Jak dostosować formularz rejestracji dostawcy w Dokan
Opublikowany: 2022-03-10Potrzebujesz formularza rejestracji dostawcy dla swojego rynku eCommerce. Dzięki bezproblemowemu procesowi rejestracji więcej dostawców będzie rejestrować się w Twojej witrynie, co pozwoli Ci robić więcej interesów. Na szczęście Dokan ma elegancko wyglądający zoptymalizowany formularz rejestracji dostawcy, dzięki czemu sprzedawcy mogą łatwo zarejestrować się na Twoim rynku i rozpocząć sprzedaż.
Jednak nie każdy rynek działa w ten sam sposób. Aby zachować zasady i przepisy obowiązujące w ich regionie, niektóre platformy handlowe chcą rejestrować dostawców za pomocą ich numeru podatkowego i GST, a także innych informacji. Korzystając z Dokan, możesz łatwo dostosować domyślny formularz rejestracji dostawcy do swoich potrzeb.
Dzisiaj omówimy proces dodawania dodatkowych pól do formularza rejestracyjnego dostawcy .
Jako dodatkowy bonus poznasz również-
- Jak utworzyć oddzielny formularz rejestracyjny dla dostawców
- Jak wyświetlić nazwę dostawcy na stronie pojedynczego produktu.
Zajmijmy się tym, dobrze?
Jak dodać dodatkowe pola do formularza rejestracji dostawcy

Aby dodać dodatkowe pola do wtyczki rejestracyjnej WordPress, musisz wykonać poniższe kroki. Przejrzymy ich i upewnimy się, że pójdziesz za nimi do T.
- Krok 1: Utwórz motyw potomny
- Krok 2: Utwórz folder o nazwie „global” w motywie potomnym
- Krok 3: Użyj kodu dostosowywania, aby dodać dodatkowe pole
- Krok 4: Zapisz dodaną wartość pola w zapleczu.
Przejdźmy do szczegółów.
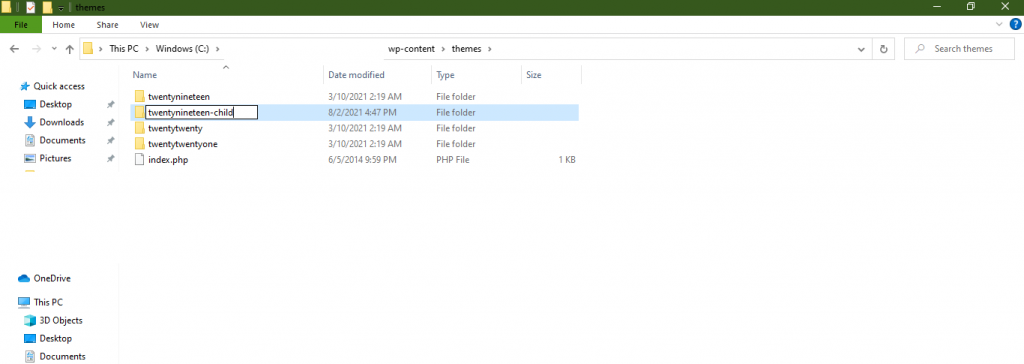
Krok 1: Utwórz motyw potomny
Jeśli chcesz wprowadzić zmiany w plikach swojego motywu, musisz utworzyć motyw potomny. Pomaga zachować projekt i kody motywu nadrzędnego podczas modyfikowania plików. Aby dokonać zmian w formularzu rejestracyjnym będącym częścią motywu, należy najpierw utworzyć motyw potomny.

Tworzenie motywu potomnego jest bardzo łatwe. Możesz śledzić ten artykuł, aby utworzyć motyw potomny. W repozytorium WordPress znajdziesz również wtyczki do tworzenia motywu potomnego.
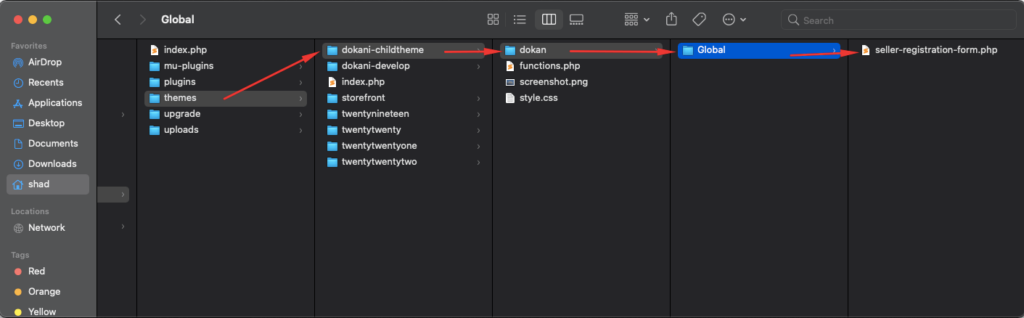
Krok 2: Utwórz folder o nazwie „Globalny” w motywie potomnym
Następnie musisz utworzyć folder o nazwie Dokan w motywie potomnym. Następnie musisz utworzyć kolejny folder w folderze Dokan o nazwie „ globalny ”. Teraz skopiuj plik vendor-registration-form.php z folderu wp-content/plugins/dokan-lite/templates/global i wklej go do motywu potomnego, jak poniżej-

Krok 3: Użyj kodu dostosowywania, aby utworzyć dodatkowe pola
Musisz dodać kod dostosowywania w pliku rejestracyjnym. Otwórz plik vendor-registration-form.php z folderu motywu potomnego i skopiuj poniższy kod-
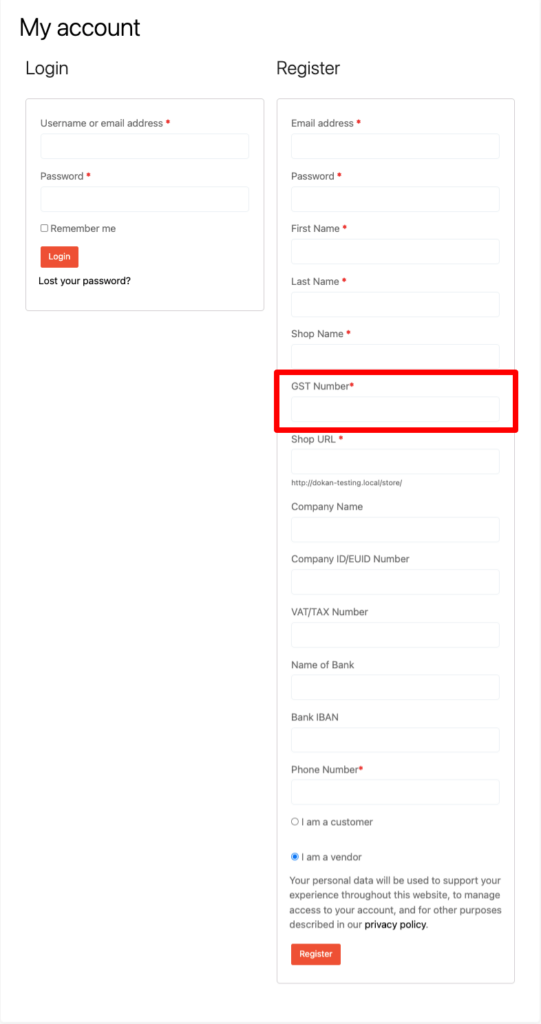
<p class="form-row form-group form-row-wide"> <label for="shop-phone"><?php esc_html_e( 'GST Number', 'dokan-custom-codes' ); ?><span class="required">*</span></label> <input type="text" class="input-text form-control" name="gst_id" value="<?php if ( ! empty( $postdata['gst_id'] ) ) echo esc_attr($postdata['gst_id']); ?>" required="required" /> </p>Powyższy kod doda pole numeru GST w formularzu rejestracji dostawcy. Możesz zobaczyć nowo dodane pole poniżej-

Krok 4: Zapisz wartość dodanego pola w Backend
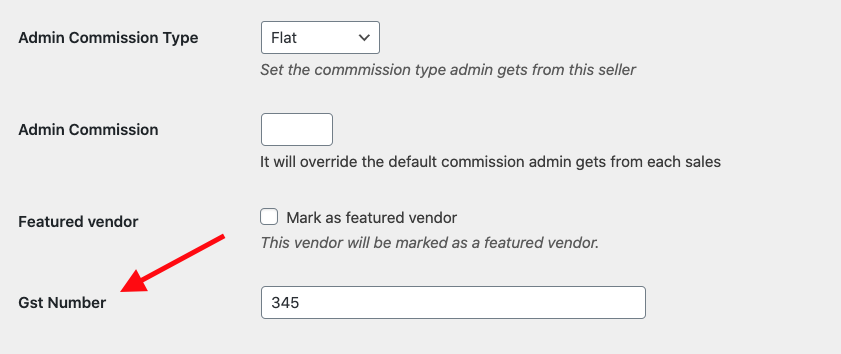
Dodałeś nowe pole, ale aby użyć tych danych, musisz zapisać zawartość tego pola. Aby zapisać dane w backendzie i pokazać je w profilu użytkownika backendu, otwórz swój plik functions.php i skopiuj poniższy kod-
function dokan_custom_seller_registration_required_fields( $required_fields ) { $required_fields['gst_id'] = __( 'Please enter your GST number', 'dokan-custom' ); return $required_fields; }; add_filter( 'dokan_seller_registration_required_fields', 'dokan_custom_seller_registration_required_fields' ); function dokan_custom_new_seller_created( $vendor_id, $dokan_settings ) { $post_data = wp_unslash( $_POST ); $gst_id = $post_data['gst_id']; update_user_meta( $vendor_id, 'dokan_custom_gst_id', $gst_id ); } add_action( 'dokan_new_seller_created', 'dokan_custom_new_seller_created', 10, 2 ); /* Add custom profile fields (call in theme : echo $curauth->fieldname;) */ add_action( 'dokan_seller_meta_fields', 'my_show_extra_profile_fields' ); function my_show_extra_profile_fields( $user ) { ?> <?php if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } if ( ! user_can( $user, 'dokandar' ) ) { return; } $gst = get_user_meta( $user->ID, 'dokan_custom_gst_id', true ); ?> <tr> <th><?php esc_html_e( 'Gst Number', 'dokan-lite' ); ?></th> <td> <input type="text" name="gst_id" class="regular-text" value="<?php echo esc_attr($gst); ?>"/> </td> </tr> <?php } add_action( 'personal_options_update', 'my_save_extra_profile_fields' ); add_action( 'edit_user_profile_update', 'my_save_extra_profile_fields' ); function my_save_extra_profile_fields( $user_id ) { if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } update_usermeta( $user_id, 'dokan_custom_gst_id', $_POST['gst_id'] ); }Jeśli chcesz zmienić nazwę pola lub klucz meta, musisz odpowiednio zmienić klucz meta lub nazwę pola w każdym miejscu. W tym kodzie użyliśmy klucza meta dla pola jako dokan_custom_gst_id i identyfikatora pola jako gst_id
Po zapisaniu powyższego kodu będziesz mógł używać numeru GST sprzedawcy na jego profilu użytkownika –

W ten sposób możesz dodać dodatkowe pola do domyślnego formularza rejestracji dostawcy.
Przeczytaj więcej: Twórz niesamowite, konfigurowalne formularze rejestracyjne dla Dokana.
Zobaczmy teraz, jak utworzyć osobny formularz rejestracji dostawcy w portalu Marketplace.
Utwórz oddzielny formularz rejestracji dostawcy dla dostawców
Właściciele Marketplace używają strony „WooCommerce my-account” do rejestracji zarówno klientów, jak i dostawców. Otrzymaliśmy jednak prośby od niektórych właścicieli rynku, że chcą oddzielnej rejestracji dla dostawców zamiast wyświetlania ich na jednej stronie.
Ponieważ nie chcą obciążać klienta obciążeniem pól formularza rejestracji dostawcy, podczas gdy on/ona nie rejestruje się jako sprzedawca.
Aby utworzyć osobny formularz rejestracyjny w Dokan, nie musisz używać żadnego kodowania. Możesz użyć krótkiego kodu formularza rejestracyjnego Dokan i umieścić ten krótki kod na nowej stronie, aby utworzyć indywidualną stronę rejestracyjną.
Zobaczmy kroki, aby uzyskać wyraźniejszy obraz.
- Utwórz nową stronę i nadaj tytuł „Rejestracja sprzedawcy”
- Użyj Dokan Shortcode, aby utworzyć formularz rejestracyjny
- Opublikuj swoją stronę.
Krok 1: Utwórz nową stronę
Ponieważ chcesz utworzyć oddzielną stronę do rejestracji, musisz utworzyć nową stronę. Aby utworzyć stronę, przejdź do WP-Admin-> Strony–> Dodaj nową . Podaj tytuł strony „Rejestracja dostawcy”.

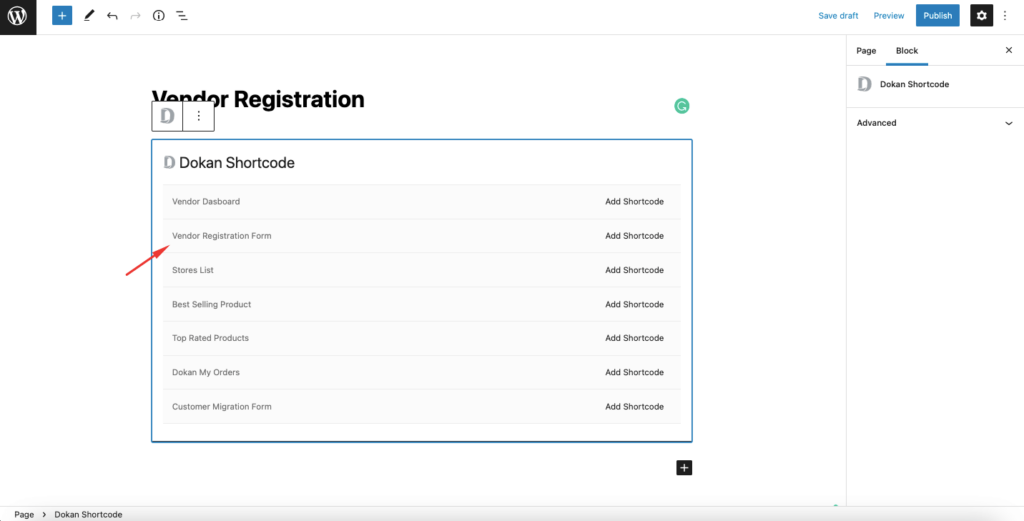
Krok 2: Dodaj krótki kod Dokan
Dokan zapewnia zestaw skrótów, których można użyć do tworzenia kokpitów dostawców, list sklepów, najlepiej sprzedających się produktów itp. Kliknij ikonę „+” i wpisz „Dokan Shortcode”. Następnie znajdziesz pięknie wymienione wszystkie skróty Dokan.
Wybierz krótki kod „ Formularz rejestracji sprzedawcy ” i dodaj go do swojej strony.

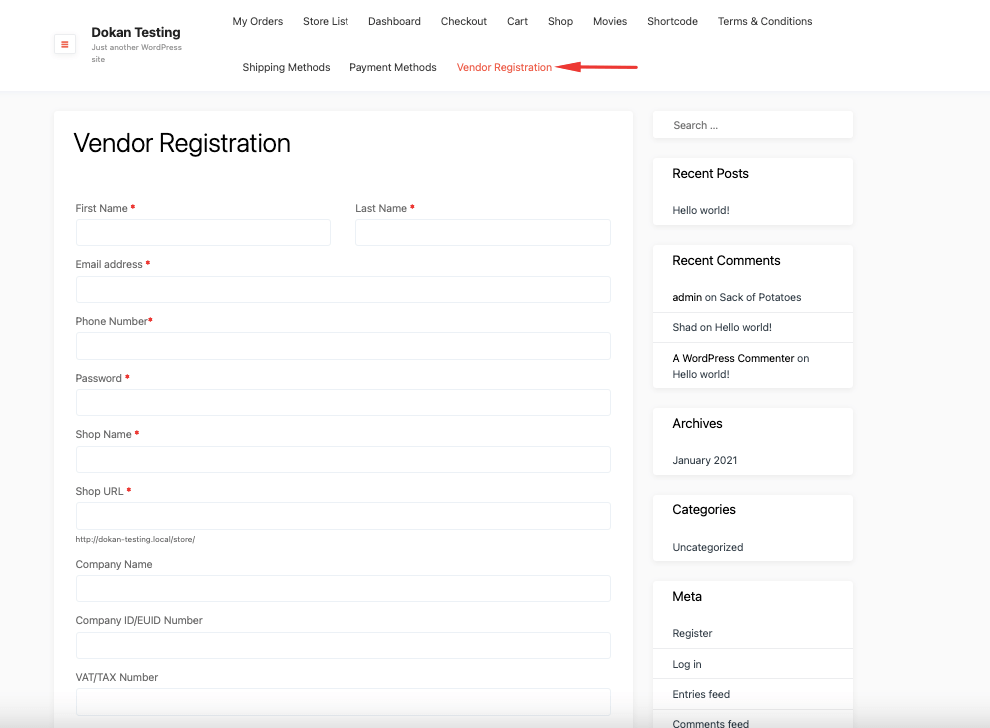
Krok 3: Opublikuj stronę rejestracji nowego dostawcy
Po dodaniu krótkiego kodu zapisz swoją stronę. skończyłeś! Teraz wszystko, co musisz zrobić, to opublikować swoją stronę, a w menu zobaczysz stronę rejestracji dostawcy.
W ten sposób tworzona jest Twoja indywidualna strona rejestracyjna.

Uwaga : Aby wyłączyć rejestrację dostawcy na stronie mojego konta , odznacz opcję „Każdy może się zarejestrować” w WP-Admin–> Ustawienia–> Ogólne .
W ten sposób możesz dostosować formularz rejestracyjny do swojego rynku wielu dostawców. Ale poczekaj, artykuł się nie skończył. Mamy jeszcze jedną sztuczkę do pokazania.
Możesz obejrzeć ten film,
Bonus: jak wyświetlić nazwę dostawcy na stronie pojedynczego produktu
Istnieją różne sposoby promowania dostawcy na swoim rynku w celu zwiększenia popularności Twojej witryny. Jednym z nich jest wyświetlanie nazwy dostawcy na stronie pojedynczego produktu. Na stronie pojedynczego produktu znajduje się zakładka o nazwie „Informacje o dostawcy”, która pokazuje adres dostawcy, adres e-mail itp.
Możesz dodać nazwę dostawcy na tej karcie, aby klienci mogli poznać nazwisko pierwotnego właściciela. Otwórz funkcje motywu potomnego. php i dodaj poniższy kod:
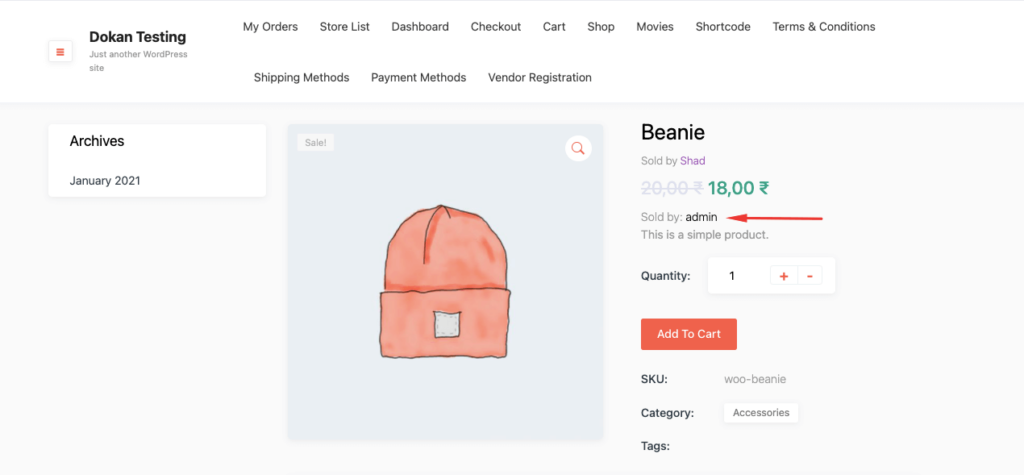
add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 11 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', dokan_get_store_url( $author->ID ), $author->display_name ); ?> </span> <?php }Pokaże tag Sprzedane przez na stronie pojedynczego produktu, jak na poniższym obrazku-

Jeśli jednak chcesz wyświetlić nazwę sklepu zamiast nazwy dostawcy, użyj poniższego kodu,
/*Show store name on single product*/ add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 12 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php }Jeśli zbudowałeś stronę pojedynczego produktu za pomocą Elementora, musisz użyć poniższego kodu,
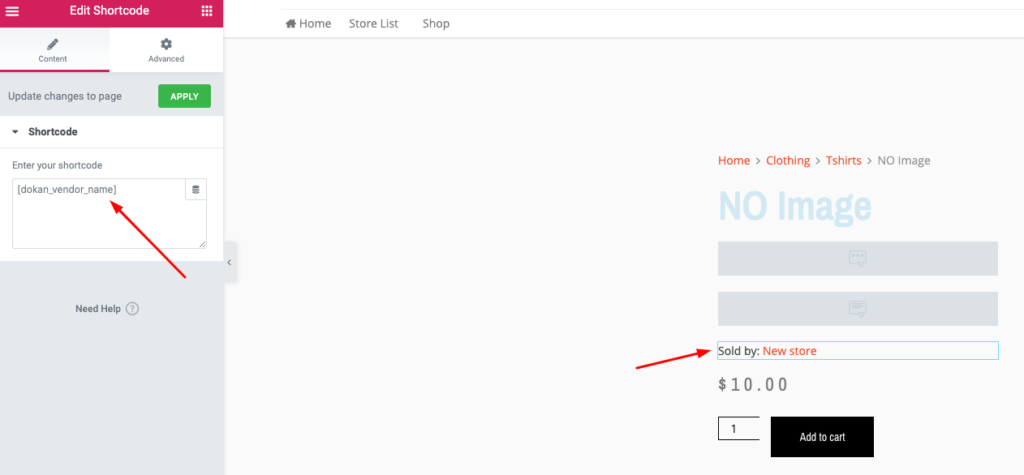
/** * Show sold by on single product page made with Elementor * Add the shortcode [dokan_vendor_name] through a short-code widget on single product page */ add_shortcode( 'dokan_vendor_name', 'dokan_store_name_shortcode' ); function dokan_store_name_shortcode() { $seller = get_post_field( 'post_author' ); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?phpPo prostu dodaj kod do motywu potomnego functions.php i użyj krótkiego kodu [dokan_vendor_name] za pośrednictwem widżetu krótkiego kodu na stronie pojedynczego produktu.

W ten sposób możesz wyświetlić nazwę Sprzedawcy lub Sklepu na stronie pojedynczego produktu. Teraz masz jasne pojęcie, jak dodać dodatkowe pola do wtyczki rejestracyjnej WordPress.

Dostosuj formularz rejestracji dostawcy Dokan i zaproś więcej dostawców na swój rynek
Tak więc jesteśmy na końcu naszego samouczka i mam nadzieję, że teraz wiesz, jak-
- Dodaj dodatkowe pola do formularza rejestracji dostawcy
- Utwórz oddzielną stronę rejestracji dla dostawców
- Pokaż nazwę oryginalnego dostawcy na stronie pojedynczego produktu.
Ponieważ WordPress jest oprogramowaniem typu open source, istnieje wiele możliwości dostosowań. Jeśli dobrze rozegrasz swoje karty, możesz wydobyć pożądany wynik ze swojej witryny. A jeśli jesteś właścicielem rynku, powyższe dostosowania pomogą Twojej sprawie.
Czy masz dodatkowe pytania, aby dodać dodatkowe pola do wtyczki rejestracji WordPress? Jeśli napotkasz jakiekolwiek problemy, nie zapomnij skontaktować się z nami w sekcji komentarzy.
