Jak dodać podwójny przycisk w WordPress (przewodnik krok po kroku)
Opublikowany: 2023-07-06W świecie tworzenia stron internetowych WordPress nadal jest jednym z najlepszych i najczęściej używanych systemów CMS, który wspiera miliony stron internetowych i blogów. Jednym z kluczowych aspektów poprawy doświadczenia użytkownika jest zapewnienie jasnego i atrakcyjnego przycisku wezwania do działania. A jeśli chodzi o dodawanie cta, podwójną rolę odgrywa podwójny przycisk.
Oferuje wszechstronne możliwości dla Twojej witryny, zapewniając różne ścieżki i działania. Niezależnie od możliwości, jakie zapewnia, dodanie podwójnego przycisku może zniechęcić początkującego bez zaawansowanych dostosowań i umiejętności kodowania.
Nie bój się! W tym samouczku krok po kroku przeprowadzimy Cię przez cały proces dodawania podwójnego przycisku w WordPress . Tak więc, bez dalszej dyskusji, przejdźmy do samouczka…
Co to jest podwójny przycisk w WordPressie?
Podwójny przycisk wskazuje obok siebie dwa przyciski , w których można włączyć jeden przycisk, jednocześnie wyłączając inny .
Ten podwójny przycisk w WordPress pozwala dodać wiele opcji do przycisku, aby zwiększyć zaangażowanie odbiorców i konwersję.
Dlaczego potrzebujesz podwójnego przycisku?
Podwójny przycisk został wygenerowany z myślą o oferowaniu wielu opcji za pomocą jednego przycisku. Udowodniono, że jest to skuteczna strategia napędzania konwersji.
Oto kilka kluczowych korzyści płynących z dodania podwójnych przycisków do witryny:
- Możesz zaoferować swoim docelowym odbiorcom alternatywne opcje .
- Podejmowanie decyzji staje się łatwiejsze dzięki użyciu tego podwójnego przycisku, ponieważ Twoi odbiorcy znajdą dwie opcje.
- Ten przycisk ma więcej możliwości konwersji.
- Te podwójne przyciski sprawią, że Twoja witryna będzie bardziej interaktywna .
- Daje odbiorcom jasny kierunek konwersji.

Kroki, aby dodać podwójny przycisk w WordPress
Dodanie podwójnego przycisku do witryny może być świetnym sposobem na poprawę komfortu użytkowania i funkcjonalności. Ten przycisk można dodać na dwa sposoby. Albo dodanie podwójnych przycisków za pomocą wtyczki WordPress, albo poprzez kodowanie. Tutaj pokażemy przyjazną dla użytkownika metodę, która nie wymaga żadnych umiejętności kodowania.

Aby to zrobić, musisz najpierw wybrać wtyczkę z dwoma przyciskami WordPress. Tutaj użyjemy ElementsKit , wszechstronnego dodatku do Elementora , który ma dedykowany widżet z dwoma przyciskami wraz z listą postów , kanałem na Twitterze , efektem zamiany obrazów w WordPress . Ta wtyczka pozwala dodawać podwójne przyciski w WordPressie, wykonując tylko cztery proste kroki. Chcesz wiedzieć jak?
Sprawdź wytyczne krok po kroku dotyczące dodawania podwójnego przycisku w WordPress :
Krok 1: Zainstaluj wtyczkę przycisku WordPress.
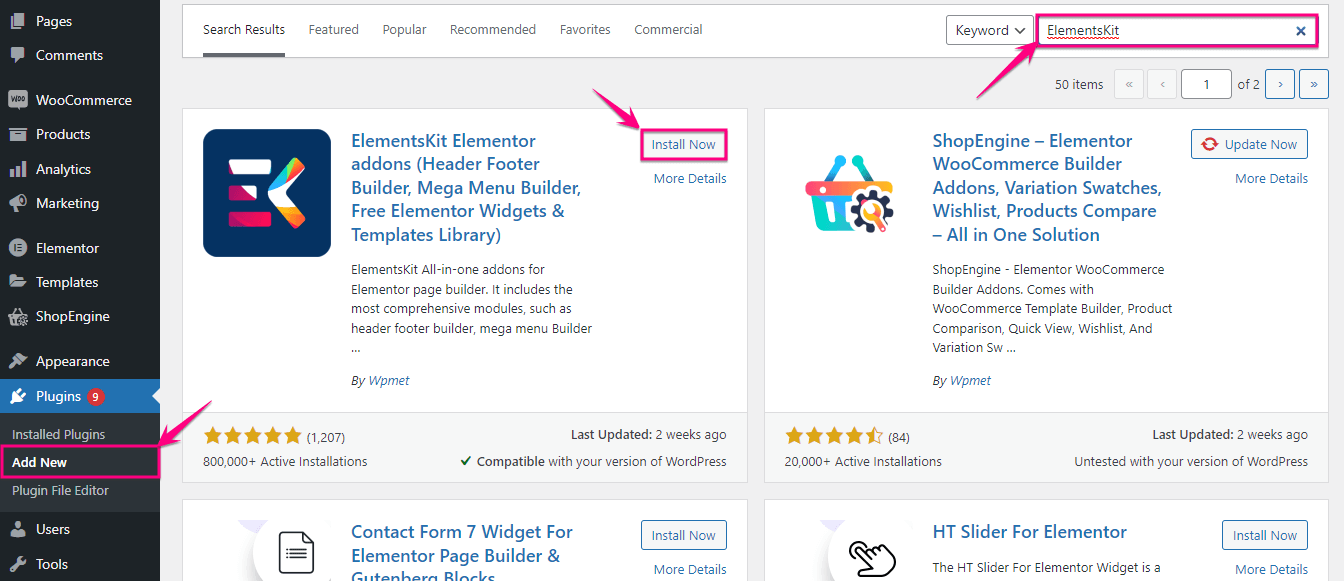
Najpierw musisz zainstalować wtyczkę , która pozwala dodać podwójny przycisk w WordPress. Aby to zrobić, przejdź do Wtyczki >> Dodaj nowy i wyszukaj ElementsKit .
Po znalezieniu go naciśnij przycisk Zainstaluj teraz i aktywuj go po zakończeniu instalacji.

Krok 2: Włącz widżet z dwoma przyciskami.
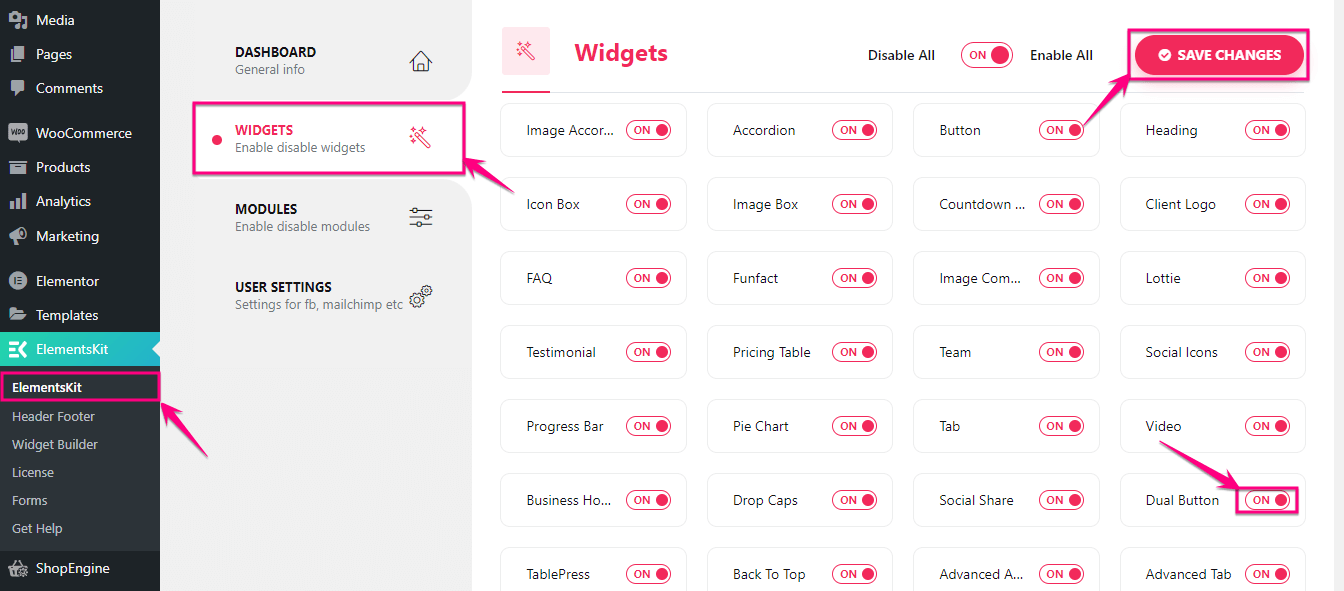
Po zainstalowaniu ElementsKit, wtyczki przycisku WordPress, musisz włączyć widżet Podwójny przycisk . Aby to zrobić, przejdź do ElementsKit >> ElementsKit i kliknij kartę Widżety .

W zakładce Widżet znajdziesz widżet Podwójny przycisk. Teraz włącz widżet i naciśnij przycisk Zapisz zmiany .

Krok 3: Dodaj dwa przyciski obok siebie.
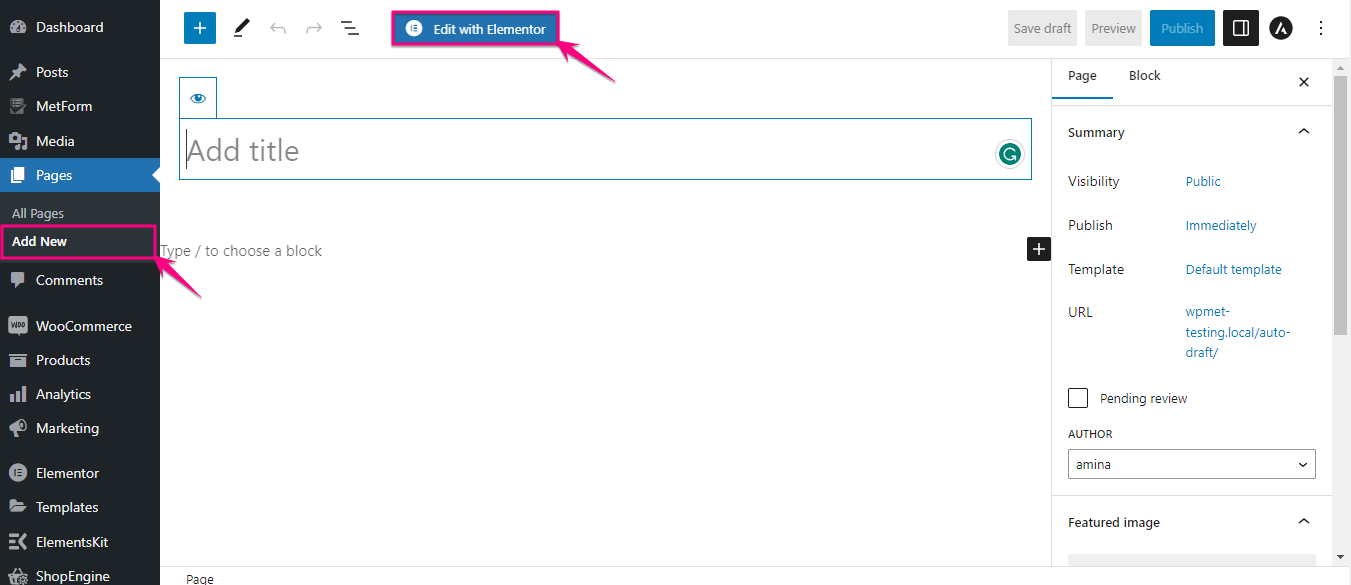
W trzecim kroku możesz dodać podwójny przycisk do istniejącej lub nowej strony. Tutaj dodajemy go do nowej strony, klikając opcję Dodaj nowy w obszarze Strony. Teraz nadaj tytuł nowo dodanej stronie i kliknij przycisk Edytuj za pomocą Elementora .

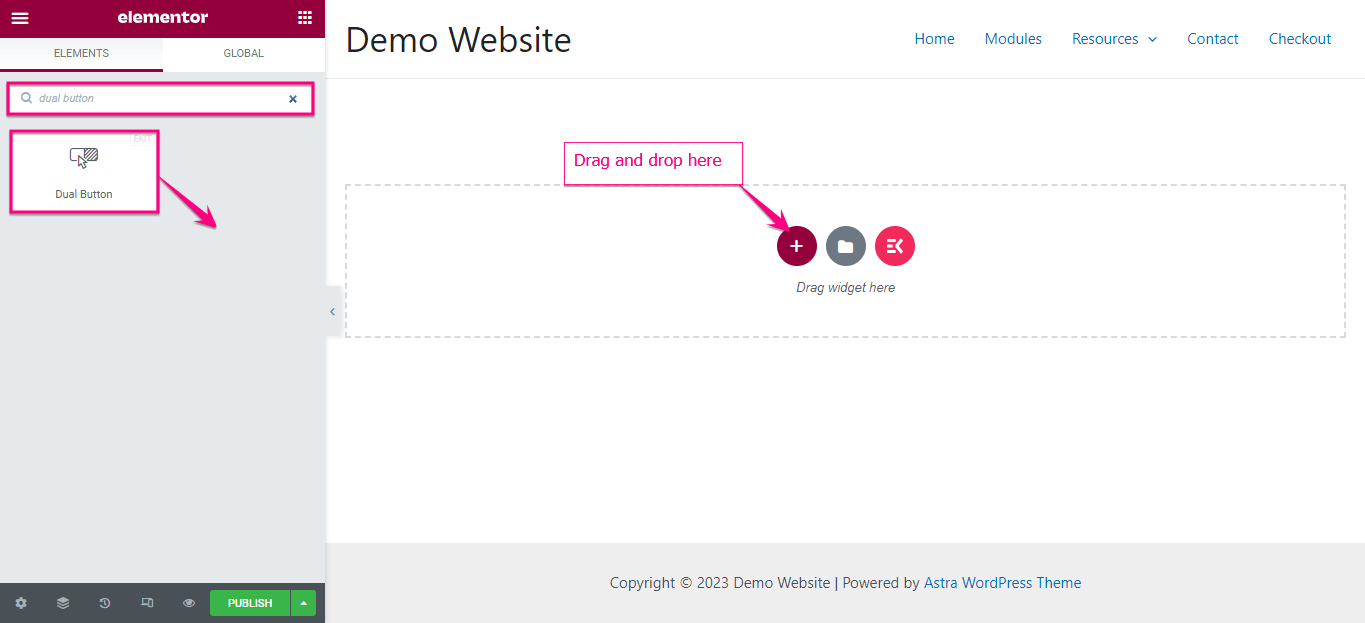
Spowoduje to przekierowanie do edytora Elementora, z którego musisz wyszukać podwójny przycisk w polu wyszukiwania. Po wpisaniu nazwy widżetu zobaczysz widżet z ikoną Ekit.
Tutaj musisz przeciągnąć i upuścić widżet na ikonę plusa. Po przeciągnięciu i upuszczeniu przycisku zostanie dodany podwójny przycisk.

Teraz musisz dostosować ten podwójny przycisk, aby był bardziej atrakcyjny.
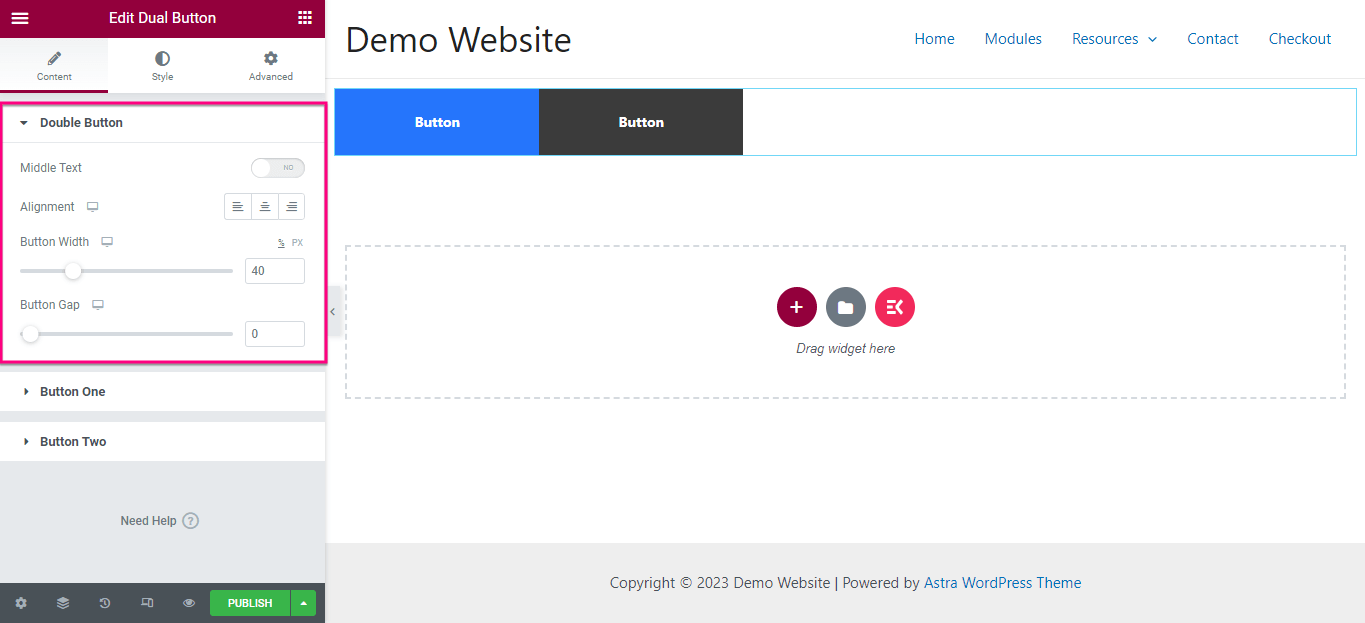
Tutaj musisz rozwinąć kartę podwójnego przycisku, aby wprowadzić zmiany w następujących obszarach:
- Środkowy tekst: Ta opcja umożliwia dodanie środkowego tekstu między dwoma przyciskami.
- Wyrównanie: Zmień wyrównanie podwójnego przycisku.
- Szerokość przycisku: stąd dostosuj szerokość podwójnego przycisku.
- Button Gap: Zdecyduj, jak duży odstęp chcesz zachować między dwoma przyciskami.

Po edycji podwójnego przycisku, osobno edytuj przycisk jeden i dwa.
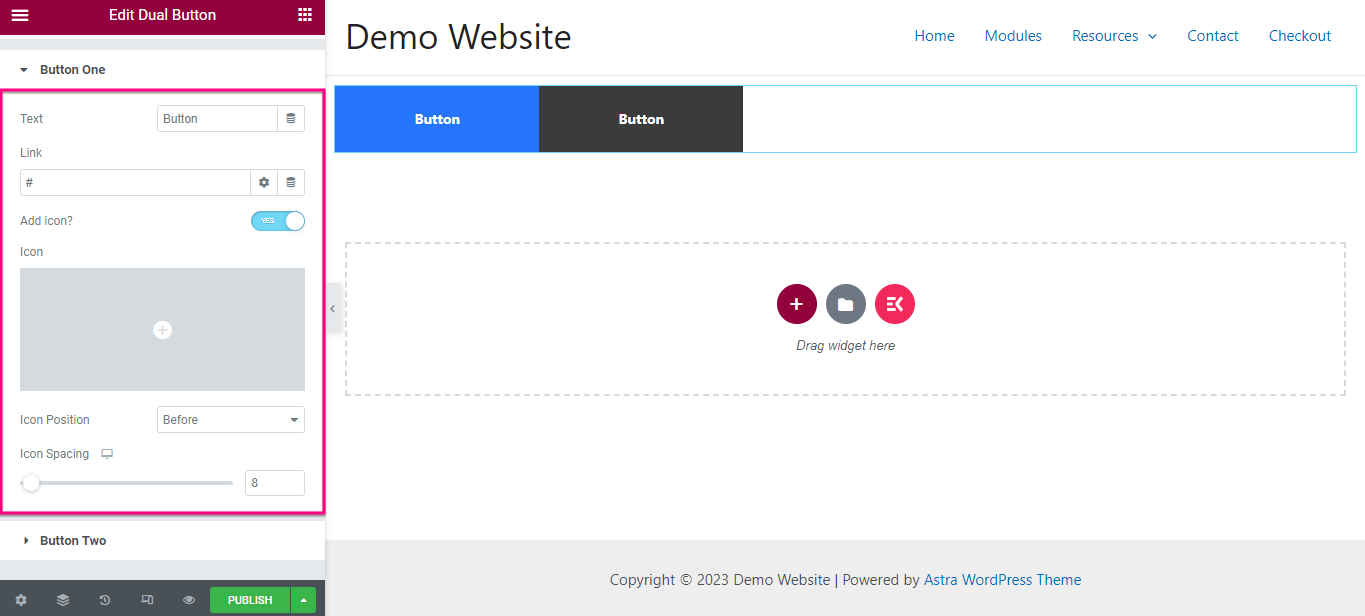
W przypadku przycisku pierwszego wprowadź następujące zmiany:
- Tekst: Dodaj wyświetlany tekst dla przycisku pierwszego.
- Link: Wstaw link z przyciskiem pierwszym, kopiując i wklejając go w polu Link.
- Ikona: Dodaj ikonę, która będzie wyświetlana wraz z przyciskiem.
- Pozycja ikony: Dostosuj pozycję ikony, wybierając ją przed i po tekście.
- Odstępy między ikonami: Zmień odstęp między tekstem przycisku a ikoną.

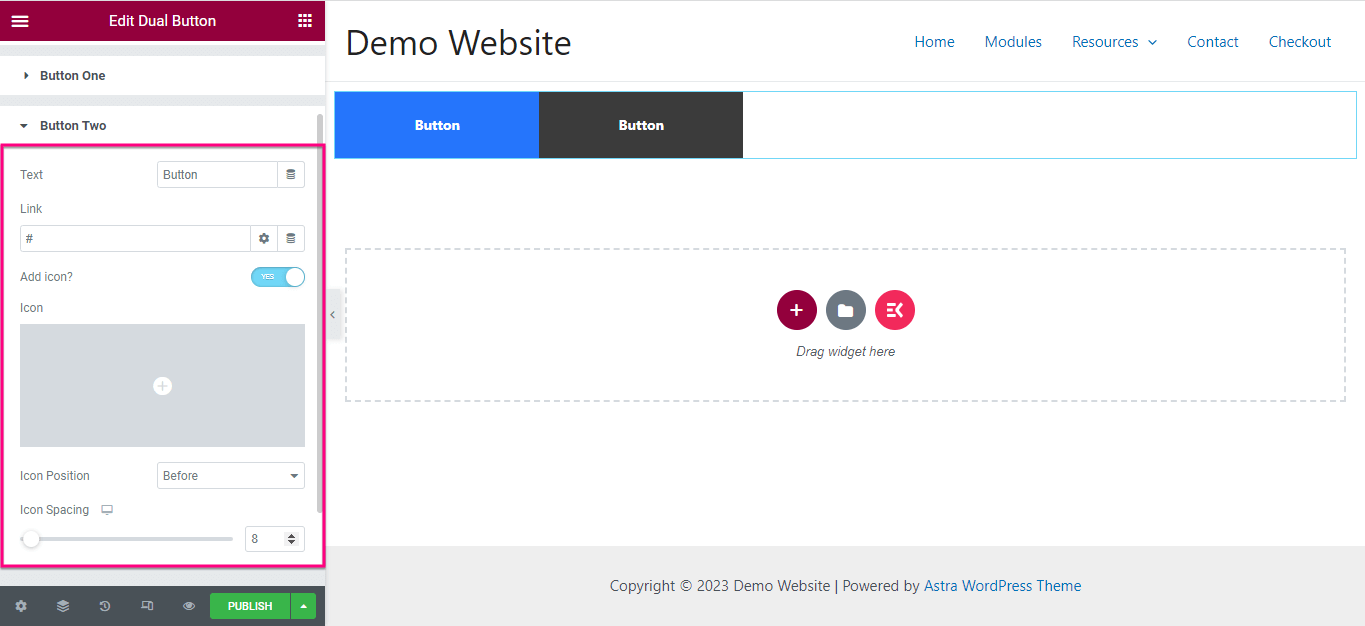
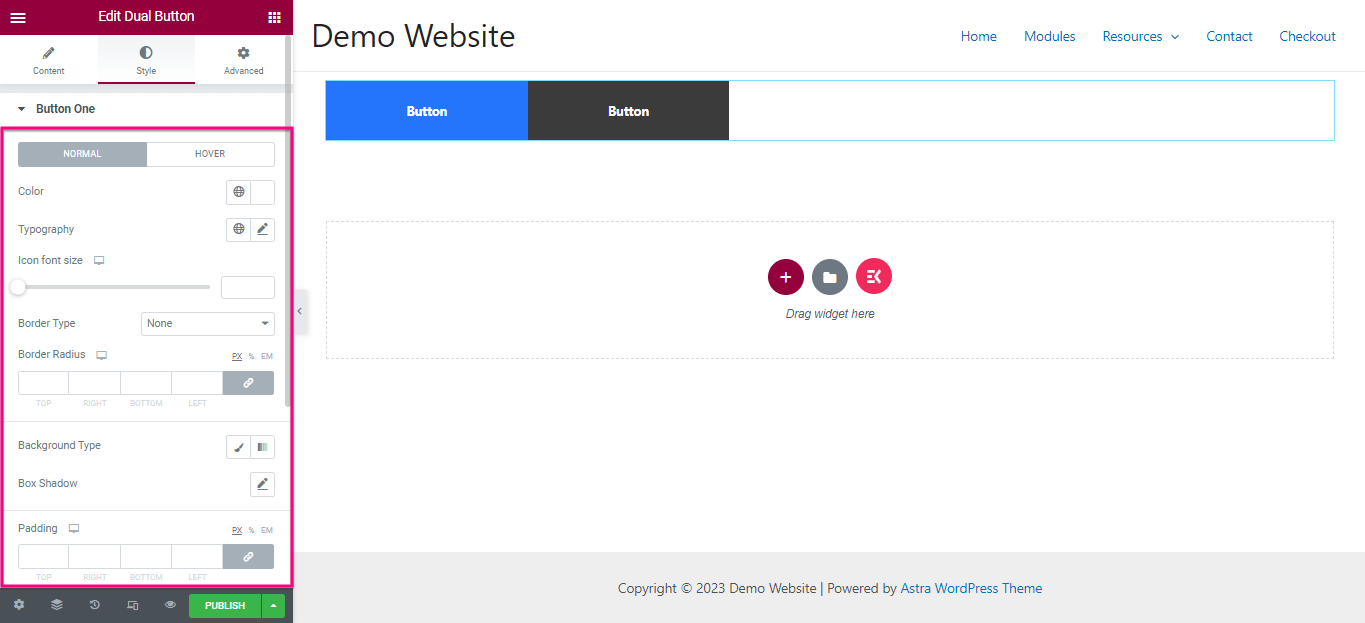
Teraz, podobnie jak w poprzednim kroku, dostosuj tekst, link, ikonę, pozycję ikony i odstępy między ikonami dla przycisku drugiego. Po wprowadzeniu zmian w zakładce zawartość przejdź do zakładki Styl .

Stąd musisz edytować Kolor , Typografia , Rozmiar czcionki ikony , Typ przycisku , Promień przycisku , Typ tła , Cień ramki , Wypełnienie itp. Teraz wykonaj te same dostosowania stylu dla przycisku drugiego .

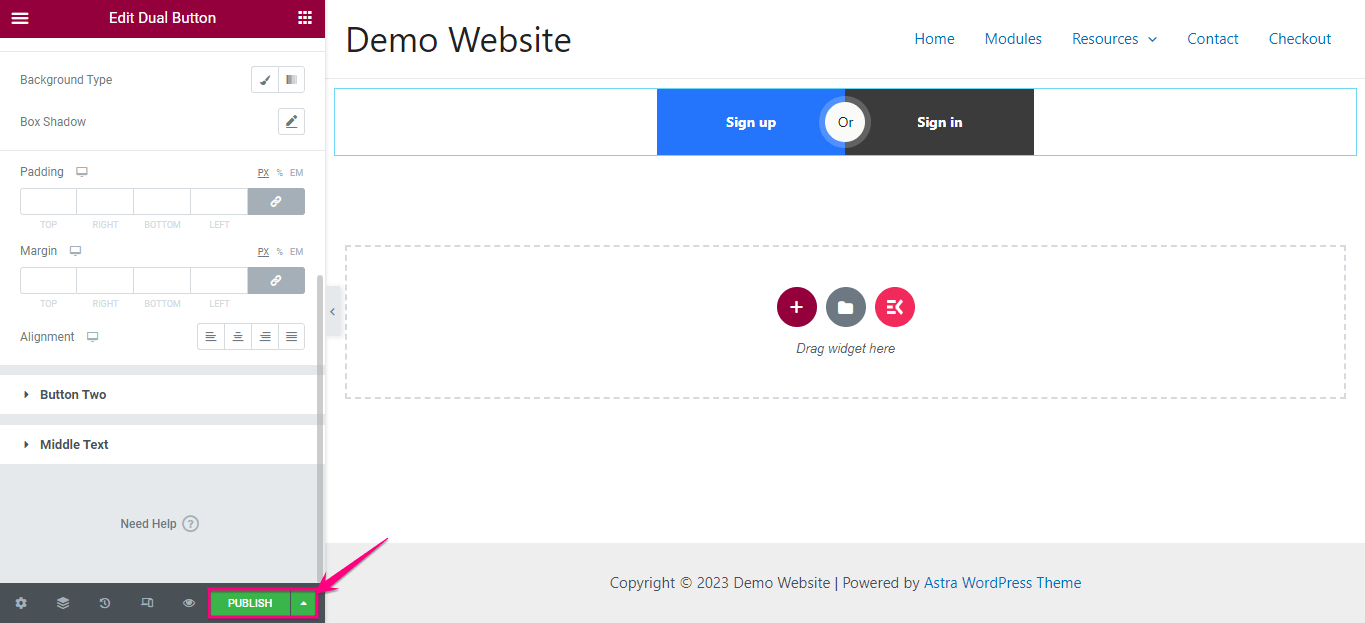
Krok 4: Opublikuj podwójny przycisk na swojej stronie.
W ostatnim kroku musisz nacisnąć przycisk Publikuj , aby dodać dwa przyciski obok siebie.

Spróbuj dodać podwójny przycisk
Dodanie podwójnego przycisku może znacząco wpłynąć na zaangażowanie i konwersję Twojej witryny. W całym tym blogu pokazaliśmy najłatwiejszą i najprostszą metodę dodawania podwójnych przycisków, która nie wymaga zaawansowanych umiejętności.
Bez względu na to, jaką metodę wybierzesz, ważne jest, aby wziąć pod uwagę najlepszą praktykę, która otwiera drzwi do nieograniczonych dostosowań. Więc śmiało i eksperymentuj, aby dodać obok siebie dwa atrakcyjne przyciski w swojej witrynie z najwygodniejszym procesem.
