Jak dodać niestandardowe zakładki produktów w WooCommerce?
Opublikowany: 2022-03-17Czy chcesz dodać niestandardowe zakładki produktów do swojej strony produktu WooCommerce ? Trafiłeś we właściwe miejsce. W tym artykule pokażemy, jak wyświetlić niestandardowe zakładki produktów na stronie produktu w Twoim sklepie internetowym .
Ale zanim zagłębimy się w to, lepiej zrozummy, czym są karty produktów i dlaczego warto dodać niestandardową kartę produktu do swojej strony produktu WooCommerce. Zacznijmy w skrócie od podstawowej idei zakładek produktów.
Czym są zakładki produktów w WooCommerce?
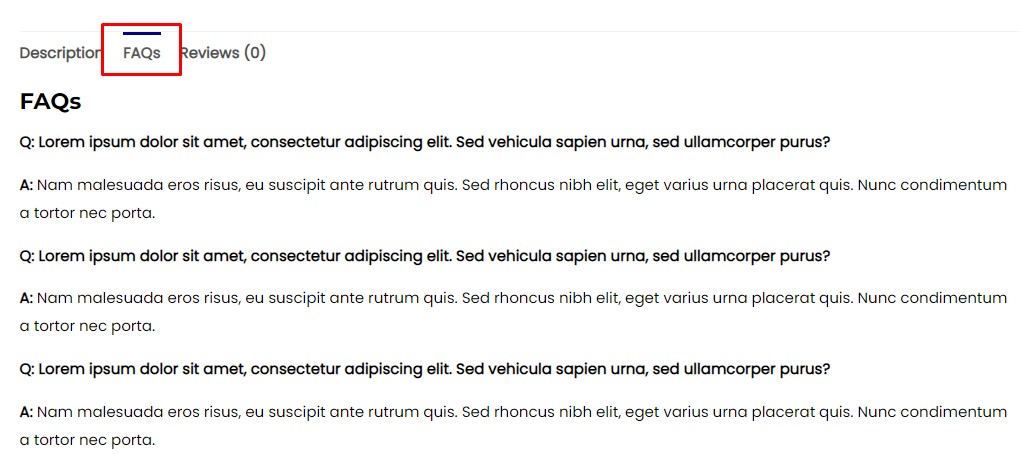
Karty produktów pomagają uporządkować stronę produktu, grupując podobne informacje w co najmniej jedną kartę . Każda karta zawiera określony zestaw danych i jest oddzielona od pozostałych szczegółów produktu. W ten sposób informacje stają się łatwo dostępne, mniej zaśmiecone, przyjemne wizualnie i łatwe do naśladowania.

Większość produktów w dzisiejszych czasach zawiera wiele istotnych informacji, które należy przekazać kupującemu. Jednak umieszczenie wszystkich tych informacji w jednym miejscu może być trudne. Dlatego często na stronach produktów zobaczysz wiele kart produktów, takich jak krótki opis, długi opis, specyfikacje techniczne, recenzje i nie tylko.
Mam nadzieję, że to daje wyobrażenie o kartach produktów. Przyjrzyjmy się teraz niektórym powodom, dla których może być konieczne dodanie niestandardowych kart produktów w WooCommerce.
Po co dodawać niestandardowe zakładki produktów w WooCommerce?
Powyżej widzieliśmy, że zakładki produktów są świetnym sposobem organizowania informacji o produktach. Jednak domyślne zakładki nie mają wystarczająco dużo miejsca, aby wypełnić wszystkie dodatkowe informacje. Co zrobić, jeśli chcesz dołączyć długi opis, specyfikacje techniczne, arkusze danych, samouczki wideo itp.? Trudno będzie uporządkować wszystkie te informacje za pomocą domyślnych kart.
Jednak dodając niestandardową zakładkę produktu dla każdego zestawu informacji, możesz znacznie lepiej uporządkować szczegóły produktu. Daje również swobodę dodawania wszystkich niezbędnych informacji bez obaw o wypełnienie strony i przytłoczenie użytkownika.
Na froncie klienta zakładki produktów ułatwiają kupującym dostrzeżenie interesujących ich informacji i zignorowanie pozostałych. Na przykład zwykły użytkownik może nie być zainteresowany szczegółową specyfikacją techniczną i wystarczy opis produktu i długi opis. Jednak osoba obeznana z technologią będzie bardziej zainteresowana specyfikacjami technicznymi i arkuszami danych, które ułatwią im znalezienie wymaganych informacji.
Co więcej, jako właściciel sklepu możesz wykorzystać niestandardowe zakładki, aby podkreślić kluczowe zasady firmy, o których użytkownik musi być świadomy. Na przykład możesz dodać kartę FAQ, aby odpowiedzieć na najczęściej zadawane pytania. Podobnie możesz dodać zasady zwrotów w osobnej zakładce itp.
Dlatego zawsze zaleca się organizowanie informacji o produkcie w łatwe do zrozumienia zakładki produktów. Aby Twój użytkownik otrzymał to, czego chce w najprostszy możliwy sposób, bez żadnych kłopotów.
Mam nadzieję, że do tej pory zrozumiałeś znaczenie niestandardowych zakładek produktów WooCommerce. Przejdźmy teraz do następnego kroku i dodajmy niestandardowe zakładki produktów w WooCommerce.
Jak dodać niestandardowe zakładki produktów WooCommerce
Możemy dodać niestandardowe zakładki produktów w WooCommerce na 2 główne sposoby :
- Korzystanie z wtyczki
- Programowo
Przyjrzyjmy się kolejno obu tym metodom. Zaczniemy od metody wtyczki. Więc zanurkujmy.
1. Dodaj niestandardowe zakładki produktów za pomocą wtyczki
Istnieje wiele wtyczek WordPress do dodawania niestandardowych zakładek produktów WooCommerce, więc możesz użyć dowolnej z nich. Jednak w celach demonstracyjnych użyjemy wtyczki Custom Product Tabs for WooCommerce opracowanej przez YIKES, Inc.

Wtyczka jest dostępna zarówno w wersji bezpłatnej, jak i premium. Darmowa wersja obejmuje podstawowe wymagania. Jeśli jednak interesują Cię bardziej zaawansowane funkcje, możesz wybrać plany premium, które zaczynają się od 29,99 USD rocznie z 1 rokiem aktualizacji i wsparcia.
Zobaczmy teraz, jak możemy użyć wtyczki do dodawania niestandardowych zakładek produktów w WooCommerce. Chodźmy!
1.1. Zainstaluj i aktywuj wtyczkę
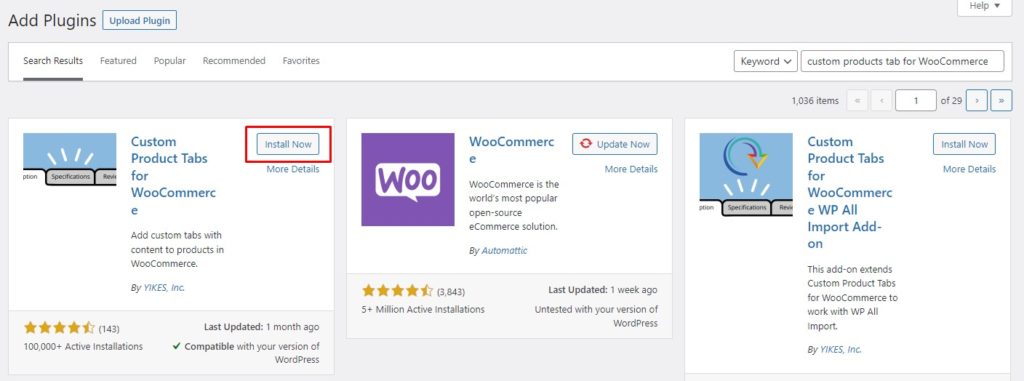
Po pierwsze, musisz zainstalować i aktywować wtyczkę w swojej witrynie. Aby zainstalować wtyczkę, przejdź do pulpitu nawigacyjnego WP Admin i przejdź do Wtyczki> Dodaj nowy. Wyszukaj niestandardowe karty produktów dla wtyczki WooCommerce firmy YIKES , Inc . i kliknij przycisk Zainstaluj teraz , aby zainstalować wtyczkę. Po zakończeniu instalacji naciśnij Aktywuj , aby aktywować wtyczkę w swojej witrynie.

Jeśli chcesz korzystać z wersji premium lub wtyczki premium, musisz zainstalować wtyczkę ręcznie.
Świetny! Pomyślnie zainstalowałeś wtyczkę w swojej witrynie. Czas dodać niestandardowe karty produktów za pomocą wtyczki Niestandardowe karty produktów dla WooCommerce.
1.2. Dodaj niestandardowe zakładki produktów do produktów WooCommerce
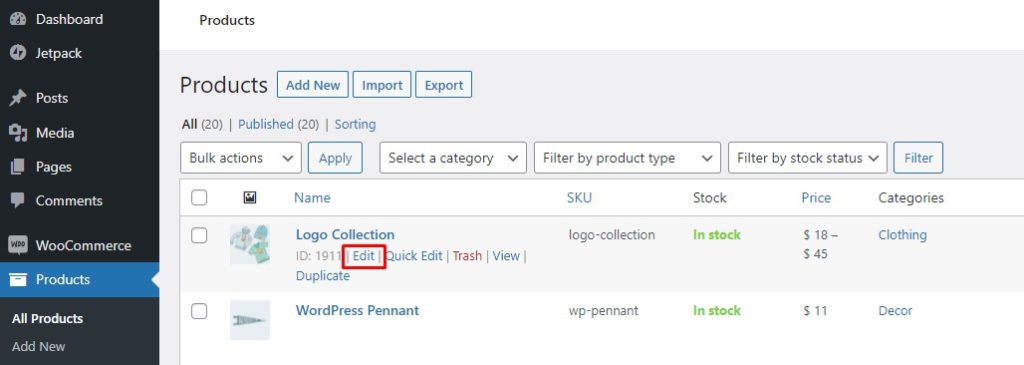
Gdy wtyczka jest aktywna, możesz dodać niestandardowe zakładki produktów do produktu WooCommerce ze strony Edycja produktu. Z pulpitu nawigacyjnego WP Admin przejdź do Produkty> Wszystkie produkty. Teraz najedź kursorem na produkt, do którego chcesz dodać niestandardowe karty, i kliknij Edytuj.

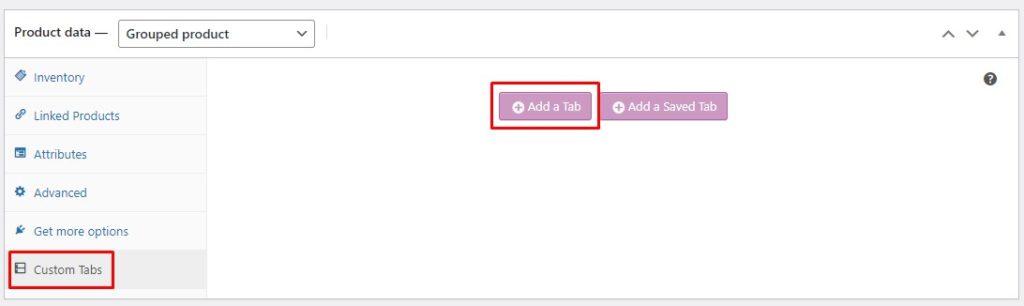
Spowoduje to otwarcie strony edycji produktu. Przewiń w dół do sekcji Dane produktu i kliknij Karty niestandardowe. Otrzymasz dwie opcje, Dodaj kartę i Dodaj zapisaną kartę (więcej o tym później). Kliknij przycisk Dodaj kartę , a otworzy się formularz Nowa karta niestandardowa.

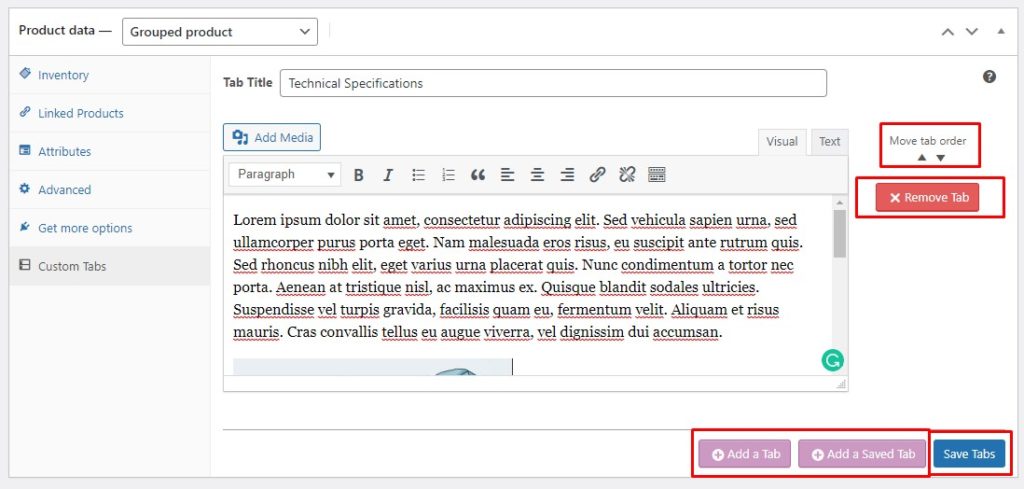
W formularzu Nowa karta określ tytuł karty i dodaj odpowiednią treść. Możesz dodawać tekst, obrazy, linki, multimedia itp. Co więcej, możesz dodać wiele niestandardowych kart, klikając przycisk Dodaj kartę na dole. Jeśli masz więcej niż jedną kartę niestandardową, możesz zmienić ich kolejność za pomocą strzałek Przenieś kolejność kart. Gdy skończysz, naciśnij Zapisz karty , aby zapisać nowo utworzone niestandardowe karty.

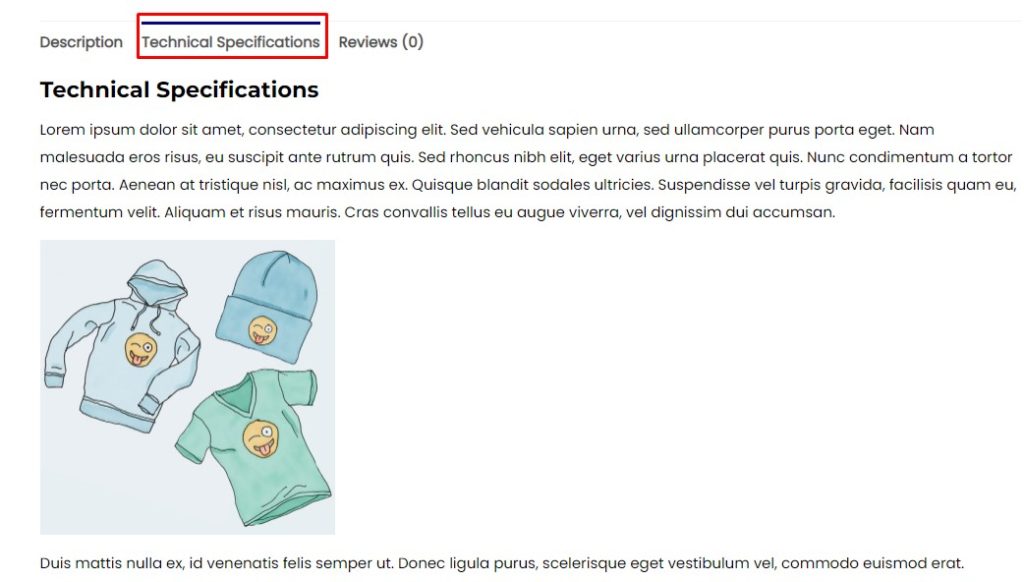
Voila! Tak proste. Utworzyłeś teraz swoją własną, niestandardową kartę produktu. Teraz przejdź do frontonu strony produktu, aby zobaczyć niestandardową kartę na żywo w swojej witrynie.

Jednak dodawanie niestandardowej zakładki do wielu produktów, jeden po drugim, może być wyczerpujące i nie jest skutecznym podejściem. Dlatego wtyczka zawiera funkcję Zapisane karty.
Rzućmy okiem na Zapisane karty i zobaczmy, jak możemy je dodać do produktów WooCommerce.
1.3. Utwórz zapisane karty
Zapisane karty działają jak szablony, które można zapisać do późniejszego wykorzystania. Po utworzeniu zapisanej karty możesz dodać ją do produktu w kilku prostych krokach. Zapisane karty sprawiają, że dodawanie niestandardowych kart do wielu produktów jest szybkie i łatwe.
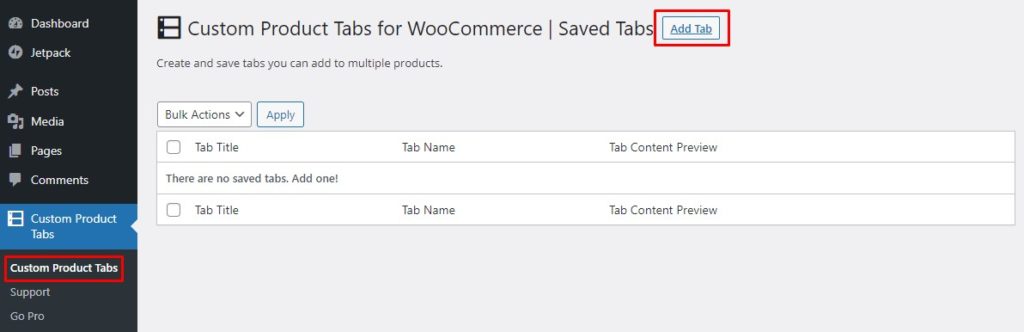
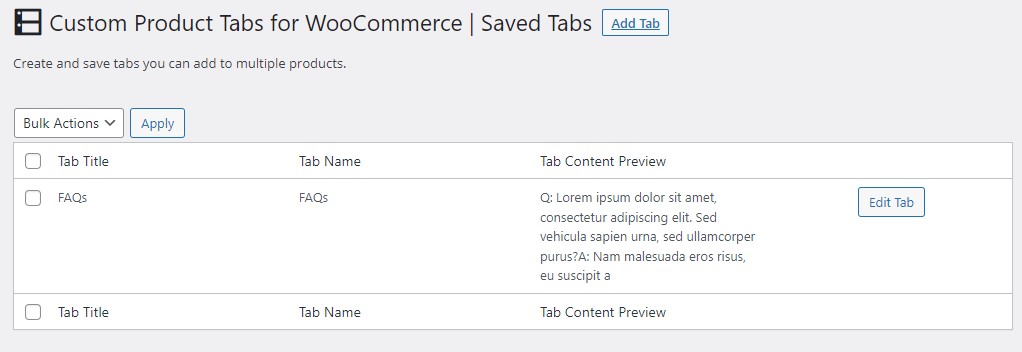
Aby utworzyć zapisaną kartę, przejdź do pulpitu administracyjnego WP i kliknij Niestandardowe karty produktów . Tutaj zobaczysz listę wszystkich zapisanych wcześniej kart, które utworzyłeś. Teraz kliknij przycisk Dodaj kartę na górze, aby przejść do formularza Nowa karta.

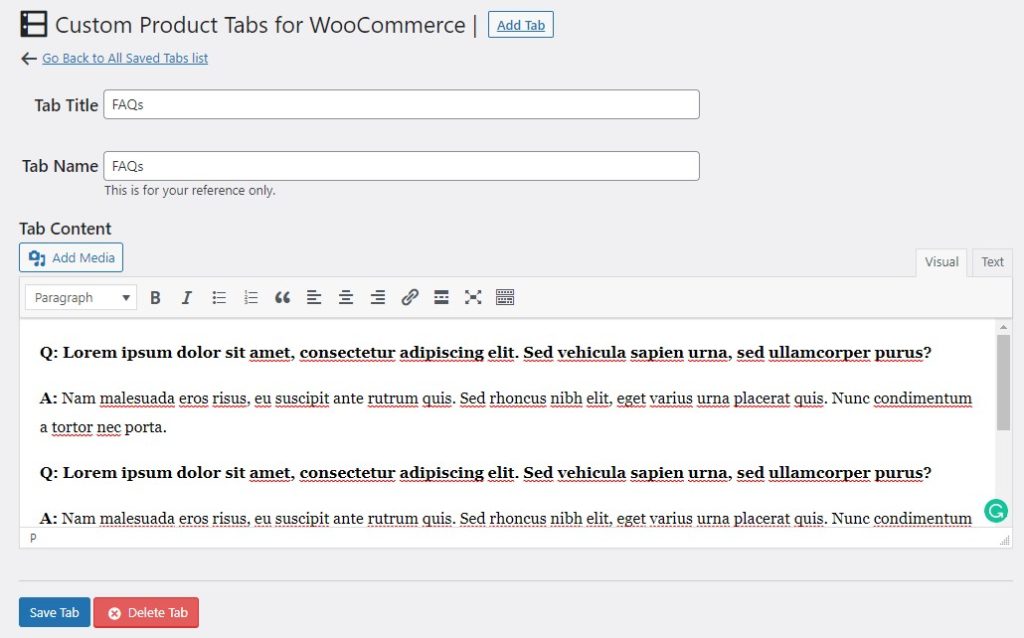
W formularzu Nowa karta określ tytuł karty i dodaj nazwę w celach informacyjnych. Następnie dodaj zawartość karty. Może to obejmować tekst, obrazy, multimedia, linki itp. Gdy jesteś zadowolony ze wszystkich zmian, kliknij przycisk Zapisz kartę , aby zapisać kartę.

Po prostu możesz dodać tyle kart, ile chcesz, do późniejszego wykorzystania. Aby znaleźć wszystkie utworzone zapisane karty, po prostu przejdź do Pulpit nawigacyjny administratora WP> Niestandardowe karty produktów. Tutaj znajdziesz wszystkie swoje zapisane karty i możesz stąd edytować, usuwać lub dodawać nowe karty.

Po utworzeniu własnych zapisanych kart możesz dodać je do dowolnego produktu za pomocą zaledwie kilku kliknięć. Zobaczmy, jak to zrobić.
1.4. Dodaj zapisane karty do produktów WooCommerce
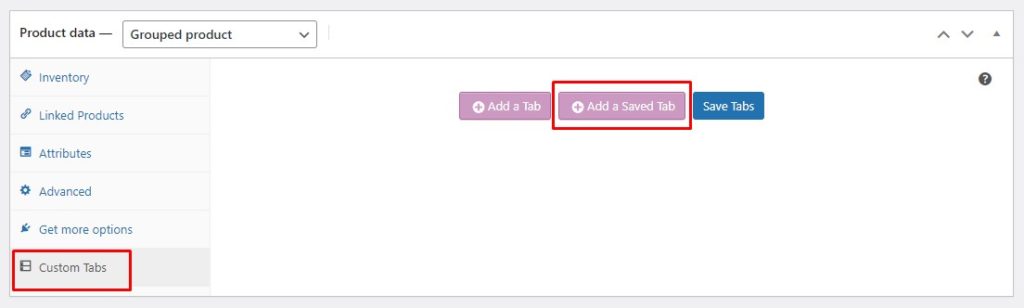
Dodanie zapisanej karty do produktu przebiega podobnie jak dodawanie zwykłej karty. Przejdź do strony Edycja produktu i przewiń w dół do sekcji Dane produktu. Kliknij Niestandardowe karty, a następnie kliknij przycisk Dodaj zapisaną kartę .

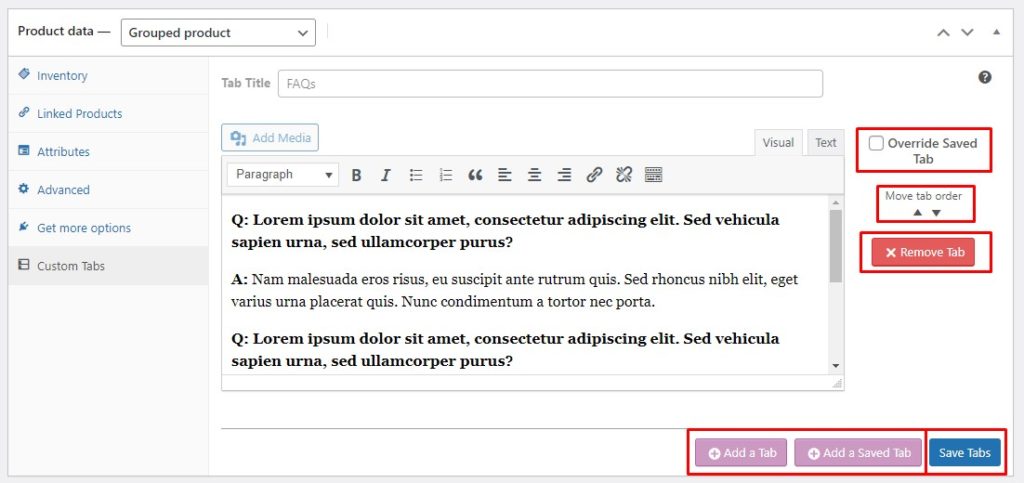
Wybierz z listy zapisanych kart kartę, którą chcesz dodać. Załaduje wszystkie dane wybranej karty. Teraz możesz po prostu zapisać go bez zmian lub wprowadzić do niego poprawki zgodnie z własnymi wymaganiami. Możesz dodać więcej niestandardowych kart, klikając odpowiednie przyciski i zmienić kolejność kart zgodnie z własnymi preferencjami.
Na koniec znajduje się pole wyboru do zastąpienia zapisanej karty. Zasadniczo odłącza kartę od oryginalnej zapisanej karty. Dlatego w przyszłości, jeśli wprowadzisz jakiekolwiek zmiany w zapisanej karcie, nie zostaną one odzwierciedlone w tym produkcie.

Po zapisaniu niestandardowej karty produktu pojawi się ona natychmiast na stronie produktu. Aby zweryfikować, po prostu przejdź do frontonu swojej witryny i przejdź do strony tego produktu i zobacz swoją niestandardową kartę w akcji.

Powyżej widzieliśmy, jak dodawać niestandardowe zakładki produktów w WooCommerce za pomocą wtyczki innej firmy. Istnieje jednak inny sposób na osiągnięcie tej samej funkcjonalności, tj. użycie niestandardowych fragmentów kodu. Zobaczmy, jak możesz programowo dodawać niestandardowe zakładki produktów do strony produktu WooCommerce.
2. Programowe dodawanie niestandardowych kart produktów
Zanim przejdziemy do fragmentów kodu, aby dodać niestandardowe zakładki produktów w WooCommerce, zobaczmy najpierw, jak dodać fragmenty kodu do WooCommerce.
2.1. Uzyskaj dostęp do edytora kodu dla WordPress
Po pierwsze, zdecydowanie zalecamy utworzenie pełnej kopii zapasowej witryny i użycie motywu potomnego do edycji pliku functions.php . Jeśli nie wiesz, zapoznaj się z naszym poradnikiem, jak stworzyć motyw potomny. Alternatywnie, sprawdź te wtyczki motywów potomnych, jeśli nie chcesz robić tego ręcznie.
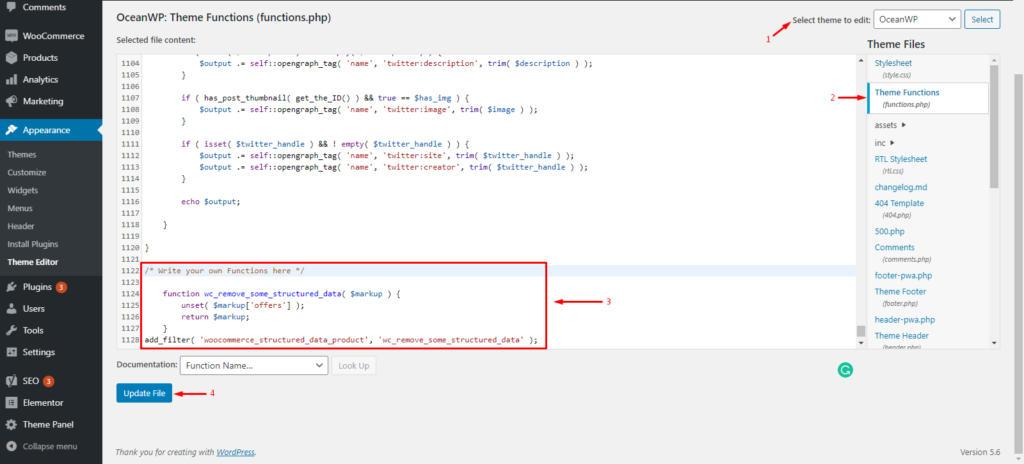
Po zakończeniu tworzenia motywu podrzędnego przejdź do pulpitu nawigacyjnego WP Admin i przejdź do Wygląd> Edytor motywów. Upewnij się, że wybrałeś motyw potomny i otwórz plik functions.php . Teraz możesz dodać własne fragmenty kodu na końcu pliku functions.php . Po zakończeniu kliknij przycisk Aktualizuj plik, aby zmiany zaczęły obowiązywać.

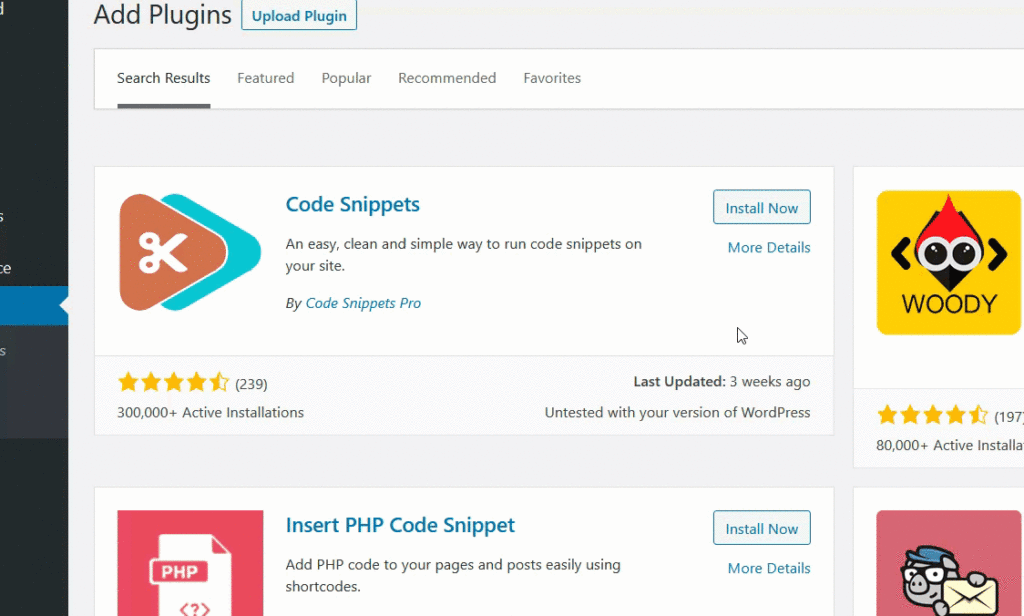
Możesz też użyć wtyczki Code Snippets , aby dodać niestandardowe fragmenty kodu do swojej witryny. Po pierwsze, musisz zainstalować wtyczkę z repozytorium WordPressa. Po prostu przejdź do Pulpit nawigacyjny administratora WP> Wtyczki> Dodaj nowy. Wyszukaj wtyczkę Code Snippets i zainstaluj ją w swojej witrynie.

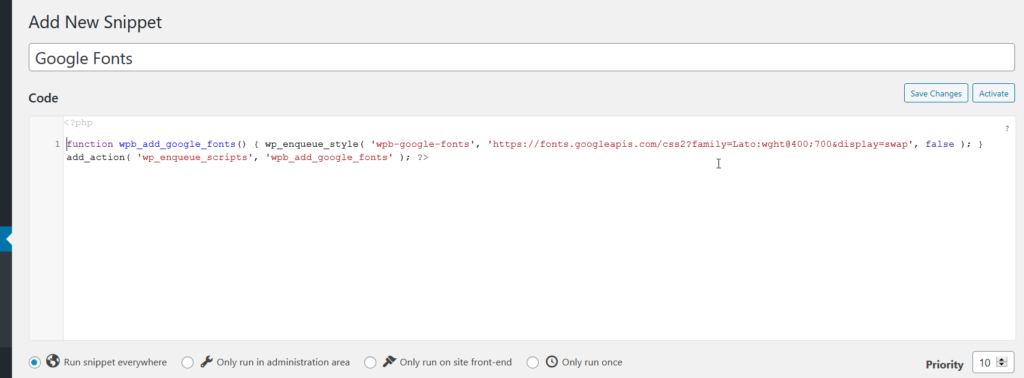
Następnie przejdź do ustawień wtyczki z pulpitu nawigacyjnego WP Admin i kliknij przycisk Dodaj nowy fragment , aby dodać niestandardowy fragment kodu. Po prostu możesz dodać dowolną liczbę niestandardowych fragmentów kodu.

Jedną z fajnych rzeczy związanych z używaniem tej wtyczki jest to, że nie musisz tworzyć żadnego motywu podrzędnego, ponieważ wtyczka sama zajmuje się fragmentami kodu. Jednak nadal zaleca się posiadanie motywu potomnego, aby zabezpieczyć witrynę, jeśli coś pójdzie nie tak.

Teraz, gdy nauczyłeś się dodawać fragmenty kodu do witryny WordPress, zobaczmy, jak możemy dodać niestandardowe karty produktów w WooCommerce za pomocą niestandardowych fragmentów kodu.
2.2. Dodaj niestandardowe zakładki produktów do wszystkich produktów w WooCommerce
Dodanie niestandardowej karty produktu do wszystkich produktów naraz może być naprawdę skuteczne, ponieważ informacje pozostają takie same we wszystkich produktach. Na przykład możesz dodać często zadawane pytania, które w dużej mierze pozostają takie same dla wszystkich produktów lub przynajmniej dla określonej kategorii produktów.
Poniższy fragment kodu może służyć do dodawania globalnej niestandardowej karty produktu, a także wypełniania jej odpowiednią treścią.
//Dodaj nową niestandardową kartę produktu
add_filter( 'woocommerce_product_tabs', 'ql_new_custom_product_tab' );
funkcja ql_new_custom_product_tab( $tabs ) {
//Aby dodać wiele kart, zaktualizuj etykietę dla każdej nowej karty w tablicy $tabs['xyz'], np. custom_tab2, my_new_tab itp.
$tabs['custom_tab'] = tablica (
'title' => __( 'Niestandardowa karta produktu', 'woocommerce' ), //zmień "Niestandardowa karta produktu" na dowolny tekst
'priorytet' => 50,
'callback' => 'ql_custom_product_tab_content'
);
return $tabs;
}
// Dodaj zawartość do niestandardowej karty produktu
funkcja ql_custom_product_tab_content() {
// Niestandardowa zawartość karty
//Możesz tutaj dodać dowolny kod php, który zostanie wyświetlony w nowo utworzonej karcie niestandardowej
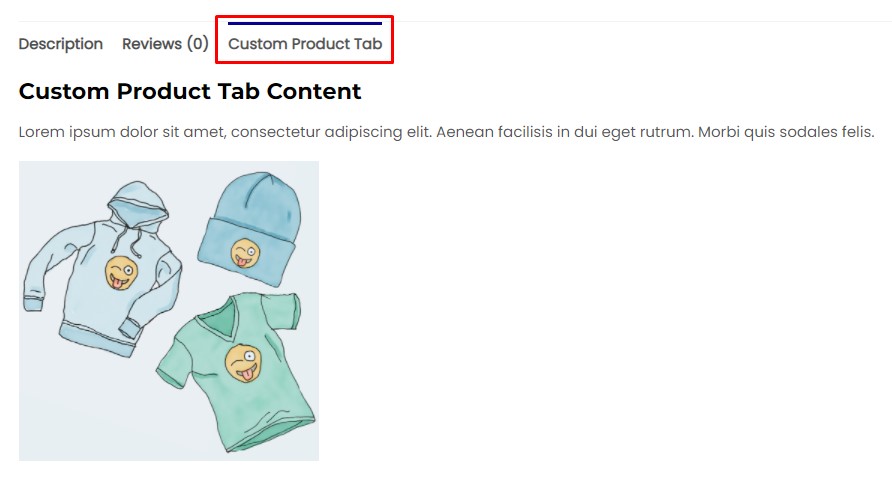
echo '<h2>Zawartość niestandardowej karty produktów</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean facilisis in dui eget rutrum. Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
}Zrobione! Teraz możesz przejść do frontonu swojej witryny i zweryfikować zmiany.

Teraz powyższy fragment można wykorzystać tylko do dodania niestandardowej zakładki produktu do wszystkich produktów w WooCommerce. Ale co, jeśli chcesz dodać niestandardowe zakładki produktów tylko do określonych produktów? Cóż, mamy dla Ciebie fragment, który pomoże Ci wykonać zadanie. Spójrzmy.
2.3. Dodaj niestandardowe karty produktów tylko do określonych produktów
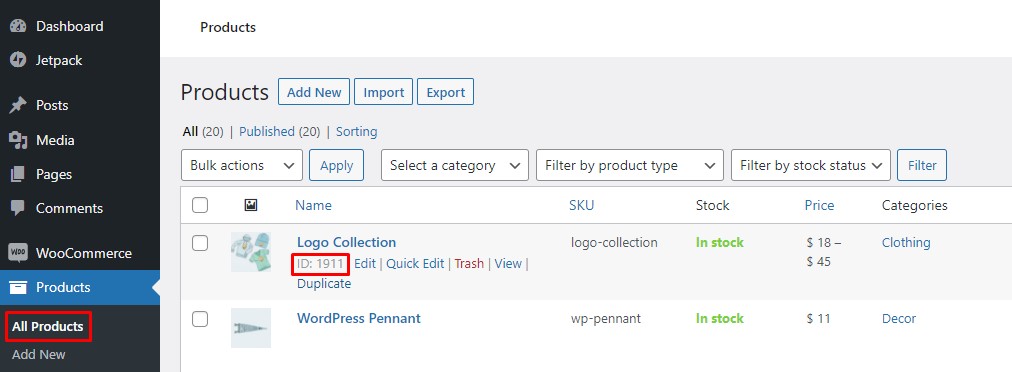
Po pierwsze, musisz pobrać identyfikator produktu produktu, do którego chcesz dodać niestandardową kartę. Po prostu przejdź do pulpitu administracyjnego WP i przejdź do Produkty> Wszystkie produkty. Najedź kursorem na żądany produkt, a wyświetli się identyfikator produktu. Zapisz ten identyfikator produktu, ponieważ będziemy musieli go później dodać do naszego fragmentu kodu.

Skopiuj i wklej następujący fragment kodu do pliku functions.php lub wtyczki Fragmenty kodu, w zależności od użytej metody. Pamiętaj tylko, aby zastąpić zastępczy identyfikator produktu swoim rzeczywistym identyfikatorem produktu.
//Dodaj nową niestandardową kartę produktu
add_filter( 'woocommerce_product_tabs', 'ql_specific_custom_product_tab' );
function ql_specific_custom_product_tab( $tabs ) {
globalny produkt;
//Pobiera identyfikator produktu. Zastąp go swoim rzeczywistym identyfikatorem produktu
if( $product->get_id() == 1911 ) {
// Dodaje nową kartę
//Aby dodać wiele kart, zaktualizuj etykietę dla każdej nowej karty wewnątrz $tabs['xyz'], np. custom_tab, my_new_tab itp.
$tabs['specific_product_tab'] = array(
'title' => __( 'Karta konkretnego produktu', 'woocommerce' ), //zmień "Karta konkretnego produktu" na dowolny tekst
'priorytet' => 50,
'callback' => 'ql_specific_product_tab_content'
);
}
return $tabs;
}
//Dodaj zawartość do niestandardowej karty produktu
funkcja ql_specific_product_tab_content() {
// Niestandardowa zawartość karty
//Możesz tutaj dodać dowolny kod php, który zostanie wyświetlony w nowo utworzonej karcie niestandardowej
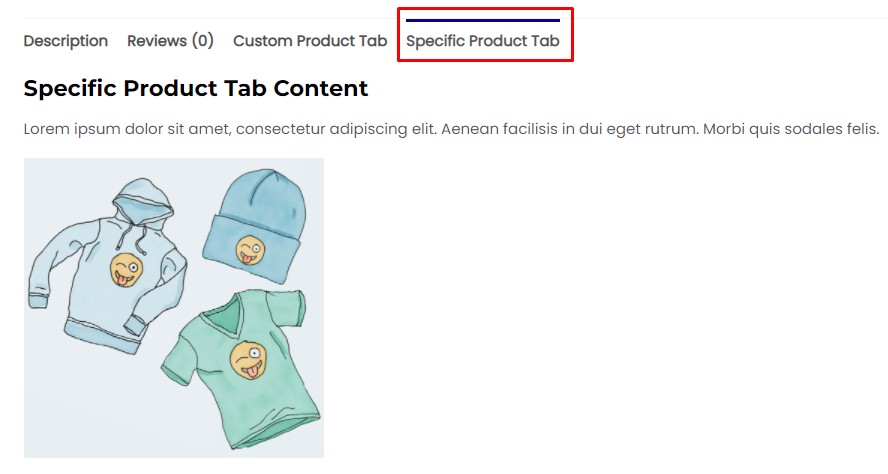
echo '<h2>Konkretna zawartość karty produktu</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean facilisis in dui eget rutrum. Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
}Otóż to. Nowo utworzona niestandardowa karta produktu jest teraz zastosowana do żądanego produktu i będzie wyświetlana tylko dla tego produktu.

Do tej pory widziałeś fragmenty kodu, aby dodać niestandardowe zakładki produktów w WooCommerce dla poszczególnych produktów i wszystkich produktów. Przejdźmy nieco dalej i spójrzmy na kilka dodatkowych fragmentów kodu, aby dostosować karty produktów.
2.4. Zmień nazwy kart produktów
Czasami może być konieczne zastąpienie tytułu karty niestandardowej lub nawet zmiana nazwy karty domyślnej. Na przykład możesz chcieć zmienić kartę Recenzje na Oceny w przypadku programu telewizyjnego lub filmu. Użycie poniższego fragmentu kodu ułatwia zmianę tytułu niestandardowego produktu.
//Zmień nazwy kart produktów w WooCommerce
add_filter( 'woocommerce_product_tabs', 'ql_rename_product_tabs', 98 );
funkcja ql_rename_product_tabs( $tabs ) {
//Zastąp etykietę karty wewnątrz tablicy $tabs['xyz'] rzeczywistą etykietą karty
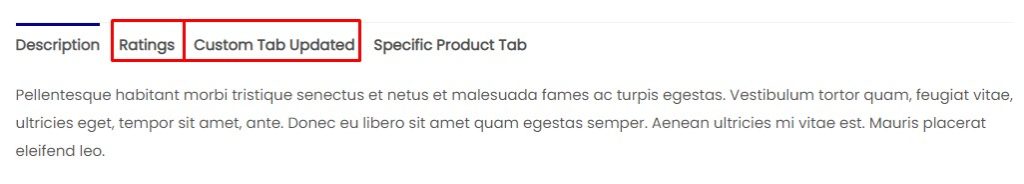
$tabs['reviews']['title'] = __( 'Oceny' ); // Zmień nazwę karty recenzji
$tabs['custom_tab']['title'] = __( 'Zaktualizowano kartę niestandardową' ); // Zmień nazwę niestandardowej karty utworzonej przez użytkownika.
return $tabs;
}Świetny! Twoje karty produktów zostały teraz zmienione. Możesz teraz przejść do frontonu swojej witryny i samodzielnie zweryfikować zmiany.

2.5. Zakładka Zmień kolejność
Poniższy fragment kodu umożliwia zmianę kolejności kart produktów. Działa w oparciu o wartość priorytetową.
Mniejsza liczba oznacza wyższy priorytet, a wyższa liczba oznacza niższy priorytet. Tak więc karta o najwyższym priorytecie jest wyświetlana jako pierwsza, a następnie następna w linii, a karta o najniższym priorytecie będzie znajdować się na ostatniej pozycji.
Jeśli spojrzysz na poniższy kod, wykorzystuje on kilka zakładek produktów, aby zademonstrować, jak to działa. W razie potrzeby możesz dodać więcej kart produktów, a następnie zmienić ich kolejność zgodnie z własnymi preferencjami. Tylko pamiętaj, aby zastąpić tytuły kart rzeczywistymi tytułami kart.
//Zmień kolejność kart produktów w WooCommerce
add_filter( 'woocommerce_product_tabs', 'ql_reorder_product_tabs', 98 );
funkcja ql_reorder_product_tabs( $tabs ) {
//zmień kolejność kart na podstawie wartości priorytetu
//Zastąp etykietę karty wewnątrz tablicy $tabs['xyz'] rzeczywistą etykietą karty
$tabs['description']['priority'] = 5; // Najpierw opis
$tabs['custom_tab']['priority'] = 10; // Druga zakładka niestandardowa.
$tabs['specific_product_tab']['priority'] = 15; // Trzecia zakładka dotycząca konkretnego produktu.
$tabs['reviews']['priority'] = 20; //Opinie ostatnie
return $tabs;
}Otóż to! Posortowałeś teraz zakładki produktów we własnym, niestandardowym porządku. Teraz możesz przejść do frontonu swojego sklepu WooCommerce, aby zweryfikować zmiany.

2.6. Usuń karty
Teraz dodałeś wszystkie te karty, ale co, jeśli chcesz je teraz usunąć? Okazuje się, że istnieje fragment kodu, który może usunąć wszystkie niechciane zakładki produktów ze strony produktu.
Poniższy fragment kodu działa dobrze zarówno na domyślnych, jak i niestandardowych kartach produktów. Pamiętaj tylko, aby zmienić tytuł karty na swój rzeczywisty tytuł karty.
//Usuń zakładki produktów w WooCommerce
add_filter( 'woocommerce_product_tabs', 'ql_remove_custom_product_tabs', 98 );
funkcja ql_remove_custom_product_tabs( $tabs ) {
//Zastąp etykietę karty wewnątrz tablicy $tabs['xyz'] rzeczywistą etykietą karty
unset( $tabs['recenzje'] ); // Usuń kartę recenzji
unset( $tabs['opis'] ); // Usuń zakładkę opisu
unset( $tabs['custom_tab'] ); // Usuń niestandardową kartę utworzoną przez użytkownika.
return $tabs;
}Otóż to. Twoje niechciane karty produktów zostały pomyślnie usunięte. Możesz teraz przejść do frontonu swojego sklepu WooCommerce i zweryfikować zmiany.
Powyżej widzieliśmy, jak dodawać niestandardowe zakładki produktów w WooCommerce za pomocą wtyczek innych firm i programowo. Przejdźmy teraz i zobaczmy kilka innych sposobów organizowania produktów WooCommerce.
BONUS: Jak sortować produkty WooCommerce
Sortowanie produktów w określonej kolejności ma dwie rzeczy. Po pierwsze, pozwala wyróżnić określone produkty, umieszczając je na górze strony. Po drugie, ułatwia klientom znajdowanie lub przewijanie produktów, ponieważ produkty są zorganizowane w logiczny sposób.
Opcje sortowania produktów w WooCommerce
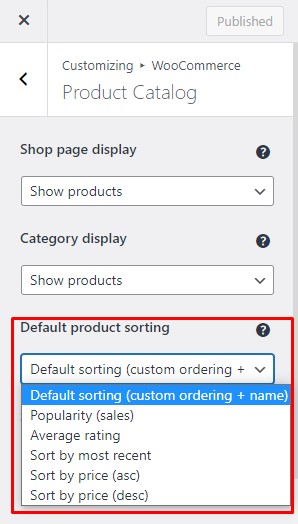
Domyślnie WooCommerce oferuje sześć opcji sortowania i pozwala wybrać jedną z nich jako domyślną metodę sortowania. Te opcje obejmują:
Domyślne sortowanie (sortowanie niestandardowe + nazwa): Produkty domyślnie sortowane są według nazwy, ale jednocześnie pozwalają na niestandardowe sortowanie produktów. Jest to przydatne do wyróżniania produktów, które nie pasują do jednego kryterium.
Popularność (sprzedaż): Sortuje przedmioty według liczby sprzedaży w porządku malejącym, umieszczając na górze najlepiej sprzedające się przedmioty.
Średnia ocena: Sortuje produkty według ich średniej oceny w porządku malejącym. Produkty z najwyższą oceną zajmują najwyższą pozycję, a za nimi następną i tak dalej.
Sortuj według najnowszych: Sortuje produkty na podstawie czasu ich dodania do sklepu. To przenosi Twoje najnowsze produkty na szczyt, co jest dobre dla podkreślenia najnowszych dodatków.
Sortuj według ceny (rosnąco, malejąco): Sortuje produkty na podstawie ich ceny w kolejności rosnącej lub malejącej, zgodnie z Twoim wyborem.
Zmień domyślną metodę sortowania produktów w WooCommerce
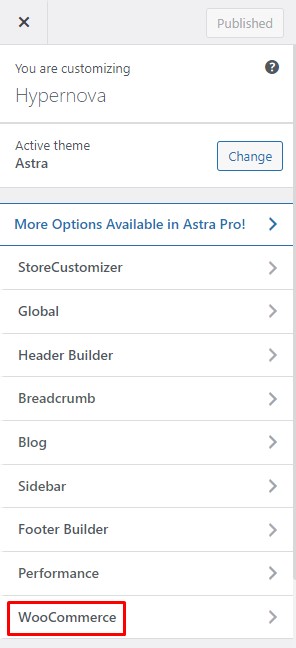
Teraz, aby zmienić domyślną metodę sortowania w WooCommerce, przejdź do Pulpitu administracyjnego WP i przejdź do Wygląd> Dostosuj . Spowoduje to przejście do konfiguratora motywów.

W konfiguratorze motywów przejdź do menu Katalog produktów. Teraz przejdź do domyślnej sekcji sortowania produktów i kliknij menu rozwijane. Wybierz preferowaną metodę sortowania i naciśnij Opublikuj , aby zapisać zmiany.

Brawo! Wybrałeś teraz preferowaną metodę sortowania produktów. To jednak nie jedyne sposoby sortowania Twoich produktów. Istnieje wiele innych sposobów i metod sortowania produktów WooCommerce. Jeśli jesteś zainteresowany, zapoznaj się z naszym szczegółowym przewodnikiem, jak sortować produkty WooCommerce.
Wniosek
Podsumowując, niestandardowe zakładki produktów są naprawdę przydatne, ponieważ pomagają prezentować informacje o produkcie w bardziej zorganizowany sposób. Uporządkowanie informacji o produkcie w poszczególnych zakładkach ułatwia klientom dostrzeżenie potrzebnych informacji i podjęcie lepszej decyzji zakupowej.
Co więcej, pozwala również właścicielom sklepów dodać wszystkie niezbędne informacje o produkcie bez zapełniania całej strony i przytłaczania użytkownika. W pewnym sensie jest to korzystne dla wszystkich.
Podsumowując, widzieliśmy wiele sposobów dodawania niestandardowych zakładek produktów w WooCommerce:
- Korzystanie z wtyczki
- Programowo
Zaczęliśmy od wtyczki Niestandardowe zakładki produktów dla WooCommerce i zobaczyliśmy, jak dodawać niestandardowe zakładki produktów za pomocą wtyczki. Widzieliśmy również funkcję Zapisane karty, która pozwala nam zapisywać często używane karty do późniejszego wykorzystania.
Następnie przyjrzeliśmy się fragmentom kodu, aby dodać niestandardowe zakładki produktów w WooCommerce. Widzieliśmy fragmenty dodawania zakładek produktów do wszystkich produktów, a także tylko do określonych produktów. Co więcej, przyjrzeliśmy się również fragmentom kodu służącym do zmiany nazwy, zmiany kolejności i usuwania kart produktów. Na koniec omówiliśmy opcje sortowania produktów WooCommerce, aby uporządkować stronę sklepu.
Czy próbowałeś dodać niestandardowe zakładki produktów w WooCommerce? Jakich metod użyłeś? A jakie było twoje doświadczenie? Daj nam znać w komentarzach poniżej.
Jeśli chcesz dowiedzieć się więcej o ulepszaniu swojej witryny WooCommerce, oto kilka postów, które mogą Cię zainteresować:
- Jak dostosować szablony WooCommerce
- Najlepsze wtyczki do dostosowania strony produktu WooCommerce
- Jak usunąć zakładkę z dodatkowymi informacjami w WooCommerce?
