Jak dodać dodatkowe pole do strony kasy WooCommerce
Opublikowany: 2023-09-05Jeśli prowadzisz działalność online, wiesz już, jak ważna jest strona kasy. Czasami może być konieczne dostosowanie witryny eCommerce ze względu na szczególne wymagania.
W tym samouczku pokażemy, jak dostosować stronę kasy WooCommerce i dodać do niej dodatkowe pola. Omówimy dwa sposoby wykonania Twojej pracy:
- Dodaj dodatkowe pola do strony kasy WooCommerce za pomocą kodu (dla użytkowników technicznych)
- Dodaj dodatkowe pola do strony kasy WooCommerce za pomocą wtyczki WordPress (dla użytkowników nietechnicznych).
Zanim przejdziemy do samouczka, dowiedzmy się, czym jest strona kasy.
Co to jest strona kasy WooCommerce?
Strona kasy to termin w handlu elektronicznym, który odnosi się do strony wyświetlanej klientowi podczas szczegółowego procesu realizacji transakcji. Generalnie jest to najważniejsza strona zarówno dla sprzedawców jak i klientów.
Na tej stronie klienci muszą podać kluczowe informacje, takie jak adres, szczegóły rozliczeniowe i metoda płatności. A jeśli w jakiś sposób na tej stronie pojawi się błąd, żaden klient nie będzie mógł dokonać żadnego zakupu! Możemy więc sobie wyobrazić, jak ważna jest ta strona dla sprzedawców.
Jeśli używasz WordPressa do zasilania swojej witryny i WooCommerce jako rozwiązania eCommerce, otrzymasz własną stronę realizacji transakcji. Jednak będąc rozwiązaniem darmowym, WooCommerce nie daje możliwości dostosowania strony realizacji transakcji WooCommerce w ustawieniach.
Jak więc w razie potrzeby dostosować stronę kasy WooCommerce? Cóż, teraz pokażemy Ci sztuczki umożliwiające dostosowanie strony kasy WooCommerce.
Jak dodać dodatkowe pole do strony kasy WooCommerce?

Dodawanie niestandardowych pól do strony kasy WooCommerce może czasami być trudnym zadaniem. Ten samouczek przeprowadzi Cię przez cały proces. Po przeczytaniu tego bloga będziesz wiedział, jak dodać niestandardowe pole do strony kasy WooCommerce. Zagłębmy się w to:
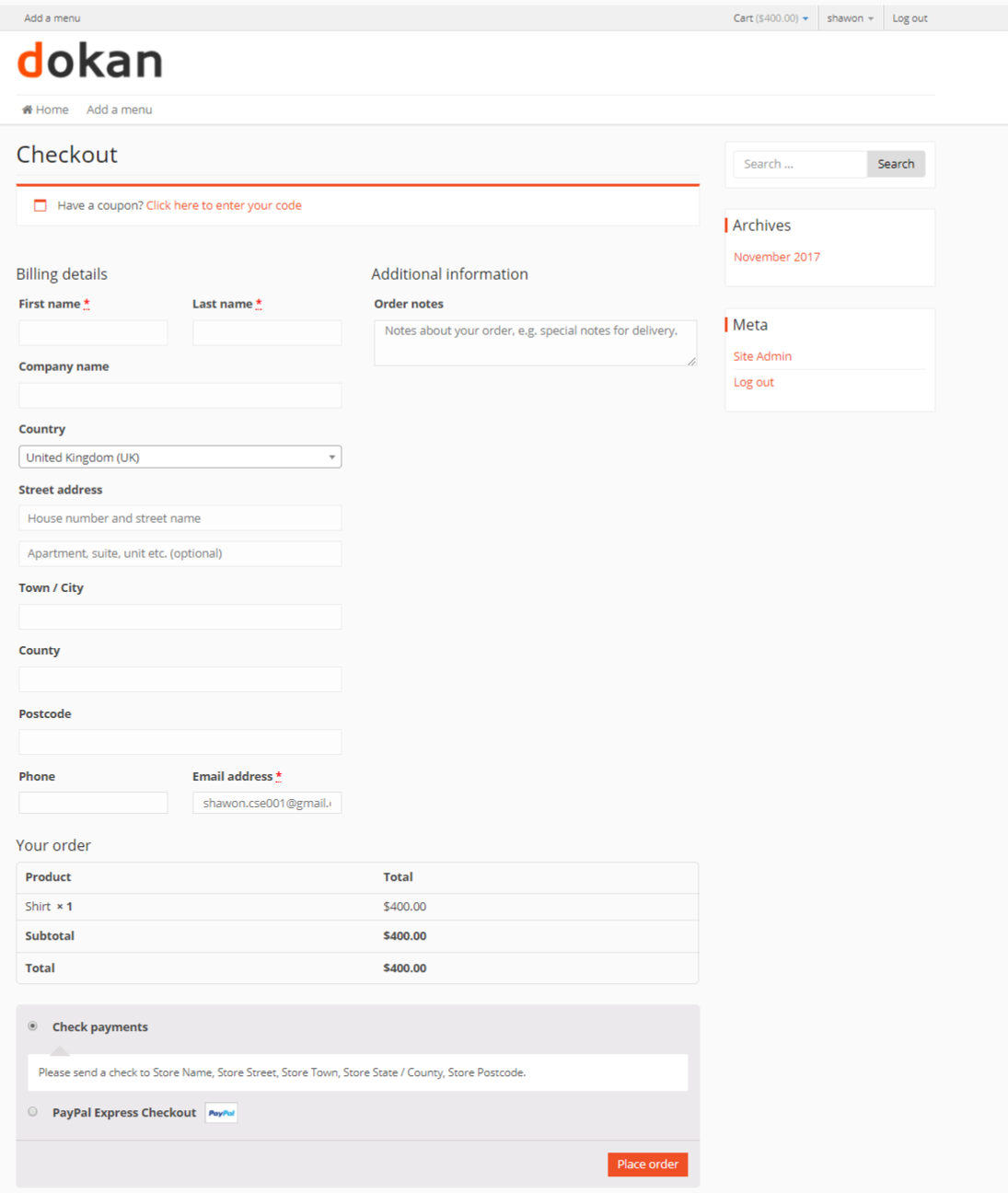
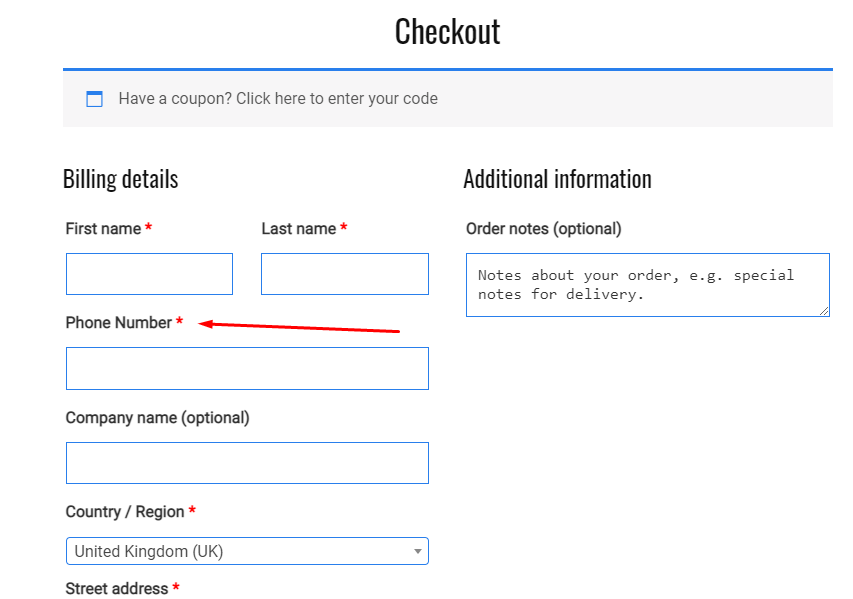
Wyobraźmy sobie, że jest to Twoja domyślna strona realizacji transakcji.

Istnieją dwa zupełnie różne podejścia, które pomogą Ci w dodawaniu niestandardowych pól do strony kasy w WooCommerce. To są-
- przy użyciu niestandardowego kodowania (dla koderów)
- za pomocą wtyczki WordPress (dla niekodujących)
1. Dodaj dodatkowe pola do strony kasy WooCommerce poprzez kodowanie
Osoby , które wiedzą, jak kodować lub mają podstawową wiedzę na temat kodowania, mogą zastosować to podejście. Ta metoda dodaje niestandardowe pole do strony kasy przy użyciu kodu podanego poniżej. Aby rozpocząć od kodu strony kasy WooCommerce, wykonaj poniższe kroki:
Najpierw musisz wykonać akcję na naszym plikufunctions.php . Skopiuj cały kod do pliku Function.php motywu.
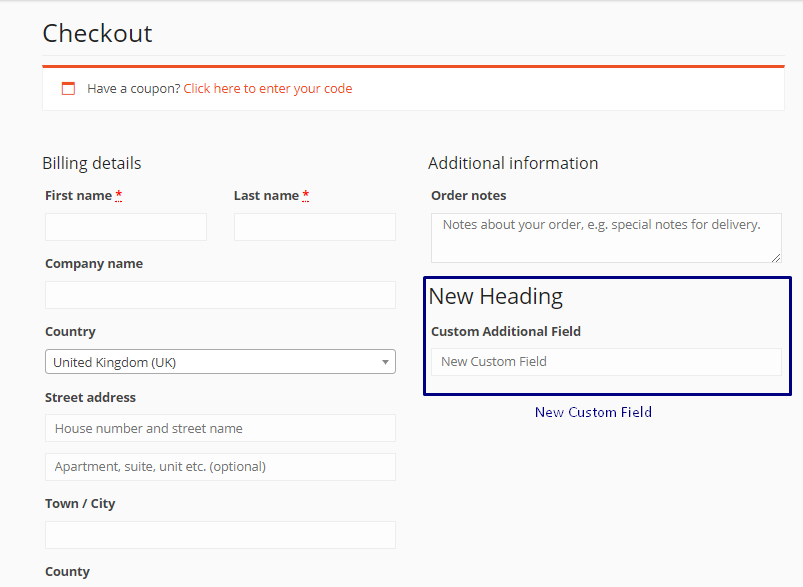
/** * Add custom field to the checkout page */ add_action('woocommerce_after_order_notes', 'custom_checkout_field'); function custom_checkout_field($checkout) { echo '<div><h2>' . __('New Heading') . '</h2>'; woocommerce_form_field('custom_field_name', array( 'type' => 'text', 'class' => array( 'my-field-class form-row-wide' ) , 'label' => __('Custom Additional Field') , 'placeholder' => __('New Custom Field') , ) , $checkout->get_value('custom_field_name')); echo '</div>'; }Po dodaniu tego kodu strona kasy powinna wyglądać następująco:

Aby sprawdzić poprawność danych pola niestandardowego, możesz użyć kodu podanego poniżej:
/** * Checkout Process */ add_action('woocommerce_checkout_process', 'customised_checkout_field_process'); function customised_checkout_field_process() { // Show an error message if the field is not set. if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value!') , 'error'); } Dlatego dodaliśmy pole zastępcze do strony kasy wraz z kontrolą sprawdzającą! Świetnie!
Sprawdźmy, czy dane wprowadzone w polu niestandardowym przez klienta są zapisywane, czy nie.

Można to zrobić za pomocą poniższego kodu:
/** * Update the value given in custom field */ add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta'); function custom_checkout_field_update_order_meta($order_id) { if (!empty($_POST['customised_field_name'])) { update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name'])); } }Dodaj niestandardowe pole do strony kasy WooCommerce za pomocą wtyczki
Dzięki powyższym liniom kodu dodaliśmy niestandardowe pola do naszego sklepu internetowego WooCommerce!
Jeśli nie jesteś programistą, możesz również użyć wtyczki, aby dodać nowe pole do strony kasy. Istnieje wiele wtyczek, które można wykorzystać w tym celu. Niektóre są następujące:
- Menedżer realizacji transakcji WooCommerce
- Edytor pola realizacji transakcji
- Edytor pola realizacji transakcji i menedżer dla WooCommerce
Korzystając z tych wtyczek, każdy, kto nie ma wiedzy na temat kodowania, może dodać dodatkowe niestandardowe pola do strony kasy WooCommerce. Zobaczmy, jak dodać pole za pomocą Edytora pól kasy i Menedżera dla WooCommerce .
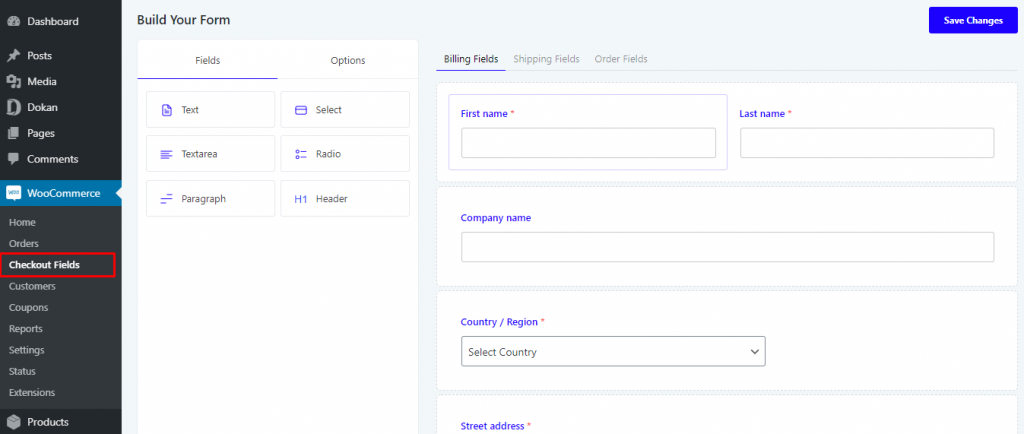
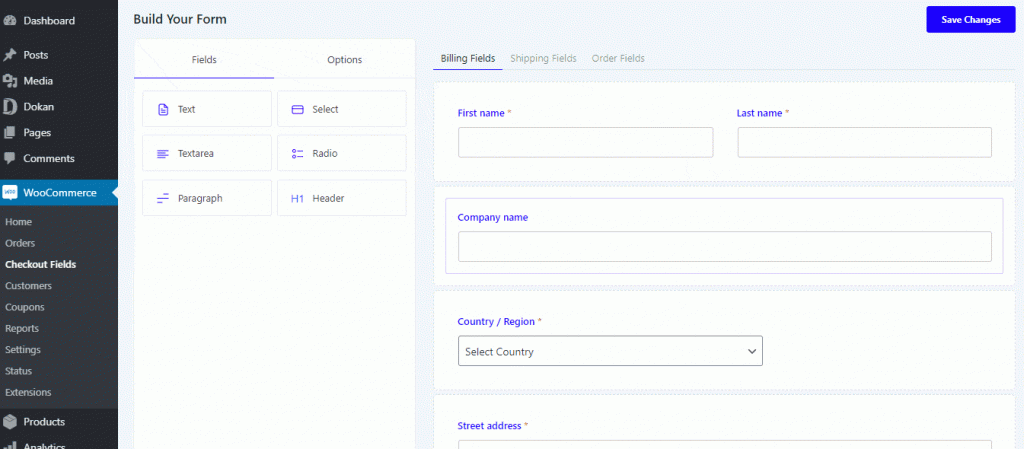
Wystarczy zainstalować i aktywować wtyczkę. W WooCommerce znajdziesz nowe menu, czyli „Pola kasy”. Przejdź do Panelu administratora WP > WooCommerce > Pola kasy .

Po lewej stronie, w opcji Pola , znajdziesz 6 różnych typów pól. W zależności od rodzaju pola, które chcesz dodać, wybierz je odpowiednio. Chcemy dodać pole na numer telefonu, dlatego wybieramy opcję Tekst . Po prostu przeciągniemy przycisk Tekst pod pola nazw.

Podczas dodawania nowych pól zauważyłem, że uczyniliśmy je polem wymaganym . Możesz tego nie robić, jeśli pole nie jest wymagane.
W ten sam sposób możesz dodać dowolny typ pola, który ma do zaoferowania ta wtyczka.
Nowe pole zostanie dodane do Twojej strony kasy. Łatwe, prawda?


Dodaj pola do kasy WooCommerce – notatka końcowa
Od teraz wiesz, jak dodać dodatkowe pole do kasy WooCommerce i nie jest to wcale trudne.
Teraz, niezależnie od powodu – obowiązkowa prośba klienta lub własne potrzeby, możesz dostosować stronę kasy WooCommerce!
Jeśli masz jakieś pytania, nie wahaj się komentować. Obiecujemy, że skontaktujemy się z Tobą.
