Jak dodać CAPTCHA do logowania WooCommerce?
Opublikowany: 2021-09-18Chcesz dodać dodatkową warstwę bezpieczeństwa do swojego sklepu internetowego? Trafiłeś we właściwe miejsce. W tym artykule pokażemy Ci różne metody dodania CAPTCHA do loginu WooCommerce i skonfigurowania go we właściwy sposób.
Co to jest CAPTCHA?
CAPTCHA (Completely Automated Public Turing test, aby powiedzieć Computers and Humans Apart) to nowoczesna technika służąca do dodawania weryfikacji użytkownika do dowolnej strony internetowej lub aplikacji mobilnej. Innymi słowy, CAPTCHA służą do odróżnienia prawdziwych ludzi od botów, aby Twoja witryna była bezpieczniejsza. CAPTCHA tworzy proste wyzwania i wyświetla je na interfejsie użytkownika, a użytkownik musi je rozwiązać, aby uzyskać dostęp do witryny. Ponieważ boty nie mogą rozwiązać CAPTCHA, możesz filtrować niepożądany ruch i zapobiegać wchodzeniu botów do Twojej witryny.
Więc jeśli chcesz trzymać boty z dala od twojego loginu, rejestracji i innych ważnych stron, dodanie CAPTCHA jest dobrą opcją.
Dostawcy CDN, tacy jak Cloudflare, również włączyli tę technologię i umożliwiają dodanie warstwy bezpieczeństwa do Twojej witryny.
Rodzaje CAPTCHA
Przyjrzyjmy się teraz różnym typom CAPTCHA i sposobom ich działania.
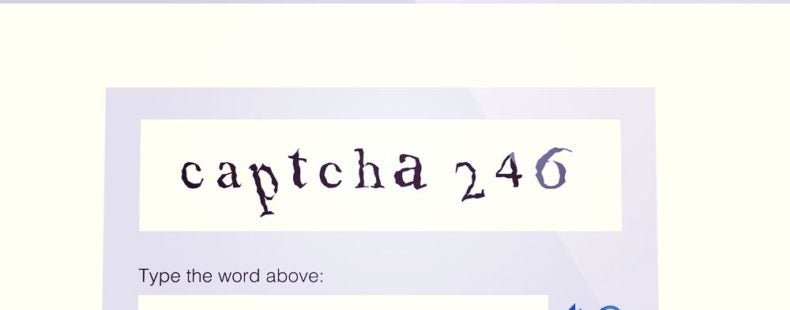
1) Tekst CAPTCHA

Aby uzyskać dostęp do określonej strony lub wykonać zadanie, takie jak przesłanie formularza, odwiedzający muszą wprowadzić tekst widoczny na obrazku w polu przesyłania. Jeśli wpiszą tekst poprawnie, zostaną przekierowani na następną stronę. Ale jeśli tekst nie jest dokładny, system automatycznie wygeneruje kolejny tekst CAPTCHA, który użytkownicy będą musieli wprowadzić.
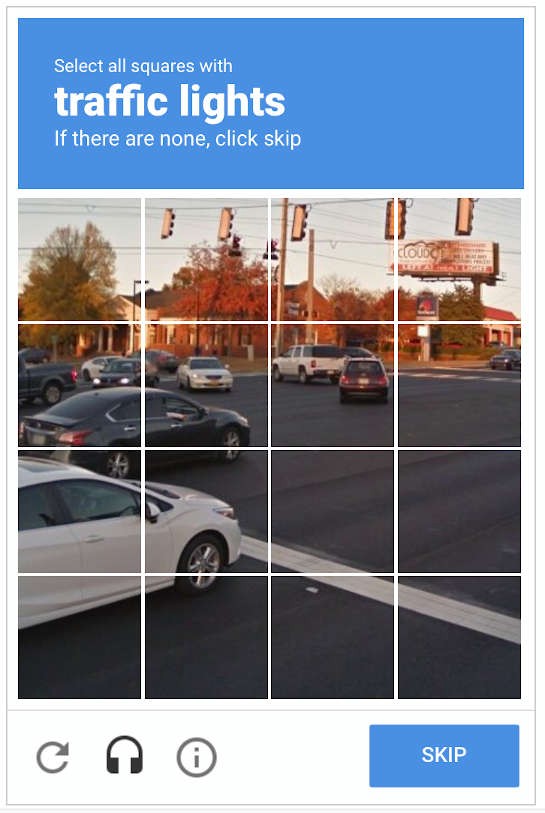
2) Obraz CAPTCHA

Jest to najpopularniejszy i szeroko stosowany typ CAPTCHA. Użytkownicy muszą wybrać odpowiednie pola obrazu w zależności od wymagań, aby sprawdzić, czy nie są robotem. Jeśli obraz lub instrukcje nie są jasne, odwiedzający mogą pominąć CAPTCHA i uzyskać nowe.
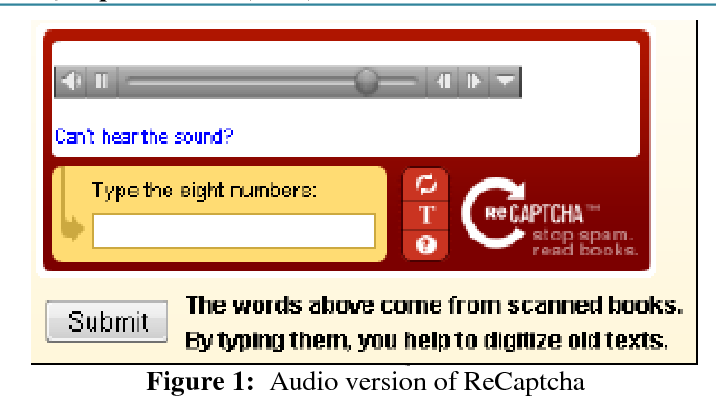
3) Dźwięk CAPTCHA

Kiedy używasz audio CAPTCHA, odwiedzający Twoją witrynę muszą wysłuchać określonego pliku audio i wpisać słowa/liczby, które słyszą w polu przesyłania. Jest to bezpieczniejsze niż obrazowe lub tekstowe CAPTCHA, ale nie jest tak powszechne jak inne typy.
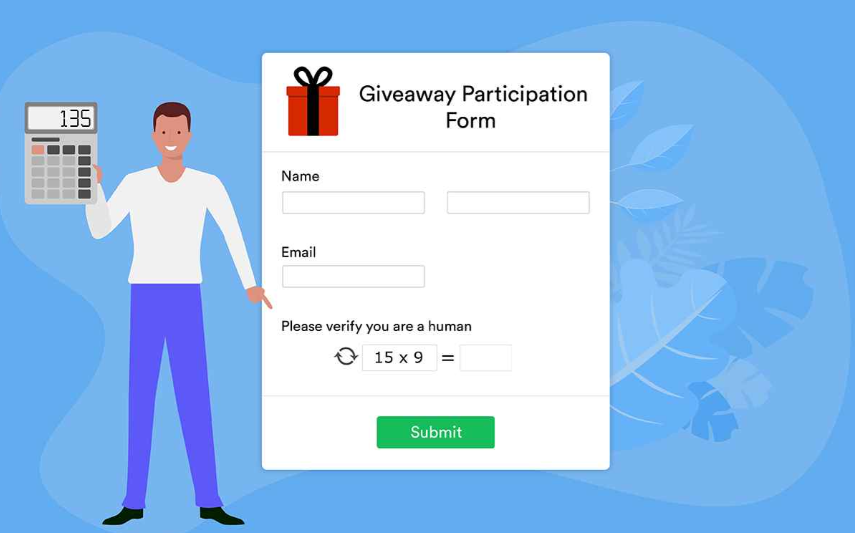
4) Matematyka CAPTCHA

Ten jest prawdopodobnie jednym z najtrudniejszych typów CAPTCHA na tej liście. Gdy konfigurujesz w swojej witrynie matematyczne CAPTCHA, użytkownicy muszą wykonać obliczenia, aby uzyskać dostęp do określonej strony lub wykonać określoną czynność. W większości przypadków obliczenia są łatwe, ale odwiedzający mogą również odświeżyć CAPTCHA, aby uzyskać nowe.
Po co dodawać Captcha do loginu w WooCommerce?
Jeśli chcesz chronić swój sklep przed rejestracjami spamu i botami, powinieneś dodać CAPTCHA do swojego loginu WooCommerce. Strony logowania i formularze kontaktowe to tylko niektóre ze stron, na które hakerzy atakują najczęściej. Dlatego korzystanie z domyślnego formularza logowania do WordPressa nie jest zalecane.

Jak widać, nie ma tam żadnych dodatkowych warstw zabezpieczeń. Używając odpowiednich danych logowania do konta, każdy może uzyskać dostęp do konta. Hakerzy używają oprogramowania, które próbuje różnych kombinacji nazwy użytkownika i hasła, dopóki nie znajdą właściwej kombinacji. Widzieliśmy już, jak dostosować stronę logowania WordPress, aby tego uniknąć, ale powinieneś również dodać kolejną warstwę bezpieczeństwa.
Dodanie CAPTCHA do strony logowania WooCommerce to doskonały sposób na zwiększenie bezpieczeństwa witryny i ochronę jej witryn przed hakerami. Hakerzy często używają oprogramowania do brutalnego wymuszania strony logowania i uzyskiwania dostępu do witryn. Jeśli jednak dodasz pole weryfikacji CAPTCHA do strony logowania, oprogramowanie nie będzie w stanie ukończyć operacji.
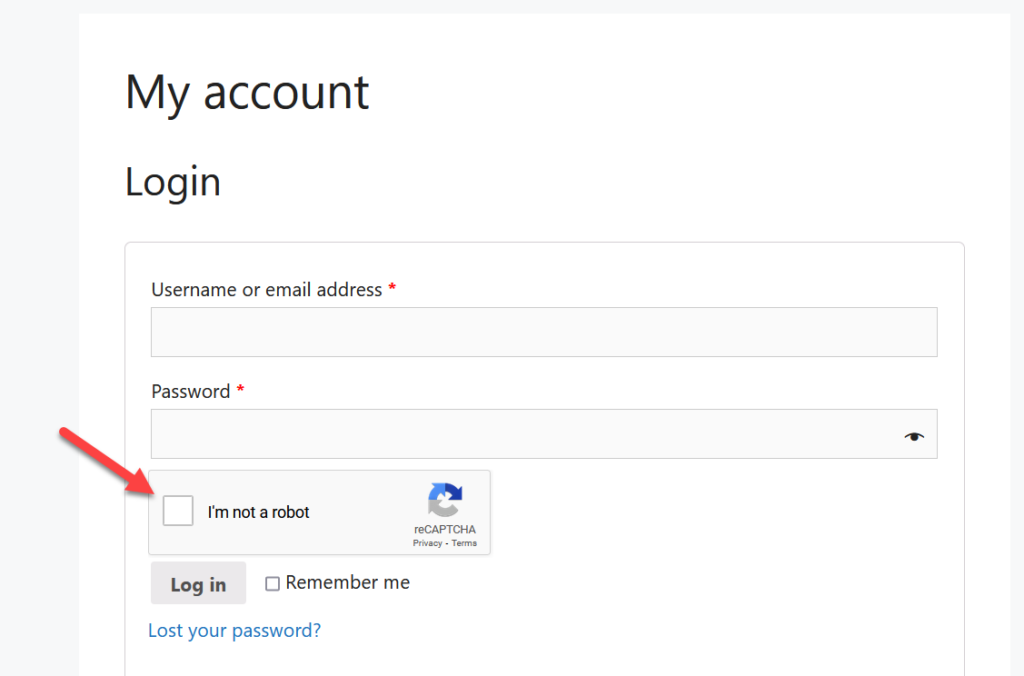
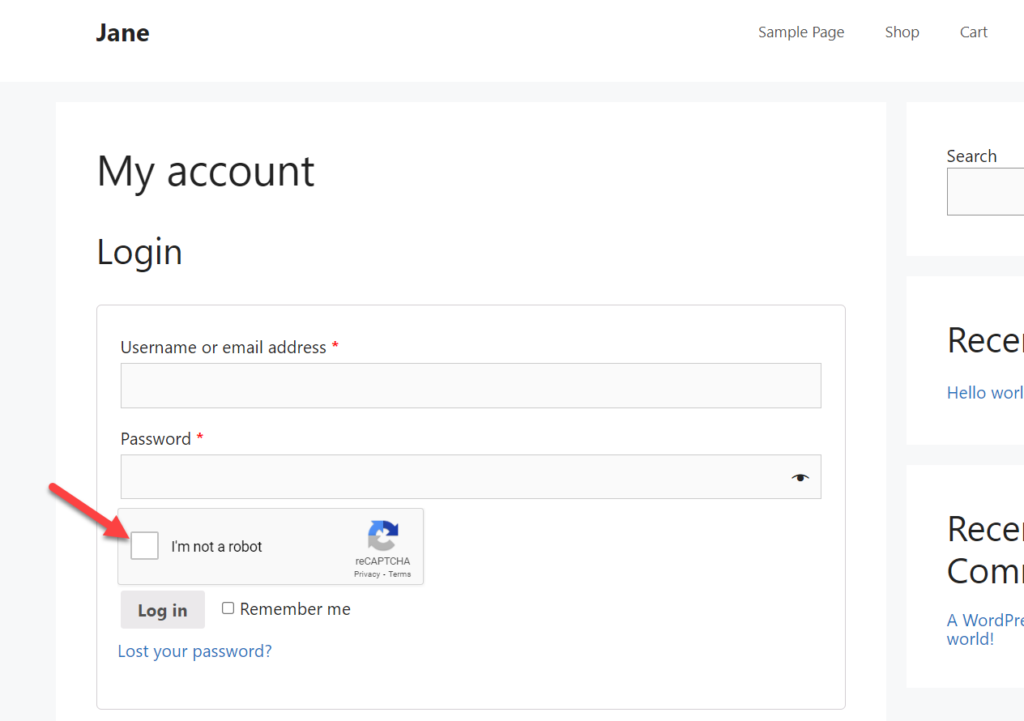
Po dodaniu CAPTCHA Twój formularz logowania będzie wyglądał tak:

Nawet jeśli użytkownik wprowadził prawidłowe dane logowania, musi rozwiązać CAPTCHA przed zalogowaniem się do panelu konta.
Teraz, gdy już wiesz, dlaczego musisz dodać CAPTCHA do loginu WooCommerce, nauczmy się, jak to zrobić i zapobiegać spamowi.
Jak dodać CAPTCHA do logowania WooCommerce?
Istnieją dwa sposoby dodania CAPTCHA do WooCommerce:
- Korzystanie z wtyczek
- Programowo
Przyjrzyjmy się każdej metodzie, abyś mógł wybrać najlepszą dla siebie.
1) Dodaj CAPTCHA za pomocą wtyczek
Istnieje kilka wtyczek, których możesz użyć, aby dodać CAPTCHA do swojej witryny. W tej sekcji skupimy się na dwóch narzędziach:
- reCaptcha od BestWebSoft
- Zaawansowane noCAPTCHA i reCAPTCHA
1.1) reCaptcha od BestWebSoft
reCaptcha firmy BestWebSoft to jedna z najpopularniejszych darmowych wtyczek CAPTCHA dostępnych na rynku. Zobaczmy, jak to skonfigurować.
1.1.1) Instalacja i aktywacja
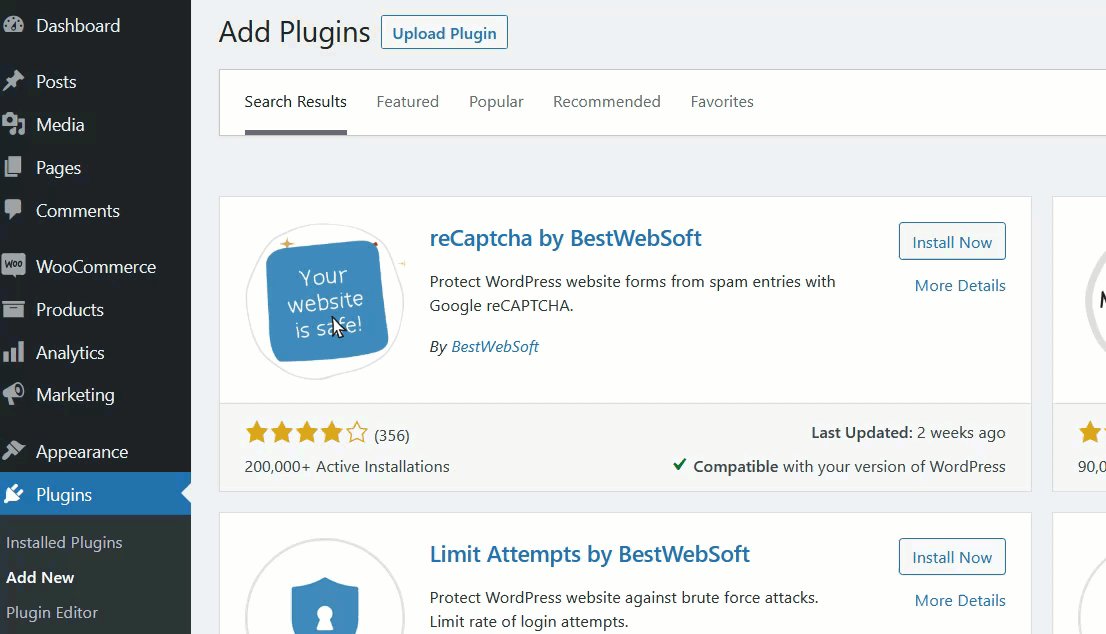
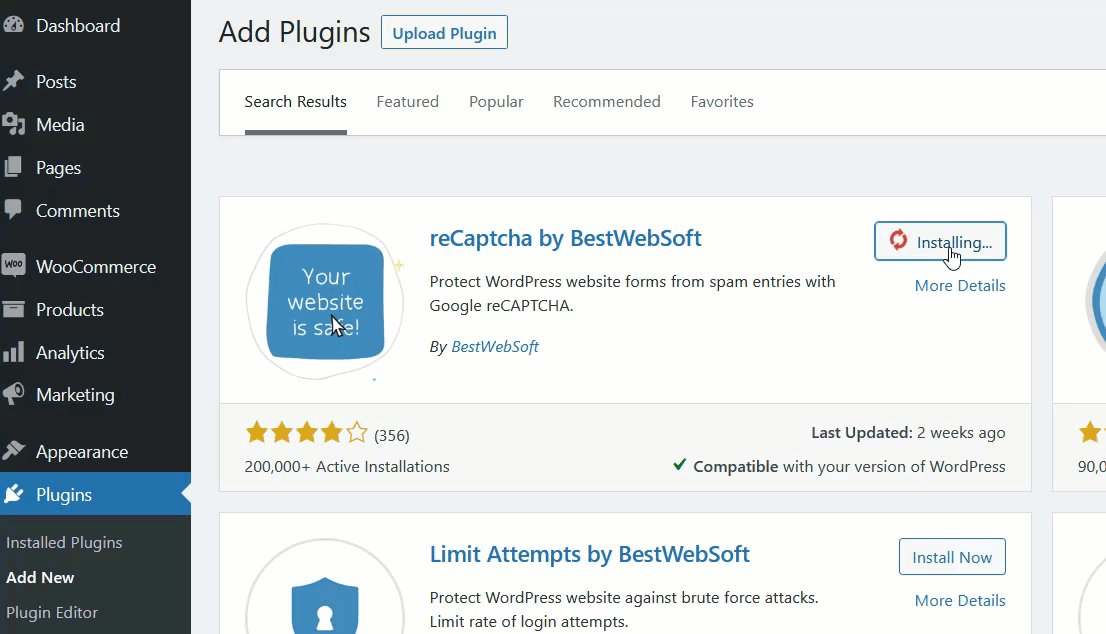
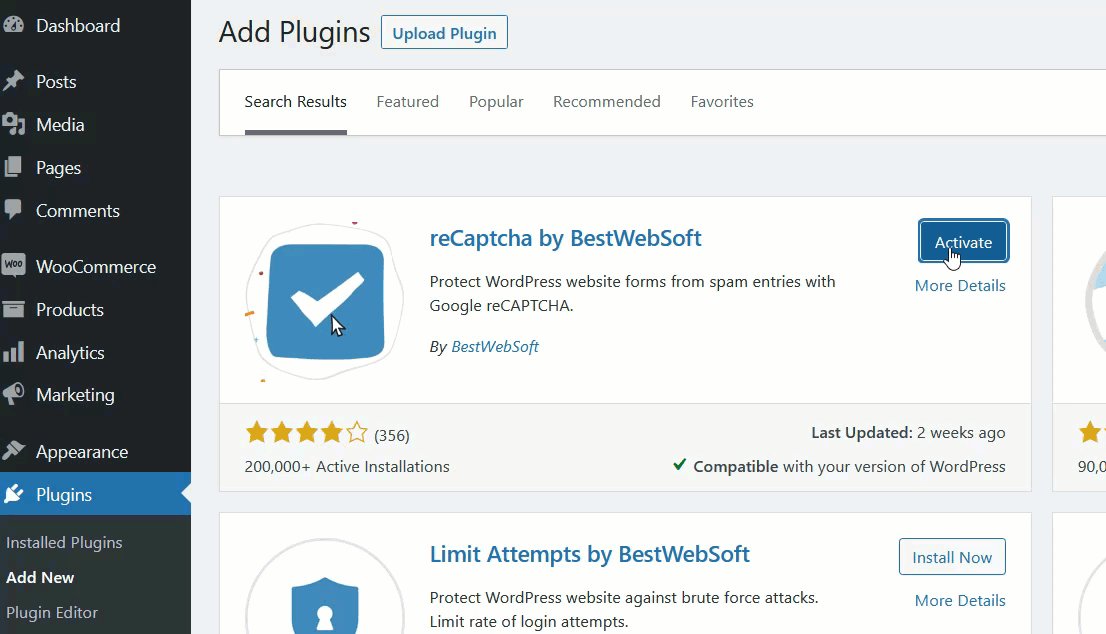
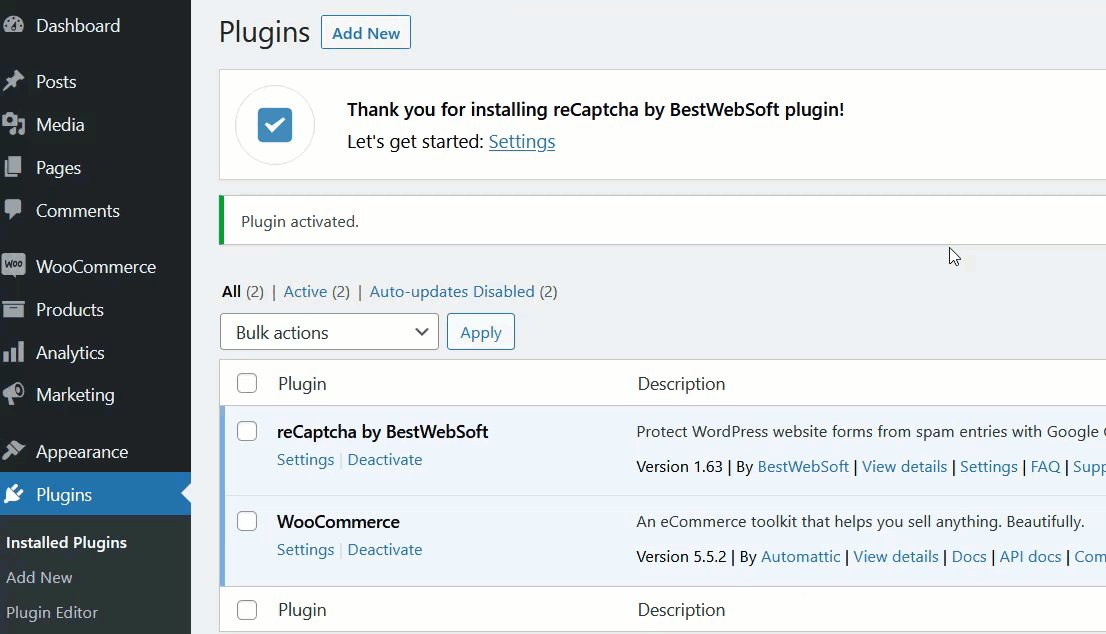
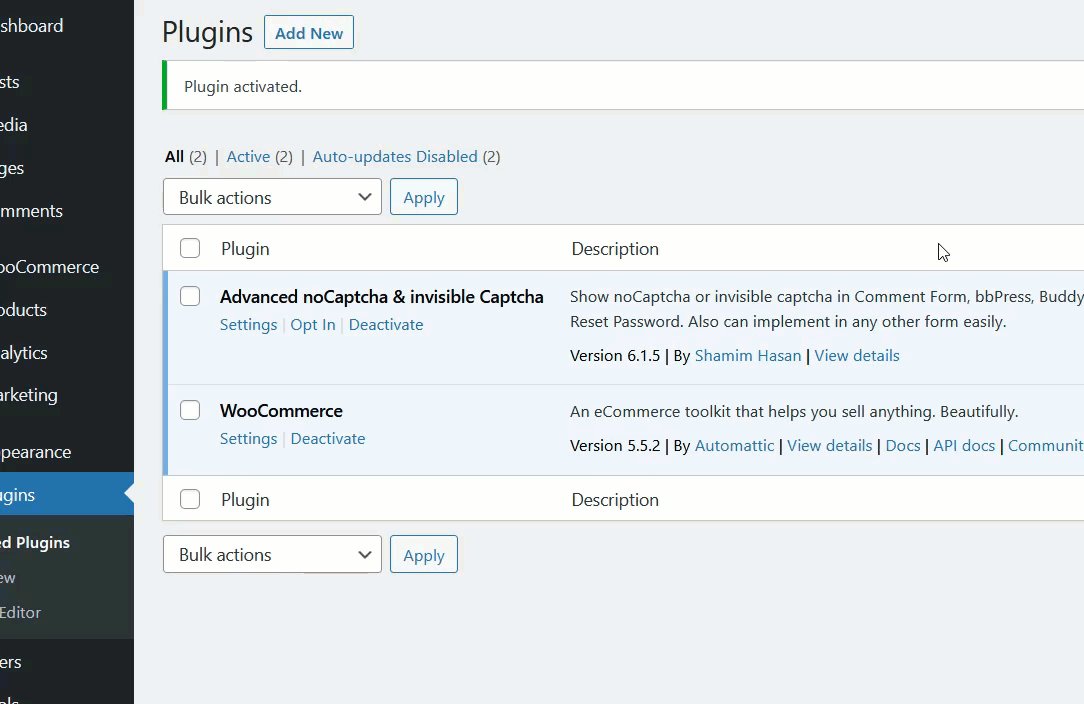
Najpierw zaloguj się do swojej witryny WordPress i przejdź do Wtyczki > Dodaj nowy . Następnie wyszukaj reCaptcha firmy BestWebSoft, naciśnij Zainstaluj teraz i aktywuj go.

1.1.2) Konfiguracja
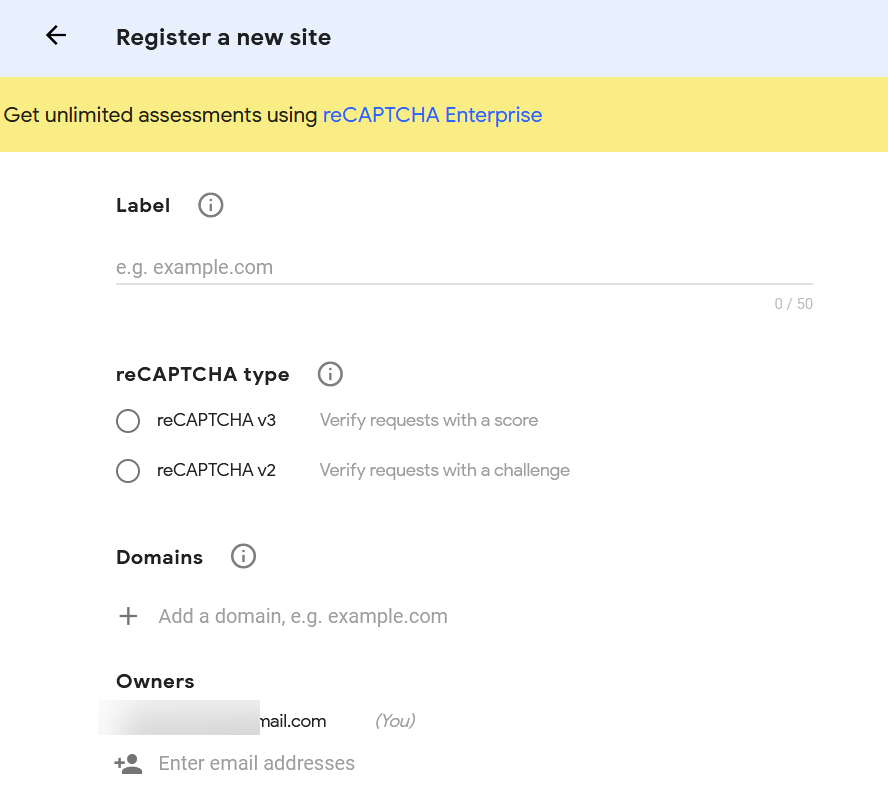
Po aktywacji wtyczki przejdź do konsoli administracyjnej Google reCAPTCHA i dokończ rejestrację. Aby zarejestrować się na nową stronę internetową, musisz wpisać:
- Etykieta
- Typ reCAPTCHA
- Domeny
- Właściciele

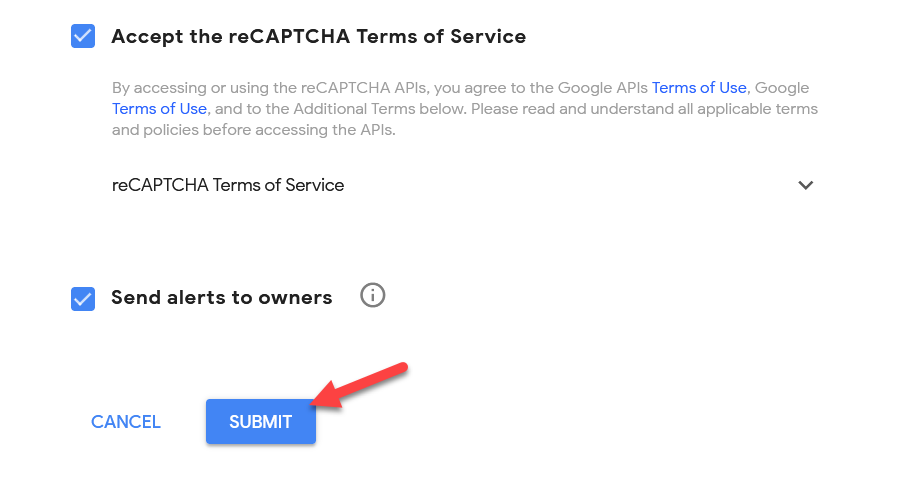
Po wypełnieniu wymaganych informacji wyślij formularz.

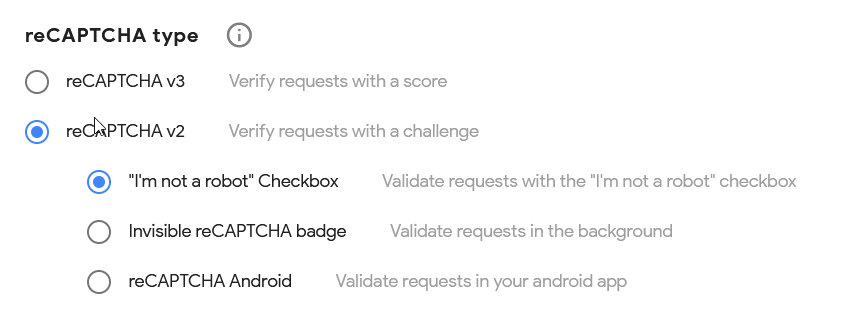
W naszym przypadku wybraliśmy reCAPTCHA v2, który jest najprostszym typem reCAPTCHA dostępnym na liście.

Do wyboru są 3 opcje. Zalecamy zaznaczenie pola wyboru Nie jestem robotem, co jest najczęstszą walidacją.
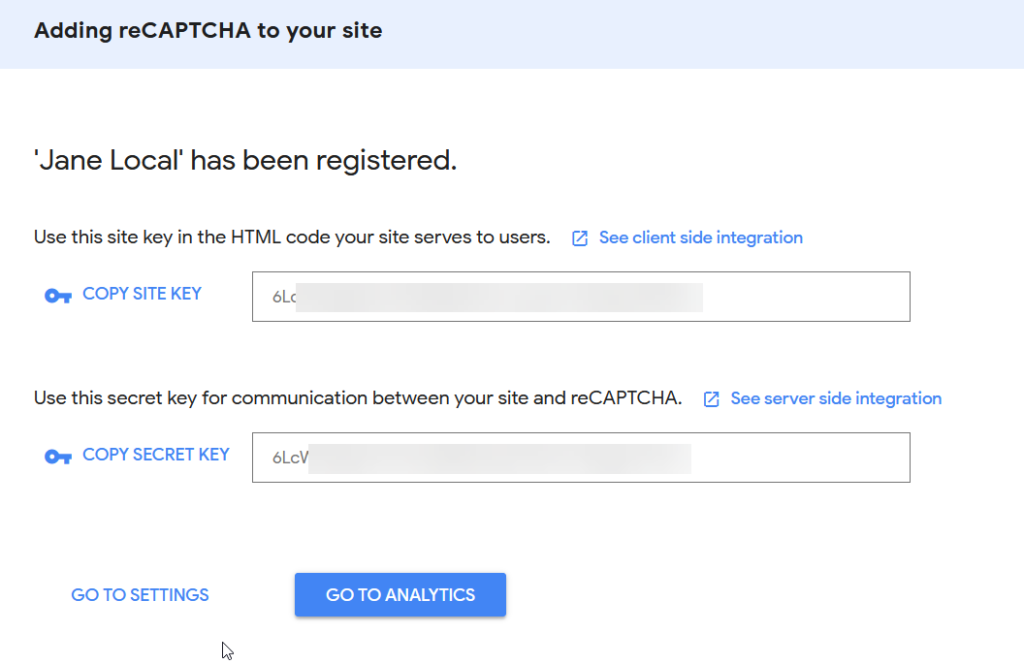
Po przesłaniu formularza platforma wyświetli na ekranie dwa klucze: klucz witryny i klucz tajny.

Skopiuj je i umieść w poręcznym miejscu, ponieważ będziesz ich używać za minutę.
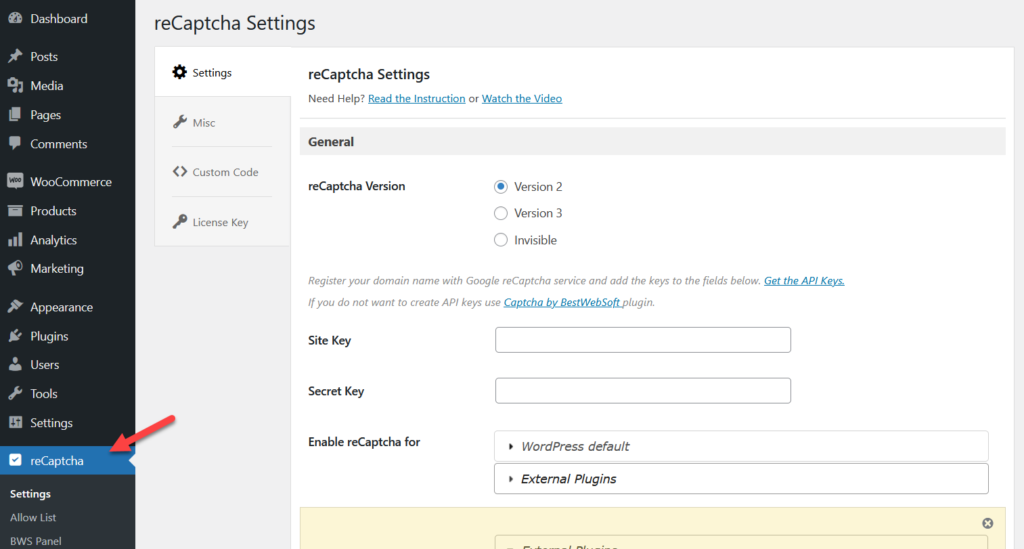
Teraz wróć do pulpitu WordPress i przejdź do ustawień reCAPTCHA .

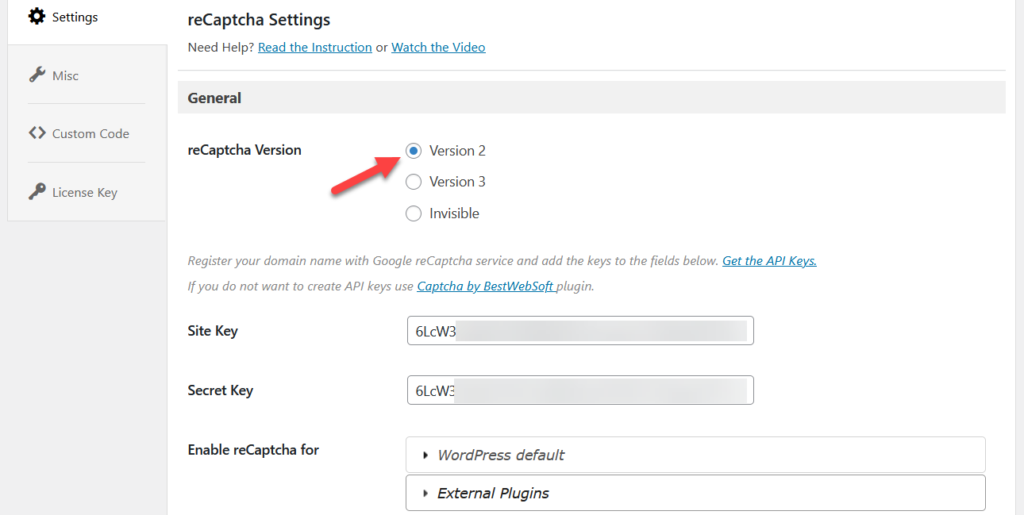
Wklej klucze i przed naciśnięciem przycisku przesyłania upewnij się, że wybrałeś tę samą wersję, którą wybrałeś wcześniej.

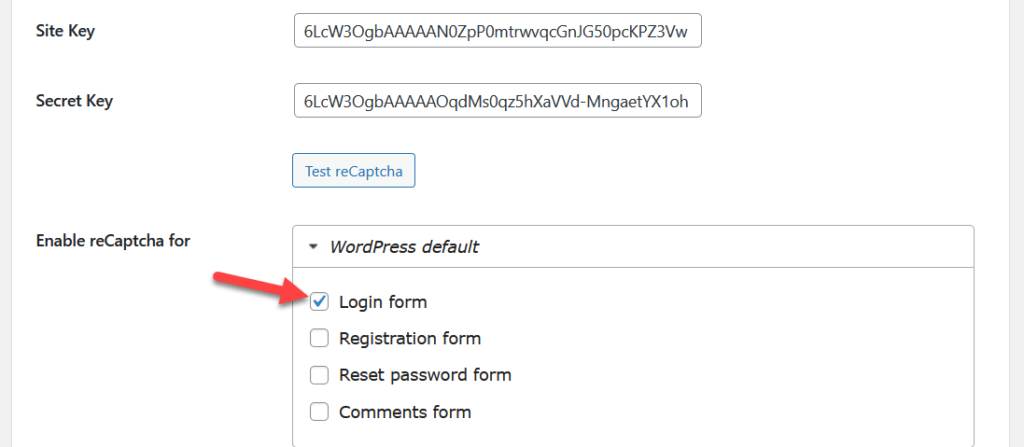
Następnie przewiń do dołu strony, a zobaczysz kilka domyślnych stron WordPress. Wybierz strony, do których chcesz dodać CAPTCHA. Na potrzeby tej demonstracji wybierzemy stronę logowania, ale możesz także wybrać więcej stron. Możesz także ukryć CAPTCHA dla niektórych ról użytkownika.

Następnie zapisz ustawienia i gotowe!
1.3) Testowanie
Aby sprawdzić, czy wszystko działa poprawnie, przejdź do strony logowania za pomocą okna incognito, a zobaczysz pole CAPTCHA pod polem hasła.

Jeśli nie widzisz pola wyboru w interfejsie, oznacza to, że wpisałeś złe klucze lub wybrałeś zły typ reCAPTCHA. Wróć do ustawień i dwukrotnie sprawdź opcje wtyczki.
W ten sposób możesz dodać CAPTCHA do domyślnej strony logowania WordPress. Jeśli używasz domyślnej strony logowania WordPress jako strony logowania WooCommerce, jest to świetna opcja. Jeśli jednak korzystasz z dedykowanej strony generowanej przez WooCommerce, musisz użyć wersji premium tej wtyczki.
Obecnie bezpłatna wersja reCAPTCHA nie jest zintegrowana z WooCommerce. Wersja premium odblokuje jednak mocniejsze integracje i bardziej zaawansowane funkcjonalności za 21 USD rocznie.
Po jego zakupie należy zweryfikować klucz licencyjny, a następnie dodać opcje reCAPTCHA w polach logowania, rejestracji lub resetowania hasła WooCommerce.

Jeśli chcesz dodać pole CAPTCHA do strony logowania WooCommerce bez płacenia nic, mamy dla Ciebie kolejną wtyczkę.

1.2) Zaawansowane noCAPTCHA i reCAPTCHA (V2 i V3)
Advanced noCAPTCHA i reCAPTCHA to doskonała darmowa wtyczka do łatwego dodawania CAPTCHA do Twojej witryny. Zobaczmy, jak go skonfigurować, aby chronić swoją witrynę.
1.2.1) Instalacja i aktywacja
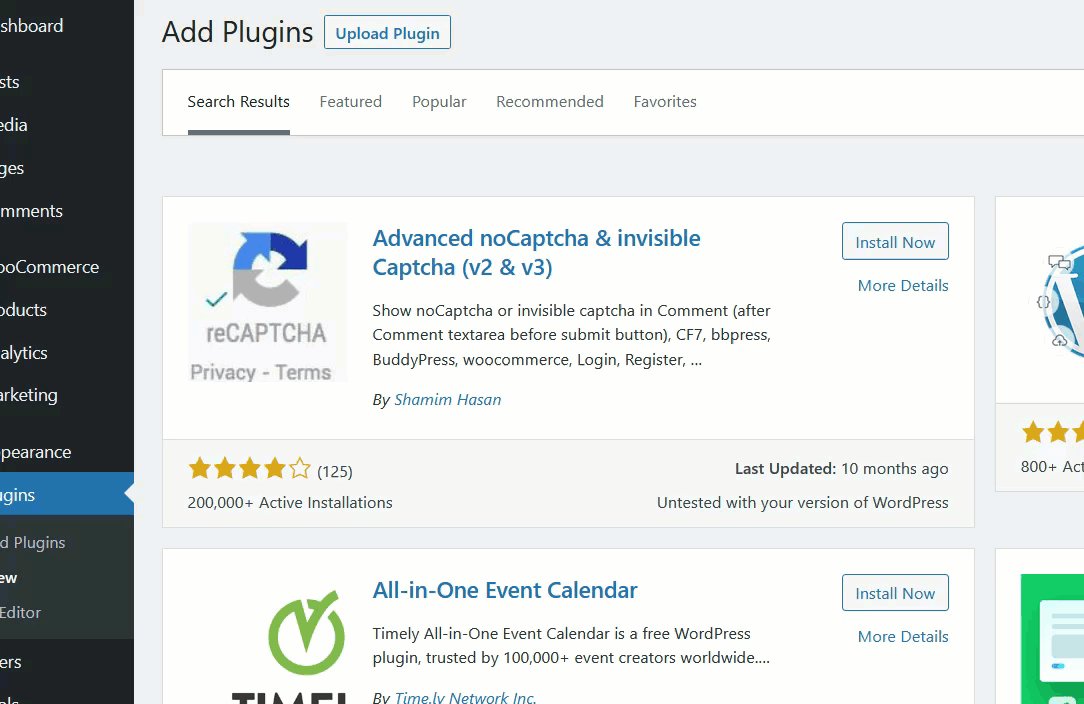
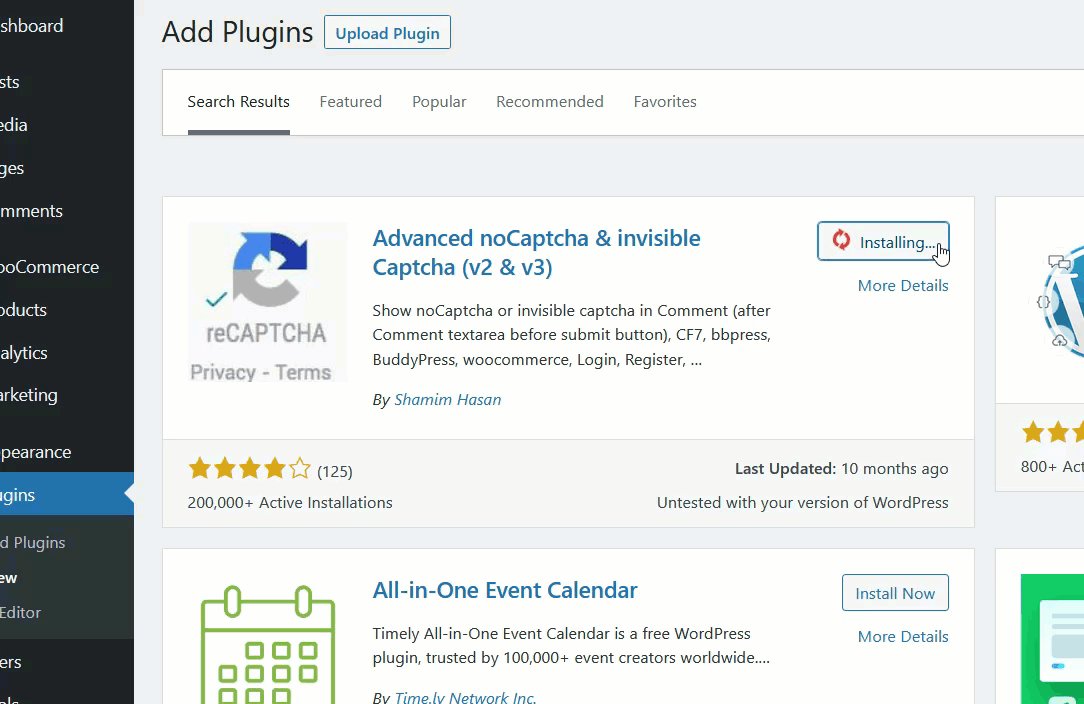
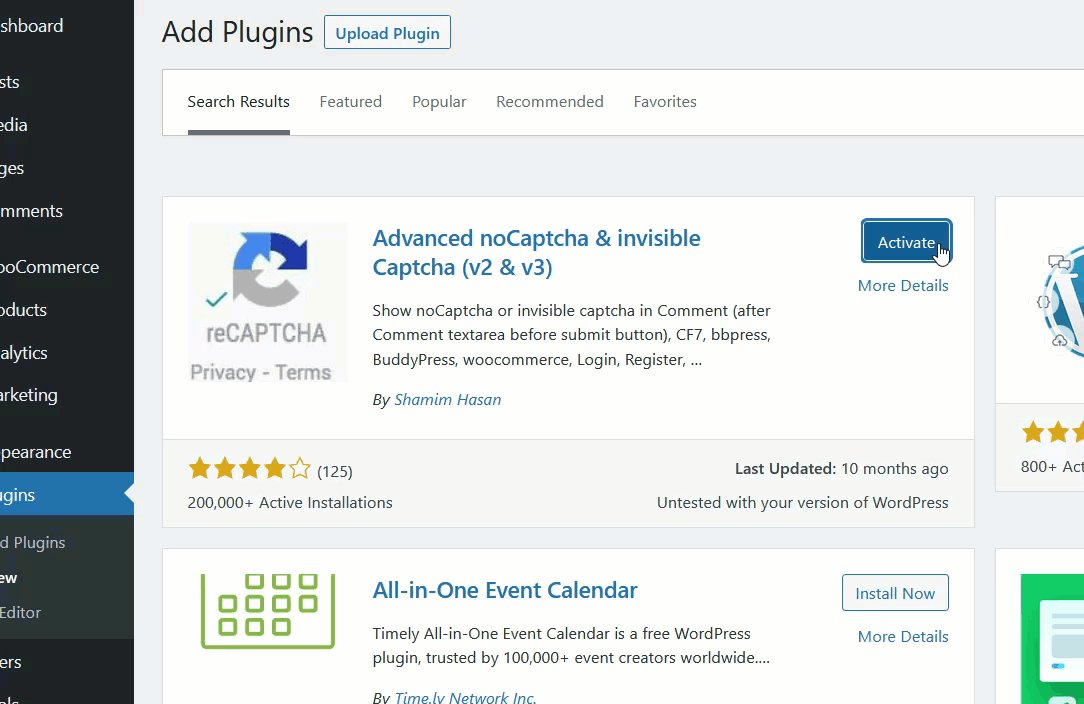
Jak zwykle pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę w swojej witrynie. Przejdź do Wtyczki> Dodaj nowy, poszukaj wtyczki i zainstaluj ją.

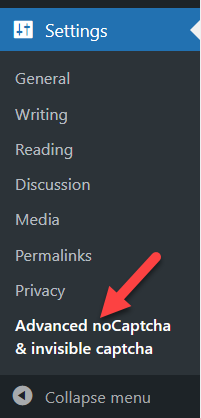
Po aktywacji narzędzia zobaczysz ustawienia wtyczki w sekcji Ustawienia .

1.2.2) Konfiguracja
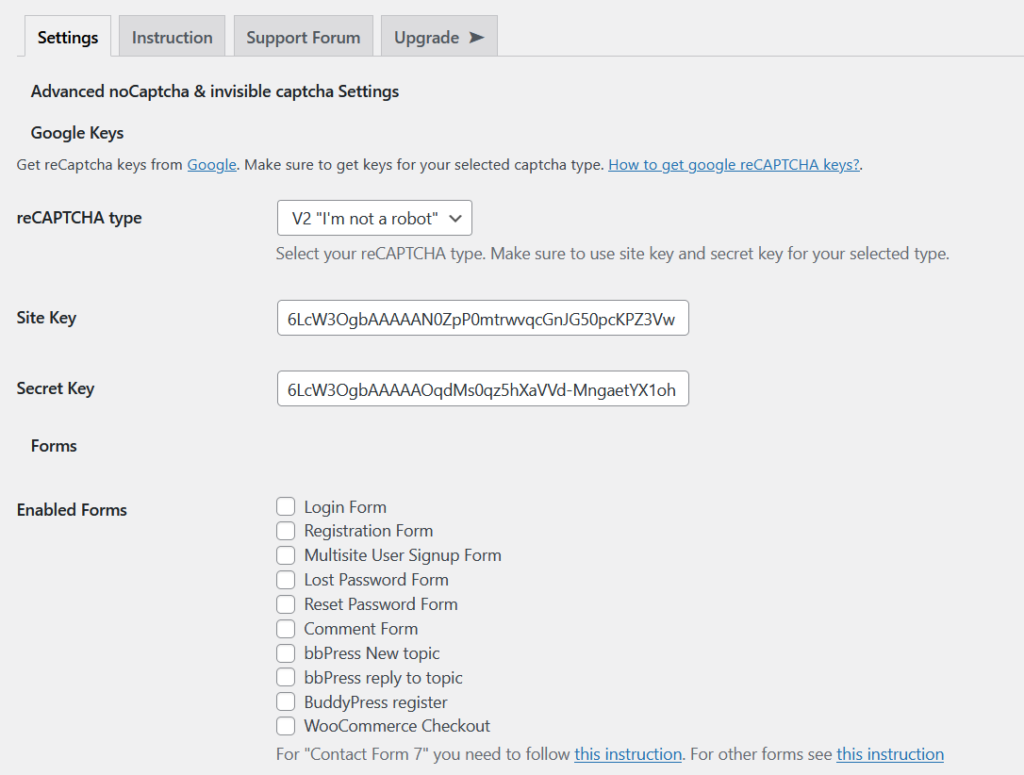
Konfiguracja tego narzędzia jest minimalna. Przejdź do konsoli administracyjnej Google reCAPTCHA i dokończ rejestrację. Pamiętaj, aby wybrać żądany typ CAPTCHA i skopiuj klucz witryny oraz tajny klucz.
Następnie wybierz typ reCAPTCHA i wklej klucz witryny oraz tajny klucz w odpowiednich polach.

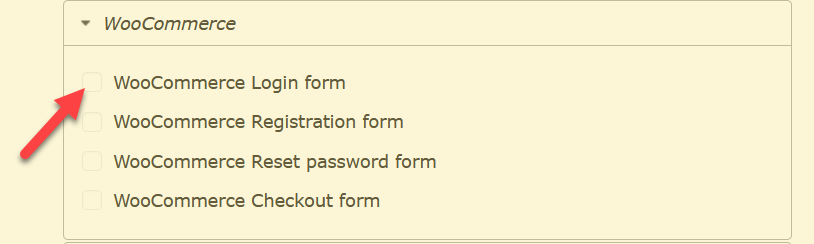
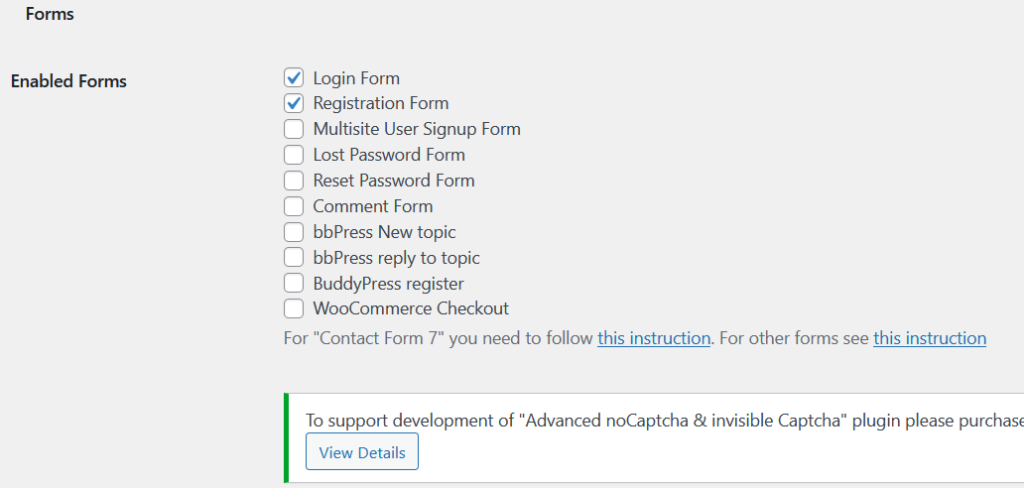
Następnie wybierz formularze, które chcesz chronić za pomocą reCAPTCHA. W takim przypadku wybierzemy nasz formularz logowania i rejestracji. Następnie zapisz zmiany.

1.2.3) Testowanie
Następnie nadszedł czas, aby sprawdzić swoją stronę logowania WooCommerce. Otwórz stronę logowania w oknie incognito i powinieneś zobaczyć tam pole reCAPTCHA.

Otóż to! W ten sposób możesz łatwo dodać pole CAPTCHA do swojej strony logowania WooCommerce. Ale co, jeśli nie chcesz używać do tego żadnych narzędzi innych firm? Możesz to również zrobić za pomocą odrobiny kodu.
2) Dodaj CAPTCHA programowo
Jeśli masz jakieś umiejętności kodowania, możesz dodać CAPTCHA do swojej strony logowania WooCommerce za pomocą fragmentów PHP. W tej sekcji pokażemy, jak umieścić pole Google reCAPTCHA na ekranie logowania.
Ponieważ będziemy edytować plik functions.php motywu, przed rozpoczęciem należy wygenerować pełną kopię zapasową witryny. Dodatkowo zalecamy utworzenie motywu podrzędnego, jeśli jeszcze tego nie zrobiłeś.
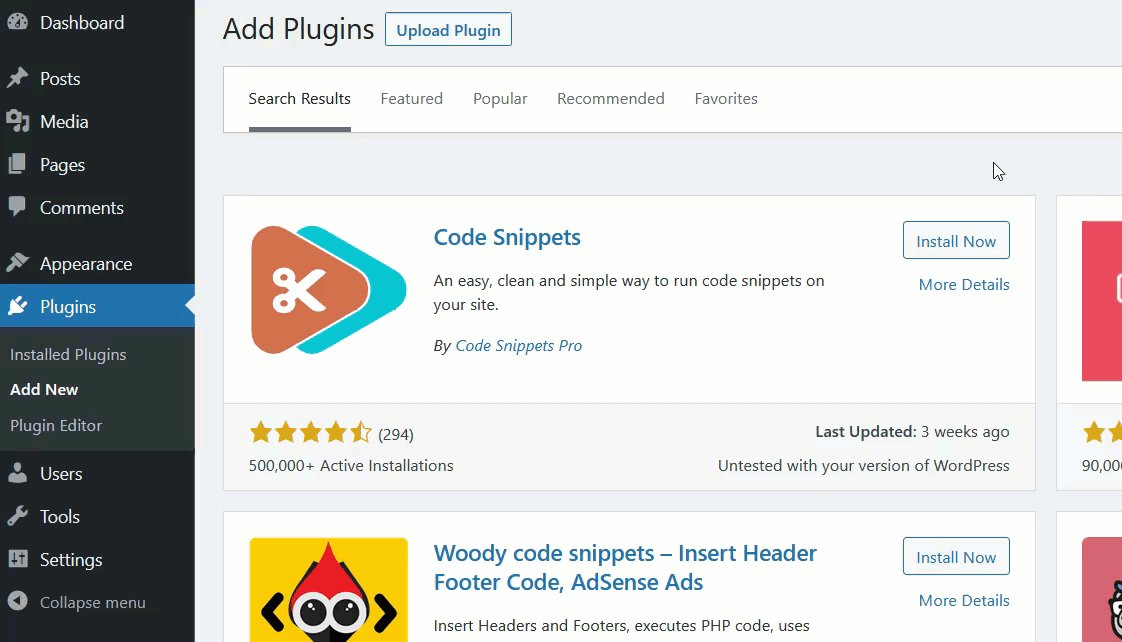
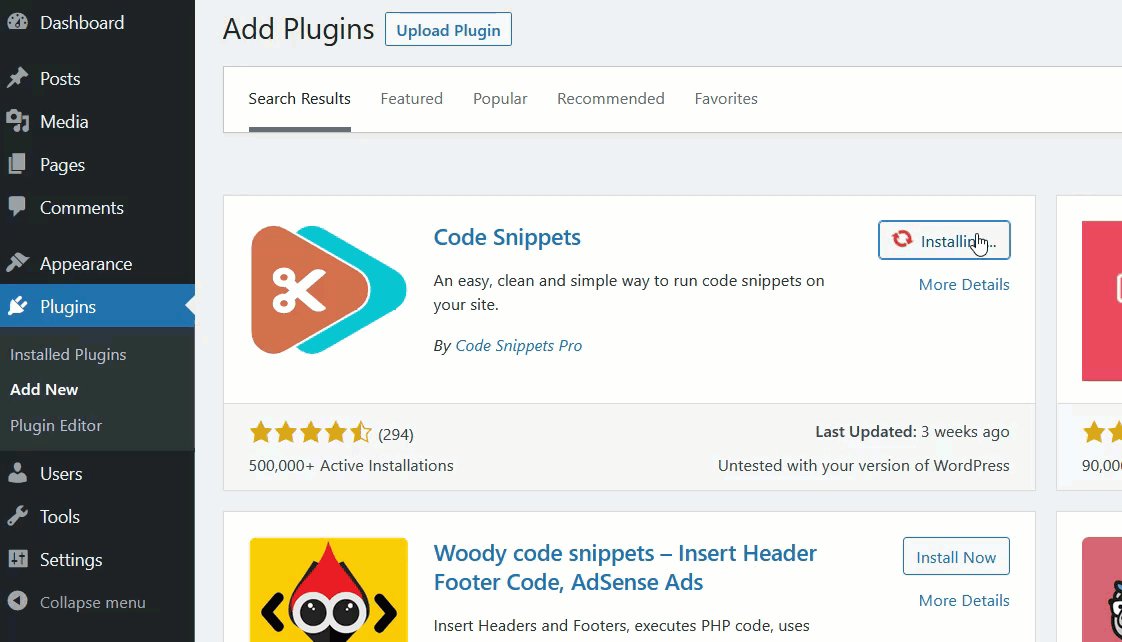
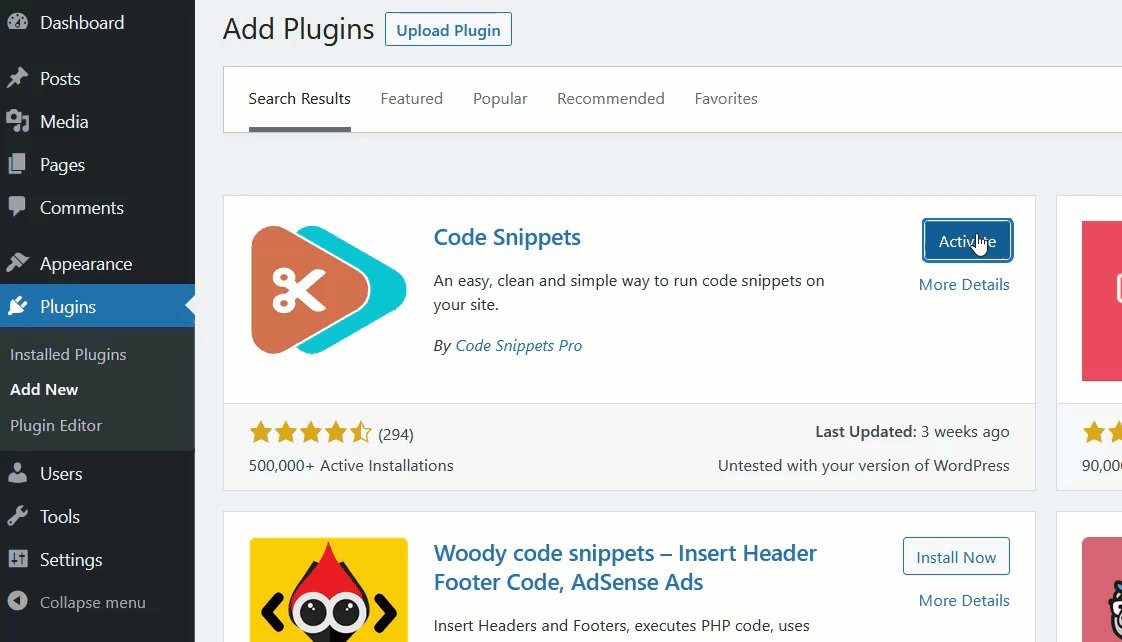
W tym samouczku zamiast wklejać kod bezpośrednio do pliku functions.php , użyjemy wtyczki Code Snippets. Jest to narzędzie specyficzne dla witryny, używane przez tysiące blogerów i programistów, aby ułatwić proces edycji podstawowych plików.
Instalacja i aktywacja
Najpierw zainstaluj i aktywuj fragmenty kodu w swojej witrynie, jak pokazano poniżej.

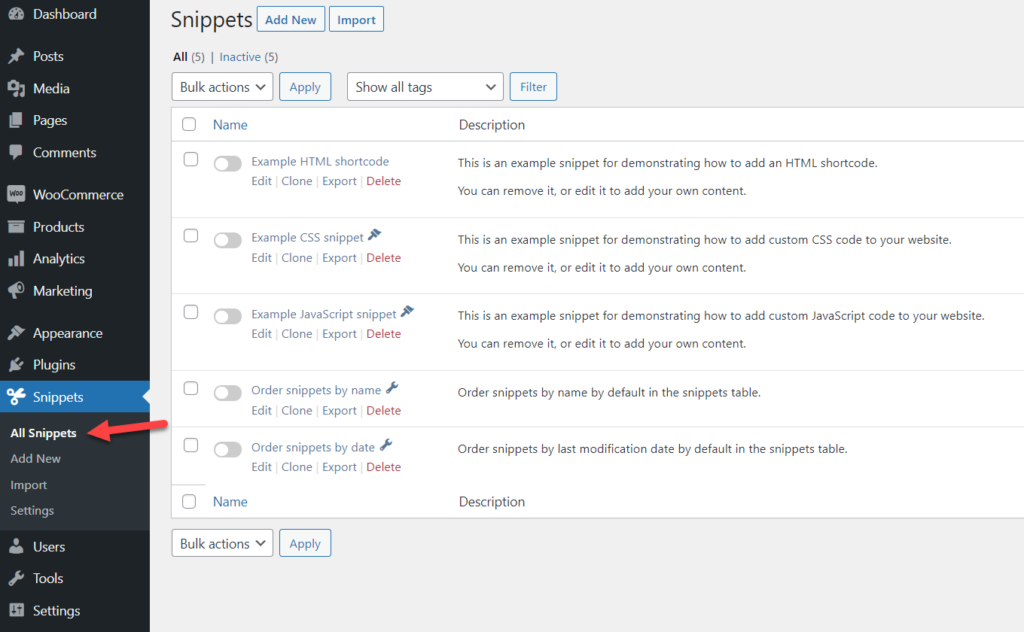
Po aktywacji wtyczki po lewej stronie zobaczysz jej ustawienia.
Konfiguracja

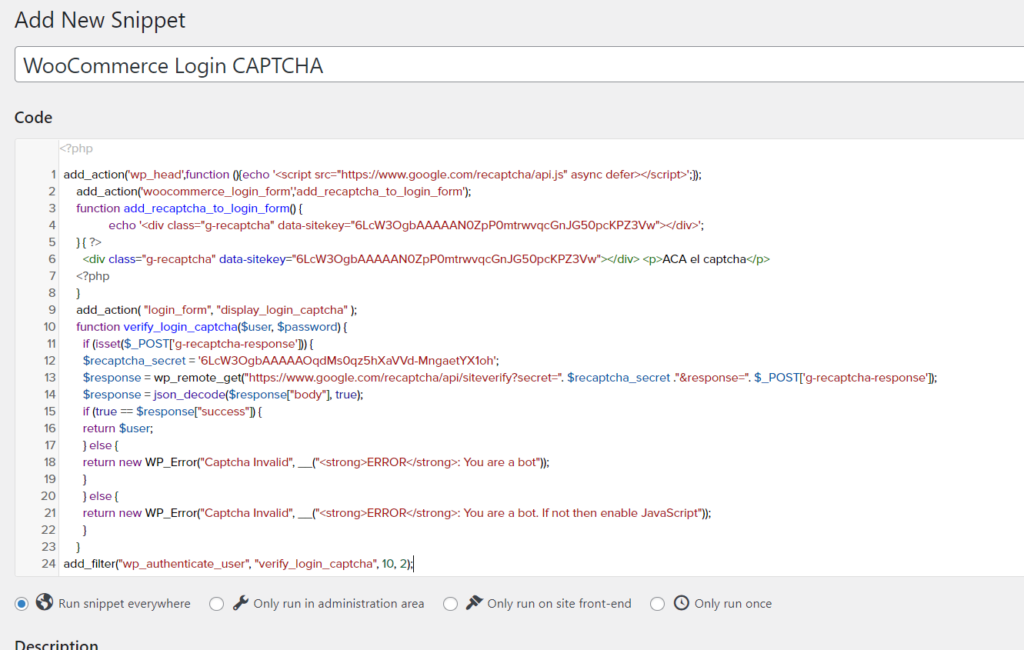
Kliknij Dodaj nowy, nadaj fragmentowi nazwę i wklej następujący kod:
add_action('wp_head',function (){echo '<script src="https://www.google.com/recaptcha/api.js" async defer></script>';});
add_action('woocommerce_login_form','add_recaptcha_to_login_form');
funkcja add_recaptcha_to_login_form() {
echo '<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div>';
} { ?>
<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div> <p>ACA el captcha</p>
<?php
}
add_action( "login_form", "display_login_captcha" );
function Verify_login_captcha($user, $password) {
if (isset($_POST['g-recaptcha-response'])) {
$recaptcha_secret = 'TWÓJ_SEKRET_KLUCZ';
$response = wp_remote_get("https://www.google.com/recaptcha/api/siteverify?secret=". $recaptcha_secret ."&response=". $_POST['g-recaptcha-response']);
$odpowiedź = json_decode($odpowiedź["ciało"], prawda);
if (true == $odpowiedź["sukces"]) {
zwróć $użytkownika;
} w przeciwnym razie {
return new WP_Error("Captcha Invalid", __("<strong>BŁĄD</strong>: jesteś botem"));
}
} w przeciwnym razie {
return new WP_Error("Captcha Invalid", __("<strong>BŁĄD</strong>: Jesteś botem. Jeśli nie, włącz JavaScript"));
}
}
add_filter ("wp_authenticate_user", "verify_login_captcha", 10, 2); 
Pamiętaj, aby wkleić klucz witryny i klucz tajny we fragmencie kodu w miejscu, gdzie jest to odpowiednio TWÓJ_KLUCZ PUBLIC i TWÓJ_SECRET_KEY . Gdy to zrobisz, zapisz zmiany i aktywuj fragment kodu.

Testowanie
Teraz musisz sprawdzić swoją stronę logowania WooCommerce z okna incognito. Powinieneś zobaczyć tam pole reCAPTCHA.

Otóż to! W ten sposób możesz dodać CAPTCHA do strony logowania WooCommerce za pomocą odrobiny kodu.
Bonus: Jak dostosować stronę logowania
Prowadząc sklep WooCommerce, dobrą praktyką jest dostosowanie strony logowania. Nie tylko odróżni się to od konkurencji, ale także zwiększy bezpieczeństwo Twojej witryny. W tej sekcji pokażemy, jak edytować stronę logowania bez pisania ani jednej linii kodu, aby zapewnić użytkownikom lepsze wrażenia i zapewnić bezpieczeństwo sklepu.
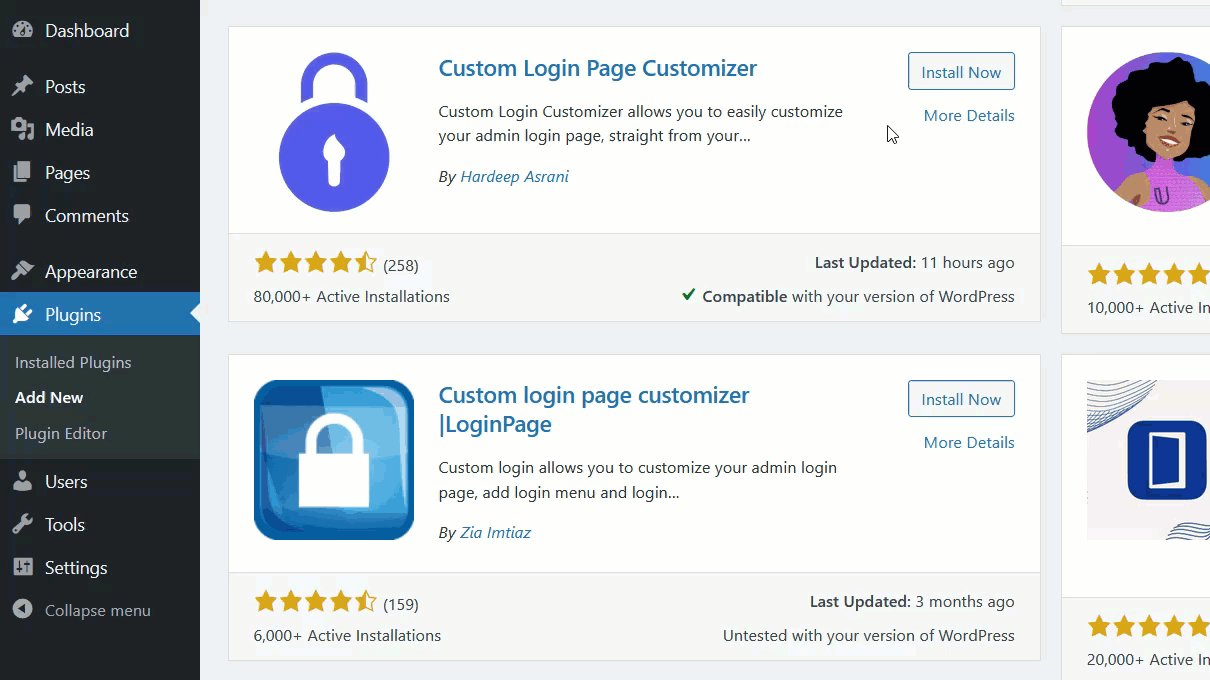
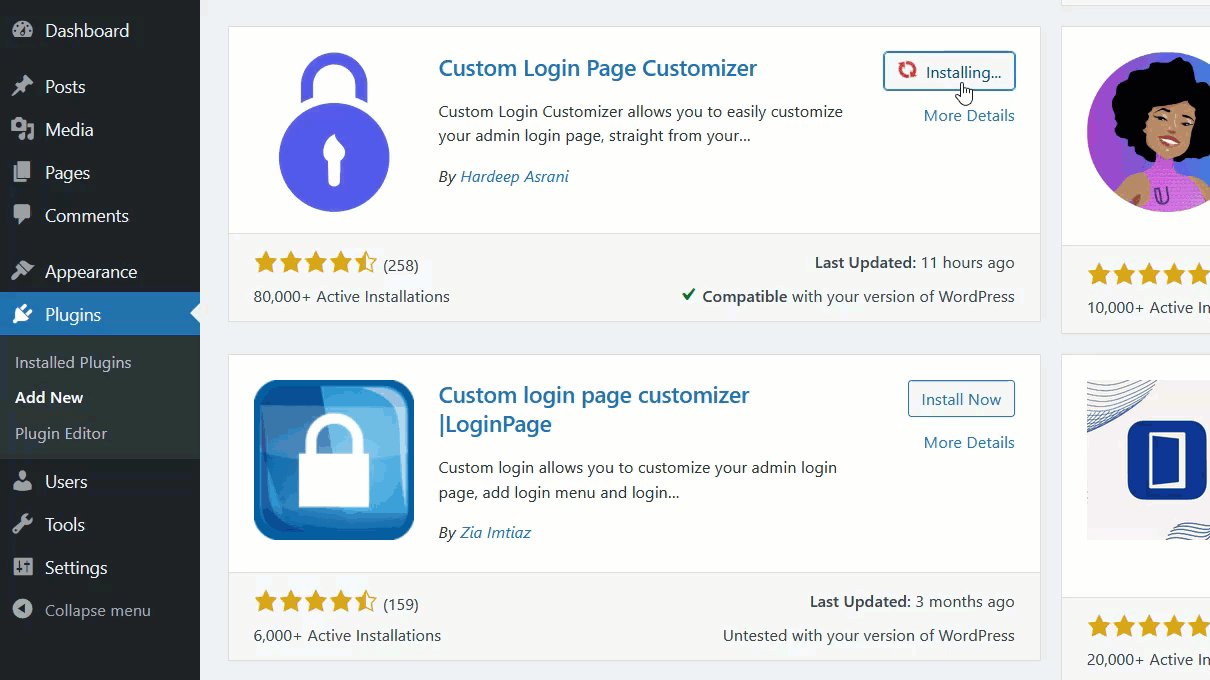
Istnieje wiele wtyczek umożliwiających dostosowanie strony logowania. W tym samouczku użyjemy Custom Login Page Customizer, darmowego narzędzia, które można pobrać z repozytorium wtyczek WordPress.
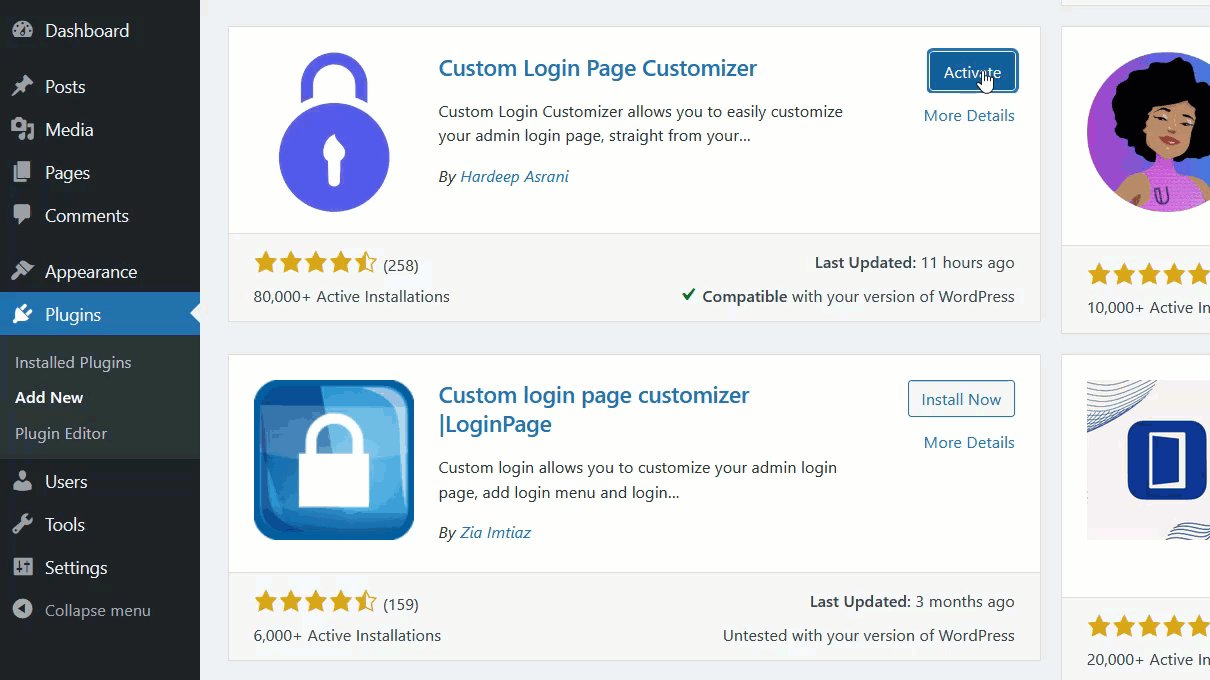
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę w swojej witrynie. Przejdź do Wtyczki > Dodaj nowy , poszukaj Custom Login Page Customizer i zainstaluj go.

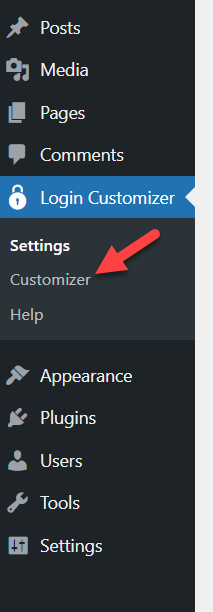
Po aktywacji zobaczysz opcję Customizer po lewej stronie w obszarze Login Customizer .

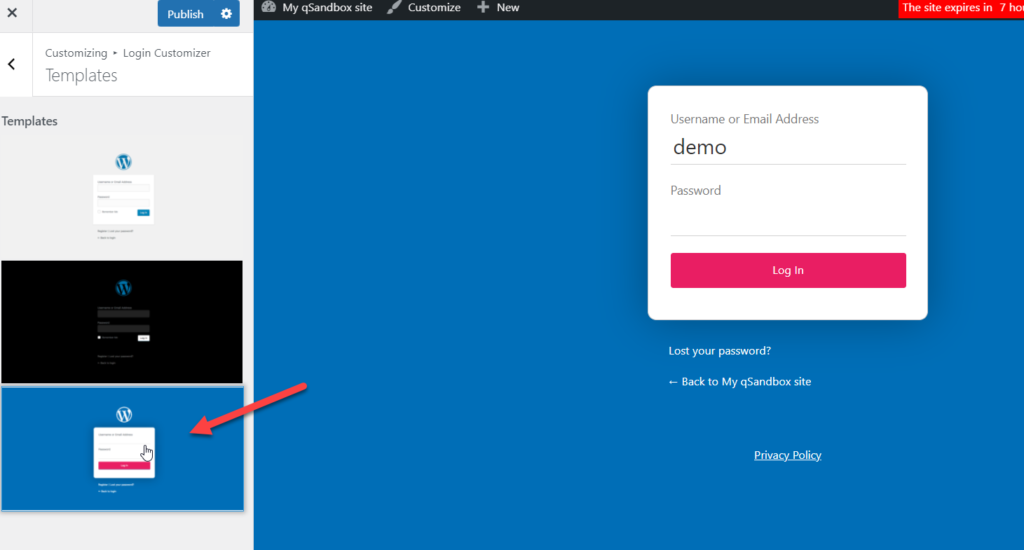
Gdy uzyskasz do niego dostęp, zobaczysz dostosowywanie WordPressa. Wtyczka zawiera kilka gotowych szablonów, których możesz użyć, aby ułatwić sobie życie i zaoszczędzić trochę czasu.

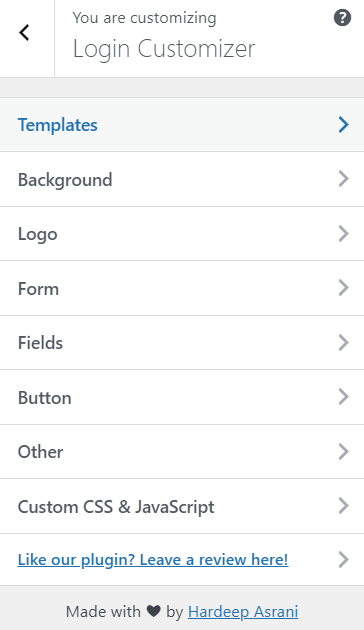
Dzięki tej wtyczce będziesz mógł dostosować tło, logo, formularz, pola i przyciski swojej witryny. Dodatkowo możesz również dołączyć niestandardowe skrypty kodu z sekcji Niestandardowy CSS i JavaScript .

Gdy będziesz zadowolony z dostosowania, pamiętaj, aby zapisać zmiany. Otóż to! Teraz odwiedzający Twoją witrynę zobaczą nowo zaprojektowaną stronę logowania w interfejsie użytkownika.
Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym przewodnikiem, jak dostosować stronę logowania w WordPress. Ponadto zalecamy zapoznanie się z naszym samouczkiem, aby zmienić adres URL logowania.
Wniosek
Podsumowując, dbanie o bezpieczeństwo strony logowania jest niezbędne. Używając CAPTCHA na swojej stronie logowania, zwiększasz bezpieczeństwo swojej witryny i uniemożliwiasz nieautoryzowanym użytkownikom, takim jak boty, dostęp do pulpitu nawigacyjnego.
W tym przewodniku zobaczyliśmy, jak dodać CAPTCHA do strony logowania WooCommerce za pomocą wtyczek i odrobiny kodu. Którego powinieneś użyć? To zależy. Obie metody załatwią sprawę, więc zależy to od Twoich umiejętności i potrzeb. Jeśli szukasz prostego rozwiązania, możesz skorzystać z wtyczki. Z drugiej strony, jeśli masz umiejętności programistyczne i nie lubisz instalować zbyt wielu wtyczek, możesz dodać fragment kodu dostarczony w tym samouczku.
Jeśli szukasz więcej samouczków poświęconych WooCommerce, zapoznaj się z następującymi artykułami:
- Jak zmienić adres URL strony logowania WordPress?
- Logowanie do WordPressa nie działa? Jak to naprawić
- Jak dostosować stronę logowania w WordPress
Czy ten artykuł okazał się pomocny? Jeśli tak, udostępnij ten artykuł znajomym w mediach społecznościowych, aby pomóc im chronić swoje witryny.
