Jak dodać link do kotwicy w Elementorze (przewodnik krok po kroku)
Opublikowany: 2022-02-18Szukasz najprostszego sposobu dodawania linków kotwicznych do swoich stron docelowych? Cóż, zbliżasz się bardzo do realnego rozwiązania.
Tworzenie stron internetowych staje się inteligentniejsze i bardziej elastyczne dzięki kreatorowi stron typu „przeciągnij i upuść”, takim jak Elementor. Więc jeśli chodzi o tworzenie tagów kotwicznych, Elementor jest o wiele bardziej przydatny niż jakakolwiek podobna wtyczka WordPress.
Dlatego w tym samouczku krok po kroku pokażemy, jak skonfigurować linki kotwiczne w Elementorze, aby po kliknięciu przycisku/linku przewinąć w dół do określonej sekcji na swojej stronie. Sprawi, że Twoje strony internetowe będą bardziej przyjazne dla użytkownika i konwertujące. Czytaj dalej.
Jak działa Anchor Link na Twoich stronach internetowych

Co kotwica robi dla statku? Pomaga statkowi unosić się na określonej powierzchni wody. Chroń go przed odrzuceniem. W związku z tym może krążyć wokół kotwicy w dowolnym kierunku w granicach szekli kotwicy.
To samo dzieje się z linkami kotwicy. Gdy odwiedzający klikną Twój tag kotwicy, kieruje on ich do określonej sekcji na Twojej stronie docelowej. Nie na inną stronę, nie do innej sekcji.
Linki kotwiczne są niezbędne. Klikając tag kotwicy, odwiedzający może w jednej chwili przejść do określonej części Twojej strony internetowej. Proces ten oszczędza czas i może zainspirować odwiedzających do wykonania pożądanych działań. Co więcej, utrzymuje je na tej samej stronie.
Przejdźmy jednak do procesu tworzenia kotwicy za pomocą Elementora.
Jak dodać kotwicę w kreatorze stron Elementor (3-łatwe kroki)
Jeśli już zainstalowałeś Elementor w swojej witrynie, możesz zawsze zacząć tworzyć tagi kotwicy. Jeśli jednak nie znasz metody instalacji, skorzystaj z naszego przewodnika, jak zainstalować Elementora.
Cóż, prześledźmy kroki, jak dodać kotwicę w Elementorze.
Krok 1 : Wybierz stronę w edytorze Elementor

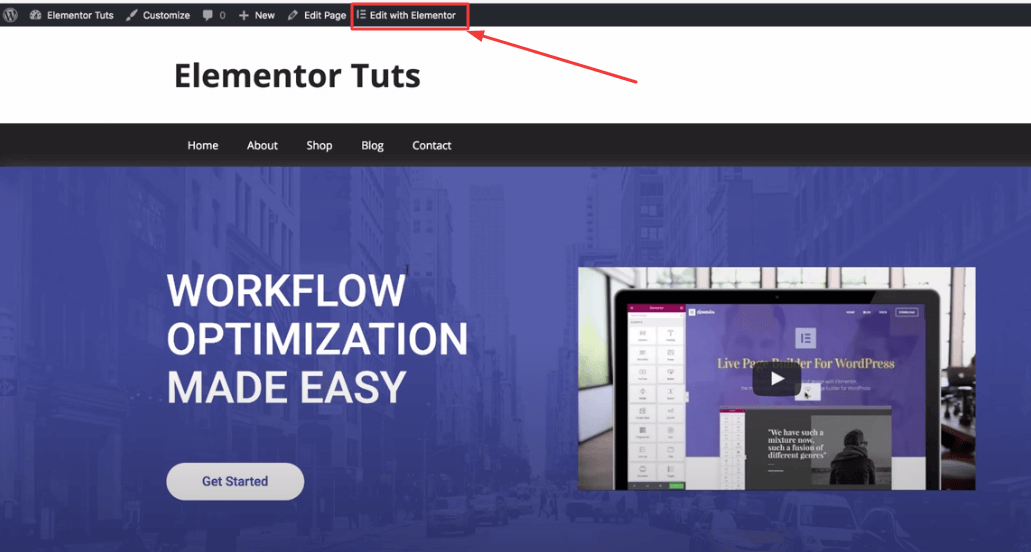
Zaloguj się do swojej witryny WordPress. Przejdź do strony, do której chcesz dodać linki kotwiczne. Na górnym pasku menu kliknij „Edytuj za pomocą Elementora”. Twoja strona internetowa zostanie otwarta do dostosowania w edytorze Elementor.
Krok 2: Wyszukaj kotwicę menu, aby dodać tag kotwicy

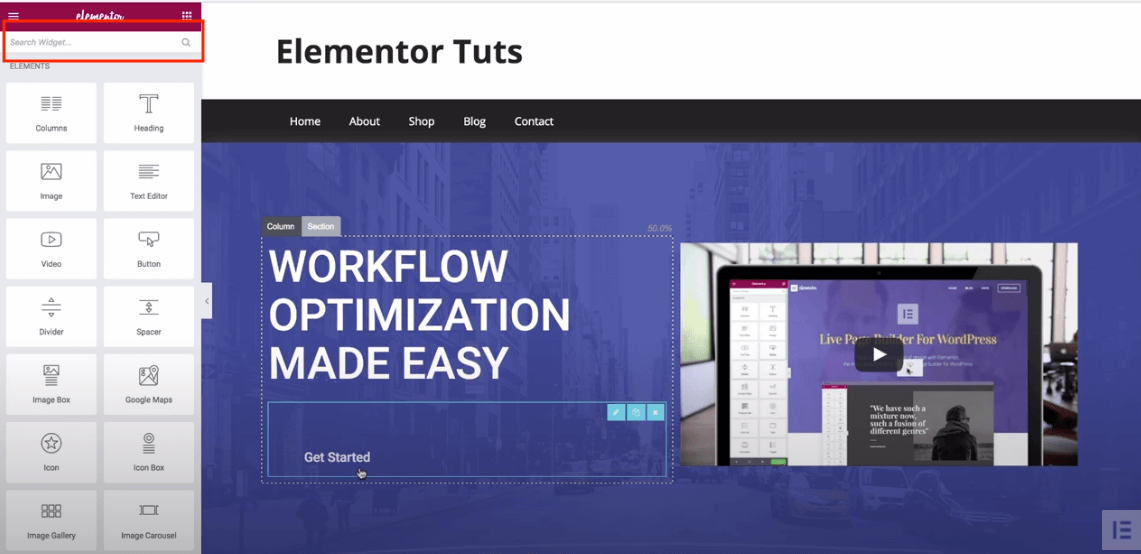
Po wybraniu edycji strony za pomocą Elementora zostaniesz przekierowany na powyższą stronę. To jest edytor Elementora. Na lewym pasku bocznym wpisz tylko „kotwica”. Dlatego znajdziesz Widget Kotwica Menu. Pomoże ci stworzyć pożądany link do kotwicy.
Krok 3: Zacznij dodawać link do kotwicy za pomocą widżetu kotwicy w menu
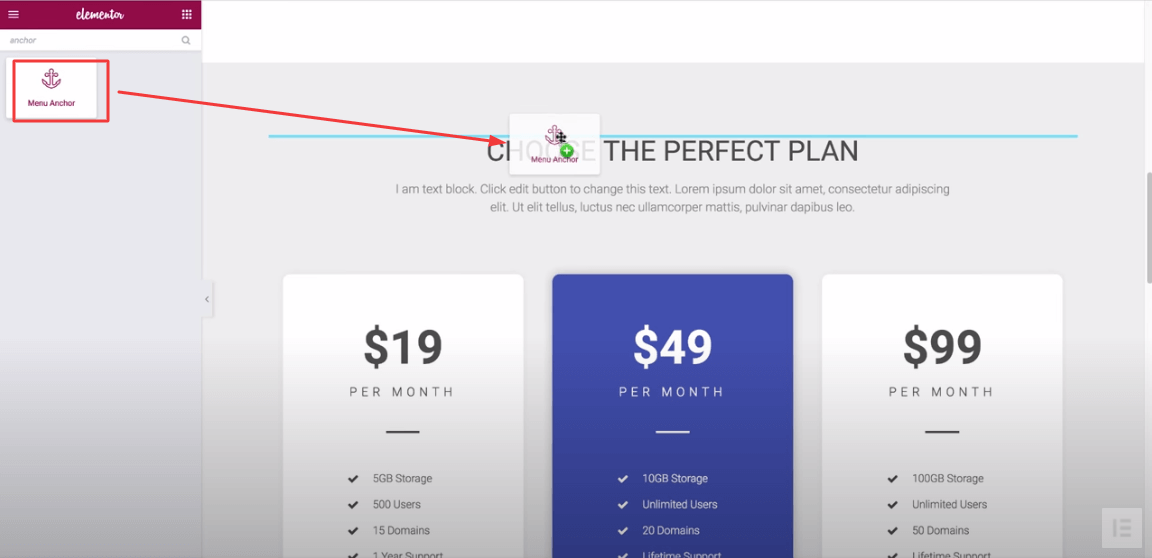
Musisz przeciągnąć i upuścić kotwicę menu do sekcji strony, w których chcesz dodać tag kotwicy.
Na przykład chcesz dodać kotwicę w sekcji cen. Oto, co powinieneś zrobić.

Przewiń w dół do sekcji cenowej swojej strony w edytorze. Przeciągnij widżet Zakotwiczenie menu i upuść go nad cennikiem.
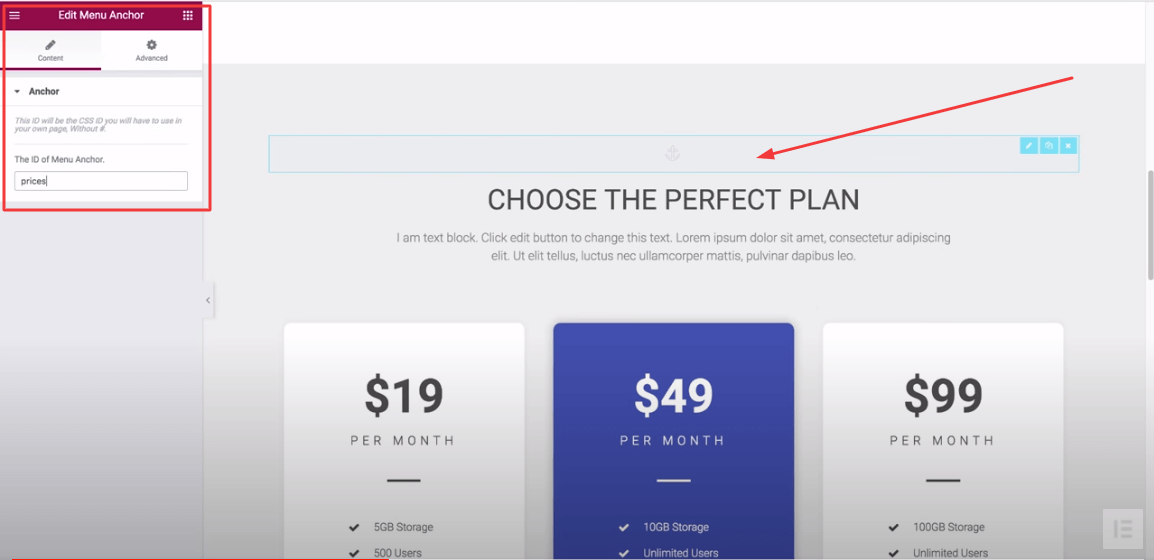
Teraz, po przeciągnięciu widżetu nad wybraną sekcję, musisz wpisać nazwę tej sekcji w obszarze zawartości widżetu.

Stąd. wpisz nazwę jako „Ceny” w polu identyfikatora, ponieważ chcesz, aby odwiedzający wskoczyli do cen.
Teraz, który element lub tekst wybrać, aby połączyć? To twoje życzenie. Wybierz tekst kotwicy lub kartę, a nawet wybierz element z menu WordPress, aby przekierować odwiedzających.
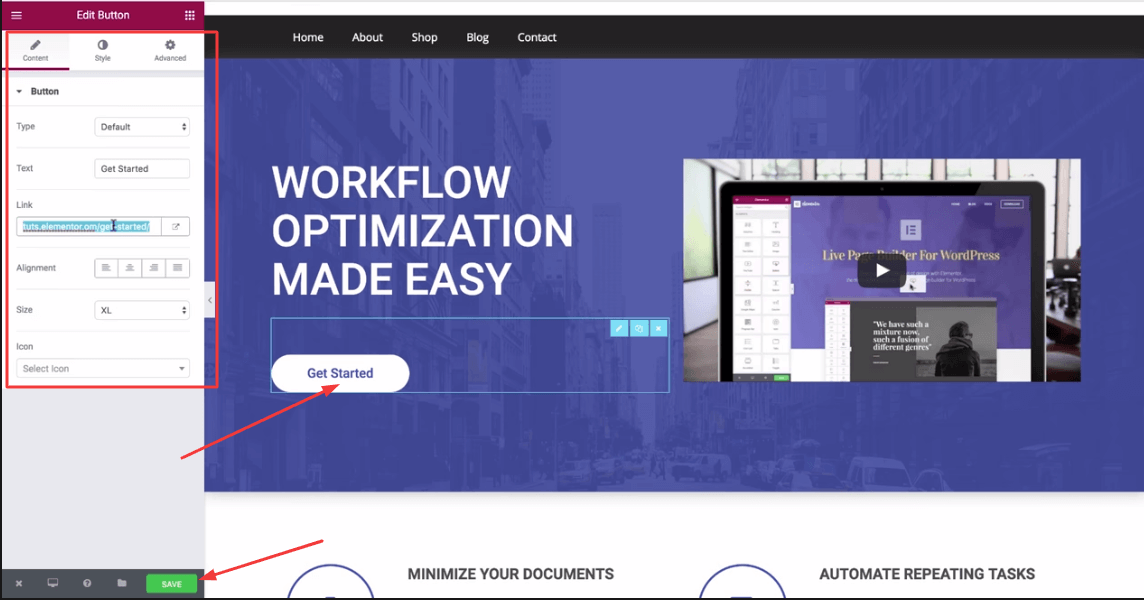
Jednak tutaj wybraliśmy przycisk Rozpocznij, abyś mógł go łatwo zrozumieć.

Przewiń w górę do swojej strony. Kliknij przycisk „Rozpocznij”. Zobaczysz link przycisku w wypełnionym linku. Tutaj usuń link do przycisku i umieść link do kotwicy z hashtagiem, podobnie jak „#prices” (ponieważ kotwica to sekcja cen). Teraz naciśnij „Zapisz”.

Dlatego ponownie odwiedź swoją stronę docelową. Kliknij przycisk Kotwica. Od razu przejdziesz do wyceny.
Jak dodać kotwicę w Elemntor za pomocą menu WordPress?
To nawet łatwiejsze niż wcześniejszy proces. Aby dodać kotwicę w menu WordPress, musisz najpierw utworzyć kotwicę.
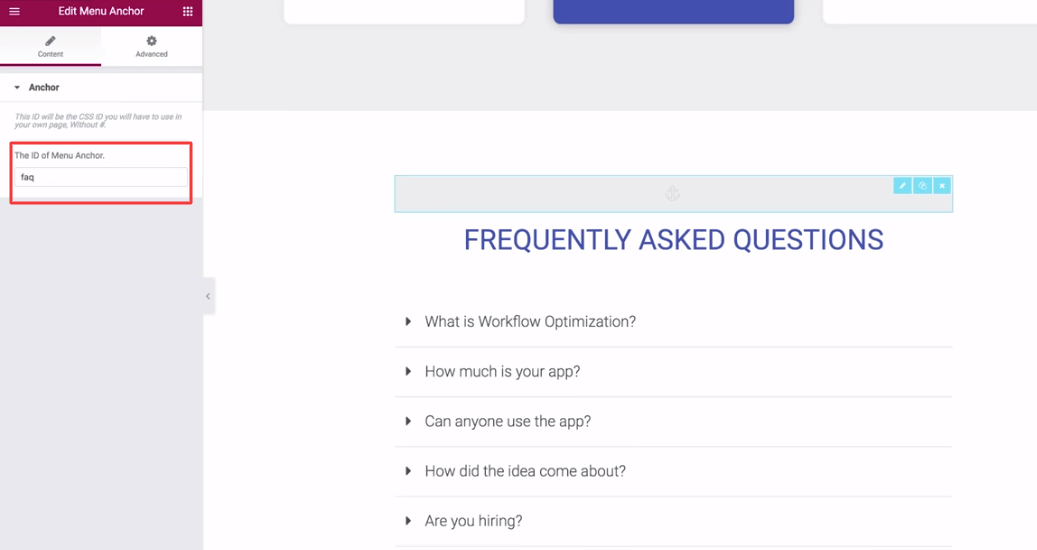
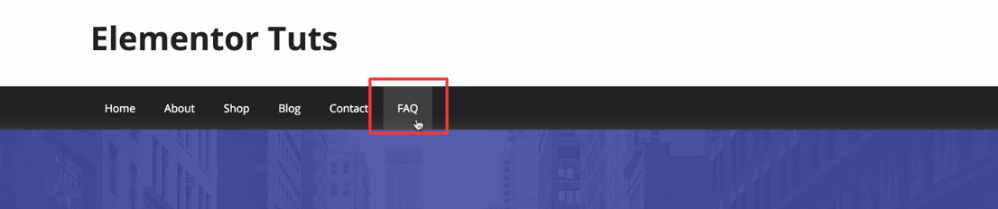
Na przykład chcesz utworzyć kotwicę do sekcji FAQ. Przejdźmy więc do sekcji FAQ. Przeciągnij widżet „Zakotwiczenie menu” nad nim.

Wpisz słowo „faq” w polu ID. I zachowaj to.
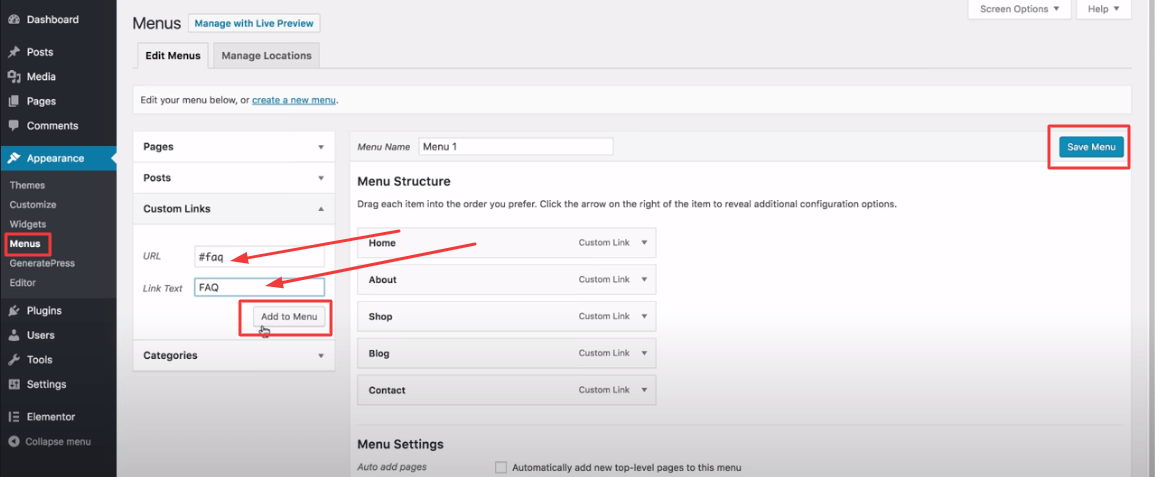
Następnie przejdź do menu WordPress. Kliknij niestandardowy link.

W polu adresu URL wpisz „#faq” i wpisz nazwę tekstu linku jako „FAQ”. Następnie kliknij „Dodaj do menu. I na koniec naciśnij „Zapisz menu”.

Teraz wróć do swojego landing page. Hit FAQ z menu. Niezwłocznie zostaniesz przeniesiony do sekcji FAQ.
Często zadawane pytania dotyczące dodawania linku do kotwicy w Elementorze
Tutaj odpowiedzieliśmy na kilka typowych pytań dotyczących dodawania linku do kotwicy w witrynie Elementor.
1. Co to jest link do kotwicy?
Link kotwiczny to rodzaj linku do strony, który prowadzi do określonego miejsca na tej samej stronie.
2. Jak mogę połączyć się z określoną częścią strony w Elementorze?
Krok 1: Kliknij Edytuj sekcję .
Krok 2: Przejdź do obszaru Zaawansowane .
Krok 3: Dodaj identyfikator CSS , taki jak ( First ) do sekcji.
Krok 4: Wybierz przycisk lub tekst, którego używasz jako kotwicy.
Krok 4: Przejdź do obszaru Treść przycisku lub tekstu.
Krok 5: Wstaw identyfikator CSS w sekcji Link , tak jak ( #First ).
3. Jak ręcznie dodać linki kotwiczne w WordPressie?
Aby to zrobić, musisz dodać dwie rzeczy do tekstu zakotwiczenia.
1. Wybierz blok i utwórz link do kotwicy ze znakiem (#) tuż przed tekstem kotwicy.
2. Wybierz blok, a następnie przejdź do zakładki Zaawansowane w ustawieniach bloku.
3. I wklej tekst, który dodałeś jako link do kotwicy bez dodawania (#)
4. Jak ręcznie dodać linki kotwiczne w HTML?
Krok 1: Musisz dodać link do kotwicy z prefiksem (#) za pomocą HTML Anchor Tag .
Krok 2: Musisz dodać atrybut ID do tagu HTML, w którym chcesz dodać link do kotwicy. Spraw, aby atrybut identyfikatora rozpoczynał się bez przedrostka (#) .
5. Jak dodać link do obrazu w Elementorze?
Po pierwsze: wybierz obraz, w którym chcesz wstawić łącze.
Po drugie: przejdź do obszaru Treść tego obrazu.
Po trzecie: znajdź opcję Link i wybierz link->Custom .
Po czwarte: wstaw swój niestandardowy link.
Końcowe przemyślenia
To wszystko, czego potrzebujesz, aby utworzyć link do kotwicy, jeśli masz Elementor. Dlatego pamiętaj o kilku kluczowych wskazówkach. Po prostu nie możesz losowo dodawać linków do kotwic. To świetne narzędzie do zwiększenia reakcji użytkowników na Twoje strony internetowe. Powinieneś więc dowiedzieć się, które sekcje są dla Ciebie najważniejsze. Następnie wybierz idealny tekst kotwicy, który pasuje do Twojej kotwicy.
Dlatego Elementor jest otwarty na narzędzia innych firm. Możesz zintegrować widżet Happy Addons, aby dodać więcej mocy do swojego projektu internetowego za pomocą Elementora. Możesz zacząć całkowicie za darmo.
Powiedz nam teraz. Czy łatwiej jest dodawać linki kotwiczne w Elementorze?
