Jak dodać suwak w motywie Divi? Jak dostosować jego szerokość i wysokość?
Opublikowany: 2024-05-25
Czy chcesz wiedzieć, jak dodać suwak w motywie Divi? Pokażę ci odpowiednie ustawienia, aby to zrobić. Nic dziwnego! Suwak poprawia atrakcyjność wizualną Twojej witryny. Bez wątpienia zwraca uwagę na ważne dla Ciebie treści.
Dołączenie suwaka do motywu Divi jest prostym procesem. Musisz znaleźć moduł Slider i dokonać ustawień zgodnie ze swoimi wymaganiami. W tym artykule powiem Ci również, jak dodać suwak o pełnej szerokości do swojej witryny.
Poza tym nauczę Cię zmieniać wysokość suwaka Divi. Starałem się jak najlepiej wyjaśnić ustawienia za pomocą zrzutów ekranu. Zanim przejdziesz do szczegółów, powinieneś poznać zalety dodania sliderów do swojej witryny firmowej.
Dlaczego warto dodać slider do swojej witryny?
Włączenie suwaka strony internetowej ma kilka zalet! Oto oni
- Zwiększa zaangażowanie użytkownika poprzez dynamiczną interakcję elementów
- Komunikuje krytyczne komunikaty w ograniczonej przestrzeni i zwięzłej formie.
- Podkreśla ważne treści i pełni funkcję elementu nawigacyjnego.
- Promuje wiele produktów i ofert specjalnych.
- Sprawia, że Twoja witryna jest atrakcyjna wizualnie.
Te zalety potwierdzają Twoją decyzję o włączeniu suwaków do Twojej wymarzonej witryny.
Wytyczne krok po kroku dotyczące dodawania suwaka Divi w celu uzyskania wysokich konwersji
Po prostu postępuj zgodnie z prostym procesem włączania suwaka do swojej witryny internetowej zbudowanej z motywem Divi.
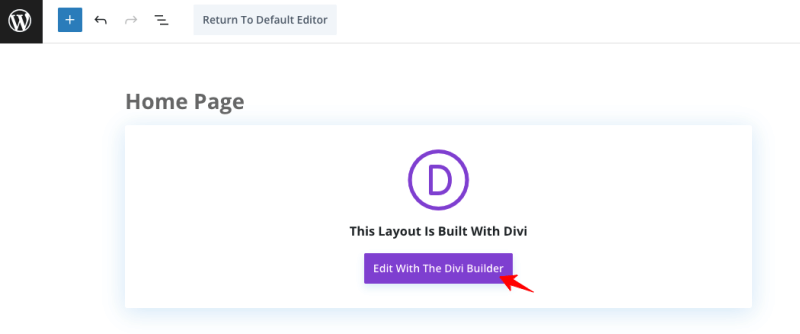
Krok 1: Kliknij „ Dodaj nową stronę ” lub edytuj stronę główną lub dowolną stronę swojej witryny. Wybierz „ Edytuj za pomocą Divi Builder ” lub użyj Divi Builder, jak pokazano na obrazku poniżej.

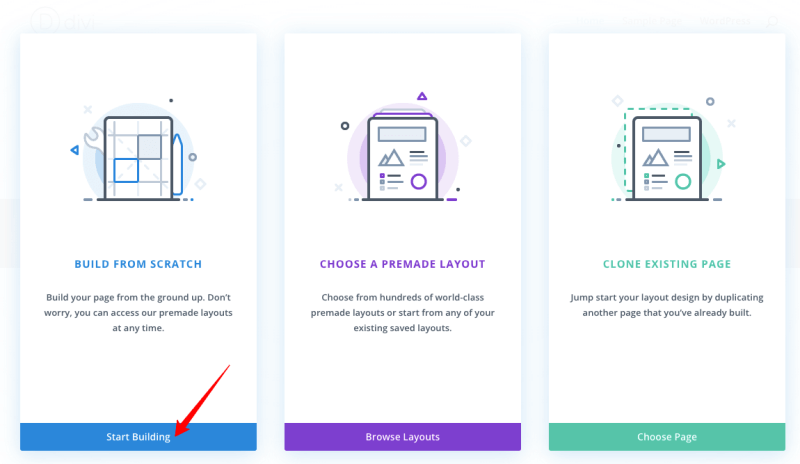
Krok 2: Zostaniesz przekierowany do sekcji edycji, gdzie musisz wybrać „ Buduj od podstaw ” i kliknąć „ Rozpocznij budowanie ”.

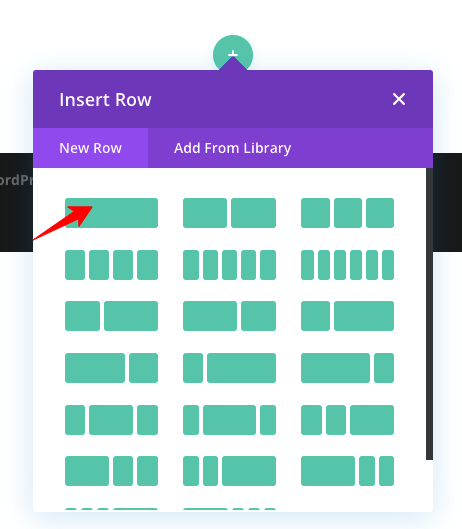
Krok 3: Czas wybrać żądaną liczbę kolumn. Tutaj wybieram jedną strukturę kolumn.

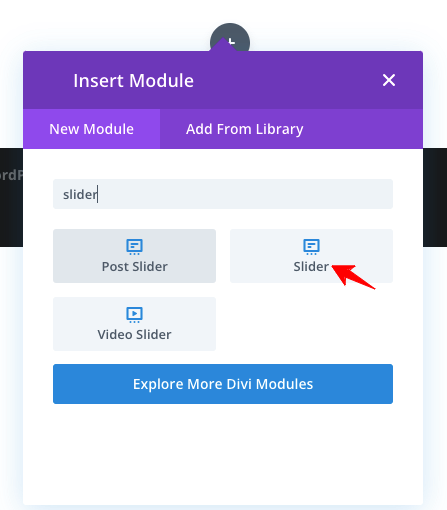
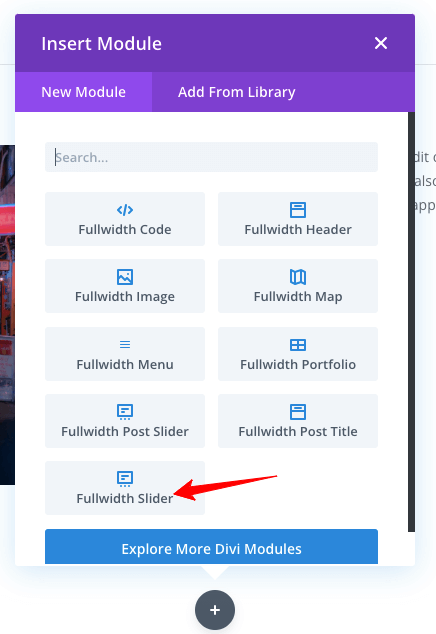
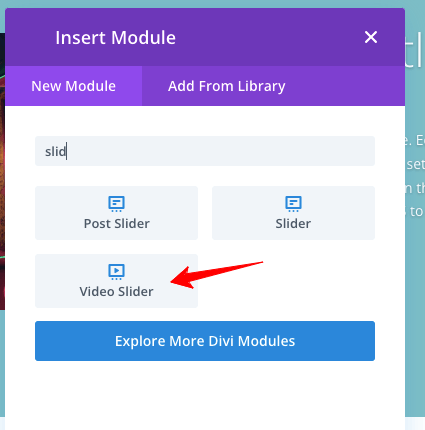
Krok 4: Wyszukaj moduł „ Slajd ”.

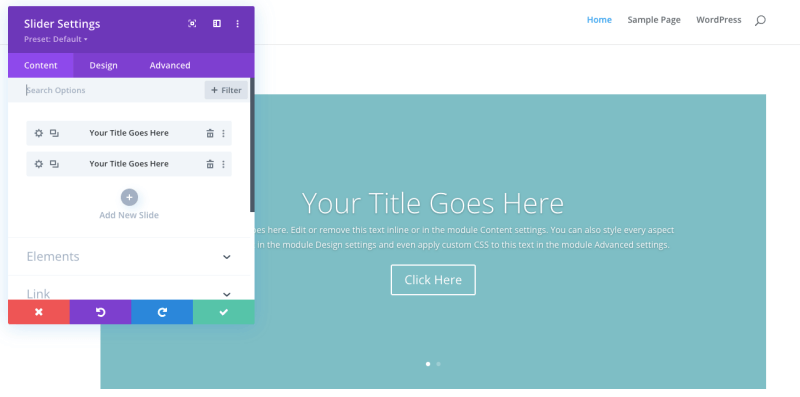
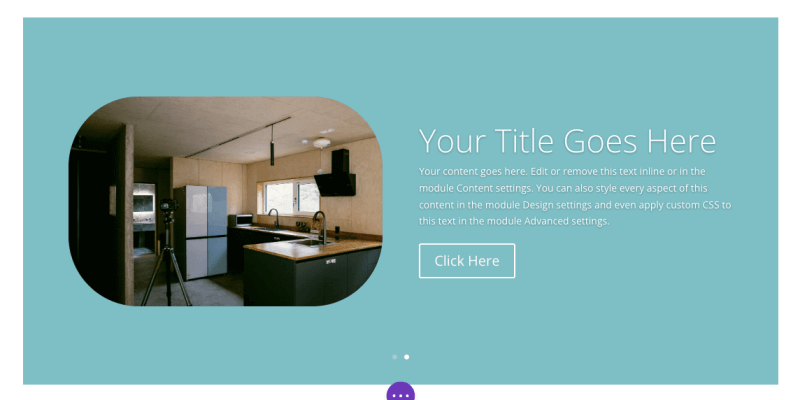
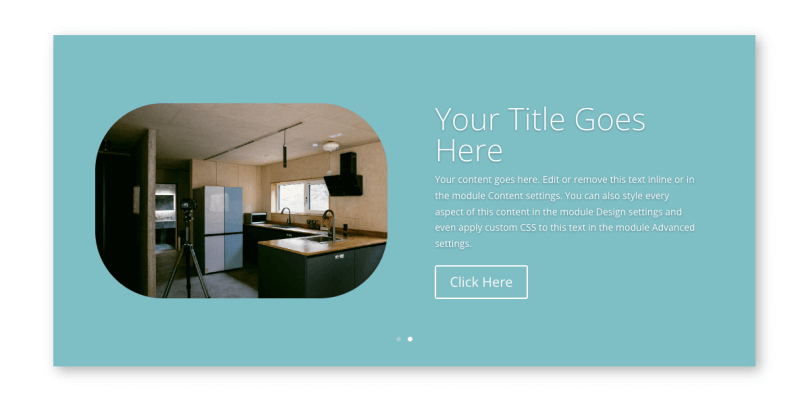
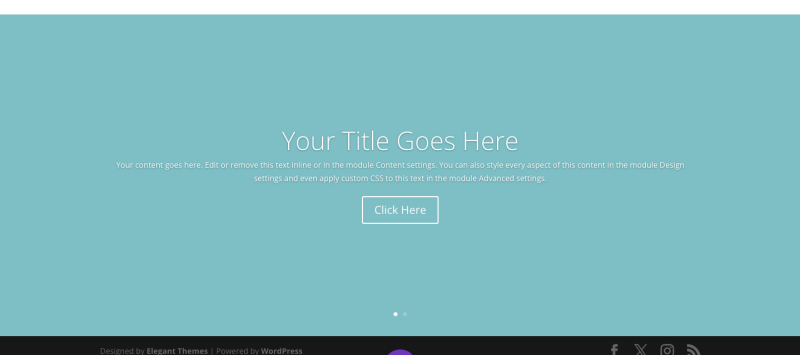
Krok 5: Po wybraniu modułu Slider wyświetli się domyślna zawartość. Spójrz na obrazek poniżej.

Krok 6: Teraz musisz zmienić tytuł, treść, tekst przycisku, link i inne ustawienia.
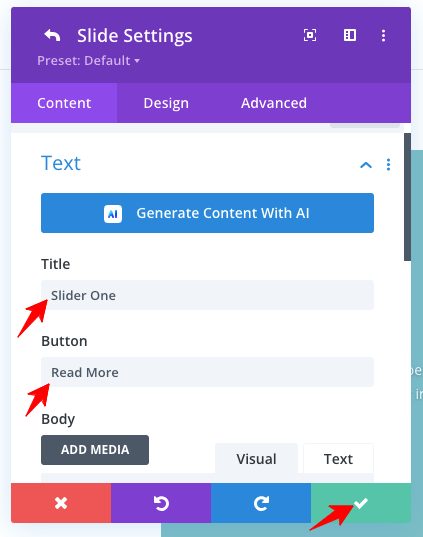
Krok 7: Najpierw zmieńmy tytuł, korzystając z następujących preferencji. Kliknij opcję „ Zielony haczyk ”, aby zapisać ustawienia.

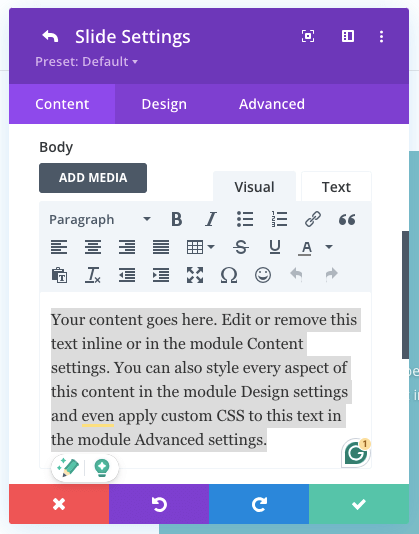
Krok 8: Zmień treść zgodnie ze swoimi potrzebami. Zobacz zrzut ekranu!

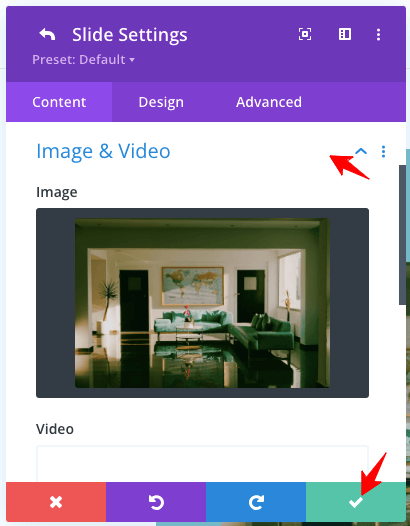
Krok 9: Możesz dodać obraz w ten sposób!

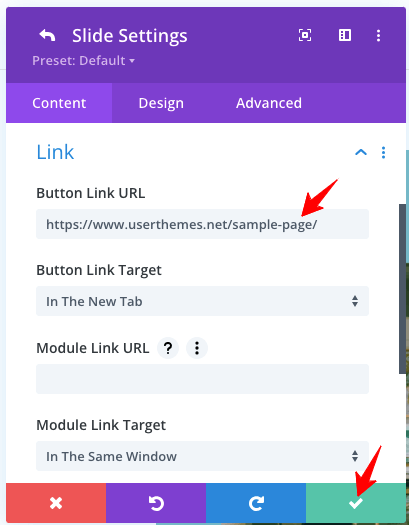
Krok 10: Dodaj link do przycisku „ Czytaj więcej ”.

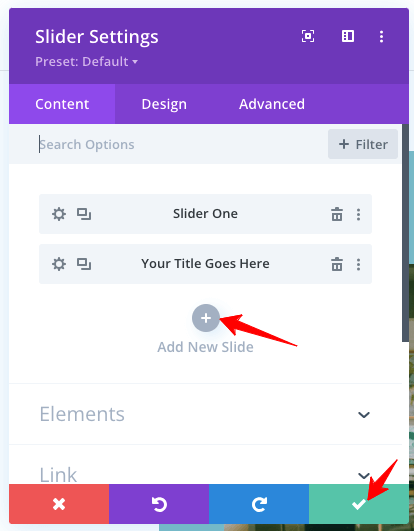
Krok 11: Można dodać więcej slajdów. Skorzystaj z zaznaczonej opcji!

Krok 12: Po zakończeniu ustawień nie zapomnij kliknąć przycisku „ Zielony haczyk ”.

Do tej pory widzieliśmy ustawienia „Treść”. Przejdźmy do zakładki „ Projekt ”, aby dostosować suwak Divi.
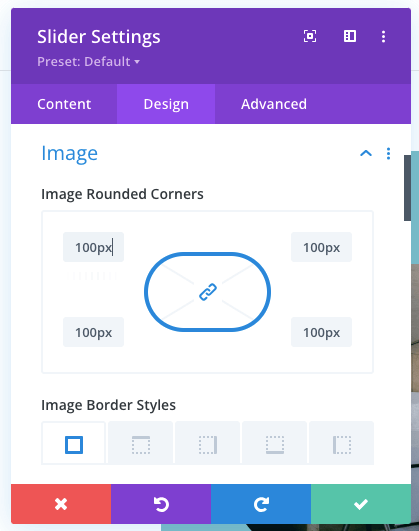
1. Style obramowania obrazu
Wykonuję narożnik sekcji obrazu poprzez style obramowania obrazu. Rzuć okiem na zrzut ekranu poniżej!

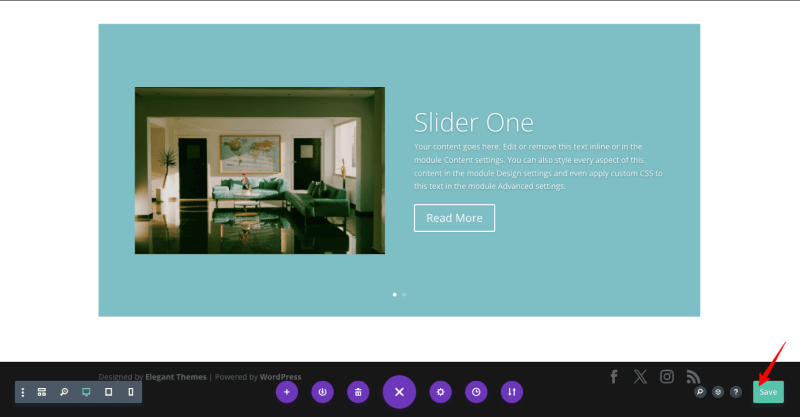
Oto wynik moich powyższych ustawień!

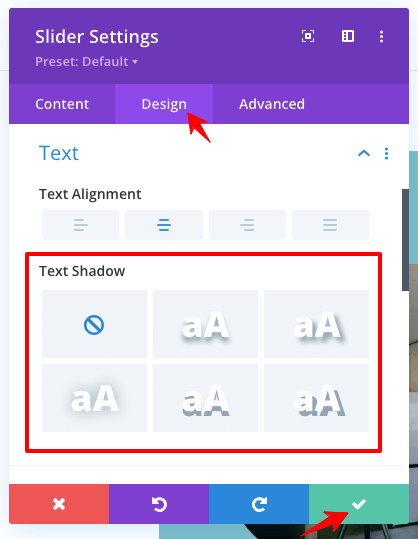
2. Cień tekstu
Ma to na celu dodanie efektu cienia do tekstu. Sprawdź podane opcje!

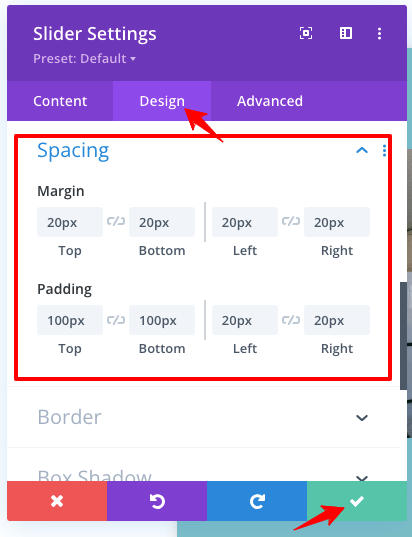
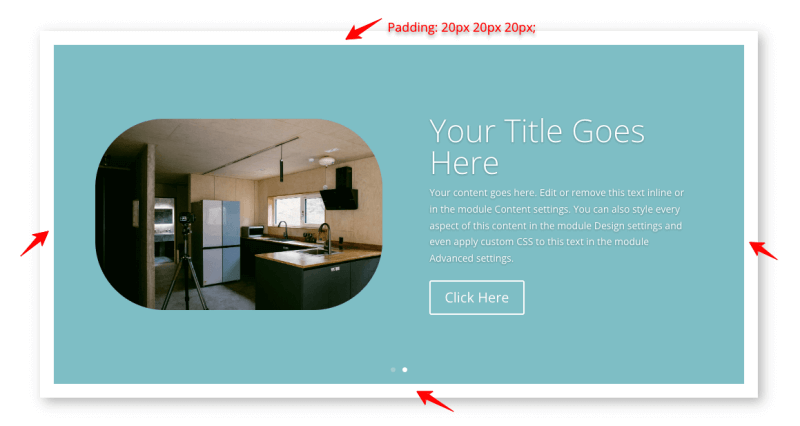
3. Odstępy
Masz szczegółowe ustawienia Marginesu i Dopełnienia dla odstępów suwaka.

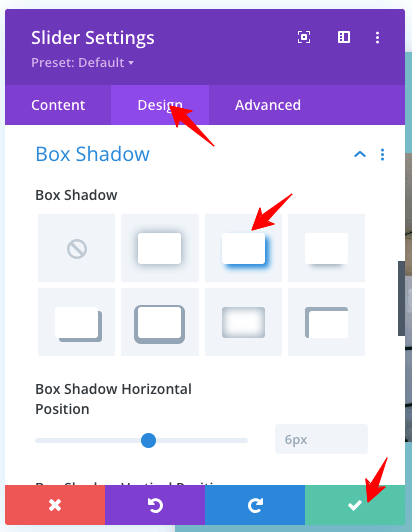
4. Ustawienia cienia w pudełku
Dzięki tej opcji możesz wykonać efekt cienia dla swojego suwaka.

Dane wyjściowe ustawień cienia ramki
Spójrz na wynik ustawień cienia!

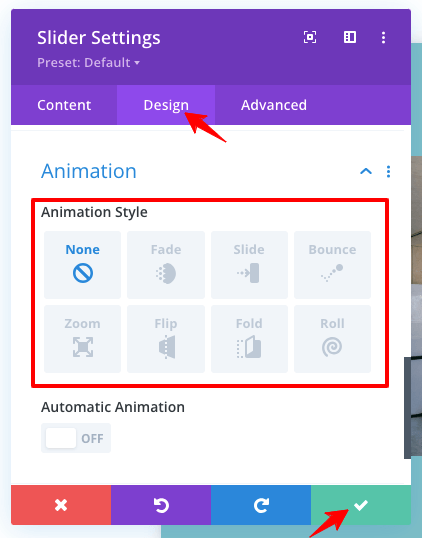
5. Animacja

Istnieje możliwość dodania animacji do slidera Divi. Sprawdź poniższy obrazek, który pokazuje różne typy anime, które możesz dodać.

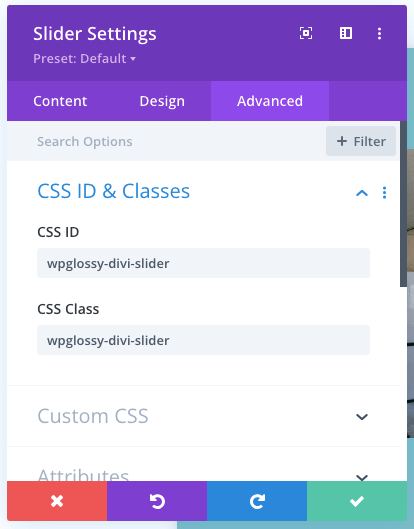
6. Zaawansowane identyfikatory i klasy CSS
Masz miejsce na dodanie własnego identyfikatora CSS i klas w celu personalizacji.

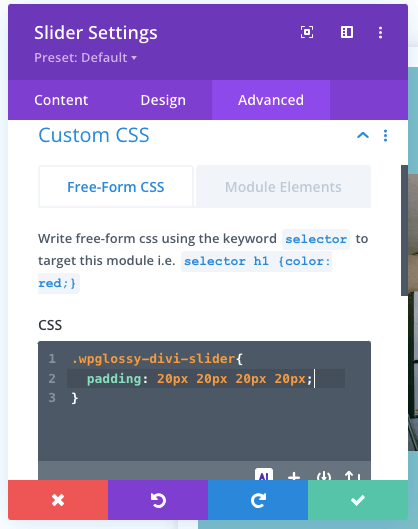
7. Zaawansowany niestandardowy CSS
Aby Twój suwak był wyjątkowy, użyj tego niestandardowego ustawienia CSS.

Zaawansowane niestandardowe ustawienia CSS Dane wyjściowe
Podałem wybrany przeze mnie kod CSS związany z dopełnieniem. Zobacz dane wyjściowe.

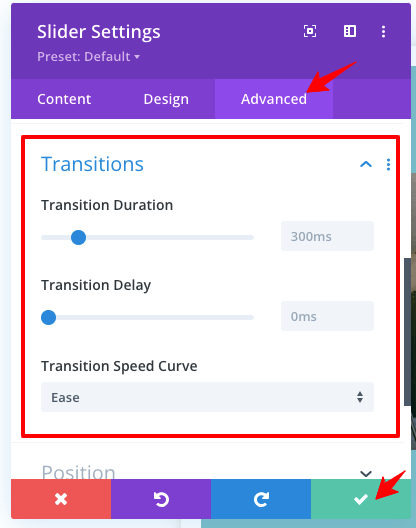
8. Zaawansowane przejścia
Suwak kreatora Divi zawiera szczegółowe ustawienia przejścia, takie jak czas trwania, opóźnienie i krzywa prędkości. Skonfiguruj te opcje w oparciu o swoje potrzeby.

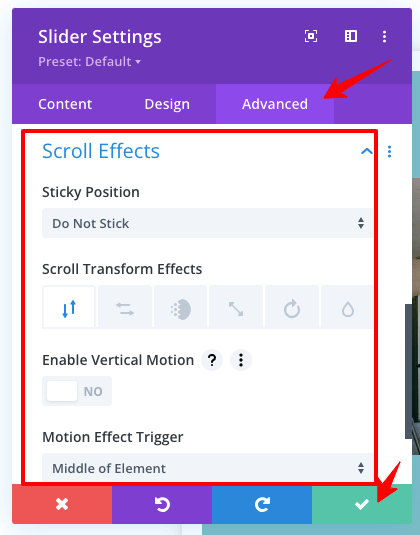
9. Zaawansowane efekty przewijania
To moja ulubiona funkcja suwaka Divi. Możesz włączyć efekt przewijania dla swoich slajdów, taki jak Przyklejony, Transformacja, Ruch w pionie i Wyzwalacz efektu ruchu.

2. Jak dodać suwak o pełnej szerokości w motywie Divi?
Jeśli chcesz zaprojektować suwak Divi o pełnej szerokości, postępuj zgodnie z poniższą procedurą.
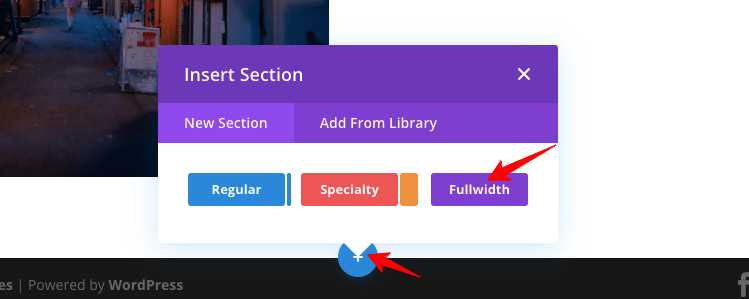
Kliknij przycisk „ + ” (pokazany na poniższym rysunku), aby uzyskać nową sekcję i wybierz opcję Pełna szerokość.

Po wybraniu opcji Pełna szerokość znajdź „ Suwak pełnej szerokości ”.

Wykonaj ustawienia tak, jak zrobiliśmy to dla modułu Slider (kroki wyjaśniono powyżej). Otrzymasz wszystkie opcje dostosowywania, aby utworzyć suwak o pełnej szerokości. Sprawdź próbkę wyjściową, której szukasz!

3. Jak zmienić wysokość suwaka Divi?
Dzięki ulepszonym ustawieniom Divi zmiana wysokości suwaka jest łatwa. Nie musisz dodawać żadnego kodu CSS, aby dostosować wysokość.
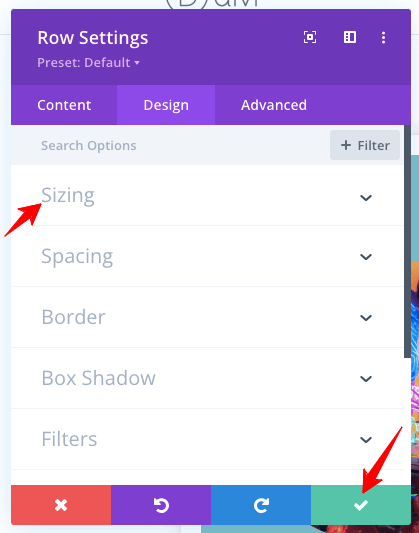
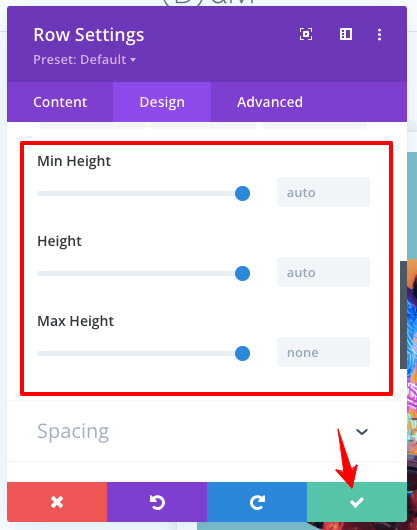
Wystarczy odwiedzić moduł suwaka i przejść do zakładki „ Projektowanie ”. W ustawieniach „ Rozmiar ” znajdziesz opcję wysokości slajdu, aby ustawić ją minimalną lub maksymalną.


Uwaga – to ustawienie wysokości jest również dostępne dla urządzeń mobilnych w celu ustalenia różnych wysokości w przypadku korzystania z telefonów komórkowych i tabletów. Możesz także użyć górnych i dolnych ustawień dopełnienia, aby dostosować wysokość slajdu w motywie Divi.
4. Jak dodać suwak wideo w Divi?
Zintegrowanie suwaka wideo z motywem Divi to bułka z masłem! Musisz poszukać modułu „ Video Slider ”.

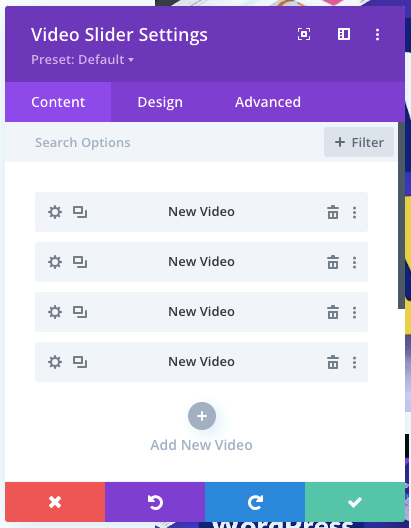
Zobacz możliwości ustawień na poniższej ilustracji. Postępuj zgodnie z tymi samymi wytycznymi, które podałem dla modułu Slider.

Oto przykładowy wynik suwaka wideo Divi w celach informacyjnych!

Jak utworzyć autoodtwarzanie suwaka Divi?
Czy chcesz zrobić suwak Divi Auto? Powiem Ci prosty krok!
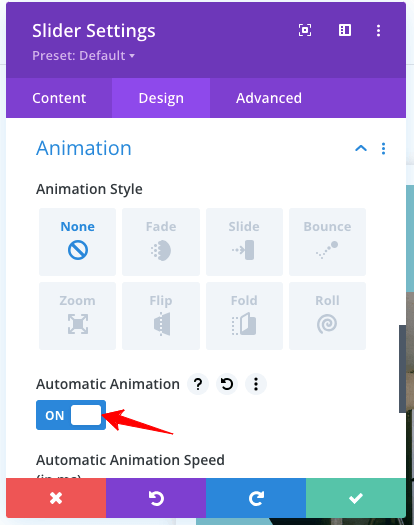
W funkcji Animacja suwaka przejdź do karty Projekt i włącz ustawienie „ Automatyczna animacja ”. Pamiętaj o zapisaniu ustawień.

Hurra! Z łatwością stworzyłeś Divi Auto Slider!
Podsumowanie
Divi Builder Slider zawiera przyjazny dla użytkownika interfejs do tworzenia niestandardowych projektów dla Twojej profesjonalnej witryny. Otrzymasz pełną kontrolę nad nawigacją po slajdach z obrazami, wideo i tekstem, aby tworzyć atrakcyjne projekty dla odbiorców.
Poza tym jest w pełni responsywny i zawiera zaawansowane funkcje zapewniające wysoką interakcję użytkownika. Mimo że suwak jest elementem rozpraszającym i wpływającym na szybkość ładowania witryny, może zmaksymalizować konwersje, przyciągając więcej odwiedzających dzięki atrakcyjnym wizualnie projektom.
Mam nadzieję, że nauczyłeś się dodawać suwak do motywu Divi i wyświetlać go na pełnej szerokości. Nauczyłeś się także, jak zmienić wysokość suwaka i utworzyć automatyczny suwak Divi. Jeśli masz problemy z ustawieniami suwaka Divi, skontaktuj się ze mną poprzez sekcję komentarzy.
