Jak dodać niestandardowe rozmiary obrazu w WordPress
Opublikowany: 2020-12-29Czy chcesz uwzględnić w swojej witrynie niestandardowe rozmiary obrazów? Trafiłeś we właściwe miejsce. W tym samouczku pokażemy, jak dodawać niestandardowe rozmiary obrazów w WordPressie i wprowadzać zmiany w istniejących.
Jakie są domyślne rozmiary obrazów WordPress?
Domyślnie każda instalacja WordPress zawiera trzy niestandardowe rozmiary obrazów.
- Miniatura – 150*150
- Średni – 300*300
- Duży – 1024*1024
Oznacza to, że gdy prześlesz obraz do swojej witryny, rdzeń automatycznie utworzy kopie w tych rozmiarach. Czasami jednak te wymiary nie są potrzebne w Twojej witrynie.
Po co zmieniać domyślne rozmiary obrazów?
Domyślne wymiary obrazu, które zapewnia WordPress, są standardowe, ale czasami możesz potrzebować różnych rozmiarów obrazu. W takim przypadku musisz utworzyć niestandardowe. Aby to zrobić, większość początkujących przesyła obraz do swoich witryn i używa natywnej funkcji zmiany rozmiaru WordPress, aby dostosować rozmiar obrazu w interfejsie użytkownika.
Jednak nie jest to skuteczne, jeśli musisz to zrobić dla wszystkich swoich obrazów. Dlatego dodanie niestandardowych rozmiarów obrazów pomoże Ci zaoszczędzić dużo czasu. W tym przewodniku pokażemy, jak uwzględnić nowe rozmiary obrazów w WordPressie, aby za każdym razem, gdy przesyłasz obraz do swojej witryny, WordPress automatycznie konwertuje go do wszystkich potrzebnych rozmiarów bez dodatkowej pracy z Twojej strony.
Z drugiej strony możesz także usunąć domyślne rozmiary obrazów, które nie są potrzebne do oszczędzania miejsca na serwerze. Jeśli wiesz, jak to zrobić, zapoznaj się z tym przewodnikiem.
UWAGA: Niektóre motywy WordPress mają już niestandardowe rozmiary obrazów, więc upewnij się, że nowe wymiary, które planujesz zarejestrować, nie są jeszcze dostępne.
Jak zmienić domyślne rozmiary obrazu WordPress?
Jeśli nie używasz wszystkich domyślnych rozmiarów obrazów, które zawiera WordPress, możesz zmienić te wymiary zamiast dodawać nowe. Dobrą wiadomością jest to, że możesz to zrobić bez użycia dodatkowych wtyczek lub niestandardowego kodu.
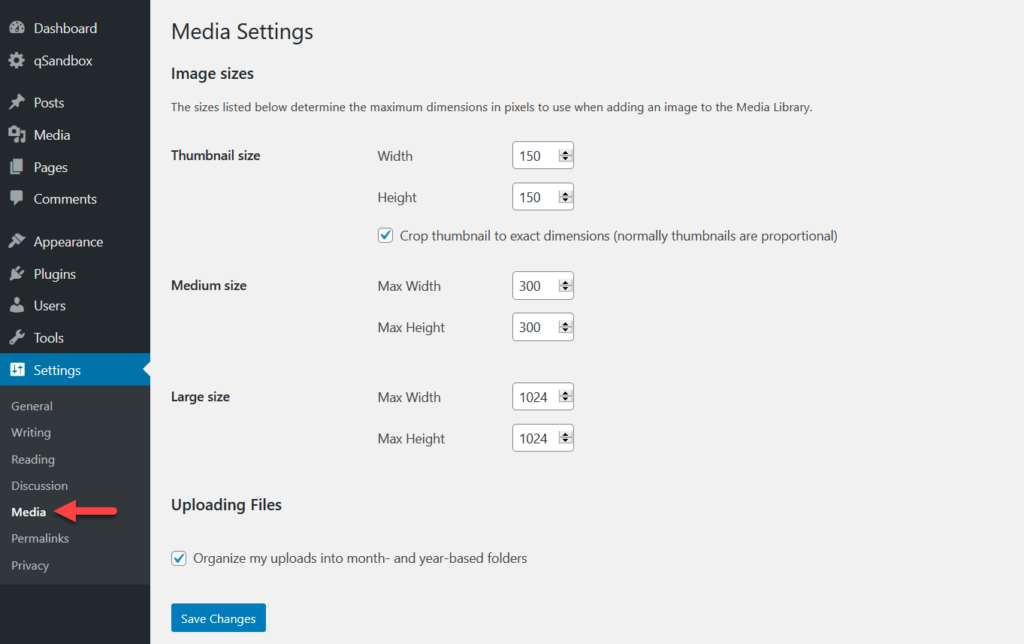
W panelu administracyjnym WordPress przejdź do Ustawienia > Media . Tam będziesz mógł zmienić wymiary 3 domyślnych rozmiarów obrazu. 
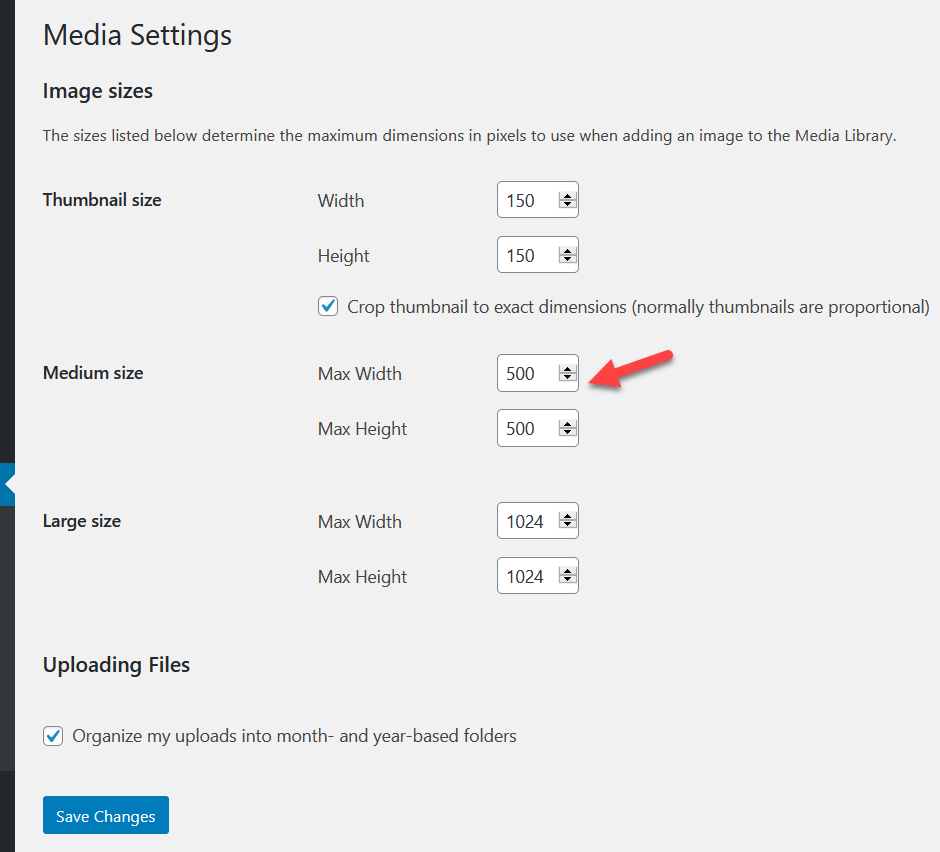
Po prostu wprowadź żądaną szerokość i wysokość w rozmiarze obrazu, który chcesz zmodyfikować. Załóżmy na przykład, że chcesz zmienić obrazy o średniej wielkości na 500*500 px. Dodaj nowe wartości w odpowiednim polu, a następnie kliknij przycisk Zapisz zmiany . 
Możesz zmienić wszystkie domyślne lub określone rozmiary zgodnie z własnymi potrzebami. Upewnij się, że zapisałeś zmiany i rozważ ponowne wygenerowanie miniatur po dodaniu niestandardowego rozmiaru obrazu do swojego sklepu WooCommerce lub witryny WordPress.
Jak dodać niestandardowe rozmiary obrazu w WordPress
Jeśli zamiast zmieniać domyślne rozmiary chcesz dodać niestandardowe rozmiary obrazów w WordPressie, masz dwie opcje.
- Ręcznie
- Z wtyczką
W tej sekcji wyjaśnimy obie metody, abyś mógł wybrać tę, która najlepiej odpowiada Twoim potrzebom i umiejętnościom.
1) Dodaj niestandardowe rozmiary obrazów ręcznie
Za pomocą kilku linijek PHP będziesz mógł dodać niestandardowe rozmiary obrazów do swojej witryny WordPress. Ponieważ będziemy edytować niektóre pliki podstawowe, przed rozpoczęciem zalecamy utworzenie motywu podrzędnego i wygenerowanie pełnej kopii zapasowej witryny. W tym demo użyjemy wtyczki Child Themify WordPress.
Zainstaluj i aktywuj Child Themify
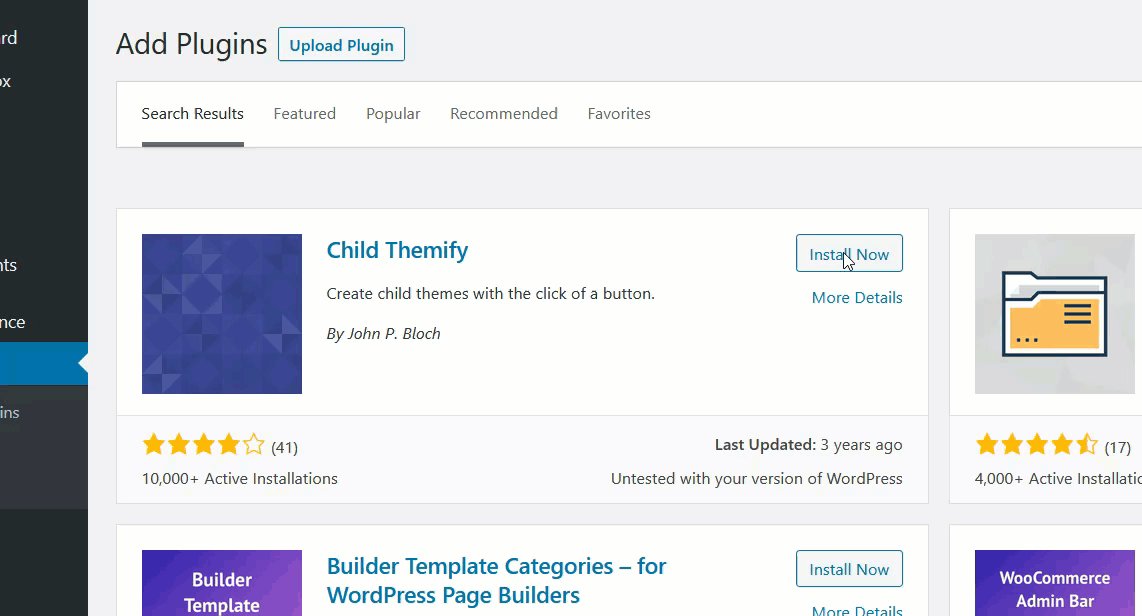
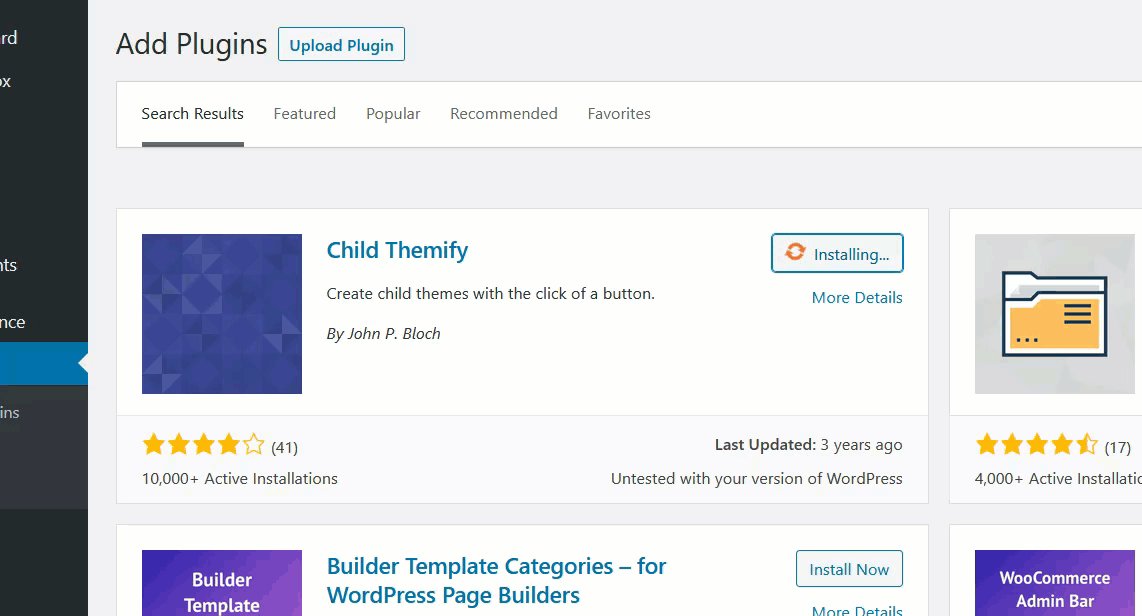
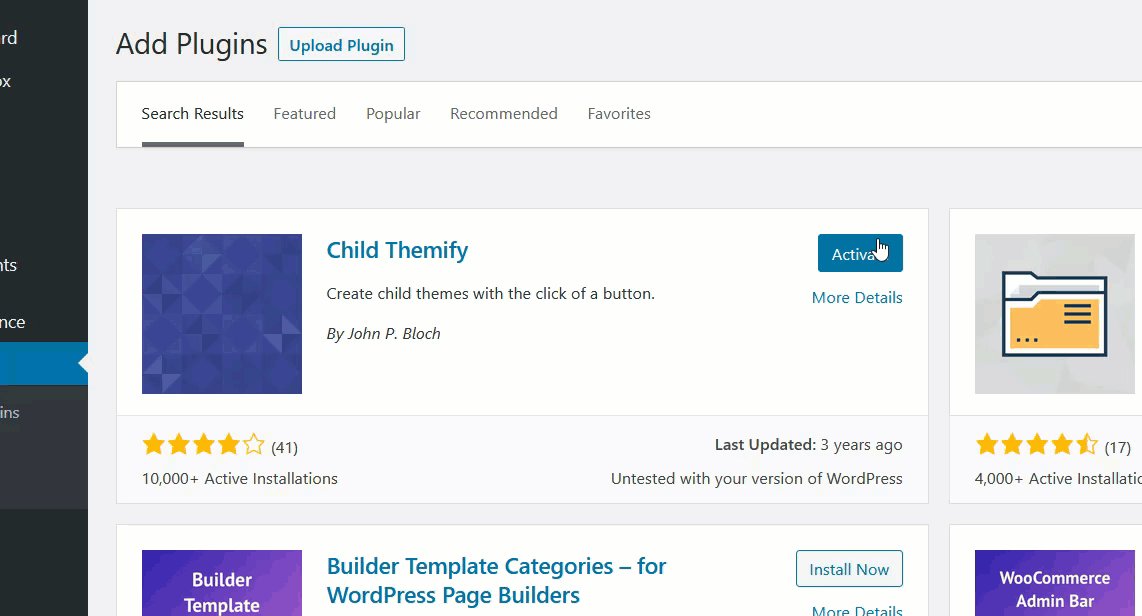
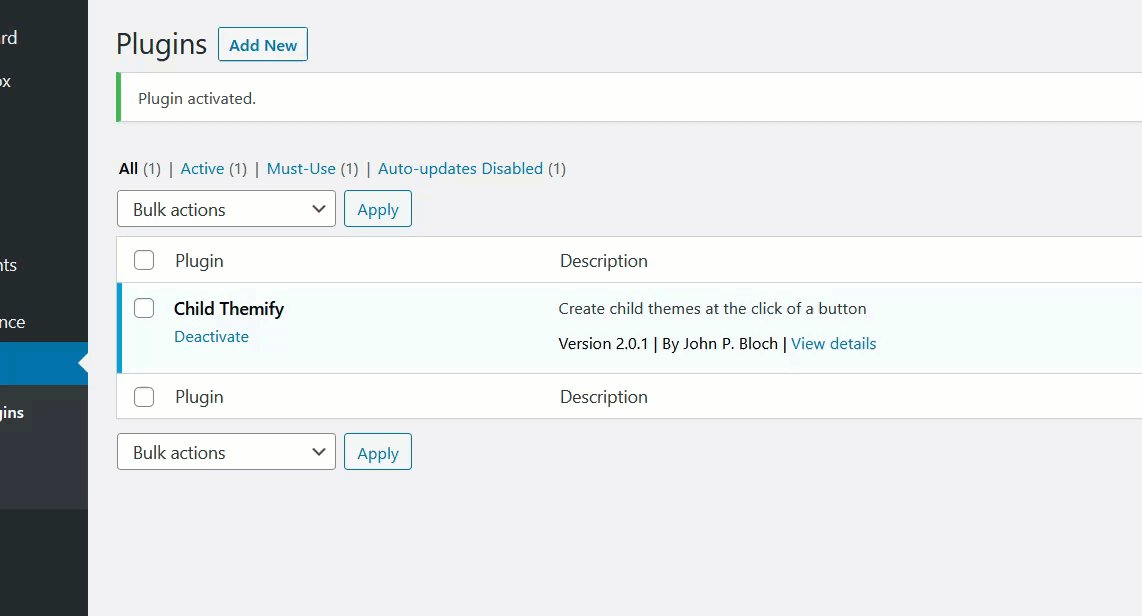
W panelu WordPress przejdź do sekcji Wtyczki i zainstaluj i aktywuj wtyczkę Child Themify w swojej witrynie.

Dodawanie niestandardowych rozmiarów obrazu
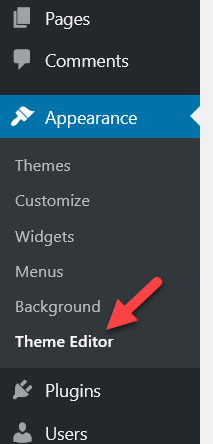
Następnie przejdź do Wygląd > Edytor motywów . 
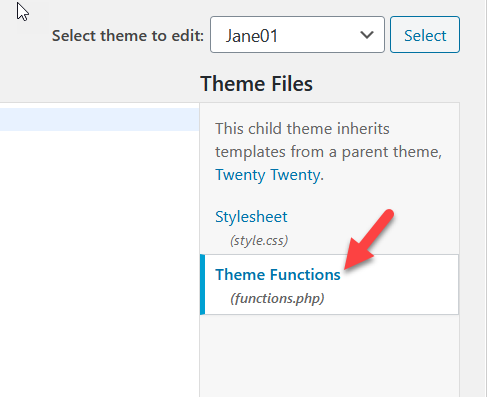
Domyślnie edytor motywów załaduje plik style.css , ale aby dodać niestandardowe rozmiary obrazu, musisz wybrać functions.php motywu potomnego.

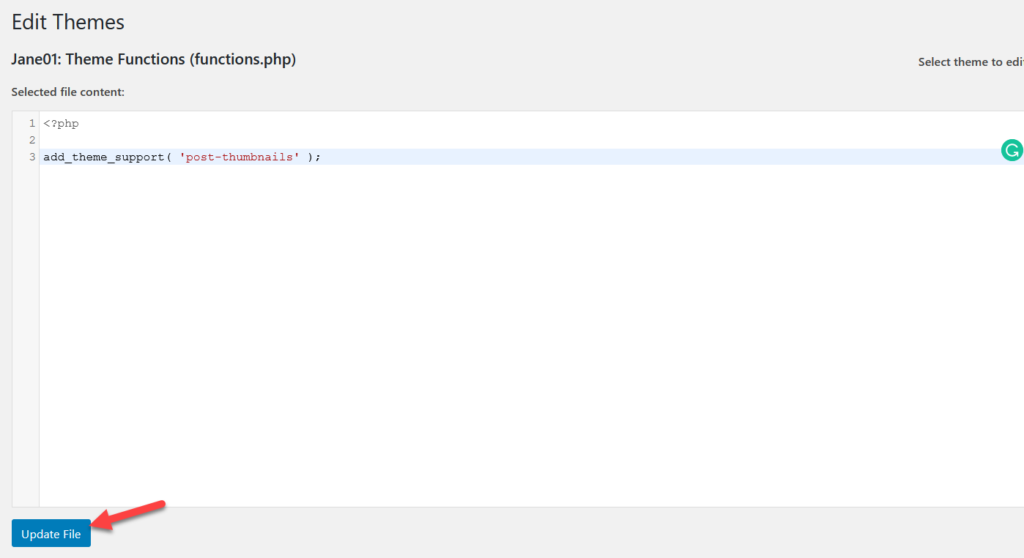
Po otwarciu pliku fuctions.php wklej następujący kod.
add_theme_support('post-thumbnails');
Ten prosty skrypt włączy funkcję add_image_size w Twojej instalacji. Bez tego nie będziesz w stanie tworzyć żadnych dodatkowych rozmiarów obrazu. Po wklejeniu kodu naciśnij przycisk Aktualizuj plik .

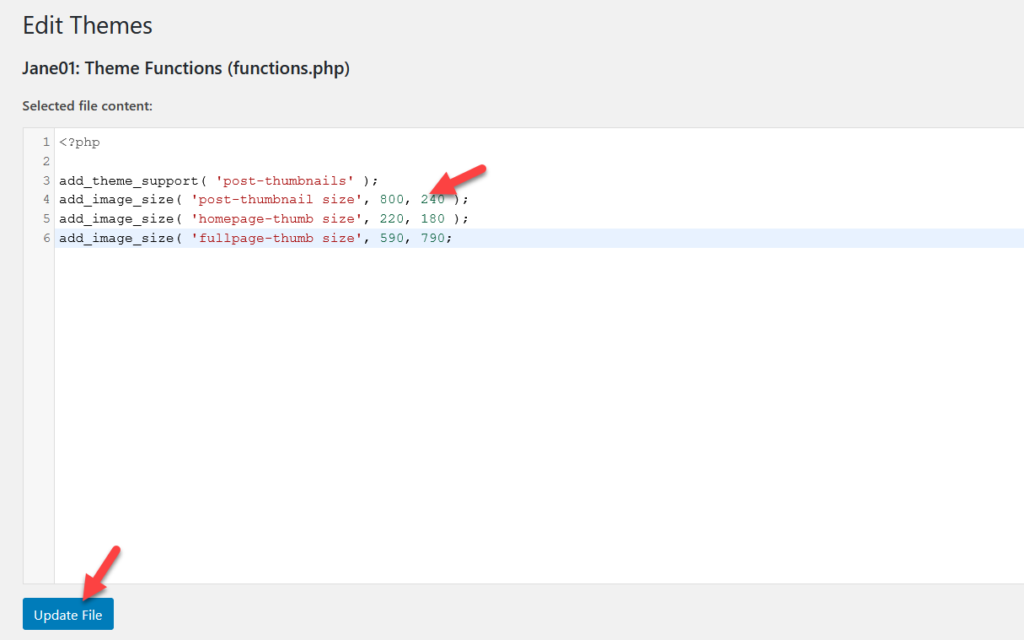
Pomyślnie włączyliśmy tę funkcję w Twojej witrynie. Teraz musisz dodać preferowane wymiary niestandardowe. W tym celu użyjemy następującego kodu:
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
Jeśli przyjrzysz się bliżej poniższemu obrazowi, zobaczysz, że dodaliśmy nazwę i wymiar każdego niestandardowego rozmiaru, który chcemy uwzględnić. Po prostu zmień nazwę i rozmiar w zależności od potrzeb. Po dostosowaniu kodu wklej go do pliku functions.php i zaktualizuj plik.

Otóż to! Pomyślnie dodałeś niestandardowe rozmiary obrazów do swojej witryny WordPress .
Teraz za każdym razem, gdy przesyłasz obraz i sprawdzasz opcję rozmiaru, zobaczysz, że WordPress tworzy kopie obrazu w nowych niestandardowych rozmiarach. Dodatkowo możesz użyć wtyczki Regeneruj miniatury, aby tworzyć miniatury swoich obrazów.

2) Twórz niestandardowe rozmiary obrazów za pomocą wtyczek
Jeśli nie chcesz edytować podstawowych plików motywu, możesz dodać niestandardowe rozmiary obrazów za pomocą wtyczek. Zamiast edytować plik functions.php , dodamy niestandardowy kod za pomocą dwóch różnych narzędzi:
- Fragmenty kodu
- Regeneracja obrazu i przycinanie.
Metoda 1: Fragmenty kodu
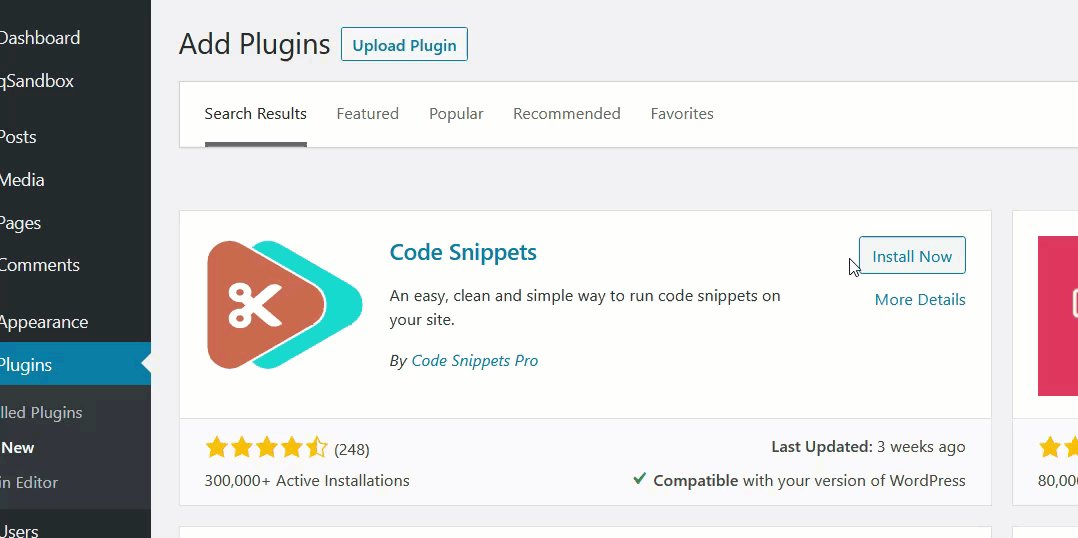
Instalowanie i aktywowanie fragmentów kodu
Najpierw w panelu WordPress przejdź do Wtyczki> Dodaj nowy. Wyszukaj fragmenty kodu, zainstaluj je i aktywuj. 
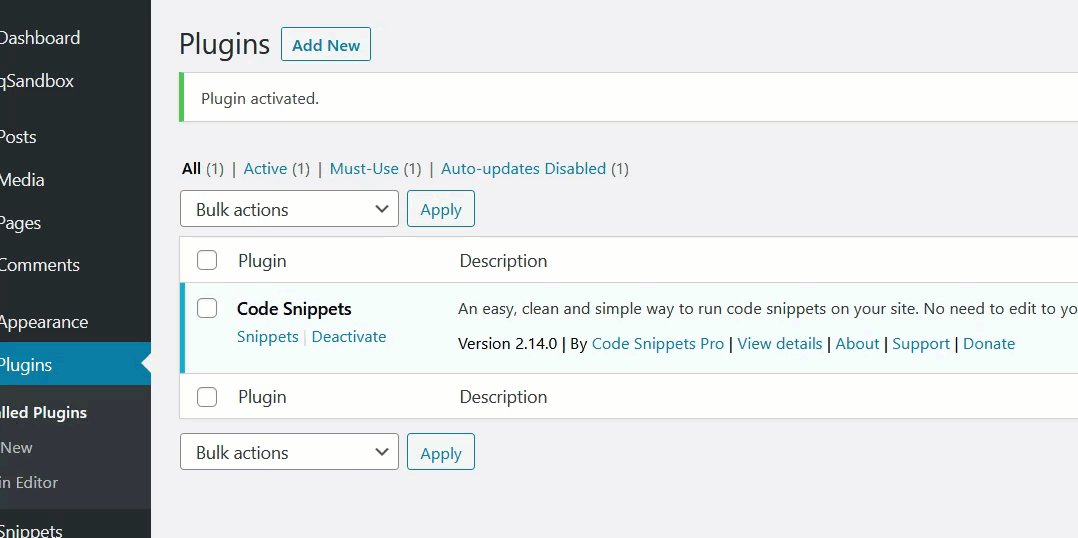
Następnie przejdź do ustawień fragmentu kodu.
Dodawanie niestandardowego fragmentu
Aby dodać nowe niestandardowe rozmiary obrazów, musisz utworzyć nowy fragment. 
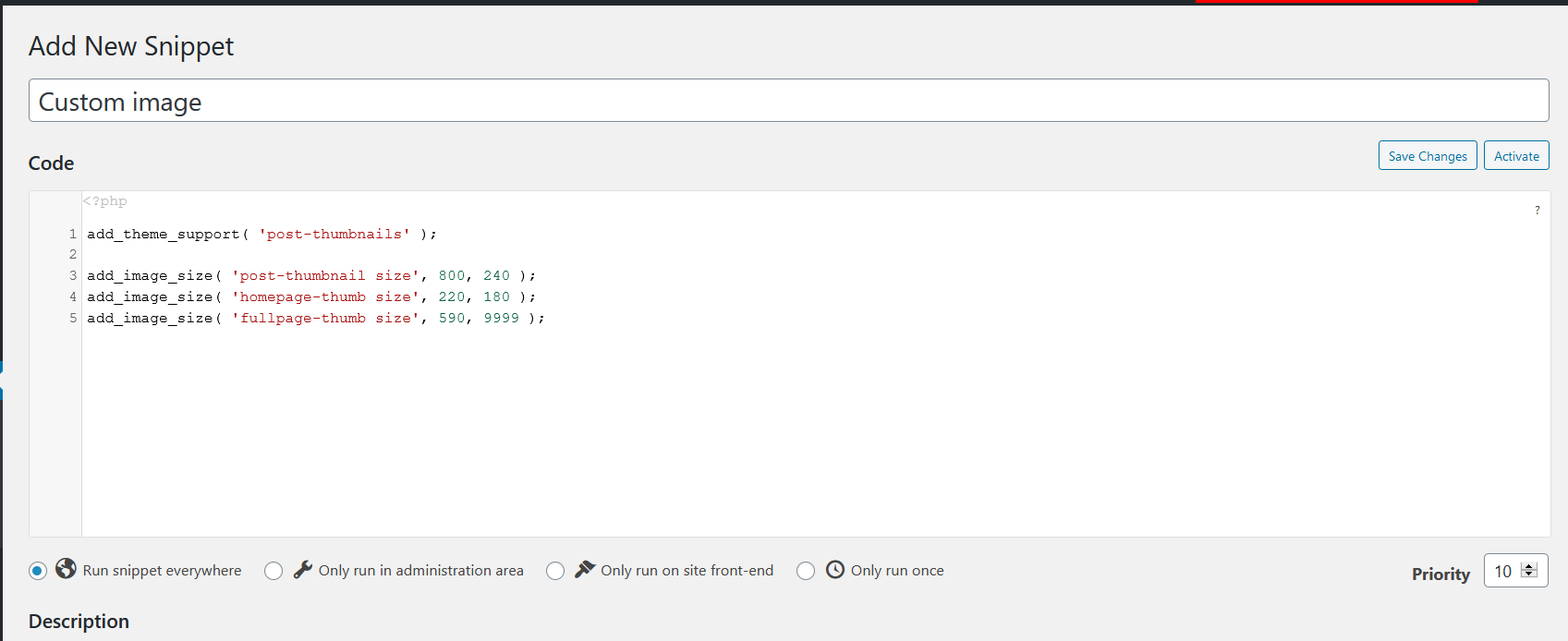
W tym celu możesz użyć poniższego kodu i dostosować nazwy i rozmiary do swoich potrzeb.
add_theme_support( 'post-miniaturki' ); add_image_size( 'rozmiar po miniaturce', 800, 240 ); add_image_size( 'rozmiar miniatury strony głównej', 220, 180 ); add_image_size( 'pełny rozmiar strony', 590, 9999 );
Po dodaniu kodu w sekcji fragmentu zapisz go.

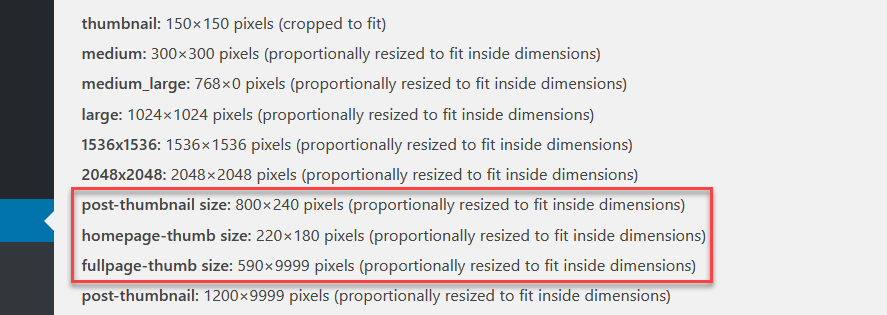
Weryfikacja kodu
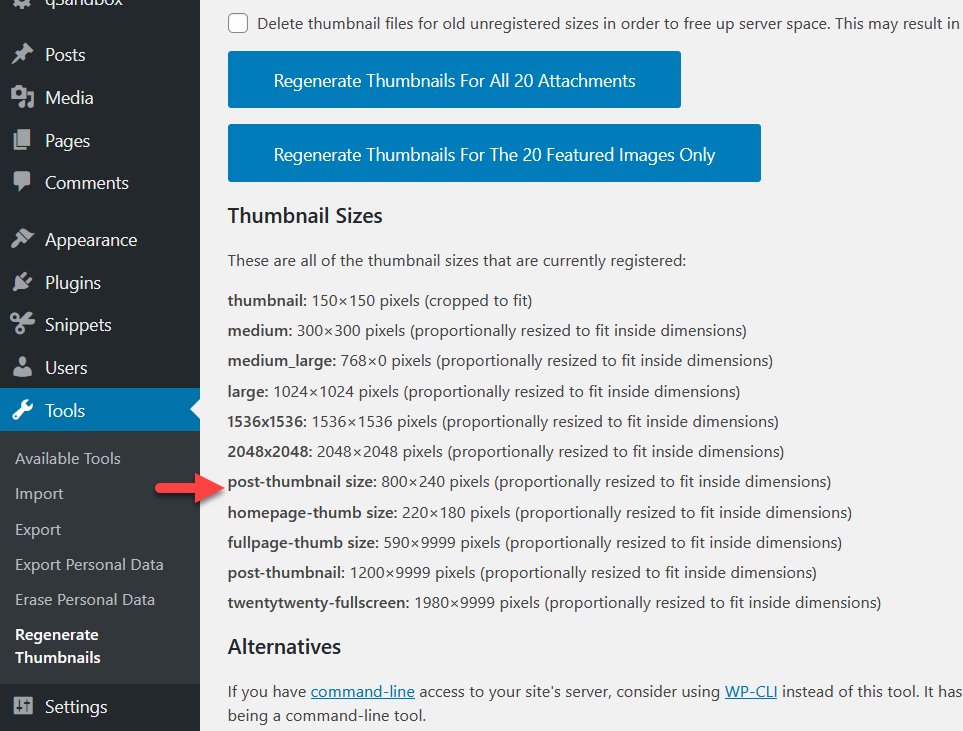
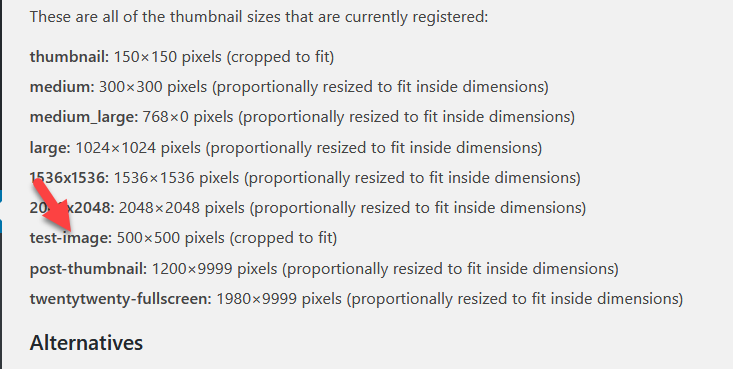
Aby upewnić się, że wszystko działa poprawnie, sprawdź aktywne rozmiary obrazu.

Jak widać na powyższym zrzucie ekranu, WordPress rozpoznał już dodane przez nas niestandardowe obrazy. Ta metoda wymaga trochę kodowania, ale nie wymaga edycji plików motywu. Ponadto fragmenty kodu to doskonały wybór do wstawiania kodu w witrynie bez tworzenia motywów podrzędnych lub modyfikowania istniejących plików.
Metoda 2: Odśwież obraz i wybierz przycięcie
Image Regenerate & Select Crop to kolejna doskonała wtyczka, która pomoże Ci zregenerować i przyciąć obrazy.
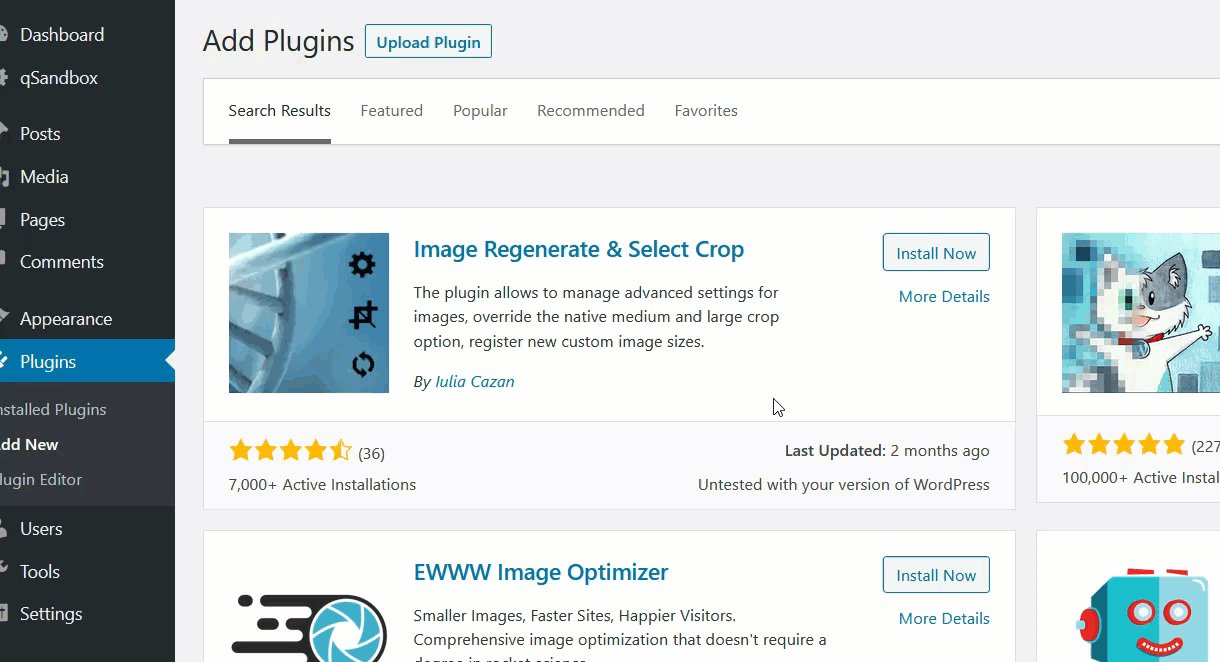
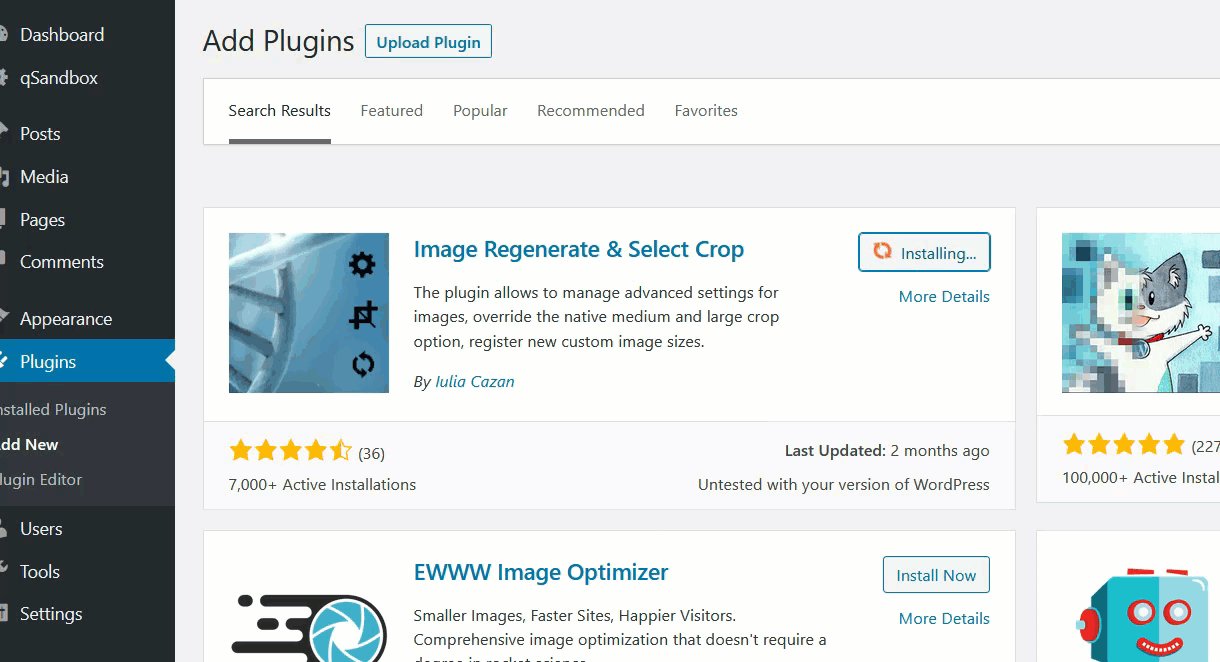
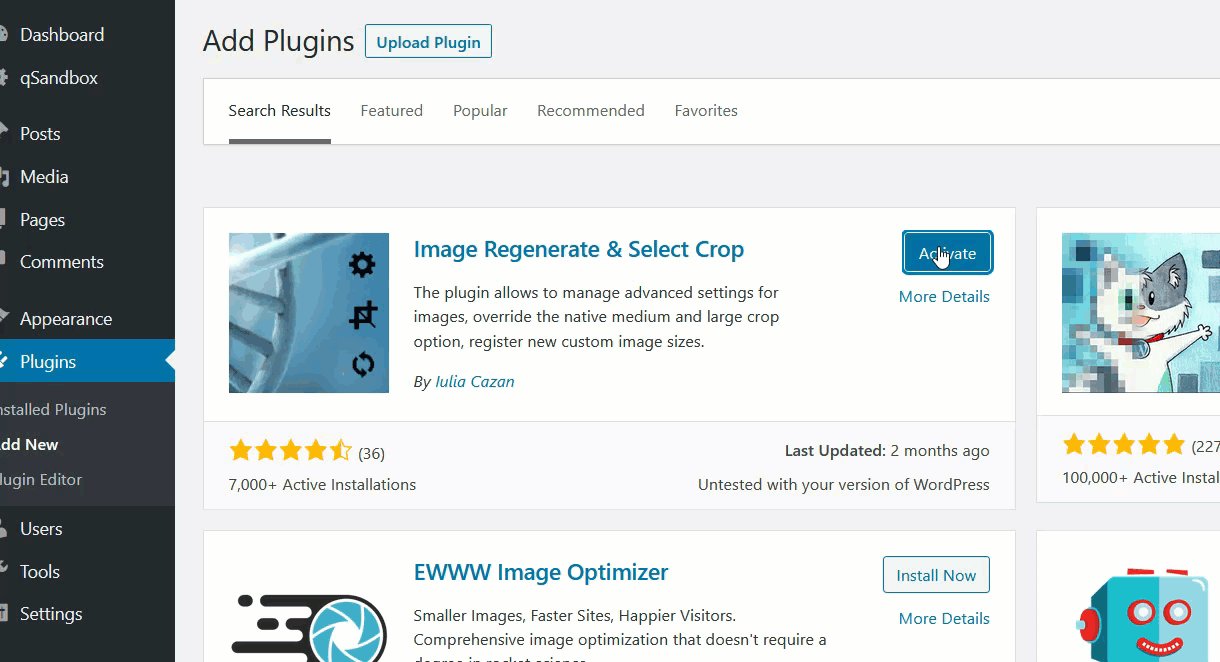
Instalowanie regeneracji obrazu i wybranego przycinania
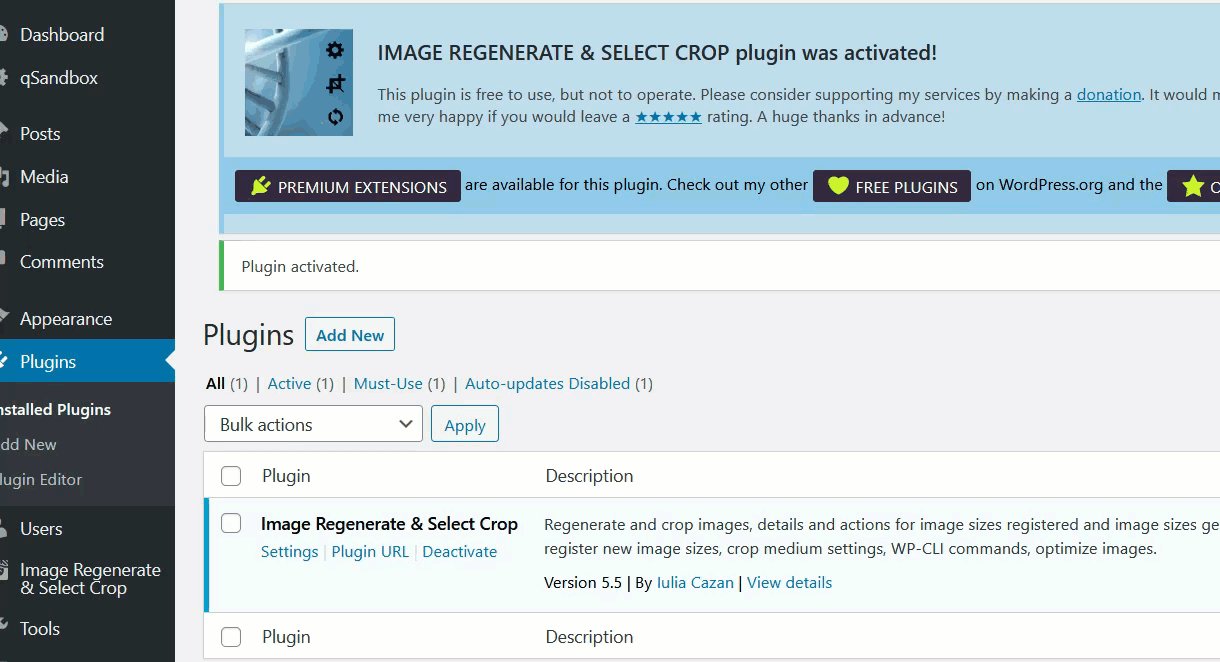
Najpierw zainstaluj i aktywuj Image Regenerate & Selected Crop w swojej witrynie. 
Dodawanie niestandardowych rozmiarów obrazu
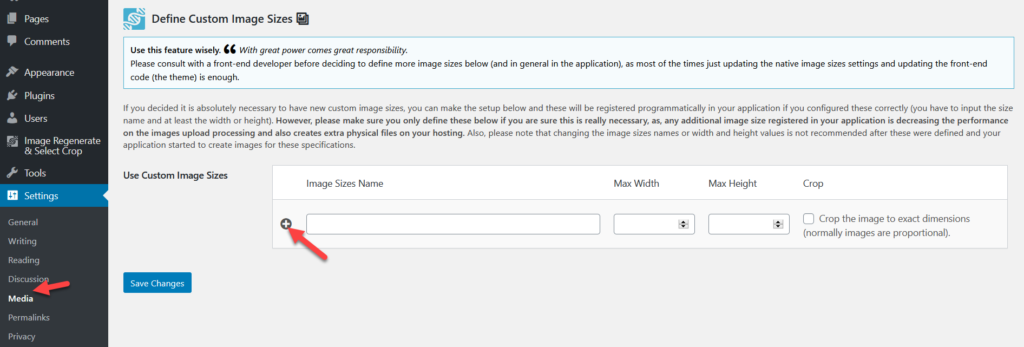
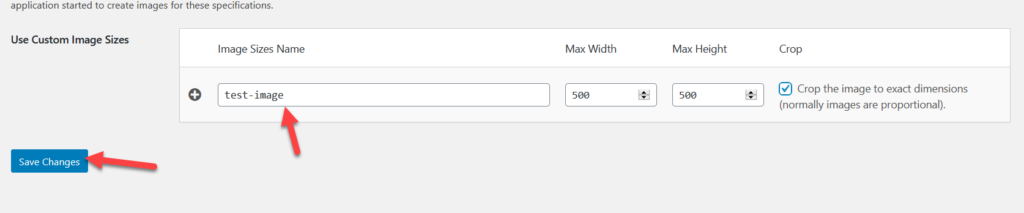
Po aktywacji wtyczki przejdź do Ustawienia > Media . W stopce zobaczysz nową opcję dodawania niestandardowych rozmiarów obrazów.  Po prostu nazwij swój nowy niestandardowy rozmiar, wprowadź szerokość, wysokość i wybierz opcję przycinania. W tym demo nazwiemy nowy obraz testowy rozmiaru .
Po prostu nazwij swój nowy niestandardowy rozmiar, wprowadź szerokość, wysokość i wybierz opcję przycinania. W tym demo nazwiemy nowy obraz testowy rozmiaru .  Powtórz ten proces, aby dodać tyle rozmiarów obrazu, ile chcesz.
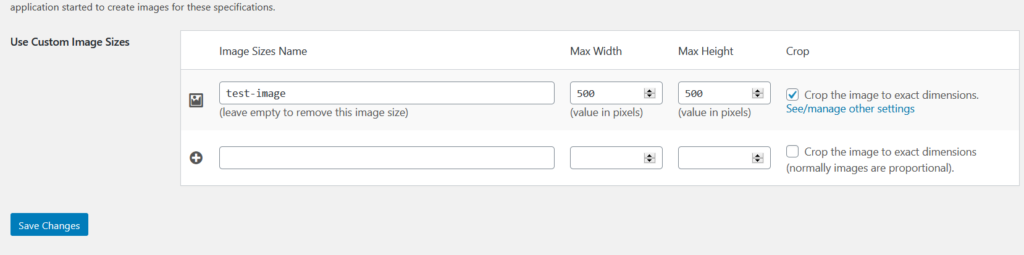
Powtórz ten proces, aby dodać tyle rozmiarów obrazu, ile chcesz.  Jeśli z drugiej strony musisz usunąć dodane rozmiary obrazów, po prostu wyczyść nazwę i zapisz zmiany.
Jeśli z drugiej strony musisz usunąć dodane rozmiary obrazów, po prostu wyczyść nazwę i zapisz zmiany.
Ostateczna weryfikacja
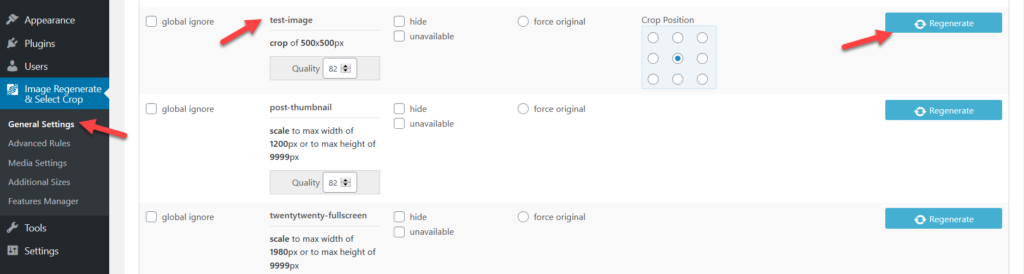
Po dodaniu żądanych rozmiarów obrazów należy sprawdzić, czy zostały one poprawnie dodane do WordPressa w ustawieniach Regeneruj miniatury.  Jak widać powyżej, obrazek testowy pojawia się w ustawieniach, co oznacza, że pomyślnie dodaliśmy go do naszej strony.
Jak widać powyżej, obrazek testowy pojawia się w ustawieniach, co oznacza, że pomyślnie dodaliśmy go do naszej strony.
Regeneracja obrazów
Dodatkowo możesz zregenerować stare obrazy z nowymi niestandardowymi wymiarami. Aby to zrobić, po prostu przejdź do Regeneracja obrazu i wybierz Przytnij > Ustawienia ogólne . 
Jedną wielką zaletą tej wtyczki jest to, że nie musisz polegać na żadnych dodatkowych wtyczkach do regeneracji obrazu. Image Regenerate & Select Crop zajmuje się zarówno tworzeniem nowego rozmiaru obrazu, jak i regeneracją obrazu.
Bonus: Menedżer rozmiarów obrazów
Jeśli zamiast darmowych narzędzi wolisz rozwiązanie premium, sprawdź Menedżera rozmiarów obrazów. Za 13 USD ta niedroga wtyczka oferuje dożywotnią licencję i 6 miesięcy wsparcia premium.

Podobnie jak inne wtyczki, pozwala tworzyć niestandardowe rozmiary obrazów bez konieczności edytowania plików motywów lub dodawania kodu. Dodatkowo możesz wyświetlić przycięty obraz za pomocą shortcode. Dobrą rzeczą w tej wtyczce jest to, że ponieważ nie dodajesz żadnych dodatkowych rozmiarów obrazów do swojej witryny, WordPress nie wygeneruje żadnych dodatkowych obrazów, dzięki czemu zaoszczędzisz miejsce na dysku na swoim serwerze.
Regenerowanie miniatur
Po utworzeniu niestandardowych rozmiarów obrazów w witrynie WordPress serwer odpowiednio przekonwertuje wszystkie nowe obrazy. Jednak nie przytnie istniejących obrazów. W tym celu musisz użyć narzędzia o nazwie Regenerate Thumbnails .
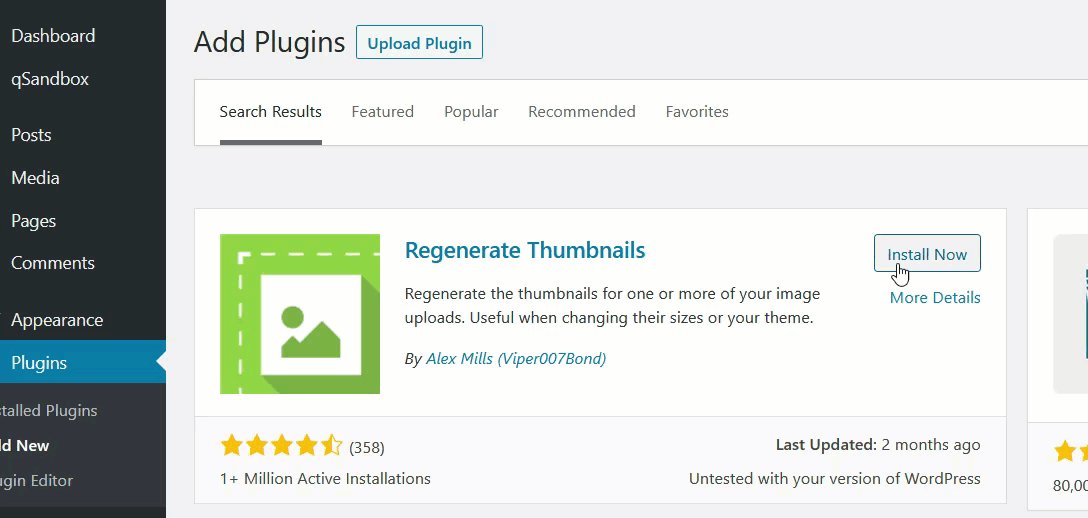
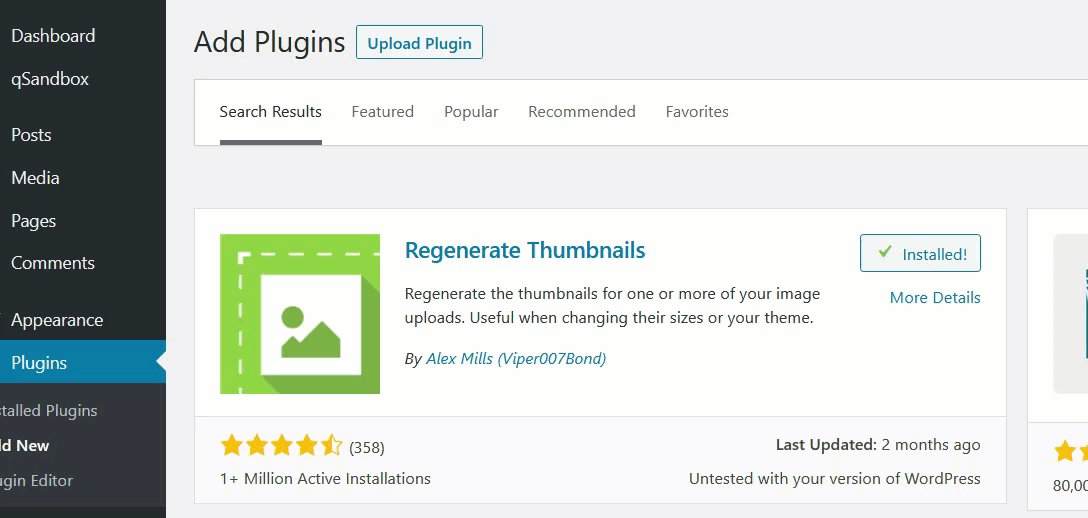
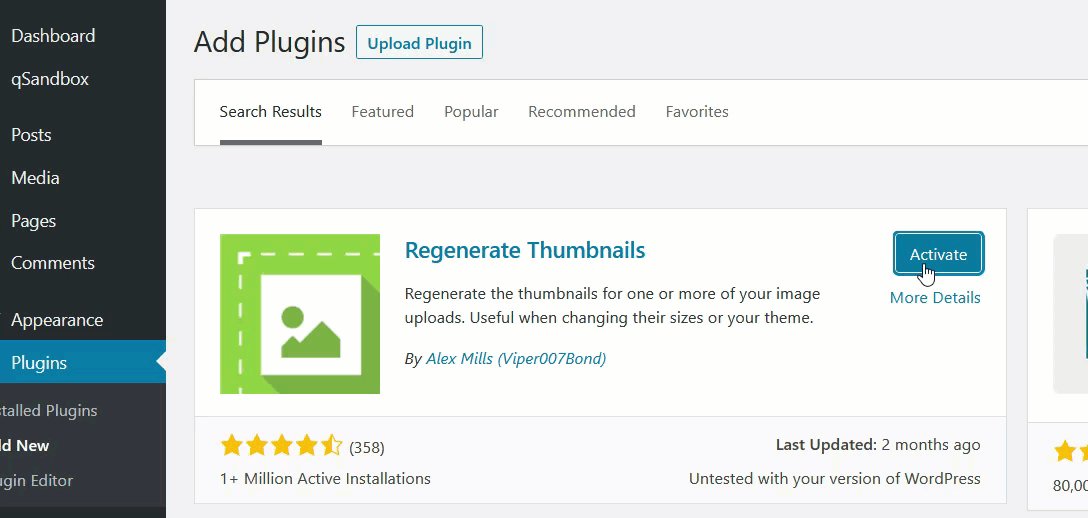
Instalowanie i aktywowanie zregenerowanych miniatur
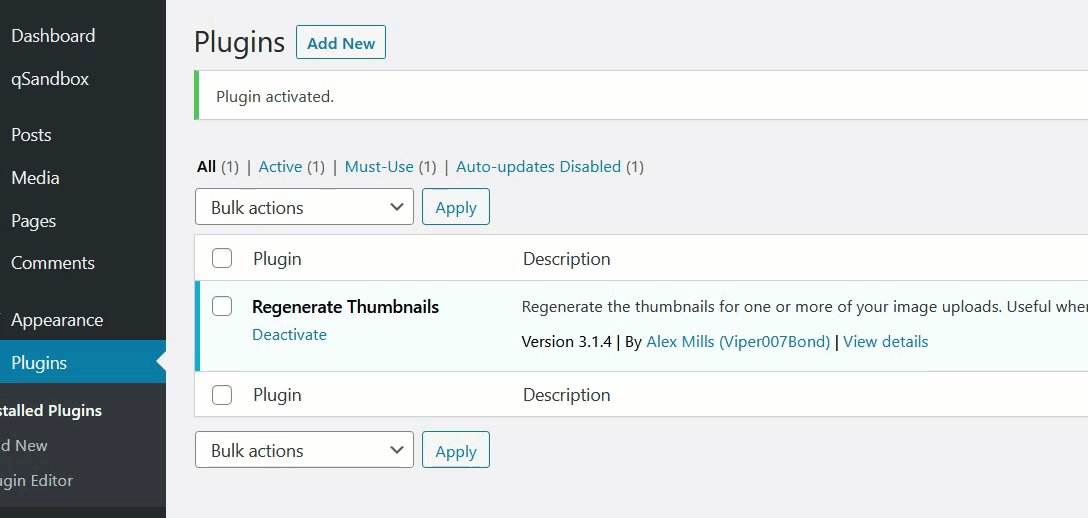
Najpierw zainstaluj i aktywuj wtyczkę w swojej witrynie.

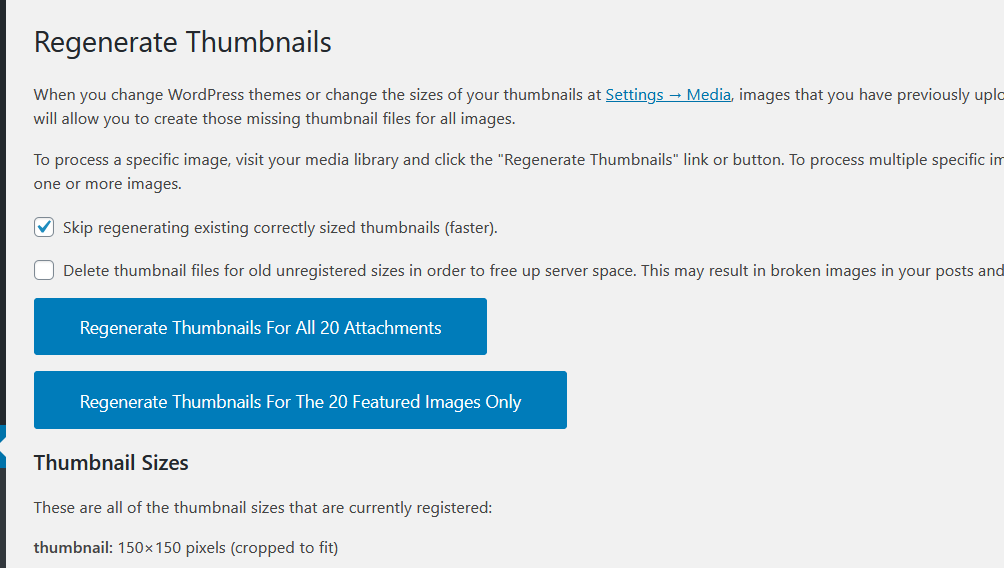
W sekcji Narzędzia zobaczysz ustawienia wtyczek i będziesz mógł ponownie wygenerować wszystkie pliki multimedialne lub tylko polecane obrazy.

Jeśli ostatnio zmieniłeś swój motyw WordPress, zalecamy ponowne wygenerowanie miniatur dla wszystkich polecanych obrazów. Z drugiej strony, jeśli chcesz zastosować nowy niestandardowy rozmiar obrazu do istniejących plików multimedialnych, wybierz opcję Regeneruj miniatury dla wszystkich załączników XX . Wtyczka rozpocznie regenerację i po kilku minutach będziesz gotowy do pracy.
UWAGA: Jeśli nie widzisz nowo zarejestrowanych rozmiarów obrazów niestandardowych, jest to spowodowane buforowaniem serwera. Jeśli tak jest, zalecamy Wyczyść pamięć podręczną WordPressa.
Usuń domyślne rozmiary obrazów
Gdy przesyłasz obraz do WordPress, domyślnie serwer automatycznie generuje jego kopie w 3 różnych rozmiarach:
- Miniaturka
- Średni
- Wielki
Ponieważ zajmuje to miejsce na serwerze, możesz usunąć niektóre z tych domyślnych rozmiarów obrazów, aby uniknąć tworzenia tylu kopii obrazów. Możesz to zrobić ręcznie za pomocą pulpitu administratora WordPress lub programowo. Więcej informacji na temat obu metod znajdziesz w tym przewodniku.
Zalecenia
Zanim zakończymy ten post, mamy dla Ciebie kilka rekomendacji.
Utwórz motyw potomny
Jak wspomniano wcześniej, jeśli zamierzasz używać metody kodowania do tworzenia niestandardowych rozmiarów obrazów w witrynie WordPress, zalecamy użycie motywu podrzędnego. W przeciwnym razie, jeśli zmienisz plik functions.php motywu nadrzędnego, wszystkie dostosowania zostaną utracone przy następnej aktualizacji motywu.
Rozważ użycie wtyczki do kompresji obrazu
Posiadanie wielu niestandardowych rozmiarów oznacza, że Twój serwer utworzy wiele kopii przesłanych obrazów, co może wpłynąć na pamięć serwera. Zazwyczaj firmy hostingowe ograniczają wykorzystanie miejsca na dysku zgodnie z planem użytkownika, więc dobrym pomysłem jest użycie wtyczki do kompresji obrazu, która pomoże Ci zaoszczędzić trochę miejsca. Z naszego doświadczenia wynika, że ShortPixel jest doskonałym narzędziem do kompresji obrazów. Ta wtyczka jest łatwa w konfiguracji i obsłudze oraz pomoże Ci zaoszczędzić cenne miejsce na serwerze.
Dodatkowo możesz użyć wtyczki do optymalizacji obrazu. Jetpack to świetna opcja, a także oferuje swoim użytkownikom obraz CDN (sieć dostarczania treści).
Wniosek
Podsumowując, WordPress ma domyślnie trzy niestandardowe rozmiary obrazów. Możesz jednak dodać niestandardowe rozmiary obrazów do swojej witryny WordPress i dostosować je do swoich potrzeb. W tym przewodniku widzieliśmy na to dwie metody:
- Ręcznie
- Z wtyczkami
Jeśli nie chcesz instalować żadnych wtyczek na swojej stronie, metoda ręczna jest dla Ciebie najlepsza. Za pomocą kilku linijek kodu możesz umieścić w swojej witrynie niestandardowe rozmiary obrazów.
Z drugiej strony, jeśli nie czujesz się komfortowo edytując podstawowe pliki, użyj jednej z wtyczek. Fragmenty kodu to podstawowa wtyczka do dodawania niestandardowego kodu, ale będziesz potrzebować wtyczki do regeneracji obrazu, aby ponownie wygenerować obrazy. W przeciwieństwie do tego, Image Regenerate & Selected Crop pomaga dodawać niestandardowe rozmiary obrazów i ponownie generować obrazy.
Wreszcie Menedżer rozmiarów obrazów to narzędzie premium, które zamiast generować dodatkowe rozmiary obrazów, pozwala zmienić rozmiar niektórych obrazów. Czy znasz inne metody dodawania niestandardowych rozmiarów obrazów w swojej witrynie?
Jakiej metody używasz? Daj nam znać w sekcji komentarzy poniżej. Jeśli właśnie utworzyłeś nowe rozmiary obrazów i musisz usunąć stare miniatury, zapoznaj się z tym przewodnikiem, który wyjaśnia 3 różne sposoby na zrobienie tego.
Jeśli szukasz sposobów na dodawanie obrazów do produktów, zapoznaj się z naszym przewodnikiem na temat dodawania obrazów do produktów WooCommerce.
