Jak dodać datę dostawy w WooCommerce?
Opublikowany: 2022-04-07Prowadzisz sklep WooCommerce i chcesz pokazać swoim klientom przewidywany termin dostawy ich zamówień? Skoro tak, trafiłeś w dobre miejsce. W tym artykule podpowiemy Ci, jak dodać datę dostawy w WooCommerce.
Ale zanim przejdziemy do tego, najpierw lepiej zrozummy, dlaczego musimy dodać datę dostawy w WooCommerce. Jaką wartość zapewnia Twoim klientom? A jak poprawi to doświadczenie Twojego sklepu internetowego?
Dowiedzmy Się.
Po co dodawać datę dostawy w WooCommerce?
Wyświetlanie daty dostawy klientom podczas procesu zakupu stało się kluczowym aspektem zakupów online. Prawie wszyscy kupujący oczekują teraz, że podasz im szacunkową datę dostawy. Jeśli spojrzysz na największe rynki eCommerce, takie jak Amazon, eBay itp., Zawsze wyświetlają one przybliżoną datę dostawy.
Z perspektywy kupującego jest bardziej prawdopodobne, że zrealizują zamówienie, gdy wiedzą, kiedy spodziewać się dostawy. W przeciwnym razie porzucanie koszyka jest powszechnym zjawiskiem w eCommerce.
Innym częstym problemem, który pojawia się bardzo często, jest brak dostępności klienta do odbioru zamówienia. W takich przypadkach dobrym pomysłem może być umożliwienie kupującym wyboru preferowanego terminu dostawy podczas składania zamówienia. W ten sposób mogą wybrać odpowiedni termin, gdy są pewni swojej dostępności.
Do tej pory mam nadzieję, że rozumiesz znaczenie terminu dostawy w eCommerce. Zobaczmy teraz, jak możemy dodać datę dostawy w WooCommerce.
Jak dodać datę dostawy w WooCommerce?
WooCommerce domyślnie nie ma możliwości dodania daty dostawy, więc będziemy korzystać z wtyczek firm trzecich. Rzućmy okiem na kilka wtyczek, abyś mógł wybrać to, co działa najlepiej dla Ciebie.
Wtyczki do dodawania daty dostawy w WooCommerce
Spójrzmy na kilka wtyczek, aby dodać datę dostawy w WooCommerce.
Data dostawy zamówienia dla WooCommerce

Data dostarczenia zamówienia dla WooCommerce to popularna wtyczka z ponad 10 000 aktywnych instalacji. Podstawową funkcją wtyczki jest włączenie pól daty dostawy i przedziału czasowego na stronie kasy.
Przechodząc do funkcji, pozwala wybrać dni, w które dostarczasz zamówienia. Możesz także ograniczyć maksymalne dostawy na dzień, oznaczyć pola jako obowiązkowe, ustawić minimalny czas dostawy i nie tylko. Oprócz tego możesz dodać święta, które następnie zostaną wykluczone z Twojego kalendarza.
Co więcej, wtyczka oferuje przyzwoite opcje dostosowywania. Możesz dostosować formatowanie kalendarza, wybrać motyw kalendarza i oznaczyć kalendarz kolorami.
Wreszcie, wersja pro zapewnia mnóstwo dodatkowych funkcji, takich jak zbiorcze tworzenie przedziałów dostaw, dostawa tego samego i następnego dnia, dwukierunkowa synchronizacja dostaw i wiele więcej.
Cechy
- Włącz pola daty dostawy i przedziału czasowego w kasie
- Ustaw minimalny czas dostawy
- Ustaw maksymalną dostawę zamówień dziennie
- Dodaj święta do swojego kalendarza
- Wysoce konfigurowalny
cennik
Wtyczka zawiera zarówno plany bezpłatne, jak i premium. Darmowa wersja obejmuje wszystkie podstawowe wymagania, natomiast plany premium są skierowane do bardziej zaawansowanych użytkowników. Plany premium zaczynają się od 149 USD rocznie za jedną witrynę.
Automaty dostawy WooCommerce

WooCommerce Delivery Slots to kolejna bogata w funkcje wtyczka do dodawania daty dostawy w WooCommerce. Wtyczka pozwala klientom wybrać datę i godzinę dostawy przy kasie.
Jedną z fajnych funkcji wtyczki jest to, że kupujący może wybrać datę i przedział czasowy dostawy przed złożeniem zamówienia. Wyświetlana jest tabela rezerwacji, z której użytkownicy mogą wybrać termin dostawy. Możesz również ograniczyć dostawy na dzień i przedział czasowy.
Co więcej, możesz dodać dodatkową opłatę za dostawy tego samego i następnego dnia. Jeśli chcesz, możesz nawet wyłączyć dostawy tego samego i następnego dnia. Poza tym możesz dodać święta do swojego harmonogramu. Święta będą wyszarzone w kalendarzu, a kupujący nie będą mogli ich wybrać.
Wreszcie, wtyczka oferuje minimalistyczny i nowoczesny wygląd, który można dostosować do wyglądu i stylu Twojej witryny.
Cechy
- Włącz datę i przedział czasowy dostawy przy kasie
- Wybierz termin dostawy przed zakupami
- Ogranicz maksymalną liczbę zamówień na dzień i przedział czasowy
- Nalicz dodatkową opłatę za dostawy tego samego i następnego dnia
- Dodaj święta do harmonogramu dostaw
- Nowoczesny wygląd, który można dostosować do wyglądu witryny
cennik
WooCommerce Delivery Slots to wtyczka premium, która zaczyna się od 129 USD rocznie z 1 rokiem aktualizacji i wsparcia. Co więcej, otrzymujesz 30-dniową gwarancję zwrotu pieniędzy w przypadku niezadowolenia z produktu.
Dodaj datę dostawy za pomocą daty dostawy zamówienia dla wtyczki WooCommerce
W poprzedniej sekcji omówiliśmy już cechy i funkcje wtyczki. Zobaczmy teraz, jak możesz dodać datę dostawy w WooCommerce za pomocą wtyczki.
Zainstaluj i aktywuj wtyczkę
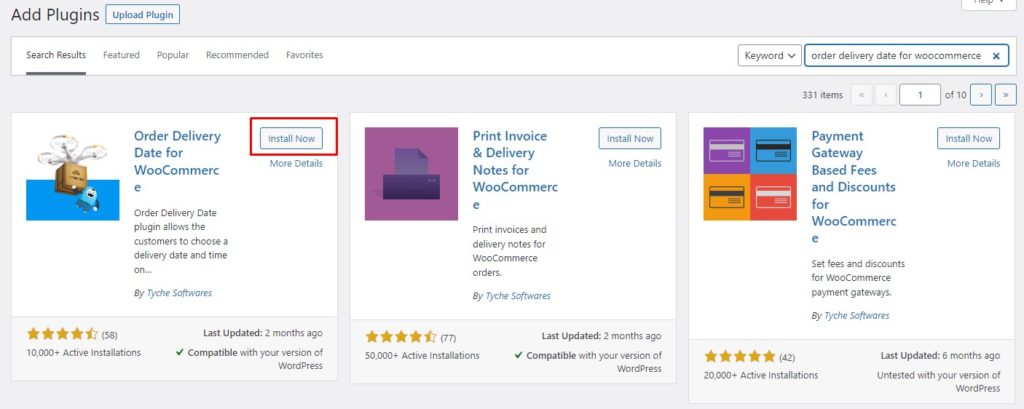
Najpierw przejdź do pulpitu nawigacyjnego WP Admin i przejdź do Wtyczki> Dodaj nowy. Wyszukaj datę dostawy zamówienia dla wtyczki WooCommerce i kliknij przycisk Zainstaluj teraz . Po zainstalowaniu wtyczki naciśnij Aktywuj , aby ją aktywować.

Teraz, ponieważ wtyczka jest aktywna, włączmy datę dostawy na stronie kasy WooCommerce.
Włącz datę dostawy na stronie kasy
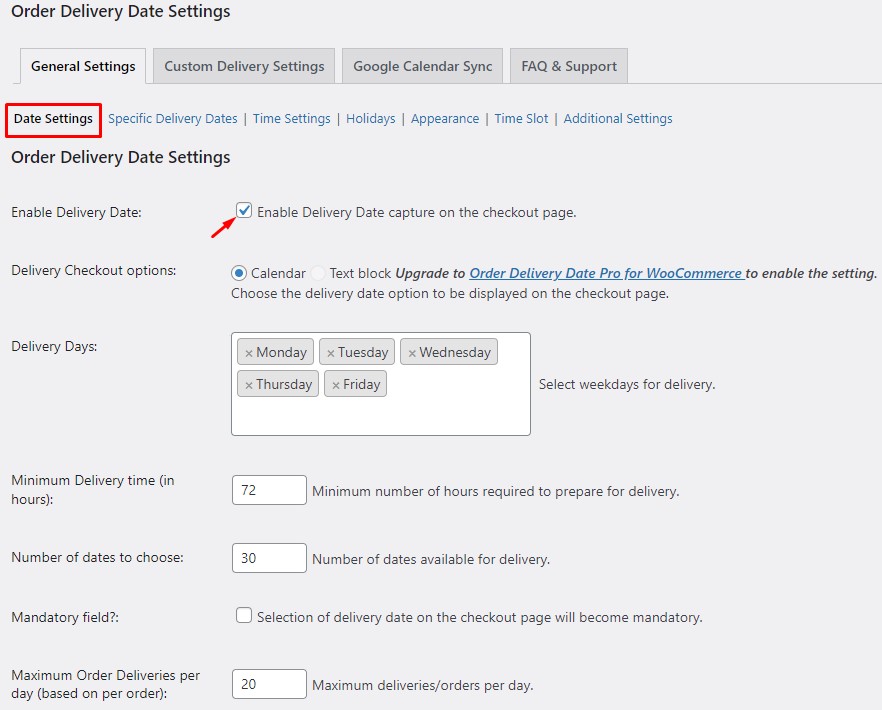
Aby włączyć datę dostawy przy kasie, przejdź do pulpitu administracyjnego WP i przejdź do daty dostawy zamówienia. Na karcie Ustawienia ogólne kliknij Ustawienia daty.

Tutaj możesz ustawić swoje preferencje. Możesz wybrać dni tygodnia dostawy, ustawić minimalny czas dostawy i maksymalną liczbę dostaw na dzień, a jeśli to konieczne, oznaczyć pole jako obowiązkowe.
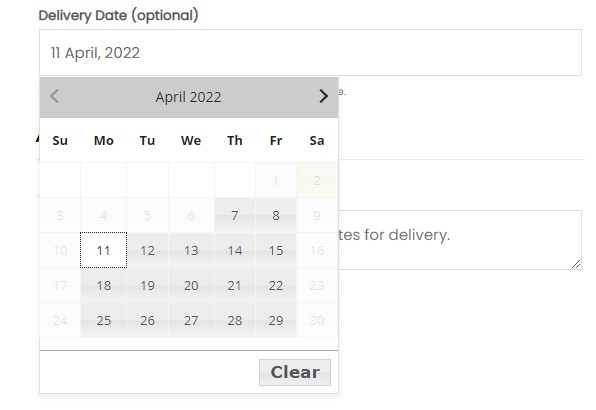
Przed zapisaniem zmian upewnij się, że zaznaczyłeś pole Włącz datę dostawy . Doda pole daty dostawy na stronie kasy. Po zapisaniu zmian przejdź do strony kasy, aby zweryfikować zmiany.

Świetny! Pomyślnie dodałeś pole daty dostawy w kasie. Przejdźmy dalej i zbadajmy kilka innych powiązanych funkcji wtyczki.
Dodaj święta do swojego kalendarza
Dzięki tej wtyczce możesz łatwo ustawić święta w swoim kalendarzu. Święta będą wyszarzone, a kupujący nie będą mogli wybrać żadnego święta jako daty dostawy.
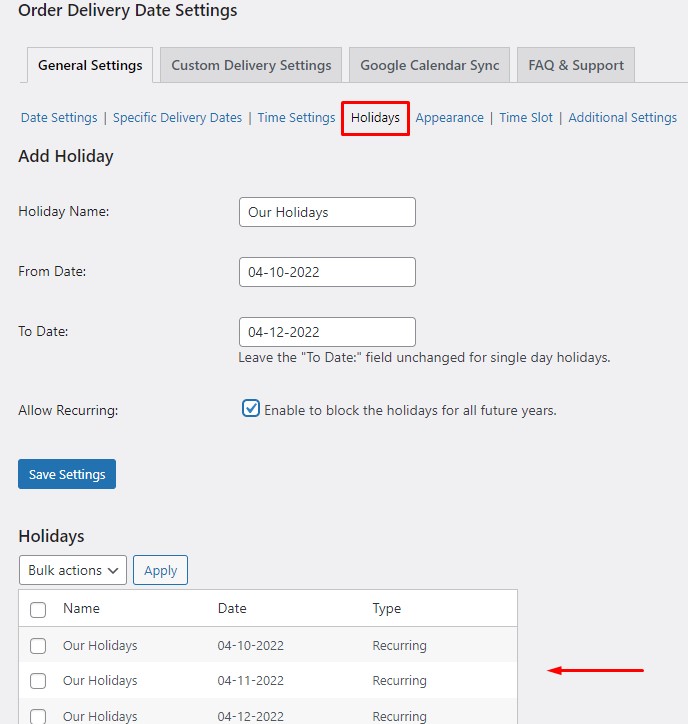
Aby dodać święta do kalendarza, przejdź do pulpitu administracyjnego WP i przejdź do daty dostawy zamówienia. Na karcie Ustawienia ogólne kliknij Święta .


Teraz podaj nazwę święta w celach informacyjnych. Wybierz daty Do i Od (pozostaw puste pole Do dla jednego dnia urlopu).
Jeśli bierzesz urlop roczny w te same dni, zaznacz pole Zezwalaj na cykliczne , aby oznaczyć je jako wydarzenie cykliczne. Tak więc urlopy zostaną automatycznie zastosowane do następnego roku. Dodane święta będą wyświetlane w sekcji Święta na tej samej stronie.
Otóż to! Teraz wiesz, jak dodać święta do kalendarza dostaw. Przyjrzyjmy się niektórym dostępnym opcjom dostosowywania.
Dostosuj pole daty dostawy i kalendarz
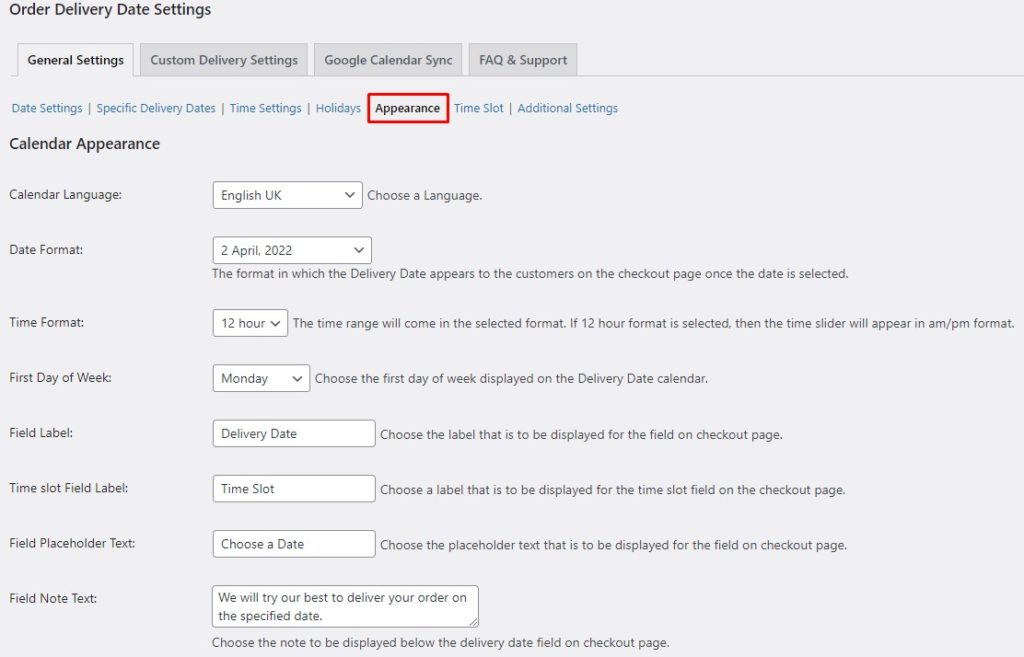
Przejdź do menu Wygląd w zakładce Ustawienia ogólne , aby wyświetlić wszystkie opcje dostosowywania. Na górze znajdziesz dostosowania związane z formatowaniem.
Tutaj możesz zmienić format daty i godziny oraz wybrać pierwszy dzień tygodnia. Podobnie pozwala ustawić etykietę pola daty dostawy, dodać tekst zastępczy i nie tylko.

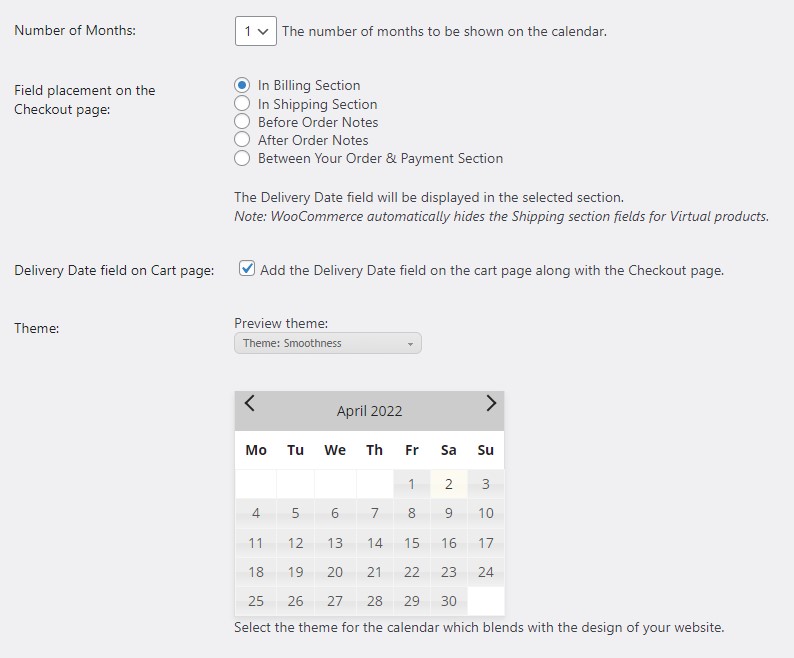
Jeśli przewiniesz dalej, znajdziesz opcję zmiany umiejscowienia pola daty dostawy wśród kilku sekcji strony kasy WooCommerce.
Ponadto możesz dodać pole daty dostawy również na Stronie Koszyka. Dodatkowo możesz wybrać preferowany motyw kalendarza, aby zmodyfikować wygląd swojego kalendarza.

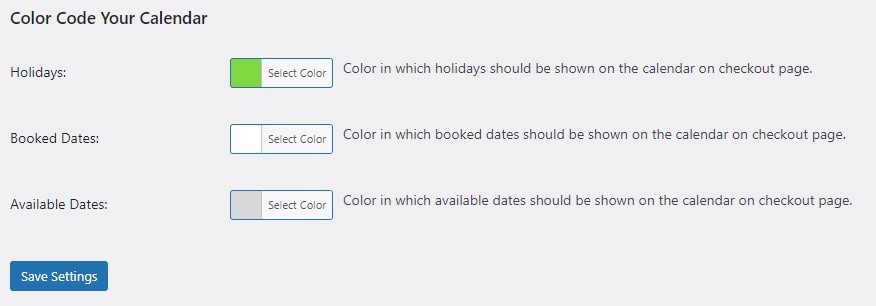
Na koniec masz możliwość zakodowania swojego kalendarza kolorami. Możesz wybrać różne kolory dla wolnych terminów, zarezerwowanych terminów i świąt. Kodowanie kolorami doskonale nadaje się do rozróżnienia między trzema kategoriami i ułatwia kupującym dostrzeżenie dostępnych slotów.

To wszystko dla dostosowań. Przyjrzyjmy się teraz kolejnej bardzo przydatnej funkcji tej wtyczki, którą są szczeliny czasowe.
Dodaj funkcję przedziałów czasowych do kasy WooCommerce
Wraz z datą dostawy możesz zezwolić kupującym na wybranie preferowanych przedziałów czasowych, w których mają otrzymać dostawę.
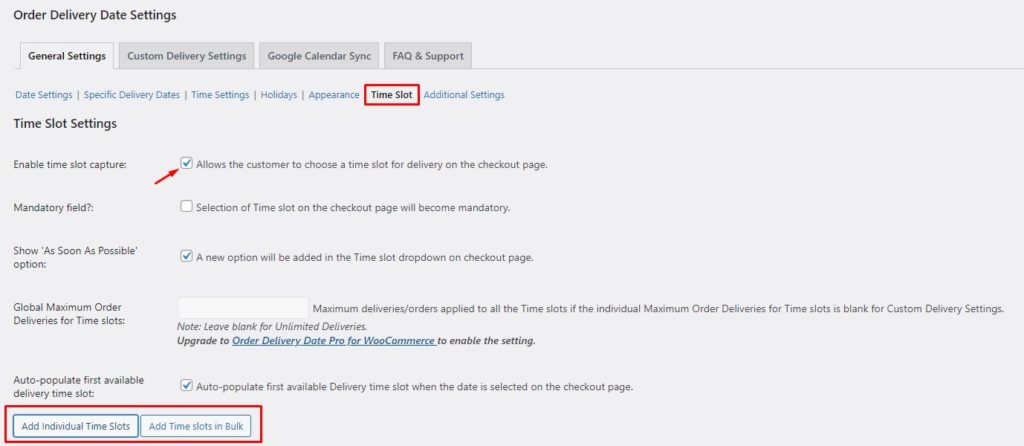
Aby dodać przedziały czasowe, przejdź do pulpitu nawigacyjnego WP Admin i przejdź do Data dostawy zamówienia . Na karcie Ustawienia ogólne przejdź do przedziałów czasowych.
Upewnij się, że zaznaczyłeś pole Włącz przechwytywanie przedziałów czasowych . Umożliwi to włączenie przedziałów czasowych na stronie kasy obok daty dostawy. Możesz również oznaczyć to pole jako obowiązkowe.

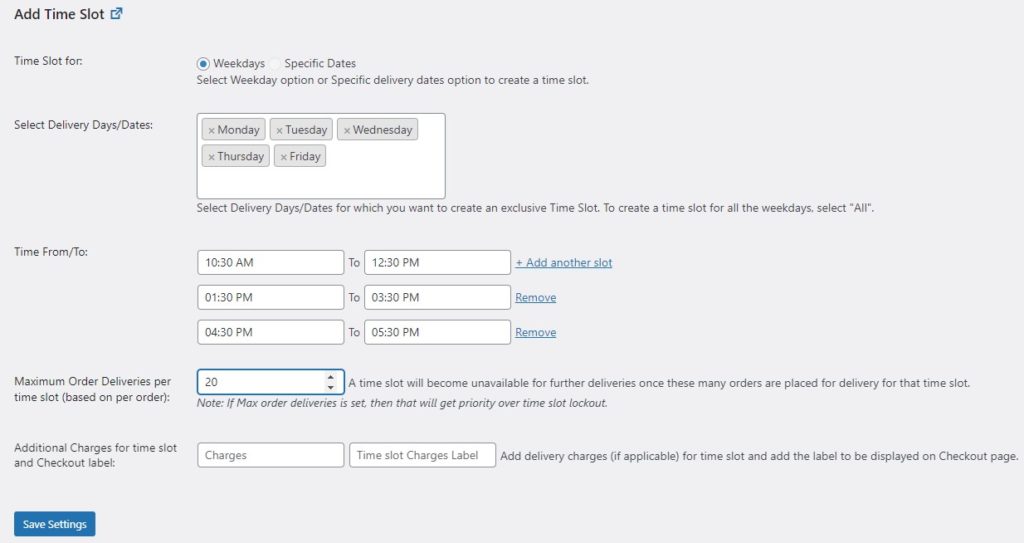
Po włączeniu pola Przedziały czasowe nadszedł czas, aby utworzyć nowe przedziały czasowe. Kliknij opcję Dodaj indywidualne przedziały czasowe . Ujawni formę. Teraz musisz określić dni dostawy i dodać niestandardowe przedziały czasowe. Przedziały czasowe zostaną zastosowane do wszystkich wybranych dni.
Dodatkowo możesz ograniczyć maksymalną liczbę zamówień dostarczanych dziennie. Po osiągnięciu limitu ten przedział czasowy stanie się niedostępny dla kupujących.
Na koniec możesz nawet dodać opłaty za specjalne przedziały czasowe, jeśli zajdzie taka potrzeba. Po skonfigurowaniu wszystkiego Zapisz ustawienia, aby zastosować wszystkie zmiany.

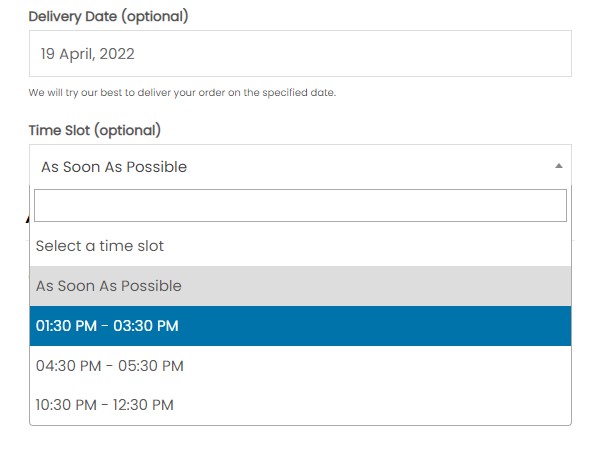
Zrobione! To takie proste. Możesz przejść do strony kasy i samodzielnie zweryfikować zmiany.

Tak więc chodziło o datę dostawy. Do tej pory widziałeś, jak dodać datę dostawy w WooCommerce. Zobaczmy inne sposoby na poprawę doświadczenia zakupowego klienta.
BONUS: Włącz adres wysyłkowy w WooCommerce
Domyślnie WooCommerce nie ma opcji dodania osobnego adresu do wysyłki. Zakłada, że adres rozliczeniowy jest jednocześnie adresem do wysyłki.
Czasami jednak Twoi klienci mogą chcieć dodać inny adres wysyłki. Dlatego musisz włączyć pole adresu wysyłki w WooCommerce, aby Twoi klienci mogli dodać inny adres wysyłki, jeśli tego potrzebują.
Aby dodać pole adresu wysyłki w WooCommerce, użyjemy wtyczki Checkout Fields Manager firmy QuadLayers . Zobaczmy, jak możemy włączyć adresy wysyłkowe za pomocą wtyczki.
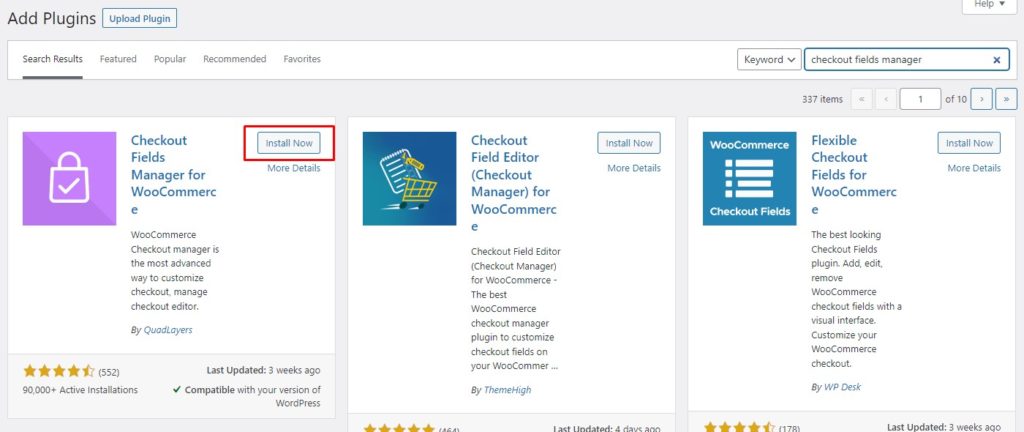
Po pierwsze, musimy zainstalować wtyczkę. Przejdź do pulpitu administracyjnego WP i przejdź do Wtyczki> Dodaj nowy. Wyszukaj wtyczkę Checkout Fields Manager firmy QuadLayers . Kliknij przycisk Zainstaluj teraz , aby zainstalować wtyczkę. Następnie naciśnij Aktywuj , aby aktywować wtyczkę w swojej witrynie.

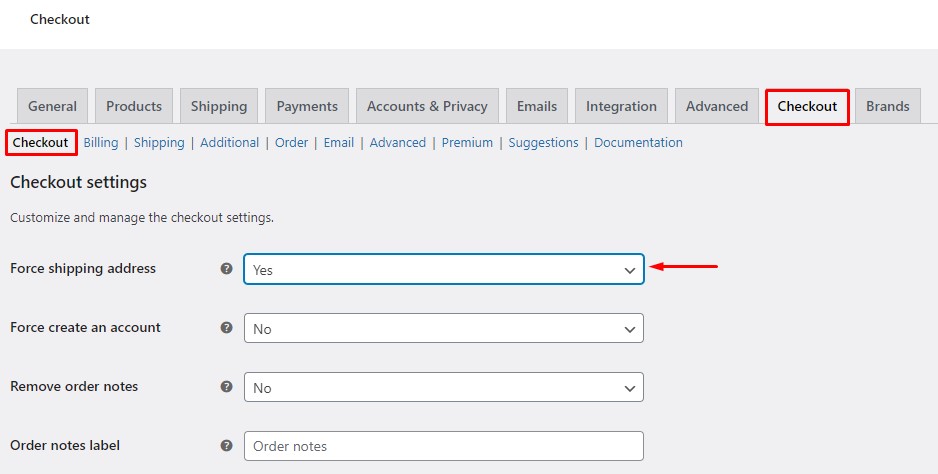
Gdy wtyczka jest aktywna, przejdź do pulpitu nawigacyjnego WP Admin i przejdź do WooCommerce> Kasa. Zmień pole Wymuś adres wysyłkowy na Tak i zapisz, aby zmiany odniosły skutek.

Otóż to! Pole adresu wysyłki zostało dodane do Twojej strony kasy. Nie jest to jednak jedyny sposób na włączenie adresów wysyłkowych. W celach informacyjnych zapoznaj się z naszym kompletnym przewodnikiem dotyczącym włączania adresów wysyłkowych w WooCommerce.
Wniosek
Podsumowując, jako właściciel sklepu poprawa jakości zakupów klientów jest Twoim najwyższym priorytetem. Poinformowanie klienta, kiedy może się spodziewać jego zamówienia, jest podstawową rzeczą, której wszyscy oczekują teraz.
Co więcej, umożliwienie klientom wybrania preferowanej daty dostawy może jeszcze bardziej poprawić wrażenia użytkownika. Dlatego uważamy, że pokazanie terminu dostawy jest koniecznością, którą powinien oferować każdy sklep.
W tym artykule zobaczyliśmy, jak dodać datę dostawy w WooCommerce za pomocą wtyczki Data dostawy zamówienia . Zaczęliśmy od instalacji wtyczki. Następnie zobaczyliśmy, jak możemy włączyć datę dostawy na stronie kasy.
Następnie zbadaliśmy inne funkcje wtyczki, takie jak dodawanie świąt do kalendarza i dodawanie niestandardowych przedziałów czasowych. Ponadto widzieliśmy opcje dostosowywania, aby dostosować pole daty dostawy i kalendarz dostaw. Na koniec przyjrzeliśmy się, jak włączyć adresy wysyłkowe w WooCommerce.
Czy zastanawiałeś się kiedyś nad dodaniem daty dostawy w WooCommerce? Jak Twoim zdaniem wpływa to na wrażenia użytkownika? Daj nam znać swoje przemyślenia w komentarzach poniżej.
W międzyczasie rzuć okiem na kilka naszych postów, które pomogą Ci ulepszyć Twój sklep WooCommerce:
- Jak zmienić kolejność pól kasy WooCommerce
- Napraw powolny sklep WooCommerce i przyspiesz go
- Jak dodać wirtualne produkty do WooCommerce
