Utwórz lepki nagłówek w Elementorze (najprostsza metoda)
Opublikowany: 2022-04-10W tym artykule przedstawimy prosty sposób na dodanie lepkiego nagłówka w Elementorze, bez dodatków innych firm i niezwykle prostego CSS.
Elementor nie ma wbudowanej świetnej funkcji przyklejonego nagłówka, więc pozostajemy przy użyciu wtyczek innych firm lub CSS i JavaScript.

Jak dodajemy przyklejony nagłówek w Elementorze
Nasza agencja używa 4 prostych linii niestandardowego kodu CSS , aby dodać nasze przyklejone nagłówki i chciała podzielić się z Tobą naszą metodą. Na końcu tego artykułu znajdą się również zaawansowane dodatki do przyklejonego nagłówka i Elementora, które pomogą Ci zmienić rozmiar obrazu podczas przewijania, zmienić kolor tła przyklejonego nagłówka na zwoju i nie tylko
Pamiętaj, że ten przewodnik jest skierowany do osób korzystających z Elementora pro. Dzieje się tak, ponieważ Elementor Pro zawiera narzędzie do tworzenia motywów, które umożliwia konfigurowanie własnych nagłówków i stopek. Jeśli nie masz jeszcze tej wtyczki, jest ona warta swojej ceny 49,00 USD, ponieważ zasadniczo pozwala na stworzenie strony internetowej od podstaw.
Pobranie go z tego linku partnerskiego wspiera naszą agencję bez dodatkowych kosztów.
Krok 1: Zbuduj podstawowy nagłówek
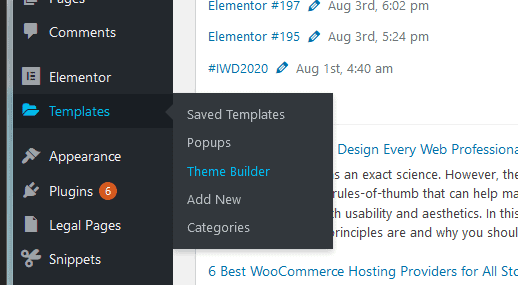
Najpierw zbudujemy nasz podstawowy nagłówek i zastosujemy go do wszystkich stron w Elementorze. Aby uzyskać dostęp do kreatora nagłówków, przejdź do szablonów w przecinku zaplecza administratora, a następnie kliknij kreator motywów.

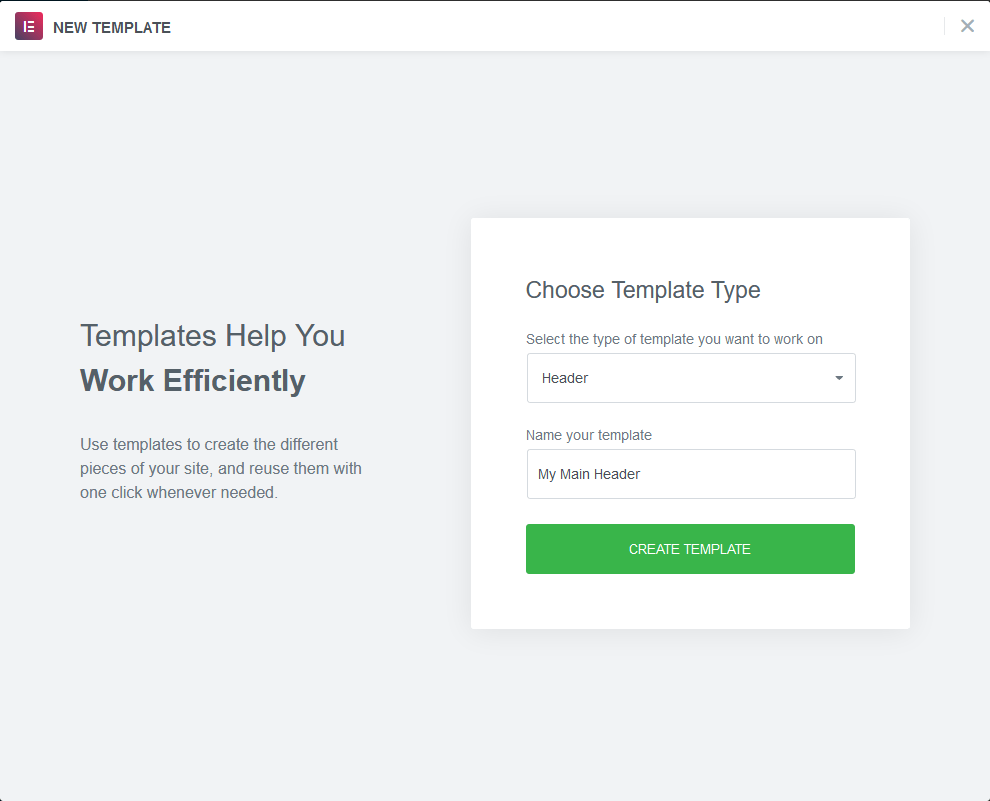
Dodaj nowy szablon i zmień typ na nagłówek. Po nazwaniu szablonu kliknij zielony przycisk „Utwórz szablon”.

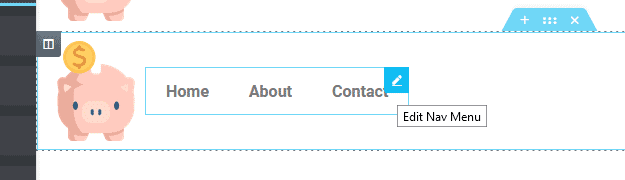
Teraz zbuduj swój nagłówek. Aby to zrobić, ludzie zazwyczaj tworzą nową sekcję, dzielą ją na dwie kolumny, a następnie dodają logo witryny i menu nawigacyjne.
Zazwyczaj logo witryny jest wyrównane bezpośrednio do lewej strony sekcji (i zawarte w lewej kolumnie), podczas gdy menu Elementor znajduje się w prawej kolumnie i jest wyrównane do prawej.
Możesz też użyć tylko jednej kolumny, ustawiając pozycjonowanie w ustawieniach zaawansowanych dla każdego elementu w menu jako wbudowane .

Możesz użyć wyrównania w poziomie, „ spacji między ”, aby osiągnąć ten sam efekt, co dwie kolumny. Jest to zalecana przez nas metoda , ponieważ zmniejsza liczbę elementów Dom i prowadzi do (nieznacznie) szybszego ładowania witryny.
Na karcie stylizacji w Elementorze możesz manipulować tłem nagłówka, aby było przezroczyste lub kolorowe. W tym przykładzie chcemy, aby nasz nagłówek nakładał się na początkową sekcję bohatera, co oznacza, że utrzymamy przezroczyste tło. Aby to zrobić, ustawiamy kolor tła sekcji na rgb(0,0,0) .
Pamiętaj, aby zmienić tag HTML z domyślnego na „Nagłówek”

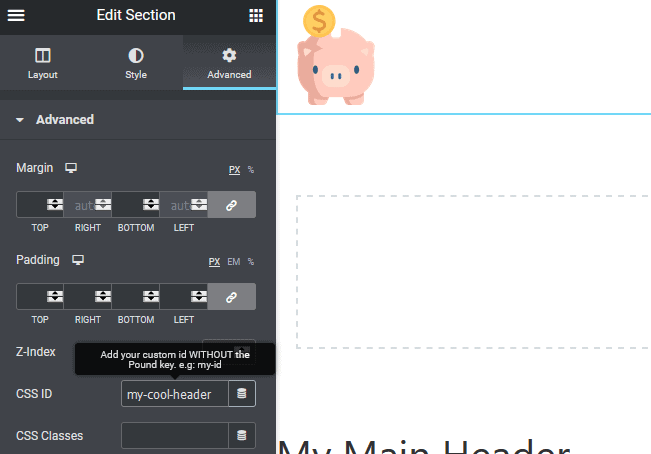
Na koniec nadaj swojemu nagłówkowi niestandardowy identyfikator CSS, taki jak: #my-cool-header. (Dodamy również niestandardową klasę CSS)

Po zbudowaniu nagłówka opublikuj go i odpowiednio ustaw warunki wyświetlania. W tym przykładzie wyświetlamy ten nagłówek we wszystkich sekcjach naszej witryny. Jednak narzędzia widoczności warunkowej Elementora są jednymi z najlepszych w branży i możesz użyć tego zbyt selektywnie, aby wyświetlać przyklejony nagłówek w dowolnym miejscu.
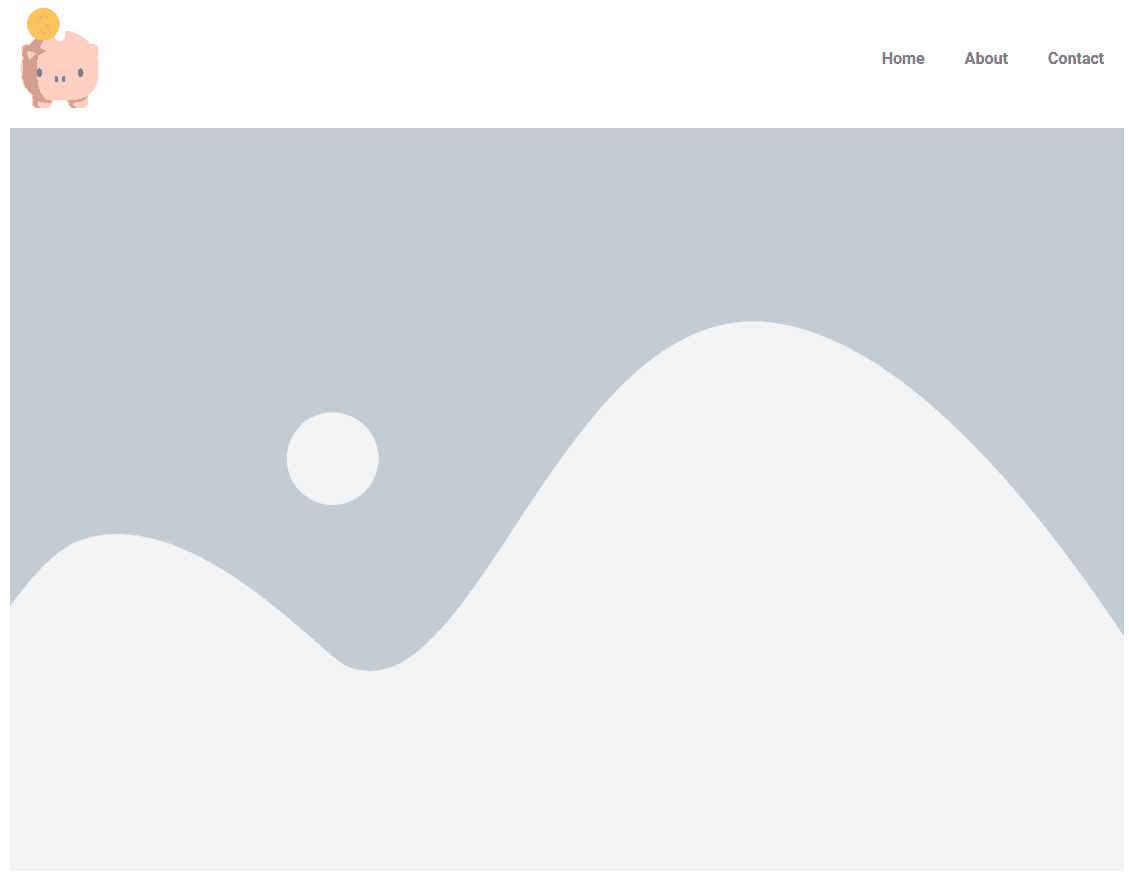
W tym momencie, jeśli przejdziesz do frontonu swojej witryny, zobaczysz wyraźnie widoczny nagłówek. Ale, jak zobaczysz, nie jest lepki, ani nie nakłada się na początkową zawartość.

Aby nasz nagłówek Elementora był lepki (tj. nakładał zawartość podczas przewijania w dół ekranu), nadszedł czas, aby dodać niestandardowy kod CSS.
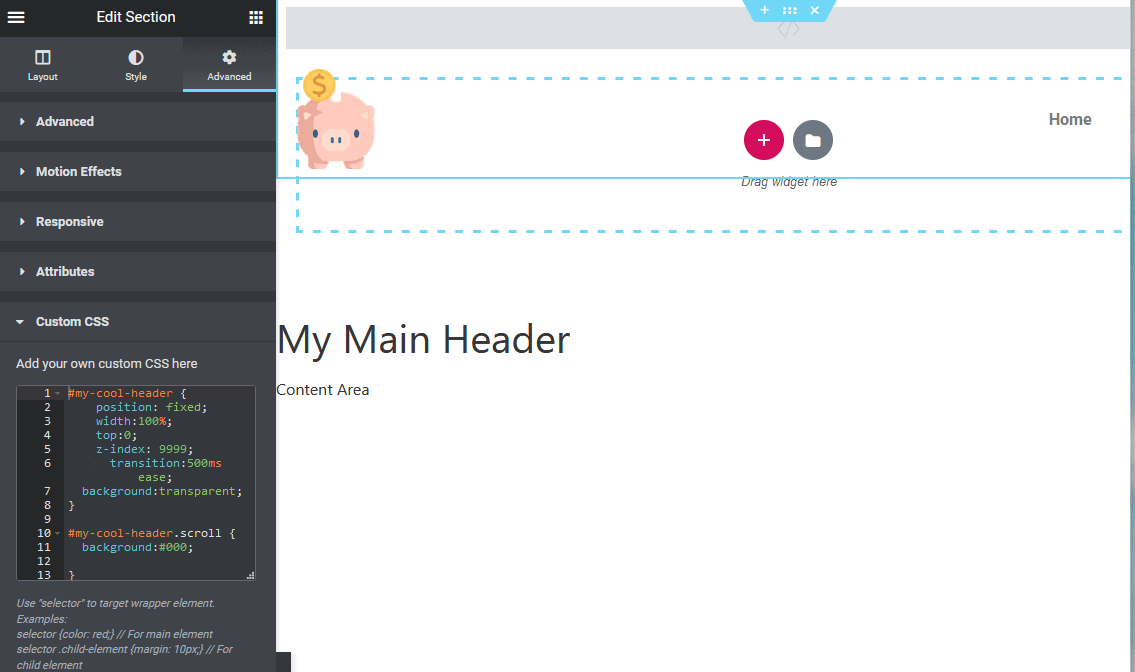
Wróć do kreatora nagłówków i wybierz ogólną kolumnę. Przejdź do zakładki ustawień zaawansowanych w tej sekcji i otwórz niestandardowe dane wejściowe CSS.
?? To jest część artykułu, w której pokazujemy niezwykle prosty sposób na przyklejenie nagłówka w Elementorze.
W niestandardowym wejściu CSS dodaj następujący kod:
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; } Język kodu: CSS ( css )Jeśli wpiszesz go do danych wejściowych (zamiast kopiowania i wklejania), będziesz mógł zobaczyć, co robi każda linia. Po pierwsze, selektor stosuje ten niestandardowy kod CSS do docelowego elementu opakowania, który w tym przypadku jest sekcją nagłówka.
Po drugie, position:fixed zapewnia, że nagłówek pozostanie lepki podczas przewijania strony.
Po trzecie, top:0 sprawia, że nagłówek pozostaje u góry okna przeglądarki.
Po czwarte, z-index:9999 zapewnia, że nagłówek pozostaje nad całą zawartością strony.
Jeśli wrócisz do frontonu swojej witryny, zobaczysz, że nagłówek nakłada się teraz na treść. Podczas przewijania strony jej pozycja pozostaje u góry ekranu.
Zasadniczo jest to najprostszy lepki nagłówek, jaki kiedykolwiek włączysz do witryny Elementor. Wszystko czego potrzebujesz to cztery linijki CSS.
W tym momencie możesz zatrzymać się i pozostawić nagłówek bez zmian. Często jednak chcemy dodać jakieś zaawansowane efekty.
Dla nas dwa najważniejsze efekty dla każdego lepkiego nagłówka w Elementorze są następujące:
- Zmiana tła z przezroczystego na kolor, gdy użytkownik przewinie ekran
Jest to ważne, ponieważ zapewnia, że elementy menu będą widoczne podczas przewijania ekranu w dół. Zazwyczaj bohater składa się z ciemnego zdjęcia, co oznacza, że odwiedzający ma odpowiedni kontrast, aby go zobaczyć i kliknąć na nawigację. Jednak podczas przewijania ekranu zmiana koloru tła w lepkim nagłówku Elementora znacznie ułatwia czytanie i używanie.
- Zmiana obrazu na zwoju
W wielu przypadkach menu początkowe zawiera logo firmy, które wyświetla w nim nazwę. To sprawia, że jest to szeroki stosunek, około 16 na 9, który można zmniejszyć, gdy odwiedzający przewija ekran.
Zmniejszając rozmiar logo firmy, zmniejsza się również ogólna wysokość przyklejonego nagłówka w Elementorze, maksymalizując wielkość obszaru roboczego, z którego użytkownik może korzystać do przeglądania treści.
Na przykład możemy mieć nasze logo podobne do tego, które znajduje się na górze strony.

Ale logo następnie zmienia się w lewo (i kurczy się), gdy użytkownik przewija w dół, minimalizując wysokość wszystkiego.
Zaawansowane dodatki
Zmień kolor tła przy przewijaniu
Pierwszym zaawansowanym dodatkiem, który chcemy wprowadzić do naszego lepkiego nagłówka Elementora, jest zmiana koloru tła sekcji ogólnej przewijania.
Aby to zrobić, użyjemy podstawowego JavaScript i CSS. jeśli cię to przeraża, nie martw się, wystarczy skopiować i wkleić do bloku HTML.
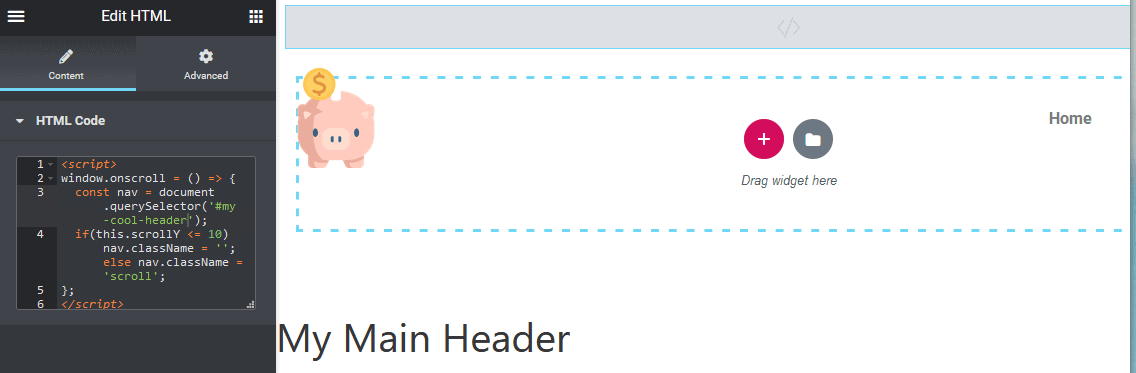
Najpierw przeciągnij i upuść blok HTML bezpośrednio do nagłówka. Nie przejmuj się ingerencją w strukturę, ponieważ blok HTML nie pojawi się w interfejsie użytkownika.

Wklej następujący kod:
< script > window .onscroll = () => { const nav = document .querySelector( '#my-cool-header' ); if ( this .scrollY <= 10 ) nav.className = '' ; else nav.className = 'scroll' ; }; </ script > Język kodu: HTML, XML ( xml )To, co robi ten kod, to zastosowanie stylów CSS, gdy tylko przewiniesz ponad 10 pikseli.

Do naszego niestandardowego kodu CSS z nagłówkiem dodamy 2 nowe wiersze. Pierwsza linia powoduje zanikanie przejścia między kolorem przezroczystym a kolorem tła.
Drugi zapewnia, że oryginalne tło jest przezroczyste.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; przejście : łatwość 500ms ;
tło :przeźroczyste;
}
Język kodu: CSS ( css )Następnie dodamy zupełnie nowy selektor CSS, który zastosuje kolor tła, gdy użytkownik przewinie stronę w dół:
#my-cool-header .scroll { background : #000 ; } Język kodu: CSS ( css )Po prostu skopiuj i wklej oba te kody CSS bezpośrednio do niestandardowego CSS w sekcji nagłówka.

Teraz zapisz stronę i przejdź do nagłówka w interfejsie. Podczas przewijania strony w dół zostanie zastosowany efekt klasy .scroll. W tym przykładzie zmieniliśmy tylko tło na czarne, ale możesz manipulować rozmiarami, stylami czcionek i nie tylko.
Zmień obraz przy przewijaniu
Innym zaawansowanym efektem, który lubimy stosować do naszych lepkich nagłówków Elementora, jest zmiana rozmiaru obrazu logo, a nawet całego obrazu logo.
Najpierw porozmawiajmy o tym, jak możesz zmienić rozmiar obrazu za pomocą JavaScript i klas już na miejscu z „zmień kolor tła podczas przewijania”.
Po prostu określ selektor logo swojej witryny za oryginałem i .scroll css w następujący sposób:
#my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { width : 50px ; } Język kodu: CSS ( css )Ten kod zmieni szerokość naszego obrazu nagłówka o 50 pikseli podczas przewijania strony w dół. W naszym przypadku musieliśmy dodać zmianę rozmiaru rzeczywistego nagłówka, aby lepiej pasował do naszego logo 50px.
Zostało to zastosowane do selektora #my-cool-header.scroll.
Załóżmy, że chcesz całkowicie zmienić obraz podczas przewijania strony w dół. To kolejna rzecz, która jest możliwa i całkiem łatwa do zrobienia za pomocą CSS.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500ms ease; background :transparent; } #my-cool-header .scroll { background : #000 ; height : auto; margin-top : - 20px !important ; } #my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { opacity : 0 ; transition : 500ms ease; } #my-cool-header .scroll .logo { background-image : url (https://img.freepik.com/free-vector/cute-pig-with-pink-skin-white_1308- 40061 .jpg?size= 626 &ext=jpg); background-size : cover; width : 50px ; transition : 500ms ease; } Język kodu: CSS ( css )Powoduje to ukrycie oryginalnego obrazu logo i wyświetlenie obrazu tła w jego miejscu. W naszym przykładzie byłoby to kolejne zdjęcie świni.

Możesz także skorzystać z CSS Media Queries w Elementorze, aby zastosować różne efekty przewijania w zależności od szerokości ekranu.
Wniosek
Mamy nadzieję, że pokazano prosty sposób na dodanie Sticky Header w Elementorze, wraz z kilkoma zaawansowanymi efektami.
Jeśli masz jakiekolwiek pytania dotyczące tego, skontaktuj się z komentarzami.
