Jak dodać linki kotwiczne w WordPressie?
Opublikowany: 2022-10-10Linki zakotwiczone to świetny sposób na udostępnienie linku do określonej sekcji witryny WordPress. Dzięki temu użytkownicy mogą szybko przejść do tej sekcji z dowolnego miejsca. Czy wiesz jednak, jak skutecznie dodawać linki kotwiczne w WordPressie? Na dzisiejszym blogu zdefiniujemy linki kotwiczne i przeprowadzimy Cię przez proces tworzenia linków kotwicznych w WordPress.
Co to jest link do kotwicy?
Łącza do zakotwiczenia są również znane jako łącza do skoku lub łącza na stronie. Kiedy klikniesz na link do kotwicy, zostaniesz przeniesiony do innej sekcji tej samej strony. Dzięki temu użytkownicy mogą szybko przechodzić do różnych sekcji, w których szukają informacji.
Dlaczego powinieneś używać linków kotwicznych?
W przypadku blogów z długą treścią większość witryn korzysta z linków kotwiczących do tworzenia spisu treści. Dołączając linki kotwiczne, użytkownicy mogą przejść do określonej sekcji na tej samej stronie w ciągu kilku sekund, zamiast marnować czas na czytanie całego posta.
Ponadto w ten sposób poprawia się wrażenia użytkownika podczas przeglądania witryny. Jest to szczególnie prawdziwe w przypadku treści długich.
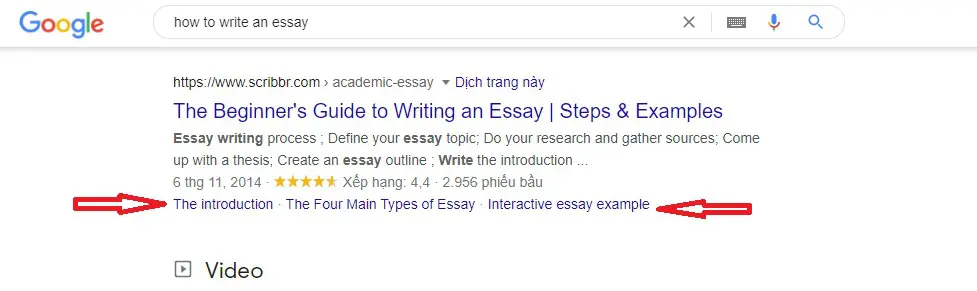
Ponadto Google może wyświetlać dużą liczbę linków z Twoich stron jako linków przeskokowych. Pomogą Ci w zwiększeniu organicznego współczynnika klikalności Twojej witryny WordPress. Ponieważ użytkownicy mogą odkryć coś istotnego dla ich zapytania, czego nie uwzględniłeś w meta opisie lub tytule.

Jak ręcznie dodać linki kotwiczne w edytorze bloków WordPress?
Krok 1: Utwórz link do kotwicy
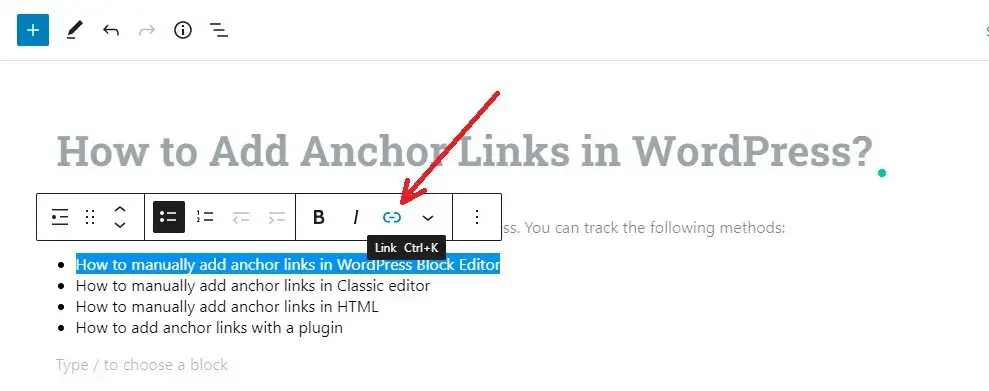
Aby rozpocząć, zaznacz tekst, do którego chcesz dodać łącze, a następnie kliknij przycisk Wstaw łącze na pasku narzędzi bloku.

Spowoduje to natychmiastowe otwarcie wyskakującego okienka linku do wstawiania, w którym można wpisać adres URL.
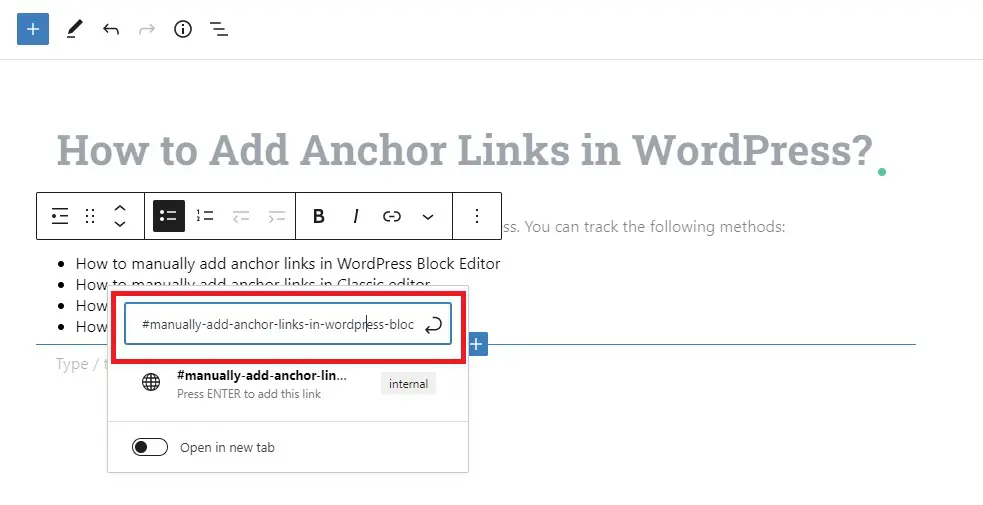
Jednak zamiast linkowania do adresu URL/postu/strony, musisz wprowadzić go z nazwą kotwicy. Wystarczy wpisać „#” jako prefiks i nazwę kotwicy dla sekcji, do której użytkownik ma przejść.

Następnie kliknij przycisk Enter , aby utworzyć link.
Teraz możesz zobaczyć link, który jest aktywny w edytorze po dodaniu linku. Jednak po kliknięciu tego linku nic się nie dzieje. W rezultacie kontynuujmy czytanie, aby zrobić kolejny krok.
Krok 3: Dodaj atrybut ID do połączonej sekcji
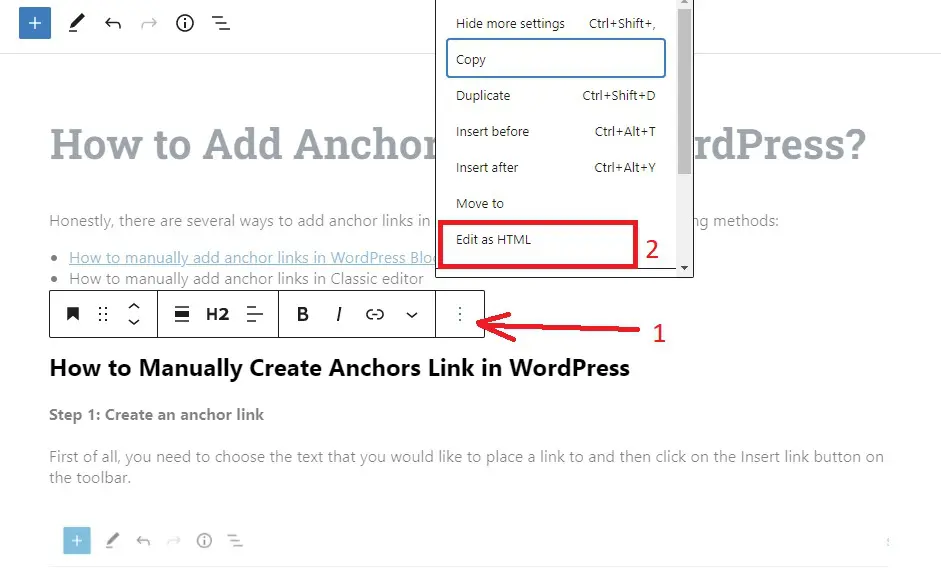
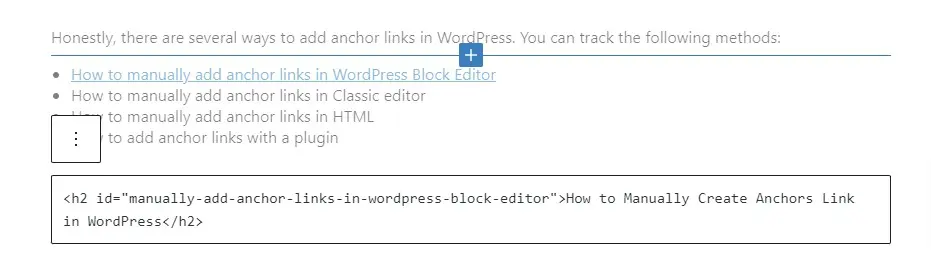
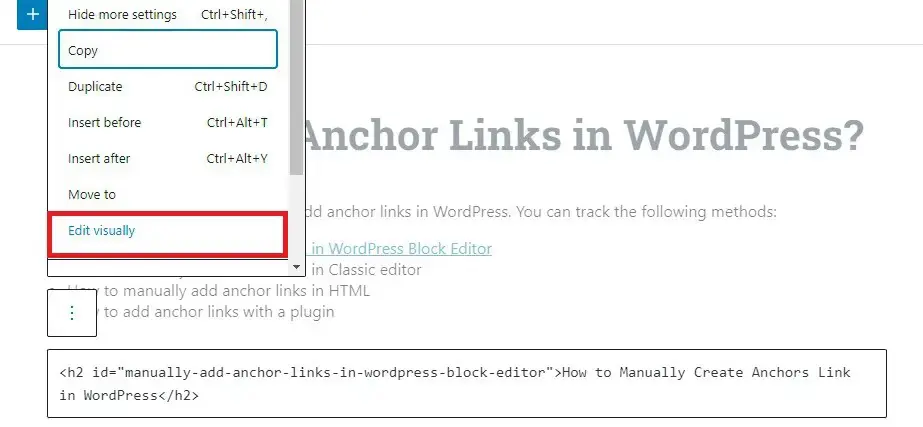
Aby rozpocząć, umieść kursor w nagłówku lub sekcji, w której chcesz umieścić link do kotwicy. Aby przejść do widoku tekstu (HTML) w edytorze, kliknij menu z trzema kropkami w ustawieniach bloku i wybierz „ Edytuj jako HTML ”

Następnie dodaj identyfikator wraz z nazwą kotwicy wprowadzoną w kroku 2. Warto zauważyć, że nazwa kotwicy i atrybut identyfikatora muszą być dokładnie takie same, aby łącze działało.

Aby przekonwertować HTML do edytora wizualnego, klikaj ikonę „ trzy kropki ” i wybierz opcję „ Edytuj wizualnie ”, aby zapisać zmiany.

Jak ręcznie dodać linki kotwiczne w edytorze klasycznym?
Proces dodawania linków do zakotwiczenia w edytorze klas WordPress jest identyczny jak w edytorze bloków WordPress. Możesz zobaczyć poniższe kroki.
Krok 1: Utwórz link do kotwicy
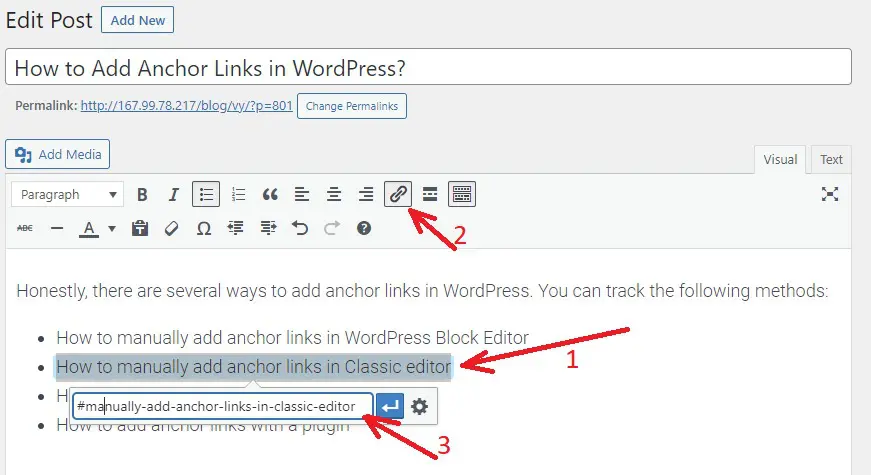
Aby rozpocząć, zaznacz tekst, który będzie służył jako link do zakotwiczenia, a następnie kliknij przycisk „ Wstaw link ” na pasku narzędzi.


Następnie musisz dodać link do kotwicy ze znakiem „#” jako prefiksem, po którym następuje nazwa kotwicy. Nie zapomnij kliknąć przycisku „ Enter ”, aby utworzyć łącze.
Krok 2: Dodaj atrybut ID do połączonej sekcji
Następnie określ, która sekcja powinna być wyświetlana, gdy użytkownicy klikną link do kotwicy.
Aby to zrobić, przekonwertuj z Edytora wizualnego na Edytor tekstu, wybierając kartę „ Tekst ” w Edytorze klasycznym. Następnie przesuń kursor do sekcji, którą chcesz wyświetlić.

Teraz dodaj atrybut ID za tagiem HTML, na który chcesz kierować reklamy, a po nim nazwę kotwicy bez znaku #. Jako przykład:
<h2 id=”manually-add-anchor-links-in-wordpress-block-editor”>Jak ręcznie utworzyć link do kotwic w WordPress</h2>
Następnie kliknij przycisk „ Zapisz wersję roboczą ”, aby zapisać wersję roboczą i zobacz link do kotwicy w akcji, klikając przycisk „ Podgląd ”.
Jak dodać linki kotwiczne w WordPressie za pomocą wtyczki?
Jeśli nie chcesz pracować z kodem HTML. Nie martw się, wciąż istnieje kilka przydatnych wtyczek, które pozwolą Ci łatwo dodać linki kotwiczne, a nawet spis treści do Twojego posta.
Wtyczka łatwego spisu treści jest przydatną wtyczką, którą chcielibyśmy przedstawić. Jest to jedna z najwybitniejszych wtyczek spisu treści WordPress. Aby skorzystać z tej metody, wykonaj czynności opisane poniżej.
Krok 1: Zainstaluj i aktywuj wtyczkę
Proces instalacji tej wtyczki jest taki sam jak w przypadku innych wtyczek.
Krok 2: Skonfiguruj ustawienia wtyczki
Po aktywacji wtyczki przejdź do strony Ustawienia > Spis treści , aby skonfigurować jej ustawienia.
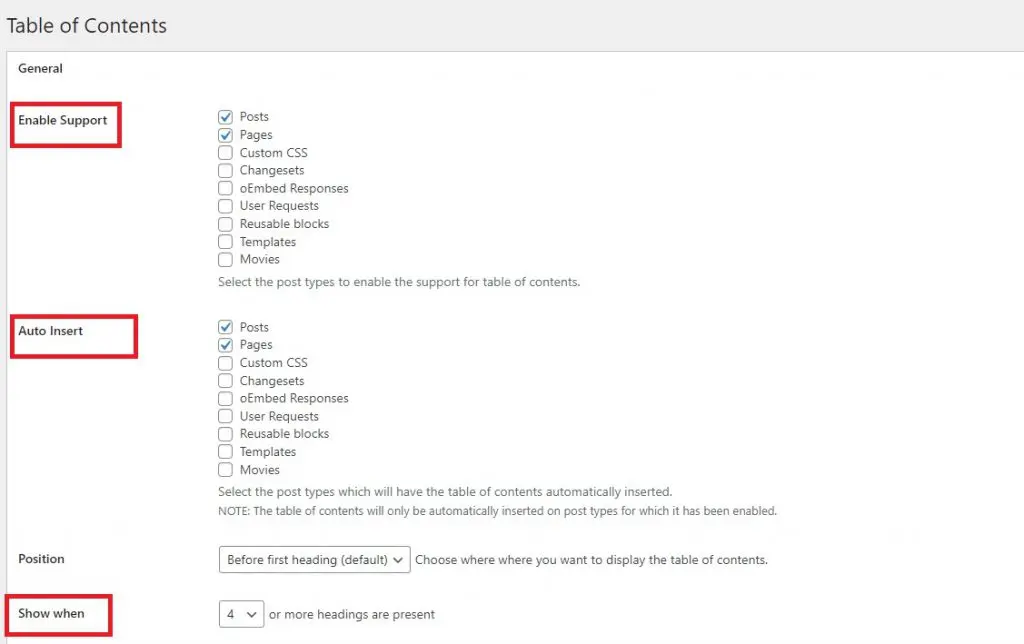
Zwróć szczególną uwagę na następującą sekcję na stronie ustawień:
- Opcja „ Włącz obsługę ” pozwala określić, które typy postów powinny korzystać ze spisu treści. Wtyczka jest domyślnie włączona dla stron. Możesz jednak włączyć go również dla swoich postów.
- Opcja „ Wstaw automatycznie ” nakazuje wtyczce automatyczne tworzenie spisu treści dla wszystkich postów, w tym innych postów. Usuń zaznaczenie tych pól, jeśli chcesz ręcznie utworzyć spis treści dla specjalnych postów.
- Opcja „ Pokaż kiedy ” pozwala określić, ile nagłówków powinien mieć post przed wyświetleniem spisu treści. Na przykład, jeśli Twoja witryna koncentruje się na długich postach, powinieneś umieścić co najmniej cztery lub więcej nagłówków.

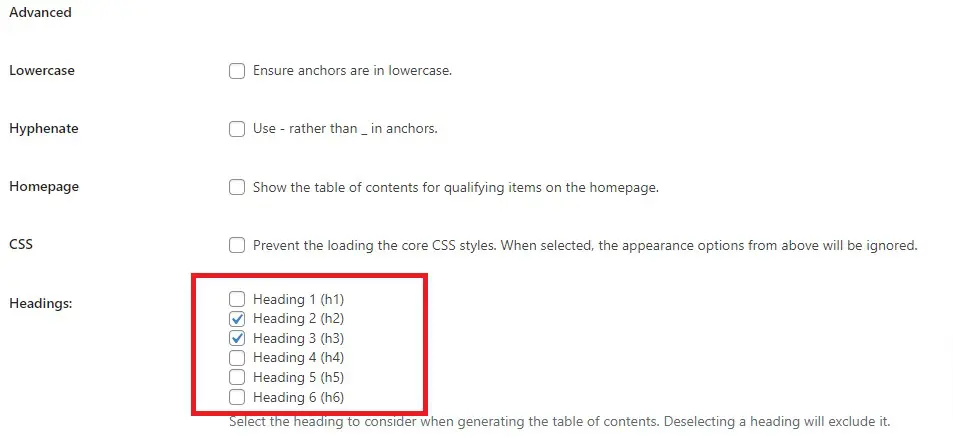
Przewiń w dół do sekcji Zaawansowane na ekranie. Tutaj możesz wybrać, które nagłówki mają być wyświetlane jako linki kotwiczne.

Istnieje również wiele zaawansowanych opcji. Możesz na przykład wybrać motyw, zmienić szerokość i wysokość, zmienić rozmiar czcionki, utworzyć niestandardowy schemat kolorów dla pola spisu treści i wiele więcej. Możesz je wybrać i dostosować do swoich potrzeb.
Kiedy jesteś zadowolony ze swoich wyborów. Pamiętaj, aby kliknąć przycisk „ Zapisz zmiany ” u dołu strony.
Krok 3: Dodaj spis treści do strony/postu
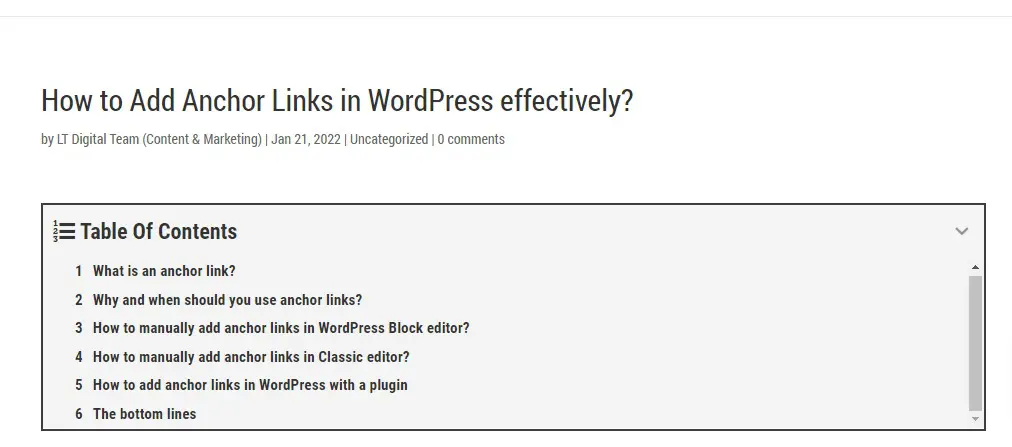
Po włączeniu opcji automatycznego wstawiania wtyczka doda teraz spis treści do postów na podstawie ustawień wybranych w kroku 2.

W rezultacie możesz otwierać wcześniej napisane posty z wieloma nagłówkami i po prostu je przeglądać, aby zobaczyć spis treści w akcji.
Wniosek
Istnieje wiele metod dodawania linków kotwicznych w linkach kotwicznych WordPress w WordPress. Mamy nadzieję, że w wyniku tego posta możesz stworzyć profesjonalny spis treści dla swoich postów, który pomoże Ci poprawić CTR w Twoim organicznym wpisie.
Ponadto odwiedź nasze bezpłatne motywy WordPress, w których specjalizujemy się w dostarczaniu wielu wspaniałych i responsywnych projektów dla Twojej profesjonalnej strony internetowej.
