Jak dodawać animacje do WordPressa (bez spowalniania witryny)
Opublikowany: 2022-03-18Zastanawiasz się, jak utrzymać zaangażowanie odwiedzających Twoją witrynę? W tym artykule dowiesz się, jak dodawać animacje do WordPressa bez spowalniania witryny.
Chociaż obrazy i filmy mogą pomóc w tworzeniu atrakcyjnych wizualnie stron, istnieje inny rodzaj multimediów, których możesz przeoczyć: animacje. Dodanie elementów interaktywnych może być skutecznym sposobem na uatrakcyjnienie witryny .
Zaczniemy od wyjaśnienia korzyści płynących z dodawania animacji do Twojej witryny i omówienia, w jaki sposób LottieFiles może pomóc. Zacznijmy!
Korzyści z dodawania animacji do Twojej witryny
Projektując witrynę WordPress , ważne jest, aby znaleźć skuteczne sposoby, aby Twoje strony internetowe były zarówno estetyczne, jak i angażujące. Aby Twoja witryna wyróżniała się na tle konkurencji, dobrym pomysłem jest włączenie wielu form mediów, takich jak obrazy, filmy i animacje.
Dodanie animacji do Twojej strony internetowej daje wiele korzyści:
Po pierwsze, zaimplementowanie ruchu na Twoich stronach może pomóc w zaprezentowaniu Twoich produktów i usług poprzez zwrócenie uwagi użytkowników na elementy, które celowo chcesz wyróżnić.
Animacje mogą również pozytywnie wpływać na postrzeganie marki. Pokazują, że jesteś nowoczesną firmą, która jest na bieżąco z najnowszymi trendami w projektowaniu. To z kolei może sprawić, że będziesz wyglądać na bardziej profesjonalną, wiarygodną i godną zaufania.
Kolejną zaletą dodawania animacji do witryny jest to, że może ona ożywić Twoje projekty. Ruch na stronach może wydawać się nowatorski i ekscytujący. Rozbudzając w ten sposób zainteresowanie odwiedzających, animacje mogą zwiększyć retencję i konwersje.
Istnieje również wiele różnych sposobów wykorzystania animacji w witrynie, takich jak:
- Efekty najechania (przyciski, linki itp.)
- Przejścia między stronami
- Elementy dekoracyjne
- Dynamiczne tła
- Efekty przewijania
- Wyskakujące okienka
Jednak, podobnie jak inni właściciele witryn, możesz wahać się przed dodaniem animacji do swojej witryny, ponieważ obawiasz się, że ładowanie stron internetowych będzie trwało dłużej. Długie czasy ładowania mogą negatywnie wpłynąć na wrażenia użytkownika (UX) i przyczynić się do wyższych współczynników odrzuceń. Dobrą wiadomością jest to, że istnieje łatwy sposób na obejście tego.
Wprowadzenie do LottieFiles dla Beaver Builder
LottieFiles to platforma, na której możesz uzyskać dostęp do wielu darmowych, skalowalnych i lekkich animacji do wykorzystania na swojej stronie internetowej:

Lottie to format pliku animacji o otwartym kodzie źródłowym, który dostarcza wysokiej jakości, interaktywne elementy. LottieFiles oferuje obszerną bibliotekę animacji do wyboru, a także wszystkie narzędzia potrzebne do tworzenia, edycji, testowania i wyświetlania animacji.
Kolejną zaletą animacji LottieFiles jest to, że integrują się z innymi narzędziami WordPress. Na przykład możesz łatwo osadzić je w swojej witrynie za pomocą zaledwie kilku kliknięć za pomocą Beaver Builder .
Jak dodawać animacje do WordPressa bez spowalniania witryny (w 6 krokach)
Przyjrzyjmy się teraz, jak używać Beaver Builder do dodawania animacji do WordPressa w sześciu krokach. Zwróć uwagę, że w poniższym samouczku założymy, że masz już zainstalowany i aktywowany Beaver Builder w swojej witrynie.
Krok 1: Załóż konto LottieFiles i wybierz swoje animacje
Aby korzystać z animacji Lottie, musisz najpierw założyć konto. Możesz to zrobić, odwiedzając stronę internetową i klikając Zarejestruj się.
Możesz założyć swoje konto za pomocą Facebooka, Google lub po prostu e-mail. Jeśli zarejestrujesz się za pomocą swojego adresu e-mail, musisz potwierdzić swoje konto za pomocą linku, który zostanie wysłany do Twojej skrzynki odbiorczej.
Po skonfigurowaniu konta możesz przeglądać witrynę LottieFiles, aby znaleźć animacje, które pasują do Twoich kryteriów. Na przykład możesz przeglądać różne kategorie lub skorzystać z funkcji wyszukiwania, aby znaleźć coś konkretnego.
Załóżmy, że szukasz animacji do dodania do swojej strony Kontakt. Moglibyśmy zacząć od wyszukania animacji tekstowej lub określonego obrazu.
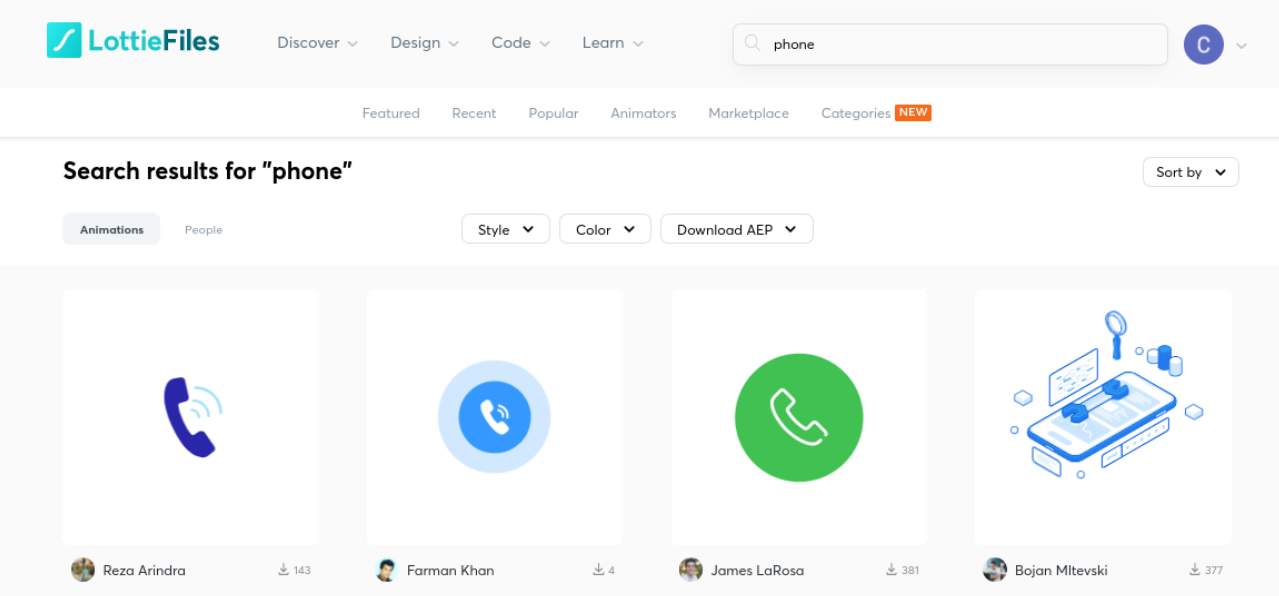
W tym przykładzie wyszukajmy „telefon”:

Możesz także filtrować wyszukiwanie według stylu i koloru. Następnie, gdy znajdziesz animację, która Ci się podoba, możesz ją kliknąć, aby uzyskać więcej informacji:

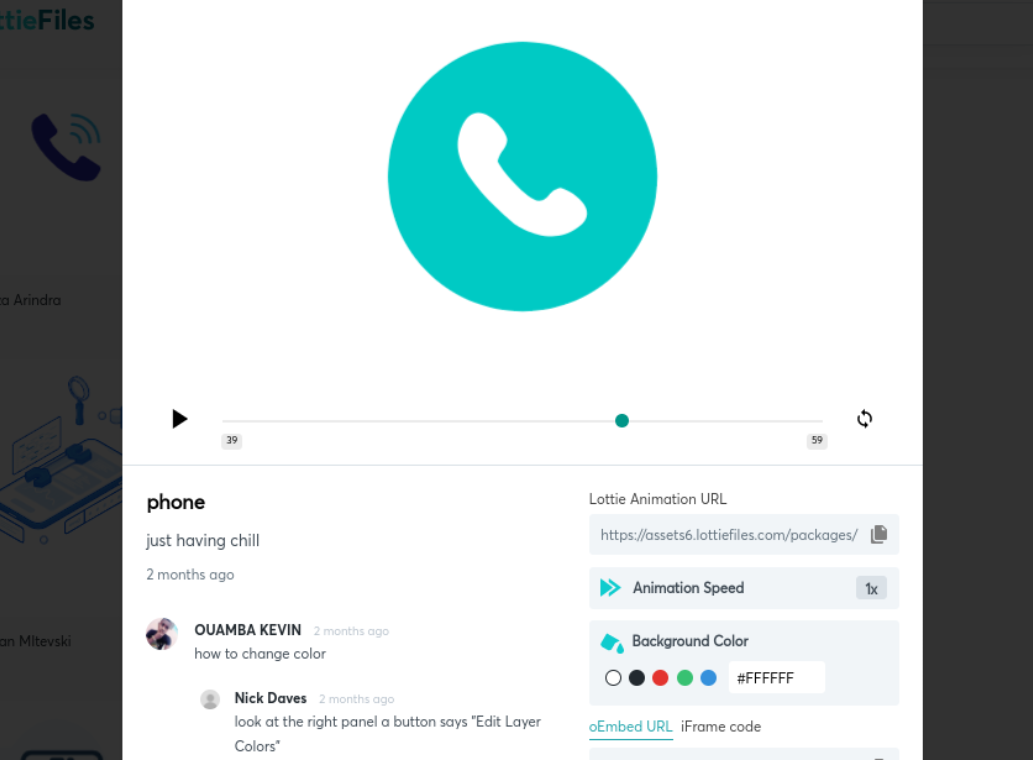
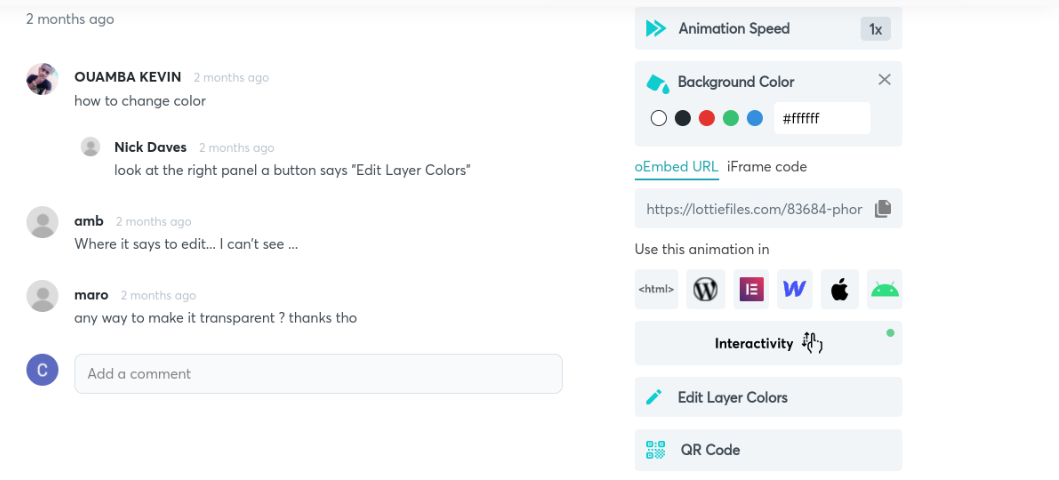
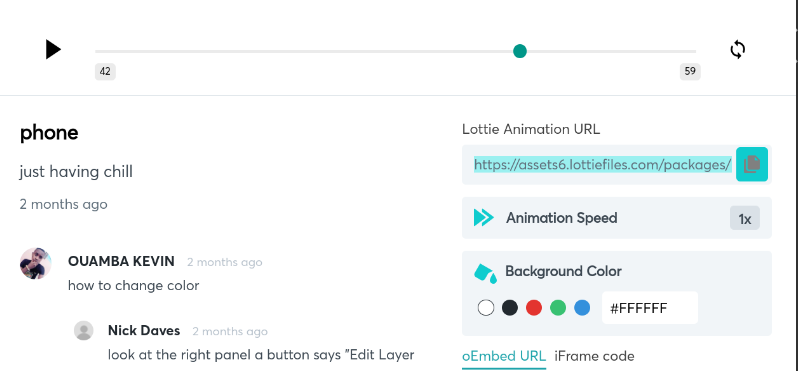
Będziesz mógł wyświetlić podgląd animacji, tak jak będzie się ona pojawiać w Twojej witrynie. Pod podglądem znajdziesz wiele opcji personalizacji i stylizacji:

Możesz zmienić szybkość animacji , kolor tła i kolory warstwy . Dodatkowo, w celu bardziej zaawansowanego dostosowania, możesz kliknąć Interaktywność , co otworzy nowy edytor, w którym możesz modyfikować efekty animacji.
Krok 2: Zainstaluj wtyczkę Lottie for Beaver Builder
Następnym krokiem jest pobranie i zainstalowanie wtyczki Lottie for Beaver Builder na swojej stronie WordPress:

Po kliknięciu Pobierz za darmo teraz możesz wprowadzić swój adres e-mail. Tutaj otrzymasz link do pobrania wtyczki:

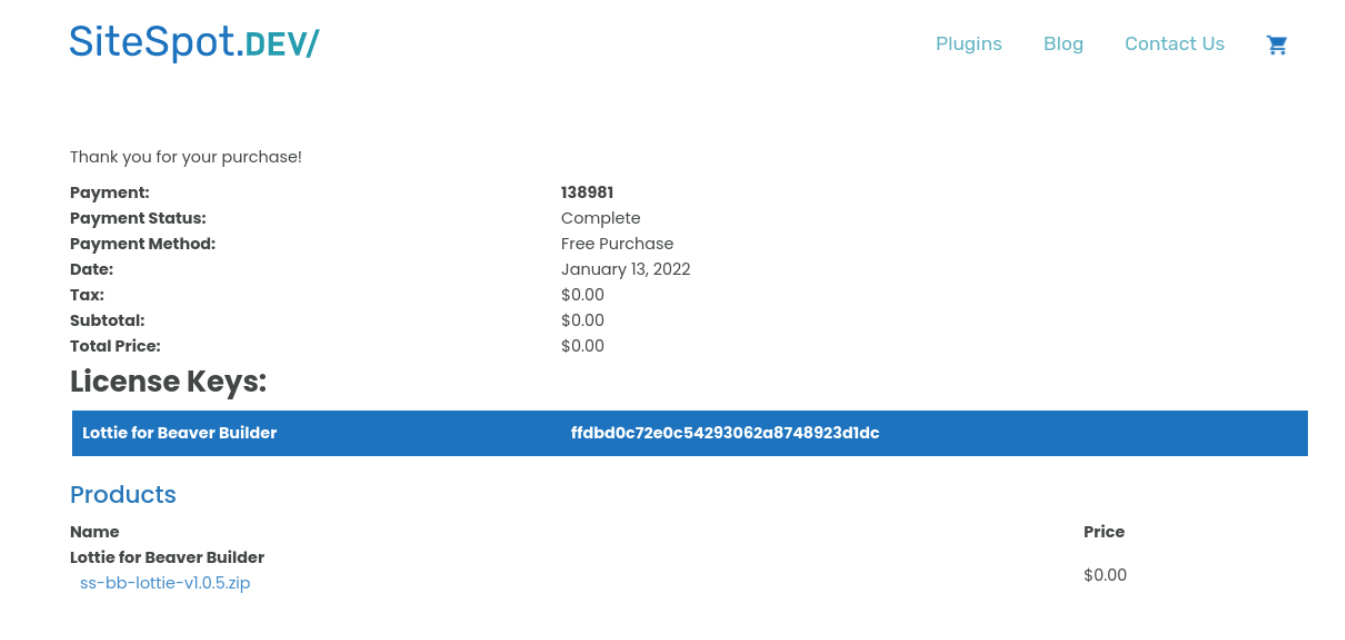
Po przejściu do wiadomości e-mail i kliknięciu łącza pobierania zostaniesz przekierowany na stronę potwierdzenia zakupu. Tutaj możesz wyświetlić swoją licencję i pobrać plik .zip wtyczki:


Następnie przejdź do pulpitu WordPress, a następnie przejdź do Wtyczki> Dodaj nowy> Prześlij wtyczkę> Wybierz plik. Następnie możesz przesłać plik, który właśnie został pobrany.
Po przesłaniu kliknij Zainstaluj teraz , a następnie Aktywuj wtyczkę . Teraz możesz przejść do wpisu lub strony w WordPressie, aby dodać animację.
Krok 3: Uruchom edytor Beaver Builder i dodaj moduł Lottie
Po otwarciu strony WordPress lub wpisu, do którego chcesz dodać animację, kliknij Uruchom Beaver Builder . Spowoduje to otwarcie interfejsu edytora Beaver Builder.
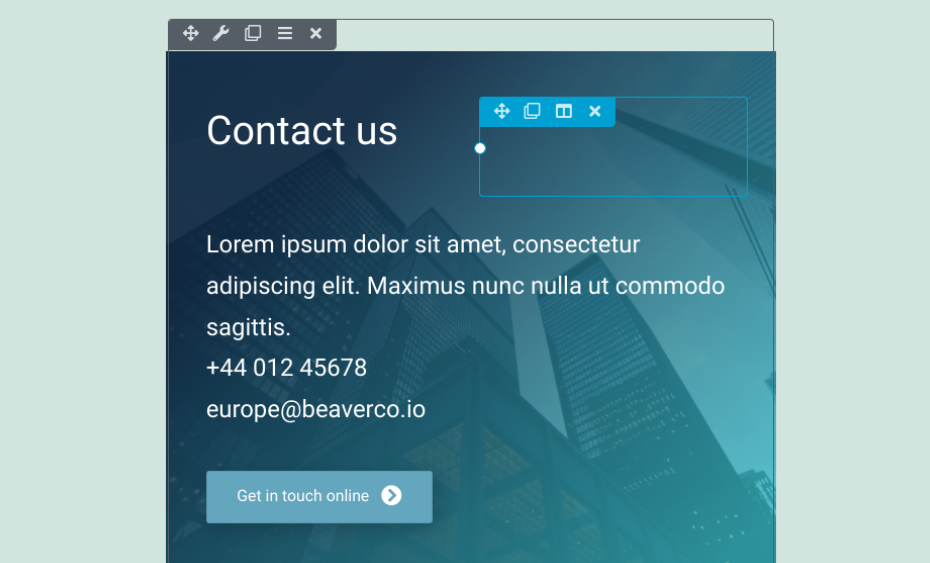
W naszym przykładzie edytujemy naszą stronę Kontakt i wstawimy animację telefonu obok nagłówka Kontakt :

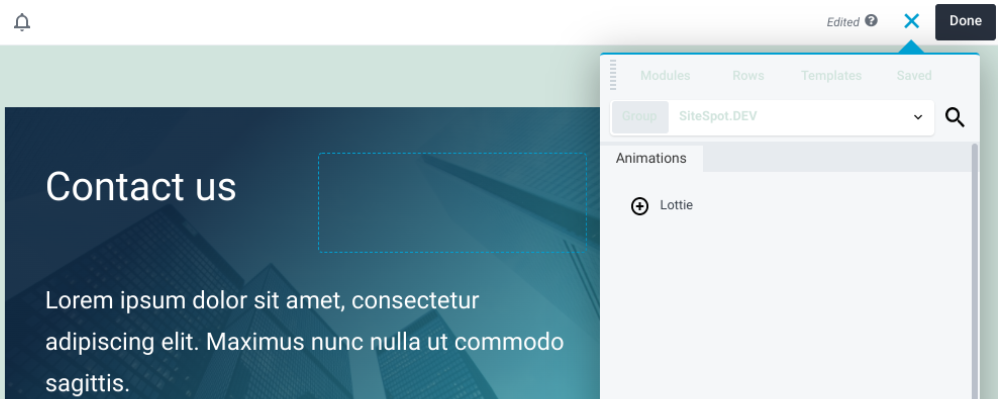
Kliknij obszar, w którym chcesz wstawić animację. Następnie wybierz ikonę plusa ( + ) w prawym górnym rogu i przejdź do Moduły .
Przejdź do menu rozwijanego Moduły standardowe , a następnie kliknij SiteSpot.Dev . Teraz powinieneś zobaczyć moduł Lottie :

Wybierz moduł Lottie, a następnie przeciągnij go i upuść w dowolnym miejscu na stronie.
Krok 4: Skopiuj i wklej adres URL animacji Lottie
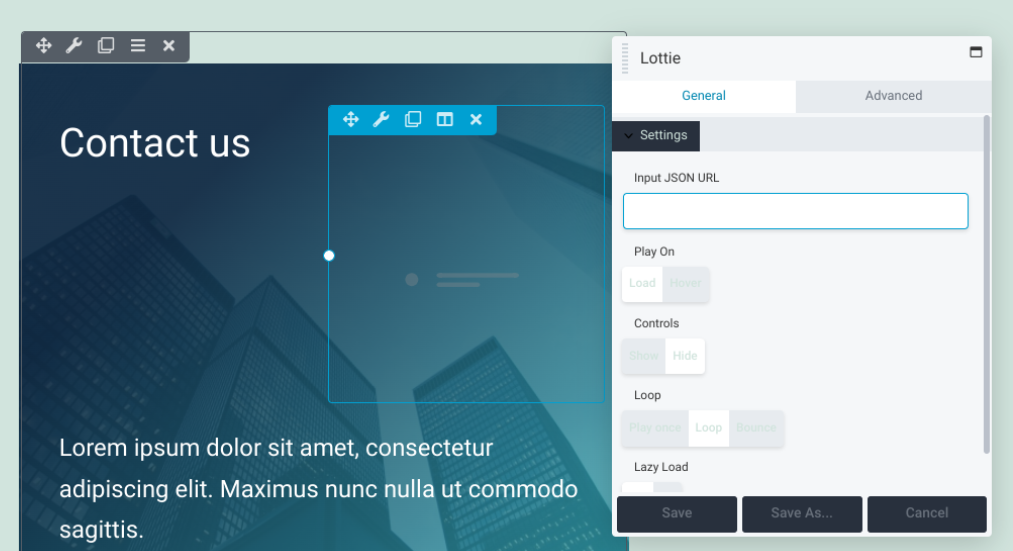
Po umieszczeniu modułu Lottie w preferowanej lokalizacji pojawi się panel ustawień:

W tym momencie możesz wrócić do zakładki przeglądarki LottieFiles. Pod podglądem animacji dla twojego wyboru (w naszym przypadku telefon), skopiuj adres URL animacji Lottie:

Możesz skopiować go ręcznie lub kliknąć ikonę po prawej stronie adresu URL, aby zrobić to automatycznie. Następnie wróć do edytora Beaver Builder.
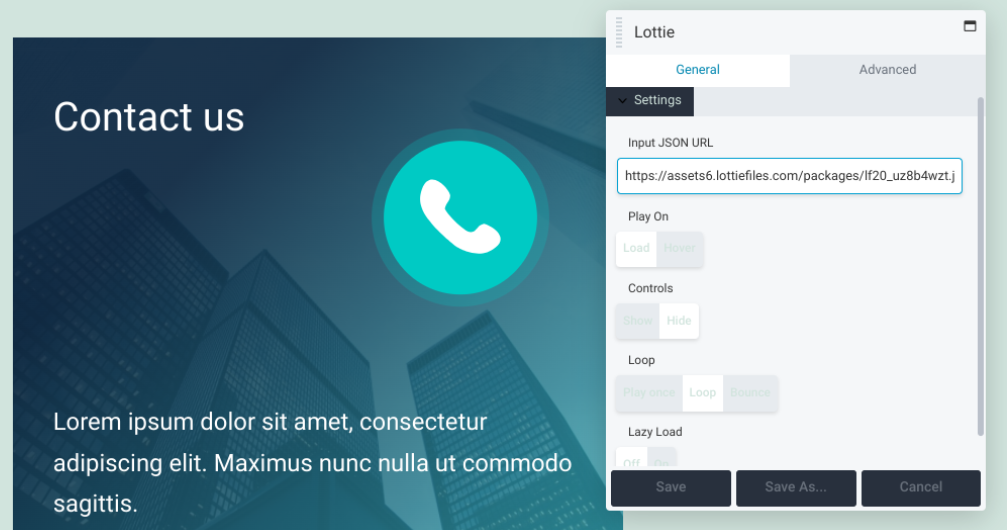
Wklej adres URL w polu Input JSON URL w panelu ustawień. Teraz zobaczysz swoją animację odtwarzaną w miejscu, w którym ją umieściłeś.
Krok 5: Dostosuj i wystylizuj swoją animację
Po dodaniu animacji możesz zmienić jej styl według własnych upodobań. Możesz to zrobić na różne sposoby:

Przyjrzyjmy się, co może zrobić każda z tych opcji dostosowywania:
- Graj dalej . To ustawienie pozwala wybrać, czy animacja ma być odtwarzana po załadowaniu strony, czy tylko wtedy, gdy użytkownik najedzie na animację. Domyślnie jest ustawiony na Load .
- Sterowanie . Dzięki tej opcji możesz pokazać lub ukryć opcje sterowania. W przypadku większości animacji prawdopodobnie będziesz chciał je ukryć. Zapewnia to czystszy wygląd.
- Pętla . Możesz zdecydować, czy animacja będzie odtwarzana raz, w pętli, czy odbija się. W przypadku tej drugiej opcji odbije się raz między grami.
- Leniwy ładunek . Jeśli włączysz tę funkcję, animacja będzie odtwarzana tylko wtedy, gdy odwiedzający dotrze do tej części strony. Pomoże to wydłużyć czas ładowania.
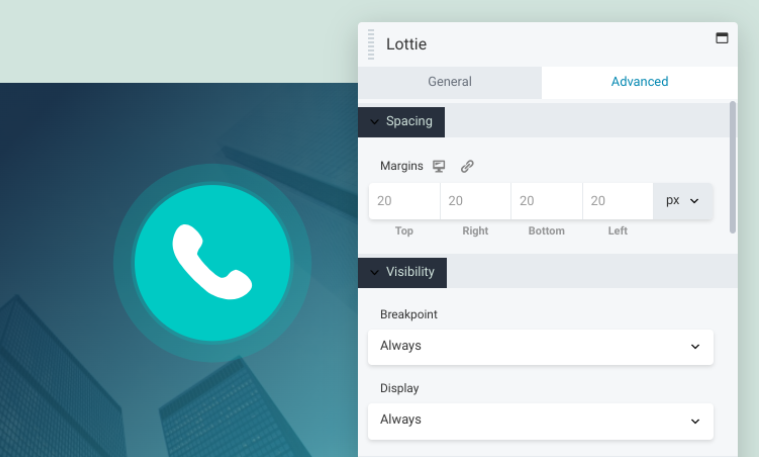
Po zakończeniu konfigurowania tych opcji pamiętaj, aby wybrać przycisk Zapisz . Następnie możesz przejść do zakładki Zaawansowane , aby znaleźć dodatkowe ustawienia:

W tej zakładce znajdziesz następujące sekcje:
- Odstępy: za pomocą tych kontrolek możesz modyfikować marginesy wokół animacji.
- Widoczność: możesz użyć tego ustawienia, aby zmienić opcje punktu przerwania i wyświetlania .
- Animacja : tutaj możesz dostosować opóźnienie i czas trwania (w sekundach) animacji.
- Element HTML : to opcjonalne ustawienie pozwala wybrać element podziału treści HTML5 w celu poprawy dostępności.
- Eksportuj/Importuj : dzięki tej opcji możesz skopiować ustawienia lub zaimportować określone style.
Na koniec możesz użyć narzędzia do przeciągania i upuszczania, aby dostosować rozmiar animacji. Ponownie, gdy skończysz, pamiętaj, aby zapisać zmiany.
Krok 6: Zapisz i opublikuj swoje zmiany
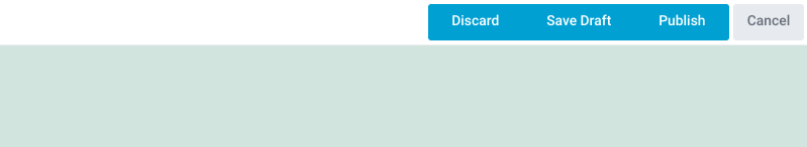
Po dostosowaniu animacji jedyne, co pozostało, to zapisanie i opublikowanie zmian. Jeśli jesteś gotowy do opublikowania całej strony, możesz kliknąć przycisk Gotowe w prawym górnym rogu edytora Beaver Builder, a następnie Opublikuj :

Jeśli nie jesteś jeszcze gotowy, aby opublikować stronę, możesz wybrać opcję Zapisz wersję roboczą , aby wrócić do niej później. Po opublikowaniu możesz wyświetlić podgląd w interfejsie witryny, aby upewnić się, że wszystko wygląda i działa tak, jak powinno.
Otóż to! Pomyślnie nauczyłeś się dodawać animacje w WordPressie.
Wniosek
Włączenie ruchu do stron internetowych może być skutecznym sposobem na zaangażowanie odwiedzających i zwiększenie retencji. Możesz jednak obawiać się, że animacje zmniejszą prędkość Twojej witryny. Na szczęście dzięki Lottie Files i Beaver Builder możesz wykorzystać te interaktywne elementy bez szkody dla ogólnej wydajności witryny.
Przypomnijmy szybko, jak w sześciu prostych krokach dodawać animacje do WordPressa:
- Załóż konto LottieFiles i wybierz swoją animację.
- Zainstaluj wtyczkę Lottie for Beaver Builder.
- Uruchom edytor Beaver Builder i dodaj moduł Lottie.
- Skopiuj i wklej adres URL animacji LottieFile.
- Styl i dostosuj animację.
- Zapisz i opublikuj swoje zmiany.
Masz pytania dotyczące dodawania animacji do WordPressa? Daj nam znać w sekcji komentarzy poniżej!
