Jak dodać pola w formularzu rejestracyjnym WooCommerce?
Opublikowany: 2021-04-20 Szukasz sposobu na dodanie pól formularza rejestracyjnego WooCommerce? W tym samouczku pokażę Ci, jak dodać niestandardowe pola do formularza rejestracyjnego WooCommerce, aby poprosić klientów o więcej informacji przed rejestracją w Twoim sklepie WooCommerce.
Szukasz sposobu na dodanie pól formularza rejestracyjnego WooCommerce? W tym samouczku pokażę Ci, jak dodać niestandardowe pola do formularza rejestracyjnego WooCommerce, aby poprosić klientów o więcej informacji przed rejestracją w Twoim sklepie WooCommerce.
WooCommerce jest nadal popularny wśród większości właścicieli sklepów, ponieważ jest elastyczny w dostosowywaniu. Możesz użyć wtyczek lub niestandardowego kodu, aby dodać więcej funkcji.
Jak dodać pola Formularz rejestracyjny WooCommerce
W tym poście dowiesz się, jak używać niestandardowych skryptów PHP do dodawania pól formularza rejestracyjnego WooCommerce. Zalecamy stworzenie motywu potomnego. Zapewni to, że Twoje zmiany nie zostaną utracone podczas aktualizacji.
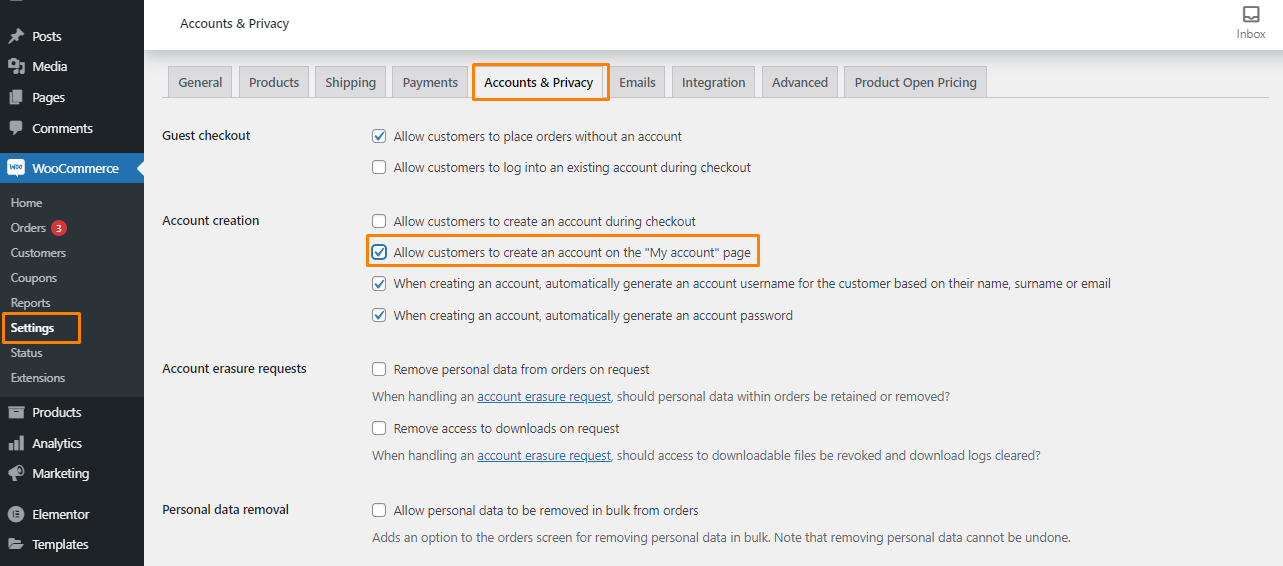
Zanim zaczniemy, musimy się upewnić, że formularze rejestracyjne WooCommerce są włączone na stronie logowania do konta.
W tym celu przejdź do WooCommerce > Ustawienia > Konta i zaznacz opcję Włącz rejestrację klienta na stronie „ Moje konto ”, jak pokazano poniżej: 
Dzięki temu formularz rejestracyjny WooCommerce będzie wyświetlany w interfejsie użytkownika.
Kroki, aby dodać pola w formularzu rejestracyjnym WooCommerce
W tej sekcji dodamy więcej pól do tej struktury, wykonując następujące czynności. Uwzględnimy pola takie jak imię, nazwisko i numer telefonu komórkowego.
Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów. Po otwarciu strony Theme Editor poszukaj pliku funkcji motywu, w którym dodamy funkcję, która doda pola w formularzu rejestracyjnym.
- Dodaj następujący kod do pliku functions.php:
funkcja njengah_extra_register_fields() {?>
<p class="form-row form-row-wide">
<label for="reg_billing_phone"><?php _e( 'Telefon', 'woocommerce' ); ?></etykieta>
<input type="text" class="input-text" name="billing_phone" id="reg_billing_phone" value="<?php esc_attr_e( $_POST['billing_phone']); ?>" />
</p>
<p class="form-row form-row-first">
<label for="reg_billing_first_name"><?php _e( 'Imię', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( ! empty( $_POST['billing_first_name'] ) ) esc_attr_e( $_POST[' billing_first_name'] ); ?>" />
</p>
<p class="form-row form-row-last">
<label for="reg_billing_last_name"><?php _e( 'Nazwisko', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_last_name" id="reg_billing_last_name" value="<?php if ( ! empty( $_POST['billing_last_name'] ) ) esc_attr_e( $_POST[' billing_last_name'] ); ?>" />
</p>
<div class="clear"></div>
<?php
}
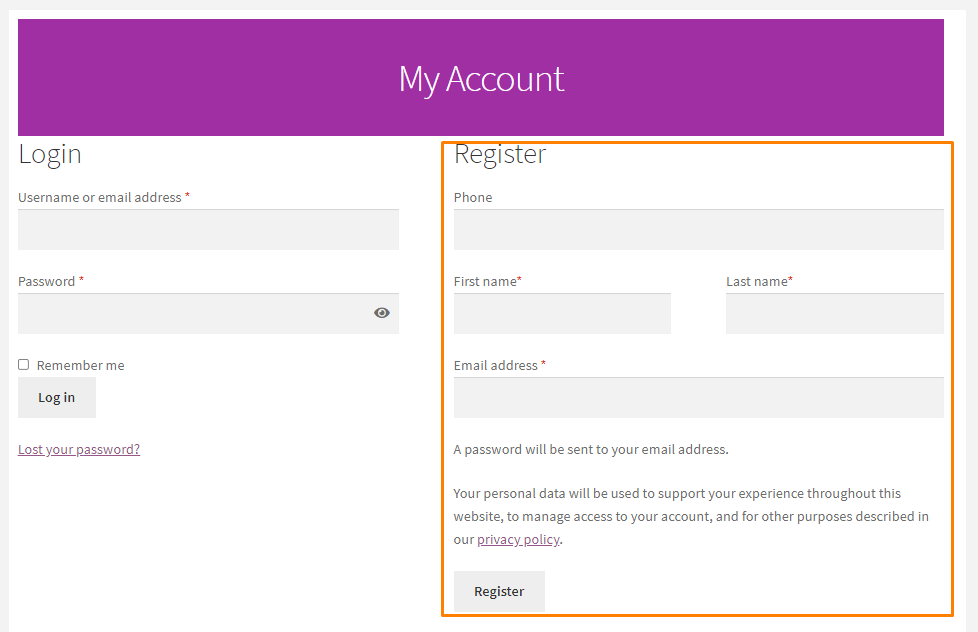
add_action( 'woocommerce_register_form_start', 'njengah_extra_register_fields' );- Oto wynik po odświeżeniu strony:

Pola formularza rejestracyjnego są takie same jak adres rozliczeniowy.
Dodaliśmy prefiks „billing_” przed nazwą pola.
Oto prawidłowe pola formularza WooCommerce, które można dodać do formularza rejestracyjnego i powiązać z adresem rozliczeniowym:

- billing_first_name
- billing_last_name
- billing_company
- Adres do faktury 1
- billing_address_2
- billing_city
- billing_postcode
- billing_country
- stan rachunku
- billing_email
- billing_phone
- Teraz, gdy formularze zostały utworzone, musimy je zweryfikować za pomocą następującego kodu, który należy umieścić w pliku functions.php:
/**
* pola rejestru Walidacja.
*/
function njengah_validate_extra_register_fields( $username, $email, $validation_errors ) {
if ( isset( $_POST['billing_first_name'] ) && empty( $_POST['billing_first_name'] ) ) {
$validation_errors->add( 'billing_first_name_error', __( '<strong>Błąd</strong>: Imię jest wymagane!', 'woocommerce' ) );
}
if ( isset( $_POST['billing_last_name'] ) && puste( $_POST['billing_last_name'] ) ) {
$validation_errors->add( 'billing_last_name_error', __( '<strong>Błąd</strong>: Nazwisko jest wymagane!.', 'woocommerce' ) );
}
zwróć $validation_errors;
}
add_action( 'woocommerce_register_post', 'njengah_validate_extra_register_fields', 10, 3 );- Ostatnim krokiem jest zapisanie tych wartości do bazy danych poprzez dodanie następującego kodu w pliku fucntions.php:
/**
* Poniżej kodu zapisz dodatkowe pola.
*/
funkcja njengah_save_extra_register_fields ( $customer_id ) {
if ( isset( $_POST['billing_phone'] ) ) {
// Zgłoszenie telefonu, które jest używane w WooCommerce
update_user_meta( $customer_id, 'billing_phone', sanitize_text_field( $_POST['billing_phone']) );
}
if ( isset( $_POST['billing_first_name'] ) ) {
//Pole imienia, które jest domyślnie
update_user_meta( $customer_id, 'first_name', sanitize_text_field( $_POST['billing_first_name']) );
// Pole imienia używane w WooCommerce
update_user_meta( $customer_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name']) );
}
if ( isset( $_POST['billing_last_name'] ) ) {
// Pole nazwiska, które jest domyślnie
update_user_meta( $customer_id, 'last_name', sanitize_text_field( $_POST['billing_last_name']) );
// Pole nazwiska używane w WooCommerce
update_user_meta( $customer_id, 'billing_last_name', sanitize_text_field( $_POST['billing_last_name']) );
}
}
add_action( 'woocommerce_created_customer', 'njengah_save_extra_register_fields' );Teraz pola zostały dodane, zweryfikowane i wstawione do wykorzystania w przyszłości.
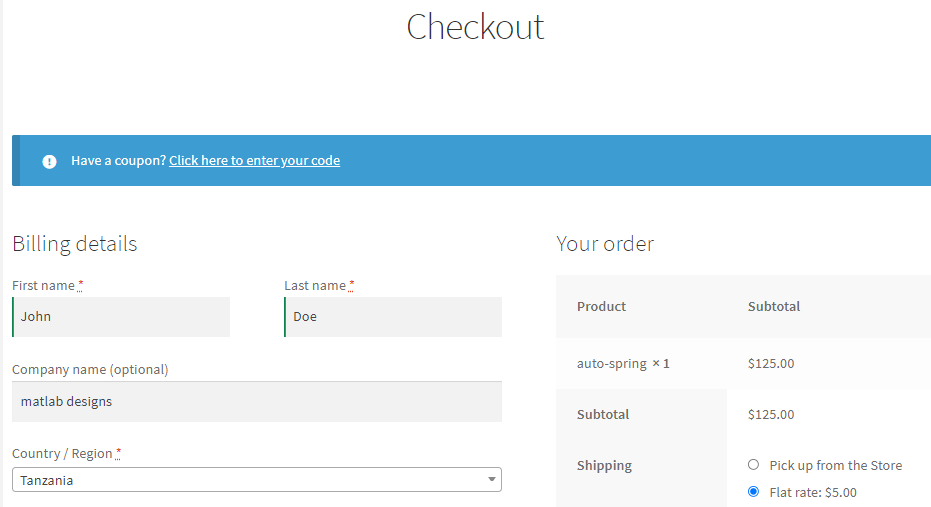
Po przejściu do strony adresu rozliczeniowego na swoim koncie musisz kliknąć edytuj, aby tam przejść. Pola są już wypełnione: 
Wniosek
W tym poście dowiedziałeś się, jak dodawać pola w formularzu rejestracyjnym WooCommerce.
Jeśli napotkasz jakiekolwiek problemy z implementacją tego kodu, skontaktuj się z wykwalifikowanym programistą WordPress.
Podobne artykuły
- Jak edytować szczegóły rozliczeniowe Strona kasy WooCommerce
- Przekierowanie WooCommerce po realizacji transakcji: Przekierowanie na niestandardową stronę z podziękowaniami
- Przekierowanie WooCommerce po wylogowaniu [Najlepszy przewodnik]
- Jak dodać wyszukiwanie do strony sklepu w WooCommerce?
- Jak zmienić komunikaty o błędach w kasie WooCommerce?
- Jak dodać pole daty do kasy w WooCommerce?
- Jak dodać weryfikację numeru telefonu do kasy WooCommerce
- 30 najlepszych wtyczek do pobrania do udostępniania plików WordPress i nie tylko
- 35+ najlepszych darmowych wtyczek WordPress
- Jak zmienić symbol waluty w WooCommerce?
- Jak ustawić cenę produktu WooCommerce za kg?
- Jak przenieść pole kasy WooCommerce?
- Jak sprawdzić, czy użytkownik jest zalogowany w WordPress
- Jak stylizować stronę kasy WooCommerce
- Jak usunąć kupon z kasy w WooCommerce?
- Jak dodać walutę do WooCommerce [Waluta niestandardowa]
- Jak utworzyć pole wyboru na stronie kasy WooCommerce
- Jak uzyskać adres URL kasy w WooCommerce?
- Szybki przewodnik po optymalizacji mobilnej realizacji transakcji WooCommerce
