Jak łatwo dodać obraz tła do stron internetowych w WordPress
Opublikowany: 2024-03-02Jako właściciel witryny internetowej chcesz stworzyć przyciągającą wzrok i atrakcyjną wizualnie witrynę internetową dla odwiedzających. Jednym ze skutecznych i kreatywnych sposobów, aby to osiągnąć, jest dodanie obrazu tła na stronach internetowych. Obraz w tle może natychmiast poprawić ogólny wygląd Twojej witryny i uczynić ją bardziej wciągającą. W tym przewodniku pokażemy Ci, jak w prosty i łatwy sposób dodać obraz tła do swojej witryny.

Po co dodawać obraz tła na stronach internetowych?
Zanim przyjrzymy się procesowi dodawania obrazu tła, pozwól nam zrozumieć, dlaczego może to być kluczowe dla Twojej witryny. Oto kilka kluczowych wniosków:
Popraw atrakcyjność wizualną swojej witryny: Dobrze dobrany obraz tła może natychmiast sprawić, że Twoja witryna stanie się bardziej atrakcyjna wizualnie i atrakcyjna dla odwiedzających.
Utwórz spójny projekt: wybierając obraz tła pasujący do kolorystyki i motywu witryny , możesz stworzyć spójny projekt, który połączy wszystko w jedną całość.
Przekaż wiadomość swojej marki: obraz tła może służyć do przekazania przesłania i wartości Twojej marki. Może pomóc w wywarciu dobrego pierwszego wrażenia i pozostawieniu trwałego wpływu na odwiedzających.
Wyróżnij swoją treść: używając obrazu tła, możesz wyróżnić swoją treść i przyciągnąć uwagę odwiedzających. Może to być szczególnie przydatne w przypadku ważnych sekcji witryny, takich jak sekcja główna lub obszary wezwania do działania.
️ Jak dodać obraz tła w WordPress
Teraz, gdy rozumiemy korzyści płynące z dodania obrazu tła, przyjrzyjmy się, jak to zrobić w kilku prostych krokach. Zanim zaczniesz, musisz wybrać idealny obraz, który chcesz ustawić jako tło na swoich stronach internetowych.
Wybierz swój obraz
Pierwszym krokiem podczas dodawania obrazu tła do witryny jest wybór odpowiedniego obrazu. Wybrany obraz powinien być zgodny z motywem, schematem kolorów i ogólnym wyglądem Twojej witryny.
Oto kilka wskazówek, które pomogą Ci wybrać odpowiedni obraz tła:
Zastanów się nad celem swojej witryny: Zastanów się nad celem swojej witryny i przesłaniem, które chcesz przekazać. Jeśli na przykład masz portfolio fotograficzne, możesz wybrać wysokiej jakości zdjęcie, które będzie prezentować Twoją pracę.
Dopasuj obraz do treści: Obraz tła powinien uzupełniać treść Twojej witryny . Jeśli masz na przykład witrynę internetową poświęconą podróżom, możesz wybrać obraz tła przedstawiający malownicze miejsce docelowe.
Zachowaj prostotę: unikaj używania ruchliwych lub rozpraszających obrazów tła, które mogą przyćmić Twoją treść. Wybierz proste i przejrzyste obrazy, które poprawią ogólny wygląd Twojej witryny .
Upewnij się, że obraz jest wysokiej jakości: rozmazany lub podzielony na piksele obraz tła może negatywnie wpłynąć na wygodę użytkownika. Upewnij się, że wybrany obraz ma wysoką rozdzielczość i dobrze wygląda na ekranach o różnych rozmiarach.
Po wybraniu idealnego obrazu tła dla swojej witryny internetowej czas przejść do następnego kroku.
Dodaj obraz tła w WordPress

Edytor Gutenberga jest domyślnym edytorem WordPressa od kilku lat. I też staje się popularne. Jednak częstym problemem, z jakim boryka się większość użytkowników, jest próba dodania obrazu tła w edytorze Gutenberga lub innych dostosowań.
Chociaż możesz dodawać wszechstronne palety kolorów do swoich stron i postów, nie możesz dodawać obrazów tła w domyślnym edytorze bloków. W zależności od tego dodaliśmy samouczek dotyczący dodawania obrazu tła. W tym celu sugerujemy skorzystanie z wtyczki Essential Blocks For Gutenberg . Korzystając z bloku Wrapper , możesz łatwo dodawać obrazy tła, nakładki itp.
Sposoby dodawania obrazu tła w WordPress
Możesz połączyć wiele bloków w grupę i utworzyć sekcję w edytorze Gutenberga. Może to być sekcja bohatera, sekcja wezwania do działania, sekcja usług i wiele innych. Domyślnie można używać wspólnego koloru tła dla zgrupowanych bloków.
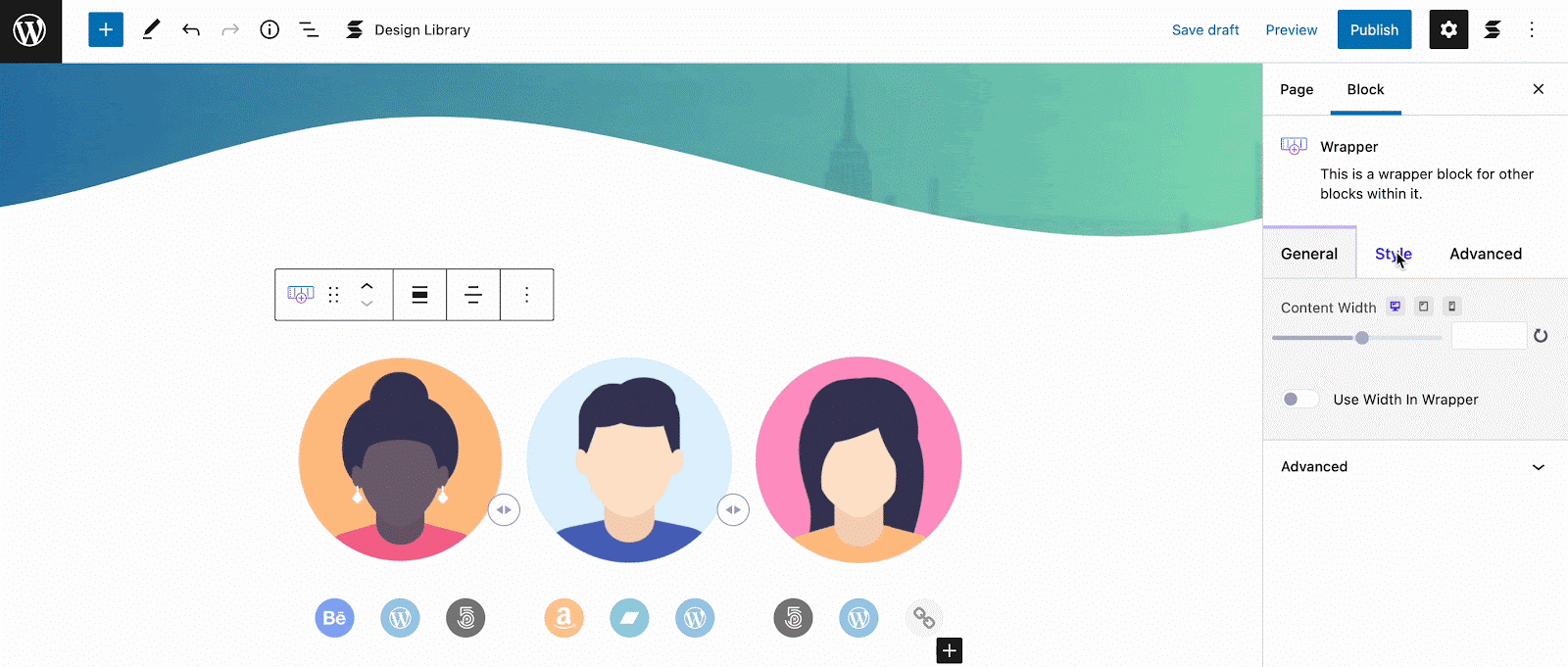
Dodaj obraz tła poprzez opakowanie Essential Blocks
Najpierw zainstaluj i aktywuj niezbędne bloki na swojej stronie WordPress, jeśli jeszcze ich nie masz. Następnie włącz blok „Wrapper”. Teraz, klikając ikonę „+”, dodaj blok Wrapper na swojej stronie. Dodaj tyle bloków, ile chcesz. Następnie przejdź do zakładki Ustawienia → Styl → Tło. Tam znajdziesz pole, w którym możesz dodać obraz tła.

Użyj obrazów w tle dla wierszy
Alternatywnie możesz dodać obraz tła dla pojedynczego wiersza z Edytora bloków. W tym celu najbardziej odpowiedni jest blok wierszy wtyczki Essential Blocks. Za pomocą tego bloku możesz dodać obrazy w tle dla pojedynczych wierszy i sprawić, że Twoja witryna będzie bardziej chwytliwa.
Dodaj obraz tła przez domyślny blok okładki
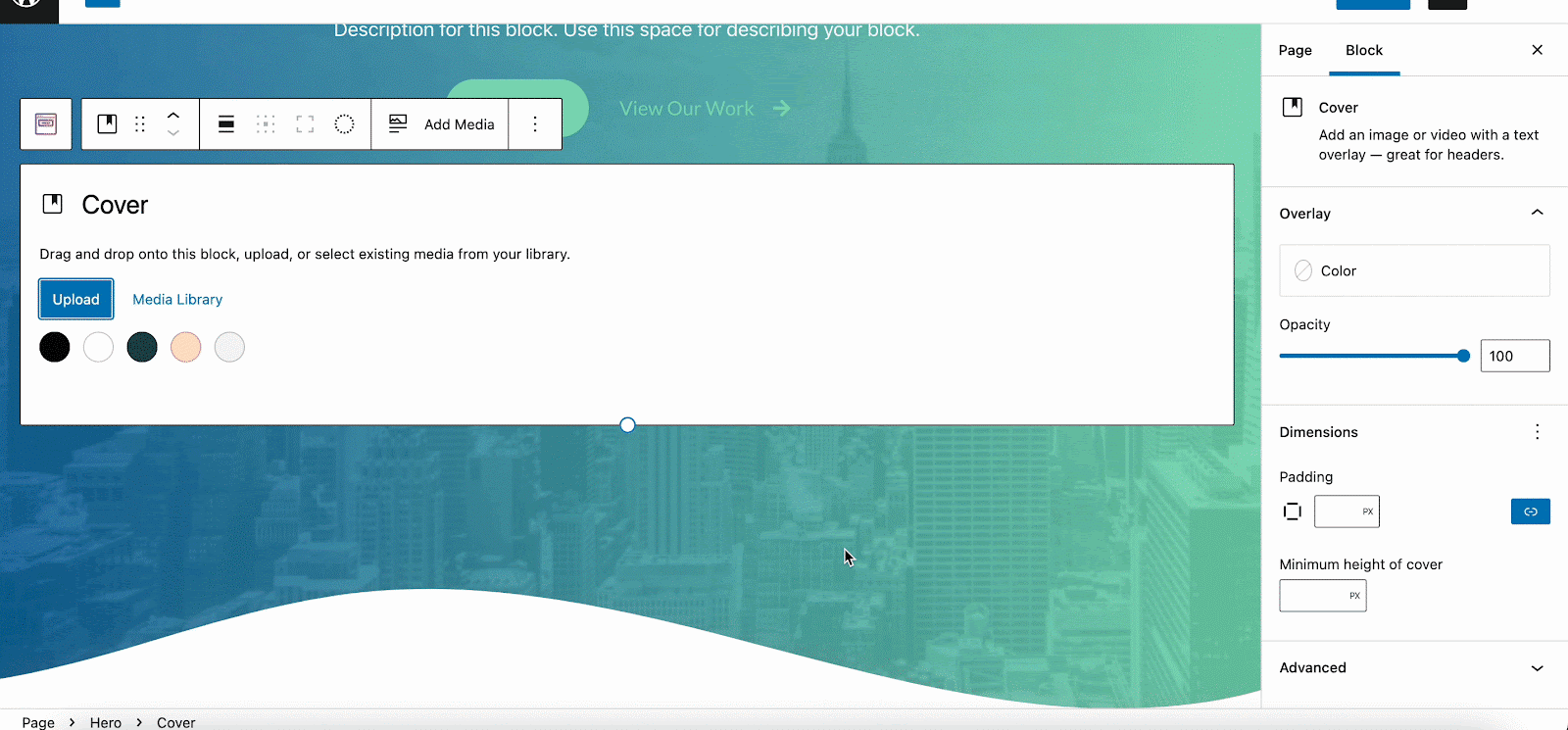
Spośród domyślnych bloków Gutenberga tylko blok Cover obsługuje obrazy tła. Dzięki temu blokowi możesz łatwo dodawać obrazy w tle. Ten blok tytułowy najlepiej nadaje się do tworzenia sekcji wezwania do działania, interaktywnej sekcji tekstowej itp.

Aby dodać obraz tła sekcji z blokiem okładki, kliknij znak „+” na swojej stronie. Następnie wyszukaj Cover i dodaj go. Poinstruuje Cię o przesłaniu obrazu lub użyciu go z biblioteki multimediów. W tym miejscu możesz także dostosować położenie obrazu tła, jego wyrównanie itp. Możesz także użyć innych bloków zagnieżdżonych w bloku Cover.

Użyj obrazu tła dla całej strony
Domyślnie nie można dodawać obrazów tła do stron ani postów w Gutenbergu. Aby jednak dodać obrazy tła dla całej strony, możesz ponownie uzyskać pomoc z bloku Wrapper Essential Blocks. Możesz utworzyć jeden kontener z tym blokiem, a następnie dodać pod nim wszystkie pozostałe bloki i sekcje. Następnie możesz dodać obrazy tła lub łatwo je dostosować.
Dodawanie obrazu tła w Elementorze
Elementor to jeden z najpopularniejszych i wszechstronnych narzędzi do tworzenia stron dla WordPress. Korzystając z wielu opcji dostosowywania, możesz łatwo zmienić lub dodać obraz tła na stronach internetowych i sprawić, że Twoja witryna będzie atrakcyjna wizualnie. Zobaczmy, jak dodać obraz w tle za pomocą Elementora.
Aby dodać lub zmienić obraz tła wybranej sekcji:
- Aby uzyskać dostęp do Ustawień sekcji, kliknij przycisk Obsługuj ustawienia sekcji.
- Przejdź do opcji Styl –> Tło > Typ tła –> Klasyczny.
- Pod zdjęciem kliknij symbol plusa (+) i wybierz swoje zdjęcie.

Aby zmienić obraz całej strony w tle:
- Kliknij symbol koła zębatego w lewym dolnym rogu panelu edycyjnego.
- Wybierz zakładkę „ Styl ”.
- Wybierz ikonę ołówka obok Typu tła.
- Pod zdjęciem kliknij symbol plusa (+) i wybierz swoje zdjęcie.
Przetestuj i dopracuj przed publikacją
Po dodaniu obrazu tła ważne jest, aby przetestować go na różnych urządzeniach i rozmiarach ekranów, aby upewnić się, że wygląda dobrze i nie wpływa negatywnie na użyteczność Twojej witryny. Oto kilka czynników, które należy wziąć pod uwagę podczas całego procesu testowania:
Responsywność: przetestuj swoją witrynę na różnych urządzeniach, w tym na komputerach stacjonarnych, laptopach, tabletach i smartfonach, aby upewnić się, że obraz tła dobrze dopasowuje się do różnych rozmiarów ekranów.
Czytelność: Upewnij się, że obraz tła nie utrudnia czytania tekstu ani innych treści w Twojej witrynie. Dostosuj kontrast lub dodaj nakładki, jeśli to konieczne, aby poprawić czytelność.
Wydajność: Sprawdź prędkość ładowania swojej witryny za pomocą obrazu tła. Jeśli zauważysz jakiekolwiek znaczne spowolnienie, rozważ dalszą optymalizację obrazu lub zapoznanie się z technikami buforowania i optymalizacji wydajności.
Popraw estetykę swojej witryny dzięki obrazowi tła
Dodanie obrazu tła do witryny internetowej to prosty, ale skuteczny sposób na poprawę jej atrakcyjności wizualnej i zaangażowanie odwiedzających. Wykonując kroki opisane w tym przewodniku, możesz łatwo dodać obraz tła do swojej witryny, niezależnie od tego, czy jesteś nowicjuszem, czy profesjonalnym projektantem stron internetowych korzystającym z WordPress.
Stwórz więc zapadającą w pamięć i urzekającą witrynę internetową, która pozostawi trwałe wrażenie na odwiedzających. Jeśli uważasz, że ten blog był pomocny, możesz podzielić się swoją opinią w sekcji komentarzy lub w naszej społeczności na Facebooku . Możesz także subskrybować naszego bloga, aby uzyskać cenne tutoriale, przewodniki, wiedzę, wskazówki i najnowsze aktualizacje WordPress .
