje treści w wielu różnych językach, które są łatwo dostępne ze strony głównej.

Pamiętaj, że duża część marketingu przychodzącego skupia się na kliencie i jego potrzebach. Twoja strona internetowa nie powinna być inna. Chociaż może to nie być prawnie wymagane, mądrym pomysłem jest zapewnienie jak największej dostępności witryny. Stworzy to pozytywne wrażenia użytkownika dla wszelkiego rodzaju odwiedzających witrynę, co pomoże poprawić SEO, zwiększyć współczynnik konwersji i zwiększyć lojalność klientów.
Podstawy architektury informacji
Pomyśl o ostatniej przeczytanej książce. Zaczęło się prawdopodobnie od strony tytułowej, po której następował spis treści z rozdziałami książki i ich numerami stron. Możesz łatwo przejść do konkretnego rozdziału, ponieważ wiesz dokładnie, gdzie on jest i co tam znajdziesz.

Ten rodzaj struktury dotyczy również Twojej witryny. Ta struktura nazywa się architekturą informacji.
Czym jest architektura informacji?
Według Instytutu Architektury Informacji architektura informacji (IA) to praktyka decydowania o tym, jak rozmieścić części czegoś, aby było zrozumiałe.
Jaki jest zatem związek między architekturą informacji a projektowaniem doświadczeń użytkownika (UX)? Architektura informacji jest kluczowym elementem doświadczenia użytkownika Twojej witryny . Nie możesz mieć dobrego UX bez dobrego IA.

Budowanie architektury informacji na Twojej stronie powinno być jednym z pierwszych kroków w procesie projektowania UX. Aby zbudować IA, musisz wziąć pod uwagę dwa główne czynniki:
- Kontekst użytkownika
- Potrzeby użytkownika
Kontekst to środowisko, w którym użytkownik zaangażuje się w treść. Zastanów się, gdzie, kiedy, dlaczego i jak ktoś będzie szukał i angażował się w Twoje treści. Na przykład, czy będą uzyskiwać dostęp do Twojej witryny na urządzeniach mobilnych? Czy będą szukać informacji o usłudze, do której wykonania chcieliby cię zatrudnić?

Uporządkuj treść tak, aby odpowiadała potrzebom, celom, zachowaniom i oczekiwaniom użytkowników. Aby je zidentyfikować, musisz dowiedzieć się, kim jest Twój użytkownik, jaką wartość zapewnia im Twoja treść i w jaki sposób faktycznie z Twoich treści korzystają. To wszystko wpada do wiadra „badań i testów użytkowników”.

Osiem zasad architektury informacji
Według Dana Browna (2010), oto osiem zasad IA:
- Obiekty
- Wybory
- Ujawnienie
- Wzorce
- Drzwi wejściowe
- Wiele klasyfikacji
- Skoncentrowana nawigacja
- Wzrost
Zasada przedmiotów
Zasada obiektów stanowi, że fragmenty treści są unikalne i dynamiczne.
Każdy element treści ma swoje własne atrybuty, zachowania i cykle życia, które należy wziąć pod uwagę, aby jak najlepiej wykorzystać tę treść. Na przykład, jeśli masz strony produktów dla przedmiotów, których już nie sprzedajesz, możesz je zarchiwizować lub zmienić kategorię.
Zanim zaczniesz porządkować i organizować zawartość, określ rodzaje zawartości, którą zamierzasz utworzyć. Na przykład, czy będziesz głównie tworzyć posty na blogu i strony produktów? Czy w tej treści będą umieszczane filmy wideo?
Po zidentyfikowaniu typów treści, które będziesz tworzyć i ich wzajemnych powiązaniach, możesz rozpocząć tworzenie mapy, w jaki sposób najlepiej przekazać te informacje odwiedzającym Twoją witrynę.
Jeśli masz już stronę internetową, zacznij od audytu treści. Inwentaryzacja wszystkich treści znajdujących się obecnie w Twojej witrynie pomoże Ci dowiedzieć się, jak najlepiej ją ustrukturyzować.
Zasada przedmiotów
Zasada Obiektów mówi, że powinieneś ograniczyć liczbę wyborów prezentowanych użytkownikowi tylko do najbardziej znaczących i istotnych.
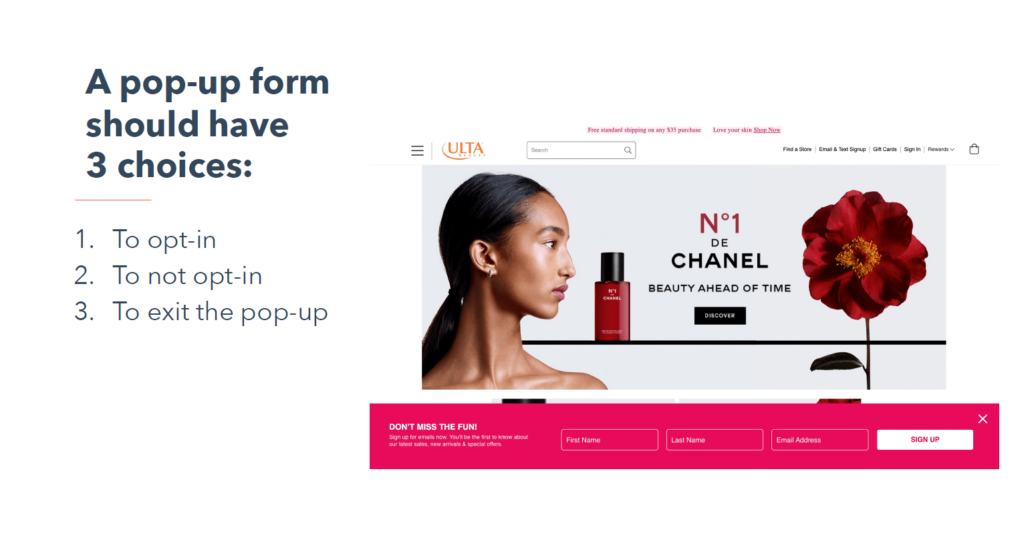
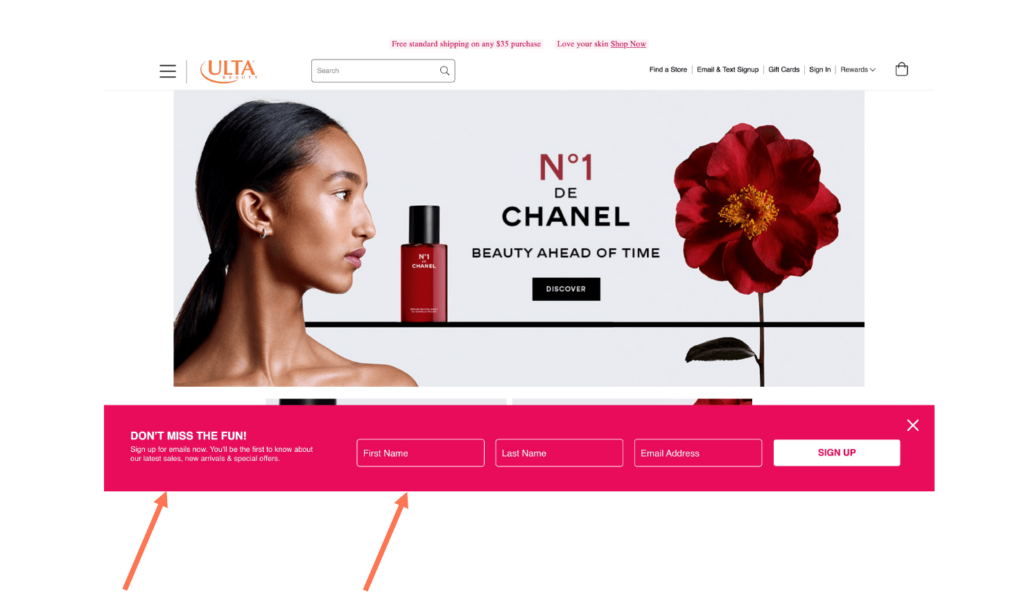
Na przykład, jeśli masz wyskakujący formularz, który prosi odwiedzających o zapisanie się na biuletyn e-mailowy, użytkownik powinien mieć tylko trzy możliwości: wyrazić zgodę, nie wyrazić zgody i wyjść z wyskakującego okienka . Ograniczy to ilość wysiłku poznawczego wymaganego od użytkownika, co poprawi jego wrażenia.

Zasada ujawniania
Zasada ujawniania stanowi, że należy ujawniać tylko to, co jest konieczne, aby użytkownik zrozumiał, co znajdzie później i podejmie decyzję.
Weźmy na przykład formularz zgody na biuletyn e-mailowy, który właśnie obejrzeliśmy. Zawiera nagłówek i krótki opis, aby przekonać odwiedzających do wyrażenia zgody, a następnie sam formularz. Jeśli odwiedzający zdecydują się, mogą zostać przekierowani na stronę docelową lub otrzymać powitalną wiadomość e-mail, ale dopiero po wykonaniu tej czynności.

Celem jest, aby nie przytłaczać użytkownika zbyt dużą ilością informacji. Chcesz dostarczać im tylko określoną ilość treści na raz, więc jest to łatwe do strawienia.
Zasada Wzorów
Zasada Wzorów mówi, że zawartość kategorii należy opisywać na przykładach.
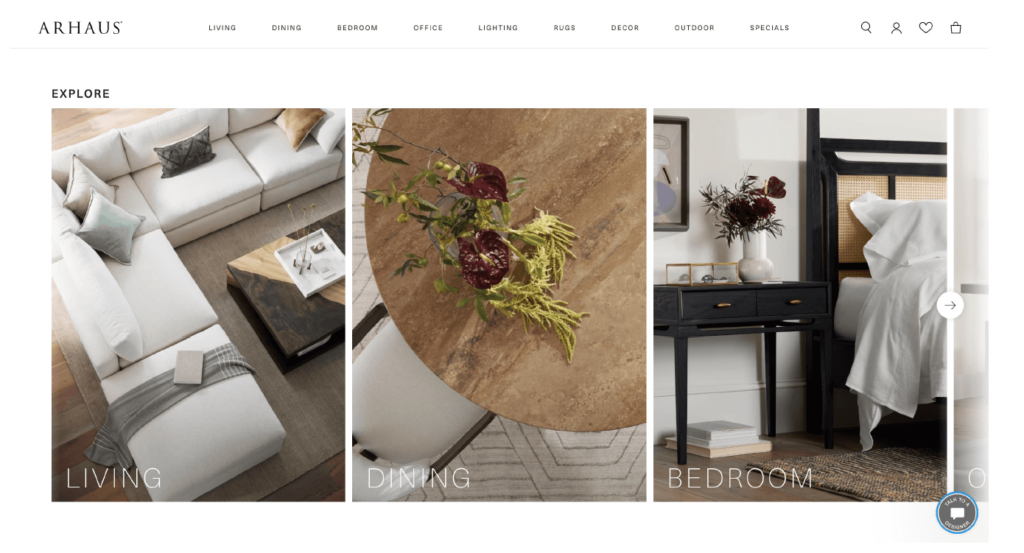
Witryny e-commerce są najlepszym przykładem działania tej zasady. Spójrz na stronę domową Arhaus.

Pokazuje obrazy z kategorii „Życie”, „Jadalnia” i „Sypialnia”. Chociaż nazwy tych kategorii są jasne, dołączenie wizualnego przykładu pomaga odwiedzającym zrozumieć rodzaje produktów, których mogą się spodziewać po kliknięciu jednej z tych opcji — na przykład ramy łóżek, szafki nocne i komody w kategorii „Sypialnia”.
Zasada drzwi wejściowych
Zasada drzwi wejściowych mówi, że Twoja witryna ma wiele punktów dostępu.
W idealnym świecie każdy odwiedzający Twoją witrynę najpierw trafi na Twoją stronę główną, ale w rzeczywistości tak się nie stanie. Musisz więc ustrukturyzować swoją witrynę, aby uwzględnić osoby, które wchodzą do niej za pośrednictwem różnych stron.
Umieszczając menu nawigacyjne na wszystkich stronach witryny, zapewnisz, że odwiedzający będą wiedzieli, gdzie się znajdują i jakie dalsze kroki mogą podjąć, niezależnie od tego, gdzie trafią. Możesz również umieścić ważne informacje na wielu stronach, takie jak krótki opis Twojej firmy w stopce, która pojawia się na każdej stronie w witrynie.
Zasada wielokrotnej klasyfikacji
Zasada wielokrotnej klasyfikacji mówi, że należy zapewnić użytkownikom wiele sposobów przeglądania treści w witrynie.
Jest to ważne, ponieważ różni ludzie wolą konsumować treści na różne sposoby. Na przykład niektórzy użytkownicy mogą preferować korzystanie z menu nawigacyjnego w celu zlokalizowania informacji, podczas gdy inni mogą chcieć wyszukać te informacje za pomocą paska wyszukiwania. Ta zasada jest odrębna od zapewniania użytkownikom przystępnych sposobów przeglądania treści.
Zasada Skoncentrowanej Nawigacji
Zasada skoncentrowanej nawigacji stanowi, że nawigacja powinna być spójna w całej witrynie i zawierać tylko odpowiednie treści.
Ułatwia to użytkownikom łatwe poruszanie się po Twojej witrynie i znajdowanie potrzebnych im treści. Na przykład, jeśli menu nawigacyjne na Twojej stronie głównej zawiera pozycję „Produkty” z podrzędną nawigacją, która zawiera listę wszystkich dostępnych produktów, to samo menu powinno pojawiać się na wszystkich stronach w Twojej witrynie, aby zachować spójność i uniknąć dezorientacji użytkowników.
Zasada wzrostu
Zasada wzrostu mówi, że powinieneś tak skonstruować swoją architekturę informacji, aby mogła pomieścić Twoją witrynę w miarę jej skalowania.
Zostaw miejsce na dodawanie nowych treści w istniejących sekcjach swojej witryny i dodawanie zupełnie nowych sekcji.
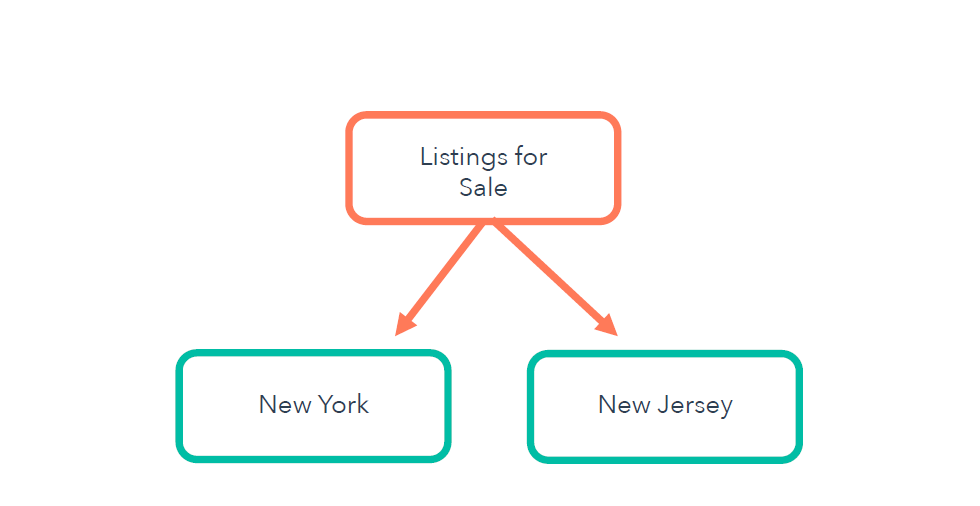
Załóżmy na przykład, że prowadzisz witrynę z nieruchomościami. W kategorii „Ogłoszenia na sprzedaż” masz dwie podkategorie dla Nowego Jorku i New Jersey, ponieważ są to obszary, w których obecnie sprzedajesz nieruchomości.

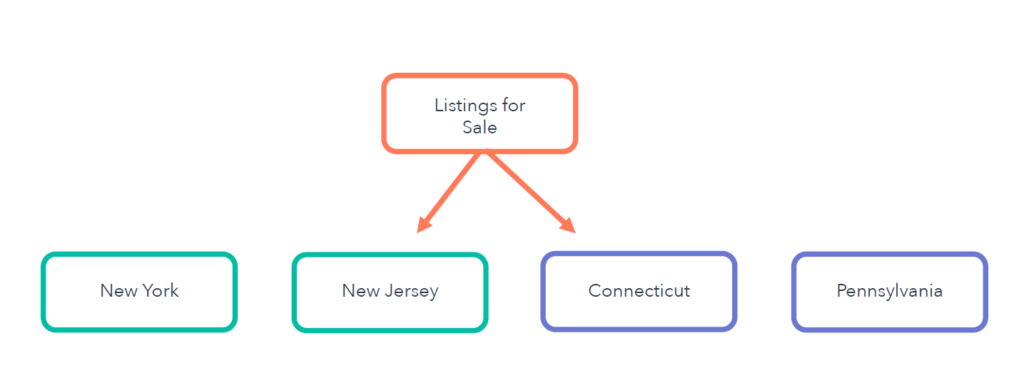
Jednak z czasem możesz rozszerzyć swoją działalność i dodać dwie kolejne podkategorie dla Connecticut i Pensylwanii.

Możesz też rozszerzyć swoją działalność o nieruchomości na wynajem, a następnie utworzyć zupełnie inną kategorię dla „Opis do wynajęcia”. Zasady te pomogą pokierować procesem projektowania i zapewnią najlepsze praktyki do naśladowania.
Przykład architektury informacji
Pamiętaj, że treść witryny w dużej mierze dyktuje jej strukturę. Witryna e-commerce będzie wyglądać zupełnie inaczej niż witryna opieki zdrowotnej, która będzie wyglądać inaczej niż witryna agencji marketingowej i tak dalej. Nie ma jednej „poprawnej” IA — wszystko zależy od indywidualnej strony internetowej.
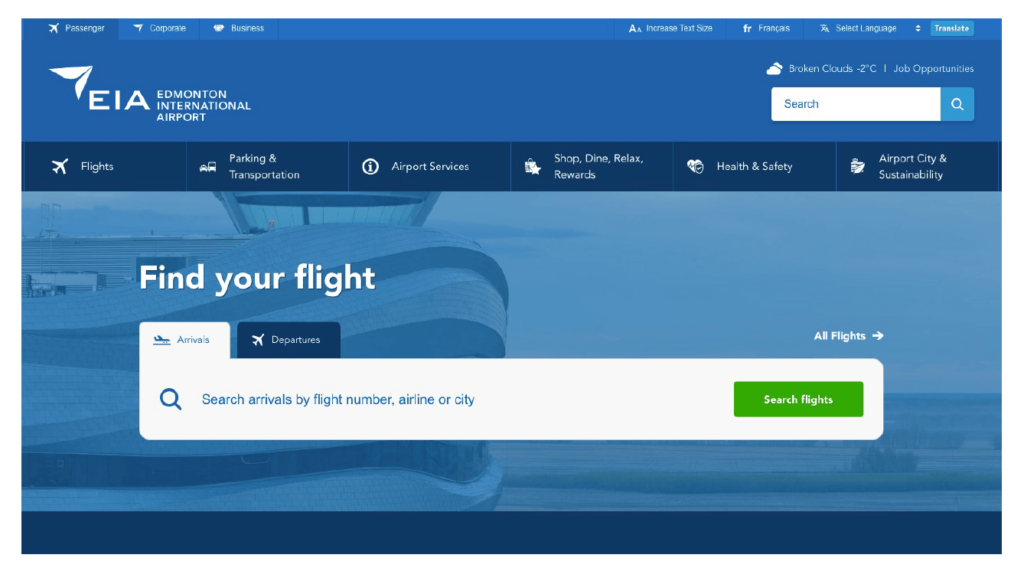
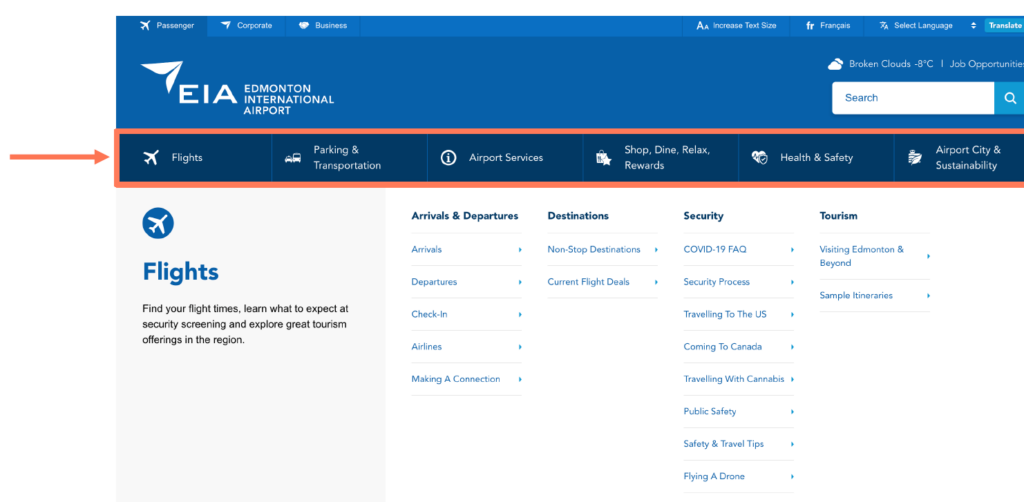
Przyjrzyjmy się stronie Międzynarodowego Portu Lotniczego Edmonton. Ponieważ jest to duży międzynarodowy port lotniczy, do którego codziennie przyjeżdżają tysiące ludzi, celem jego strony internetowej jest jak najszybsze i najłatwiejsze uzyskanie ulotek potrzebnych informacji.

Najpierw podzielmy menu nawigacyjne. Najwyższy poziom nawigacji obejmuje 6 głównych kategorii: Loty, Parking i transport, Usługi lotniskowe, Zjeść w sklepie i zrelaksować się, Zdrowie i bezpieczeństwo oraz Miasto na lotnisku i zrównoważony rozwój.

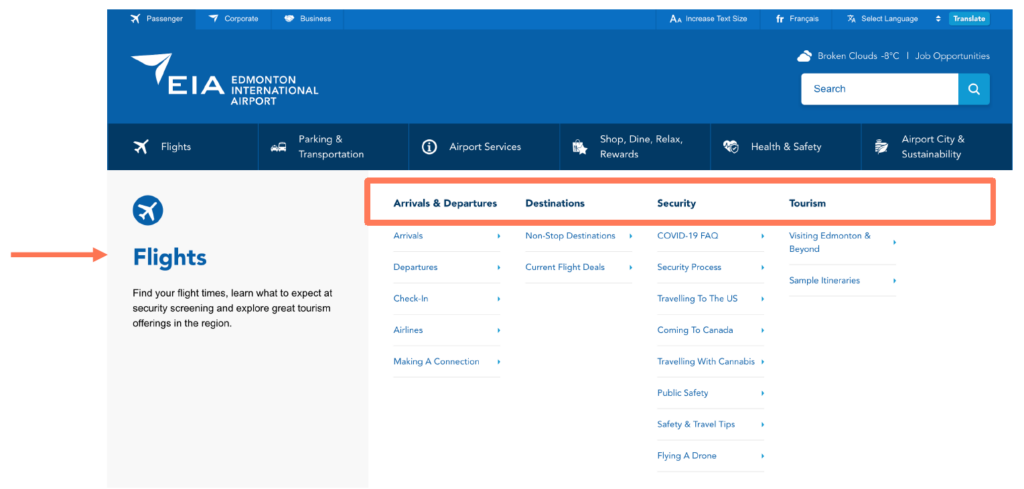
W głównym menu nawigacyjnym Edmonton przedstawia uporządkowaną, szczegółową nawigację podrzędną. Drugi poziom nawigacji obejmuje cztery podkategorie: Przyloty i odloty, Miejsca docelowe, Bezpieczeństwo i Turystyka.

Bez względu na to, na której stronie wejdziesz na witrynę EIA, nawigacja pozostaje taka sama.

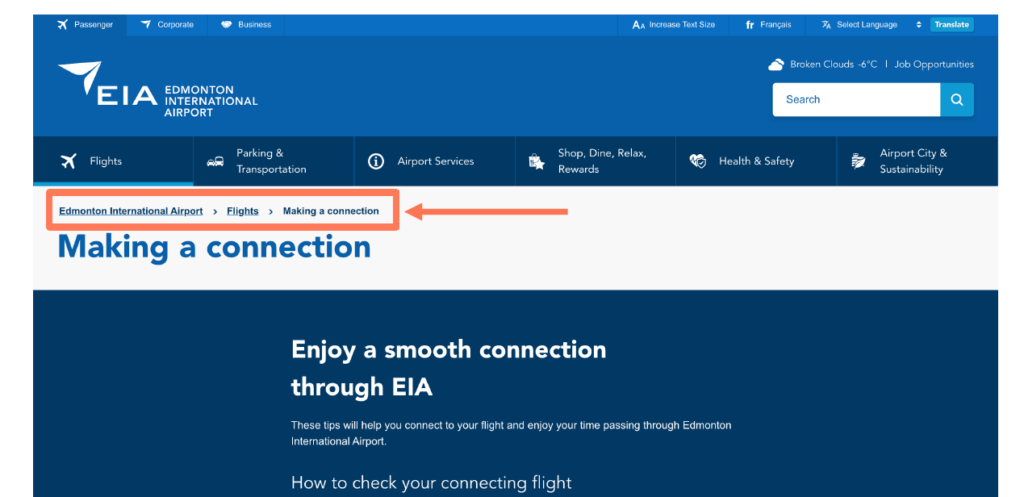
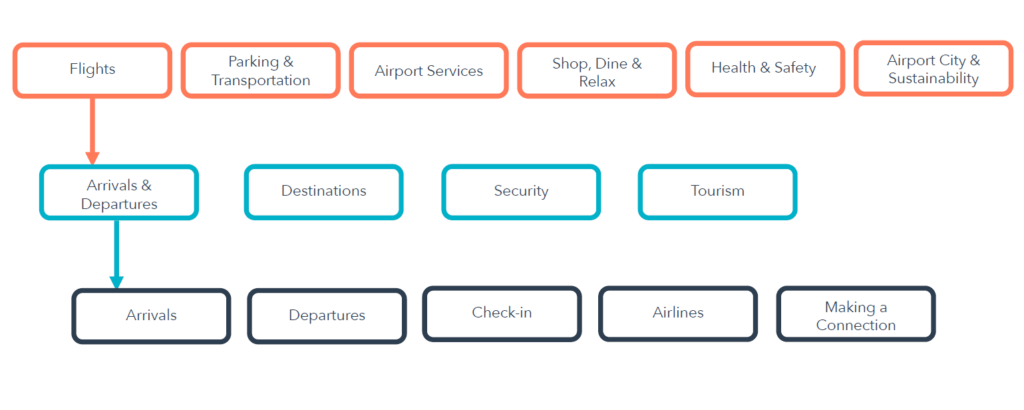
Dodatkowo istnieje menu nawigacyjne, które pomoże Ci określić, gdzie dokładnie trafiłeś na stronę. Przykładowa struktura ich strony internetowej znajduje się poniżej.

Jak widać, nawet w przypadku strony internetowej z dużą ilością informacji do uporządkowania i przekazania, dobre OW sprawia, że każdy użytkownik może zrozumieć, gdzie się znajduje i gdzie się udać, aby znaleźć potrzebną treść.
Architektura informacji jest kluczowym elementem doświadczenia użytkownika. Możesz mieć najpiękniejszy projekt strony internetowej na świecie, ale bez solidnej struktury ucierpi wrażenia użytkownika. Chcesz, aby odwiedzający Twoją witrynę nie tylko mogli zrozumieć strukturę treści, ale także ją przewidzieć. To znak naprawdę dobrej OW: użytkownicy mogą szybko, łatwo i intuicyjnie znaleźć poszukiwane informacje.
