Jak dodać fragmenty kodu w WordPress
Opublikowany: 2023-09-26Czasami chcesz coś zmienić w WordPressie. Może to być element projektu, taki jak umieszczenie linku społecznościowego na urządzeniu mobilnym, podstawowa funkcja, taka jak komentarze, lub funkcja zarabiania, taka jak umieszczanie reklam. Często rozwiązaniem jest użycie wtyczki, ale jeśli wystarczy dokonać jednej edycji, po co zadawać sobie tyle trudu? Zamiast tego możesz użyć fragmentu kodu.
Co to jest fragment kodu?
W przypadku WordPress fragment kodu to prosty fragment kodu PHP, JS, CSS lub HTML. Fragmenty służą do edycji domyślnych funkcji WordPress zamiast dodawania zupełnie nowego pliku lub instalowania wtyczki.
Do czego służy fragment kodu?
Zazwyczaj fragment kodu służy do dodania określonej funkcji do Twojej witryny internetowej. Każdy fragment ma jasny, bezpośredni cel. A działanie fragmentu będzie zależeć od fragmentu.
Przykłady fragmentów kodu
- Dodaj fragmenty, aby wyświetlić bieżący rok za pomocą krótkiego kodu, dzięki czemu nie będziesz musiał aktualizować roku w swoich prawach autorskich co roku w styczniu.
- Edytuj liczbę postów wyświetlanych w wynikach wyszukiwania, aby zachować porządek w witrynie.
- Dostosuj pasek menu administratora w zapleczu WordPress, aby wyświetlał określone elementy menu, szybkie linki lub inną wiadomość powitalną.
- wyłącz domyślne funkcje WordPress, takie jak osadzanie lub leniwe ładowanie obrazów.
- Zarządzaj swoim kanałem RSS, wykluczając określone kategorie, dodając obrazy, opóźniając posty i nie tylko.
Jak ręcznie dodać fragmenty kodu do WordPress
Jednym ze sposobów dodania fragmentów kodu jest ręczne utworzenie motywu podrzędnego z plikami WordPress, do których chcesz dodać fragmenty. Ten proces nie jest zbyt skomplikowany, chociaż sugerujemy skorzystanie z tej metody tylko wtedy, gdy potrafisz kodować. Ponieważ kroki są bardzo specyficzne dla motywu i fragmentu, potraktuj to jako przegląd procesu ręcznego, a nie kompletny samouczek krok po kroku.
Utwórz kopię zapasową swojej witryny
Ponieważ będziesz tworzyć motyw podrzędny i edytowanie plików, ważne jest regularne wykonywanie pełnych kopii zapasowych witryny. W ten sposób, jeśli coś się zepsuje podczas edycji, zawsze możesz wrócić do poprzedniej kopii zapasowej witryny. Możesz dowiedzieć się o metodach tworzenia kopii zapasowych w naszym przewodniku tworzenia kopii zapasowych WordPress.
Utwórz motyw podrzędny
Należy unikać dodawania niestandardowego kodu bezpośrednio do oryginalnych plików motywu WordPress. Dzieje się tak dlatego, że nieunikniona będzie konieczność aktualizacji motywu WordPress, a kiedy to zrobisz, nowe zaktualizowane pliki zastąpią stare pliki – łącznie z Twoim niestandardowym kodem.
Aby zachować pliki motywu w idealnym stanie, a także zachować dowolny niestandardowy kod, powinieneś użyć motywu podrzędnego. Pomyśl o motywie potomnym jako o klonie głównego motywu „nadrzędnego”. Opiera się na większości plików motywu z motywu nadrzędnego, ale pozwala na dokonanie dowolnej liczby dostosowań.
Dodaj pliki
Aby zbudować motyw podrzędny, będziesz potrzebować edytora kodu, a także dostępu FTP do swojej witryny WordPress. Najpierw utwórz nowy folder motywów w wp-content/themes. W tym celu prześlij plik style.css, który jest arkuszem stylów motywu podrzędnego (do edycji projektu) oraz plik Functions.php, który powinien zawierać kod umożliwiający kolejkowanie arkusza stylów z motywu nadrzędnego. Możesz dowiedzieć się więcej o tym, jak utworzyć motyw potomny i pobrać dokładny kod, aby dodać go do plikufunctions.php w naszym przewodniku po motywach potomnych WordPress.
Gdy motyw potomny będzie gotowy, możesz go aktywować na swojej stronie WordPress (z Wygląd > Motywy).
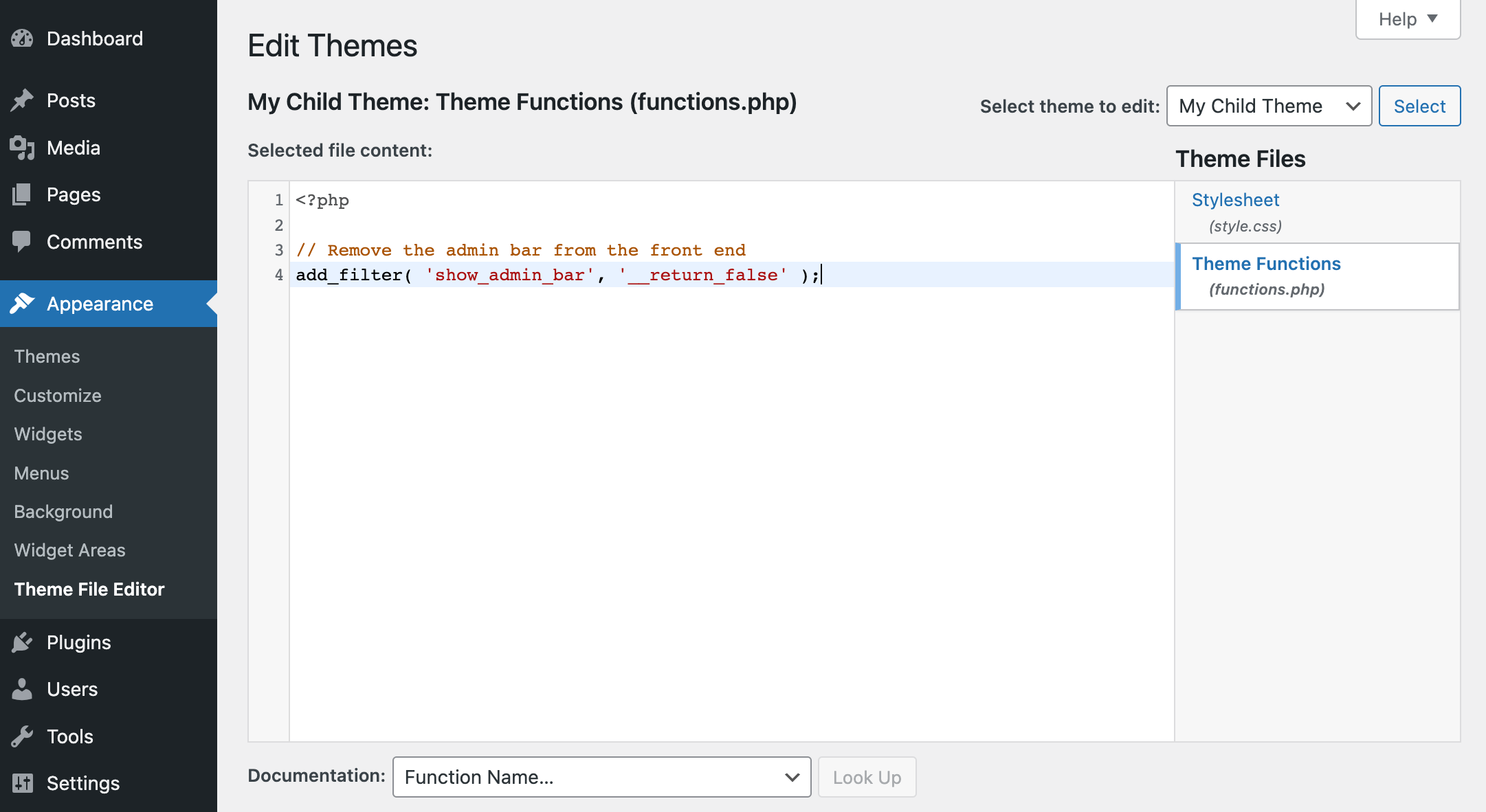
Edytuj pliki

Teraz możesz otworzyć plik Functions.php motywu potomnego w edytorze kodu (lub w Wygląd WordPress> Edytor plików motywu) i dodać swoje fragmenty. Większość fragmentów jest dodawana do plikufunctions.php (choć jest kilka wartości odstających).
Po prostu postępuj zgodnie ze wskazówkami ze źródła fragmentu, którego używasz, aby mieć pewność, że poprawnie kopiujesz, wklejasz i edytujesz kod fragmentu. Naszą jedyną sugestią jest to, abyś trzymał się renomowanych źródeł (WPCode, WPMUdev, WPBeginner, Elegant Themes, Tuts+, Elementor itp.). Dzięki temu istnieje większe prawdopodobieństwo, że fragmenty kodu, których używasz, będą poprawne i bezpieczne w użyciu.
Oczywiście jest to bardzo powierzchowny przewodnik – ponieważ nie możemy omówić, jak ręcznie dodawać, edytować i zarządzać każdym fragmentem kodu w WordPressie.
Możemy jednak zaproponować lepszą, łatwiejszą metodę dodawania fragmentów do WordPressa.
Jak łatwo dodawać fragmenty kodu do WordPress za pomocą WPCode
Chociaż z pewnością możesz dodać kod do plików motywu, nie jest to zalecana przez nas metoda. Ponieważ współpracujemy z WordPressem, zamiast tego możesz użyć wielu wtyczek zawierających fragmenty kodu. W szczególności lubimy WPCode.
WPCode to darmowa wtyczka WordPress, za pomocą której możesz dodawać fragmenty do WordPressa bez konieczności tworzenia motywu podrzędnego lub ręcznej edycji plików. Utrzymuje także wszystkie fragmenty w jednym miejscu, dzięki czemu można je łatwo zlokalizować, edytować, a nawet usunąć w razie potrzeby.
Zainstaluj bezpłatną wtyczkę WPCode
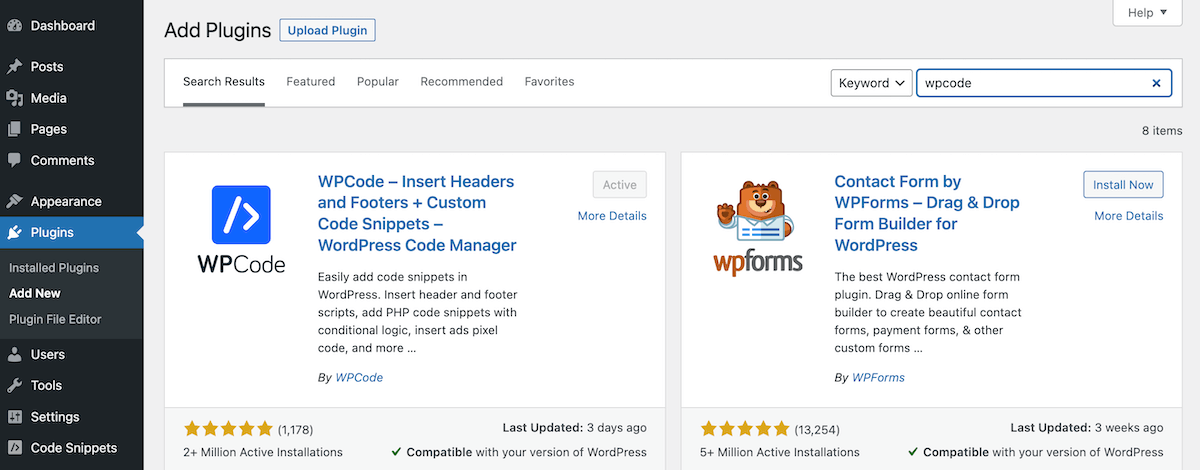
Aby rozpocząć, musisz najpierw zainstalować wtyczkę. Jest to bardzo proste, ponieważ WPCode oferuje bezpłatną wersję łatwo dostępną z pulpitu nawigacyjnego WordPress. Po prostu przejdź do Wtyczki > Dodaj nowe i wyszukaj „ WPCode ”.

Następnie kliknij, aby zainstalować i aktywować wtyczkę. Teraz możesz dodać swoje fragmenty!
Dodaj fragment

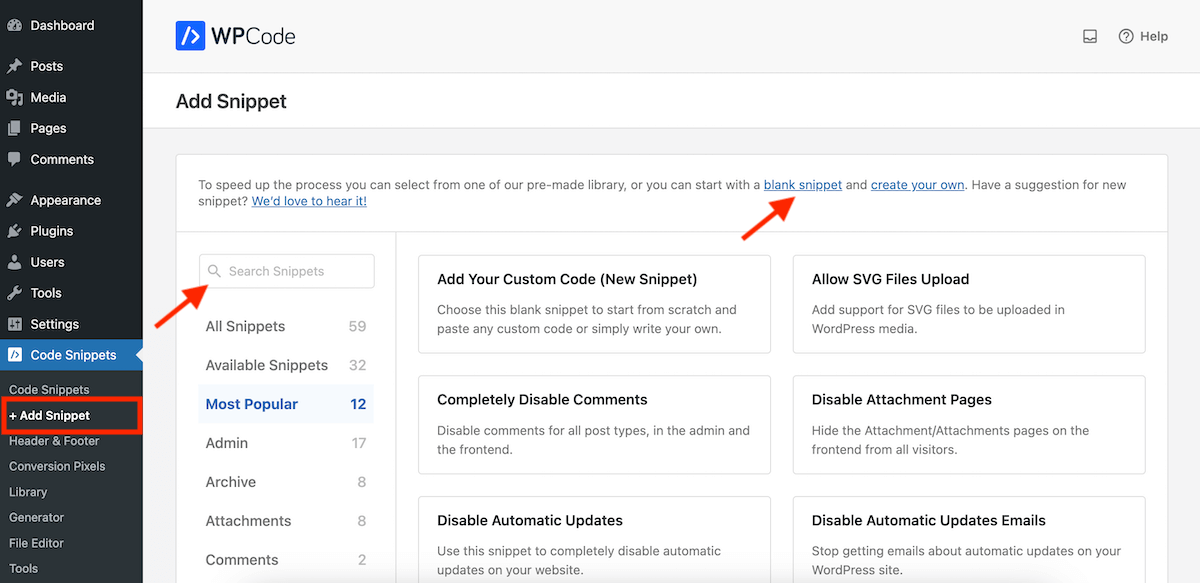
W nowej sekcji Fragmenty kodu w panelu WordPress kliknij pozycję menu „+ Dodaj fragment”. Spowoduje to przejście do ekranu, na którym możesz zacząć od pustego fragmentu lub przeglądać bibliotekę fragmentów kodu WPCode.
Alternatywnie, aby dodać niestandardowy fragment, kliknij pusty link fragmentu na ekranie „+ Dodaj fragment”. Spowoduje to otwarcie edytora, w którym możesz dodać fragment kodu. Ponieważ zaczynasz od pustego fragmentu, żadne ustawienia nie zostaną ustawione/wybrane.
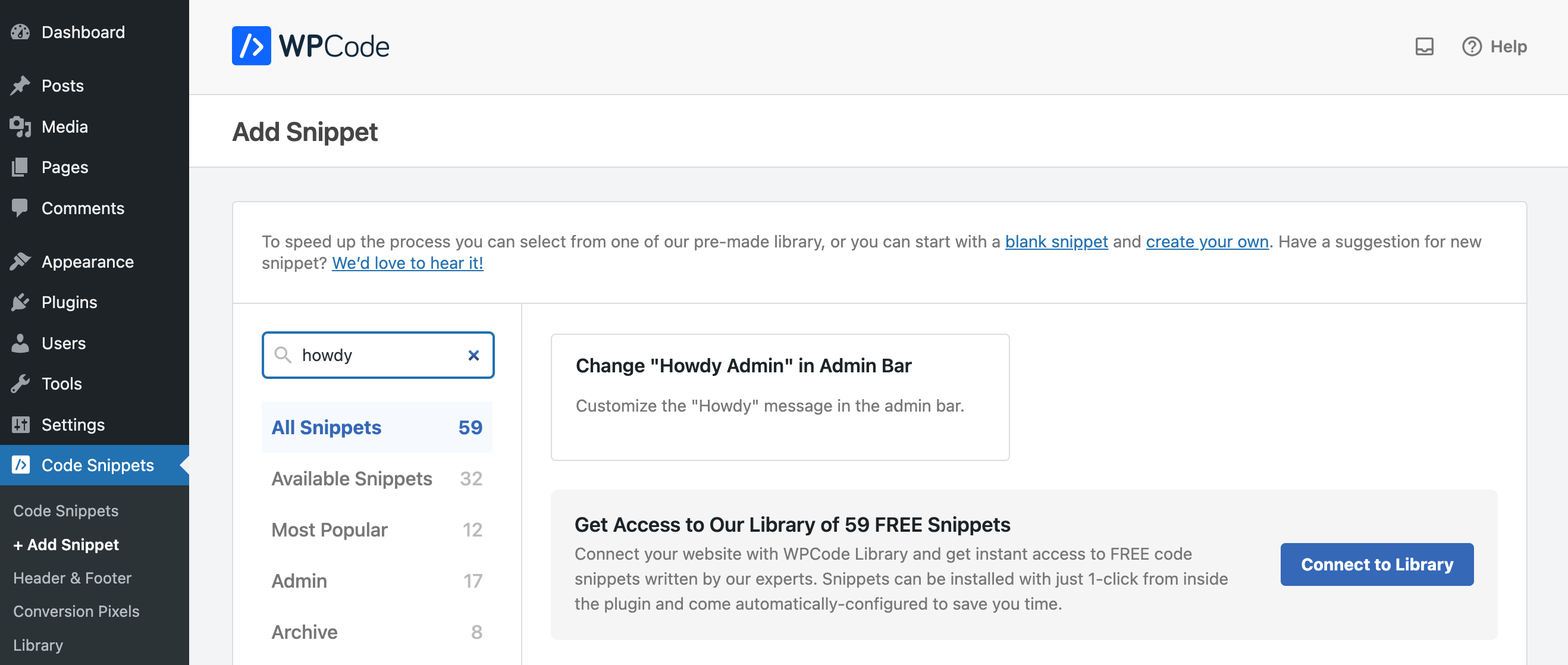
Aby użyć istniejącego fragmentu z biblioteki kodu, użyj pola wyszukiwania i wyszukaj fragment. W darmowej wersji wtyczki dostępnych jest 59 darmowych fragmentów, a w Pro jest ich ponad 100+. W przypadku istniejącego fragmentu wybrane są ustawienia domyślne, które możesz edytować przed zapisaniem i aktywacją fragmentu.

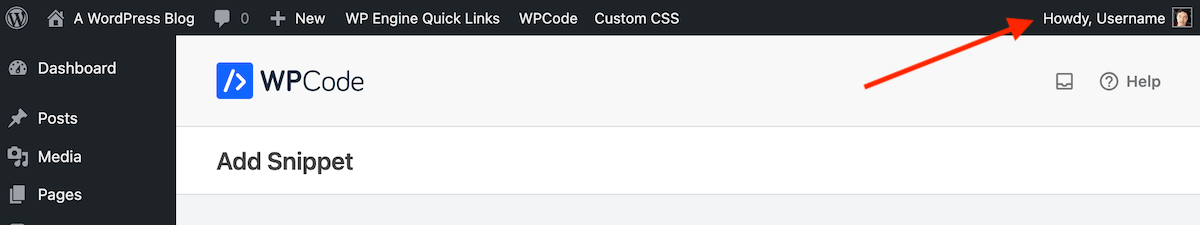
Załóżmy na przykład, że chcesz zmienić komunikat „Cześć, nazwa użytkownika” wyświetlany w prawym górnym rogu pulpitu WordPress na coś bardziej profesjonalnego.

Jeśli wyszukasz „cześć”, zobaczysz, że w bibliotece znajduje się fragment umożliwiający „dostosowanie wiadomości powitalnej na pasku administracyjnym”. Najedź kursorem na fragment, którego chcesz użyć, i kliknij niebieski przycisk, który wyświetli się jako „Użyj fragmentu”.
Edytuj ustawienia fragmentów

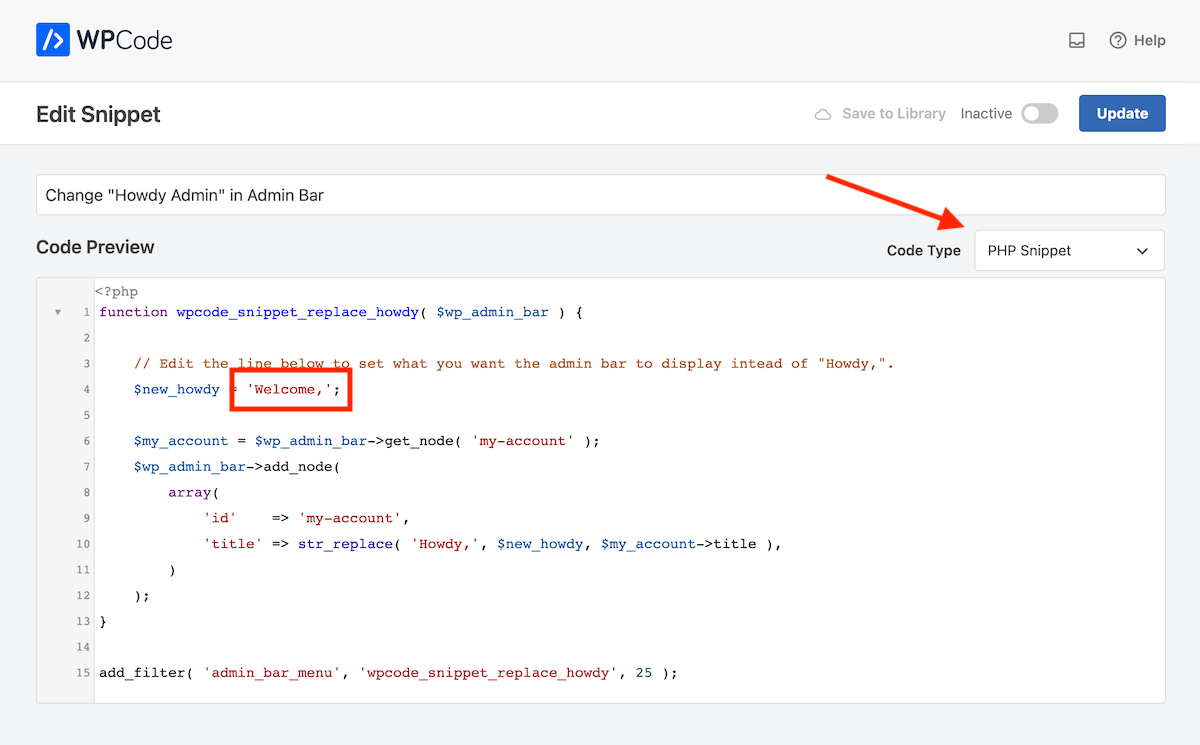
Spowoduje to otwarcie edytora fragmentów z kodem i ustawieniami domyślnymi już dodanymi do fragmentu. W tym przypadku fragment posiada już opis tytułu , typ kodu jest wstępnie ustawiony na PHP, a sam podgląd kodu został stworzony w celu zmiany „Cześć” na „Witamy”. Jeśli chcesz, żeby „Cześć” powiedział coś innego, po prostu edytuj kod w linii 4.


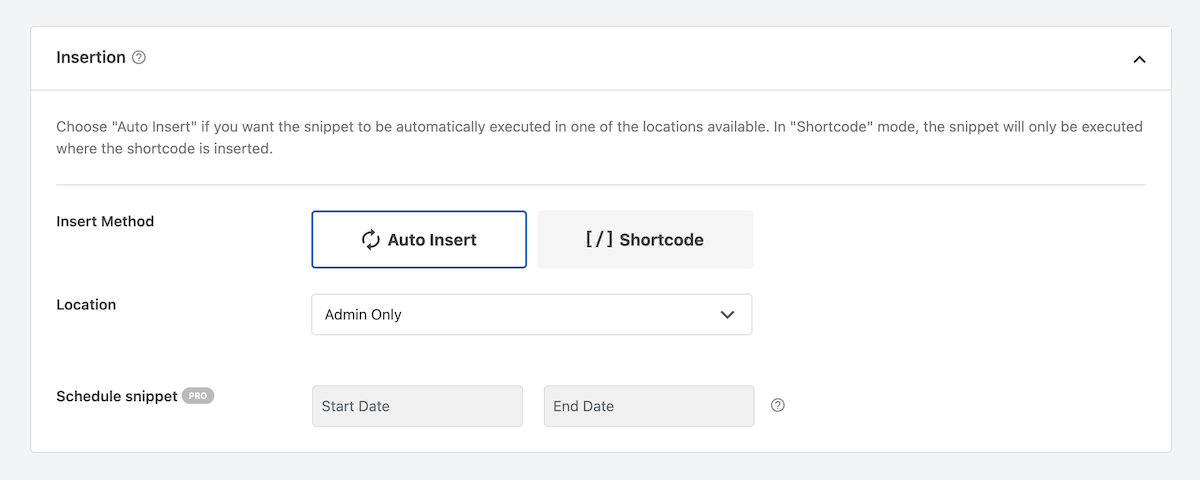
Poniżej podglądu kodu znajdziesz zasady wstawiania fragmentu kodu. Ponieważ wybraliśmy gotowe do użycia opcje fragmentu, zostały już wybrane. W przypadku metody ten fragment jest ustawiony na „Automatyczne wstawianie”, ale dostępna jest opcja krótkiego kodu, jeśli chcesz wstawić swój fragment na określonych stronach lub w określonych postach. W przypadku lokalizacji opcja jest ustawiona na „Tylko administrator”, ponieważ nasz fragment ma na celu edycję słowa „Cześć” w zapleczu (lub administratorze) naszej witryny WordPress.
Inne opcje lokalizacji w wersji darmowej obejmują:
- Globalny: uruchamiaj wszędzie, tylko frontend, tylko administrator, logika warunkowa frontendu, nagłówek obejmujący całą witrynę, treść obejmującą całą witrynę, stopkę obejmującą całą witrynę
- Specyficzne dla strony: przed/po poście, przed/po treści, przed/po akapicie, przed/po fragmentem, pomiędzy postami
Wersja Pro dodaje o wiele więcej lokalizacji tylko dla fragmentów PHP, w dowolnym miejscu (selektor CSS), WooCommerce, Easy Digital Downloads i MemberPress

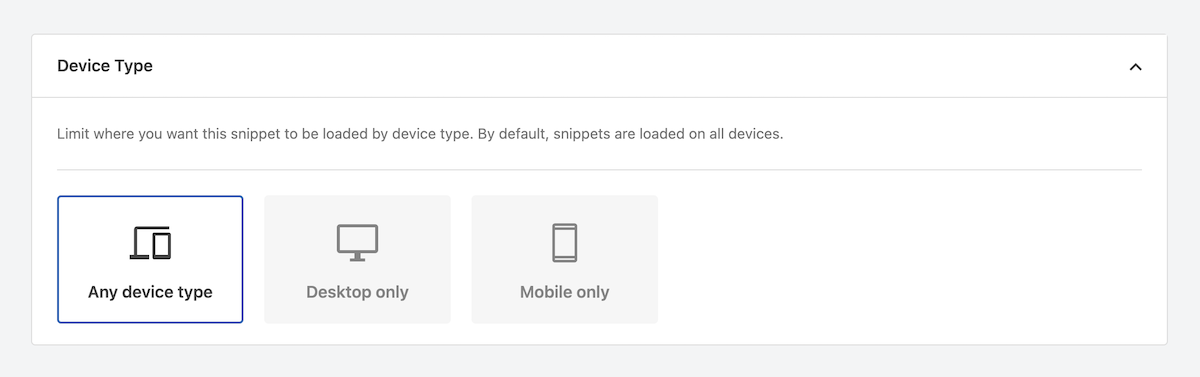
Następny jest typ urządzenia . W przypadku wielu fragmentów, w tym tego z naszego przykładu, najlepszym wyborem będzie opcja Dowolny typ urządzenia. Jeśli jednak dodajesz niestandardowy fragment kodu, aby wyłączyć formularz komentarza na małych urządzeniach, możesz ustawić fragment kodu tak, aby ładował się tylko na urządzeniach mobilnych.

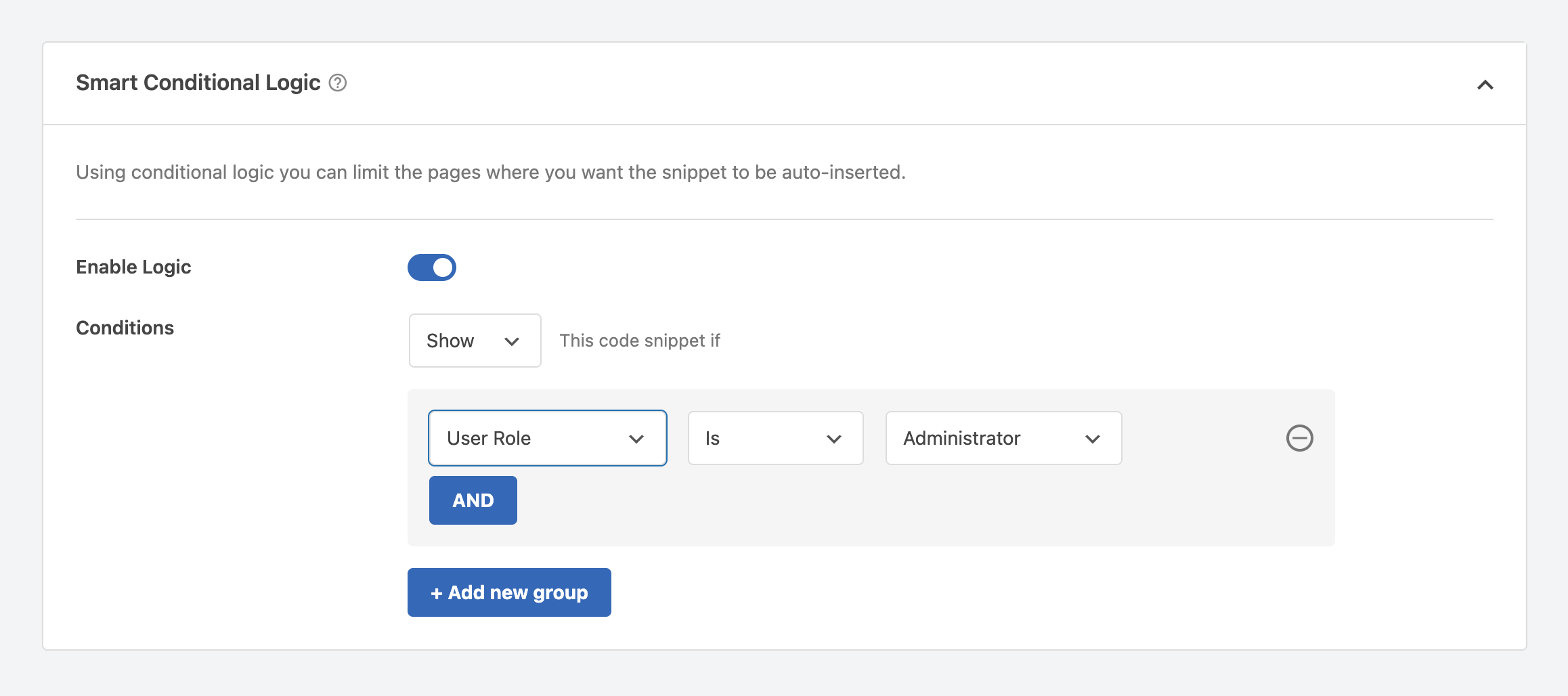
WPCode oferuje również opcję dodania inteligentnej logiki warunkowej . Dzięki temu możesz dodać bardziej szczegółowe kwalifikatory do załadowania fragmentu kodu. Być może chcesz, aby komunikat „Cześć” mówił różne wiadomości w zależności od roli użytkownika. Możesz dodać logikę warunkową, tak aby wersja „Witamy” była wyświetlana tylko administratorom, a następnie dodać inne odmiany dla innych odpowiednich ról użytkowników w Twojej witrynie.

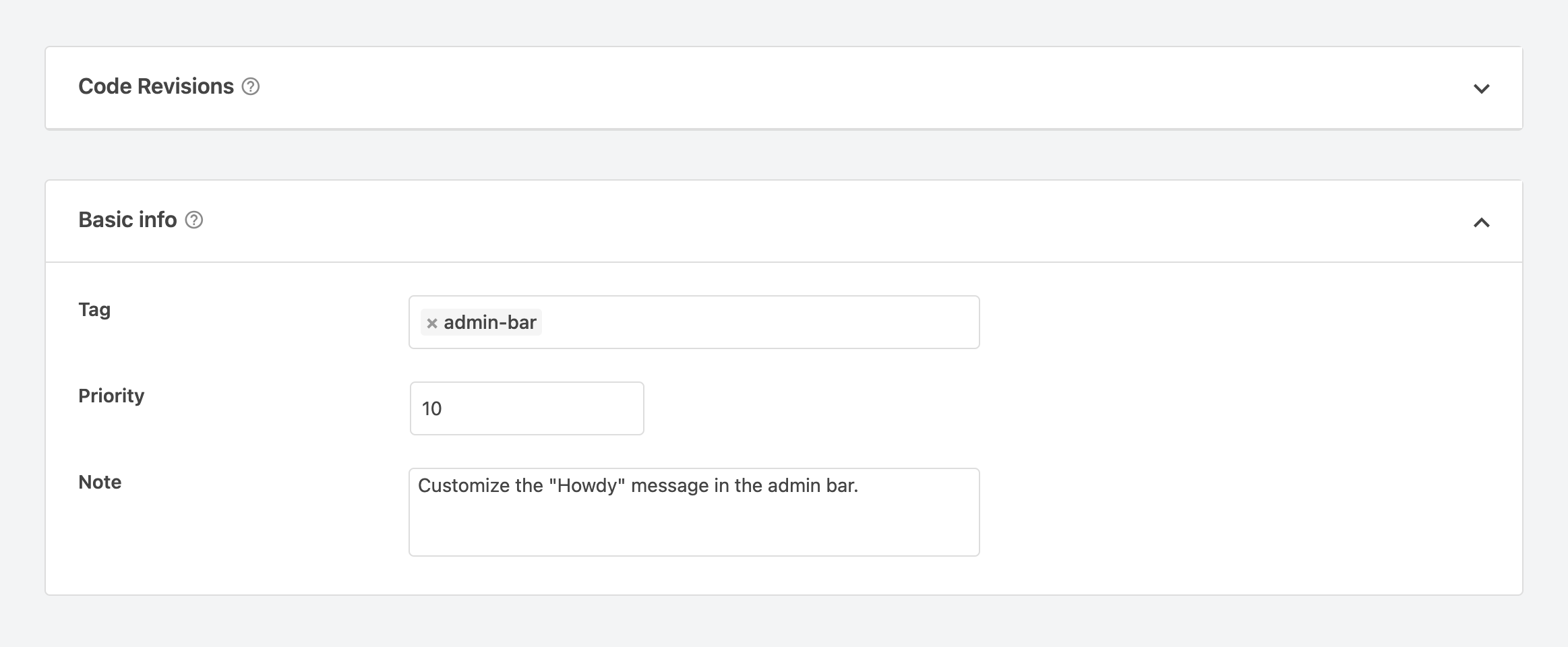
Na koniec zobaczysz sekcję dotyczącą wersji kodu , która jest funkcją dostępną wyłącznie w wersji Pro, a następnie podstawowe informacje na temat fragmentu kodu. Obejmuje to wszelkie tagi, których chcesz użyć do uporządkowania fragmentów kodu, priorytet (określa kolejność ładowania fragmentów kodu) oraz notatkę dla siebie na temat przeznaczenia kodu.
Gdy już skończysz, kliknij niebieski przycisk w prawym górnym rogu okna, aby zapisać/zaktualizować fragment.
Aktywuj swój fragment

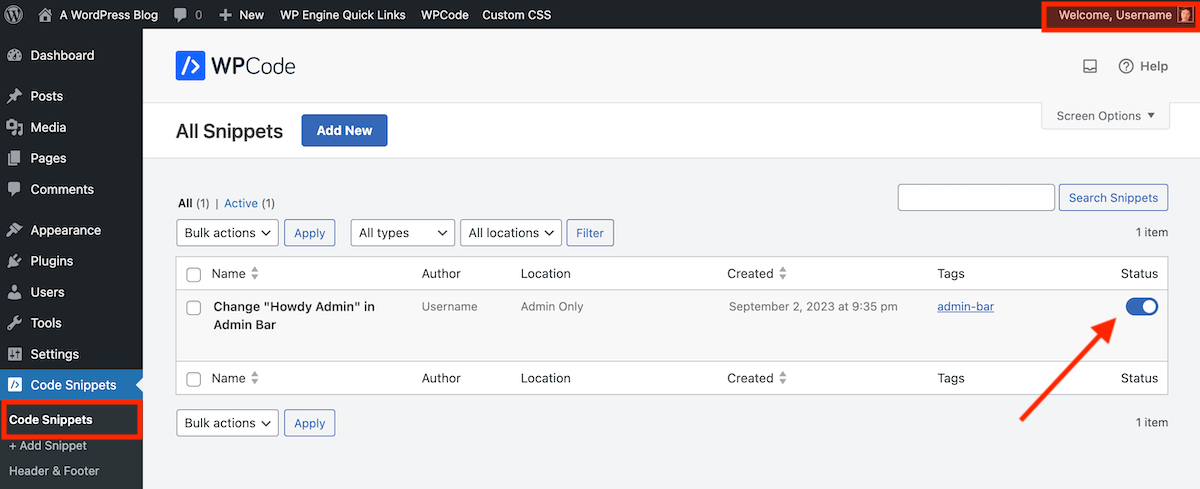
Teraz jesteś gotowy, aby uruchomić swój fragment! Przejdź do głównego elementu menu Fragmenty kodu — tutaj będziesz mógł zobaczyć wszystkie swoje fragmenty w pomocnym widoku listy.
Aby aktywować fragment, kliknij przełącznik w kolumnie końcowej, tak aby był włączony. Teraz odśwież lub wyświetl stronę, na której fragment powinien zacząć obowiązywać. Ponieważ nasz przykładowy fragment edytuje wiadomość administratora, odświeżyliśmy stronę i mogliśmy zobaczyć, że „Witamy” jest poprawnie wyświetlane w prawym górnym rogu.
Inne funkcje wtyczki
Teraz, gdy wiesz, jak dodać fragment do WordPressa za pomocą wtyczki WPCode, rzućmy okiem na kilka innych funkcji wtyczek, których możesz chcieć użyć.

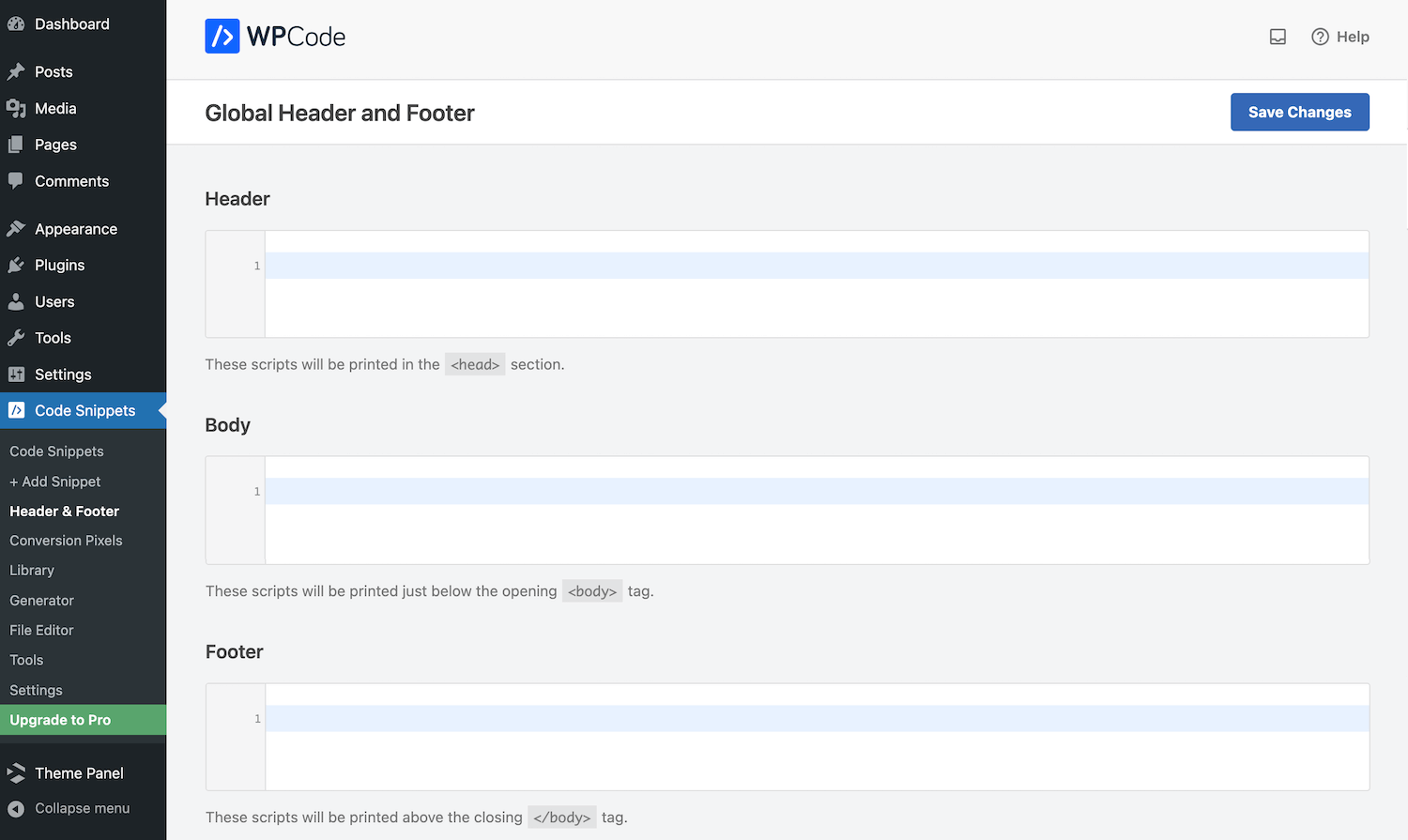
Dzięki globalnemu nagłówkowi i stopce możesz szybko dodać skrypt do swojej witryny. Jest to niezwykle pomocne przy włączaniu usług stron trzecich lub dodawaniu dostosowań do Twojej witryny. Na przykład, jeśli chcesz włączyć Google Analytics dla swojej witryny opartej na WordPressie, musisz dodać kod śledzenia do pliku header.php. Zamiast ręcznie edytować plik, możesz po prostu wkleić tutaj kod śledzenia.

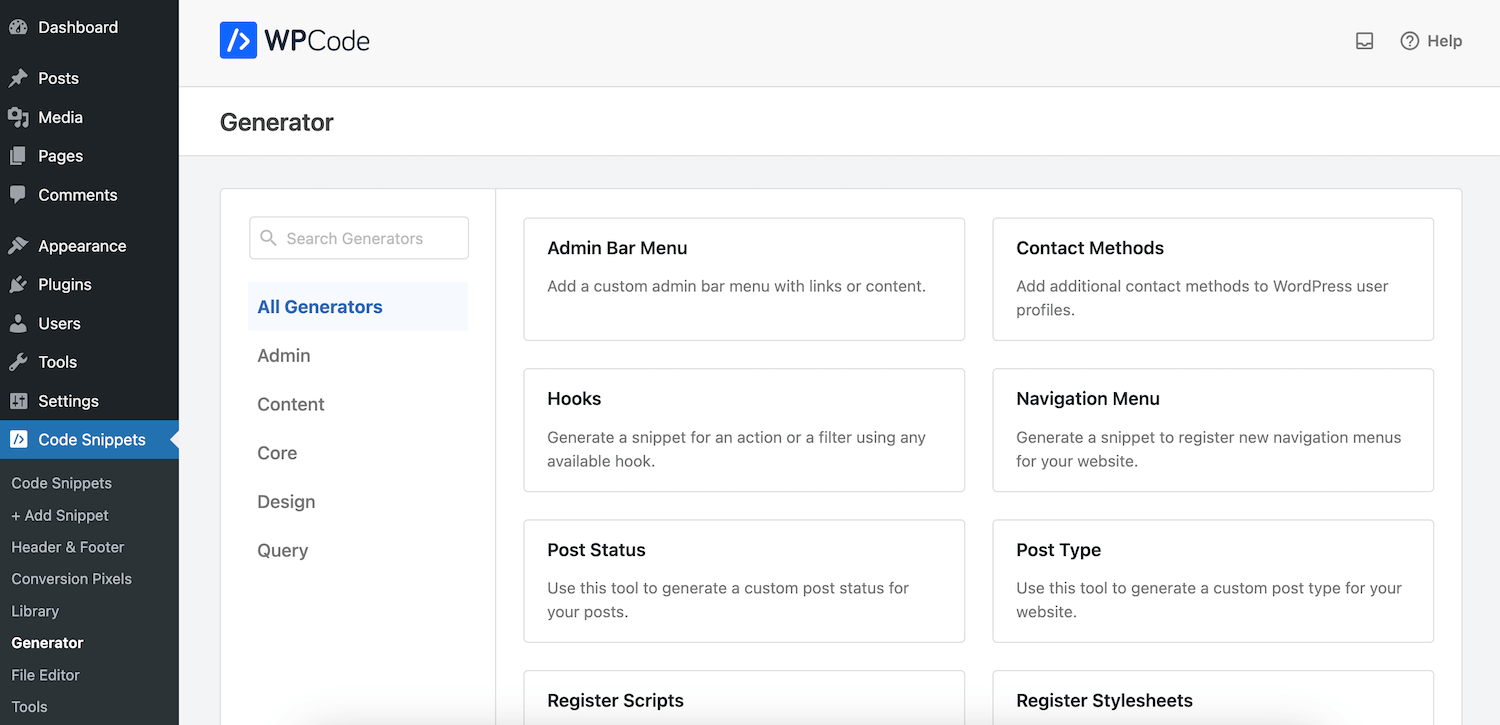
Podobnie jak biblioteka fragmentów kodu, generator WPCode udostępnia wstępnie napisany fragment kodu, który można edytować zgodnie z potrzebami witryny. Różnica polega na tym, że fragmenty generatora wymagają nieco więcej ulepszeń, ponieważ są nieco bardziej zaangażowane (takie jak rejestrowanie nowych arkuszy stylów, dodawanie typów postów i taksonomii, a nawet planowanie zadań cron dla określonych zadań).

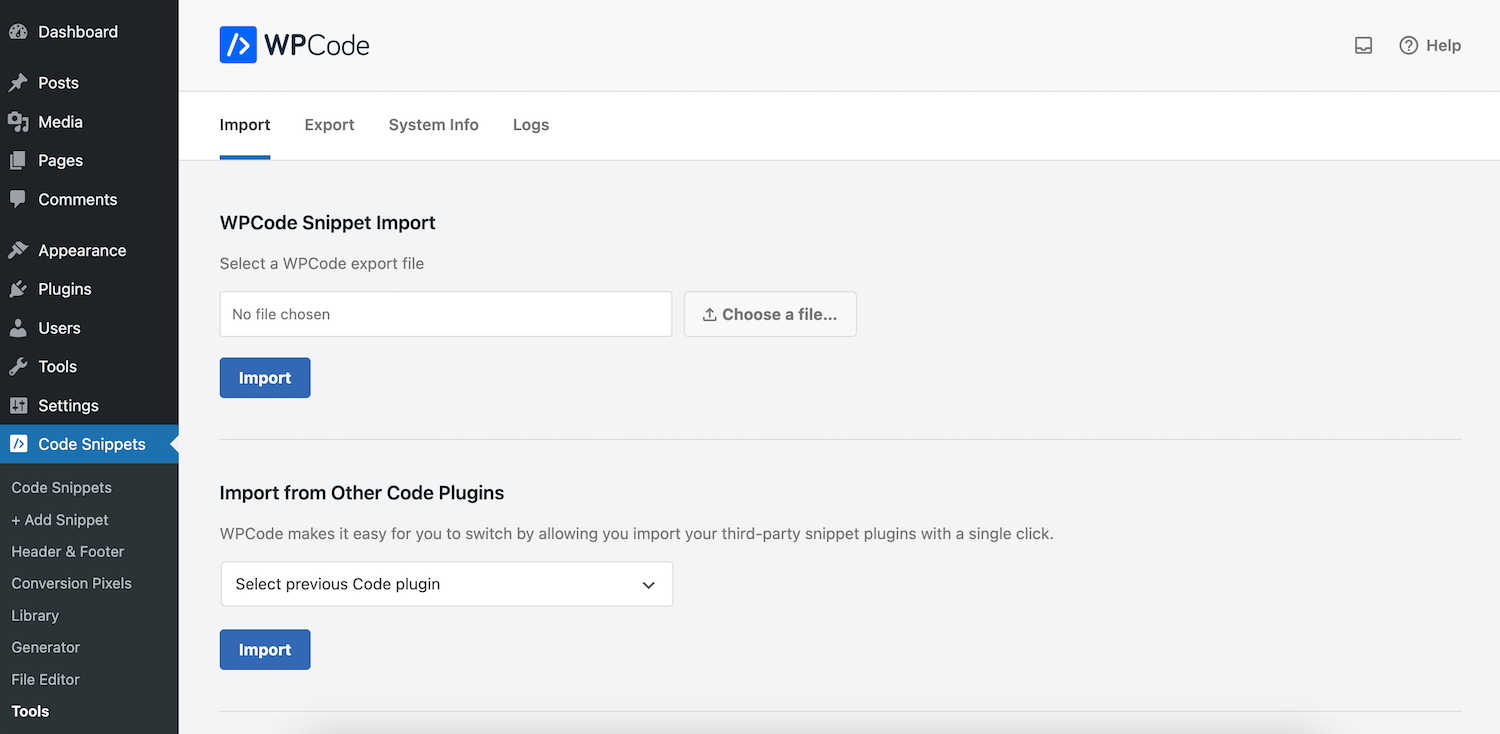
Strona Narzędzia zawiera opcje importowania fragmentów z innego źródła (lub innej wtyczki fragmentów), a także eksportowania bieżących fragmentów witryny.
W Ustawieniach znajdziesz ogólne opcje połączenia z biblioteką WPCode (w celu uzyskania dostępu do wszystkich 59 bezpłatnych fragmentów), włączenia dzienników błędów i dodania klucza licencyjnego, jeśli zdecydujesz się w przyszłości na aktualizację do wersji Pro.
WPCode Pro
A mówiąc o Pro – dodaje więcej funkcji, jeśli Cię to interesuje. Jak wspomniano, wersje Pro WPCode zwiększają liczbę dostępnych fragmentów w bibliotece do ponad 100. Dodaje także obsługę biblioteki fragmentów kodu w chmurze prywatnej dla niestandardowych fragmentów, zaawansowanych wersji, zaplanowanych aktywacji fragmentów, niestandardowych fragmentów bloków Gutenberga i nie tylko.
W przypadku aktualizacji dostępne są także przydatne sekcje dotyczące pikseli konwersji (które integrują się z mediami społecznościowymi), umożliwiające śledzenie zdarzeń w handlu elektronicznym, a także edytor plików, którego można używać do aktualizowania plików z panelu administracyjnego (takich jak plik robots.txt, reklamy. tekst itp.) oraz dodatkowe ustawienia kontroli dostępu, aby wybrać, które role użytkowników będą miały dostęp do funkcji wtyczek.
Czy powinieneś uaktualnić do WPCode Pro?
Plany WPCode Pro zaczynają się od 49 USD rocznie za licencję na jedną witrynę, jeśli użyjesz kodu SAVE50 przy kasie. Ale czy powinieneś dokonać aktualizacji? Naszym zdaniem dla większości użytkowników darmowa wersja jest świetna. Możesz łatwo dodawać fragmenty i zarządzać nimi, a to wszystko, co naprawdę musisz zrobić. Jednak w przypadku witryn handlu elektronicznego, które muszą korzystać z pikseli śledzących, lub witryn, w których zespół osób stale dodaje lub edytuje fragmenty, prawdopodobnie należy rozważyć aktualizację. W takich przypadkach Pro dodaje funkcje, które na dłuższą metę ułatwią Ci życie.
Mamy nadzieję, że ten przewodnik był pomocny i możesz teraz mieć pewność, dodając fragmenty kodu do swojej witryny WordPress! Jesteśmy przekonani, że dla początkujących najlepiej będzie użyć wtyczki takiej jak WPCode (co jest naszą najlepszą rekomendacją). To znacznie ułatwia dodawanie fragmentów i zarządzanie nimi, szczególnie dzięki gotowej do użycia bibliotece fragmentów na wyciągnięcie ręki. Jeśli jednak masz pytania dotyczące dodawania fragmentów kodu do WordPressa, a których nie omówiliśmy w tym poście, zostaw komentarz poniżej! Chętnie pomożemy.
