Jak dodać suwak treści w WordPressie (w 4 krokach)
Opublikowany: 2022-10-14Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij od Assistant.Pro


Kiedy tworzysz witrynę internetową, prawdopodobnie będziesz chciał wyświetlać polecane treści na swoich głównych stronach. Za pomocą suwaka możesz wyświetlać ważne obrazy, filmy i posty w ruchomych slajdach. To łatwy sposób na utrzymanie zaangażowania odwiedzających i zwrócenie ich uwagi na kluczowe informacje o wydarzeniach, promocjach i nie tylko.
W tym poście wyjaśnimy, dlaczego warto rozważyć dodanie suwaków treści do swojej witryny WordPress. Następnie pokażemy, jak to zrobić za pomocą Beaver Builder. Zacznijmy!
Spis treści:
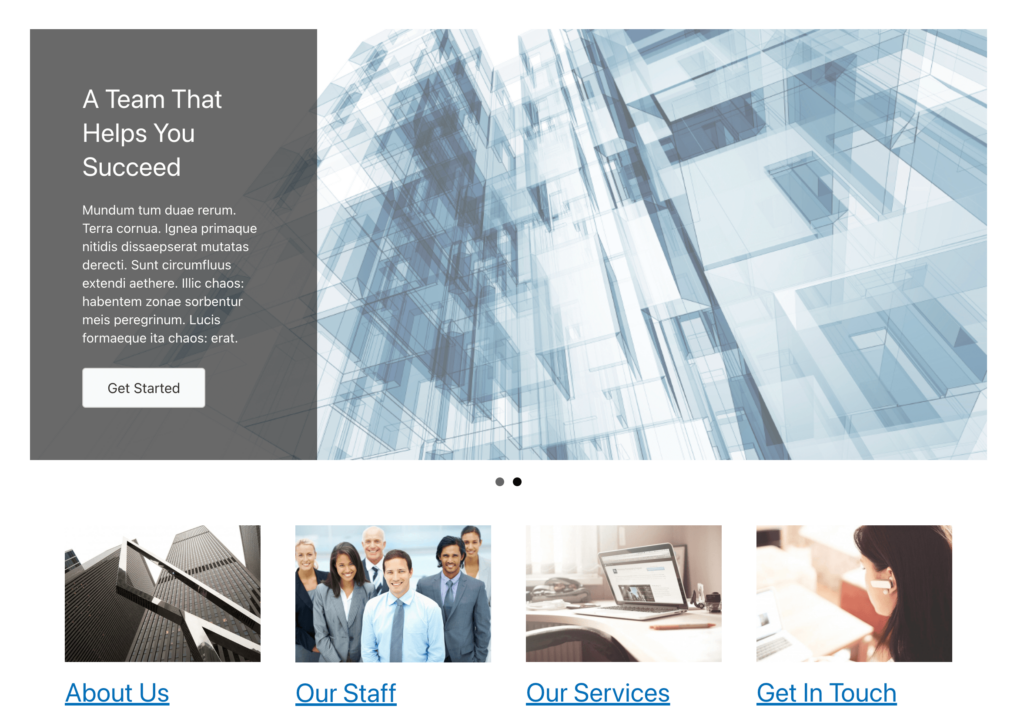
Mówiąc prościej, suwak to przydatne narzędzie, które wyświetla wiele obrazów lub filmów i pomaga dostarczyć więcej informacji odwiedzającym witrynę na mniejszej przestrzeni. Często suwaki treści zmieniają się automatycznie po kilku sekundach. Alternatywnie, odwiedzający mogą być zmuszeni do kliknięcia przycisków strzałek, aby wyświetlić następny fragment multimediów:

Oto kilka podstawowych elementów, które możesz zobaczyć na każdej stronie suwaka:
Jeśli masz witrynę bogatą w multimedia, suwak treści może być skutecznym sposobem konsolidacji przestrzeni. Zamiast tworzyć długie strony, które wymagają od użytkowników przewijania, możesz zezwolić im na wyświetlanie wielu elementów na suwaku. Dodatkowo, korzystając z odpowiednich narzędzi, możesz łatwo umieścić suwak w dowolnym miejscu swojej witryny.
Co więcej, suwaki mogą zapewnić lepsze wrażenia użytkownika. Zasadniczo, dzięki automatycznemu przejściu, suwak może zwrócić uwagę na ważne treści, które odwiedzający mogliby przegapić w innym przypadku. Może to być również bardziej angażujące niż statyczne obrazy, filmy lub tekst.
Jeśli projektujesz suwaki z przyciskami, możesz również zachęcić odwiedzających do klikania Twoich treści. Gdy zobaczą dodatkowe obrazy w suwaku, prawdopodobnie pozostaną w Twojej witrynie przez dłuższy czas. Oznacza to, że po prostu tworząc dobrze zaprojektowany suwak, możesz zmniejszyć współczynnik odrzuceń.
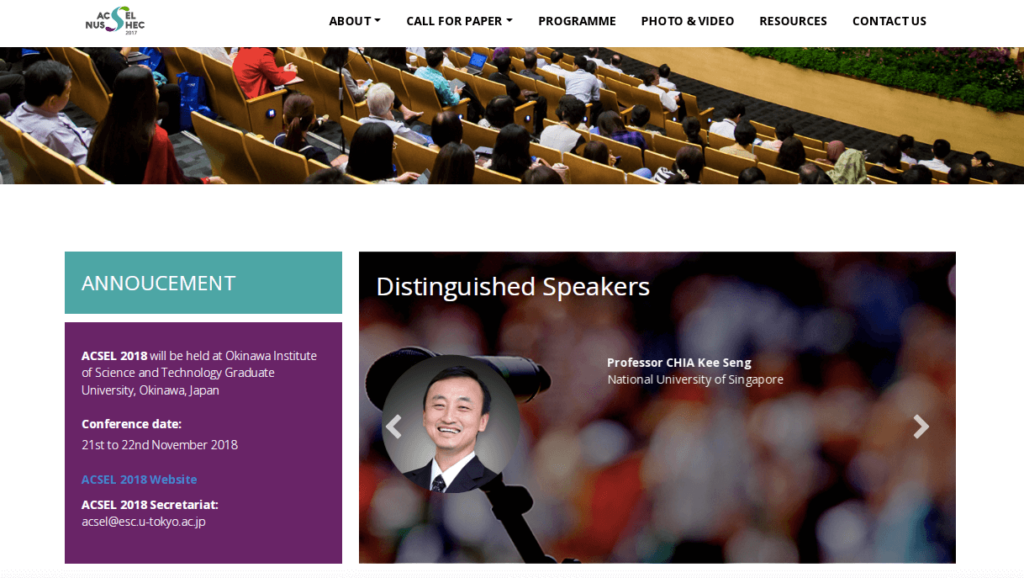
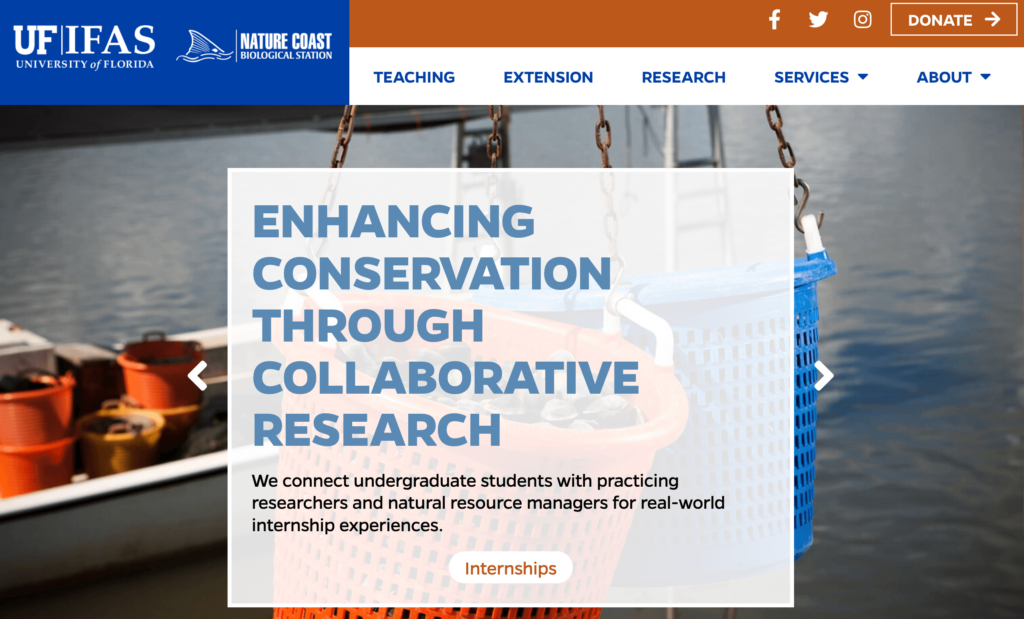
Teraz, gdy wiesz już o potencjalnych korzyściach, jakie mogą zapewnić suwaki treści, możesz zastanawiać się, jak z nich korzystać w swojej witrynie. Przede wszystkim suwak to świetny sposób na wprowadzenie treści. Na stronie głównej suwaki mogą natychmiast przyciągnąć nowych odwiedzających:

Może to być szczególnie przydatne w przypadku witryn e-commerce. To dlatego, że możesz promować nowe rabaty lub oferty specjalne za pomocą suwaka. Po umieszczeniu na stronie docelowej suwaki mogą również zwiększać liczbę kliknięć i konwersji.
Alternatywnie możesz użyć suwaka treści jako portfolio. To może pokazać twoje umiejętności w bardziej interaktywnym formacie niż prosta siatka:

Ponieważ suwaki są tak dynamiczne, możesz ich używać nie tylko do robienia zdjęć i filmów. Na przykład, jeśli prowadzisz bloga, możesz użyć tego elementu projektu do prezentowania nowych postów. Może to być skuteczny sposób na zaktualizowanie długoterminowych czytelników.
Praktycznie nie ma ograniczeń co do tego, co możesz zrobić za pomocą suwaków treści. Niezależnie od niszy witryny suwaki mogą być ważnym elementem projektu, który zapewnia informowanie i zaangażowanie odwiedzających.
Suwaki treści mogą być prostym, ale bardzo funkcjonalnym akcentem projektowym w Twojej witrynie. Aby pomóc Ci zmaksymalizować ich korzyści, omówmy, jak stworzyć swój pierwszy suwak w WordPressie.
Gdy zdecydujesz się zacząć umieszczać suwaki treści w swojej witrynie, możesz mieć trudności ze znalezieniem odpowiednich narzędzi do projektowania do tego procesu. Możesz zainstalować wtyczkę zaprojektowaną specjalnie dla sliderów, ale często najlepiej jest zminimalizować liczbę używanych wtyczek.

W Beaver Builder stworzyliśmy kreatora stron z obszernym zestawem narzędzi do projektowania stron internetowych, zawierającym elementy dla wielu typów suwaków. Korzystając z naszego edytora „przeciągnij i upuść” i dużego wyboru modułów, możesz łatwo tworzyć strony, które odpowiadają Twoim unikalnym potrzebom:

Beaver Builder jest również responsywny dzięki lekkiemu kodowaniu. Podczas tworzenia suwaków możesz martwić się spowolnieniem swojej witryny za pomocą ciężkich obrazów, filmów lub efektów ruchu. Jednak ponieważ Beaver Builder jest zoptymalizowany pod kątem szybkości, wszystkie Twoje projekty też będą.
Chociaż Beaver Builder jest dostępny jako bezpłatna wtyczka WordPress, musisz wykupić subskrypcję, aby uzyskać dostęp do naszych modułów premium. Dzięki temu z łatwością stworzysz slidery treści, formularze, mapy, tabele cen i wiele innych przydatnych elementów. Po zakupie planu zainstalowanie Beaver Builder zajmuje tylko kilka minut.
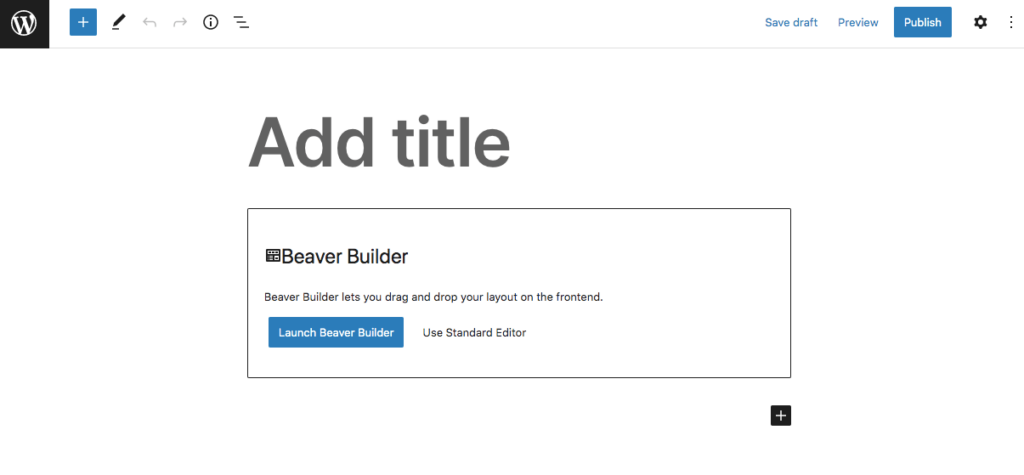
Po zainstalowaniu i aktywacji Beaver Buildera w WordPressie zacznij od dodania nowego posta lub strony do swojej witryny. Gdy otworzy się Edytor bloku, kliknij Uruchom Beaver Builder :

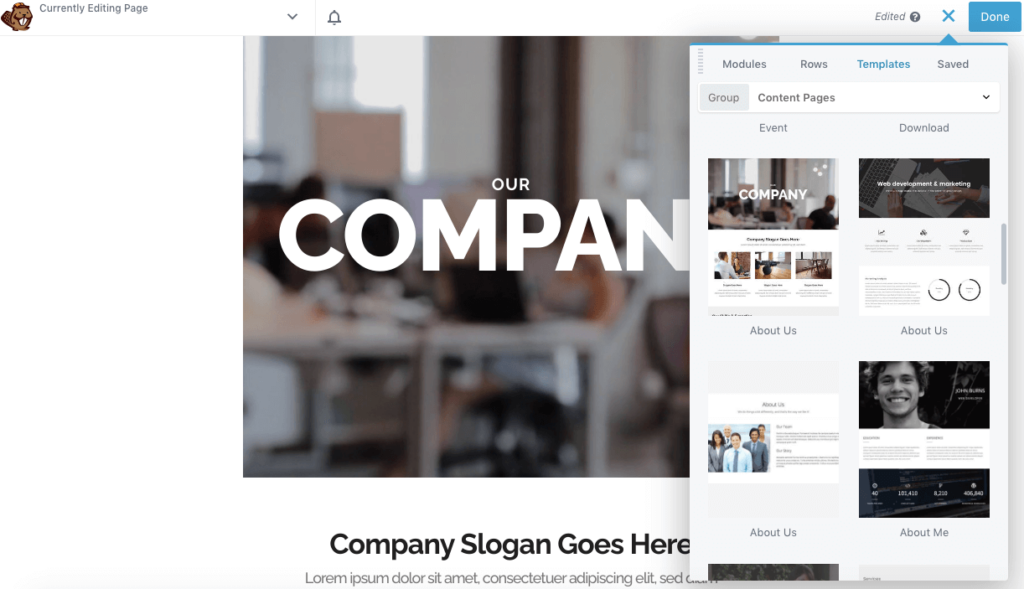
Aby łatwo sformatować stronę, możesz wybrać jeden z gotowych szablonów stron. Wystarczy kliknąć niebieską ikonę plusa w prawym górnym rogu. Przejdź do zakładki Szablony i kliknij jeden, aby automatycznie go zaimplementować:

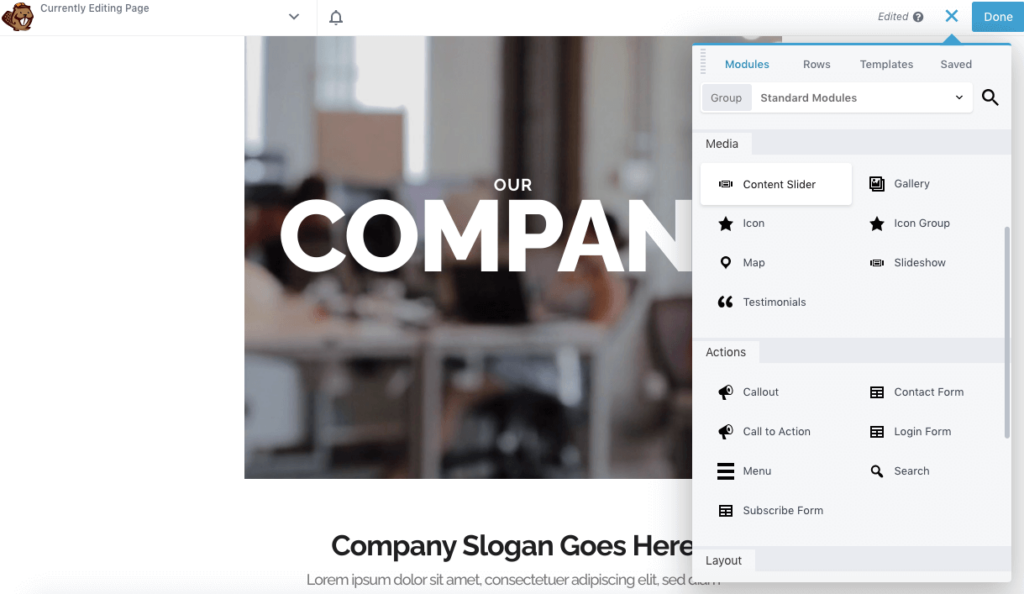
Alternatywnie możesz zawsze otworzyć istniejącą stronę za pomocą Beaver Builder. Następnie przejdź do zakładki Moduły . Tutaj przewiń w dół do sekcji Media i znajdź moduł Suwak treści. Możesz przeciągnąć i upuścić ten element w dowolnym miejscu na stronie:

Teraz możesz kontynuować dostosowywanie treści w nowym suwaku!
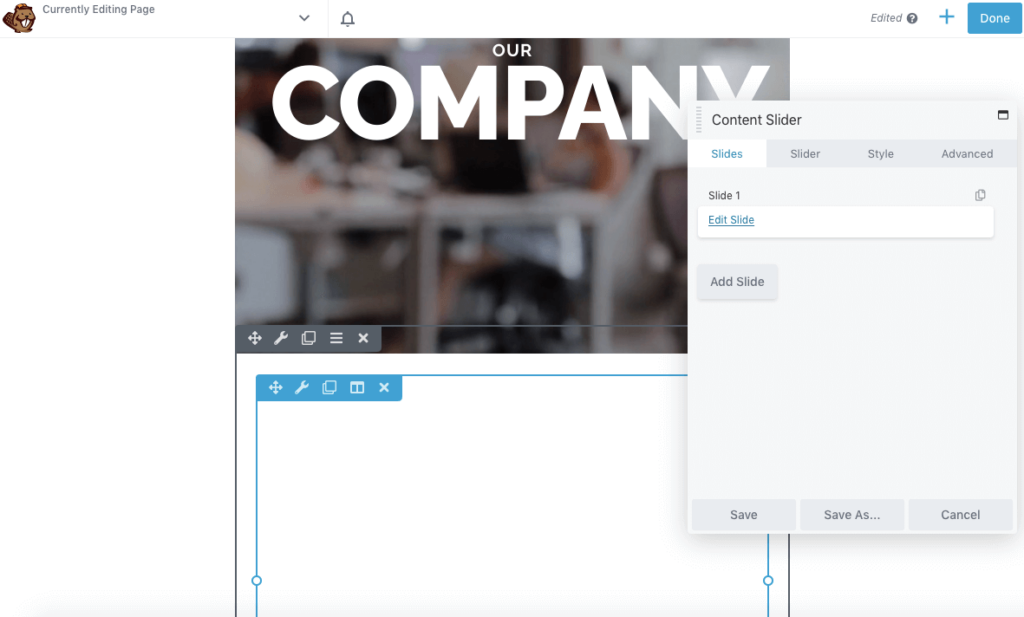
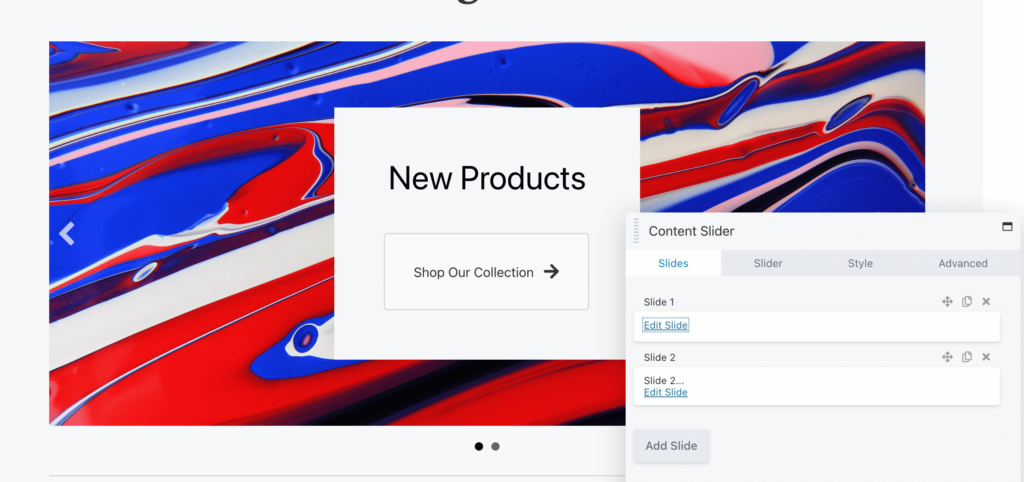
Po dodaniu modułu treści do strony lub posta wygeneruje on pusty slajd. Aby to edytować, otwórz ustawienia modułu i przejdź do karty Prezentacje :

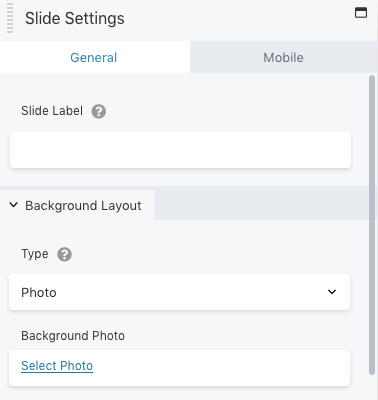
Następnie kliknij Edytuj slajd . W Ustawieniach slajdu dodaj etykietę identyfikującą ten konkretny slajd. Następnie możesz wybrać obraz, wideo lub jednolity kolor tła:

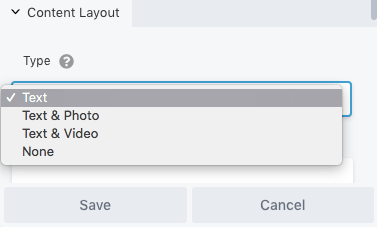
U dołu wyskakującego okienka ustawień musisz ustawić układ treści. Możesz dołączyć tylko tekst, tekst i zdjęcie lub tekst i wideo:

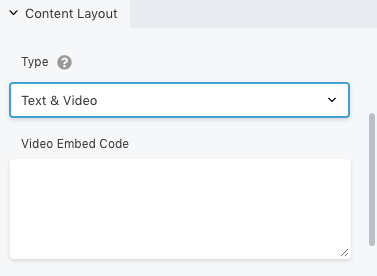
W zależności od wybranej opcji pojawią się nowe pola. Na przykład wybranie opcji Tekst i wideo umożliwi wklejenie kodu do umieszczenia filmu wideo:

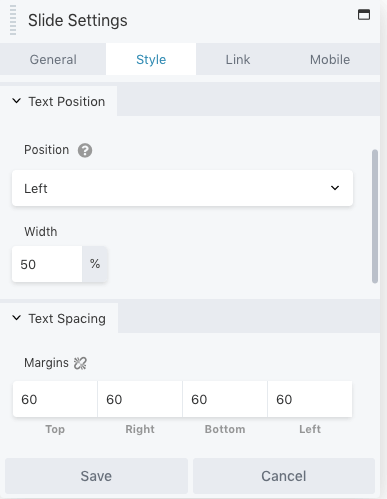
Aby dostosować wygląd tekstu, możesz przejść do karty Styl . Zapewni to opcje edycji pozycji, odstępów i koloru:

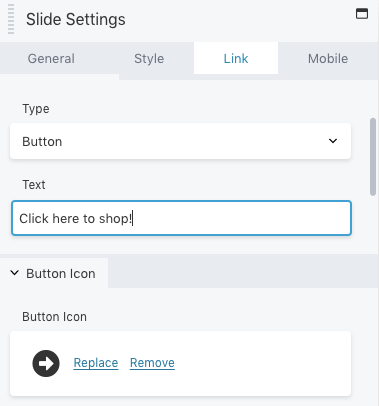
Jeśli chcesz skierować użytkowników do innej strony internetowej, kliknij Link . Tutaj wklej adres URL. Następnie możesz dodać przycisk wezwania do działania i dostosować jego wygląd:

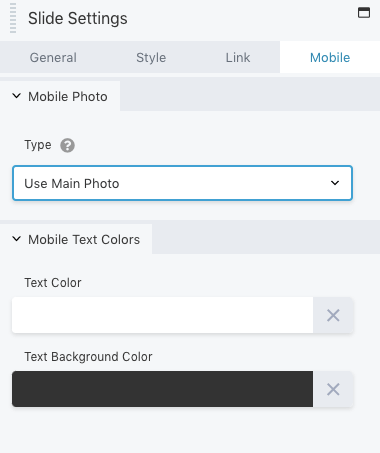
Możesz także edytować sposób wyświetlania slajdu dla użytkowników mobilnych. Po prostu przejdź do zakładki Mobile , aby zmodyfikować zdjęcie i tekst:

Gdy będziesz zadowolony z tych zmian, zapisz slajd. Możesz ponownie kliknąć suwak treści i dodać więcej slajdów:

Po prostu powtórz ten sam proces, aby dostosować każdy slajd. Gdy będziesz zadowolony z efektów wizualnych, przejdź do następnego kroku.
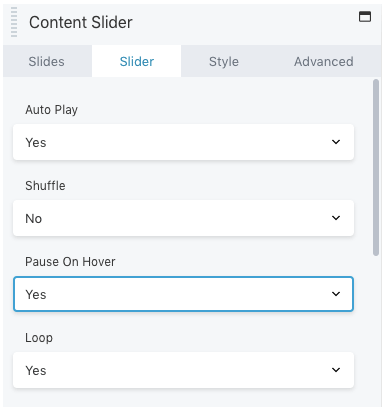
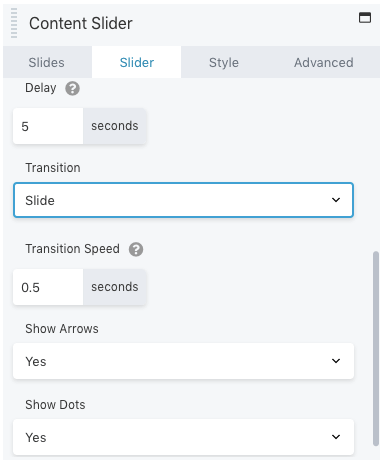
Po edycji każdego slajdu nadszedł czas na dostosowanie samego suwaka. Aby to zrobić, kliknij zakładkę Suwak . U góry możesz wybrać, czy chcesz automatycznie przenosić slajdy, czy nie. To określi, czy odwiedzający mogą po prostu obejrzeć animację, czy samemu kliknąć slajdy:

Dodatkowo możesz ustawić slajdy tak, aby się mieszały i wstrzymywały ruch, gdy najedziesz na nie myszą. Możesz także wyświetlać slajdy w pętli.
Dalej możesz utworzyć opóźnienie i wybrać prędkość przejścia. Pamiętaj, że prędkość przejścia musi być krótsza niż opóźnienie. Pozwoli to uniknąć pomijania obrazów, które nie zostały przeniesione przed następnym slajdem:

Możesz także dostosować wyświetlanie suwaka, dodając strzałki i kropki do nawigacji. Umożliwi to odwiedzającym kliknięcie suwaka i zobaczenie całkowitej liczby slajdów.
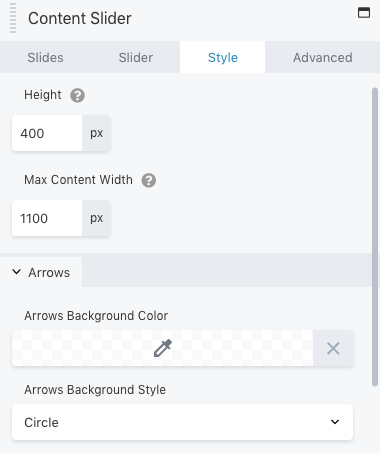
W sekcji Styl możesz dostosować wysokość i szerokość suwaka treści. Dodatkowo możesz edytować kolor i styl strzałek:

Podobnie jak w przypadku każdego innego modułu Beaver Builder, dostępne są zaawansowane opcje marginesów, animacji i widoczności. Możesz zmodyfikować te ustawienia na karcie Zaawansowane przed zapisaniem i opublikowaniem zmian.
Otóż to! Teraz powinieneś być w stanie korzystać z modułu Content Slider. Jednak Beaver Builder oferuje inną opcję.
Jeśli chcesz wyświetlać przesuwane filmy lub obrazy, suwak treści może być skuteczną opcją. Może być jednak konieczne dołączenie ostatnich postów na blogu. Jak wspomnieliśmy wcześniej, może to być świetny sposób na promocję nowych artykułów.
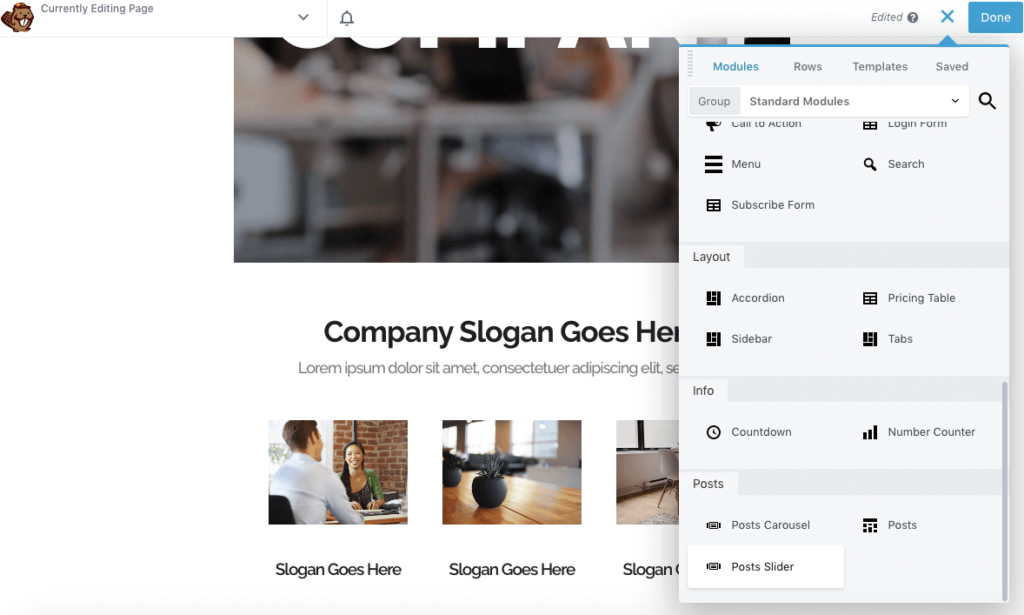
Zamiast edytować suwak treści od podstaw, możesz wstawić moduł suwaka postów. Aby to zrobić, otwórz edytor Beaver Builder i znajdź opcję Posts Slider :

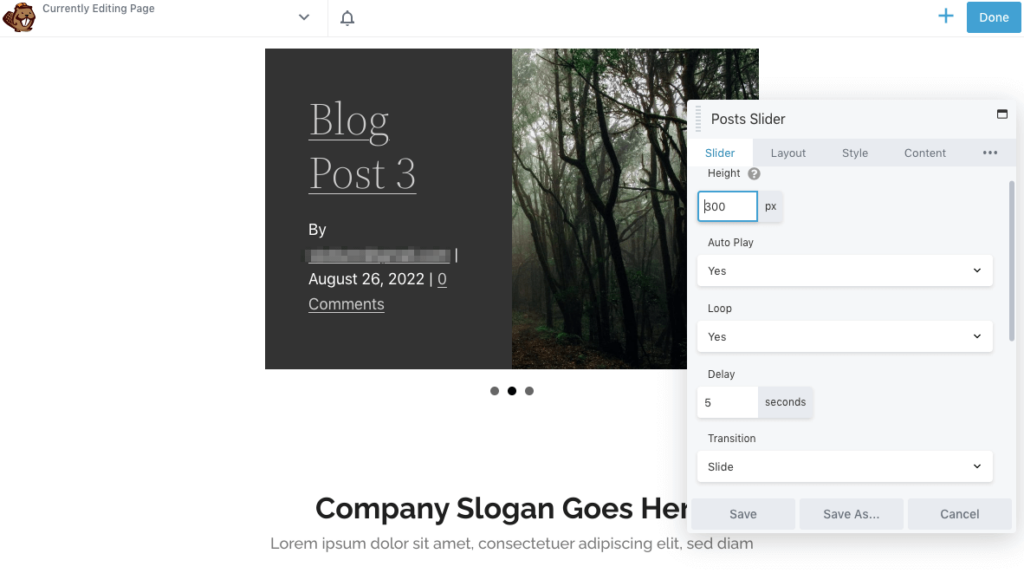
Po przeciągnięciu i upuszczeniu tego modułu na stronę automatycznie ustawi on domyślny suwak dla Twoich ostatnich postów. W edytorze możesz dostosować jego wysokość w pikselach i zdecydować, czy będzie automatycznie odtwarzany. Możesz także ustawić pętlę, opóźnienie i niestandardowe przejście:

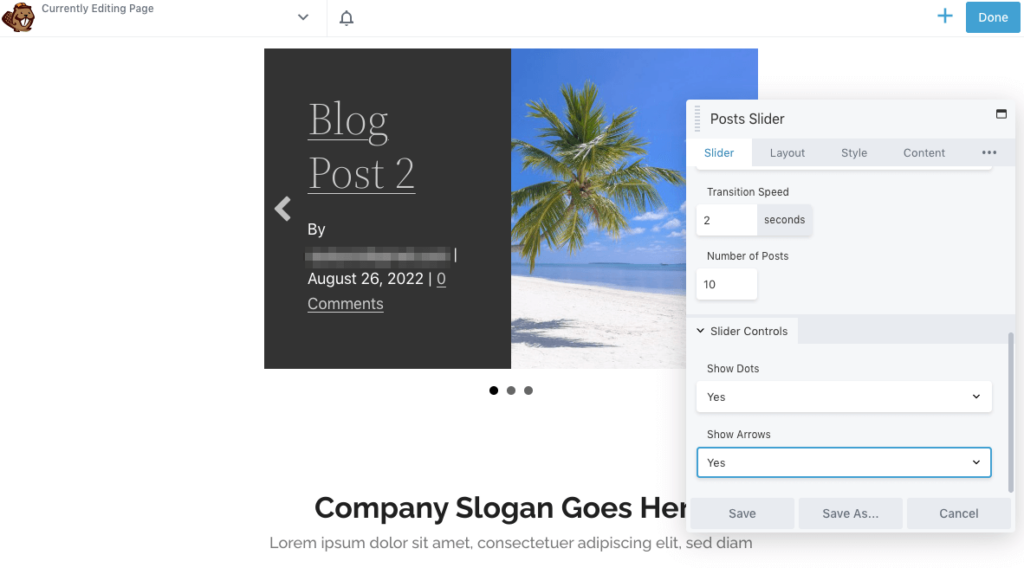
Podczas przewijania w dół możesz ustawić prędkość przejścia i liczbę postów w suwaku. Następnie wybierz, czy wyświetlać kropki i strzałki:

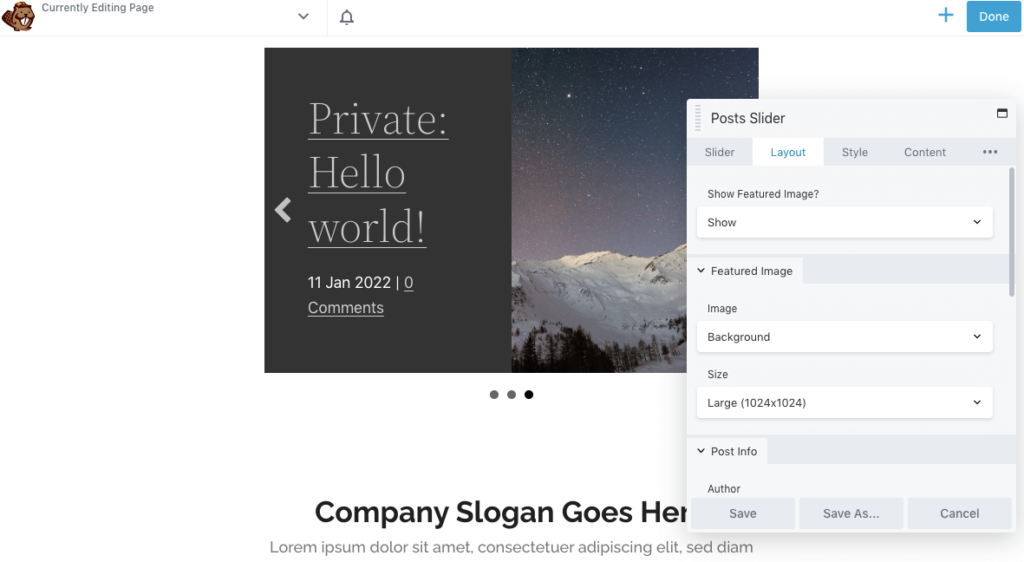
Domyślnie Beaver Builder umieści w suwaku wyróżniony obraz posta. Na karcie Układ możesz edytować rozmiar tego obrazu lub całkowicie go usunąć:

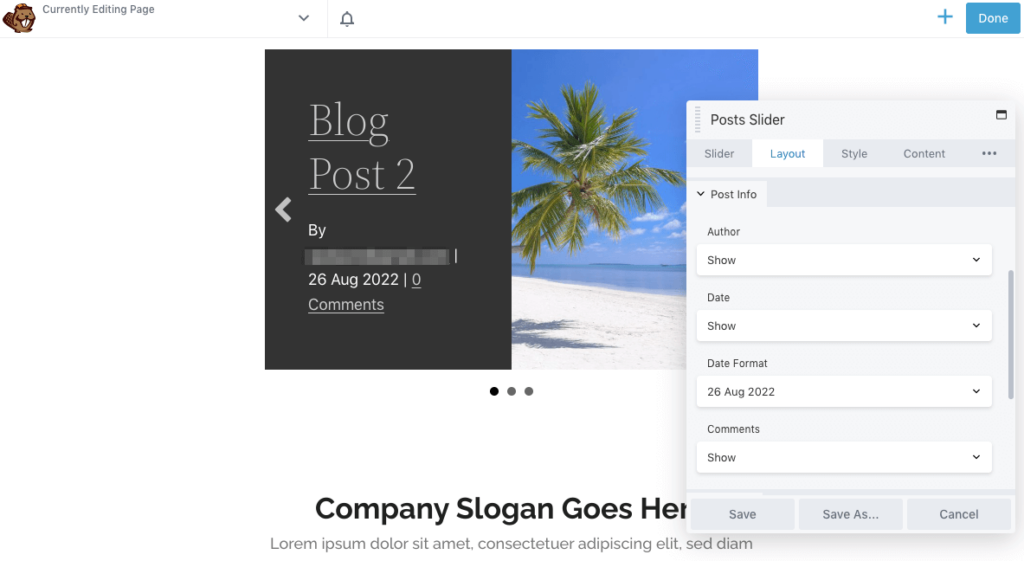
W sekcji Informacje o wpisie możesz wybrać sposób wyświetlania każdego wpisu na blogu. Możesz dołączyć niestandardowy format daty wraz z nazwiskiem autora i liczbą komentarzy:

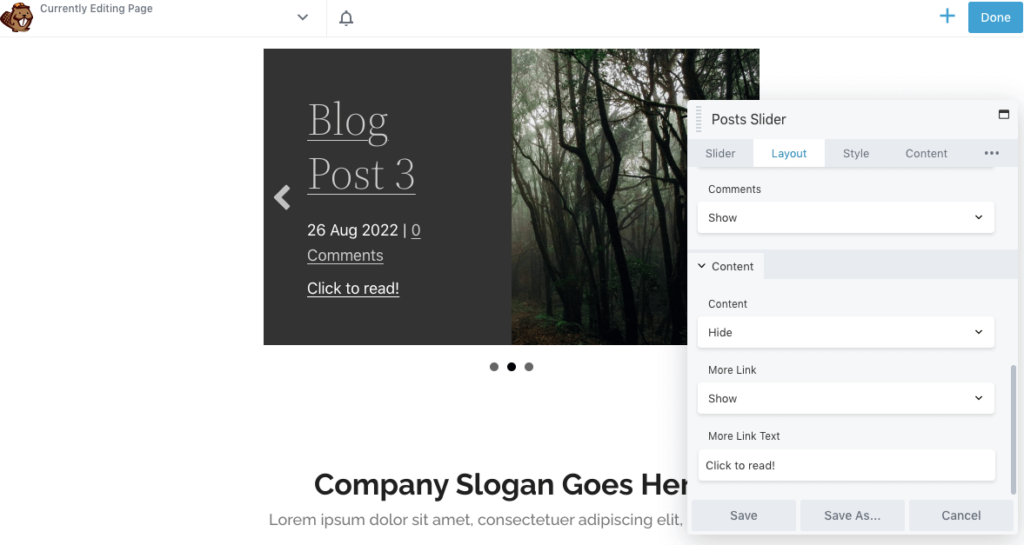
Aby zachęcić odwiedzających do klikania postów na blogu, możesz nawet dodać wezwanie do działania. W sekcji Treść rozważ dołączenie linku Więcej :

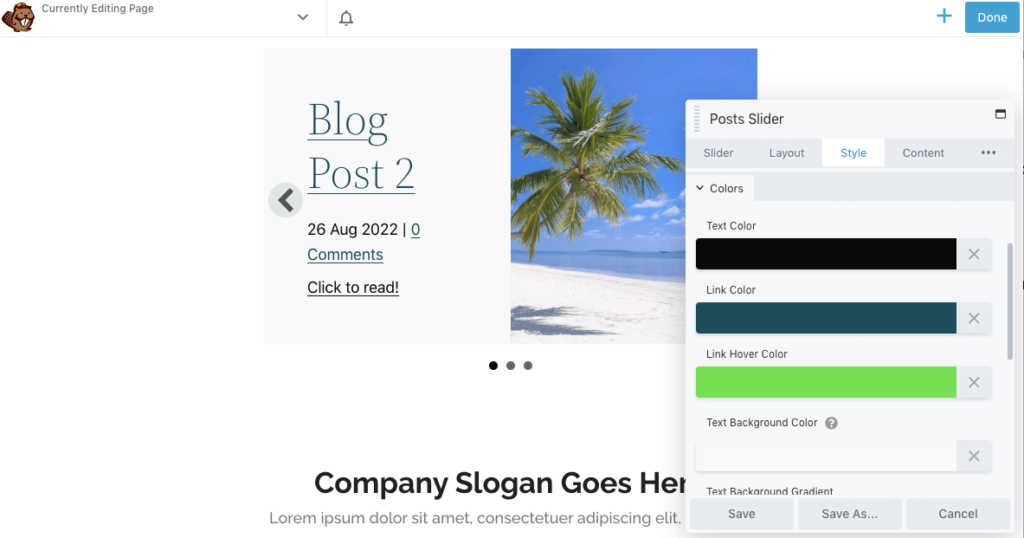
Następnie kliknij kartę Styl , aby edytować rozmiar i położenie tekstu. Możesz także zmienić kolory tekstu, tła, łączy i strzałek:

Jeśli jesteś zadowolony z wyglądu suwaka postów, zapisz zmiany. Wreszcie możesz opublikować stronę!
Zamiast wyświetlać całą stronę z mediami statycznymi, możesz zacząć używać suwaków treści. Ten prosty element projektu może przyciągać wzrok i angażować nowych użytkowników, jednocześnie oszczędzając miejsce w witrynie.
Aby przejrzeć, oto jak możesz użyć Beaver Builder do dodania suwaka treści w WordPress:
Suwaki treści nie są jedynym angażującym elementem, który możesz umieścić na swojej stronie. Dzięki Beaver Builder możesz dodać animację do dowolnego wiersza, kolumny lub modułu. Obsługuje blaknięcie, powiększanie, odbijanie, przesuwanie, obracanie i wiele więcej.
Aby obrazy statyczne były bardziej atrakcyjne, Beaver Builder umożliwia umieszczanie obrazów w suwaku, galerii lub pokazie slajdów. Te moduły mogą zapewnić dobrze zaprojektowany układ zdjęć. Dodatkowo, możesz dodać animację wejścia do dowolnego wiersza, kolumny lub modułu Beaver Builder, gdy staje się on widoczny po raz pierwszy na stronie. Tymczasem bardziej zaawansowani użytkownicy mogą skonfigurować CSS, aby dodać ciekawe elementy, takie jak efekty najechania.