Jak dodać formularz kontaktowy WordPress w stopce?
Opublikowany: 2022-03-22W tym artykule pokażemy, jak dodać formularz kontaktowy w stopce witryny WordPress za pomocą Formidable Forms. Omówimy korzystanie z pełnej edycji witryny (FSE) i widżetów.

Wybór miejsca umieszczenia formularza kontaktowego może być trudną decyzją. Umieść go na górze strony, a odwiedzający mogą go całkowicie pominąć. Zlokalizuj go między ważnymi blokami lub na pasku bocznym, a użytkownicy mogą go przeoczyć. Jedną z doskonałych opcji umieszczania formularzy kontaktowych jest stopka.
Na szczęście dodanie formularza kontaktowego w stopce jest łatwe w przypadku większości projektów stron internetowych. Ponadto nowoczesne motywy WordPress, które obsługują edycję całej witryny (FSE), jeszcze bardziej upraszczają ten proces. Aby szybko dowiedzieć się, FSE jest zawarte w edytorze bloków, który jest dostarczany z większością nowych motywów WordPress i może być dodany do aktualnie istniejących motywów.
A jeśli projekt Twojej witryny nie obsługuje FSE, zawsze możesz użyć widżetów.
W tym artykule omówimy zalety dodania formularza kontaktowego w stopce. Następnie pokażemy Ci dwie różne metody, których możesz użyć, aby dodać tę funkcję do swojej witryny WordPress. Weźmy się za to!
Po co umieszczać formularz kontaktowy w stopce?
Niestety większość właścicieli witryn nie wykorzystuje w pełni sekcji stopek. Ten obszar witryny może być fantastycznym źródłem udostępniania linków do ważnych stron, które nie znajdują się w menu głównym.
Możesz nawet dodać formularze kontaktowe w stopkach. W ten sposób odwiedzający witrynę będą mieli możliwość skontaktowania się z pytaniami po przeczytaniu wszystkich informacji.

Kolejną zaletą dodania formularza kontaktowego w stopce jest to, że zanim odwiedzający do niego dotrą, prawdopodobnie już wiedzą, czy są zainteresowani, czy nie. Natomiast umieszczenie formularza kontaktowego na górze strony prosi użytkowników o podjęcie działań, zanim uzyskają więcej informacji.
Ponadto stopka jest zazwyczaj miejscem, w którym użytkownicy kończą, jeśli nie mogą znaleźć informacji, których szukają. Dlatego jest to idealne miejsce, aby zachęcić ich do kontaktu w przypadku jakichkolwiek pytań lub wątpliwości.
Jak dodać formularz kontaktowy WordPress w stopce
Teraz, gdy znasz już niektóre korzyści płynące z dodania formularza kontaktowego w stopce, nauczmy się, jak to zrobić. W tym samouczku omówimy dwie metody: WordPress FSE i widżety.
Pamiętaj, że zanim zastosujesz którąkolwiek z metod, musisz zainstalować i aktywować Formidable Forms. Będziesz także chciał mieć gotowy do użycia prosty formularz kontaktowy.
Metoda 1: Użyj pełnej edycji witryny (FSE)
Jeśli używasz motywu blokowego, masz dostęp do FSE. Zastępuje to tradycyjne menu widżetów WordPressa interfejsem opartym na edytorze bloków.
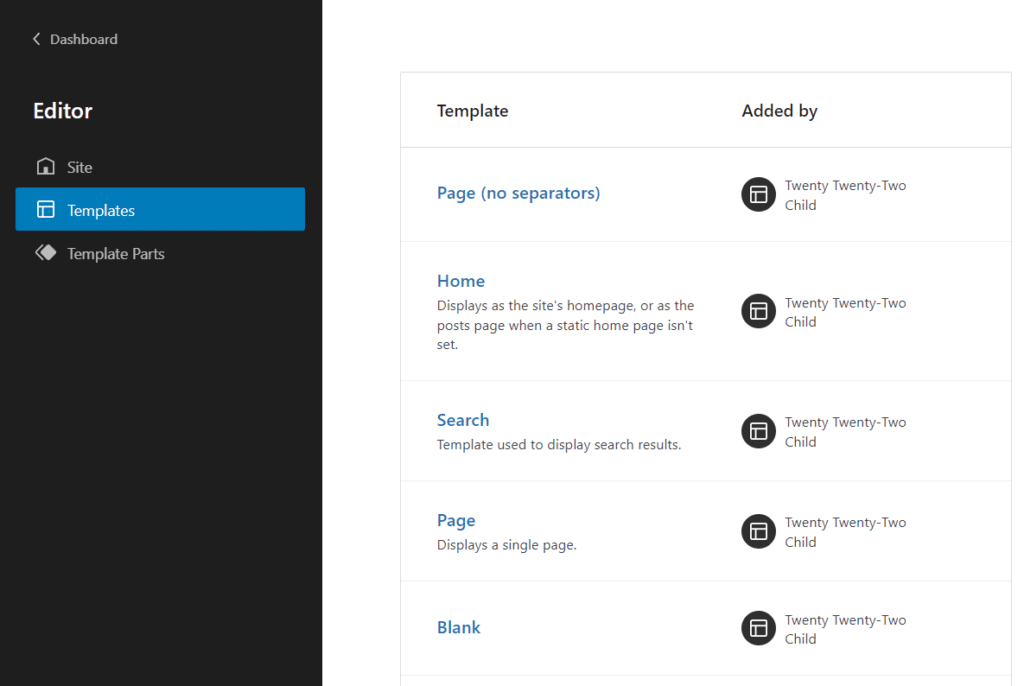
Aby uruchomić FSE, przejdź do Wygląd → Edytor . Użyj menu u góry ekranu, aby wybrać opcję Przeglądaj wszystkie szablony . Pojawi się lista wszystkich dostępnych szablonów z Twojego motywu.

Następnie wybierz opcję Części szablonu w menu po lewej stronie. Tutaj znajdziesz dostępne szablony nagłówka i stopki aktywnego motywu.
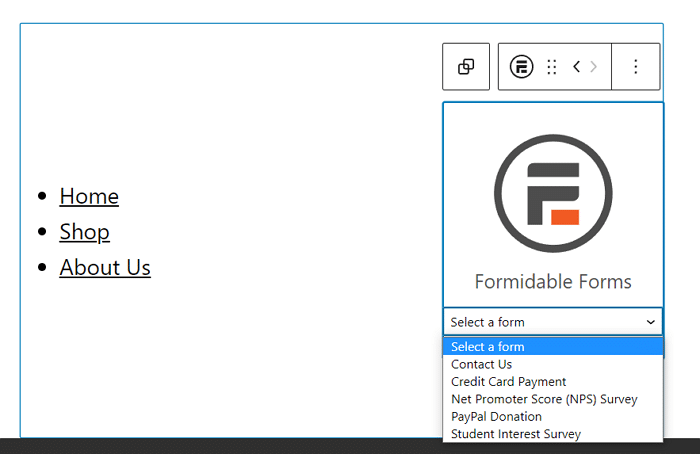
Następnie możesz wybrać opcję Stopka , a uruchomi się Edytor bloku. Teraz możesz dodawać, usuwać i edytować bloki w stopce motywu. W tym momencie nasza stopka zawiera tylko listę linków i slogan WordPress.
W tym samouczku usuniemy slogan i zastąpimy go blokiem Formidable Forms . Po dodaniu tego bloku możesz wybrać formularz do osadzenia:

Wybierz żądany formularz kontaktowy i to wszystko. Teraz możesz bawić się rozmieszczaniem i formatowaniem. W stopce zamieniliśmy linki na proste wezwanie do działania (CTA).

Kiedy będziesz gotowy, kliknij Zapisz , aby zaktualizować szablon stopki. WordPress poprosi Cię o potwierdzenie decyzji i przypomni, że edytujesz szablon dla całej witryny.
Jeśli nie jesteś zadowolony z wyglądu formularza kontaktowego, nie rozpaczaj! Formidable Forms korzysta z prostego konstruktora formularzy typu „przeciągnij i upuść”, który umożliwia dostosowanie układu formularza. Oznacza to, że masz pełną kontrolę nad każdym aspektem jego stylu, nie ograniczając się do jednorazowej wtyczki formularza kontaktowego.

Kiedy skończysz, opublikuj zmiany w swoich postach i stronach. Otóż to!
Metoda 2: Użyj formularza kontaktowego w widżecie stopki
Tworzenie formularza kontaktowego w stopce jest proste dzięki FSE. Jest to jednak stosunkowo nowa funkcja WordPress i możesz z niej korzystać tylko wtedy, gdy masz motyw blokowy (a Twoja witryna została uaktualniona do WordPress 5.9).
Na szczęście FSE nie jest jedyną opcją. Na przykład możesz chcieć pozostać przy istniejącym wcześniej motywie lub Twoja witryna po prostu nie jest gotowa na zmiany. Nie martw się, nadal możesz dodać formularz kontaktowy Formidable do swojej stopki. Wystarczy zamiast tego użyć widżetu formularza kontaktowego.
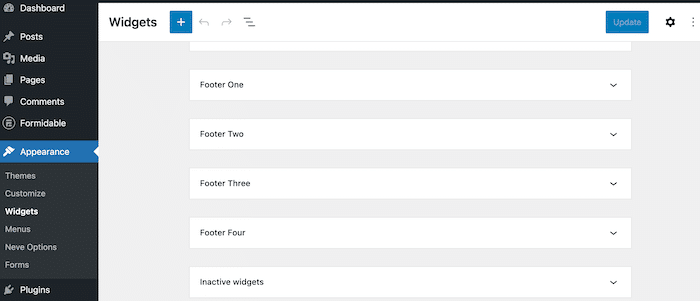
Aby to zrobić, przejdź do pulpitu WordPress, a następnie przejdź do Wygląd → Widgety . Na tym ekranie zobaczysz wszystkie składniki widżetów, które tworzą Twoją witrynę. Przewiń w dół, aby znaleźć widżety stopki:

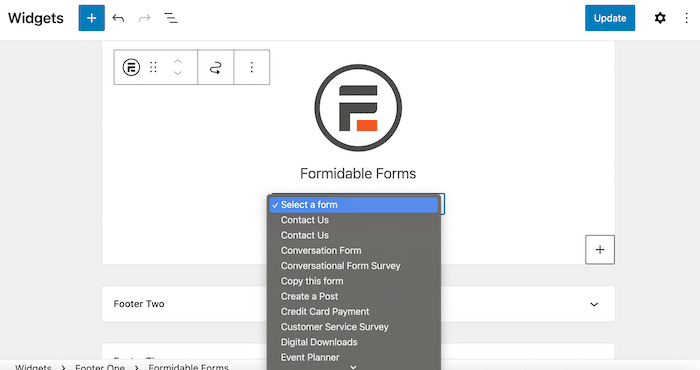
Znajdź stopkę, z którą chcesz pracować, i kliknij ją. Powinieneś zobaczyć ikonę plusa ( + ). Kliknij go i wpisz „Formidable Forms” w pasku wyszukiwania. Następnie wybierz widżet Formidable Forms .
Kliknij wyświetlone menu rozwijane i znajdź formularz, który chcesz dodać.

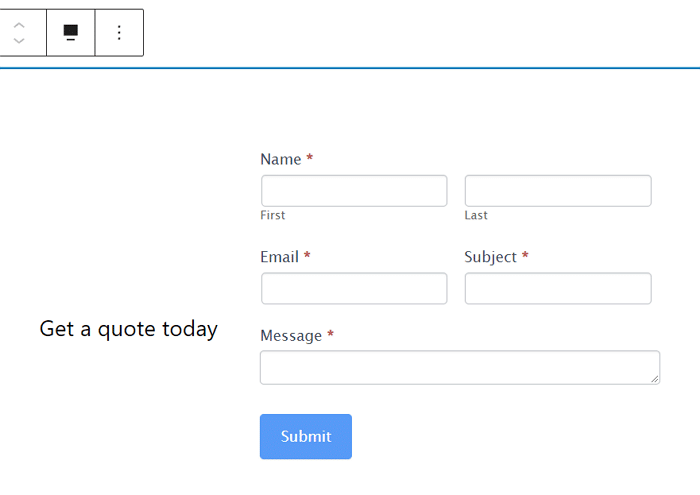
Jak widzisz, możesz łatwo dodać dowolny formularz do widżetu stopki WordPress. Będziemy korzystać z jednego z naszych podstawowych formularzy Skontaktuj się z nami .
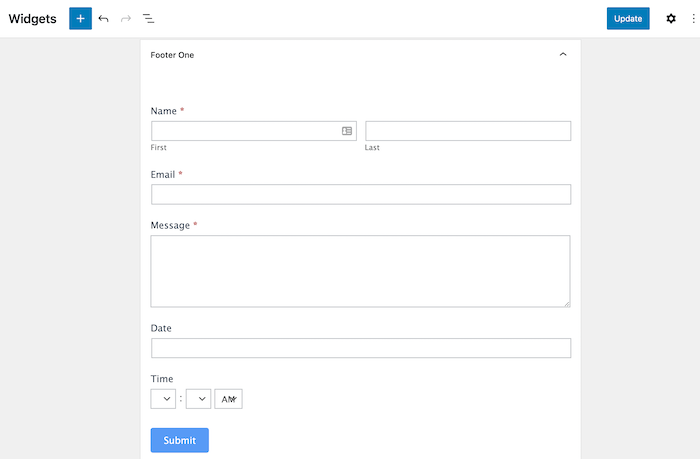
Ten formularz zawiera standardowe pola: Nazwa , Adres e-mail i Wiadomość . W zależności od Twoich celów Twój formularz może wyglądać nieco inaczej.

Następnie po prostu kliknij niebieski przycisk Aktualizuj w prawym górnym rogu. W lewym dolnym rogu powinno pojawić się małe tymczasowe wyskakujące okienko z komunikatem Zapisano widżety .
Teraz możesz wyświetlić podgląd formularza w opublikowanej witrynie. Zawsze możesz dodać kolumny i dodatkową zawartość, aby stopka wyglądała dokładnie tak, jak chcesz.
Aby to zrobić, po prostu wróć do Wygląd → Widgety i dokonaj niezbędnych zmian. I to wszystko!
A jeśli chcesz dodać formularz kontaktowy WordPress do dowolnej strony internetowej, nie tylko dla WordPressa, możesz to zrobić!
Dodaj formularz kontaktowy w stopce Podsumowanie WordPress
Formularz kontaktowy to jedno z najlepszych dostępnych narzędzi do pozyskiwania potencjalnych klientów i łączenia się z odwiedzającymi Twoją witrynę. Jednak podjęcie decyzji, gdzie umieścić ten element, może być trudne.
Jak widzieliśmy, stopka to fantastyczne miejsce na formularze. Jeśli korzystasz z Formidable Forms, możesz tworzyć i dodawać formularze kontaktowe do swojej witryny w ciągu kilku minut. Co więcej, dzięki widżetom FSE lub WordPress możesz łatwo modyfikować układ stopki i osadzić dowolne utworzone formularze.
Utwórz formularz dla swojej stopki
Czy jesteś gotowy, aby stworzyć stopkę formularza kontaktowego? Wypróbuj Formidable Forms już dziś i zaprojektuj następny formularz za pomocą naszego intuicyjnego kreatora!

 Jak osadzić formularz w dowolnej witrynie (nie tylko WordPress!)
Jak osadzić formularz w dowolnej witrynie (nie tylko WordPress!) Marketing konwersacyjny: szybki przewodnik po lepszej obsłudze klienta
Marketing konwersacyjny: szybki przewodnik po lepszej obsłudze klienta Jak dodać prosty formularz kontaktowy w WordPressie
Jak dodać prosty formularz kontaktowy w WordPressie