Jak dodać szacowany czas czytania w WordPress (Gutenberg, Elementor i więcej)
Opublikowany: 2022-11-22Może się zdarzyć, że gdy spróbujemy przeczytać artykuł ze strony internetowej, zastanawiamy się, ile czasu zajmie przeczytanie całego postu i zaczniemy przewijać w dół do końca treści, aby uzyskać szacunkowy czas potrzebny do zakończenia czytania to. A kiedy już to zdobędziemy, zaczniemy czytać naprawdę. I w tym momencie możemy docenić małe uprzedzenie, ile czasu zajmie, zanim to przeczytamy.
Dodanie szacunkowego czasu czytania postów na blogu to świetny sposób, aby pomóc użytkownikowi, który spędza dużo czasu na przeglądaniu treści w sieci. Nie musi to być nachalne ani odwracać uwagi użytkownika od treści, być może krótkie zdanie, takie jak „3 minuty czasu czytania” nad treścią, jest do tego odpowiednie.
Ten samouczek pokaże Ci, jak dodać szacunkowy czas czytania w WordPress bez żadnej dodatkowej wtyczki i wyświetlić go na swoim blogu, niezależnie od tego, czy używasz Gutenberga, Elementora, Divi i dowolnego edytora, o ile obsługuje on użycie krótkiego kodu.
Dodawanie szacowanego czasu czytania w WordPress
Kiedy już znasz korzyści płynące z dodania szacowanego czasu czytania do postów na blogu i zdecydujesz się użyć go w swojej witrynie, zacznijmy dodawać go teraz!
Zanim zaczniesz, zalecamy wykonanie kopii zapasowej witryny i użycie motywu podrzędnego, aby uniknąć uszkodzenia motywu nadrzędnego lub utraty zmian podczas aktualizacji motywu. Gdy będziesz gotowy, przejdźmy do praktycznych kroków!
Krok 1: Dodanie kodu szacowanego czasu czytania
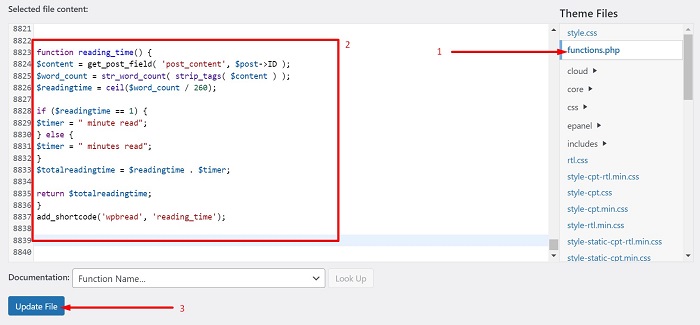
Pierwszym krokiem jest dodanie kodu szacowanego czasu czytania do pliku functions.php motywu. Aby to zrobić, przejdź do Wygląd → Edytor plików motywu z pulpitu administratora WordPress, aby otworzyć stronę Edytuj motyw . Na tej stronie kliknij funkcję motywu ( functions.php ) z listy plików motywu , aby otworzyć edytor plików. Po otwarciu edytora dodaj następujący kod na dole edytora plików.
funkcja read_time() {
$content = get_post_field('post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$czas czytania = ceil($liczba_słów / 260);
if ($czas czytania == 1) {
$timer = "odczyt minut";
} w przeciwnym razie {
$timer = "odczyt minut";
}
$całkowity czas czytania = $czas czytania . $timer;
zwróć $całkowity czas czytania;
}
add_shortcode('wpbread', 'reading_time');Oto zrzut ekranu pokazujący, jak kod jest umieszczony w edytorze plików.

Powyższy kod pobiera wszystkie słowa z treści postu, a następnie dzieli je przez 260, czyli średni czas cichego czytania dla dorosłych w języku angielskim według badań przeprowadzonych przez ScienceDirect. W razie potrzeby możesz zaktualizować numer i zmodyfikować tekst „minuty odczytu”.
Po umieszczeniu kodu zapisz zmiany wprowadzone w pliku, klikając przycisk Aktualizuj plik .
Krok 2: Wyświetlanie szacowanego czasu czytania
Następnym krokiem jest wywołanie szacowanego czasu czytania, aby pojawił się przed treścią Twojego posta na blogu. Ten krok poprowadzi Cię do wyświetlenia szacowanego czasu czytania postów na blogu dla użytkowników Gutenberg, użytkowników Elementora, użytkowników Divi i innych.
Gutenberga
Aby wyświetlić szacowany czas czytania przed treścią bloga na Gutenbergu, wystarczy umieścić [wpbread]

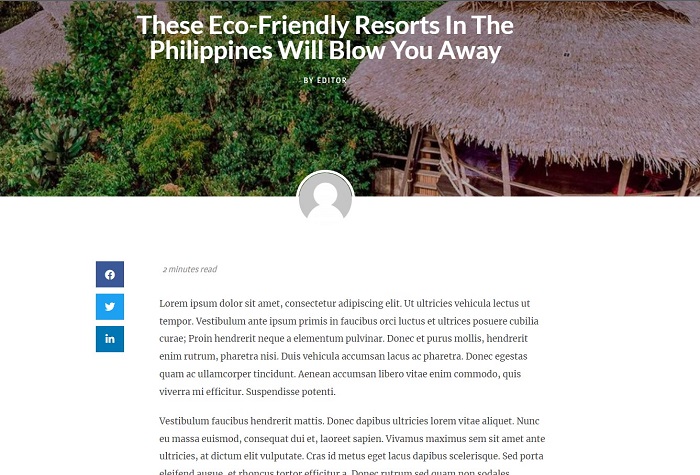
Jak widać na powyższym obrazku, umieszczamy krótki kod między tytułem a treścią i pochylamy tekst. Efekt tego możecie zobaczyć na poniższym obrazku.

Viola, szacowany czas czytania znajduje się tuż nad naszymi treściami.
Elementor
Jeśli używasz Elementor Pro jako narzędzia do tworzenia stron, będziesz mieć łatwy czas na wyświetlanie szacowanego czasu czytania dla wszystkich swoich postów na blogu. Wystarczy wykonać pierwszy krok tego samouczka i utworzyć pojedynczy układ postów lub edytować go, jeśli już go masz, za pomocą narzędzia do tworzenia motywów, a następnie dodać element shortcode do układu.

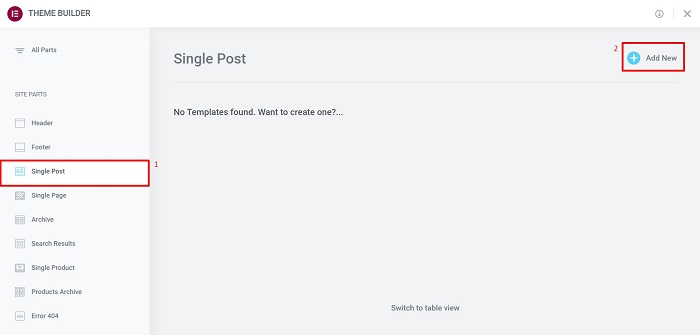
Po wykonaniu pierwszego kroku zacznij od przejścia do Szablony → Konstruktor motywów z pulpitu nawigacyjnego WordPress. Gdy znajdziesz się na stronie Konstruktora motywów , kliknij blok Pojedynczy post , a następnie kliknij przycisk Dodaj nowy, aby utworzyć układ pojedynczego postu.

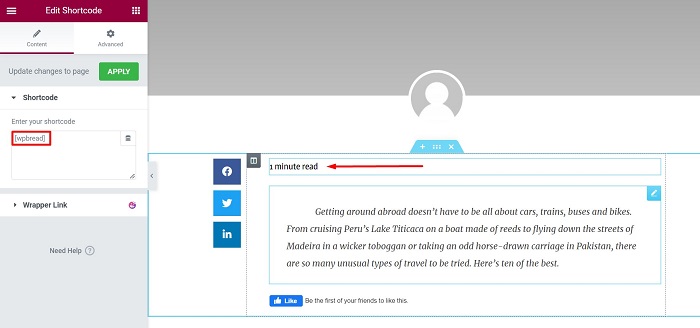
Gdy znajdziesz się w edytorze wizualnym Elementora, dodaj wszystkie elementy potrzebne do utworzenia układu pojedynczego postu lub możesz użyć jednego z układów pojedynczych postów, które tutaj stworzyliśmy, a następnie dodaj element Shortcode przed treścią posta i umieść [wpbread] krótki kod do niego.

Teraz szacowany czas czytania powinien pojawić się przed treścią Twojego posta. Na koniec zmodyfikuj kolor tekstu i pisz kursywą, korzystając z poniższego fragmentu kodu CSS, aby był bardziej atrakcyjny, ale nie nachalny.
selektor .elementor-shortcode{color:#969696;
styl czcionki: kursywa;
}Gdy będziesz zadowolony ze swojego układu, opublikuj go, a następnie ustaw warunek na Opublikuj → Wszystko , a następnie przejdź do wyświetlania wyniku w jednym ze swoich postów z interfejsu użytkownika.

Divi
Wyświetlanie szacowanego czasu czytania dla wszystkich postów na blogu za pomocą Divi Builder jest tak proste, jak dodanie modułu przycisku lub dowolnego innego modułu do układu pojedynczego posta z Divi Theme Builder. Po umieszczeniu kodu z pierwszego kroku w pliku functions.php przejdź do Divi → Konstruktor motywów, aby utworzyć układ pojedynczego postu, lub jeśli masz już przygotowany układ, kliknij ikonę ołówka, aby go edytować .
Gdy znajdziesz się w edytorze Divi, dodaj niezbędny moduł do swojego posta na blogu, a następnie dodaj moduł kodu tuż nad modułem treści postu .

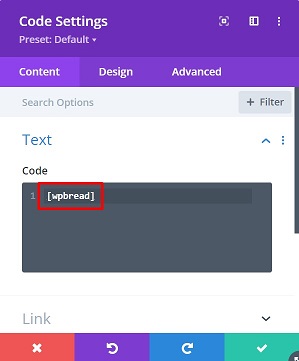
Kontynuuj, dodając krótki kod [wpbread] do edytora kodu w ustawieniach modułu kodu.

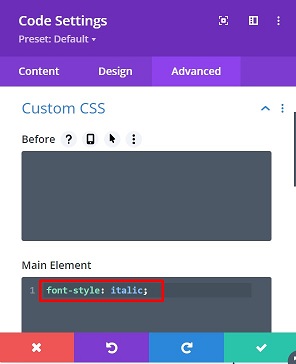
Gdy pojawi się szacowany odczyt kodu, możesz nieco zmienić jego styl, dodając do modułu fragment kodu CSS. Na przykład zamieniamy tekst na kursywę, dodając następujący fragment CSS na karcie Zaawansowane → Niestandardowy CSS → Główny element .
-
font-style: italic;

Po zakończeniu stylizacji zapisz zmiany wprowadzone w układzie pojedynczego posta.

Inny redaktor
Jeśli używasz innego edytora oprócz trzech, które omówiliśmy, o ile obsługuje on użycie krótkiego kodu, zawsze możesz dodać szacowany czas czytania swojej witryny. Aby to zrobić, po prostu wykonaj pierwszy krok, a następnie umieść krótki kod [ w dowolnym elemencie kodu lub module oferowanym przez edytor.wpbread]
Dolna linia
Może się zdarzyć, że gdy spróbujemy przeczytać artykuł ze strony internetowej, zastanawiamy się, ile czasu zajmie przeczytanie całego posta i rozpoczęcie przewijania w dół do końca treści, aby zorientować się, ile czasu potrzeba na dokończenie czytania to. Dodanie szacunkowego czasu czytania postów na blogu to świetny sposób, aby pomóc użytkownikowi, który spędza dużo czasu na przeglądaniu treści w sieci. W tym artykule dowiesz się, jak dodać szacowany czas czytania postów na blogu dla użytkowników Gutenberg, użytkowników Elementora, użytkowników Divi i nie tylko.
