Jak dodać CSS do WordPressa: 5 metod
Opublikowany: 2021-12-11Czy chcesz zastosować CSS i edytować styl swojej witryny? Jeśli tak, to ten post jest dla Ciebie. W tym przewodniku pokażemy Ci różne sposoby dodawania CSS do WordPressa , dzięki czemu możesz dostosować swoją witrynę i zrobić wrażenie na odwiedzających.
Mimo że WordPress ma wiele motywów i szablonów, z których możesz skorzystać, jeśli chcesz zmienić wygląd swojej witryny, prędzej czy później dodasz kod CSS.
Dodanie CSS do strony internetowej jest dość łatwe. Widzieliśmy już, jak stosować CSS za pomocą narzędzia programistycznego przeglądarki, ale istnieją inne sposoby. Wszystkie te różne metody mają wady i zalety, więc początkującym może być trudno zrozumieć, który sposób dodania CSS jest najlepszy w ich konkretnej sytuacji. Dlatego w tym przewodniku pokażemy różne sposoby dodawania stylu CSS do witryny WordPress .
Jak dodać CSS do WordPressa
Istnieje kilka sposobów na zastosowanie stylu CSS do witryny WordPress:
- Za pomocą konfiguratora motywów
- Edycja plików motywów potomnych
- Przesyłanie własnego pliku CSS
- Zastosuj CSS do nagłówka za pomocą hooków
- Dodaj CSS do backendu
Przyjrzyjmy się każdej metodzie, abyś mógł wybrać najbardziej odpowiednią dla siebie.
UWAGA : W tym poście nie będziemy wyjaśniać szczegółowo struktury CSS, dlatego zalecamy podstawową wiedzę na temat CSS, aby móc korzystać z tego przewodnika bez żadnych problemów.
Jako poprzedni krok do zastosowania CSS zalecamy skorzystanie z narzędzia programistycznego przeglądarki, aby znaleźć określone elementy HTML, które chcesz zmienić. Jeśli nie masz pewności, jak to zrobić, zapoznaj się z naszym przewodnikiem dotyczącym stosowania CSS za pomocą narzędzia programistycznego przeglądarki.
1) Zastosuj CSS za pomocą dostosowywania motywów
Najłatwiejszym i najszybszym sposobem dodania niestandardowego kodu CSS do WordPressa jest wstawienie go do dodatkowego edytora CSS modułu dostosowywania motywów. Jest to wbudowany edytor CSS WordPress i jest domyślnie obecny na wszystkich stronach internetowych. Pamiętaj jednak, że niektóre motywy i wtyczki mogą wyłączyć tę funkcję.
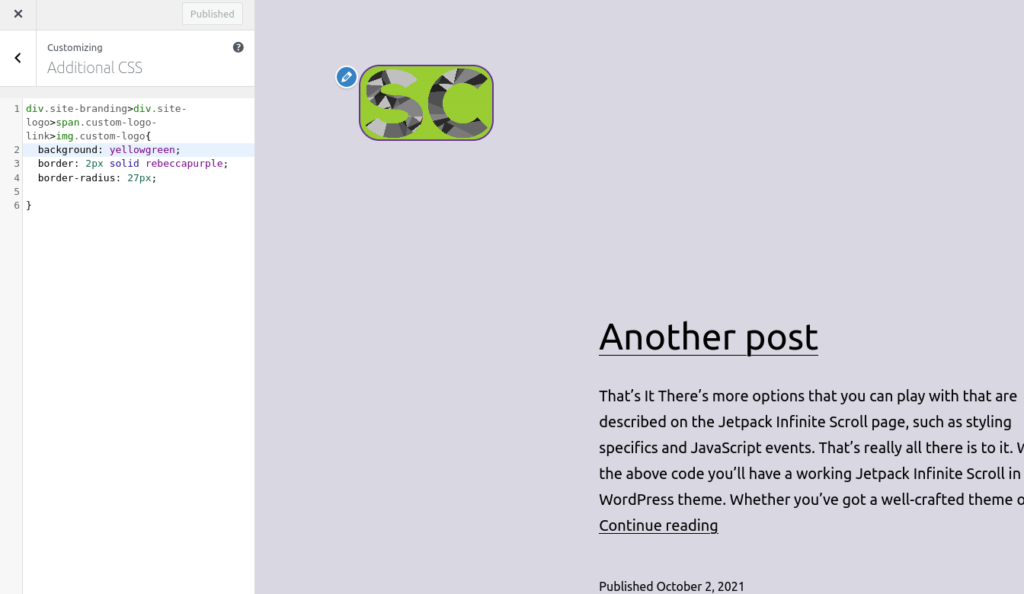
Aby zastosować CSS za pomocą dostosowywania motywów, przejdź do pulpitu nawigacyjnego i wybierz Wygląd > Dostosuj > Dodatkowy CSS , aby otworzyć edytor CSS . Tam zobaczysz kod CSS swojej witryny i będziesz mógł dodać swój kod.

Jedną z największych zalet tej metody jest możliwość podglądu wyniku dostosowania CSS w czasie rzeczywistym po prawej stronie ekranu.
Po dodaniu kodu zostanie on zapisany w bazie danych w tabeli *_posts , pod typem posta custom_css . Mimo że możesz tutaj zastosować wszystkie rodzaje dostosowywania, nie jest to zalecana praktyka w przypadku dużej listy reguł CSS ze względu na wydajność.
2) Edycja plików motywu potomnego
Innym sposobem dodania stylu CSS do WordPressa jest edycja plików CSS motywu potomnego. Ta metoda ma lepszą wydajność niż stosowanie kodu bezpośrednio z programu Customizer, ponieważ ładuje się bez konieczności pobierania go z bazy danych.
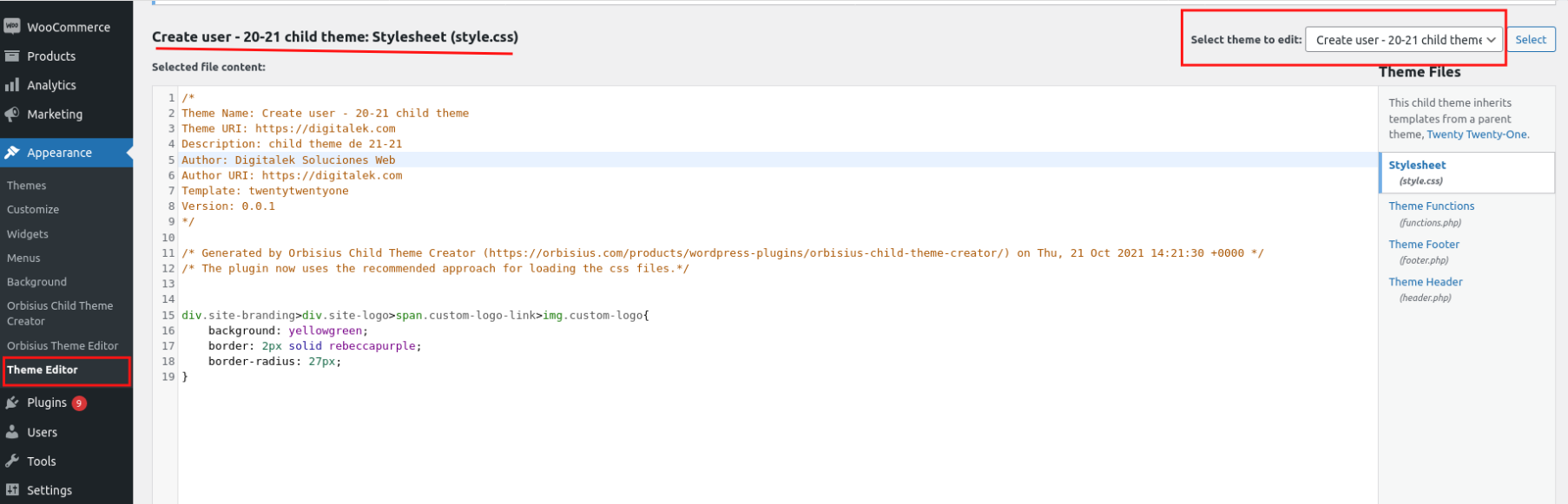
Większość motywów potomnych ma plik style.css , więc możesz po prostu dodać tam swój niestandardowy kod CSS. Aby znaleźć plik style.css motywu podrzędnego, w panelu WordPressa przejdź do Wygląd > Edytor motywów . Następnie naciśnij menu rozwijane w prawym górnym rogu, wybierz motyw podrzędny i kliknij plik style.css , jak pokazano poniżej.

Jeśli motyw podrzędny nie zawiera pliku style.css ani żadnego innego pliku z rozszerzeniem .css , możesz go utworzyć i zastosować zgodnie z opisem w następnej sekcji.
Alternatywnie, niektóre motywy potomne mają folder CSS z kilkoma plikami. Jeśli tak jest, upewnij się, że edytujesz poprawny plik style.css .
3) Prześlij własny plik CSS
Jeśli chcesz dodać duży niestandardowy kod CSS do WordPressa, dobrą praktyką jest umieszczenie go w osobnym pliku i przesłanie go do plików witryny na serwerze. Zobaczmy, jak to zrobić krok po kroku.
3.1) Utwórz plik CSS za pomocą edytora kodu
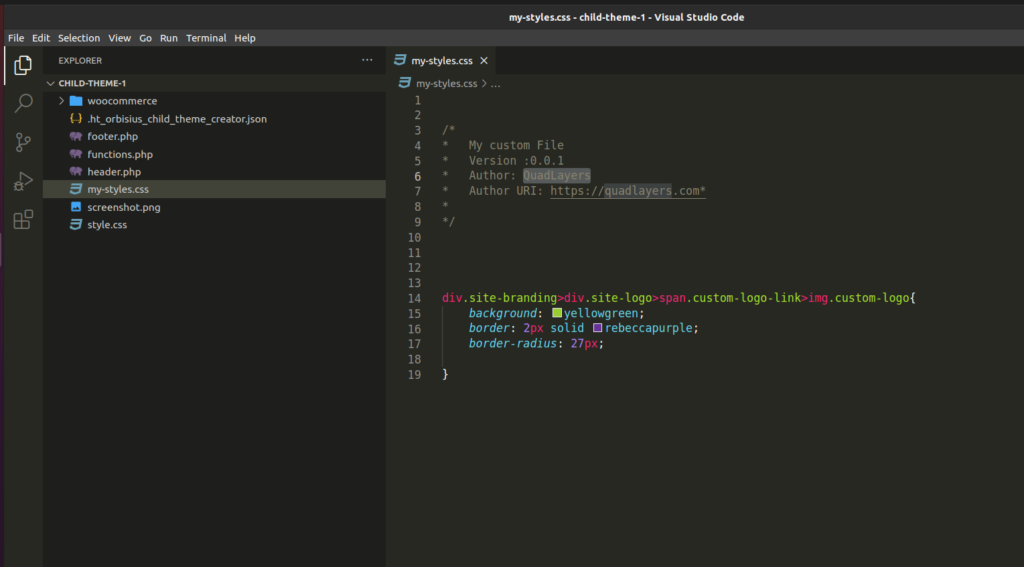
Aby to zrobić, musisz użyć edytora kodu, takiego jak Visual Studio Code, Sublime text lub dowolnego innego, który obsługuje pliki CSS.
Utwórz nowy plik z rozszerzeniem CSS i wklej tam swój kod. W tym przykładzie nazwaliśmy plik my-styles.css . 
Po wklejeniu kodu zapisz plik i przejdź do następnego kroku.

3.2) Prześlij plik do folderu Motyw potomny
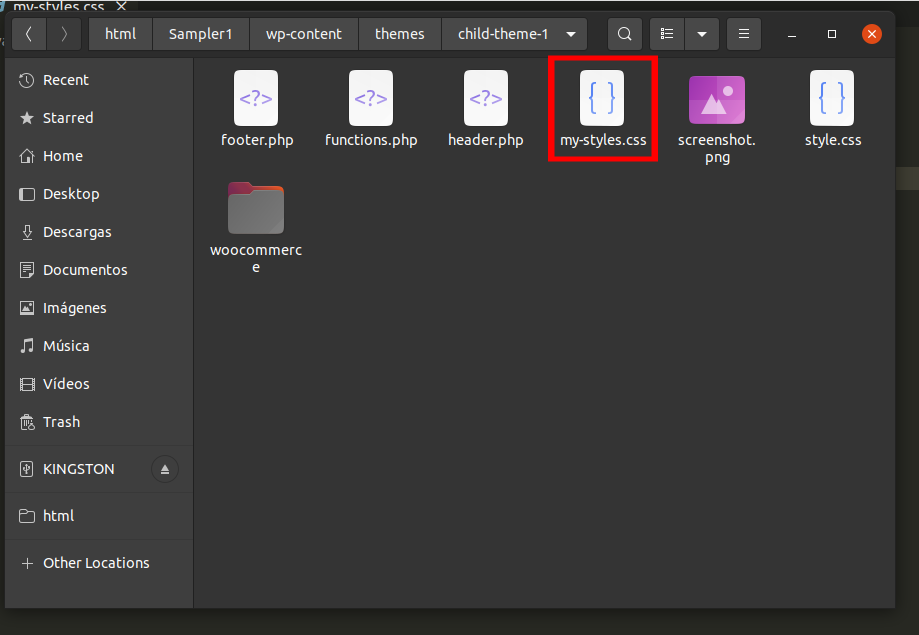
Jeśli Twój motyw podrzędny ma katalog CSS, po prostu skopiuj i wklej tam swój plik. Alternatywnie możesz również przesłać go bezpośrednio do głównego katalogu motywów potomnych. Nie martw się o lokalizację w folderze motywu potomnego, w następnym kroku wybierzemy ścieżkę pliku.
Teraz użyj cPanel lub klienta FTP, takiego jak FileZilla, aby przesłać plik.
Jeśli jesteś na serwerze localhost, możesz po prostu skopiować i wkleić plik do folderu motywu potomnego znajdującego się w folderze publicznym serwera localhost.
Idąc za naszym przykładem, wkleimy nasz plik my-styles.css w motywie potomnym.

3.3) Umieść w kolejce swój niestandardowy plik .CSS
Teraz musisz umieścić swój niestandardowy plik CSS w kolejce w pliku functions.php motywu potomnego, aby działał. Wklej następujący skrypt PHP po dowolnym kodzie znajdującym się w functions.php plik.
funkcja moje_style() {
wp_register_style( 'moje-style', get_stylesheet_directory_uri() . '/moje-style.css');
wp_enqueue_style( 'moje-style');
}
add_action( 'wp_enqueue_scripts', 'moje_style' );Upewnij się, że nowo utworzony plik jest prawidłowo wywoływany przez ścieżkę w zależności od lokalizacji pliku w katalogu motywu. Pamiętaj też o zmianie nazwy pliku (w tym przykładzie my-styles.css ).
Możesz użyć poniższego fragmentu kodu, aby sprawdzić, czy ścieżka jest poprawna, czy nie.
add_action('wp_head',function(){
echo get_stylesheet_directory_uri() . '/moje-style.css';
});

Otóż to! W ten sposób możesz zastosować CSS do WordPressa, przesyłając własny plik CSS.
4) Zastosuj CSS do sekcji nagłówka za pomocą haka
Jeśli masz jakieś umiejętności kodowania, możesz również dodać CSS do swojej witryny za pomocą haków .
wp_head() jest bardzo przydatny podczas tworzenia stron internetowych. Chociaż nie zaleca się używania go do umieszczania skryptu w tagu HTML <head> , pozwala on na wykonanie szybkich testów i debugowania.
Jeśli pracujesz z wieloma arkuszami stylów CSS lub na złożonych witrynach internetowych i coś nie działa zgodnie z oczekiwaniami, możesz dodać kod CSS bezpośrednio w sekcji <head> za pomocą tego haka.
add_Action('wp_head','my_head_css');
funkcja my_head_css(){
echo "<styl>
.branding-witryny{
tło: czerwone;
szerokość: 200px;
dopełnienie: 11px;
promień obramowania: 23px; }
</style>
";}Na przykład w tym skrypcie zmieniamy rozmiar nagłówka, kolor tła, obramowanie i dopełnienie.
W ten sposób możesz upewnić się, że skrypt CSS zostanie zastosowany do interfejsu użytkownika za pośrednictwem dowolnego innego pliku CSS lub w inny sposób włączony do witryny.
5) Dodaj CSS do backendu
Wreszcie jest jeszcze jeden sposób na dodanie stylu CSS do WordPressa. Możesz zastosować niestandardowy CSS do backendu za pomocą admin_head() w następujący sposób:
add_Action('admin_head', 'my_custom_fonts');
funkcja my_custom_fonts() {
echo '<styl>
#menu administratora{
tło: #602e93;}
</style>';
}W tym przykładzie zmieniamy kolor tła (#602e93).
Metody 4 i 5 mogą być bardzo przydatne i mogą pomóc zaoszczędzić czas, wstawiając skrypt CSS bezpośrednio w sekcji HTML <head> . Nie jest to jednak zalecana praktyka i nie należy stosować tej metody do trwałego stosowania stylów.
Wniosek
Podsumowując, przy odrobinie CSS możesz dostosować wygląd swojej witryny. Dodawanie CSS jest łatwe, ale można to zrobić na kilka sposobów, więc określenie, której metody należy użyć, może być trudne.
W tym samouczku pokazaliśmy pięć różnych metod dodawania CSS do witryny WordPress:
- Za pomocą konfiguratora motywów
- Edycja plików motywów potomnych
- Przesyłanie własnego pliku CSS
- Zastosuj CSS do nagłówka za pomocą hooków
- Dodaj CSS do backendu
Każda metoda ma swoje plusy i minusy. Na przykład dodanie kodu CSS z motywu Customizer jest łatwe i zawiera podgląd w czasie rzeczywistym. Jednak nie jest to zalecana praktyka w przypadku dużej listy reguł CSS. Alternatywnie możesz edytować pliki swojego motywu podrzędnego lub przesłać własny plik CSS do motywu podrzędnego.
Mimo że nie jest to zalecana praktyka, możesz użyć zaczepów, aby umieścić skrypt w tagu HTML <head> w celu przeprowadzenia szybkich testów i debugowania witryny.
Czy dodałeś CSS do swojej strony? Jakiej metody użyłeś? Czy znasz inną metodę, którą powinniśmy uwzględnić? Daj nam znać w komentarzach poniżej!
