Jak dodać widget Facebooka do WordPressa (bez kodowania)
Opublikowany: 2020-07-28Jeśli szukasz najlepszego sposobu na zintegrowanie swoich stron na Facebooku i ich zawartości z witryną WordPress, to trafiłeś we właściwe miejsce. W tym przewodniku dowiesz się, jak krok po kroku dodać Facebook Widget do WordPressa .
Ten samouczek pokaże Ci, jak wyświetlić pole „Lubię to” na Facebooku na paskach bocznych WordPress lub bezpośrednio na swoich stronach/postach. Ta całkowicie przyjazna dla użytkownika metoda umożliwia łatwe i bezproblemowe dodawanie spersonalizowanego, osadzonego okna do strony na Facebooku.
Po co dodawać widżet Facebooka do swojej witryny?
Aby odnieść sukces zarówno treści w mediach społecznościowych, jak i witryny, zaleca się ich integrację . Na przykład możesz rozważyć użycie wtyczki Social feed, aby udostępniać treści społecznościowe bezpośrednio w witrynie w zorganizowany sposób. Poza tym dobrym pomysłem jest zapewnienie przepływu ruchu między witryną a stronami w mediach społecznościowych, zwłaszcza gdy sprzedajesz produkty i usługi online. Mały widżet na pasku bocznym Twojej witryny, który pokazuje Twój kanał Facebooka, oś czasu lub obrazy, może przynieść korzyści na wiele różnych sposobów. Na przykład możesz wyświetlać nadchodzące wydarzenia lub aktualizacje ze swojej strony na Facebooku, które użytkownicy mogą przeglądać bezpośrednio w Twojej witrynie. Dodatkowo, jeśli masz sklep internetowy, możesz zintegrować WooCommerce ze Sklepem na Facebooku, aby zwiększyć sprzedaż.
Pole „Lubię to” na Facebooku to bardzo elastyczne narzędzie, którego włączenie wymaga minimalnego wysiłku. Widget jest niezwykle lekki, więc czas ładowania generalnie nie jest problemem. Możesz nawet użyć dedykowanego shortcode, który możesz umieścić w dowolnym miejscu na swojej witrynie WordPress, w tym na stronach i postach.
Podsumowując, używając skrzynki/widżetu podobnego do Facebooka, możesz:
- Wyświetlaj swój kanał na Facebooku wraz z określonymi opcjami wyświetlania wydarzeń, wiadomości lub całej osi czasu
- Dostosuj wymiary podobnego pudełka, a także automatycznie dopasuj do kontenera widżetów
- Pokaż/ukryj posty na osi czasu, ukryj okładkę strony, a nawet pokaż mały nagłówek
- Użyj niestandardowego CSS dla dodatkowych dostosowań
Tak więc, jeśli próbujesz skonfigurować lepszą integrację mediów społecznościowych dla swojej witryny za pomocą swojej strony na Facebooku, użycie widżetu Facebooka jest jedną z najlepszych i najłatwiejszych dostępnych opcji.
Teraz przejdźmy dalej i sprawdźmy proces korzystania z widżetu Facebooka w WordPressie.
Jak dodać widżet Facebooka do WordPress
W tym przewodniku będziemy używać strony na Facebooku, takiej jak Widget, znanej również jako Widget for Social Page Feeds . To jedna z najlepszych wtyczek do łączenia widżetu Facebooka z Twoją witryną. I chociaż istnieją inne opcje, gorąco polecamy, ponieważ jest prosty i przyjazny dla użytkownika.
Jeśli jednak wybierzesz inne narzędzie, metody, które opiszemy w tym samouczku, również powinny być przydatne, z niewielkimi zmianami w krótkich kodach. Jeśli tak jest w Twoim przypadku, przed rozpoczęciem możesz zapoznać się z dokumentacją/przewodnikiem wtyczki, aby uzyskać więcej wskazówek.
Przyjrzyjmy się teraz, jak krok po kroku dodać widżet Facebooka do WordPressa.
Zainstaluj i aktywuj widżet Facebook
Zacznijmy od procesu instalacji widżetu Facebooka. Najpierw zainstaluj wtyczkę Widget for Social Page Feeds , której będziemy używać w tym demo. To narzędzie jest bezpłatne i ma ponad 100 000 aktywnych instalacji w repozytorium WordPressa. Aby zainstalować wtyczkę:
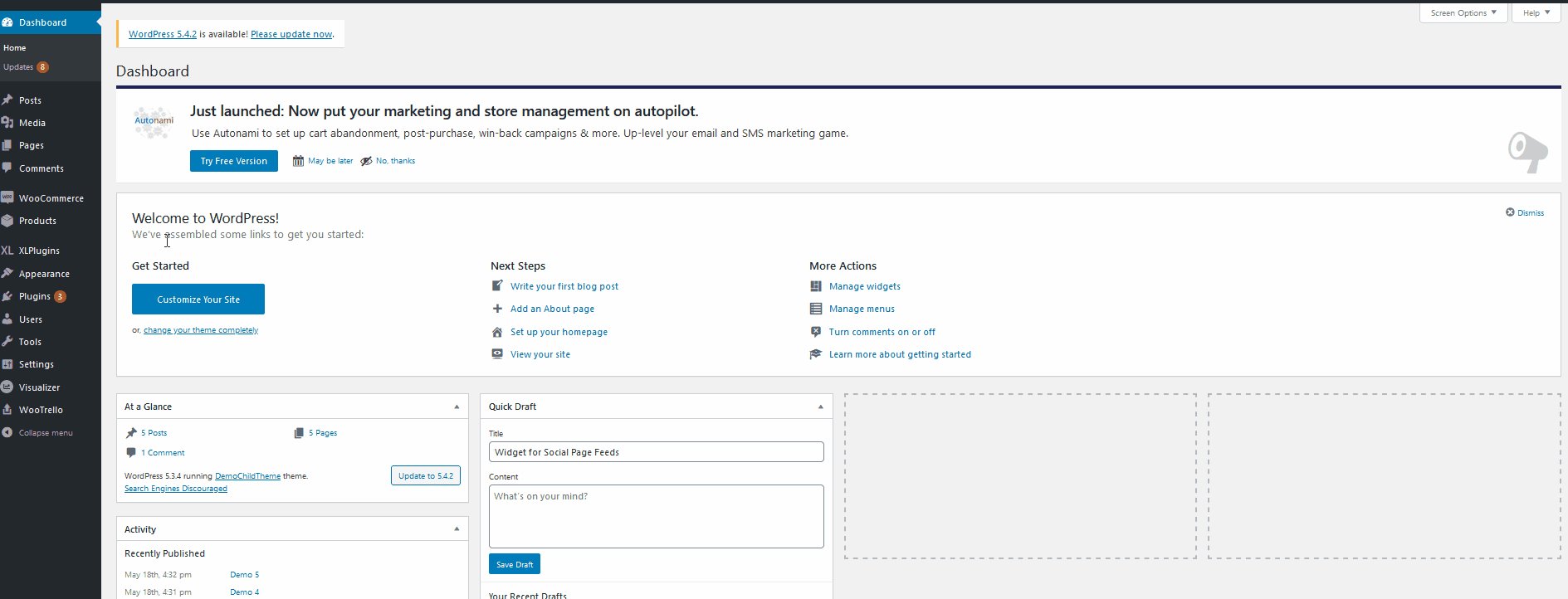
- Otwórz pasek boczny pulpitu WordPress i kliknij Wtyczki > Dodaj nowy .
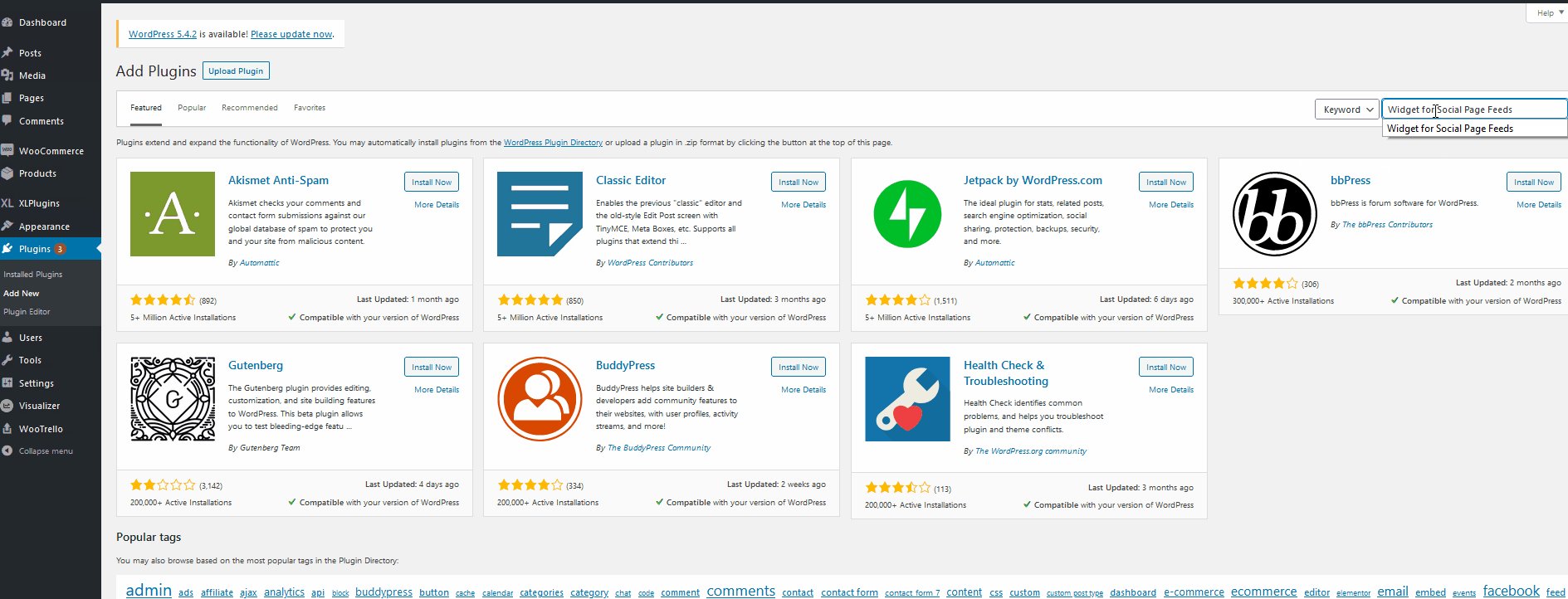
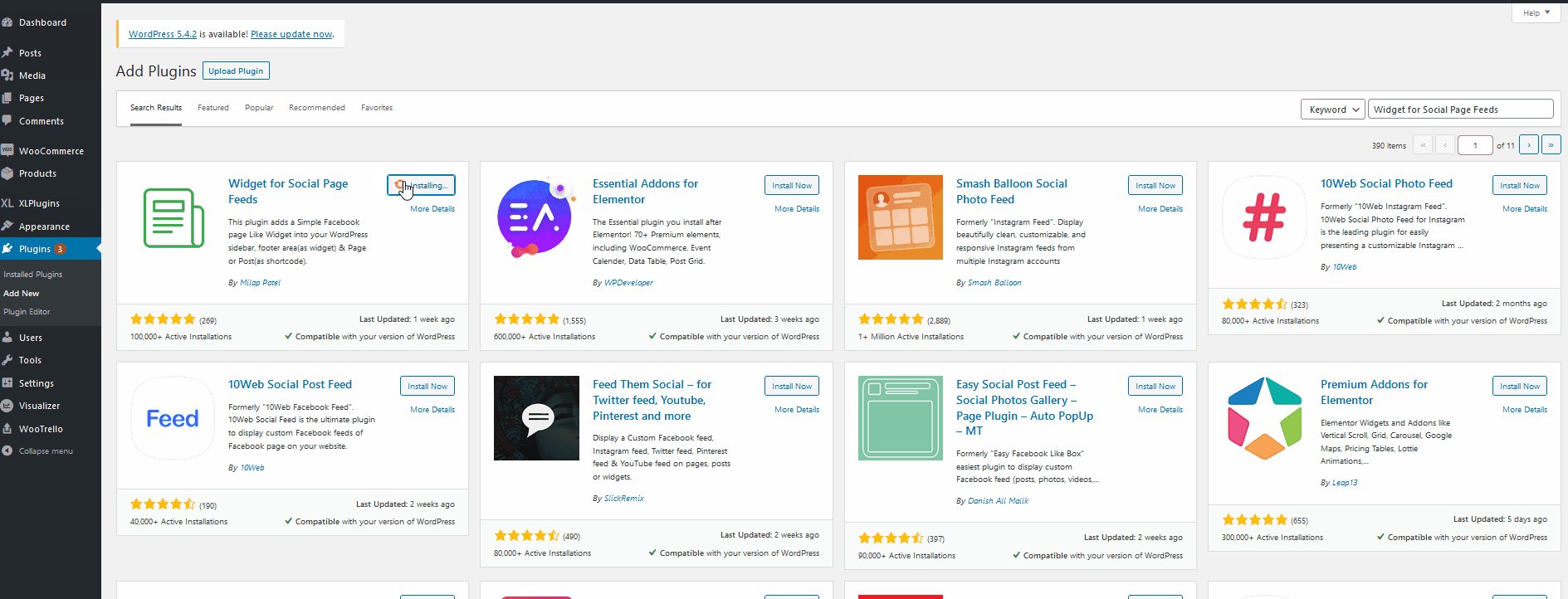
- Następnie użyj paska wyszukiwania po prawej stronie, aby wyszukać Widget for Social Page Feeds .
- Kliknij przycisk Instaluj obok prawej karty wtyczki.
- Po zainstalowaniu wtyczki naciśnij przycisk Aktywuj , a wtyczka powinna być gotowa do pracy.

Jak korzystać z widżetu Facebooka?

Po zainstalowaniu wtyczki zobaczmy, jak z niej korzystać. Istnieją dwie metody:
- Użyj widżetu Facebooka w lokalizacjach widżetów dostarczonych przez Twój motyw
- Umieść go jako shortcode na swoich stronach/postach.
Obie opcje są dość łatwe do zaimplementowania, ale zdecydowanie zalecamy dodanie widżetu Facebooka na swoich paskach bocznych lub w innych podobnych lokalizacjach widżetów . Widżet jest prosty w konfiguracji, dostosowywaniu i jest dość lekki, więc posiadanie stałego pola do pokazania swojej strony na Facebooku to dobry pomysł.
Ale zanim zaczniesz, musisz zapisać adres URL swojej strony na Facebooku, aby wyświetlić go w polu. Wszystko, co musisz zrobić, to otworzyć swoją stronę na Facebooku i skopiować adres URL z paska adresu w przeglądarce. Teraz, po zapisaniu adresu URL strony, możesz kontynuować.


1) Dodaj widżet FB do lokalizacji widżetów WordPress
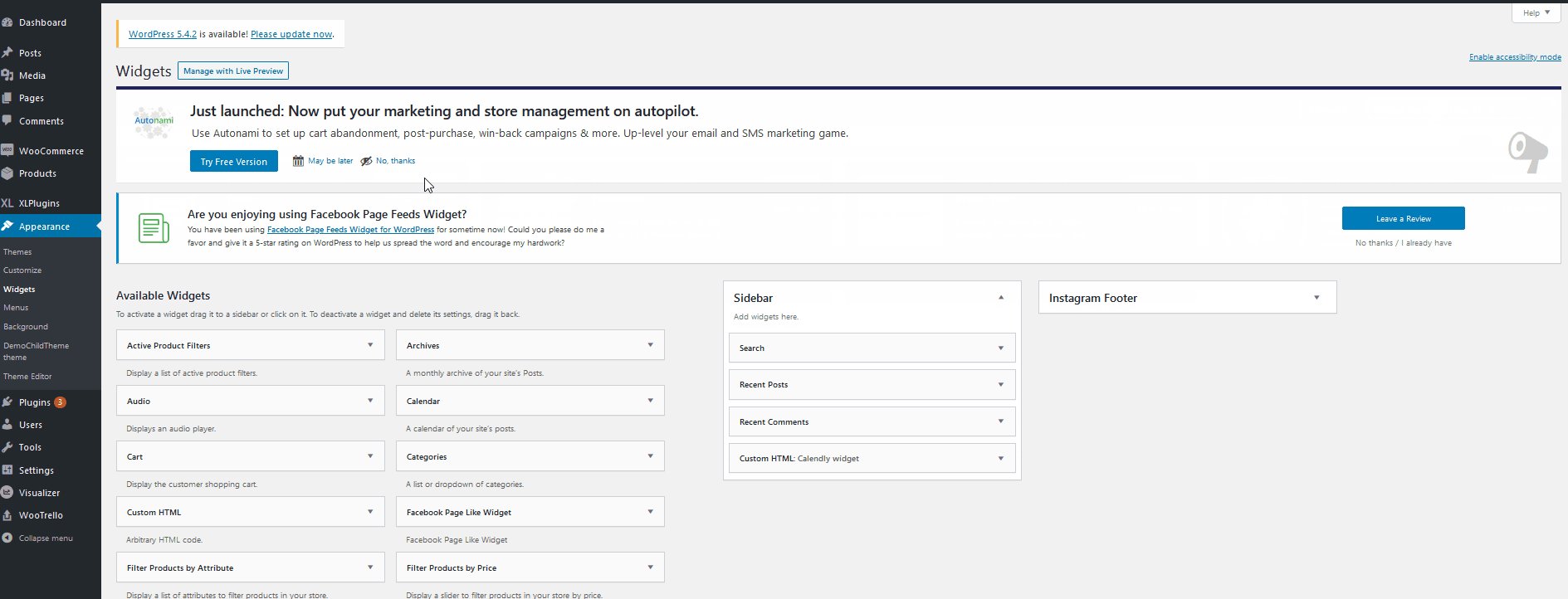
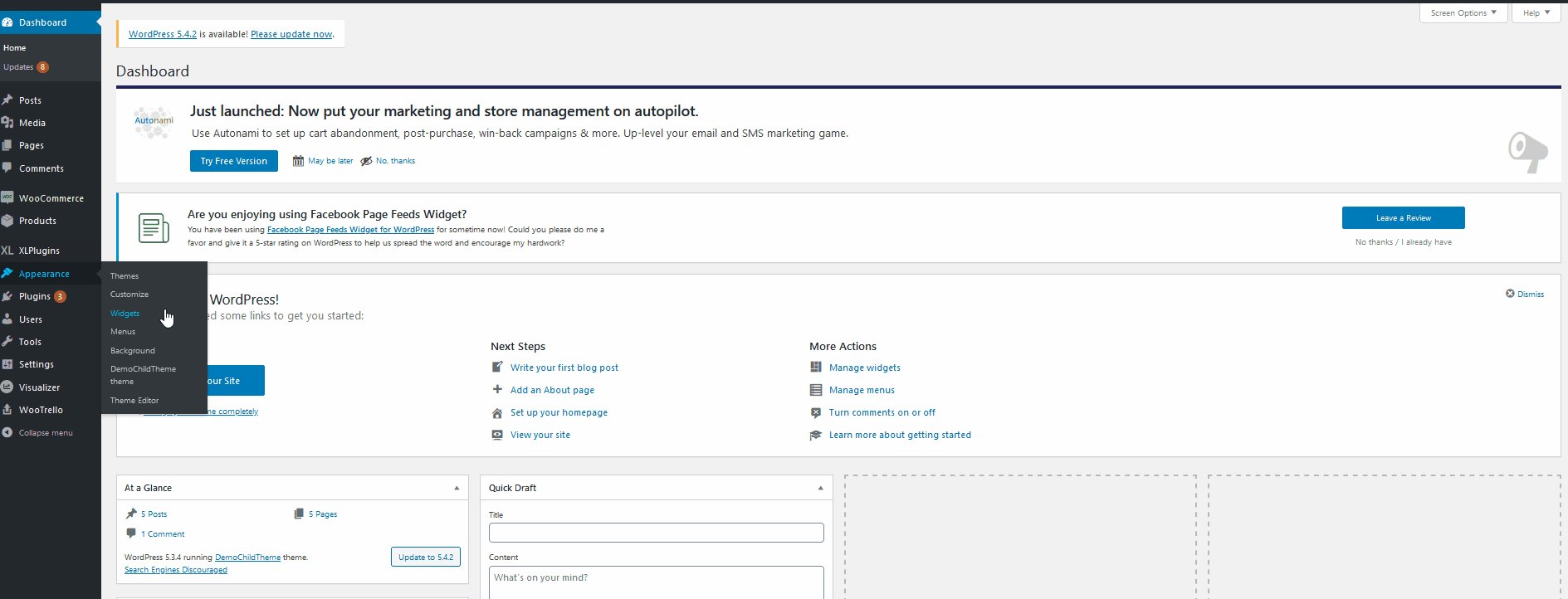
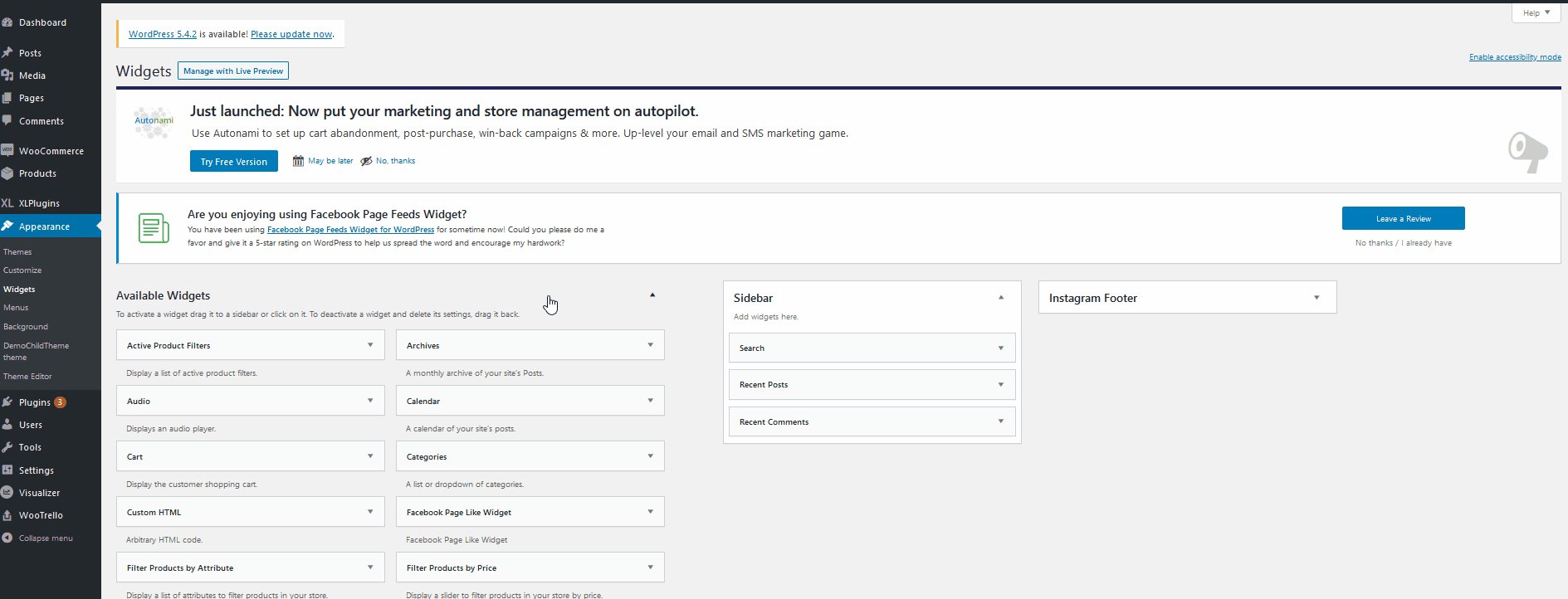
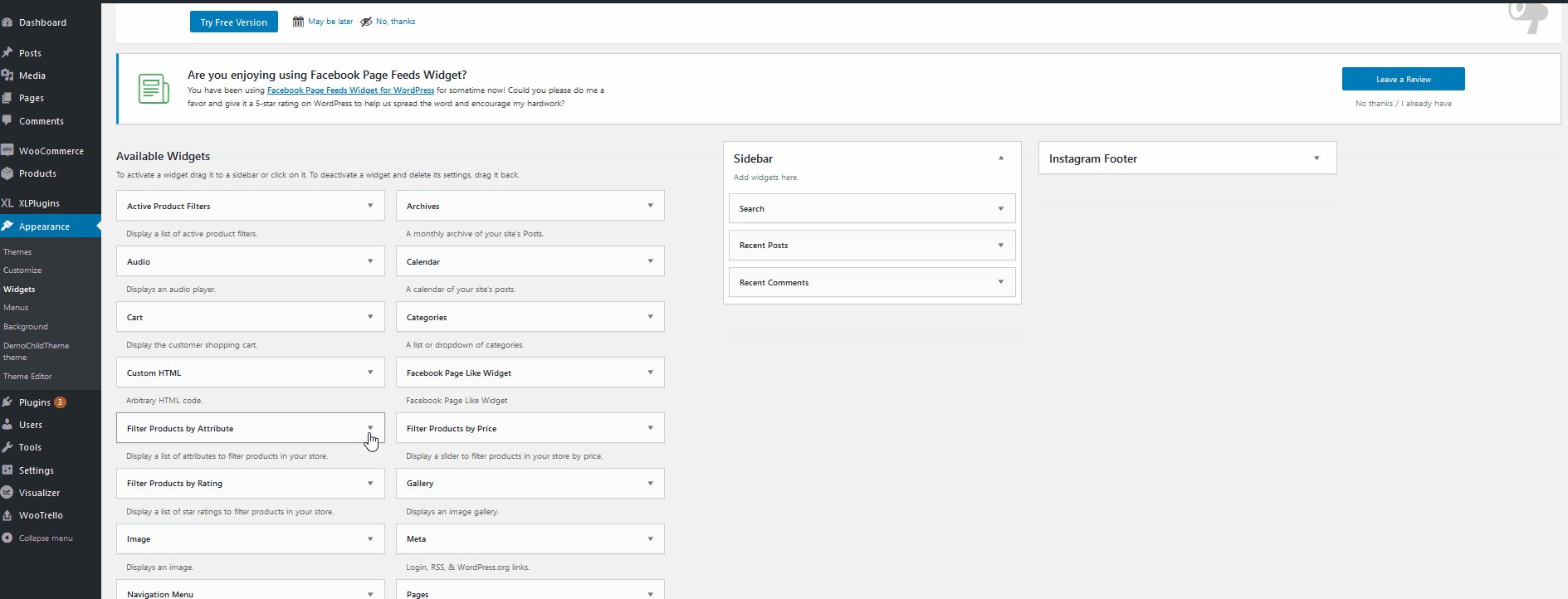
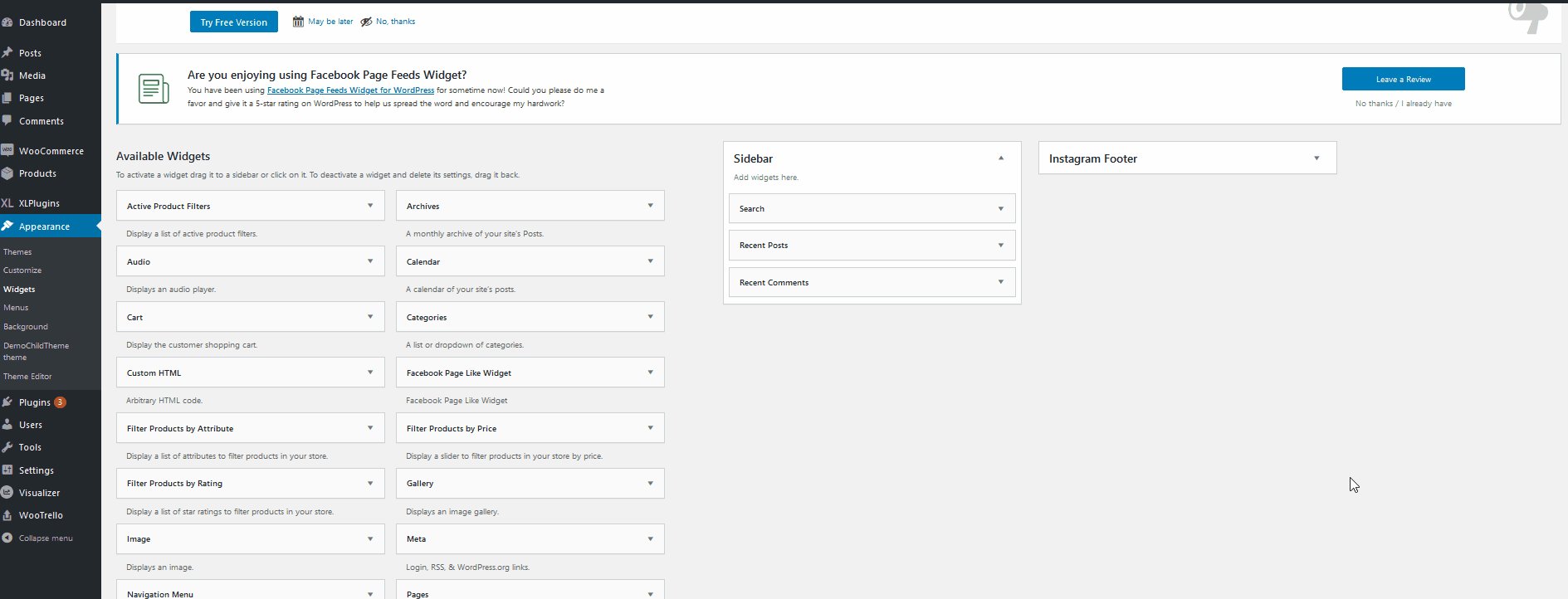
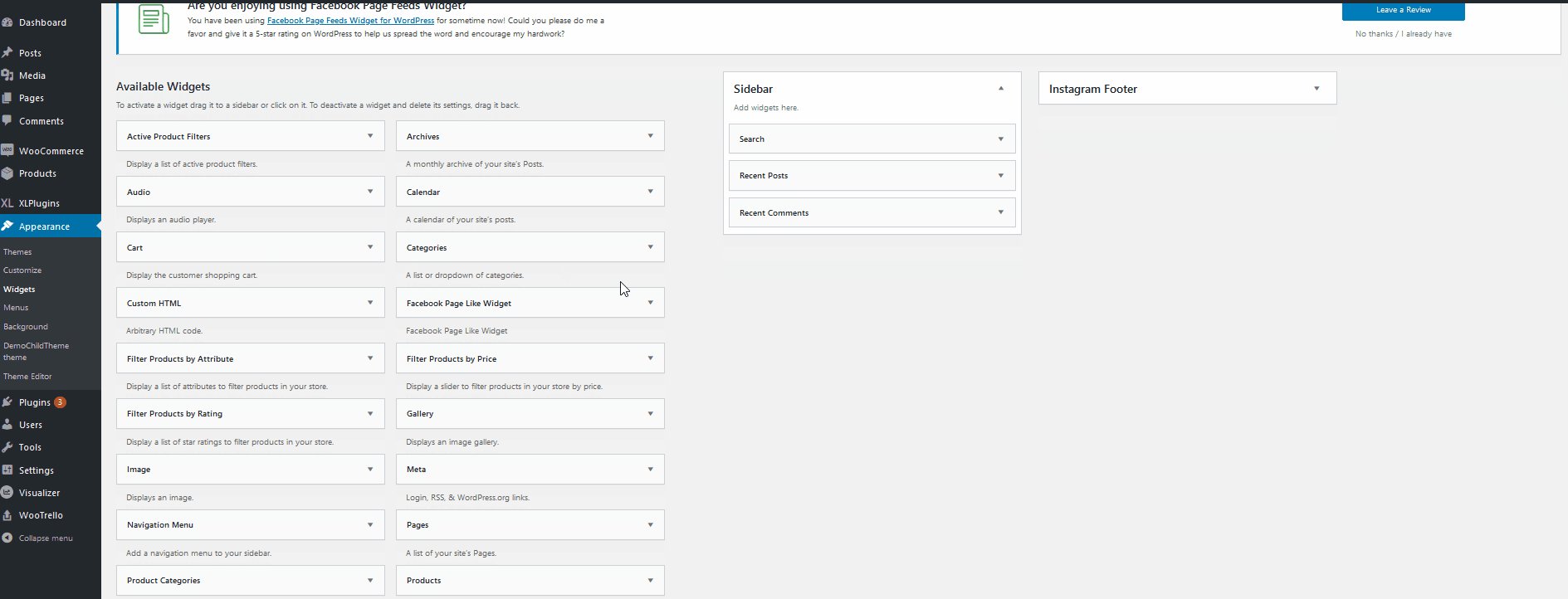
Aby dodać widżet Facebooka do lokalizacji widżetów motywu WordPress, przejdź do Panelu administracyjnego > Wygląd > Widgety.

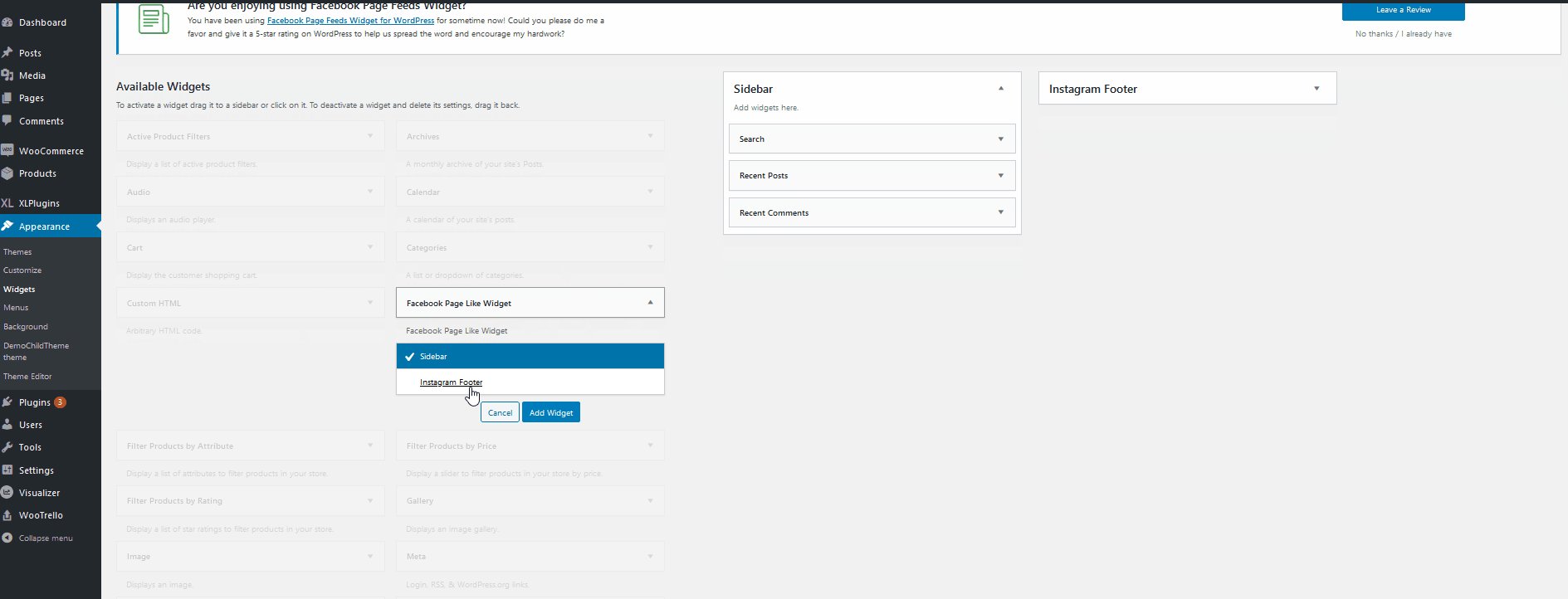
Następnie wybierz widżet „Lubię to na Facebooku” z listy dostępnych widżetów po lewej stronie . Następnie wybierz miejsce, w którym chcesz wyświetlić widżet i kliknij Dodaj widżet.

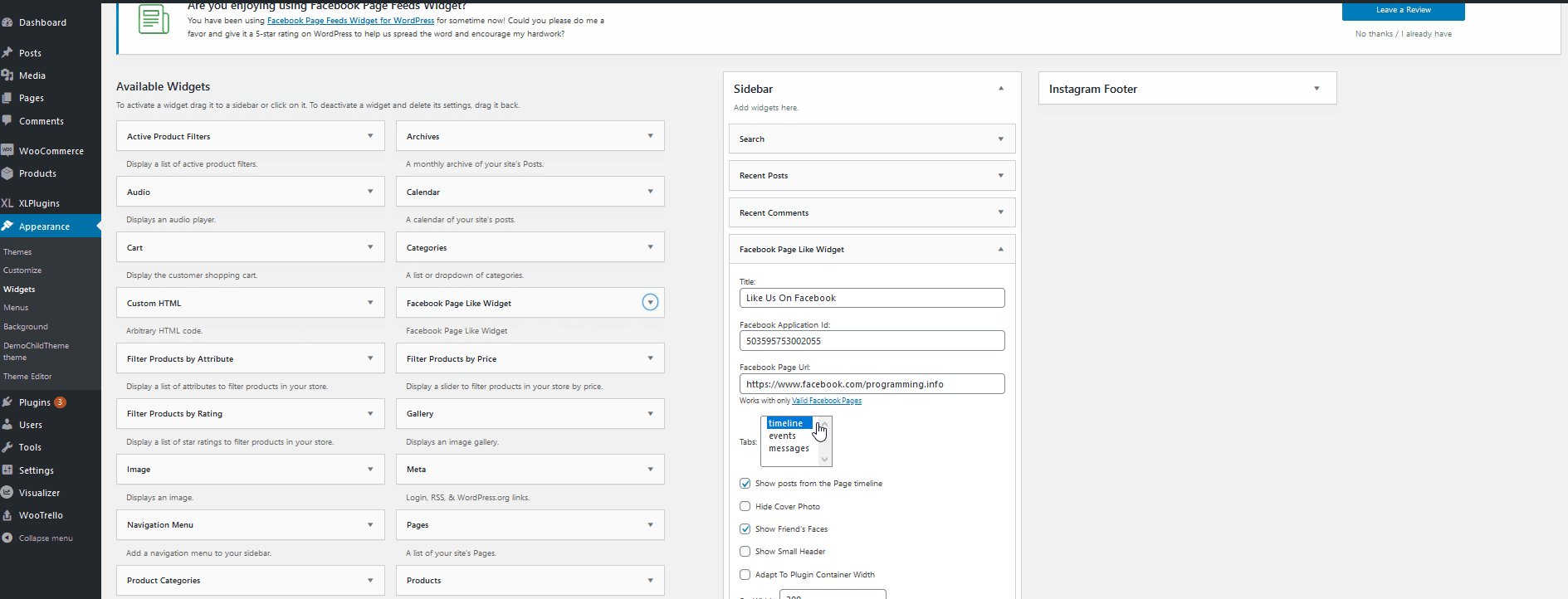
Następnie zobaczysz, że widżet pojawi się na pasku bocznym po prawej stronie. Tam kliknij stronę Facebooka Like Widget , a będziesz musiał dostosować kilka dodatkowych szczegółów, aby była dobrze skonfigurowana dla Twojej witryny.
- Po pierwsze, możesz zmienić Tytuł , aby pasował do Twojej witryny.
- Następnie dodaj adres URL strony na Facebooku, który wcześniej skopiowałeś w odpowiednim polu.
- Następnie wybierz karty, które mają być wyświetlane w polu „Lubię to”. Możesz wybierać między zdarzeniami, wiadomościami lub wyświetlać całą oś czasu swojej strony.
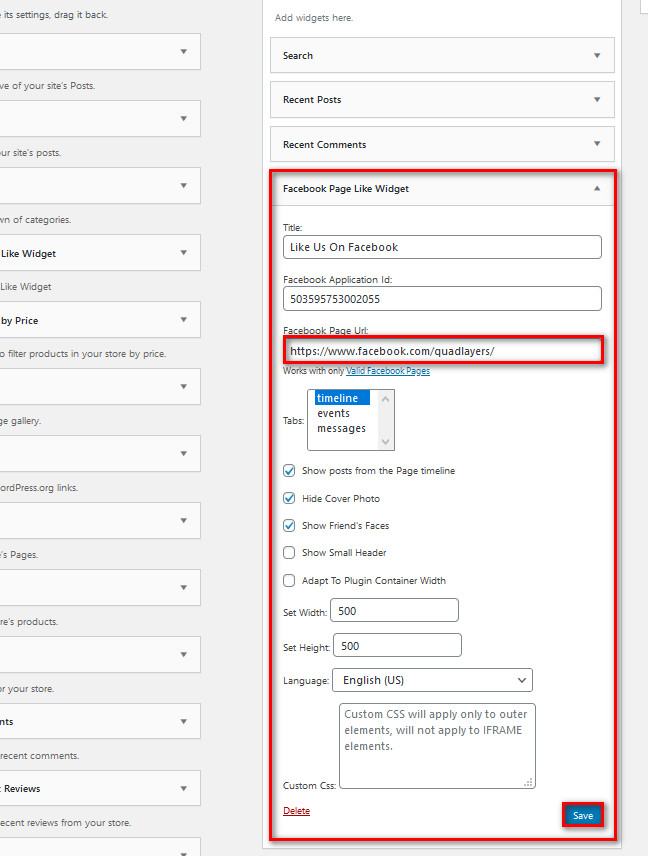
- Możesz także włączyć/wyłączyć dodatkowe opcje, takie jak wyświetlanie postów z osi czasu strony, ukrywanie zdjęcia na okładkę, dostosowywanie rozmiaru pola za pomocą pól Ustaw szerokość i Ustaw wysokość i nie tylko.

Po zakończeniu dostosowywania widżetu Facebooka kliknij przycisk Zapisz , a widżet powinien zostać wyświetlony w wybranej lokalizacji.

2) Wstaw widżet Facebooka w posty/strony
Aby dodać pole polubienia na Facebooku do swoich postów/stron, musisz użyć [fb_widget] dla wtyczki. Aby to zrobić, po prostu dodaj krótki kod do swojej strony/postu w następujący sposób:
[fb_widget fb_url="https://www.facebook.com/quadlayers/"]
Pamiętaj, że musisz dodać adres URL swojej strony na Facebooku na https://www.facebook.com/quadlayers/ .
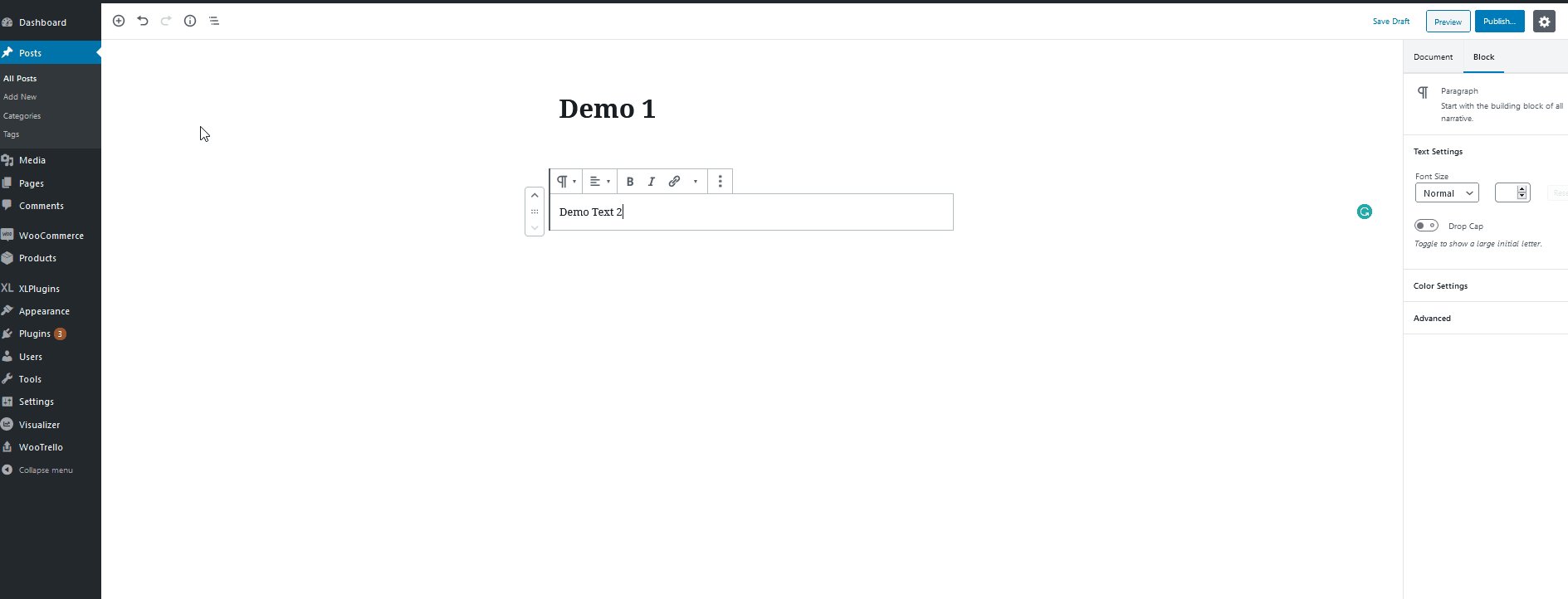
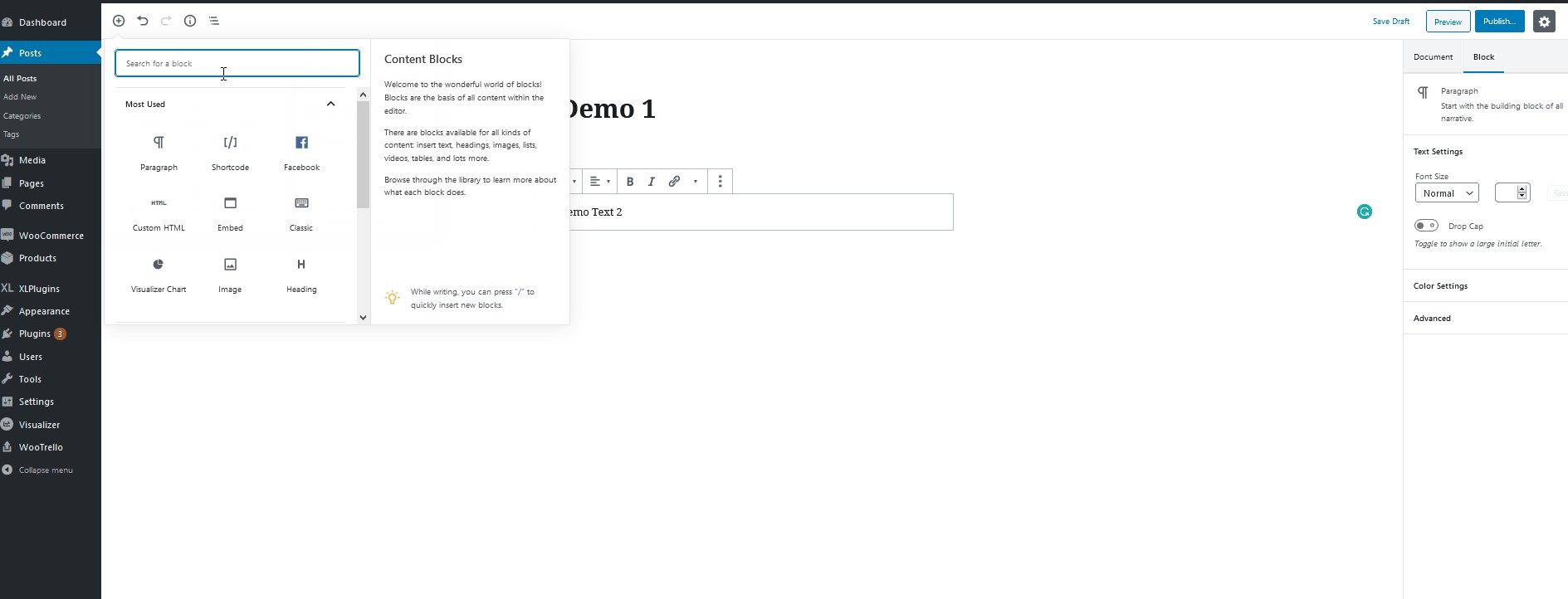
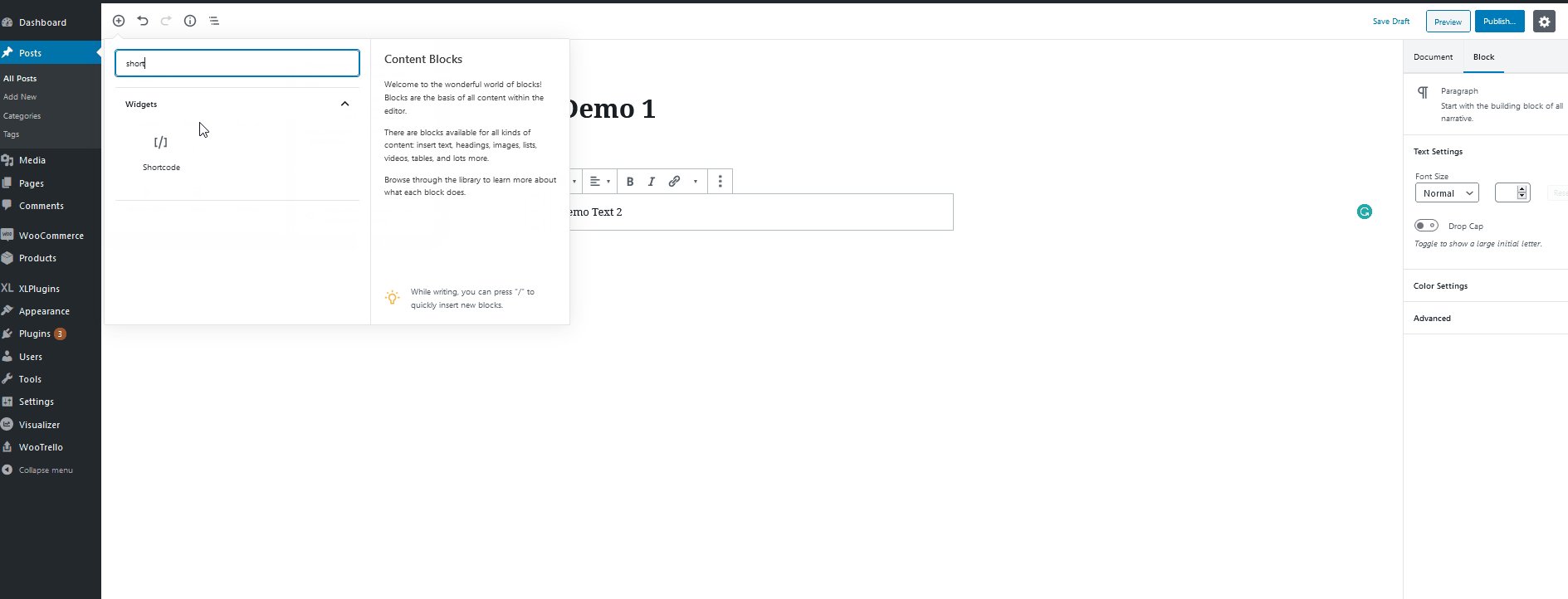
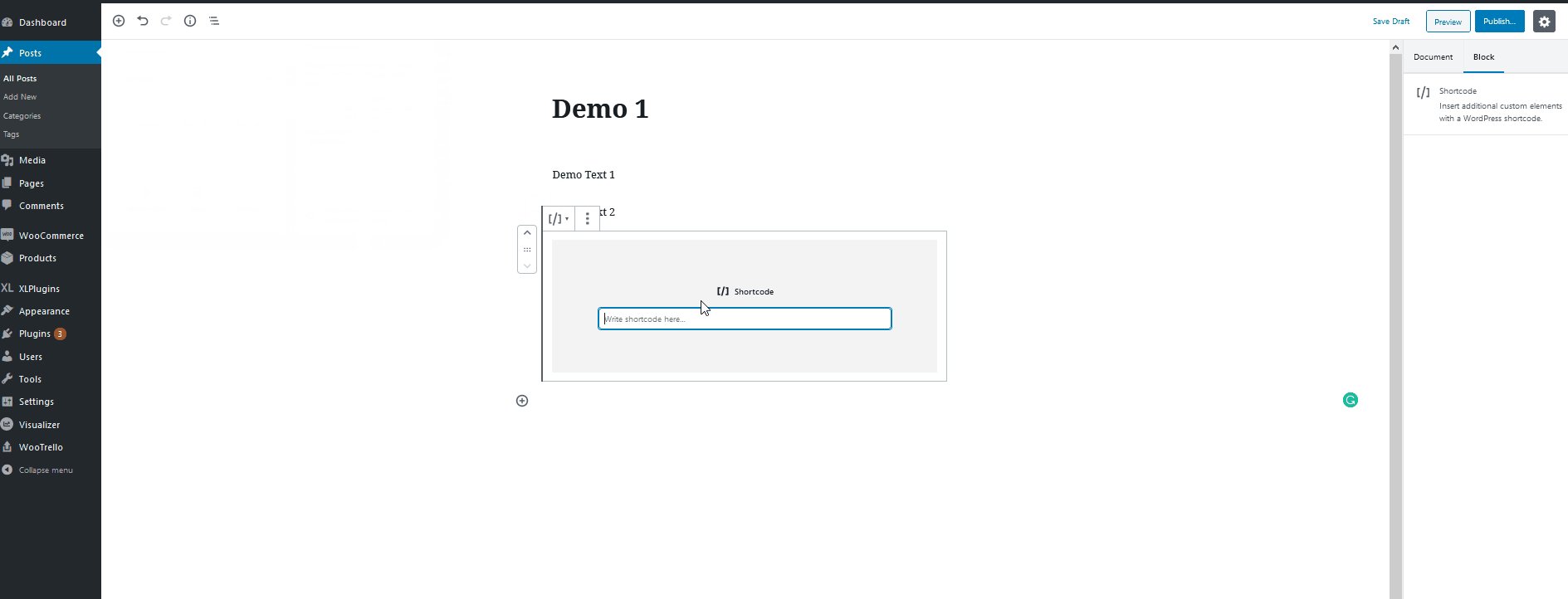
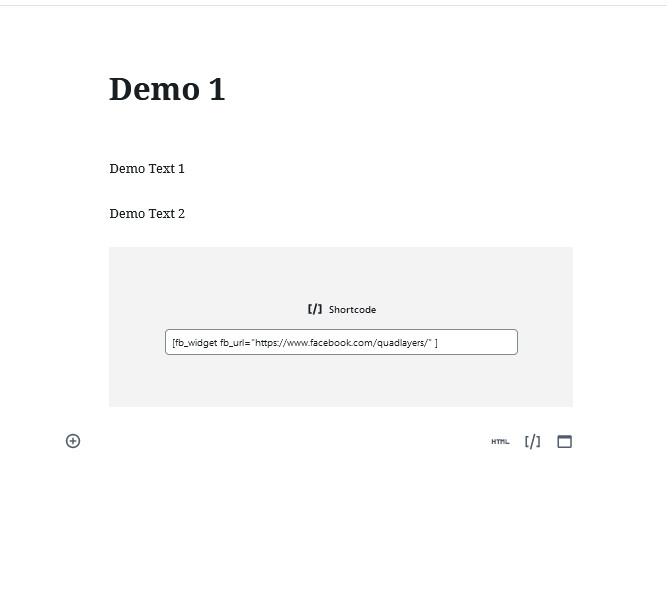
Tak więc, jeśli chcesz wstawić ten krótki kod na swojej stronie, musisz użyć bloku Shortcode dla edytora Gutenberg. Po prostu kliknij przycisk Dodaj blok i wyszukaj widżet shortcode . Następnie kliknij widżet Shortcode , aby dodać go do swojej strony/postu. Następnie przeciągnij krótki kod do dowolnej części postu, w której chcesz go umieścić.

Następnie dodaj swój krótki kod, używając swojego adresu URL na Facebooku:
[fb_widget fb_url=”https://www.facebook.com/quadlayers/”]

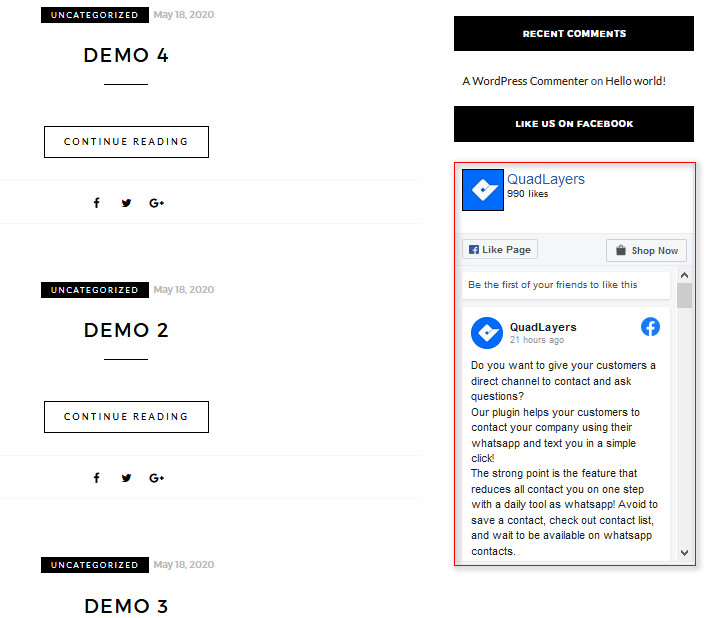
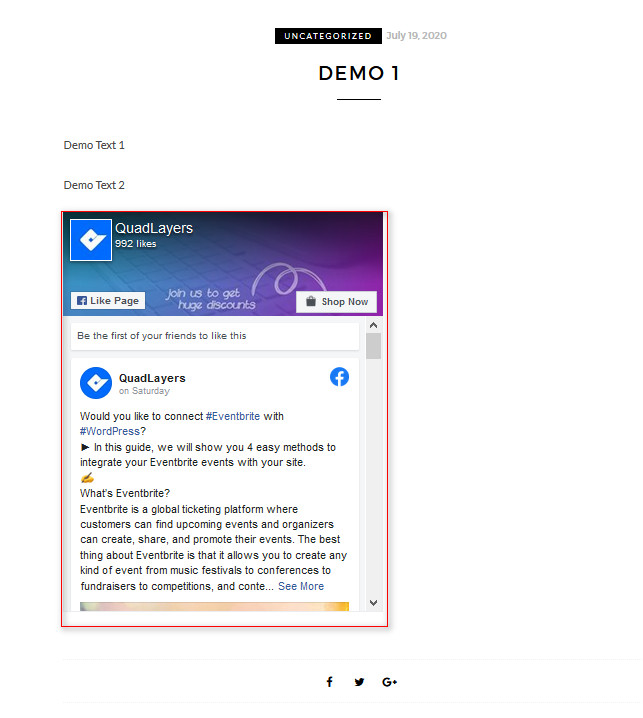
Następnie, gdy zapiszesz/opublikujesz swój post, widżet Facebooka powinien pojawić się na WordPressie w następujący sposób:

Aby uzyskać lepsze wyobrażenie o działaniu wtyczki i parametrach shortcode, zalecamy zapoznanie się z dokumentacją i wsparciem wtyczki.
Wniosek
I na tym kończy się nasz przewodnik dotyczący dodawania widgetu Facebooka do WordPressa za pomocą dedykowanej wtyczki. Aby upewnić się, że jesteś gotowy do skonfigurowania widgetu Facebook Like Box, pamiętaj o następujących krokach:
- Zainstaluj i aktywuj wtyczkę
- Pobierz adres URL swojej strony na Facebooku
- Dodaj widżet Facebooka do lokalizacji widżetu, a następnie umieść adres URL swojej strony na Facebooku w polu adresu URL widżetu
- Użyj skrótu z adresem URL swojej strony na Facebooku
Daj nam znać w komentarzach, jeśli masz jakiekolwiek problemy z wykonaniem instrukcji, z przyjemnością Ci pomożemy. Co więcej, powiedz nam, czy są inne dodatkowe przewodniki, które chciałbyś zobaczyć; Twoje opinie znaczą dla nas cały świat.
Na koniec, jeśli chcesz dodać więcej elementów mediów społecznościowych do swojej witryny, zalecamy zapoznanie się z naszym przewodnikiem po najlepszych wtyczkach Instagram Feed dla WordPress.
