Osiąganie lepszych kluczowych wskaźników internetowych dzięki bezgłowemu WordPress
Opublikowany: 2022-05-05Tworzenie doskonałego doświadczenia użytkownika (UX) od dawna jest kluczowym elementem skutecznej strategii internetowej, ale ponieważ oczekiwania użytkowników dotyczące cyfrowych doświadczeń osiągają nowe wyżyny, UX stał się ważniejszy niż kiedykolwiek.
Gwałtowne przyspieszenie cyfrowe doprowadziło do rosnącego zapotrzebowania na szybkie, bezproblemowe doświadczenia, które szybko się ładują i dobrze reagują na każdym urządzeniu, a dzisiejsi odbiorcy cyfrowi mają niewiele cierpliwości do wszystkiego, co nie wystarcza.
W tym kontekście firma Google wprowadziła Core Web Vitals, zestaw wskaźników wydajności zorientowanych na użytkownika, który pozwala właścicielom witryn i konstruktorom uzyskać lepszy wgląd w tworzone przez nich cyfrowe doświadczenia z wyraźnym skupieniem się na użytkowniku końcowym.

Podstawowe wskaźniki internetowe stały się również czynnikiem rankingowym w algorytmie wyszukiwania Google, co oznacza, że szybsze witryny z lepszym doświadczeniem użytkownika nie tylko korzystają z większego zaangażowania użytkowników, ale są teraz również faworyzowane w wynikach wyszukiwania.
To pokazuje, jak ważny musi być użytkownik końcowy we wszystkich środowiskach, które tworzysz, i ma realne konsekwencje: witryny z silnymi kluczowymi kluczowymi elementami sieciowymi szybciej przekształcają odwiedzających w klientów.
Chociaż istnieje wiele sposobów optymalizacji w celu poprawy ogólnego komfortu użytkownika, architektura witryn internetowych bez nagłówków lub oddzielonych od siebie zapewnia wyraźną ścieżkę do tworzenia witryn i aplikacji o wysokiej wydajności, które są zgodne z podstawowymi wskaźnikami internetowymi i zapewniają bezproblemowe, wielokanałowe wrażenia dzisiejszym użytkownikom cyfrowym żądanie.
Poczuj moc bezgłowych, praktycznych rozwiązań — zarejestruj się, aby otrzymać darmowe konto w piaskownicy Atlas już dziś!
W tym poście wyjaśnimy, dlaczego Headless WordPress jest najlepszym stosem technologicznym zapewniającym doskonałe wrażenia użytkownika z silnymi kluczowymi wskaźnikami sieciowymi — dla Ciebie i Twoich klientów. Oto, co omówimy:
Co to są kluczowe wskaźniki internetowe?
Podstawowe wskaźniki internetowe to podzbiór sygnałów dotyczących jakości strony zawartych w inicjatywie Google Web Vitals, która zapewnia ujednolicone wskazówki dotyczące sygnałów jakościowych, które są „niezbędne do zapewnienia doskonałego doświadczenia użytkownika w sieci”. Zasadniczo te wskaźniki pomagają upewnić się, że Twoja witryna dostarcza to, czego szukają użytkownicy: przewidywalne, responsywne i szybkie treści.
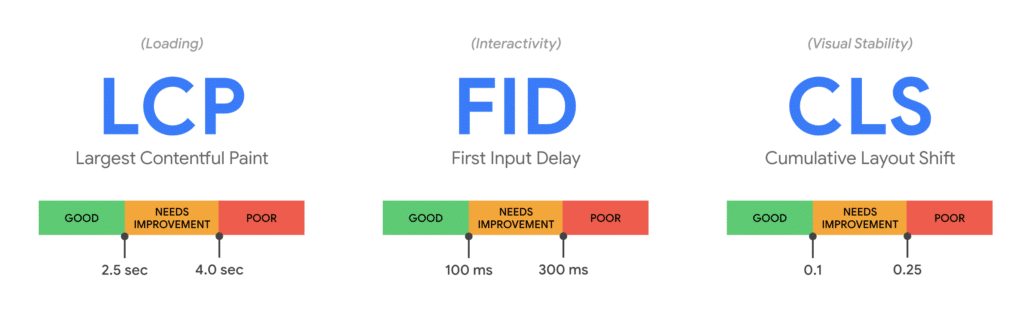
Oczekuje się, że lista kluczowych wskaźników internetowych będzie ewoluować z biegiem czasu, ale obecny zestaw koncentruje się na trzech głównych obszarach: szybkości ładowania strony, interaktywności i stabilności wizualnej, poprzez pryzmat tych trzech wskaźników:

- Największe malowanie treści (LCP): mierzy wydajność ładowania. Aby zapewnić dobre wrażenia użytkownika, LCP powinno nastąpić w ciągu 2,5 sekundy od pierwszego uruchomienia strony.
- Opóźnienie pierwszego wejścia (FID): mierzy interaktywność — jak szybko elementy witryny reagują na kliknięcie lub dotknięcie. Aby zapewnić dobre wrażenia użytkownika, strony powinny mieć identyfikator FID mniejszy niż 100 milisekund.
- Kumulatywne przesunięcie układu (CLS): mierzy stabilność wizualną — jeśli elementy witryny przesuwają się bez kliknięcia lub dotknięcia. Aby zapewnić dobre wrażenia użytkownika, strony powinny utrzymywać CLS poniżej 0,1.
Jak wspomniano powyżej, Core Web Vitals są teraz czynnikiem rankingowym w algorytmie wyszukiwania Google, co oznacza, że w wynikach wyszukiwania preferowane są witryny o większej szybkości i lepszym doświadczeniu użytkownika. Nie jest to nieistotne, ponieważ witryny z silnymi kluczowymi wskaźnikami sieciowymi przekształcają odwiedzających w klientów szybciej niż witryny o słabym UX, ponieważ oferują angażujące wrażenia użytkownika i są za to nagradzani większą widocznością!
Właściciele witryn i twórcy witryn powinni wziąć pod uwagę i zacząć mierzyć kluczowe wskaźniki internetowe (jeśli jeszcze tego nie zrobili) za pomocą wielu narzędzi Google dla programistów, w tym PageSpeed Insights, Lighthouse lub raportu z doświadczeń użytkowników Chrome, który zbiera anonimowe, rzeczywiste pomiary użytkowników dane dla każdego z metryk Core Web Vitals (i nie tylko).
Dowiedz się więcej o pomiarach Core Web Vitals dzięki temu bezpłatnemu e-bookowi!
Chociaż czynniki związane z wydajnością witryny nie są nowe w algorytmie Google – szybkość reakcji na urządzenia mobilne i bezpieczne przeglądanie (HTTPS) były czynnikami rankingowymi od lat – wprowadzenie Core Web Vitals jako czynnika rankingowego zwiększa nacisk Google na wydajność dzięki metrykom, które reprezentują różne aspekty doświadczenia użytkownika.
Krótko mówiąc, wrażenia użytkownika znalazły się w centrum uwagi, a korzystanie z Core Web Vitals jako punktu odniesienia dla Twoich witryn to świetny sposób na zapewnienie niezmiennie doskonałego doświadczenia użytkownikom Twojej witryny. To powiedziawszy, pomiary dla Core Web Vitals to tylko część równania.
Powstanie bezgłowego WordPressa
Ponieważ oczekiwania dotyczące doświadczeń cyfrowych stale rosną, a zapotrzebowanie na wydajne witryny internetowe staje się coraz bardziej krytyczne, wprowadzane są również nowe struktury i rozwiązania, aby sprostać tym wyzwaniom.
Bezgłowy WordPress to doskonały przykład, ponieważ coraz większa liczba właścicieli i twórców witryn chce połączyć swoje ulubione frameworki front-endowe z najpopularniejszym na świecie CMS.
Architektura bezgłowa umożliwia to poprzez oddzielenie frontu i zaplecza witryny oraz przesyłanie między nimi danych za pomocą interfejsów API.
W przypadku WordPressa pozwala to twórcom treści nadal polegać na swoim ulubionym systemie CMS typu open source, podczas gdy programiści mogą wykorzystywać narzędzia takie jak Next.js i wybrane przez nich nowoczesne frameworki front-end do tworzenia niesamowitych stron internetowych i aplikacji.

Chcesz poeksperymentować z bezgłowym bez ryzyka?
Zarejestruj się, aby otrzymać bezpłatne konto testowe Atlas już dziś!
Na dzisiejszym szybko zmieniającym się rynku cyfrowym model bezgłowy bez wątpienia znajduje szerokie zastosowanie, zwłaszcza na poziomie przedsiębiorstw, gdzie większe firmy na nowo odkrywają swoją sprawność, przełamując tradycyjne silosy, które od dawna istniały między twórcami treści a twórcami stron internetowych.

Zamurowane podejście do zarządzania treścią szybko staje się przestarzałe, ponieważ nie tylko spowalnia czas wprowadzania produktów na rynek i osłabia ROI, ale często skutkuje mniej niż idealnym doświadczeniem użytkownika.
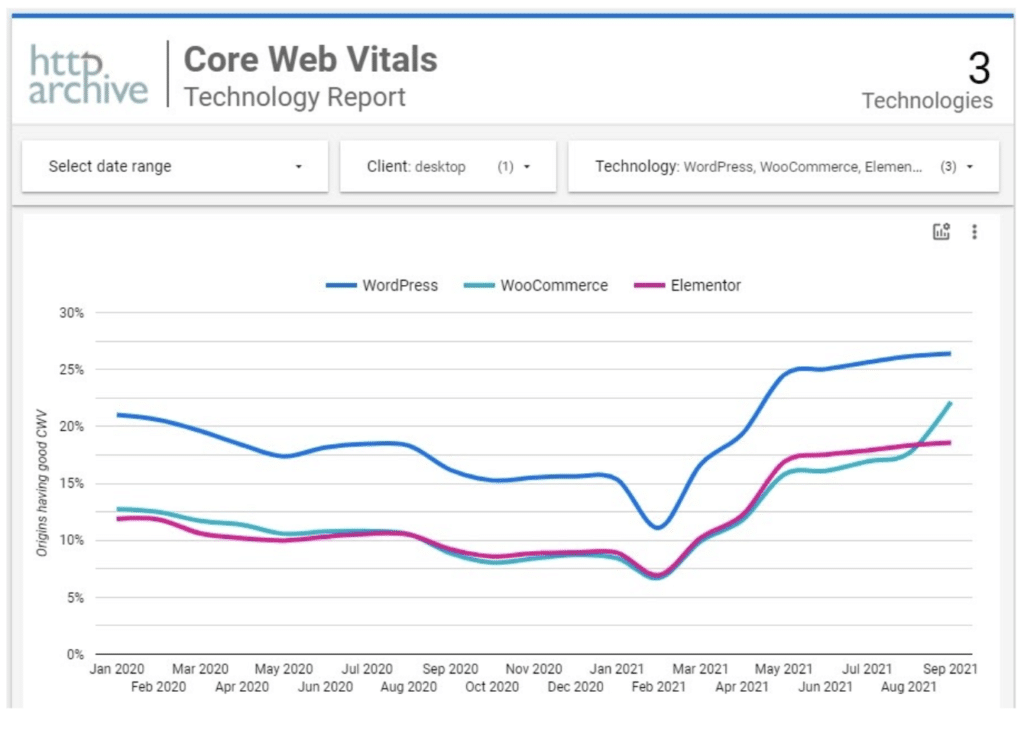
Ponieważ twórcy treści stawiają czoła krótszym terminom i sięgają po kompleksowe rozwiązania CMS, nie zawsze tworzą środowisko zoptymalizowane pod kątem użytkownika końcowego. W rzeczywistości mniej niż 30% stron internetowych zbudowanych na WordPressie ma optymalne wyniki Core Web Vitals, a liczba ta maleje wraz z oceną innych konkurencyjnych platform.

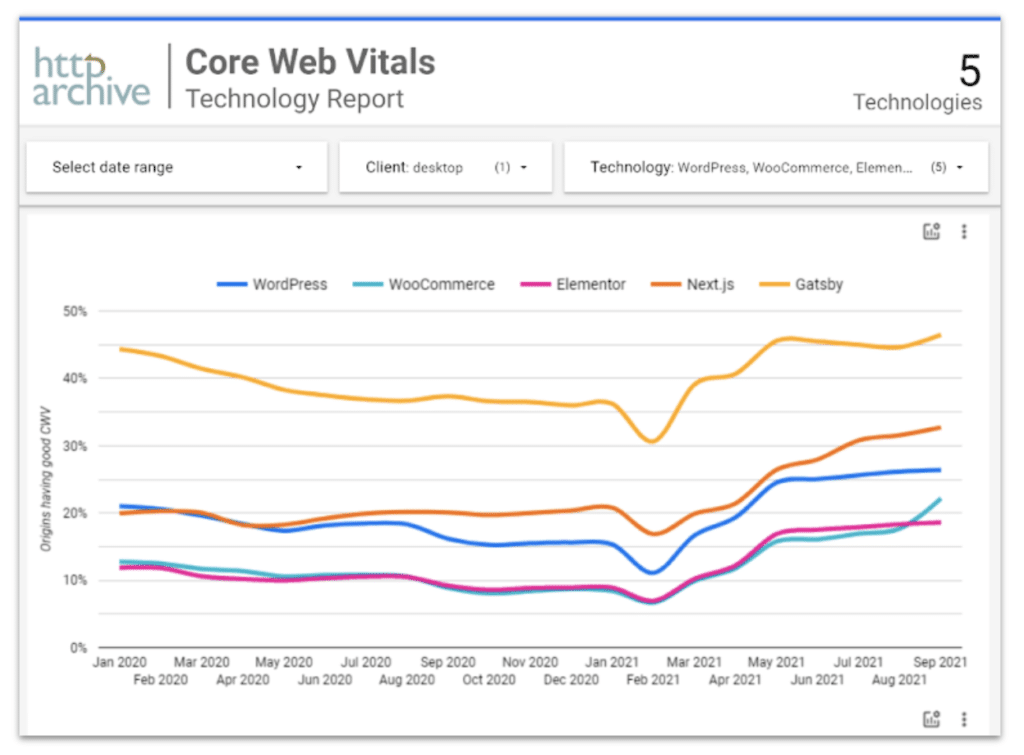
Witryny zbudowane na platformie WP Engine odnotowują natychmiastowy wzrost — ponad 40% spełnia zdrowy próg kluczowych wskaźników internetowych — ale ponieważ właściciele witryn i twórcy szukają nowych sposobów na budowanie lepszych doświadczeń użytkowników, architektura bezgłowa nadal wyskakuje jako najlepszy sposób na dostarczać wysoce wydajne witryny za pomocą narzędzi preferowanych zarówno przez twórców treści, jak i programistów.
W rzeczywistości, witryny bez nagłówków często miażdżą wyniki Core Web Vitals tuż za bramą, a ponad 50% bezgłowych (front-endowych) frameworków regularnie osiąga zdrowe wyniki Core Web Vitals.

Jednocześnie budowanie cyfrowych doświadczeń za pomocą front-endowych frameworków, ale bez CMS, może ograniczać się do twórców treści – wyzwanie, które Headless WordPress rozwiązuje dla wszystkich.
Atlas: kompletne rozwiązanie bezgłowego WordPressa
Atlas jest kompletnym rozwiązaniem headless dla WordPress i został zaprojektowany specjalnie w celu osiągnięcia najwyższej wydajności headless przy jednoczesnym spełnieniu wymagań zarówno programistów, jak i twórców treści.
Atlas zapewnia wsparcie dla wszystkiego, czego potrzebuje współczesny programista: wiele środowisk po stronie serwera, automatyczne wdrożenia z gałęzi GitHub, zarówno statyczne, jak i dynamiczne architektury headless, wybrany przez Ciebie framework JavaScript — React, Angular, Vue.js lub dowolny inny — oraz narzędzie wiersza poleceń, które jest w 100% skryptowalne.
Jednocześnie Atlas łączy preferowane doświadczenie programisty z wiodącymi technologiami WordPress i WP Engine, uszczęśliwiając wszystkich — od programistów i twórców treści po użytkowników końcowych.
Z punktu widzenia wydajności Atlas jest narzędziem transformacji. Ponieważ WP Engine jest już najszybszą zarządzaną platformą WordPress na świecie, dodanie Atlas i Node.js do stosu zwiększa wykładniczo prędkość, wykonując strony do 10 razy szybciej niż tradycyjny WordPress.
Efekt końcowy? Deweloperzy i twórcy treści są w stanie połączyć siły i stworzyć spersonalizowane interfejsy użytkownika dzięki Core Web Vitals, które konsekwentnie przewyższają standardy.
Obniżanie podstawowych wymagań dotyczących Web Vitals za pomocą Atlas
Korzyści wydajnościowe Atlasa są rzeczywiście przełomowe i chociaż użytkownicy natychmiast zauważą różnicę w niesamowicie szybkim dostarczaniu pięknych stron, ta wyższa wydajność będzie również odzwierciedlona w lepszych wskaźnikach Core Web Vitals w Twoich witrynach.
Android Authority, największa niezależna publikacja poświęcona systemowi operacyjnemu Android, weszła na pokład wraz z WP Engine w 2019 roku. W miarę rozwoju ich strony internetowej zespoły cyfrowe Android Authority zaczęły oceniać Headless WordPress jako sposób na zapewnienie, że budują na przyszłość z opcjami skalowalności i wydajność, która może sprostać ich rosnącym wymaganiom.
Po zaktualizowaniu swojej witryny za pomocą Atlasa, Android Authority odnotowało niesamowite wyniki — sześciokrotny wzrost wskaźników Google Lighthouse, w tym Core Web Vitals, oraz szybsze prędkości na komputerach i urządzeniach mobilnych niż jakakolwiek konkurencja.

Możesz również skorzystać z Atlasu w praktyce, rejestrując bezpłatne konto Atlas Sandbox pod adresem wpengine.com/atlas.
Konto sandbox pozwoli Twojemu zespołowi programistycznemu na zanurzenie się w Atlasie i zawiera witrynę WordPress w piaskownicy połączoną z naszym „bez hostingu”, co pozwala zbudować i obsługiwać front-end Twojej witryny bez otwierania konta WP Engine.
Znajdziesz tu również szeroką gamę samouczków i dokumentacji, a także dodatkowe narzędzia typu open source, w tym Faust.js i Atlas Content Modeler (więcej o nich poniżej). Jak zawsze, jeśli masz jakiekolwiek pytania dotyczące dostępu do Atlasu, możesz w każdej chwili porozmawiać z jednym z naszych ekspertów.
Konfiguruj, buduj i wdrażaj swoje witryny za pomocą Faust.js i Atlas
Jednym z najszybszych sposobów na rozpoczęcie pracy z headless jest Faust.js, platforma front-end typu open source, która ułatwia pobieranie danych, renderowanie stron i uwierzytelnianie użytkowników w Headless WordPress.
Faust.js koncentruje się na zapewnieniu najlepszych doświadczeń programistycznych podczas tworzenia z wykorzystaniem Headless WordPress, zachowując jednocześnie znajomość środowiska publikowania WordPress.
Oto kilka funkcji udostępnianych przez Faust.js:
- Generatory stron statycznych i renderowanie po stronie serwera : Faust jest zbudowany na bazie Next.js, co pozwala na korzystanie z SSG i SSR, które są już dostępne w Next.js
- GraphQL : Faust używa najnowocześniejszego klienta GraphQL, który umożliwia wysyłanie zapytań do API WordPress WPGraphQL bez konieczności wcześniejszego poznania zapytań GraphQL. Gdy po raz pierwszy widzisz to w akcji, wydaje się to magiczne, a Faust jest pierwszym frameworkiem oferującym tego rodzaju funkcjonalność. Nigdy więcej nie myśl o pisaniu zapytania GraphQL!
- Podglądy treści : Faust rozwiązuje dokuczliwe wyzwanie związane ze spójnymi podglądami dla Headless WordPress.
- Uwierzytelnianie : Faust ma wbudowane mechanizmy uwierzytelniania za pomocą zaplecza WordPress, dzięki czemu możesz łatwo tworzyć treści z bramkami, doświadczenia e-commerce lub wysyłać inne uwierzytelnione żądania.
- React : Faust umożliwia zbudowanie całego front-endu przy użyciu najpopularniejszej biblioteki front-end.
- React hooki : Faust jest naturalnym rozszerzeniem twojego WordPress API, ponieważ sprawia, że pobieranie danych z WordPressa jest niezwykle proste.
- Niestandardowe typy postów : ze względu na unikalny sposób, w jaki Faust pomaga w pobieraniu danych, dodanie niestandardowych typów postów do witryny WordPress, a następnie uzyskanie do nich dostępu w interfejsie użytkownika jest trywialne.
- Elastyczność : Chociaż Faust działa najlepiej, gdy używasz Next.js i React, jeśli chcesz użyć innych narzędzi, takich jak Gatsby, Nuxt i SvelteKit, możesz to zrobić!
Kliknij tutaj, aby rozpocząć pracę z Faustem już teraz, lub zapoznaj się z tym seminarium internetowym krok po kroku, aby uzyskać szczegółowe informacje na temat narzędzi, języków, interfejsów API, frameworków i innych elementów, z których będziesz korzystać podczas tworzenia nowego frontu - zakończ doświadczenie na Next.js i wdróż je za pomocą Atlasa.
Zwiększ swoją kreatywność dzięki Headless WordPress
Ponieważ akceleracja cyfrowa nadal napędza popyt na szybsze, bardziej spersonalizowane, wielokanałowe doświadczenia, Headless WordPress oferuje szeroką i wciąż rosnącą listę możliwości dla właścicieli witryn, twórców witryn i tworzonych przez nich cyfrowych doświadczeń.
A ponieważ Core Web Vitals nadal odgrywa znaczącą rolę w algorytmie wyszukiwania Google, bezpośrednie spełnienie tych wskaźników z Atlasem jest niezawodnym sposobem nie tylko na spełnienie najwyższych standardów jakości strony, ale także na tworzenie lepszych, przyjemniejszych w użyciu witryn. dla Twoich użytkowników końcowych.
Zarejestruj się, aby otrzymać darmowe konto w piaskownicy Atlas już dziś i zapoznaj się z Headless WordPress!
