Jak dodać niestandardowe ikony płatności WooCommerce do kasy?
Opublikowany: 2021-03-01 Czy chcesz dodać niestandardową ikonę bramki płatności WooCommerce na stronie kasy? W tym poście pokażę, jak szybko dodać niestandardowe ikony płatności do strony kasy WooCommerce. Ten artykuł zawiera szczegółowy opis kroków, aby szybko dodać ikony bramki płatności WooCommerce do strony kasy.
Czy chcesz dodać niestandardową ikonę bramki płatności WooCommerce na stronie kasy? W tym poście pokażę, jak szybko dodać niestandardowe ikony płatności do strony kasy WooCommerce. Ten artykuł zawiera szczegółowy opis kroków, aby szybko dodać ikony bramki płatności WooCommerce do strony kasy.
Edytowanie plików motywów nie zawsze jest bezpiecznym sposobem dostosowywania WooCommerce – odrzuciłem Twój ciężar dodawania ikon płatności w dowolnym miejscu na Twojej stronie, tworząc wtyczkę WooCommerce Payment Icons, którą możesz znaleźć tutaj.
Ta wtyczka zapewnia łatwy sposób dodawania ikon SVG z ponad 65 przyciskami metod płatności! Możesz również przesłać baner płatności, jeśli nie podoba ci się SVG, a także możesz użyć skrótu, aby wyświetlić akceptowane płatności w dowolnym miejscu w sklepie WooCommerce. Sprawdź to tutaj obecnie w obniżonej cenie.
Jeśli prowadzisz sklep WooCommerce, prawdopodobnie znasz domyślny zestaw ikon kart kredytowych. Niektórym mogą wyglądać dobrze, ale jeśli otworzysz je na ekranie o wysokiej rozdzielczości, mogą być nieco rozmyte. Co więcej, wyglądają na nieco przestarzałe.
Jeśli szukasz niestandardowego, przejrzystego projektu, który możesz wdrożyć, ten artykuł Cię poprowadzi. Idealnie, najlepszym projektem ikony byłoby dodanie niestandardowych zakrzywionych kształtów przycisków, które mają sztuczne cienie.
Niestandardowe ikony bramki płatności WooCommerce
W większości przypadków chcesz dodać ikony o wysokiej rozdzielczości, które dobrze skalują się na urządzeniach mobilnych i świetnie wyglądają. Istnieje wiele źródeł, z których można uzyskać te ikony płatności – na przykład sklepy z kreatywnymi projektami oferują różne bezpłatne i premium ikony metod płatności, takie jak te ikony metod płatności ustawione na Pixeden, które można pobrać i używać w swoim sklepie WooCommerce.
W tym prostym samouczku użyjemy ikon, które mają nowoczesny wygląd. Najlepszym rozwiązaniem byłoby użycie ikon SVG w celu uzyskania idealnej rozdzielczości na dowolnym ekranie. - Ułatwiliśmy korzystanie z samouczka SVG w naszej wtyczce WC PayIcons, która pomaga dodawać ikony płatności w dowolnym miejscu w sklepie WooCommerce.  Jeśli przeprowadzisz szybkie wyszukiwanie w Internecie, znajdziesz mnóstwo ikon kart kredytowych, które możesz zaimplementować na stronie kasy, a nawet w stopce swojego sklepu WooCommerce. Jednak te, które się dla mnie wyróżniały, są dostępne w Dribble.
Jeśli przeprowadzisz szybkie wyszukiwanie w Internecie, znajdziesz mnóstwo ikon kart kredytowych, które możesz zaimplementować na stronie kasy, a nawet w stopce swojego sklepu WooCommerce. Jednak te, które się dla mnie wyróżniały, są dostępne w Dribble.
Co więcej, mają przyjemny design, który pokochają użytkownicy. Te ikony dodają trochę zaufania do Twojej strony kasy, ponieważ ludzie stają się bardziej ostrożni, jeśli chodzi o zakupy online. Oto ikony, których będziemy używać:

Dodatkowo te dostępne na Dribble to obrazy metod płatności, które użytkownik zna, na przykład VISA, MasterCard, PayPal i AMEX.
Pomoże to stworzyć bardziej wiarygodną i godną zaufania prezentację, przyciągając uwagę odwiedzających po raz pierwszy. Możesz jednak również sprawdzić więcej, jeśli Twoja bramka płatności obejmuje różne firmy.
Szczerze mówiąc, tylko kilka artykułów w Internecie próbuje pokazać, jak dodać niestandardowe ikony bramek płatności WooCommerce za pomocą haków i filtrów. Ten artykuł próbuje pomóc Ci dodać ikonę każdej z domyślnych bramek płatności WooCommerce do wszystkiego, co chcesz.

Z tego powodu niektóre sklepy WooCommerce akceptują tylko płatności Visa i MasterCard i nie chcą wyświetlać ikon dla innych bramek płatności WooCommerce, takich jak American Express, aby nie mylić klienta.
Dodawanie ikon metod płatności Strona kasy WooCommerce
Możesz użyć tego samego kodu, który udostępniliśmy poniżej dla wszystkich ikon bramki płatności WooCommerce, ale wystarczy znaleźć konkretne ikony dla kart kredytowych, których używasz do akceptowania płatności w swoim sklepie internetowym.
Aby dodać niestandardowe ikony bramki płatności WooCommerce, musimy przefiltrować funkcję woocommerce_gateway_icon , która najprawdopodobniej jest dostępna w każdym rozszerzeniu bramki. Musisz dodać następujący kod w pliku functions.php:
// Dodaj niestandardowe ikony kart kredytowych do strony kasy WooCommerce
add_filter ('woocommerce_gateway_icon', 'njengah_custom_woocommerce_icons');
funkcja njengah_custom_woocommerce_icons() {
$icon = '<img src="icons-url" alt="pasek" />';
zwróć ikonę $;
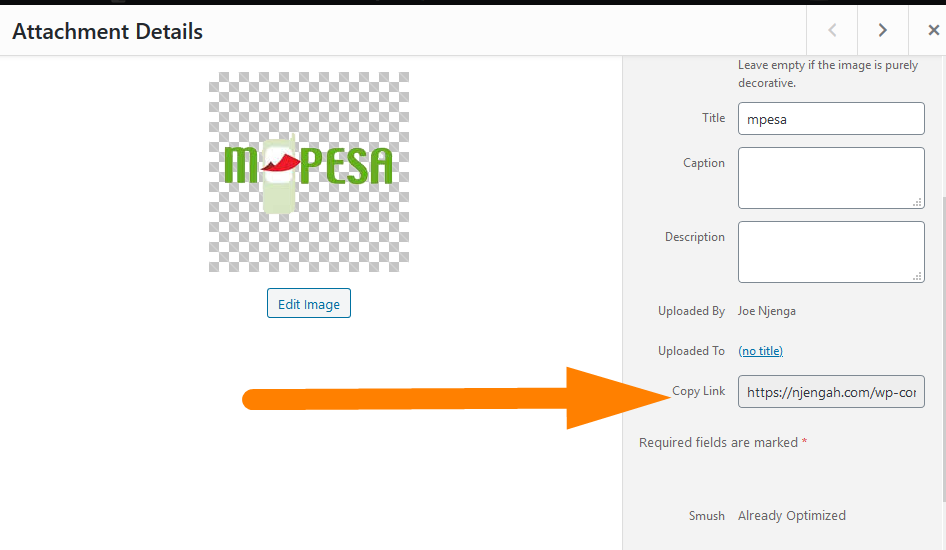
}Musisz jednak zmienić adres URL obrazu w zależności od lokalizacji obrazu ikony płatności w Twojej witrynie.
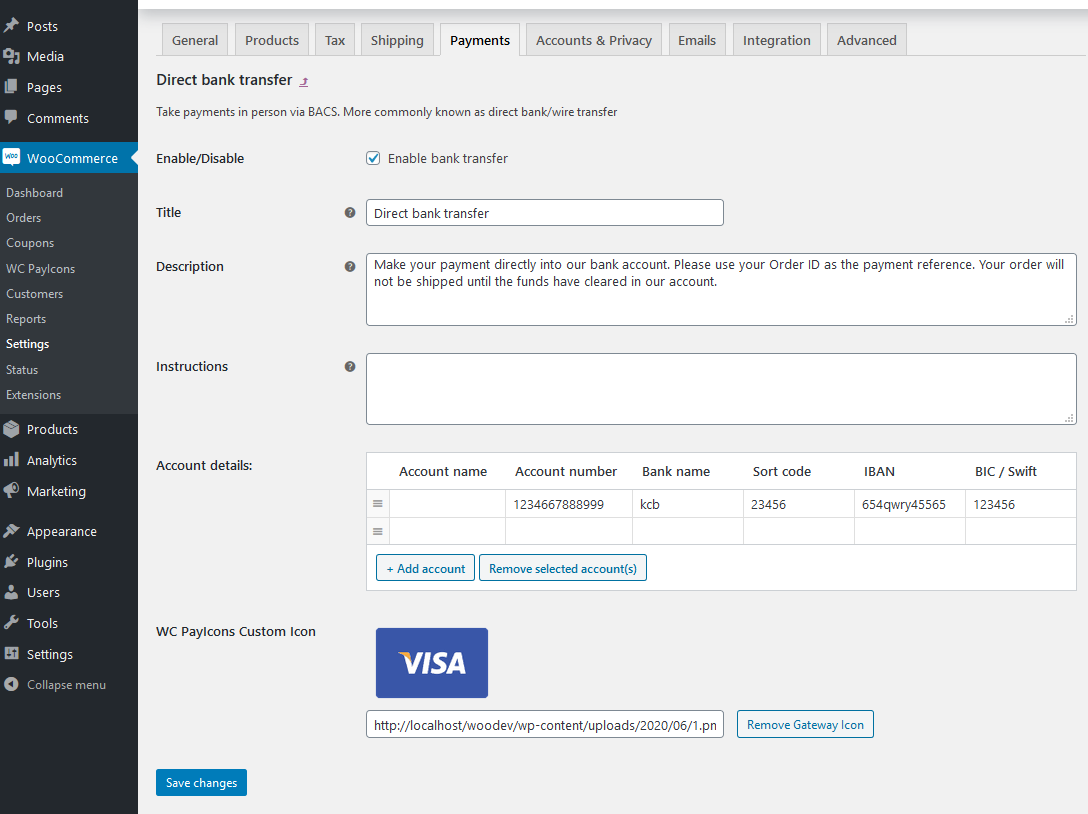
Możesz przesłać ikony do folderu multimediów WordPress, a następnie zastąpić icons-url w kodzie odpowiednią ścieżką obrazu, jak pokazano na obrazku poniżej: 
Wniosek
Możesz szybko dodać ikony płatności na stronie kasy sklepu WooCommerce, korzystając z filtra we fragmencie kodu powyżej i przesyłając ikonę do swojej galerii multimediów. Jeśli nie chcesz zadzierać z kodem lub jesteś programistą motywów WooCommerce, który chce rozszerzyć ten filtr i dać użytkownikom więcej opcji, mam cię w moim doskonałym rozwiązaniu.
Zbudowałem najlepszą wtyczkę ikon płatności, która jest wyposażona w funkcję shortcode i pozwala użytkownikom dodawać ikony na stronie kasy bramki płatności, w widgecie stopki i gdziekolwiek indziej za pomocą prostego shortcode. – sprawdź to tutaj . Ta wtyczka obsługuje użycie SVG, które jest doskonałym rozwiązaniem do dostosowywania ikon płatności do motywu lub schematu kolorów witryny. Dzięki wtyczce WC PayIcons możesz przesłać ikonę bezpośrednio z odpowiedniej strony bramki płatności, jak pokazano poniżej:

Podobne artykuły
- Jak zmienić ikonę PayPal na stronie kasy WooCommerce?
- Jak przekierować do koszyka po zalogowaniu w WooCommerce
- Jak ukryć produkt w WooCommerce lub ukryć produkty według kategorii lub ról
- Zmień tekst przejścia do kasy w WooCommerce
- Jak ukryć pasek administracyjny dla klientów WooCommerce lub według ról użytkownika?
- Jak ustawić polecane produkty w WooCommerce?
- Jak ukryć sumę częściową koszyka w WooCommerce lub usunąć wiersz sumy częściowej?
- Jak uzyskać aktualną nazwę kategorii produktu w WooCommerce?
- Jak zmienić brakujący tekst w WooCommerce?
- Jak zmienić tekst przycisku kasy w WooCommerce [Złóż zamówienie]
- Ponad 30 najlepszych wtyczek WooCommerce do Twojego sklepu (większość jest BEZPŁATNA)
- Jak dodać ikonę Usuń do strony kasy WooCommerce
- Jak pominąć koszyk i przekierować do strony kasy WooCommerce
- Jak usunąć został dodany do koszyka Wiadomość WooCommerce
- Jak zmienić powiadomienie „Dodano do koszyka” WooCommerce?
- Jak wyświetlić tekst dostępności zapasów w WooCommerce »W magazynie i poza nim
- Jak przenieść opis pod obraz w WooCommerce?