Jak dodać kanały grup na Facebooku do WordPress
Opublikowany: 2021-04-20Czy chcesz dodać do swojej witryny kanały grupowe z Facebooka? Trafiłeś we właściwe miejsce. W tym poście pokażemy 2 różne sposoby łatwego dodawania kanałów grupowych z Facebooka do WordPressa .
Z ponad 2,8 miliardem użytkowników Facebook jest jedną z wiodących platform mediów społecznościowych. Zapewnia osobom fizycznym i firmom rozbudowane opcje społecznościowe i umożliwia użytkownikom łączenie się i znajdowanie grup z osobami o tych samych zainteresowaniach. Te grupy i społeczności okazały się niezwykle pomocne zarówno dla osób prywatnych, jak i właścicieli firm. W dzisiejszych czasach niektóre z tych grup stały się forami, na których użytkownicy dyskutują na różne tematy, a nawet miejsca, w których ludzie sprzedają i kupują różne produkty.
Facebook odniósł sukces w gromadzeniu zarówno użytkowników, jak i firm, i istnieją sposoby, dzięki którym możesz to wykorzystać. W tym przewodniku pokażemy, jak dodać kanały grupowe z Facebooka do swojej witryny WordPress. Ale zanim przejdziemy przez ten proces, przyjrzyjmy się, dlaczego jest to dobry pomysł.
Po co osadzać kanały grup Facebooka w WordPressie?
Istnieje wiele korzyści z dodawania grupowych kanałów Facebooka do Twojej witryny . Facebook umożliwia tworzenie grup, które następnie można przekształcić w aktywną społeczność dotyczącą Twojej firmy lub usług. W rzeczywistości jest to jeden z najlepszych sposobów na zwiększenie zaangażowania odbiorców , ponieważ możesz wchodzić z nimi w interakcję bezpośrednio z grupy na Facebooku.
Dodając kanał grupy do swojej witryny, odwiedzający mogą śledzić dyskusje i odwiedzać grupę z Twojej witryny. Może to również zwiększyć możliwość większej interakcji między Tobą a Twoimi odbiorcami. Co więcej, może również pomóc w zwiększeniu ruchu w witrynie, jeśli mądrze korzystasz z grupy na Facebooku z marketingowego punktu widzenia.
Większe zaangażowanie w grupie zaowocuje również zwiększeniem ruchu na Twojej stronie i zwiększeniem sprzedaży . Użytkownicy, którzy Cię znają i dzięki grupie postrzegają Cię jako szanowany autorytet w swojej branży, chętniej kupują od Ciebie. Na przykład w naszym przypadku stworzyliśmy grupę na Facebooku dla QuadLayers, gdzie ludzie mogą dyskutować na tematy WooCommerce i okazało się to korzystne dla naszej strony internetowej.
Teraz, gdy lepiej rozumiemy korzyści, przejdźmy przez proces dodawania kanałów grup Facebooka do witryny WordPress .
Jak dodać kanały grup na Facebooku w WordPressie?
Dodanie kanału grupy na Facebooku jest niezwykle proste i możesz to zrobić na dwa różne sposoby:
- Z oficjalną wtyczką Facebook Page
- Korzystanie z dedykowanej wtyczki WordPress
1. Dodaj kanały grupowe na Facebooku za pomocą wtyczki strony Facebook
Facebook zapewnia wiele opcji dostosowywania, aby dodać opcje mediów społecznościowych do Twojej witryny. Istnieje wiele narzędzi programistycznych, których można używać z fragmentami kodu. Page Plugin to jedno z tych narzędzi, które umożliwia łatwe dodawanie kanałów grupowych do witryny WordPress.
Jest to podejście przyjazne programistom, więc jest to dobra opcja, jeśli masz podstawową wiedzę na temat kodowania i programowania.
1.1. Skonfiguruj i dostosuj kanał grupy na Facebooku
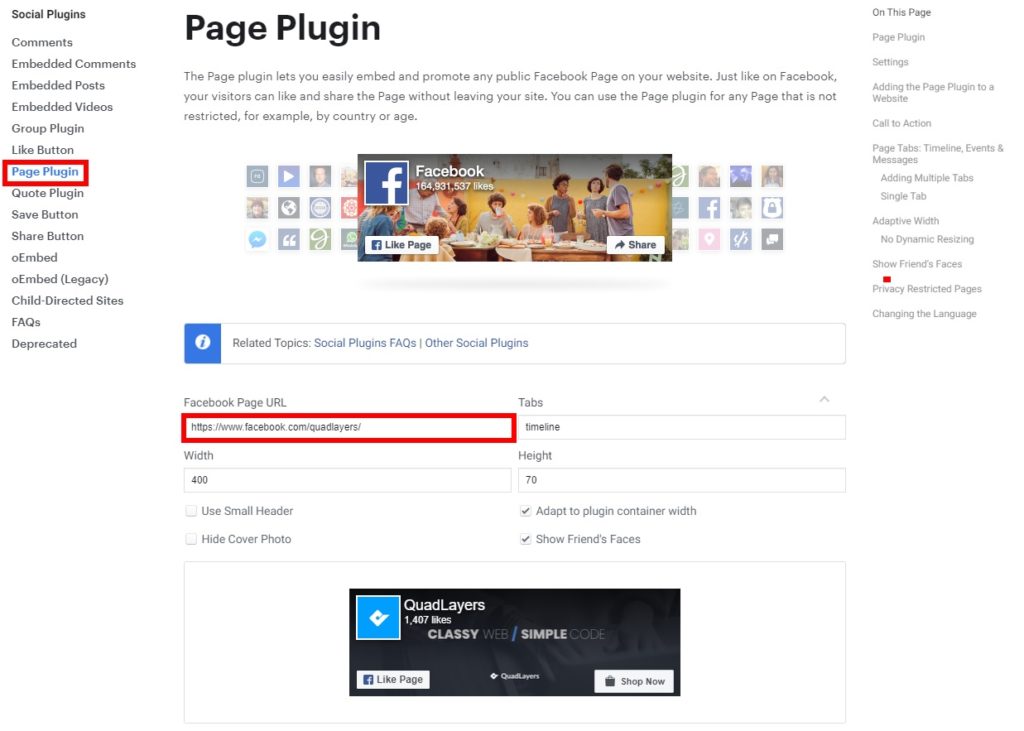
Aby dodać kanały Facebooka za pomocą wtyczki Strona, przejdź do strony wtyczki w społeczności programistów Facebooka i dodaj link do grupy lub strony na Facebooku, którą chcesz wyświetlać w swojej witrynie. Aby uzyskać link, po prostu otwórz stronę główną grupy na Facebooku i skopiuj jej adres URL.
Następnie wklej adres URL w polu tekstowym adresu URL strony na Facebooku . Podobnie możesz dodać szczegóły dotyczące kart, szerokości i wysokości w zależności od tego, jak chcesz wyświetlać kanał grupy w swojej witrynie.

Dodatkowo możesz użyć mniejszego nagłówka, ukryć zdjęcie na okładkę, dostosować szerokość kontenera wtyczki lub pokazać twarze znajomych. Gdy dokonasz wyboru, zobaczysz podgląd kanału na żywo w swojej witrynie. Następnie możesz wprowadzać dalsze zmiany na podstawie podglądu, dopóki nie będziesz zadowolony ze swojego kanału.
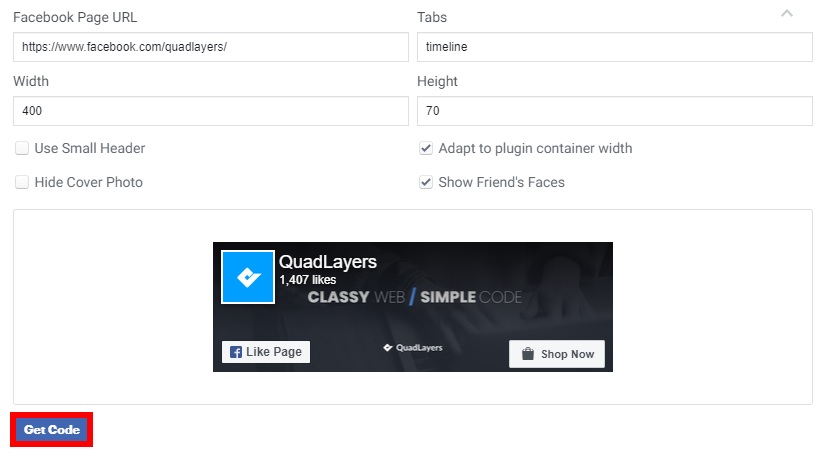
1.2. Uzyskaj kod kanału grupowego dla swojej witryny
Po zakończeniu dostosowywania kanału grupowego naciśnij Pobierz kod .

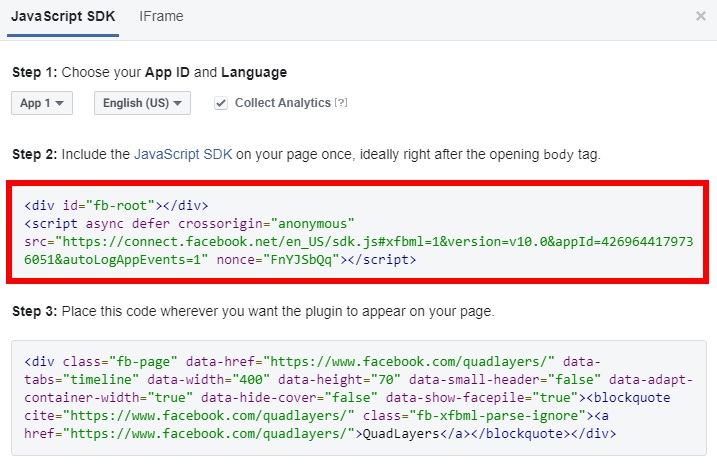
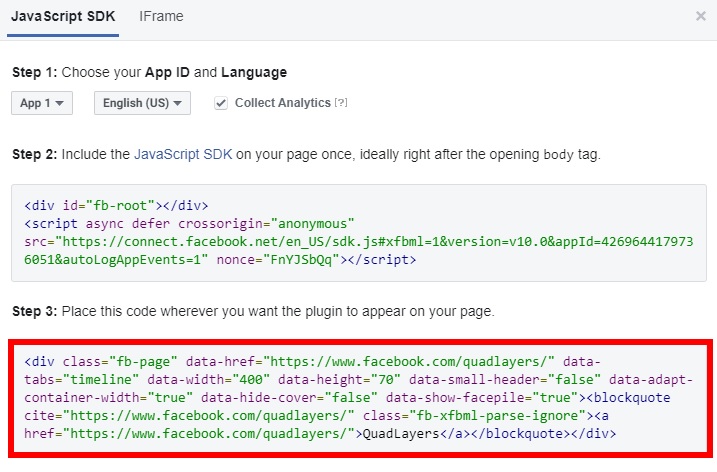
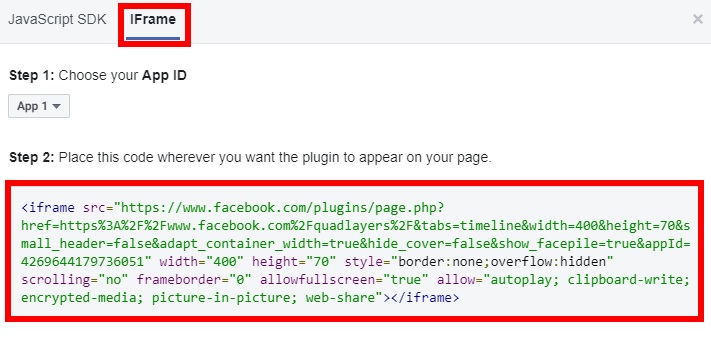
Teraz będziesz mógł zobaczyć dwa zestawy fragmentów kodu dla kanału grupy na karcie JavaScript SDK . Zobaczysz również zestaw kodów, w tym iFrame w zakładce iFrame . Musisz skopiować i wkleić te kody na swojej stronie internetowej.
1.3. Dodaj kod do swojej witryny
Zanim je dodasz, pamiętaj, że pliki motywów zawierają bardzo poufne informacje o Twojej witrynie. Jeśli więc przypadkowo zmienisz coś lub coś pójdzie nie tak, możesz zepsuć swoją witrynę. Dlatego zalecamy wykonanie pełnej kopii zapasowej witryny i utworzenie motywu podrzędnego przed wprowadzeniem tych zmian.
Gdy to zrobisz, musisz dodać pierwszy kod JavaScript SDK do plików motywu.

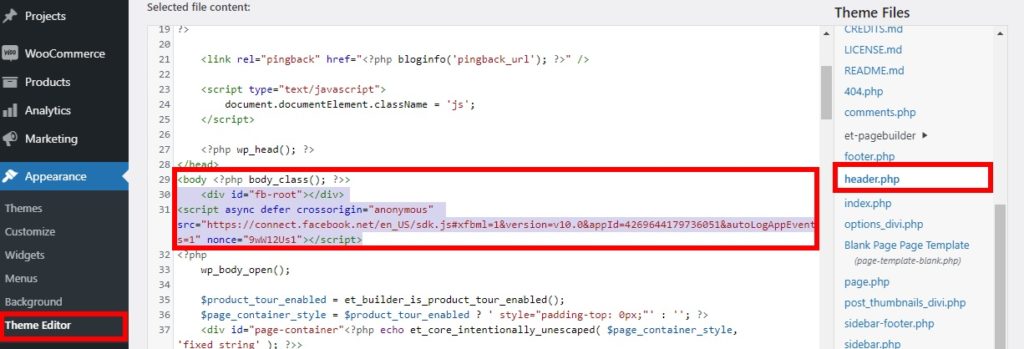
Skopiuj kod, a następnie przejdź do Wygląd > Edytor motywów na pulpicie WordPress. Otwórz plik header.php po prawej stronie ekranu, wklej kod zaraz po otwarciu tagu body i zaktualizuj plik.
Kody i pliki motywów mogą się nieco różnić w zależności od używanego motywu, ale powinny wyglądać podobnie do poniższego.

Podobnie musisz dodać drugi kod. W takim przypadku możesz umieścić go w dowolnym miejscu, w którym chcesz wyświetlić kanał grupy w swojej witrynie.

Po prostu skopiuj kod i wklej go w wybranym miejscu za pomocą edytora kodu.
iFrame
Alternatywnie, jeśli chcesz użyć kodu iFrame, możesz zrobić to samo. Nie musisz jednak kopiować go i wklejać do plików motywu. Po prostu wklej go w dowolnym miejscu na swojej stronie za pomocą edytora kodu.

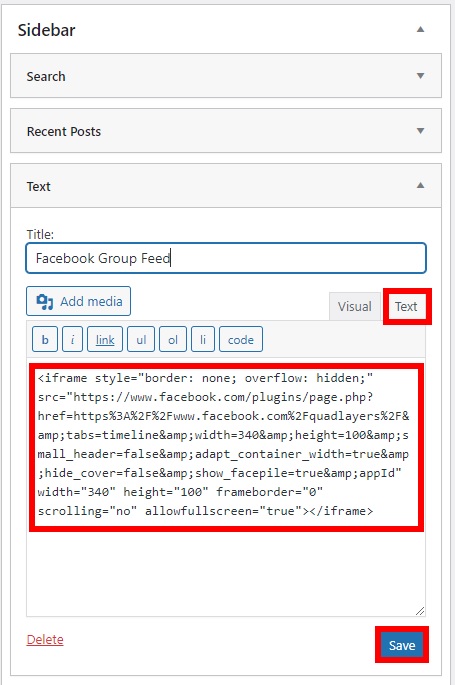
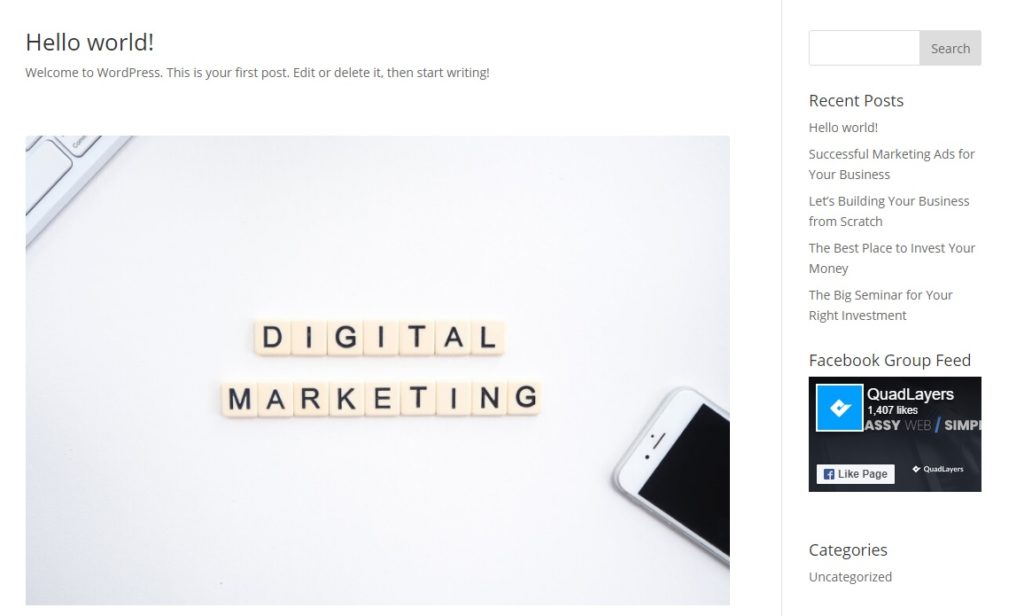
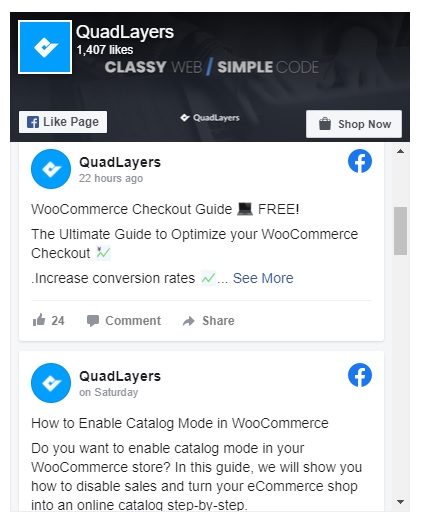
Na przykład do tej demonstracji dodaliśmy go na prawym pasku bocznym z Wygląd> Widgety za pomocą widżetu tekstowego. Następnie obejrzyj podgląd swojej witryny, aby zobaczyć, jak wygląda.

Otóż to! W ten sposób dodajesz kanały grupowe na Facebooku za pomocą oficjalnej wtyczki strony Facebook .

2. Dodaj kanały grup na Facebooku za pomocą wtyczki WordPress
Jeśli nie masz żadnych umiejętności kodowania i nie czujesz się komfortowo, edytując podstawowe pliki, możesz dodać kanały grupowe na Facebooku do swojej witryny WordPress za pomocą wtyczki.
Istnieje wiele wtyczek mediów społecznościowych, z których możesz korzystać. W tym samouczku użyjemy kanału postów społecznościowych Smash Balloon .
Jest to darmowa, łatwa w użyciu wtyczka, która pozwala bez wysiłku dodać kanał grupy na Facebooku do WordPressa i zapewnia szeroki zakres opcji dostosowywania kanału grupy na Facebooku.

Przyjrzyjmy się krok po kroku, jak dodawać kanały grupowe na Facebooku za pomocą tej wtyczki.
2.1. Zainstaluj i aktywuj wtyczkę
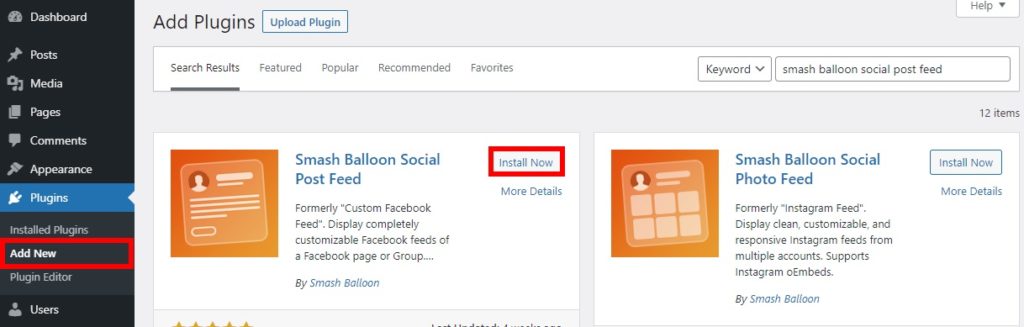
Najpierw musisz zainstalować i aktywować wtyczkę. Na pulpicie WordPress przejdź do Wtyczki> Dodaj nowy i poszukaj wtyczki. Następnie kliknij Zainstaluj teraz i aktywuj .

Jeśli nie znasz tego procesu, zapoznaj się z naszym przewodnikiem dotyczącym ręcznego instalowania wtyczek WordPress.
2.2. Połącz się ze swoją grupą na Facebooku
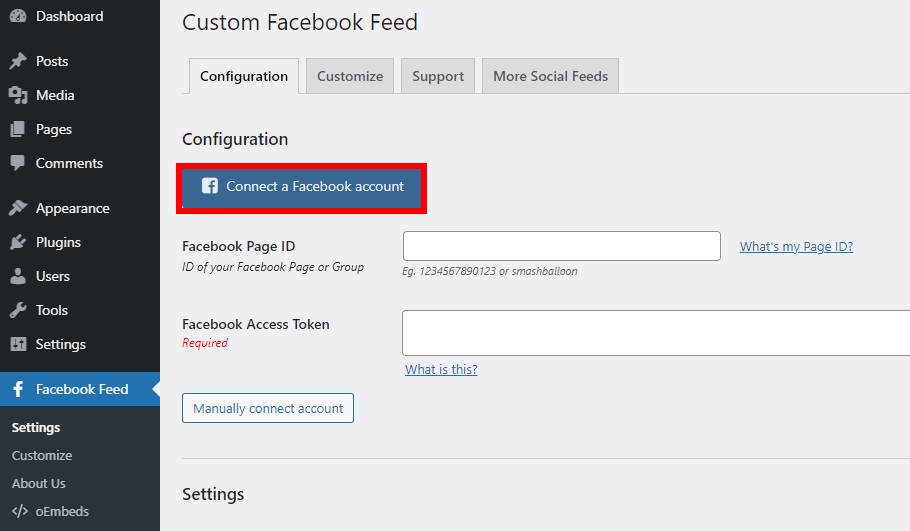
Po aktywacji wtyczki otwórz zakładkę Facebook Feed z pulpitu nawigacyjnego, a zobaczysz zakładkę Konfiguracja . Tutaj musisz połączyć swoje konto na Facebooku. Naciśnij Połącz konto Facebook, aby automatycznie połączyć swoje konto.

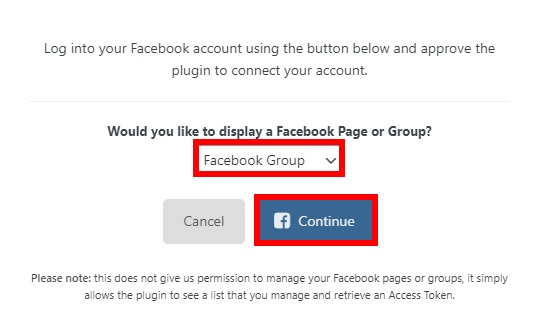
Następnie musisz zdecydować, czy chcesz wyświetlić stronę na Facebooku, czy grupę w swojej witrynie. Ponieważ zamierzamy dodać grupę, wybierz Grupa na Facebooku i naciśnij Kontynuuj .

Automatycznie wykryje Twoje konto na Facebooku, więc po prostu wybierz konto na Facebooku, z którego chcesz kontynuować.

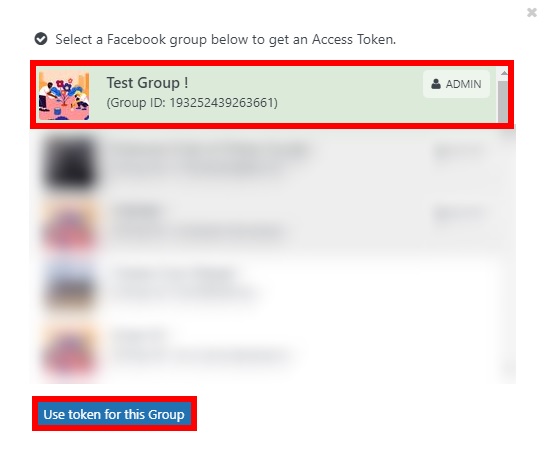
Otrzymasz wtedy listę wszystkich grup, do których należy Twoje konto na Facebooku, oraz identyfikatory grup. Wybierz grupę, którą chcesz wyświetlić i kliknij Użyj tokena dla tej grupy, aby uzyskać token.


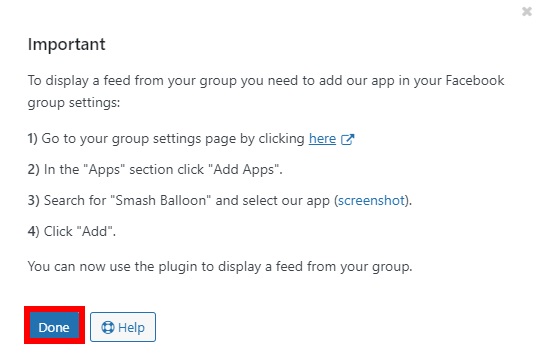
Następnie zobaczysz wyskakujący komunikat, jak dodać aplikację Smash Balloon. Przejdź przez kolejne kroki, a następnie naciśnij Gotowe .

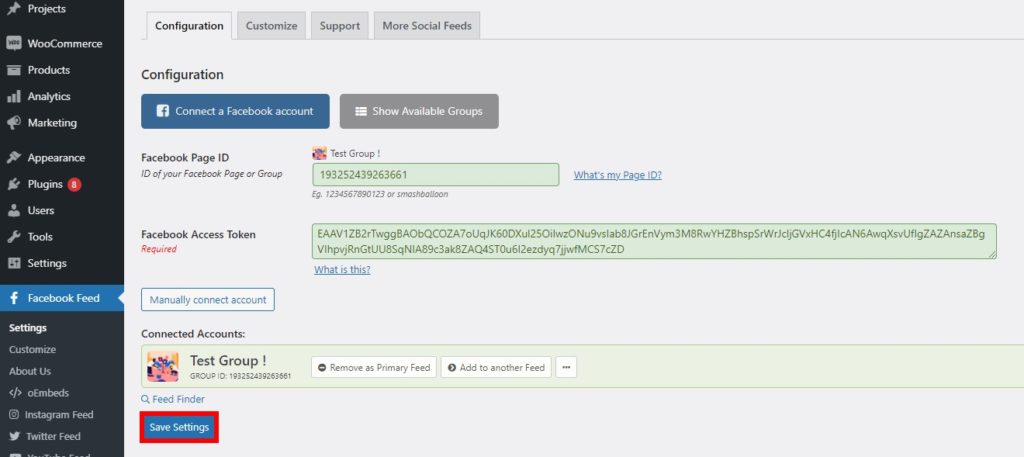
Następnie Twoja grupa na Facebooku zostanie wyświetlona na pulpicie nawigacyjnym menu Facebook Feed WordPress. Identyfikator strony i token dostępu do Facebooka zostaną wypełnione automatycznie. Wybierz Zapisz ustawienia , aby zapisać konto grupy na Facebooku.

Alternatywnie możesz połączyć grupę ręcznie, klikając przycisk Ręcznie połącz konto . Zalecamy jednak automatyczne łączenie grupy, ponieważ proces jest łatwiejszy i szybszy.
2.3. Połącz grupę na Facebooku z aplikacją Smash Balloon
Aby wtyczka działała płynnie, musisz również dodać aplikację Smash Balloon do swojej grupy na Facebooku. Aby to zrobić, przejdź do strony swojej grupy na Facebooku i otwórz Ustawienia .
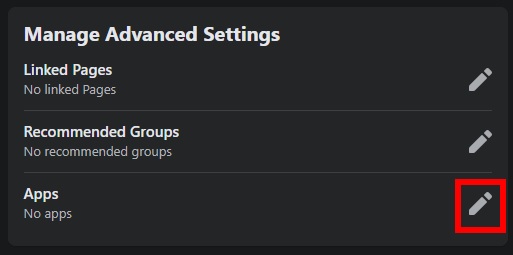
W sekcji Zarządzaj ustawieniami zaawansowanymi zobaczysz opcję edycji aplikacji. Kliknij ikonę Edytuj , aby ją dodać.

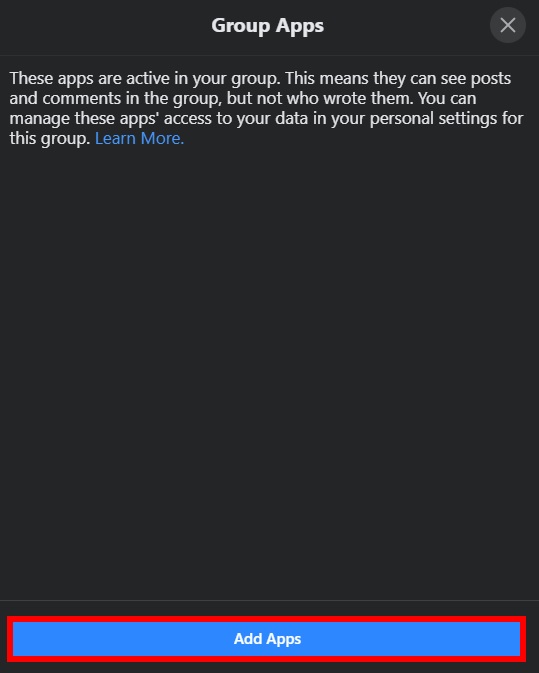
Pokaże Ci wszystkie aktywne aplikacje Twojej grupy na Facebooku. Naciśnij Dodaj aplikacje , aby dodać nową aplikację do grupy.

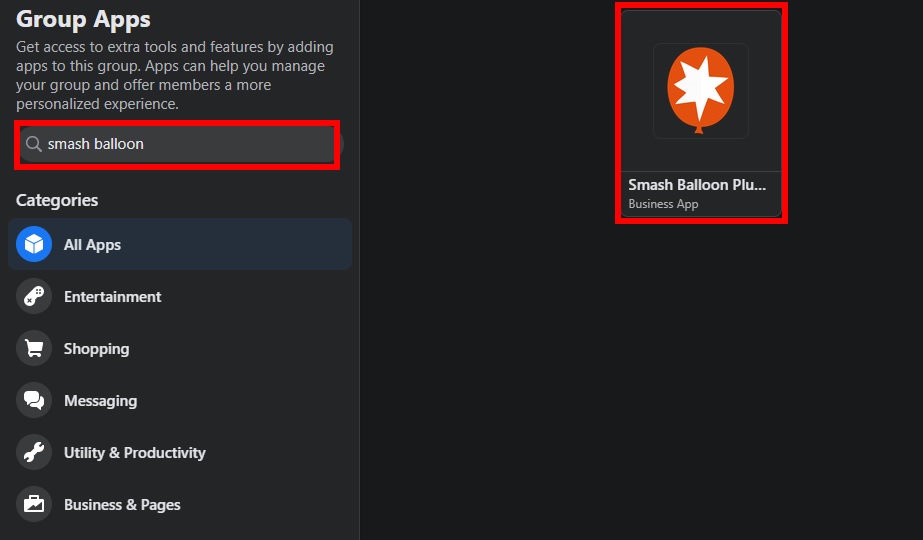
Teraz wyszukaj Smash Balloon i wybierz go.

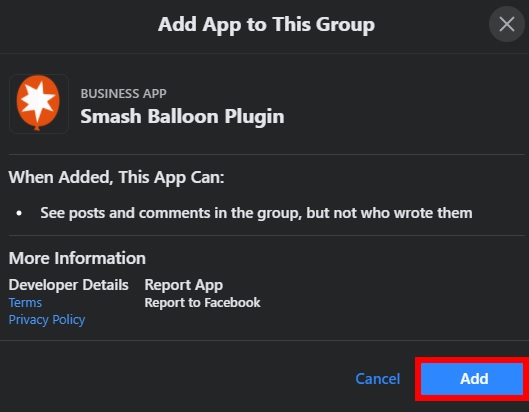
Na koniec naciśnij Dodaj , aby dodać aplikację do swojej grupy na Facebooku.

2.4. Dostosuj kanał grupy na Facebooku
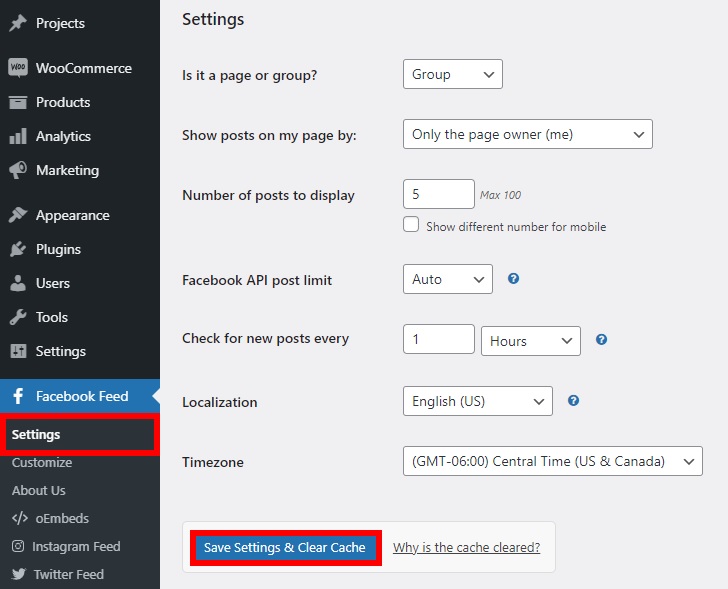
Jeśli przewiniesz w dół w sekcji Kanał Facebook > Ustawienia , znajdziesz dodatkowe ustawienia dodawania kanałów grup na Facebooku. Możesz zmienić różne opcje, takie jak liczba postów do wyświetlenia, strefa czasowa, posty do wyświetlenia na stronie i tak dalej. Wprowadź niezbędne zmiany i nie zapomnij zapisać ustawień.

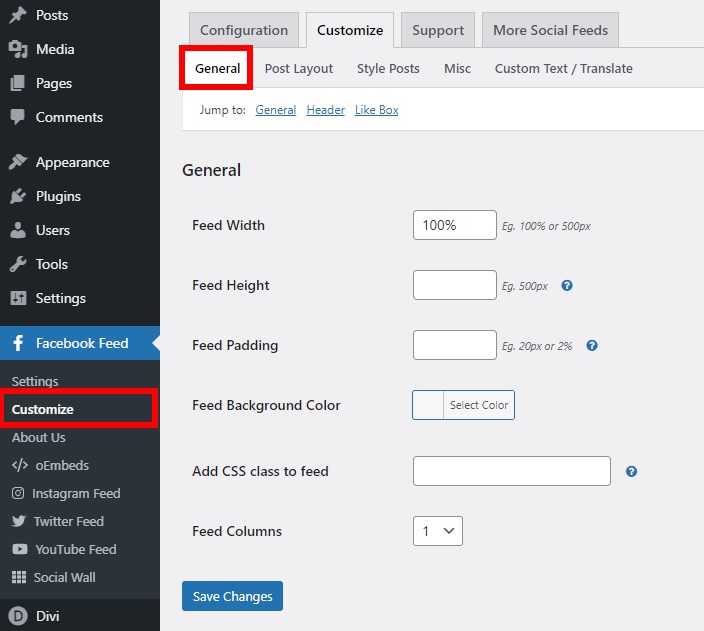
Masz również dodatkowe opcje dostosowywania w zakładce Dostosuj . Tutaj jest wiele sekcji, które możesz dostosować.
Sekcja Ogólne pozwala spersonalizować różne opcje, od informacji ogólnych, typów postów, układów nagłówków, takich jak pola i wtyczki strony.

Dodatkowo możesz dostosować różne układy postów i wybrać, co wyświetlać i ukrywać w kanale grupy w sekcji Układ postów. Warto jednak zauważyć, że układy postów są dostępne tylko w wersji premium wtyczki.
Sekcja Styl postów pozwala dostosować elementy posta, tekst, opis, autora, datę i tak dalej. W tym miejscu możesz również edytować szczegóły wydarzenia, pola komentarzy i linki po akcji.
Na karcie Różne możesz dodać niestandardowe CSS i JavaScript oraz edytować RODO, media (premium) i inne różne ustawienia. Wreszcie, w sekcji Niestandardowy tekst/Tłumacz możesz dostosować tekst i przetłumaczyć prawie każdy oryginalny tekst, który chcesz wyświetlić na swojej stronie internetowej.
Po zakończeniu dostosowywania zapisz zmiany .
2.5. Dodaj kanał grupy na Facebooku do swojej witryny
Dzięki Smash Balloon możesz dodawać do swojej witryny kanały grupowe z Facebooka na dwa różne sposoby. Możesz użyć skrótów lub bloków kanału Facebook, ponieważ wtyczka jest kompatybilna z Gutenbergiem.
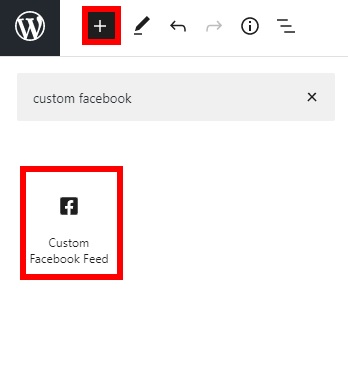
Jeśli chcesz użyć edytora bloków, otwórz stronę lub post, w którym chcesz wyświetlić kanał i kliknij „ + ”, aby dodać nowy blok. Następnie wyszukaj blok „Niestandardowy kanał Facebooka” i wybierz go.

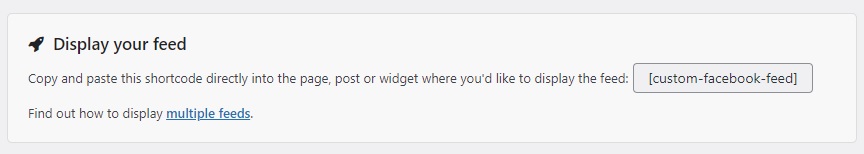
Alternatywnie, jeśli chcesz dodać kanały grupowe na Facebooku do innych lokalizacji innych niż posty i strony, możesz użyć skrótu. Skrócony kod do Twojego kanału zostanie podany na dole stron w panelu Facebook Feed . Po prostu skopiuj go i umieść w dowolnym miejscu na swojej stronie internetowej.

Następnie pamiętaj, aby zapisać zmiany, a będziesz mógł zobaczyć swoje grupy na Facebooku na interfejsie użytkownika.
Bonus: jak osadzić kanały grupowe Facebooka w Divi
Pokazaliśmy Ci różne sposoby dodawania kanałów grupowych z Facebooka do Twojej witryny WordPress. Zobaczmy teraz, jak to zrobić za pomocą Divi. Proces jest bardzo podobny i zajmuje nie więcej niż kilka minut.
Wszystko, co musisz zrobić, to skopiować i wkleić kody z wtyczki strony Facebooka w sekcji integracji w opcjach motywu. Zobaczmy, jak to zrobić krok po kroku.
Zainstaluj motyw Divi
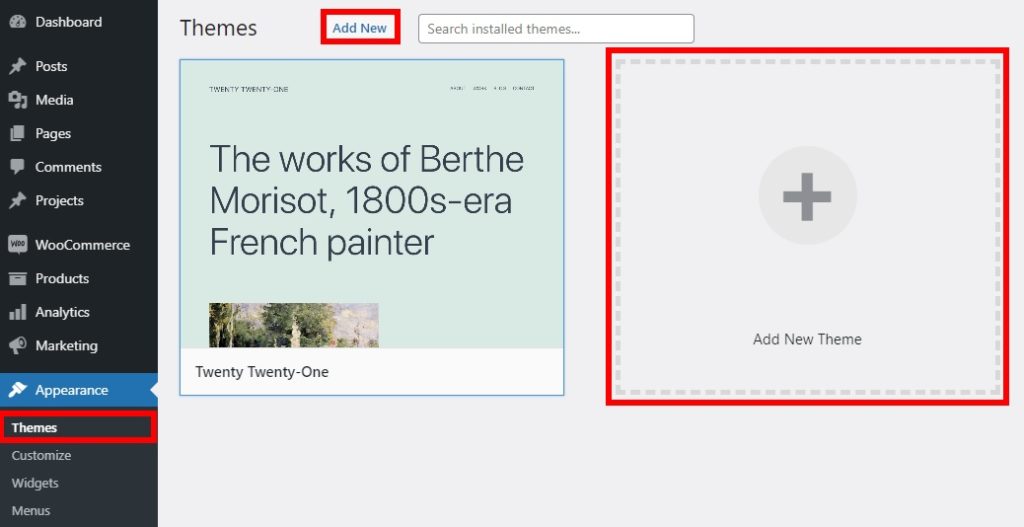
Aby dodać kanały grupowe na Facebooku za pomocą Divi, musisz najpierw zainstalować motyw Divi . Na pulpicie WordPress przejdź do Wygląd > Motywy i kliknij przycisk Dodaj nowy lub Dodaj nowy motyw w kolekcji motywów.

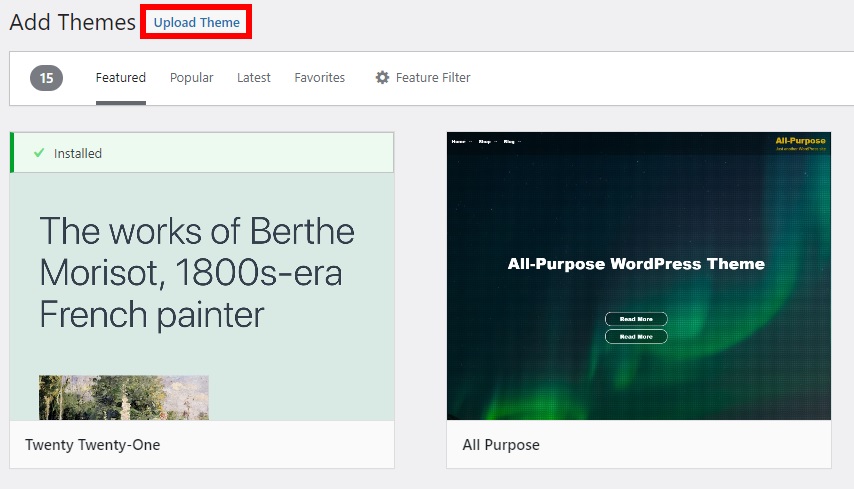
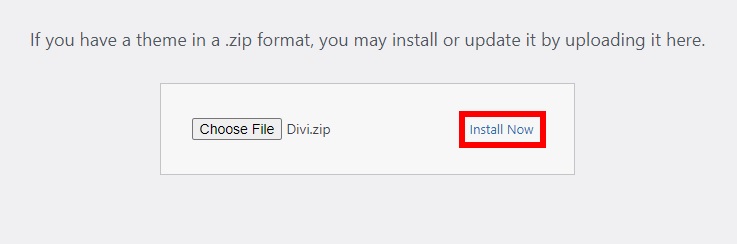
Ponieważ Divi nie jest dostępny w repozytorium motywów WordPress.org, musisz go przesłać. Kliknij Prześlij motyw i wybierz plik zip pobrany podczas zakupu Divi.

Naciśnij Zainstaluj teraz , aby zainstalować motyw i aktywuj go po zakończeniu instalacji.

Pobierz kody z wtyczki Facebook Page i wklej ją na swojej stronie
Następnie musisz pobrać kody z oficjalnej wtyczki strony Facebook ze strony Facebook dla programistów. Podobnie jak wyjaśniliśmy wcześniej, pobierz adres URL swojej grupy i wklej go w polu tekstowym adresu URL strony na Facebooku . Dostosuj kanał, a gdy będziesz zadowolony, naciśnij Pobierz kody .
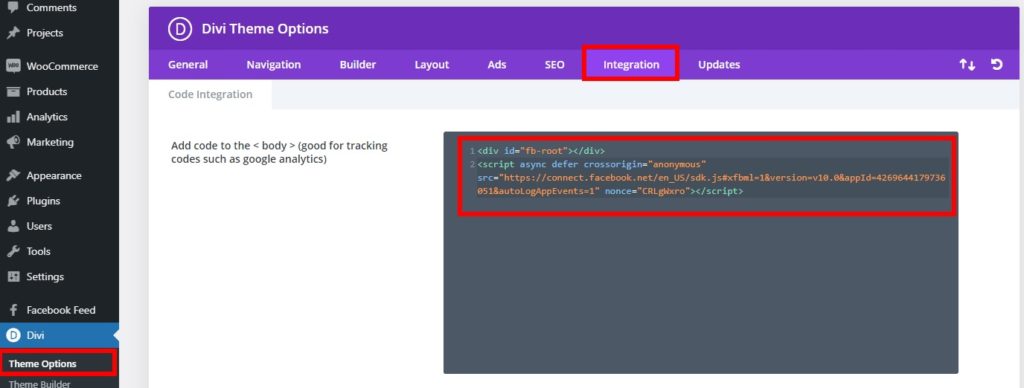
Następnie skopiuj pierwszy zestaw kodu pod zakładkę JavaScript SDK i w panelu WordPressa przejdź do Divi > Opcje motywu . Otwórz zakładkę Integracja , znajdź pole tekstowe, aby dodać kody do <body tag> i wklej je tam.

Następnie skopiuj drugi kod i dodaj go w dowolnym miejscu, w którym chcesz wyświetlić kanał grupy za pomocą edytora kodu.
Alternatywnie możesz użyć kodu iFrame i uniknąć wszystkich poprzednich kroków. Po prostu otwórz kartę iFrame i skopiuj i wklej kod w miejscu, w którym chcesz wyświetlić kanały grupowe.
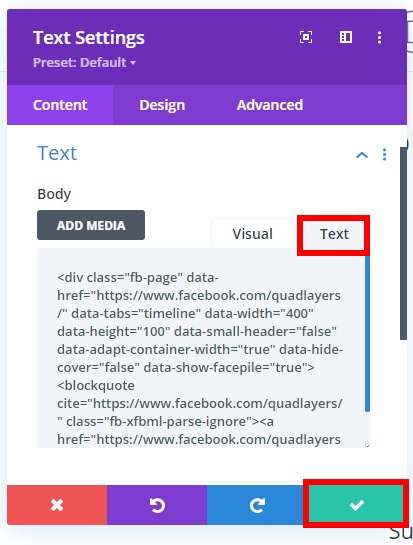
Możesz także edytować stronę lub post za pomocą Divi Builder. Następnie dodaj pole tekstowe w wybranej lokalizacji, wklej kod w edytorze Text(Code) i zapisz zmiany.

Wreszcie będziesz mógł zobaczyć swój kanał grupy na Facebooku w interfejsie.

Wniosek
Podsumowując, dodanie kanałów grupowych i umożliwienie odwiedzającym śledzenia dyskusji i odwiedzania grupy z Twojej witryny może być świetnym sposobem na zwiększenie zaangażowania odbiorców i zwiększenie ruchu w witrynie.
W tym samouczku pokazaliśmy dwa sposoby dodawania kanałów grupowych na Facebooku w WordPress:
- Z oficjalną wtyczką strony na Facebooku
- Korzystanie z kanału postów społecznościowych Smash Balloon
Jeśli znasz kod i czujesz się komfortowo podczas edytowania plików motywów, możesz skorzystać z wtyczki Facebook Page. W przeciwnym razie możesz użyć Smash Balloon (lub dowolnego innego preferowanego narzędzia) i dodać kanały grupowe z mnóstwem opcji dostosowywania.
Dodatkowo pokazaliśmy Ci proces krok po kroku w Divi. Możesz bezpośrednio dodać kod do integracji z wtyczki Facebook Page Plugin i gotowe.
Jeśli ten samouczek okazał się pomocny, oto kilka innych artykułów, które mogą Cię zainteresować.
- Jak dodać widżety Facebooka do WordPress
- Motyw Divi dla WordPressa: pełna recenzja
- Sklep na Facebooku dla WooCommerce: Kompletny przewodnik
Czy dodałeś do swojej witryny kanały grupowe? Jakiej metody użyłeś? Czy znasz inny sposób? Daj nam znać w sekcji komentarzy poniżej!
