Jak dodać formularz Flodesk do bloga WordPress
Opublikowany: 2023-07-07Dodanie formularza Flodesk do bloga WordPress to pestka, nawet dla początkujących. Jesteśmy wielkimi fanami platformy e-mail marketingu Flodesk! Rozumiemy jednak, że początkującym może być trudno dodać swoje formularze do swoich stron internetowych ze względu na złożoność procesu. Na szczęście specjalizujemy się w tej dziedzinie i służymy pomocą. Dzisiaj udostępnimy Ci samouczek, jak bezproblemowo zintegrować Flodesk ze swoją witryną WordPress. W tym przykładzie pokażemy, jak osadzić wbudowany formularz z Flodesk w swojej witrynie WordPress.

Spis treści
Dodaj formularz Flodesk do bloga WordPress
Krok 1: Utwórz formularz na Flodesk

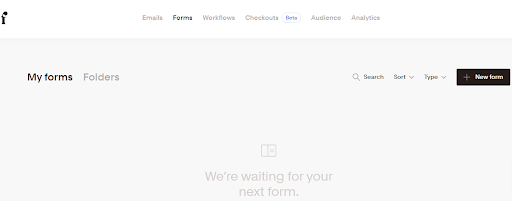
Aby rozpocząć tworzenie formularza we Flodesk, zacznij od uzyskania dostępu do pulpitu nawigacyjnego i kliknięcia opcji „FORMY” znajdującej się u góry ekranu. Spowoduje to zainicjowanie procesu konfigurowania żądanego formularza.
Krok 2: Wybierz swój styl układu
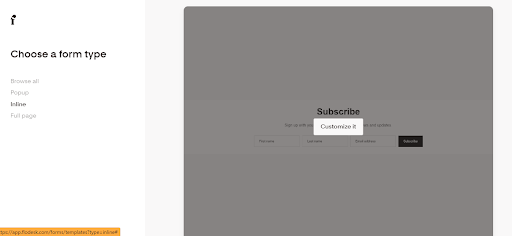
Zalecamy wybranie stylu formularza wbudowanego dla Twojej kreacji. Ten wybór zapewni Ci wysoce markowy wygląd, który jest zarówno prosty, jak i prosty, a jednocześnie doskonale uzupełnia każdy projekt.
Krok 3: Kliknij opcję Dostosuj w wybranym przez siebie formularzu

Po wybraniu stylu formularza wbudowanego kliknij opcję „dostosuj”. Pojawi się monit z prośbą o wprowadzenie nowego segmentu przed kontynuowaniem. Zazwyczaj ten segment reprezentuje nowych subskrybentów, ale możesz też oznaczyć ich tagami na podstawie innych kryteriów, takich jak „mój wspaniały darmowy prezent
abonentów”. Ten krok segmentacji jest kluczowy, ponieważ pozwala ukierunkować działania marketingowe na ich konkretne zainteresowania. Na przykład, jeśli ktoś zapisał się na Twój kurs majsterkowania, może nie chcieć otrzymywać e-maili o Twoich usługach gotowych dla Ciebie.
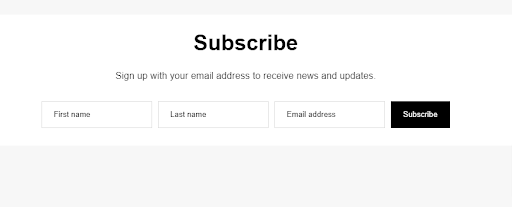
Krok 4 – Zaprojektuj/Dostosuj formularz

Dostosowywanie formularza Inline to prosty proces. Możesz łatwo modyfikować kolor, styl i treść przycisku, klikając odpowiednie elementy na stronie i wprowadzając zmiany zgodnie z potrzebami.
Ponadto możesz także spersonalizować używane czcionki i dostosować ich rozmiar, uzyskując dostęp do prawego panelu.
Krok 5 – Wybierz podwójną zgodę lub nie
Po zaprojektowaniu formularza nadszedł czas na określenie ostatnich kroków rejestracji. Zastanów się, czy chcesz zaimplementować proces potwierdzania subskrypcji. Ten środek służy do ochrony przed robotami spamującymi i gwarantuje, że zarejestrują się prawdziwe osoby, które naprawdę chcą otrzymywać Twoje e-maile. Wybranie podwójnej zgody oznacza, że subskrybenci otrzymają wiadomość e-mail z potwierdzeniem, wymagającą od nich kliknięcia przed subskrypcją i otrzymaniem pierwszego powitalnego e-maila (jeśli skonfigurowałeś serię). Alternatywnie, bez podwójnej zgody, subskrybenci są natychmiast dodawani do Twojej listy po zarejestrowaniu się.
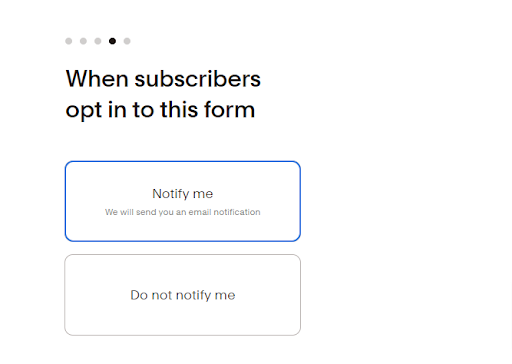
Krok 6 – Czy chcesz otrzymywać powiadomienia?


Zastanów się, czy chcesz otrzymywać powiadomienia, gdy zarejestruje się nowy subskrybent. Na początku, gdy Twoja firma jest niewielka, każdy nowy subskrybent może wzbudzić podekscytowanie, wywołując radosny taniec. Jednak w miarę rozwoju Twojej firmy powiadomienia te mogą stać się przytłaczające i niepotrzebne. Wskazane jest, aby wyłączyć je od samego początku i zamiast tego polegać na oprogramowaniu do e-mail marketingu, aby śledzić nowych subskrybentów. Upewnij się, że regularnie korzystasz z narzędzi e-mail marketingu, aby być na bieżąco z nowymi rejestracjami.
Przeczytaj także: 5 najlepszych nowoczesnych i skutecznych wskazówek dotyczących edycji dla sumiennych blogerów
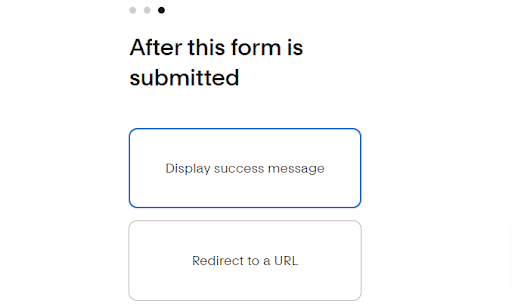
Krok 7 – Wybierz, co będzie dalej – Dodaj formularz Flodesk do bloga WordPress

Po zasubskrybowaniu przez użytkownika musisz zdecydować o kolejnym kroku. Czy chcesz przekazać im wiadomość z podziękowaniami lub skierować ich na inny adres URL/stronę?
Jedną z zalet przekierowania ich na inny adres URL jest możliwość oferowania spersonalizowanych stron z podziękowaniami, które obejmują pliki do pobrania lub filmy wideo w celu uzyskania natychmiastowej gratyfikacji. Takie podejście okazuje się szczególnie korzystne, jeśli zachęciłeś ich do rejestracji, oferując gratis, ponieważ możesz szybko nagrodzić ich wartościowymi treściami.
Zastanów się więc, czy wolisz wiadomość z podziękowaniami, czy przekierowanie na wyznaczony adres URL, który zapewnia spersonalizowane i satysfakcjonujące doświadczenie.
Przeczytaj także: Wtyczki najlepszych powiązanych postów do witryny WordPress
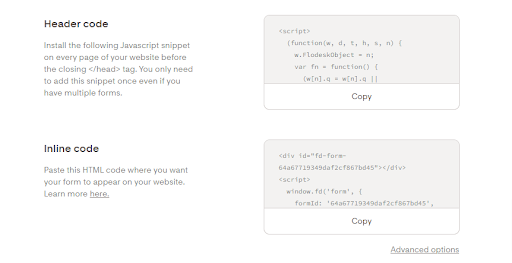
Krok 8 – Uzyskaj kod do umieszczenia na stronie – Dodaj formularz Flodesk do bloga WordPress

Kolejne trzy kroki są kluczowe, ale stanowią wyzwanie i często powodują zamieszanie u wielu osób. Po uzyskaniu kodu osadzania od Flodesk ważne jest, aby bieżące okno było otwarte podczas otwierania oddzielnego okna przeglądarki, aby uzyskać dostęp do strony logowania do witryny.
Kontynuuj, aby zalogować się do swojej witryny za pomocą nowego okna przeglądarki i przejdź do określonej strony, na której chcesz osadzić formularz. Otwórz stronę do celów edycji.
Przeczytaj także: Wtyczki WordPress, które pomagają podwoić ruch w witrynie
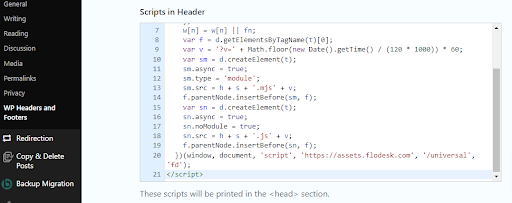
Krok 9 – Dodaj kod nagłówka do swojej witryny

Wykonanie kolejnego kroku jest kluczowe dla wyświetlenia formularza. Krokiem, który często utrudnia ludziom pomyślne dodanie formularzy Flodesk, jest użycie wtyczki do dodania treści nagłówka, eliminując potrzebę modyfikowania złożonego kodu w szablonie. Sugerujemy użycie zaufanej wtyczki „Insert Headers and Footers” firmy WPBeginner, zapewniającej regularne aktualizacje. Po prostu zainstaluj i aktywuj wtyczkę, uzyskaj dostęp do jej strony ustawień z menu Ustawienia pulpitu nawigacyjnego, dodaj kod nagłówka do wyznaczonego obszaru i zapisz zmiany.
Przeczytaj także: 7 wtyczek WordPress, które pomogą zwiększyć ruch
Krok 10 – Osadź formularz wbudowany na swojej stronie
Osadzając dowolny element na stronie internetowej, musisz pracować w edytorze tekstu lub kodu, a nie w kreatorze wizualnym, zwłaszcza w przypadku korzystania z Gutenberga.
Proces ten jest najłatwiejszy w klasycznym edytorze, ponieważ pozwala na łatwą modyfikację kodu, chociaż można to również osiągnąć w Gutenbergu przy pewnej znajomości.
W tym przykładzie pokażemy, jak to zrobić za pomocą klasycznego edytora lub edytora bloków tekstowych WPBakery.
- Skopiuj kod „Inline Code” dostarczony przez Flodesk.
- Znajdź odpowiednie miejsce na swojej stronie internetowej, w którym chcesz wyświetlić formularz.
- Wklej kod osadzania w wyznaczonym miejscu.
- Zapisz, opublikuj lub zaktualizuj swoją stronę, aby zastosować zmiany.
- Wyświetl podgląd strony, aby upewnić się, że formularz wyświetla się poprawnie w interfejsie Twojej witryny.

Wniosek dotyczący dodania formularza Flodesk do bloga WordPress
Konwersja projektu Figma na stronę WordPress wymaga systematycznego podejścia i umiejętności technicznych. Postępując zgodnie z krokami opisanymi w tym przewodniku, możesz z powodzeniem ożywić swój projekt Figma w postaci funkcjonalnej i interaktywnej witryny WordPress. Pamiętaj, że jeśli nie czujesz się komfortowo z kodowaniem lub tworzeniem WordPressa, wskazane jest zwrócenie się o pomoc do profesjonalnego programisty internetowego, który pomoże Ci skutecznie i wydajnie osiągnąć cele projektowe. Z poświęceniem i dbałością o szczegóły możesz przekształcić swój projekt Figma w niezwykłą witrynę WordPress, która angażuje i zachwyca odbiorców.
Ciekawe lektury:
Jak zoptymalizować stronę kasy w sklepie e-commerce
Strony internetowe do sprzedaży kursów online
Jak sprzedawać usługi marketingowe online za pomocą usług Woo Sell?
