Jak łatwo dodać niestandardowy CSS w WordPressie (2022)
Opublikowany: 2022-04-11Oficjalne repozytorium motywów WordPress zawiera około 9000 motywów. Dodaj motywy dostępne na popularnych rynkach i na stronach internetowych twórców motywów, a liczba ta może wynosić nawet 20 000!
Nawet jeśli uda Ci się przebrnąć przez tę ogromną liczbę i znaleźć odpowiedni motyw, zwykle okazuje się, że projekt wymaga wielu poprawek.
W tym celu zaczynasz od zaplecza motywu i zmieniasz typografię i kolory.
Może być konieczna zmiana odstępów między elementami lub dodanie koloru tła do widżetu.
W tym miejscu możesz dodać niestandardowy kod CSS, aby zmienić aspekty motywu i naprawdę go dostosować.
Co to jest CSS?

CSS, czyli kaskadowe arkusze stylów, jest prawdopodobnie drugim po HTML najpopularniejszym językiem internetowym.
Podczas gdy HTML zapewnia bloki konstrukcyjne strony internetowej, CSS sprawia, że są ładne.
Jak możesz sobie wyobrazić, CSS znajdziesz wszędzie tam, gdzie zobaczysz HTML.
Za pomocą CSS można dodawać kolory, zmieniać kroje i rozmiary czcionek oraz dodawać lub usuwać odstępy między elementami projektu. Ogólnie rzecz biorąc, CSS służy do stylizowania i ulepszania układu stron internetowych.
Jeśli chcesz zmienić dowolny element wizualny, możesz dodać niestandardowe fragmenty CSS do swojej witryny i niemal natychmiast zobaczyć wyniki.
Korzyści z CSS
CSS oferuje kilka ważnych korzyści dla Twojej witryny WordPress.
Większa spójność w projektowaniu stron internetowych
Kod CSS jest zazwyczaj zawarty w osobnych plikach (zwykle style.css w przypadku WordPressa). Ten plik jest przywoływany w kodzie frontendu, a odpowiednie sekcje są pobierane zgodnie z wymaganiami.
Oznacza to, że musisz utworzyć jeden plik stylu, którego można używać dla wszystkich stron witryny.
W rezultacie wszystkie elementy HTML są stylizowane w ten sam sposób (lub możesz selektywnie zastosować formatowanie, definiując niestandardowe klasy).
Jeśli chcesz zmienić styl, wystarczy wprowadzić zmianę tylko raz w pliku CSS, a zostanie ona zastosowana w całej witrynie w mgnieniu oka.
Prezentuj różne style różnym widzom
Projektowanie responsywne polega na dopasowaniu elementów HTML i treści do rozmiaru ekranu odwiedzających.
Dzięki jednemu plikowi CSS możesz mieć pewność, że Twoja witryna jest renderowana idealnie, niezależnie od urządzenia odwiedzającego.
Strony HTML notorycznie nie nadają się do drukowania. Za pomocą odpowiedniego kodu CSS możesz utworzyć widok, który formatuje zawartość, usuwając kolory i obrazy tła.
Podobnie możesz sformatować zawartość swojej witryny tak, aby była przyjazna dla czytnika ekranu.
Poprawia to ocenę dostępności Twojej witryny i umożliwia osobom niedowidzącym łatwe korzystanie z treści.
Lekki kod strony internetowej
Strona internetowa to połączenie kilku technologii, w tym HTML i CSS. W rezultacie programiści zazwyczaj dzielą kod strony na osobne pliki.
Kiedy otwierasz stronę internetową w przeglądarce, serwer wybiera tylko pliki wymagane do renderowania strony w przeglądarce. W rezultacie ogólny pakiet pobierania wymagany do renderowania strony internetowej w przeglądarce jest dość mały.
W przypadku nowoczesnych pamięci podręcznych przeglądarki CSS jest zazwyczaj pobierany raz, a następnie przechowywany lokalnie, co dodatkowo przyspiesza wrażenia użytkownika.
Korzyści z optymalizacji pod kątem wyszukiwarek
CSS to świetny sposób na budowanie uporządkowanych stron internetowych. Ponieważ projekt (CSS) jest oddzielony od struktury (HTML), możesz łatwo modyfikować i porządkować strony internetowe.
Pozwala to na skonfigurowanie stron, które są dobrze zbudowane i pozwalają robotom Google na lepsze zrozumienie intencji stron.
Inną ważną zaletą korzystania z CSS w projektowaniu witryny jest zmniejszenie stosunku kodu do treści stron internetowych.
Pomaga to zarówno ludziom, jak i botom szybko i łatwo przeglądać Twoje treści. Skraca to czas potrzebny do załadowania i wyświetlenia stron internetowych w przeglądarkach odwiedzających.
Jak wiecie, Google uważa czas ładowania strony za ważny sygnał rankingowy, który jest używany do budowania indeksu wyszukiwania.
Witryny szybciej ładujące się są umieszczane na górze wyników wyszukiwania, ponieważ zapewniają użytkownikom lepsze wrażenia.
Wady CSS
Wszystkie korzyści płynące z używania CSS mają poważną wadę – CSS jest teraz zbiorem powiązanych technologii, które mają znaczną krzywą uczenia się dla nie-programistów.
Musisz zacząć od podstaw, a następnie zrozumieć, jak działa preferowana platforma CSS.
Może to być garść dla przeciętnego użytkownika WordPress, który jest zainteresowany drobnymi zmianami stylu.
Nie martw się jednak – w tym artykule nauczysz się kilku sztuczek polegających na dodawaniu niestandardowego kodu CSS do witryny WordPress bez wiedzy, jak to działa.
Ważne: wykonaj kopię zapasową swojej witryny, zanim cokolwiek spróbujesz
CSS jest ważną częścią Twojej witryny WordPress. Niezależnie od tego, czy jesteś doświadczonym programistą, czy nowicjuszem w programowaniu WordPress, ważne jest, aby przed dodaniem niestandardowego CSS wykonać kopię zapasową swojej witryny.
Tworzenie kopii zapasowej witryny internetowej powoduje zapisanie kopii plików witryny internetowej w osobnej lokalizacji.
Jeśli coś pójdzie nie tak, możesz przywrócić swoją witrynę za pomocą kilku kliknięć.
Jeśli chcesz przeczytać więcej o tworzeniu kopii zapasowych witryny WordPress, oto świetny artykuł, który bardziej szczegółowo opisuje kopie zapasowe.
Dodawanie niestandardowego CSS do Twojej witryny WordPress
Teraz, gdy rozumiesz rolę CSS w WordPressie, omówimy teraz szczegółowo sposoby dodawania niestandardowego CSS do swojej witryny.
Jak wszystko inne, przekonasz się, że istnieje wiele sposobów dodawania CSS do Twojej witryny.
Zalecamy przejść przez wszystkie sposoby, a następnie wybrać ten, który odpowiada Twojemu poziomowi umiejętności.
Dodaj niestandardowy CSS bezpośrednio do pliku(ów) witryny
Jeśli masz dobrą praktyczną wiedzę na temat CSS i projektowania stron internetowych, możesz bezpośrednio dodać niestandardowy kod CSS do plików motywu witryny.
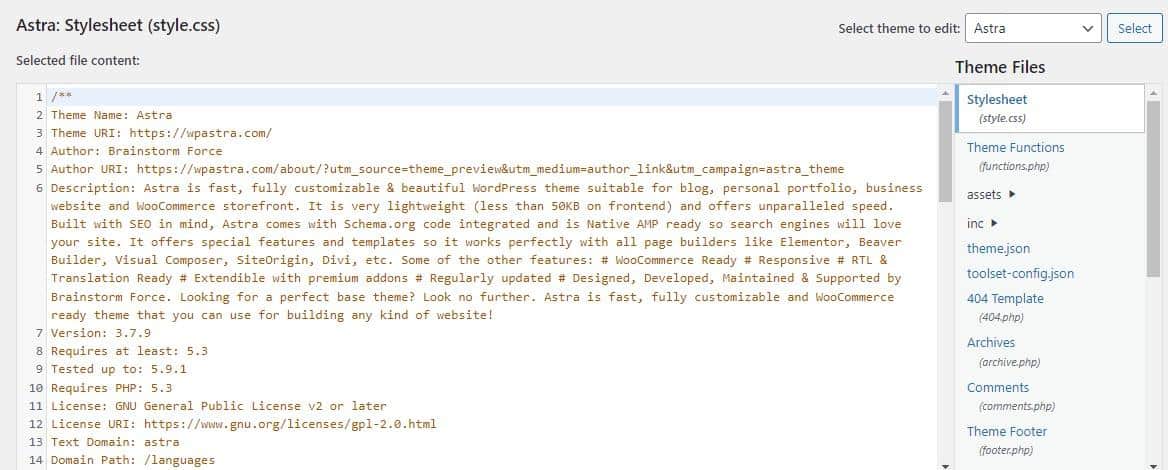
Teoretycznie wymaga to otwarcia pliku style.css motywu i dodania tam własnego kodu CSS.

Po zakończeniu pamiętaj, aby zapisać lub zaktualizować plik.
Teraz dla wielu motywów style.css jest głównym źródłem stylów, a Twój niestandardowy kod zostanie zastosowany do całej witryny. Musisz więc dobrze się zastanowić, zanim zaangażujesz się w zmiany.
Nie polecamy tej metody nawet ekspertom, ponieważ łatwo popełnić błędy i pozostawić witrynę bezużyteczną.
Niektóre motywy mogą zawierać dodatkowe pliki do stylizacji określonych stron lub części witryny. W takim przypadku Twój niestandardowy kod może nie mieć zastosowania.
Inną ważną rzeczą, o której należy pamiętać podczas dodawania niestandardowego kodu CSS bezpośrednio do plików witryny, jest to, że zmiany zostaną nadpisane po zaktualizowaniu motywu.
Oznacza to, że po każdej aktualizacji motywu musisz dodać niestandardowy kod CSS.
Dodaj niestandardowy CSS za pomocą narzędzia WordPress Theme Customizer
Wszystkie motywy WordPress mają panel dostosowywania motywów, w którym możesz zmienić różne ustawienia związane z projektem i funkcjonalnością.
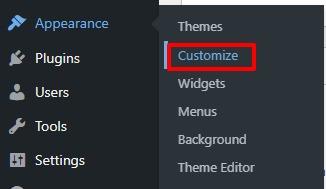
Aby uzyskać dostęp do Customizer, przejdź do opcji Wygląd > Dostosuj .

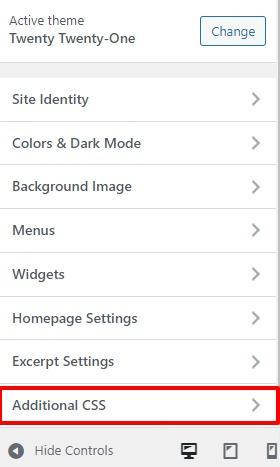
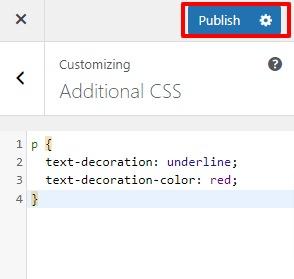
Pod koniec lewego panelu zobaczysz pole Dodatkowy CSS . Kliknij, aby go rozwinąć.

Tutaj możesz dodać swój niestandardowy fragment kodu CSS.
Możesz zobaczyć podgląd zmian w okienku podglądu. Kliknij Opublikuj , aby zapisać zmiany.

Te zmiany są globalne i widoczne w Twojej witrynie.
Dobrą rzeczą w tej metodzie jest to, że zmiany wynikające z dodania niestandardowego CSS nie znikną wraz z aktualizacjami motywu.
Dodaj niestandardowy CSS do bloków Gutenberg
Dzięki najnowszej wersji WordPressa 5.9 otrzymujesz pełną możliwość edycji witryny. To oparte na blokach podejście do projektowania (i edycji) strony internetowej upraszcza również proces dodawania niestandardowego CSS do formatowania poszczególnych bloków.
Proces składa się z dwóch etapów.
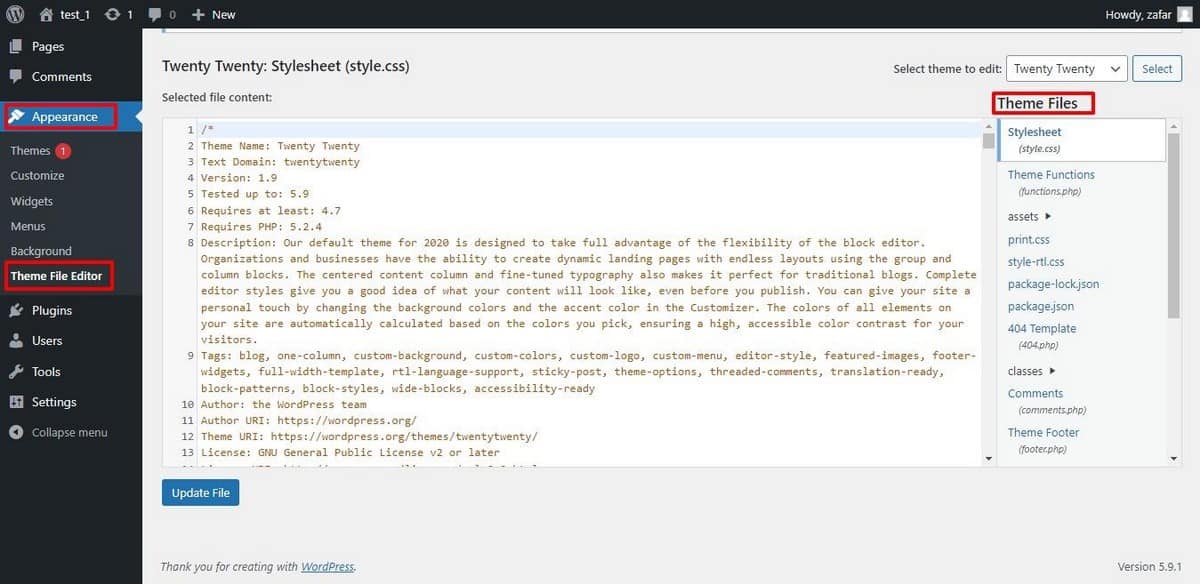
W pierwszym kroku przejdź do Wygląd > Edytor plików motywu .
Spowoduje to otwarcie sekcji Edytuj motywy . Zazwyczaj w edytorze otwarty jest style.css, domyślny arkusz stylów.
Jeśli tak nie jest, wybierz plik z prawego paska bocznego zatytułowanego Pliki motywów .

Przewiń w dół pliku i dodaj niestandardowy fragment kodu. Musisz się upewnić, że Twój fragment znajduje się w selektorze klasy.

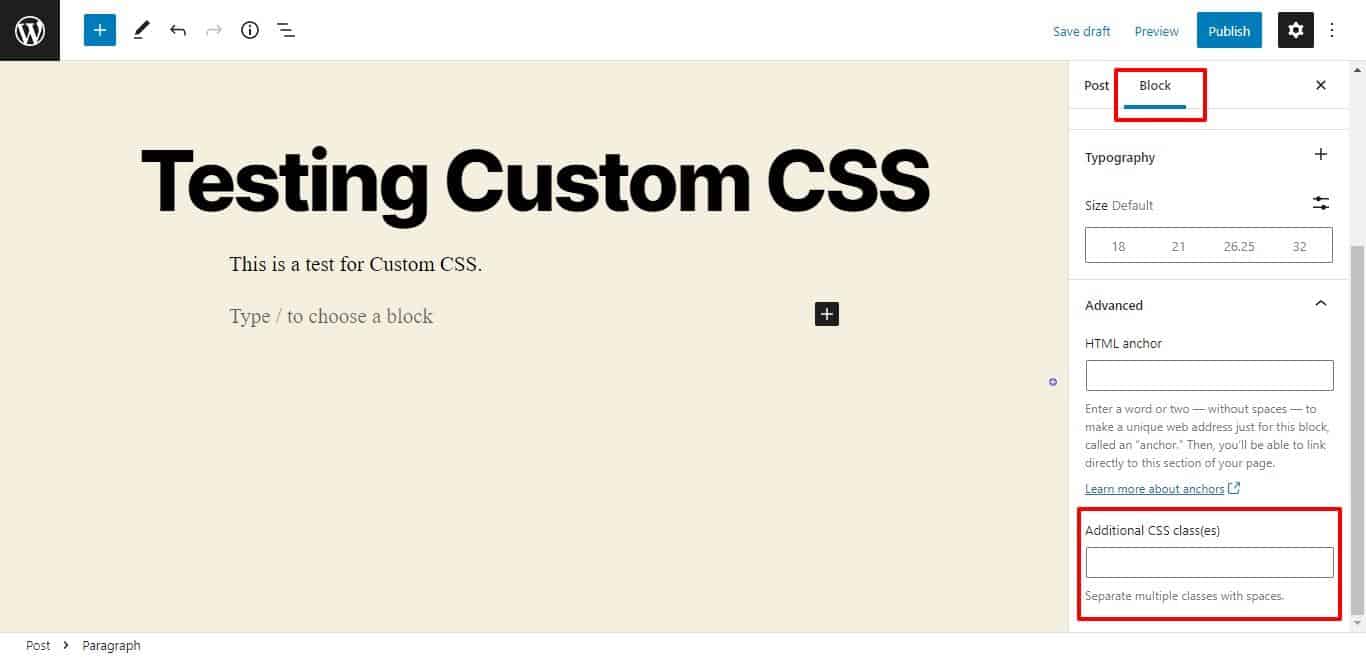
W drugim kroku dodajesz blok do posta. W tym przykładzie widać, że dodaliśmy blok akapitu.
Aby dodać niestandardowy CSS do bloku akapitu, wybierz blok, a następnie przejdź do lewego paska bocznego. Na karcie Blok przewiń w dół do sekcji Zaawansowane i rozwiń ją.
W polu Dodatkowy CSS dodaj niestandardową klasę CSS.

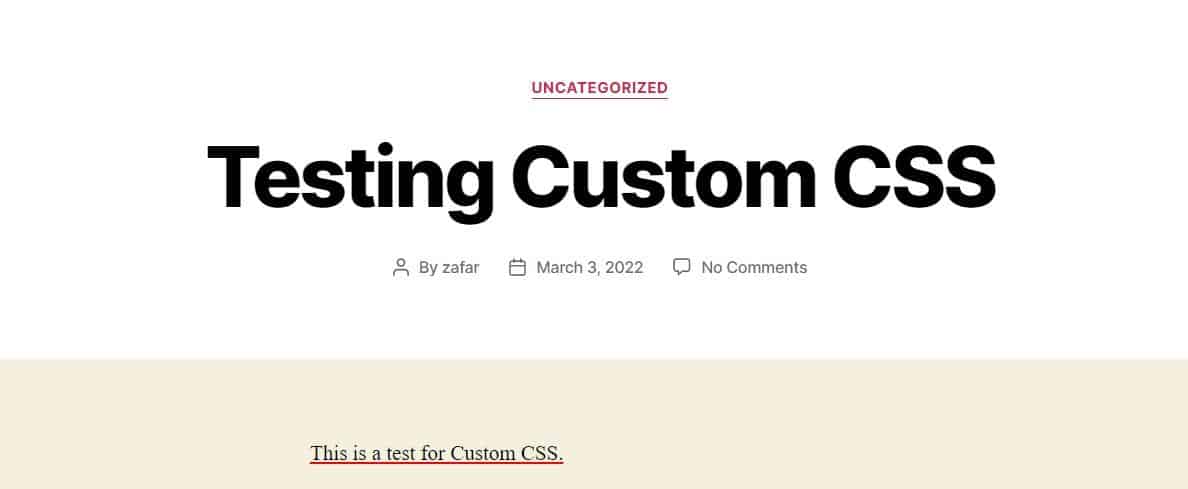
Oto „przed”, w którym blok akapitu nie ma niestandardowego kodu CSS.

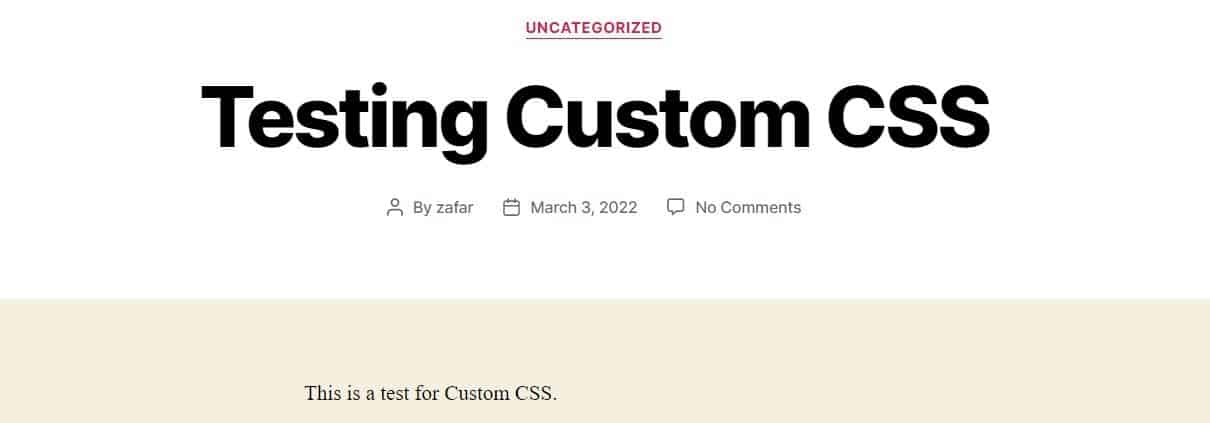
Po dodaniu niestandardowego CSS w polu Dodatkowy CSS bloku akapitu możesz zobaczyć zmianę w bloku.

Dodaj niestandardowy CSS do kreatorów stron
Podobnie jak Gutenberg, wszystkie popularne programy do tworzenia stron umożliwiają dodawanie niestandardowego kodu CSS do poszczególnych bloków. Proces jest podobny do tego, który opisaliśmy powyżej.
Pamiętaj, że możesz potrzebować wersji premium kreatorów stron, aby uzyskać niestandardową opcję CSS.
Użyjemy Elementora Pro, aby zademonstrować ideę dodawania niestandardowego CSS do bloków Elementora.
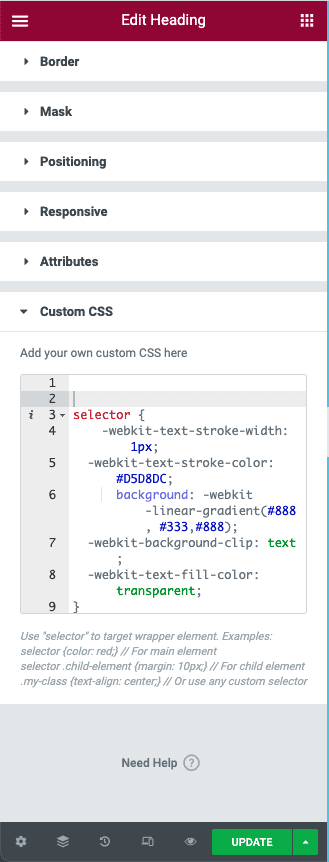
Dodaj blok i przejdź do sekcji Edycja .
Następnie przejdź do Zaawansowane > Niestandardowy CSS . Wklej swój niestandardowy kod CSS w tym polu.

Z drobnymi zmianami ten proces ma zastosowanie do wszystkich popularnych kreatorów stron.
Dodaj niestandardowy CSS za pomocą wtyczki
Dodanie niestandardowego kodu CSS bezpośrednio do plików motywu to ryzykowna sprawa. Musisz być ostrożny podczas dodawania niestandardowego kodu CSS do pliku(ów) stylu motywu, a następnie wywoływać go w razie potrzeby.
Nawet po tym istnieje szansa, że Twoje zmiany mogą zniknąć przy następnej aktualizacji motywu.
Dlatego programiści WordPress stworzyli kilka wtyczek, które dbają o dodanie niestandardowego CSS do Twojej witryny.
Te wtyczki zwykle nie modyfikują bezpośrednio plików podstawowych. Zamiast tego Twój niestandardowy kod CSS jest zapisywany w pliku wtyczki.
W rezultacie Twoje zmiany pozostają dostępne nawet po zmianie motywu witryny.
Aby ponownie zastosować niestandardowe zmiany, wystarczy przejść do wtyczki i wybrać niestandardowy kod.
Głównym problemem jest tutaj wybór spośród kilku świetnych opcji.
Aby pomóc Ci podjąć właściwą decyzję, pokrótce opiszemy pięć wtyczek, które naszym zdaniem wykonują zadanie!
Wizualny edytor stylów CSS

Jeśli nie masz rozległej wiedzy o kodzie CSS, Visual CSS Style Editor jest dla Ciebie. Ta wtyczka freemium jest dostarczana z edytorem wizualnym, w którym możesz wizualnie dodawać zmiany do elementów witryny.
Edytor „przeciągnij i upuść” umożliwia precyzyjne dostrojenie rozmieszczenia elementów oraz zmianę marginesów i dopełnienia. Edytor przechowuje historię zmian, dzięki czemu można łatwo cofnąć zmiany.
Możesz edytować wszystkie strony i posty w witrynie, w tym stronę logowania. Dostajesz aż 60 opcji stylizacji, które możesz zastosować na swojej stronie.
Podczas gdy wersja płatna zapewnia dodatkowe możliwości, wersja bezpłatna jest całkiem zdolna sama w sobie.
Prosty niestandardowy CSS

Chociaż jest przeznaczona dla administratorów witryn, ta wtyczka jest dość przyjazna dla początkujących, z wbudowanym podglądem na żywo i prostym interfejsem zbudowanym przy użyciu domyślnych elementów interfejsu WordPressa. Wtyczka jest bardzo lekka i nie wpływa na wydajność witryny.
Aby pomóc Ci pisać bezbłędny kod CSS, Simple Custom CSS zawiera podświetlanie składni i sprawdzanie błędów (linting kodu). Przyspiesza to dodawanie niestandardowego kodu CSS, skracając czas potrzebny na dodanie doskonałego kodu do Twojej witryny.
Najlepszą rzeczą w wtyczce jest to, że Twoje zmiany pozostają zachowane nawet po zmianie motywów.
Bohater CSS

CSS Hero to rozwiązanie do edycji motywów witryn premium, które upraszcza edycję witryn WordPress.
Rozwiązanie jest idealne dla początkujących, którzy potrzebują prostego rozwiązania typu „wskaż i kliknij” do edycji wyglądu strony internetowej.
Nie daj się jednak zwieść prostemu wyglądowi edytora – CSS Hero to potężne rozwiązanie, które zawiera obszerną historię edycji, fragmenty kodu i możliwość dodawania niestandardowych reguł CSS.
Wtyczka jest bardzo bezpieczna w użyciu na dowolnej stronie internetowej, ponieważ nie zmienia natywnych plików motywów WordPress.
W rezultacie możesz wprowadzić wszystkie zmiany, które chcesz, i nadal mieć pewność, że twoje podstawowe pliki pozostaną niezmienione i chronione.
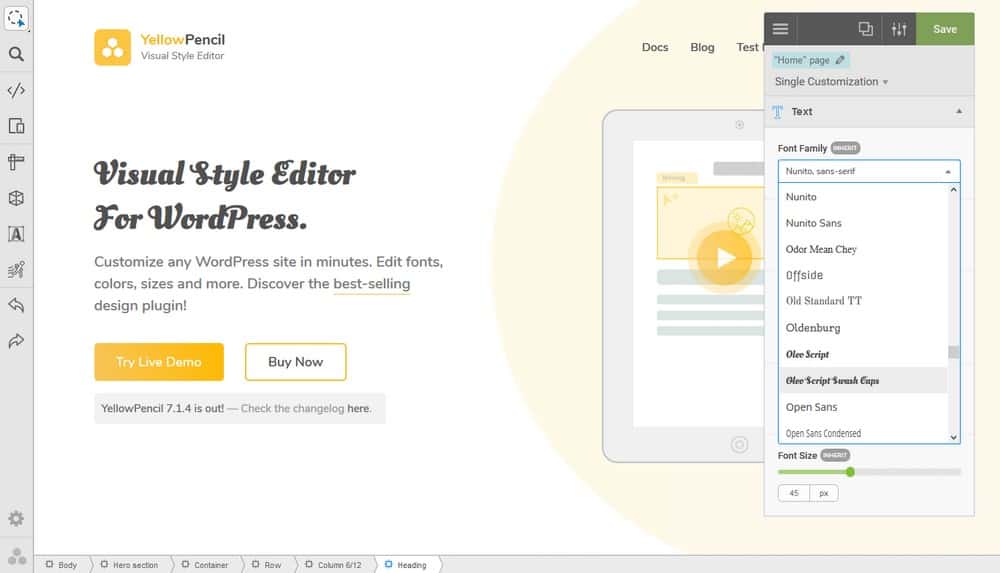
ŻółtyOłówek

Jeśli potrzebujesz rozwiązania bez kodu do edycji wyglądu strony internetowej, YellowPencil może być świetnym rozwiązaniem. Ta wtyczka premium jest przeznaczona zarówno dla początkujących, jak i ekspertów ze względu na swoje rozbudowane funkcje.
Masz pełną kontrolę nad wyglądem swojej witryny, dostosowując ponad sześćdziesiąt właściwości w edytorze „przeciągnij i upuść”.
Wszystko, co musisz zrobić, to wizualnie zmienić elementy w edytorze, a YellowPencil wygeneruje niestandardowy kod CSS dla Twoich zmian. Możesz nawet zastosować zmiany, aby dotyczyć różnych rozmiarów ekranu i urządzeń. Wtyczka zachowuje zmiany CSS i możesz ponownie zastosować zmiany, gdy zmienisz motywy.
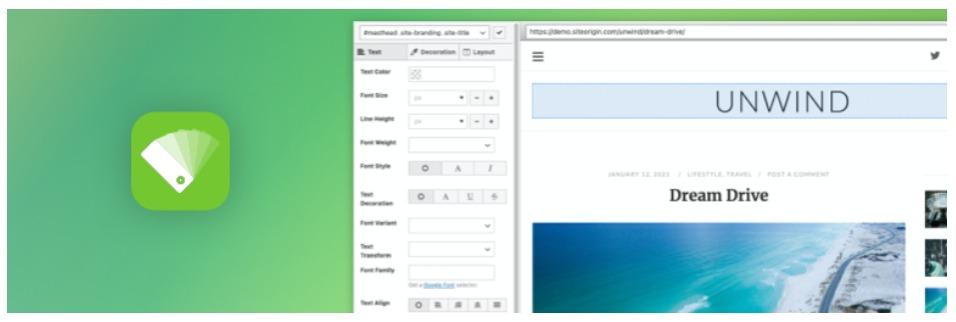
SiteOrigin CSS

SiteOrigin CSS jest bardzo popularnym rozwiązaniem do edycji CSS dla stron WordPress, ponieważ jest idealnie dopasowany niezależnie od Twoich umiejętności.
Otrzymasz precyzyjną kontrolę nad kolorami, wypełnieniem, stylem i rozmieszczeniem elementów witryny w edytorze wizualnym. Wtyczka zawiera również uzupełnianie kodu, które eliminuje zgadywanie z kodowania CSS.
Dołączony inspektor upraszcza wybór odpowiednich selektorów, dzięki czemu możesz wybrać odpowiednie atrybuty elementów projektu.
Wtyczka jest darmowa i zawiera ekscytujące funkcje, takie jak uzupełnianie kodu, linting kodu (sprawdzanie błędów) i ochrona plików podstawowych.
Zbuduj motyw potomny, aby przetestować (i zachować) zmiany
Motywy potomne uzyskują swoją funkcjonalność i styl z innych motywów (znanych jako motywy nadrzędne).
Zasadniczo są to kopie motywów nadrzędnych i „dziedziczą” ich kod i zasoby. Jednak motywy potomne są izolowane od motywów nadrzędnych.
W teorii tworzenie motywu potomnego jest proste. Wystarczy utworzyć nowy folder, skopiować pliki style.css (dla stylizacji i elementów wizualnych) i functions.php (dla funkcjonalności motywu).
W praktyce jednak należy sprawdzić dokumentację motywu, aby znaleźć krytyczne pliki, które należy skopiować do folderu motywu potomnego.
Gdy masz już wszystkie niezbędne pliki w folderze, możesz aktywować go jako domyślny motyw witryny. Teraz możesz skorzystać z jednej z powyższych metod dodawania niestandardowego CSS.
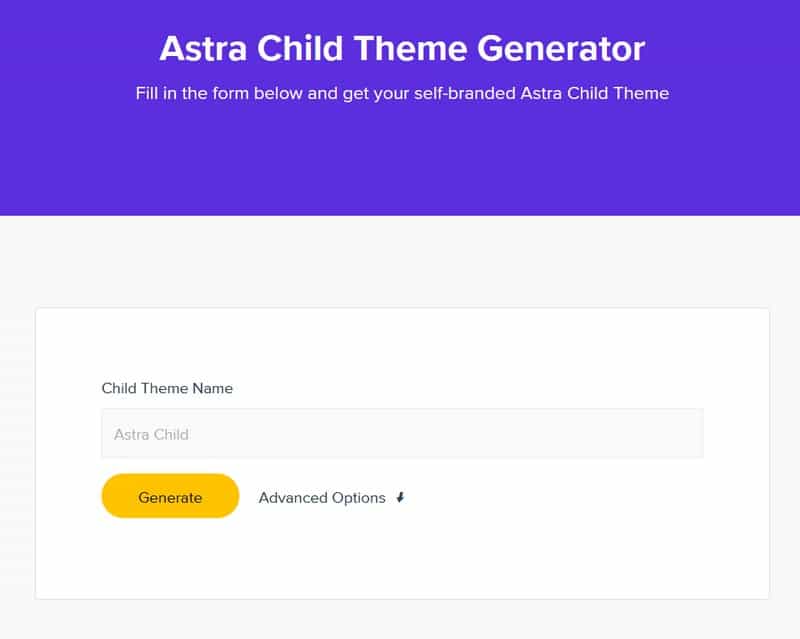
Generator motywów potomnych Astra
Jak widać, potrzebujesz świetnego motywu rodzicielskiego, jeśli chcesz mieć wysoce funkcjonalny motyw potomny. Ponieważ motyw potomny dziedziczy wszystkie funkcje i stylizację z motywu nadrzędnego, musisz być ostrożny przy wyborze motywu nadrzędnego.

Jeśli używasz Astry, masz szczęście, ponieważ Astra oferuje świetny generator motywów potomnych, który zajmuje się procesem tworzenia motywu potomnego.
Możesz pobrać motyw podrzędny bez zmian lub kliknąć Opcje zaawansowane, aby zmienić różne parametry, takie jak autor, opis i zrzuty ekranu.
Narzędzie pobiera plik zip, który zawiera kompletny pakiet motywu podrzędnego.
Wniosek
Mamy nadzieję, że ten artykuł pomógł Ci zrozumieć pomysł dodania niestandardowego CSS do Twojej witryny WordPress.
Jak widzieliście, WordPress oferuje kilka sposobów dodawania niestandardowych fragmentów CSS bezpośrednio do plików podstawowych lub za pomocą wtyczek. Zalecamy metodę wtyczki, ponieważ jest bezpieczniejsza i pozwala zachować zmiany CSS nawet po zmianie motywów.
Być może będziesz musiał odświeżyć swoją wiedzę na temat CSS (lub zacząć uczyć się z kilku doskonałych zasobów), ponieważ CSS stale ewoluuje i znajdziesz lepsze sposoby na stylizowanie swoich stron internetowych, wykonując proste wyszukiwanie w Google.
Powinieneś także zastanowić się nad tworzeniem motywów potomnych jako świetnej opcji do testowania fragmentów CSS. Przekonasz się, że wiele popularnych motywów oferuje prosty proces tworzenia motywów potomnych z ich plików podstawowych.
Teraz Twoja kolej — daj nam znać, jaką metodę wolisz dodawać niestandardowe CSS do witryn WordPress.
