Jak dodać przycisk polubienia Facebooka do swojej witryny WordPress
Opublikowany: 2023-04-20Czy chcesz dodać przycisk Lubię to na Facebooku do swojej witryny?
Dodanie przycisku Facebook Like do witryny WordPress może ułatwić odwiedzającym polubienie i udostępnianie treści. Może to pomóc w zwiększeniu zaangażowania i zwiększeniu liczby obserwujących konto na Facebooku.
W tym artykule pokażemy, jak łatwo dodać przycisk Facebooka „Lubię to” do swojej witryny.
Po co dodawać przycisk polubienia Facebooka do WordPress?
Dodanie przycisku Lubię to do witryny WordPress może pomóc w zwiększeniu zaangażowania na Twojej stronie na Facebooku. To także świetny sposób na zachęcenie użytkowników do udostępniania treści w ich kanałach informacyjnych na Facebooku, co pomaga przyciągnąć nowe osoby do Twojej witryny.
Ponadto umieszczenie przycisku Facebook Like na swojej stronie internetowej może pomóc w zwiększeniu liczby obserwujących w mediach społecznościowych i zbudowaniu społeczności online w najpopularniejszej sieci społecznościowej. W rezultacie możesz zwiększyć świadomość swoich produktów lub usług, a ostatecznie zwiększyć liczbę konwersji.
Obecnie WordPress nie ma wbudowanego rozwiązania do dodawania przycisku Facebooka dla polubień, więc musisz zainstalować wtyczkę WordPress lub ręcznie dodać kod przycisku Facebook Like. Mając to na uwadze, poniżej pokażemy, jak to zrobić.
- Dodanie przycisku Lubię to na Facebooku do WordPress za pomocą Kreatora stron
- Alternatywa: ręcznie dodaj przycisk polubienia Facebooka do swojej witryny
Dodanie przycisku Lubię to na Facebooku do WordPress za pomocą Kreatora stron
Najpierw użyjemy wtyczki WordPress, aby dodać przycisk Facebook Like do Twojej witryny. Użyjemy SeedProd, najlepszej strony WordPress i wtyczki do tworzenia stron.

SeedProd bardzo ułatwia tworzenie elastycznych projektów stron w WordPress, w tym niestandardowych stron docelowych, stron głównych, pasków bocznych, nagłówków, stopek i innych. Zawiera kreator typu „przeciągnij i upuść” oraz liczne bloki WordPress, aby łatwo dostosować witrynę bez kodu i CSS.
Oprócz możliwości tworzenia w pełni dostosowanych stron docelowych, SeedProd umożliwia tworzenie od podstaw kompletnych motywów WordPress i nie trzeba dotykać ani jednego pliku motywu WordPress.
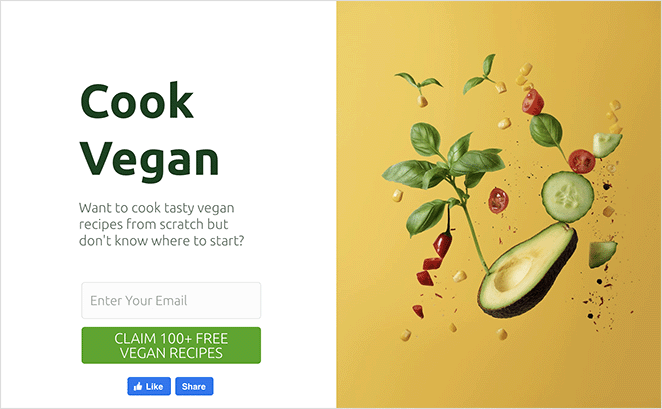
W przypadku tej metody pokażemy, jak używać widżetu blokowego Facebook Like firmy SeedProd, aby wyświetlać przycisk Lubię to praktycznie w dowolnym miejscu na Twojej stronie WordPress.
Zainstaluj i aktywuj SeedProd
Aby rozpocząć, zainstaluj i aktywuj wtyczkę SeedProd na swojej stronie WordPress.
Jeśli potrzebujesz pomocy w tym zakresie, możesz zapoznać się z naszą dokumentacją dotyczącą instalacji SeedProd. Ten przewodnik przeprowadzi Cię przez proces instalacji wtyczki i aktywacji klucza licencyjnego.
Uwaga: SeedProd ma darmową wersję, która pozwala stworzyć prostą stronę docelową bez kodu. W tym przewodniku użyjemy SeedProd Pro do jego bloków Pro WordPress.
Następnie musisz określić, jak używać SeedProd na swojej stronie internetowej. Możesz go użyć do stworzenia indywidualnych stron WordPress lub stworzenia zupełnie nowego motywu WordPress, który zastąpi obecny projekt witryny.
W tym przewodniku pokażemy, jak dodać przycisk Lubię to na Facebooku do strony docelowej, więc przejdź do SeedProd »Landing Pages z pulpitu nawigacyjnego WordPress, aby rozpocząć.
Wybierz gotowy szablon
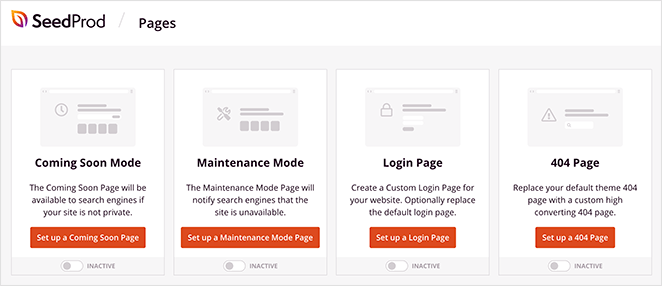
Na tej stronie możesz wybrać jeden z gotowych projektów stron docelowych SeedProd, takich jak Wkrótce, Konserwacja, Logowanie lub 404.

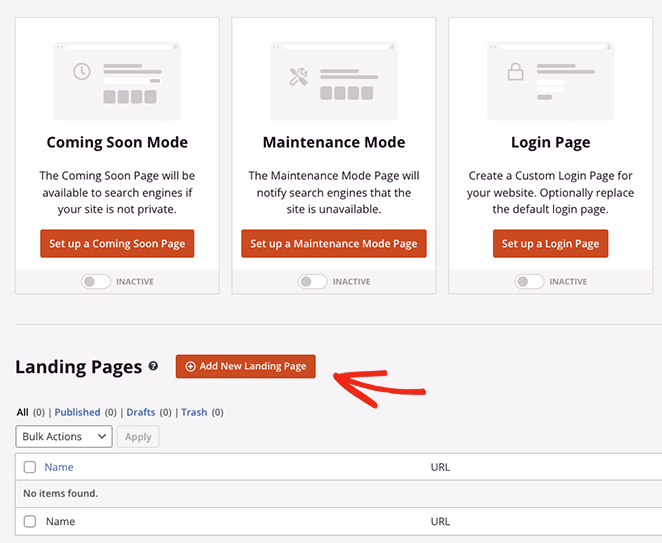
Alternatywnie możesz zbudować niestandardową stronę docelową, korzystając z szablonu strony docelowej, który możesz dostosować do swoich potrzeb. Skorzystamy z tej opcji, więc śmiało kliknij przycisk Dodaj nową stronę docelową .

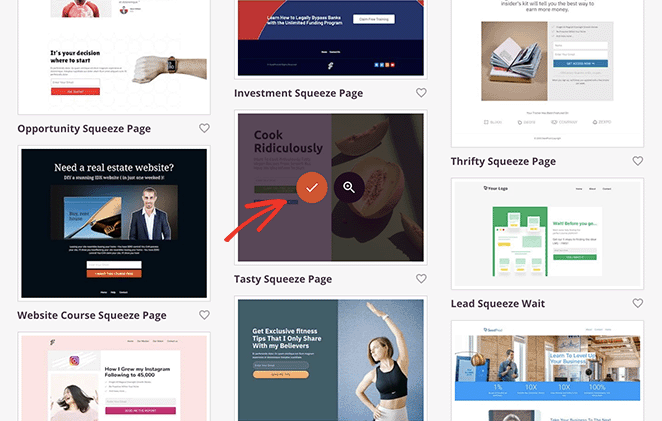
Na następnym ekranie zobaczysz bibliotekę profesjonalnych szablonów stron docelowych, które możesz dostosować za pomocą kreatora typu „przeciągnij i upuść” SeedProd. Kliknij dowolną kartę u góry, aby filtrować projekty według typu strony, w tym:
- Wkrótce
- tryb konserwacji
- Strona 404
- Obroty
- Webinar
- Ściskanie ołowiu
- Dziękuję
- Zaloguj sie
Po znalezieniu projektu, który Ci się podoba, najedź na niego kursorem myszy i kliknij ikonę znacznika wyboru. W tym przewodniku użyjemy szablonu Tasty Squeeze Page.

Następnie zobaczysz wyskakujące okienko, w którym możesz nadać swojej stronie nazwę. SeedProd automatycznie nada stronie adres URL, ale możesz to później zmienić, jeśli chcesz.

Gdy jesteś zadowolony ze szczegółów, kliknij przycisk Zapisz i rozpocznij edycję strony .
Dodaj blok polubień na Facebooku
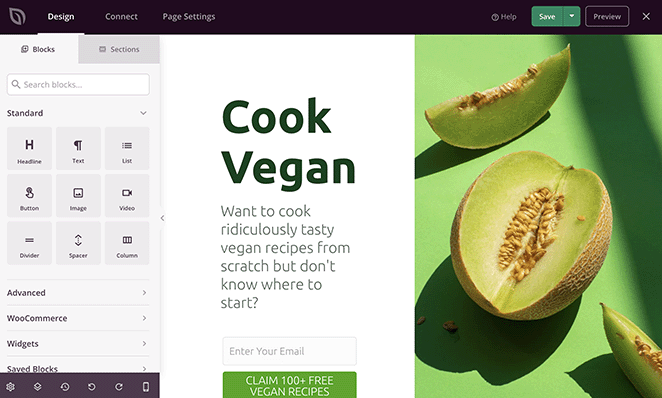
Po wybraniu szablonu przejdziesz do edytora wizualnego SeedProd, gdzie możesz rozpocząć dostosowywanie projektu strony docelowej. Jest łatwy w użyciu, z blokami i sekcjami po lewej stronie oraz podglądem na żywo po prawej stronie.

Po prostu kliknij dowolny element na podglądzie, aby dostosować zawartość do swoich potrzeb.
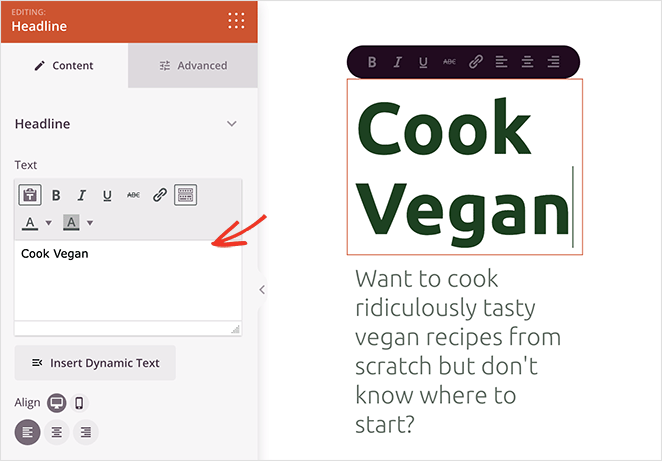
Możesz na przykład kliknąć dowolny blok tekstu lub nagłówka, aby zmienić nagłówek i opisy.

Gdy to zrobisz, po lewej stronie otworzy się panel ustawień, w którym możesz zmienić zawartość, rozmiar czcionki, wyrównanie i nie tylko.
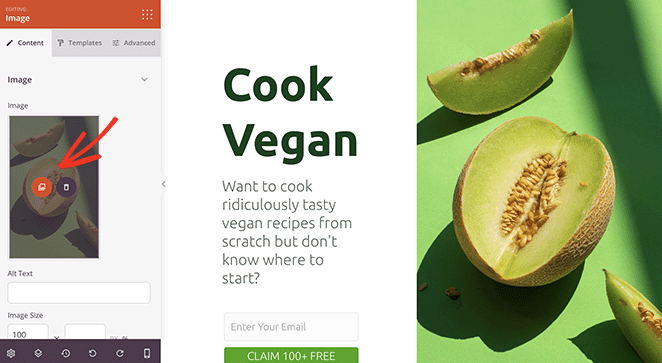
Możesz także zamienić obrazy szablonów i zastąpić je własnymi. Aby to zrobić, kliknij dowolny obraz, a następnie wybierz ikonę kosza na śmieci w panelu ustawień, aby go usunąć.

Stamtąd możesz przesłać nowy obraz ze swojego komputera lub biblioteki multimediów WordPress.
Teraz, gdy znasz podstawy poruszania się po kreatorze stron, przyjrzyjmy się, jak dodać przycisk Lubię to na Facebooku do strony docelowej.
SeedProd ma wiele bloków WordPress, które możesz dodać do projektu strony docelowej. Nie tylko sprawiają, że Twoja strona jest bardziej wciągająca, ale także świetnie nadają się do generowania potencjalnych klientów i obserwujących w mediach społecznościowych.
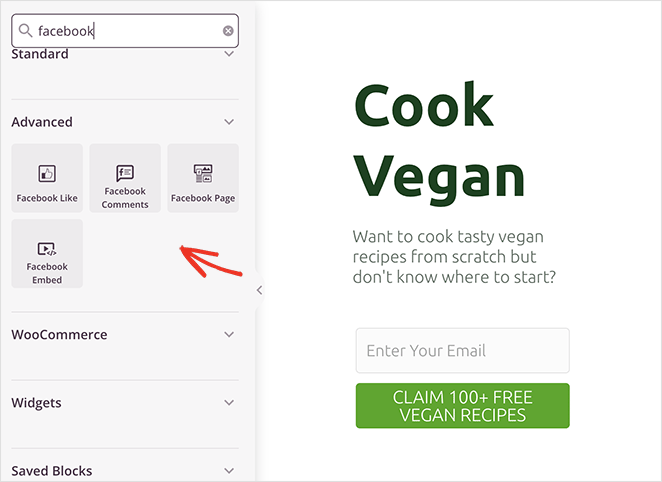
Na przykład za pomocą blokad SeedProd na Facebooku możesz osadzić swoją stronę na Facebooku, pojedyncze posty, komentarze, a nawet przycisk Lubię to.

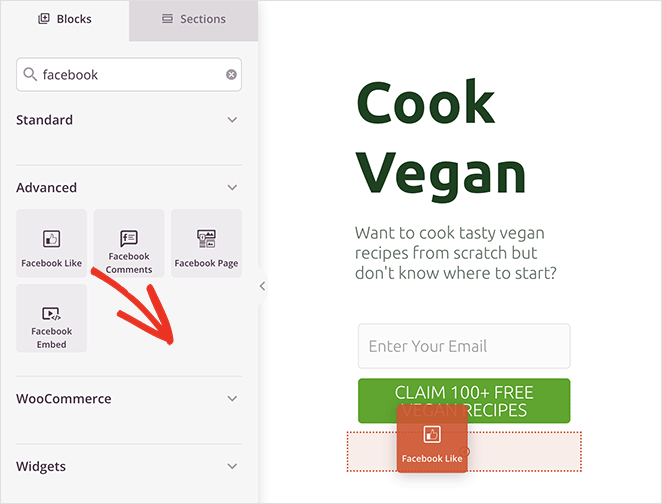
Aby dodać blok przycisku Facebook Like do swojej strony, po prostu przeciągnij go z panelu Zaawansowane bloki na stronę docelową.

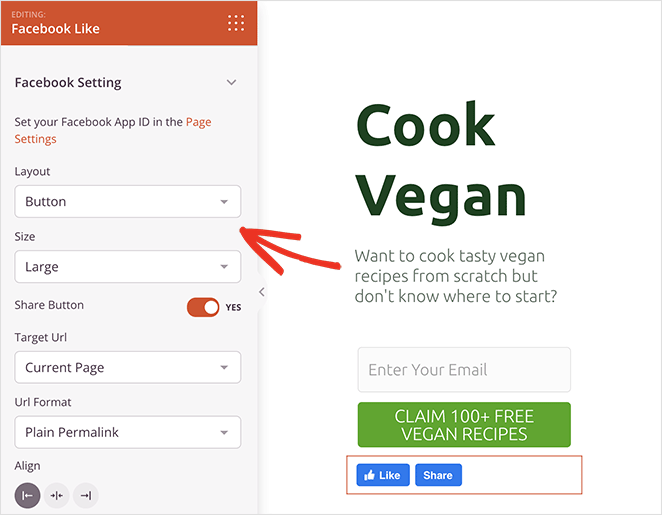
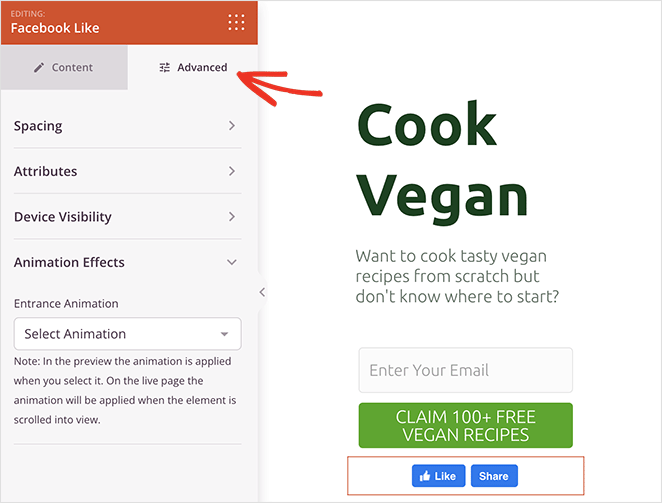
Stamtąd możesz zmienić projekt i wygląd przycisku Lubię to za pomocą menu rozwijanych w panelu ustawień bloku. Możesz na przykład zmienić układ przycisków, aby wyświetlać liczbę przycisków, podobne pole i nie tylko.

Możesz także zmienić rozmiar czcionki i przełączyć opcję wyświetlania obok niej przycisku Udostępnij na Facebooku.

Ponadto istnieją opcje kierowania na niestandardowy adres URL zamiast bieżącej strony docelowej i zmiany formatu linku bezpośredniego na ładny link.
W zakładce Ustawienia zaawansowane możesz dostosować odstępy i widoczność przycisku Lubię to na urządzeniach mobilnych i stacjonarnych oraz animować go bez pisania kodu.

Uwaga: Możesz wprowadzić swój identyfikator aplikacji Facebook do SeedProd, przechodząc do SeedProd » Ustawienia.
Kontynuuj dostosowywanie projektu strony docelowej, dopóki nie będziesz zadowolony z tego, jak wszystko wygląda. Na przykład możesz edytować schemat kolorów i typografię strony w panelu Ustawienia globalne.
Nie zapomnij kliknąć przycisku Zapisz w prawym górnym rogu, aby zapisać zmiany.
Skonfiguruj ustawienia swojej strony
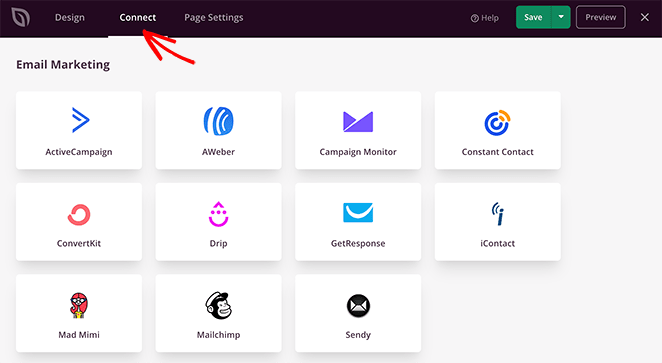
Ponieważ strona, którą tworzymy, zawiera formularz zgody, w następnej kolejności będziemy musieli połączyć usługę marketingu e-mailowego. Aby to zrobić, kliknij kartę Połącz u góry i znajdź na liście swojego dostawcę marketingu e-mailowego.

Stamtąd postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć swoją listę e-mailową.
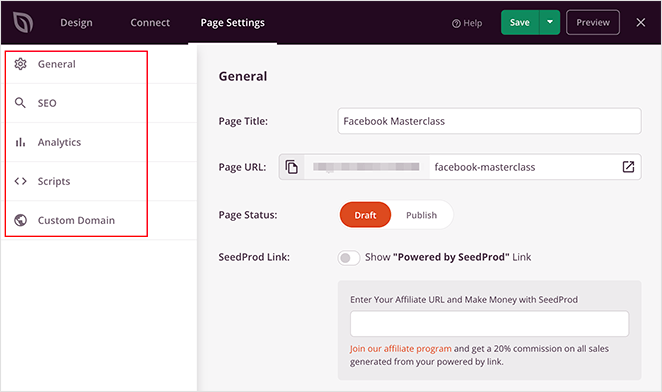
Możesz także kliknąć kartę Ustawienia strony u góry, aby dostosować ustawienia strony docelowej. Na tym ekranie możesz zmienić nazwę i adres URL strony docelowej oraz skonfigurować ustawienia SEO na stronie dla wyszukiwarek.

Na przykład w sekcji ustawień SEO możesz użyć All in One SEO, najlepszej wtyczki WordPress SEO, aby skonfigurować ustawienia otwartego wykresu dla swojej strony.
Te metadane pomagają Facebookowi zbierać informacje o Twojej stronie, w tym obraz miniatury, tytuł strony, opis i autora.
Ponadto Ustawienia strony umożliwiają również dodawanie niestandardowych skryptów, takich jak piksel Facebooka lub kod śledzenia Google Analytics.
Aby uzyskać więcej informacji, zobacz nasze dokumenty dotyczące ustawień strony docelowej.
Opublikuj swoje zmiany
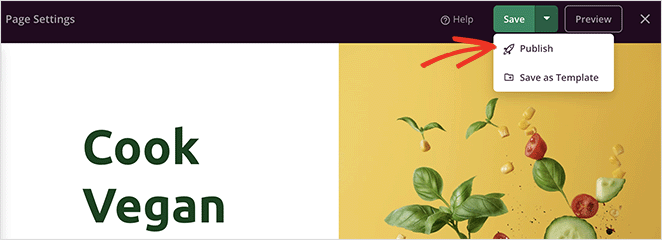
Gdy Twoja strona będzie wyglądać dokładnie tak, jak chcesz, możesz ją opublikować w witrynie WordPress. Aby to zrobić, kliknij strzałkę listy rozwijanej na przycisku Zapisz i wybierz Publikuj .

Teraz możesz odwiedzić swoją stronę docelową i zobaczyć przycisk Lubię to na Facebooku w akcji.

Alternatywa: ręcznie dodaj przycisk polubienia Facebooka do swojej witryny
Innym sposobem dodania przycisku Facebook Like do witryny WordPress jest użycie niestandardowego kodu. Jednak ta metoda wymaga skopiowania i wklejenia kodu HTML bezpośrednio do WordPressa, dlatego zalecamy ją tylko osobom, które nie mają problemów z edycją kodu.
To powiedziawszy, użyjemy wtyczki WPCode, aby ułatwić dodawanie niestandardowego kodu do WordPress.
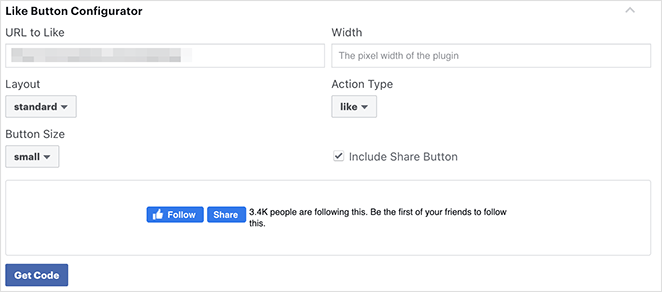
Najpierw musisz przejść do strony „Przycisk polubienia” w witrynie Meta for Developers (developers.facebook.com) i przewinąć w dół do sekcji „Konfigurator przycisku polubienia”.

Następnie wprowadź adres URL swojej strony na Facebooku w polu „URL do polubienia”. Powinna to być strona, którą chcesz połączyć za pomocą przycisku Facebook Like.
Następnie po prostu dostosuj ustawienia, aby wybrać układ i rozmiar przycisku Lubię to. Zobaczysz także podgląd przycisku Lubię to.
Gdy jesteś zadowolony z podglądu, kliknij przycisk Uzyskaj kod .
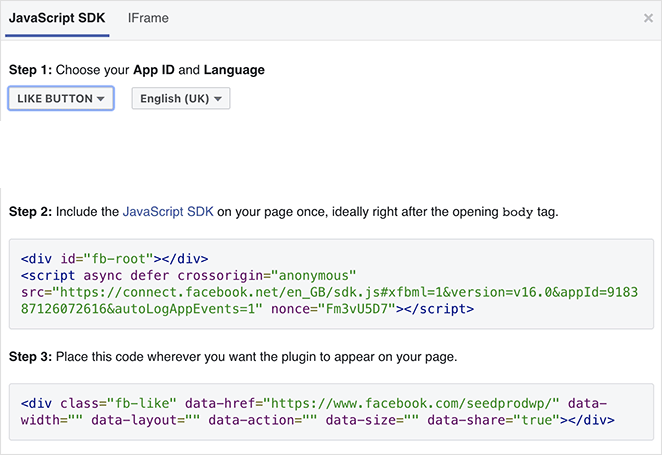
Teraz zobaczysz wyskakujące okienko z 2 fragmentami kodu i 2 różnymi kartami o nazwach JavaScript SDK i iFrame. Kliknij opcję JavaScript.

To właśnie musisz dodać do swojej witryny WordPress, aby wyświetlić przycisk Lubię to.
Jeśli bezpośrednio dodasz te fragmenty kodu do motywu WordPress, istnieje szansa, że może to zepsuć Twoją witrynę. Ponadto, gdy aktualizujesz motyw, może on zastąpić fragmenty kodu.
Łatwiejszym sposobem dodania tego kodu jest użycie wtyczki WPCode. Pozwala wklejać fragmenty kodu na swojej stronie internetowej i zarządzać nią bez bezpośredniego edytowania plików motywu.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode.
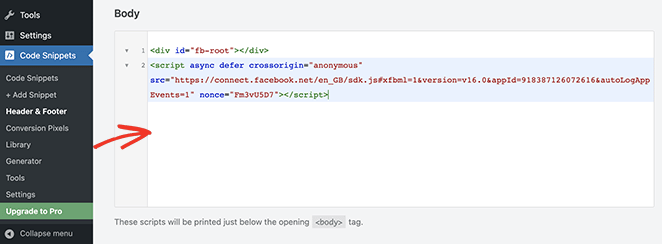
Po aktywacji wtyczki przejdź do fragmentów kodu »Nagłówek i stopka z pulpitu nawigacyjnego WordPress.
Teraz skopiuj pierwszy fragment kodu z Facebooka i dodaj go do pliku header.php motywu WordPress po tagu <body>.

Po prostu skopiuj kod i wprowadź go w sekcji „Treść” i kliknij przycisk Zapisz zmiany .
Następnie musisz skopiować drugi fragment kodu i wkleić go do swojej witryny WordPress, aby wyświetlić przycisk Facebook Like.
Aby to zrobić, przejdź do fragmentów kodu »+ Dodaj fragment z poziomu administratora WordPress lub kliknij przycisk Dodaj nowy .
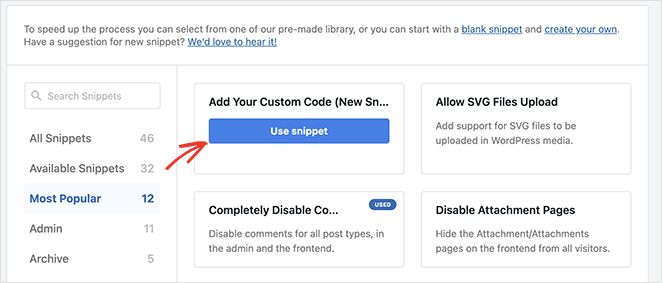
Na następnym ekranie możesz wybrać fragment z gotowej biblioteki lub dodać nowy niestandardowy kod.
Śmiało, kliknij opcję „Dodaj własny kod (nowy fragment kodu)” i wybierz przycisk Użyj fragmentu kodu .

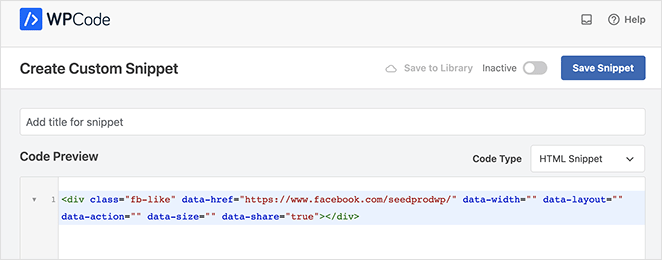
Stamtąd nadaj nazwę niestandardowemu kodowi i wprowadź drugi fragment kodu z Facebooka w sekcji „Podgląd kodu”.

Upewnij się, że kliknąłeś menu rozwijane „Typ kodu” i wybrałeś „Fragment kodu HTML”.
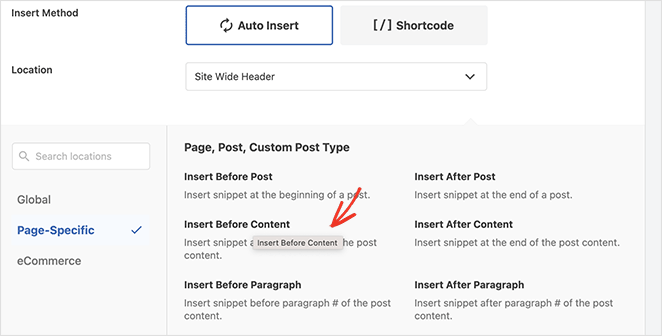
Następnie przewiń w dół do sekcji „Wstawianie” i wybierz miejsce wyświetlania przycisku Facebook Like. Na przykład sprawiasz, że pojawia się przed treścią posta na blogu.
Aby to zrobić, kliknij menu rozwijane „Lokalizacja” i wybierz opcję Wstaw przed treścią w sekcji dotyczącej strony .

Na koniec kliknij przycisk Zapisz fragment i przełącz przełącznik z Nieaktywny na Aktywny .
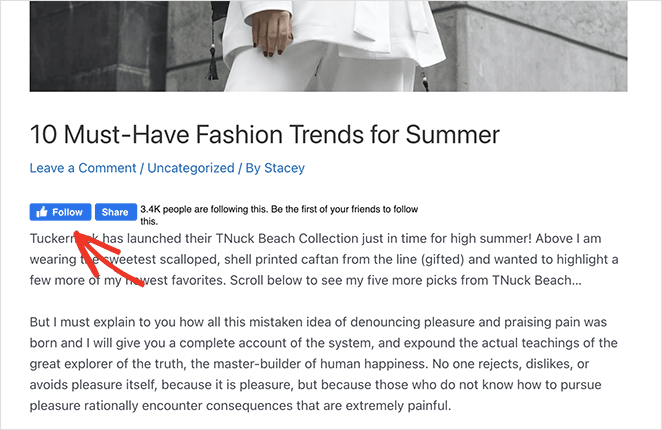
Teraz możesz odwiedzić dowolny post na blogu, aby zobaczyć przycisk Lubię to na Facebooku przed treścią posta.

Otóż to!
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać przycisk Lubię to na Facebooku do swojej witryny. Możesz także polubić ten samouczek dotyczący osadzania wydarzeń z Facebooka w WordPress.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twoją firmę.