Wskazówki dotyczące projektowania witryny WordPress zgodnej z ADA
Opublikowany: 2022-12-14Jeśli Twoim celem jest stworzenie witryny WordPress, która będzie zarówno skuteczna, jak i przyjazna dla użytkownika, prawdopodobnie już wiesz, że musisz skupić się na takich aspektach, jak szybkość ładowania witryny, odpowiedni układ strony, nawigacja i elementy SEO. Być może jednak nie wiesz, że musisz również zapewnić zgodność swojej witryny z ADA.
Nie wiesz, czym jest zgodność z ADA lub dlaczego musisz nadać jej priorytet podczas tworzenia witryny? Jesteś we właściwym miejscu. Wyjaśnijmy, czym jest zgodność z ADA, dlaczego należy się na niej skoncentrować i jak zaprojektować witrynę WordPress, aby była zgodna z ADA.
Definiowanie zgodności z ADA
Zanim zdefiniujemy zgodność z ADA, omówmy szybko dostępność witryny. U podstaw dostępności stron internetowych leży praktyka poprawiania dostępu do nich użytkownikom niepełnosprawnym. Ważne jest, aby strony internetowe były projektowane i rozwijane w sposób zapewniający pełny dostęp do ich funkcji i danych użytkownikom z niepełnosprawnościami lub bez nich.
ADA – inaczej znana jako ustawa o niepełnosprawnych Amerykanach – jest prawem federalnym, którego standardy wymagają, aby informacje i technologia cyfrowa były łatwo dostępne dla każdego niepełnosprawnego obywatela USA. Chociaż ADA jest podobna do standardów sekcji 508, różni się tym, że ma szerokie zastosowanie do organizacji, zarówno publicznych, jak i prywatnych (i non-profit). Natomiast sekcja 508 dotyczy w szczególności federalnej technologii komunikacji informacyjnej.
Proste wskazówki dotyczące witryny WordPress zgodnej z ADA
Teraz, gdy znasz zgodność z ADA i wiesz, dlaczego jest to ważne dla użytkowników, musisz wiedzieć, jak zaprojektować witrynę WordPress zgodną z ADA. Oto niektóre z najważniejszych kroków, które powinieneś wykonać.
Rozpocznij od wstępnego projektu i budowy
Będziesz chciał pamiętać o standardach dostępności przez cały czas tworzenia witryny WordPress. Nawet jeśli zauważysz problemy związane z ułatwieniami dostępu podczas testów po kompilacji, nadal chcesz, aby witryna była tak czysta, jak to tylko możliwe.

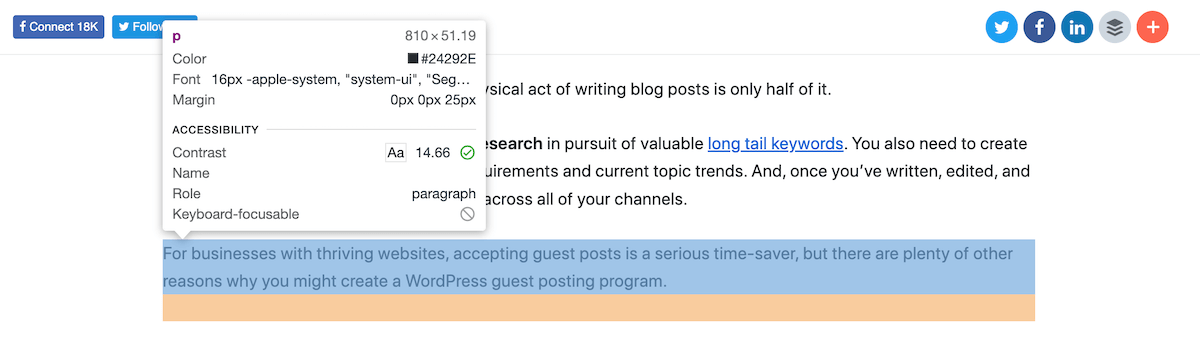
Zalecamy zacząć od zwrócenia uwagi na kontrast kolorów . Zgodnie z WCAG 2.1, strony internetowe muszą utrzymywać współczynnik kontrastu kolorów co najmniej 4,5:1, jeśli używają tekstu poniżej 18 punktów na tle i na pierwszym planie. W przypadku dowolnych dwóch kolorów tła i pierwszego planu witryny zawierających tekst o wielkości co najmniej 18 punktów współczynnik kontrastu musi wynosić 3:1. Można to łatwo przetestować, po prostu sprawdzając projekt witryny za pomocą narzędzi programistycznych przeglądarki. Na powyższym zrzucie ekranu widać, że kontrast akapitów WPExplorera wynosi 14,66 – znacznie powyżej minimum 4,5.

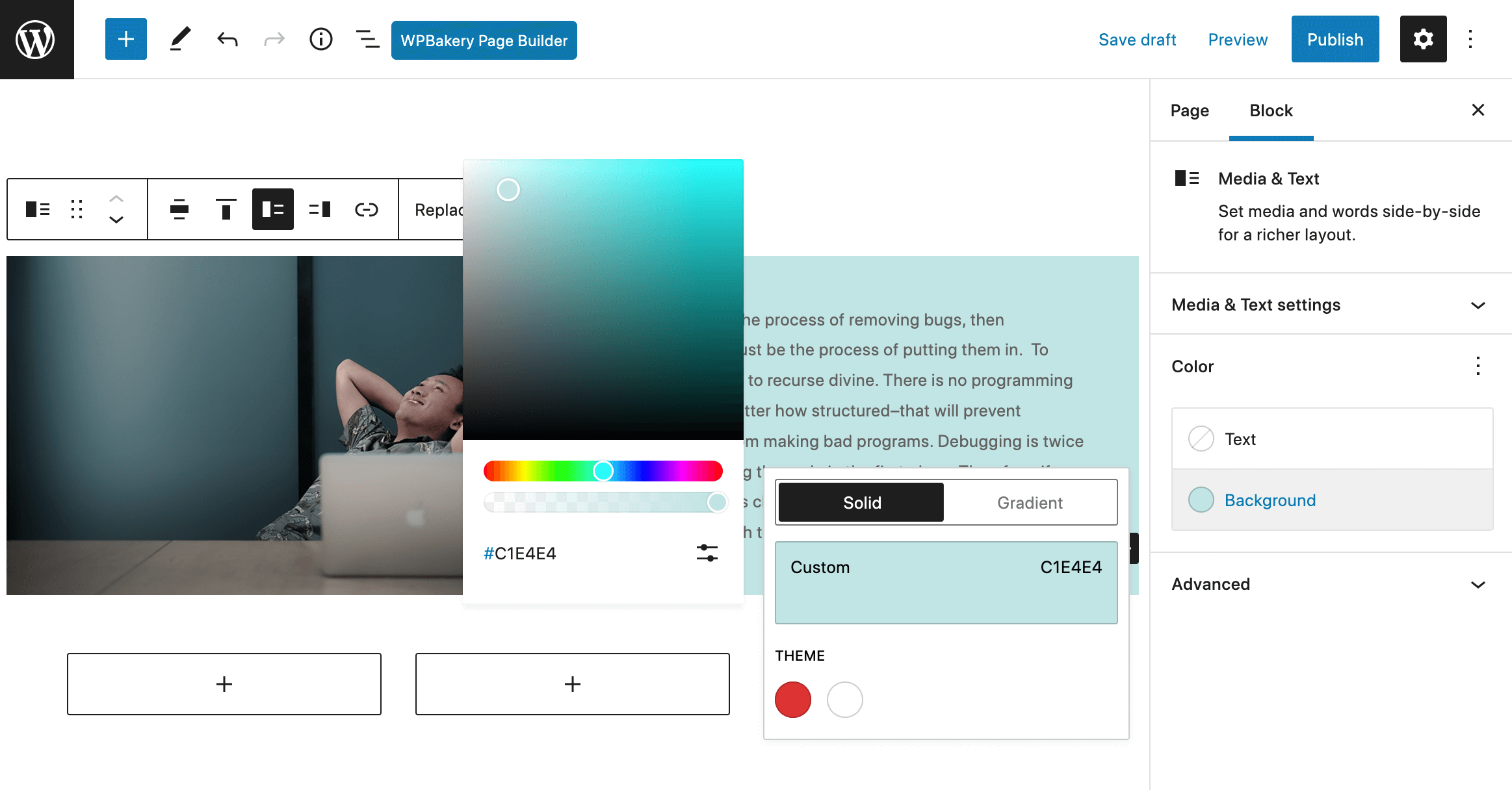
Dla zgodności Twojej witryny z ADA ważne są również kolory zastępcze . Nowoczesne strony internetowe są pełne interesujących obrazów, ale wielu użytkowników wyłącza stylizację i obrazy, aby szybciej uzyskać dostęp do informacji w witrynie. Gdy użytkownik wyłącza obrazy w swojej przeglądarce, tło witryny, do której uzyskuje dostęp, jest białe. Z tego powodu pamiętaj o dodaniu kolorów zastępczych do paneli witryny WordPress, pamiętaj o dodaniu tekstu alternatywnego (który jest używany przez przeglądarki, gdy obraz nie może zostać wyświetlony) i rozważ umieszczenie tekstu opisowego u góry obrazów.
Jeśli korzystasz z narzędzia do tworzenia stron, możesz po prostu wybrać kolor tła bloku, kolumny lub wiersza, w którym ma zostać umieszczony obraz podczas tworzenia. Możesz zobaczyć przykład Gutenberga dla koloru tła bloku powyżej. Ale w przypadku motywów z zakodowanymi na stałe szablonami możesz chcieć utworzyć motyw potomny, aby dodać niestandardowe rozwiązania awaryjne lub skonsultować się z twórcą motywu, jeśli nie czujesz się komfortowo z kodem.

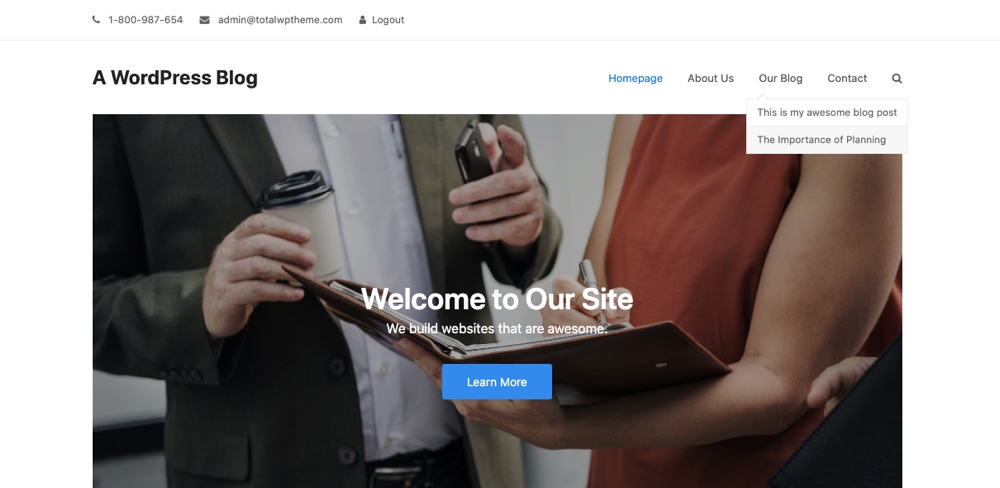
W ramach wstępnego projektu i kompilacji spróbuj stworzyć projekt menu , który ma wiele intuicyjnych opcji nawigacji. Kiedy tworzysz menu w WordPressie, należy je przypisać do lokalizacji menu, ale w zależności od motywu możesz mieć wiele lub nawet wiele lokalizacji. Pamiętaj, aby sprawdzić wszystkie swoje menu pod kątem dostępności i użyteczności na komputerze i urządzeniu mobilnym. Możesz również rozważyć umieszczenie linku do mapy witryny w stopce witryny, aby umożliwić odwiedzającym dostęp do wszystkich stron witryny z jednego miejsca.

Ponadto będziesz chciał uwzględnić funkcję wyszukiwania, aby umożliwić użytkownikom używanie określonych wyrażeń i słów kluczowych, za pomocą których mogą przeszukiwać Twoją witrynę. Większość motywów będzie miała ikonę wyszukiwania już dołączoną jako część projektu nagłówka. Ale jeśli Twój motyw tego nie robi, możesz dodać widżet wyszukiwania do paska bocznego lub stopki witryny.


I na koniec, aby upewnić się, że wykonujesz dobrą robotę z punktu widzenia ułatwień dostępu, dołącz również formularz opinii ze stopki swojej witryny. Istnieje wiele łatwych w użyciu i dostępnych formularzy internetowych dla WordPress, których możesz użyć do zaakceptowania opinii o ułatwieniach dostępu, a także do tworzenia innych formularzy dla swojej witryny (np. formularz kontaktowy, przesyłanie blogów, rejestracja użytkownika itp.).
Pielęgnuj treści, które są czytelne
Jeśli chodzi o zgodność z ADA, dużą przeszkodą, którą musisz pokonać, jest czytelność. Treść czytelna oznacza po prostu treść łatwą do odczytania i zrozumienia.
Ogólnie rzecz biorąc, powinieneś dążyć do około siedmiu do dziesięciu słów na linię treści. Możesz swobodnie dostosowywać rozmiary czcionek i szerokości kolumn, a także dostosowywać tekst na urządzeniach mobilnych za pomocą zapytań o media. Im bardziej czytelna jest treść witryny, tym większe prawdopodobieństwo, że odwiedzający pozostaną w niej dłużej i przejdą na inne strony.
Jeśli chcesz użyć ustandaryzowanego projektu, aby poprawić czytelność treści, nie ma lepszego narzędzia niż Google „Material Design”. Material Design koncentruje się głównie na czytelności i oferuje twórcom stron internetowych zalecane ikony, układy, kolory i wiele innych.
Bardzo ważne jest, aby tekst w witrynie nie znajdował się nad kolorami tła wykorzystującymi przezroczystość alfa. Jeśli tego nie zrobisz, napotkasz błędy podczas testowania witryny. Podczas pracy z kolorami, które umieszczasz na tle przezroczystości alfa, powinieneś używać kodu liczbowego, który jest szesnastkowy.
„Alfa” w przezroczystości alfa odnosi się do poziomu przezroczystości lub krycia koloru; wpływa na kontrast i jest reprezentowany jako zero (całkowicie przezroczysty) lub jeden (całkowicie nieprzejrzysty). W kontekście zgodności z ADA ważne jest, aby pamiętać, że zmniejszenie współczynnika alfa elementu z kolei obniży jego kontrast i umożliwi przenikanie podstawowych kolorów. Zawsze projektuj witrynę WordPress, która podkreśla kontrast między tekstem a kolorami tła, aby zoptymalizować czytelność treści.
Korzystaj z niezawodnych najlepszych praktyk
Nie chciałbyś tworzyć witryny, która Twoim zdaniem jest zgodna z ADA, bez uprzedniego zapoznania się ze sprawdzonymi najlepszymi praktykami w zakresie ułatwień dostępu. Jeśli nie zastosujesz sprawdzonych, niezawodnych najlepszych praktyk w zakresie zgodności z ADA, ryzykujesz pozwem sądowym związanym z ADA.
Po przetestowaniu poziomów ułatwień najlepiej jak potrafisz, będziesz chciał rozwiązać każdy napotkany problem. Przeanalizuj zawartość swojej witryny WordPress i zdecyduj, czy możesz utworzyć alternatywne wyjścia, które mogą zastąpić istniejące treści multimedialne, takie jak obrazy i filmy.
W rzeczywistości, jeśli chcesz poprawić wrażenia użytkowników niedowidzących (a powinieneś to robić, gdy tylko jest to możliwe), musisz upewnić się, że Twój tekst zachowuje współczynnik kontrastu 4,5:1 lub wyższy i że można go zmieniać do 200%. Ci użytkownicy skorzystają również z subtelnych wskaźników wizualnych, które są aktywne, gdy Twoja witryna emituje dźwięk lub z napisów towarzyszących Twoim mediom wizualnym.
W przypadku użytkowników Twojej witryny z niepełnosprawnością ruchową i użytkowników korzystających z czytników ekranu ważne jest, aby witryna miała logiczną ścieżkę kart i wyraźny styl kart, aby umożliwić użytkownikom łatwe przeglądanie elementów witryny. Użytkownicy, którzy doświadczają tymczasowych i trwałych upośledzeń ruchowych, w dużym stopniu polegają na swoich klawiaturach, aby ułatwić nawigację – logiczna kolejność tabulatorów zapewnia bezproblemową nawigację wszystkim osobom z upośledzeniem ruchowym odwiedzającym Twoją witrynę.
Chociaż może to być trudne, ważne jest, aby znaleźć właściwą równowagę między poprawą dostępności bez uszczerbku dla funkcjonalności witryny, przeprowadzając testy użyteczności. Rozsądna równowaga między tymi aspektami nie tylko zapewnia intuicyjne wrażenia odwiedzającym i zmniejsza prawdopodobieństwo, że zostaniesz uderzony procesem sądowym związanym z ADA, ale także zwiększa szansę, że Twoja witryna uzyska więcej pozytywnych recenzji online.
Stworzenie witryny WordPress zgodnej z ADA to bez wątpienia wielka sprawa dla Twojej marki. To powiedziawszy, tworzenie i utrzymywanie witryny zgodnej z ADA jest wprawdzie dużym zadaniem.
Jeśli obawiasz się, że inwestowanie w zgodność z ADA zabierze Ci zbyt wiele cennych zasobów i czasu, pamiętaj, że zgodność z ADA może poprawić widoczność Twojej witryny na stronach wyników wyszukiwania Google. Zapobiegnie to również czasochłonnym i kosztownym procesom sądowym związanym z ADA i zwiększy prawdopodobieństwo, że będziesz kultywować szerszą rzeszę klientów. Postępuj właściwie wobec odwiedzających, którzy mają do czynienia z niepełnosprawnościami, i inwestuj w swoją markę na dłuższą metę, inwestując również w zgodność z ADA.
