Jak dodać czcionki Google do WordPressa? 4 proste metody!
Opublikowany: 2020-09-19Czy chcesz dostosować typografię swojej witryny? Trafiłeś we właściwe miejsce. W tym przewodniku pokażemy Ci krok po kroku różne metody dodawania czcionek Google do witryny WordPress .
Domyślnie motywy WordPress zawierają określone czcionki, a podczas publikowania treści czcionki te są renderowane w interfejsie użytkownika. Czasami jednak możesz chcieć użyć niestandardowej czcionki w swojej witrynie, aby nadać jej idealny wygląd i styl dla Twojej marki. Dlatego dzisiaj pokażemy Ci, jak umieścić czcionki Google na swojej stronie !
Po co dodawać czcionki Google do WordPressa?
Używana czcionka ma duży wpływ na Twoją witrynę. Z jednej strony wpływa na wygląd Twojej witryny i jej wygląd. Czcionka jest jedną z pierwszych rzeczy, które widzą użytkownicy odwiedzający Twoją witrynę, więc musi pasować do stylu Twojej firmy. Z drugiej strony może mieć również wpływ na wrażenia użytkownika. Na przykład, jeśli czcionka jest trudna do odczytania, odwiedzający będą mieli problem ze znalezieniem tego, czego chcą i opuszczeniem witryny. Tak więc posiadanie odpowiedniej czcionki nie tylko poprawi wygląd witryny, ale także poprawi wrażenia użytkowników .
Dlatego zdecydowanie zalecamy korzystanie z przyjaznej dla użytkownika czcionki, która oddaje istotę Twojej firmy. Istnieje kilka usług czcionek, takich jak Adobe Typekit i Friconix. Jednak najlepszą z nich jest Google Fonts, bezpłatna usługa z tysiącami rodzin czcionek, które są gotowe do integracji z Twoją witryną.
A najlepsze jest to, że dodanie czcionek Google do WordPressa jest dość łatwe i zajmuje tylko 5 minut. Jest na to kilka sposobów.
Metody dodawania czcionek Google do witryny WordPress
Istnieją różne metody dołączania czcionek Google do WordPressa:
- Korzystanie z wtyczek
- Edycja pliku functions.php
- Przez Style.css
- Edycja pliku header.php
Wszystkie te opcje pozwalają wykonać zadanie, więc wybierz tę, która najlepiej odpowiada Twoim umiejętnościom i potrzebom. Zanim przyjrzymy się bliżej każdej z tych metod, powinieneś sprawdzić, czy Twój motyw jest zintegrowany z Google Fonts.
Sprawdź integrację czcionek Google
Większość motywów WordPress ma dedykowany panel motywów. Stamtąd użytkownicy mogą dostosować cały motyw bez pisania kodu. Niektóre motywy, takie jak GeneratePress, mają zintegrowaną obsługę czcionek Google. Oznacza to, że nie musisz używać wtyczek ani niestandardowych kodów do integracji czcionek. Dzięki temu zaoszczędzisz trochę czasu i ułatwisz sobie życie.
Jeśli używasz motywu, który jest zintegrowany z Google Fonts, możesz wprowadzać zmiany w typografii witryny z panelu motywów lub dostosowywania WordPressa. Dlatego przed rozpoczęciem procesu umieszczania czcionek Google w witrynie zalecamy sprawdzenie, czy Twój motyw zawiera już czcionki Google .
Przyjrzyjmy się teraz każdej metodzie dodawania czcionek Google do witryny WordPress.
1) Korzystanie z wtyczek
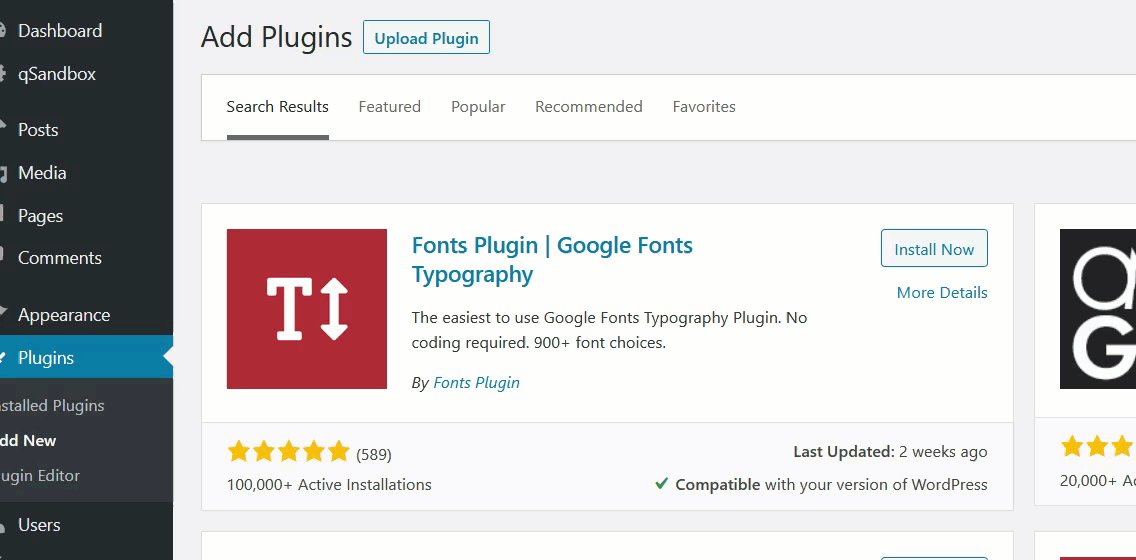
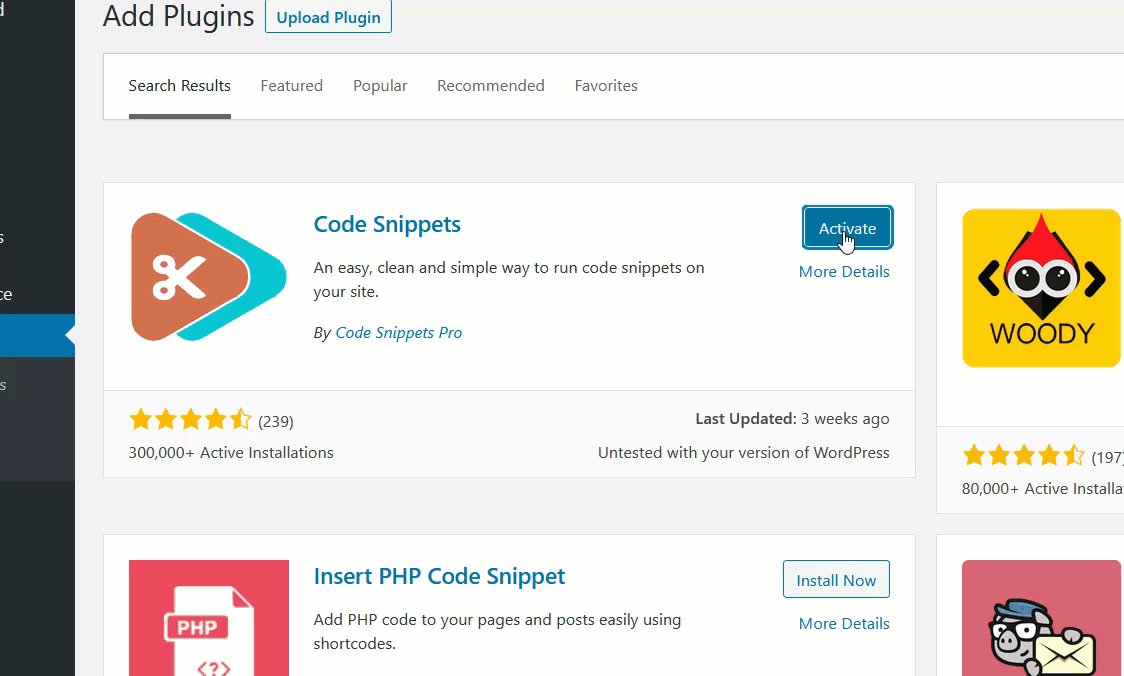
Jednym z najłatwiejszych sposobów dodania czcionek Google do WordPressa jest użycie wtyczki. Jedną z najlepszych dostępnych jest typografia czcionek Google. Jest to bezpłatne narzędzie, które pomoże Ci umieścić czcionki Google w swojej witrynie bez pisania ani jednej linii kodu.
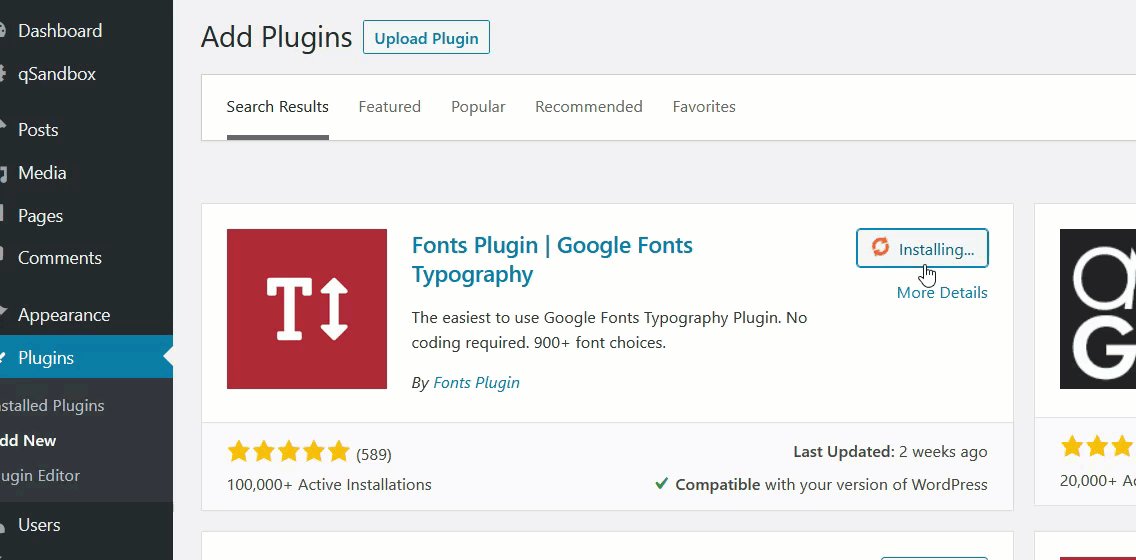
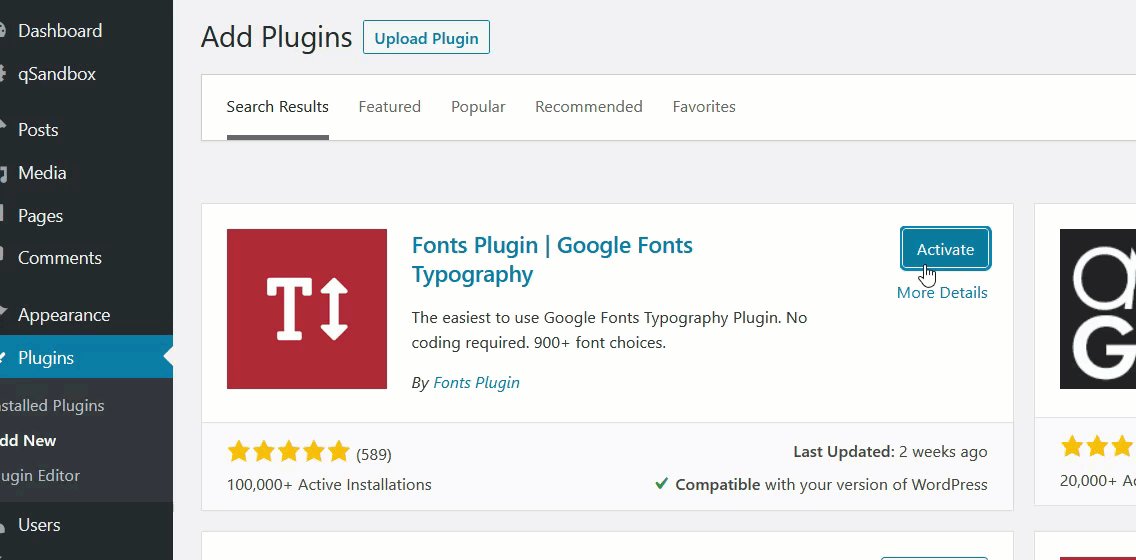
Najpierw zainstaluj i aktywuj wtyczkę w swojej witrynie.

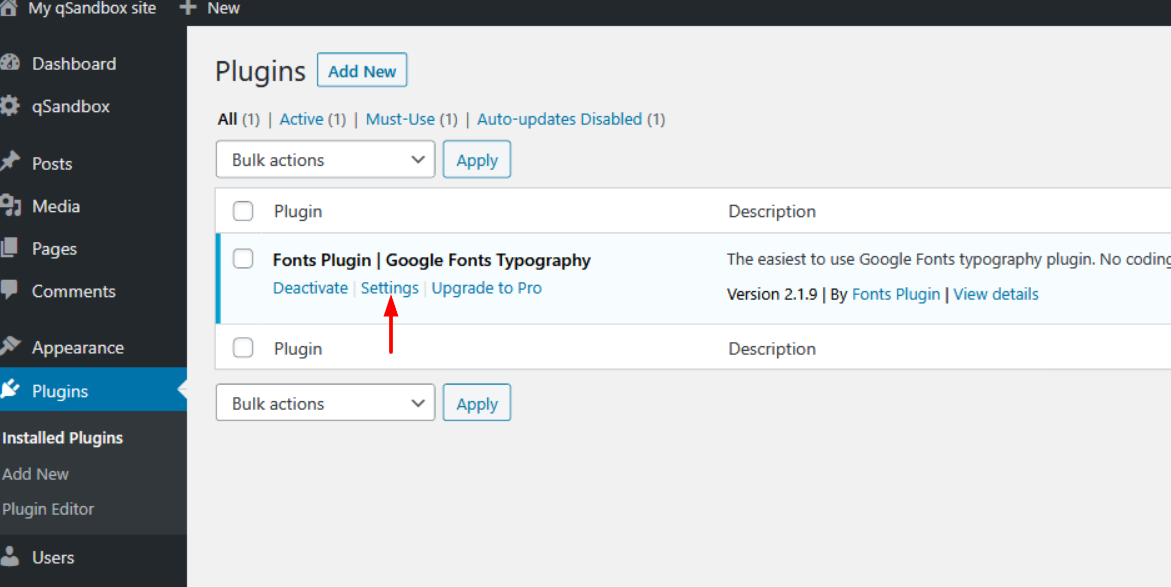
Następnie przejdź do Wtyczki i sprawdź ustawienia wtyczki.

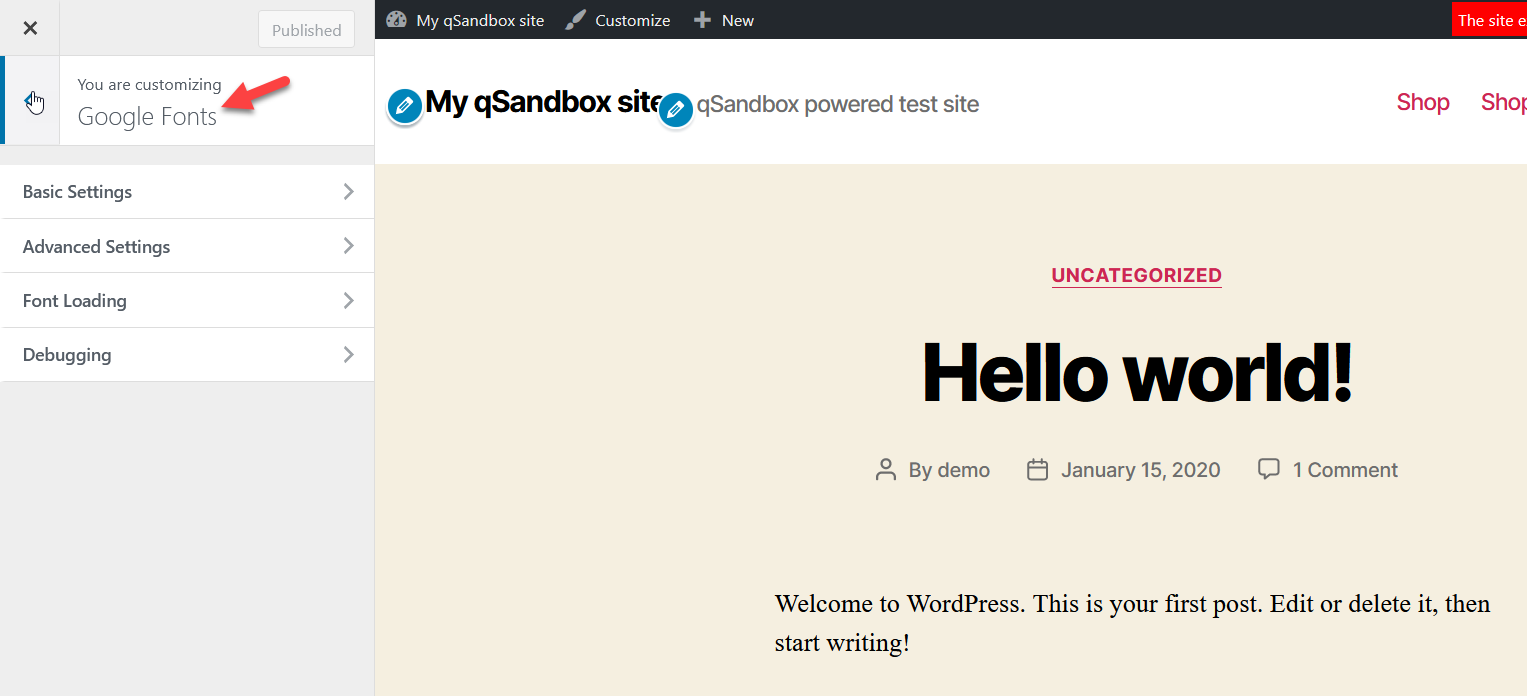
Po kliknięciu zostaniesz przekierowany do dostosowywania WordPress.

Stamtąd możesz przejąć kontrolę nad typografią swojej witryny. Zobaczysz cztery główne konfiguracje:
- Podstawowe ustawienia
- Zaawansowane ustawienia
- Ładowanie czcionek
- Debugowanie
Przyjrzyjmy się, co oferują zarówno ustawienia podstawowe, jak i zaawansowane.
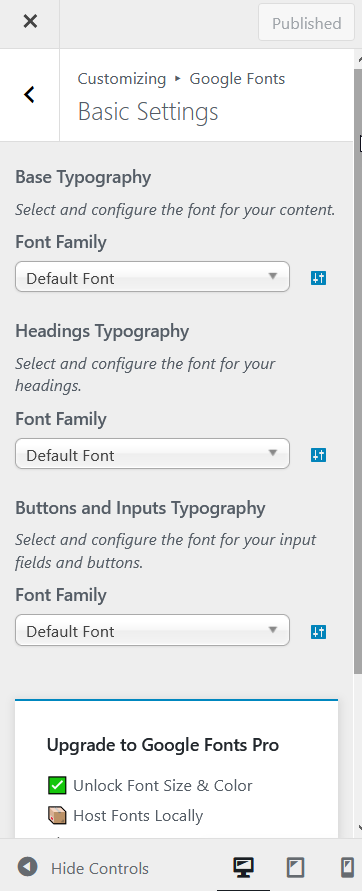
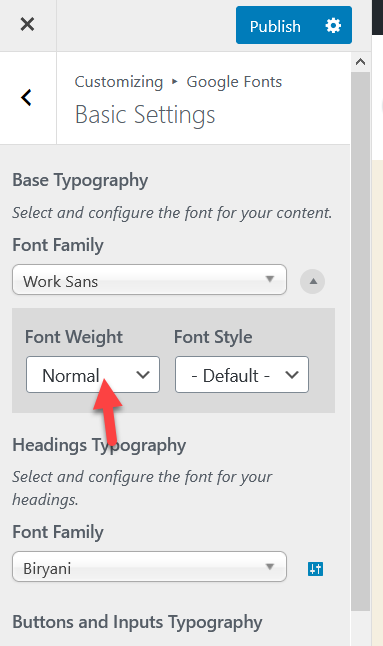
Podstawowe ustawienia
W sekcji podstawowej typografii możesz wybrać domyślną rodzinę czcionek dla pól treści, nagłówka i danych wejściowych.

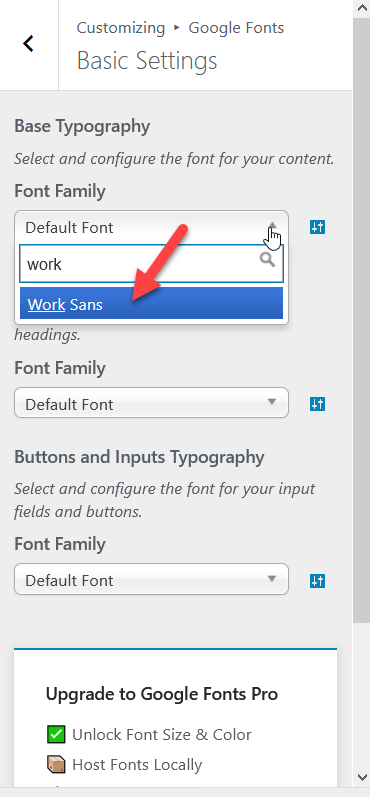
Z menu rozwijanego w każdej sekcji rodziny czcionek będziesz mógł wybrać dowolną z setek czcionek Google. Jeśli znasz czcionkę, którą chcesz, po prostu wpisz ją za pomocą funkcji wyszukiwania.

W tym samouczku użyjemy czcionki Work Sans. Po wybraniu czcionki z menu zmiany zostaną natychmiast odzwierciedlone i zobaczysz podgląd na żywo z nową czcionką. Ponadto będziesz mógł określić niestandardową grubość i styl czcionki.

Po zakończeniu opublikuj zmiany.
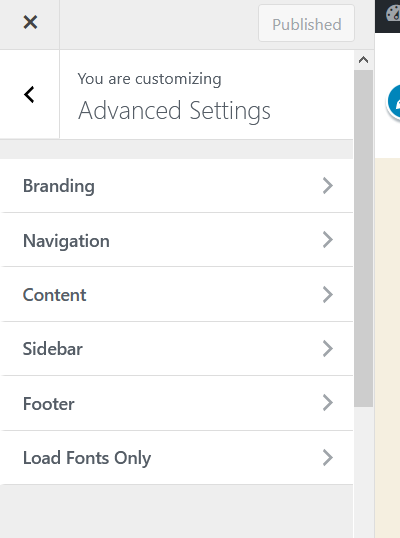
Zaawansowane ustawienia
W Ustawieniach zaawansowanych możesz wybrać rodzinę czcionek dla swojej marki, nawigacji, treści, paska bocznego i stopki.

To świetna funkcja, jeśli planujesz używać różnych czcionek w różnych częściach swojej witryny. Po wybraniu czcionki z listy rozwijanej opublikuj zmiany.
Darmowa wersja Google Fonts ma ograniczone funkcje, ale dostępna jest również wersja premium, która zaczyna się od 29 USD za jedną witrynę.
Ta wersja pro pomoże Ci skonfigurować takie rzeczy, jak rozmiar czcionki , kolor , optymalizacja i elementy niestandardowe. To świetny wybór, jeśli chcesz przejąć kontrolę nad wszystkimi opcjami typografii. Z drugiej strony, jeśli nie chcesz wydawać na to pieniędzy, możesz wprowadzić te zmiany za pomocą trochę CSS.
2) Edytuj plik functions.php
Inną opcją dodania czcionek Google do witryny WordPress jest edycja pliku functions.php . Zanim przejdziesz dalej z tą metodą, upewnij się, że używasz motywu potomnego. Jeśli nie wiesz, jak to zrobić, możesz przeczytać o tworzeniu motywu potomnego lub użyciu wtyczki motywu potomnego.
W przypadku tej metody możesz bezpośrednio edytować plik functions.php lub użyć wtyczki. Jeśli jesteś początkującym, zalecamy użycie wtyczki Code Snippets, aby dodać niestandardowy kod do swojej witryny. W tym przewodniku użyjemy fragmentów kodu.
UWAGA : Warto zauważyć, że jeśli używasz fragmentów kodu, nie musisz tworzyć motywu podrzędnego. Jednak zawsze zalecamy posiadanie jednego.
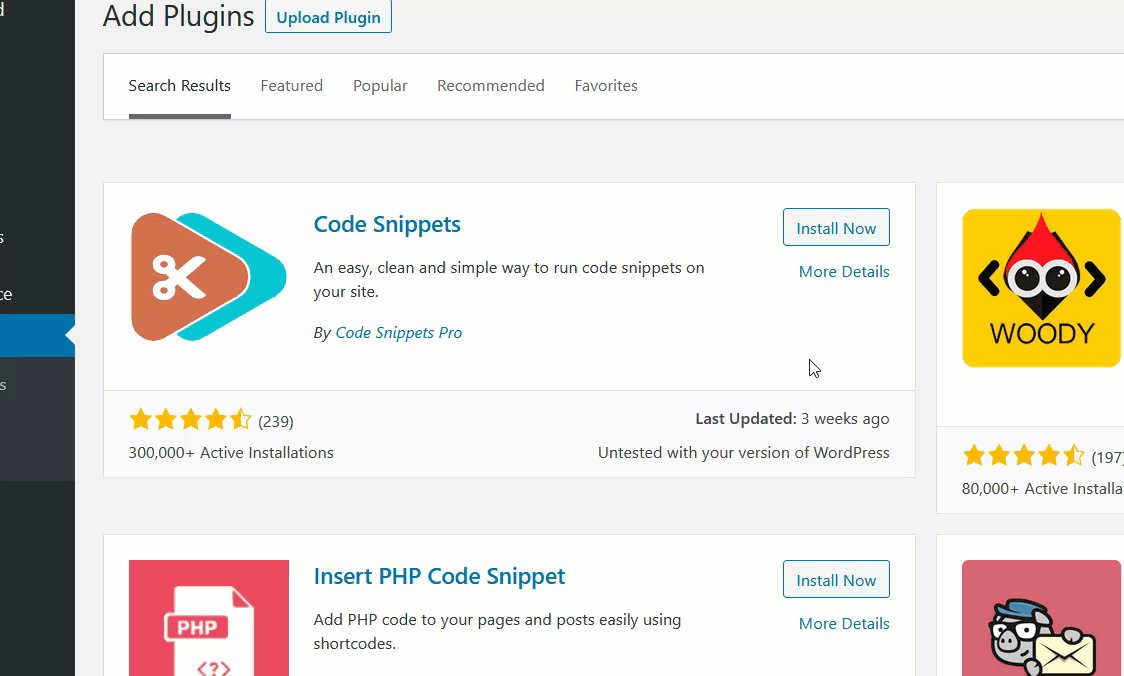
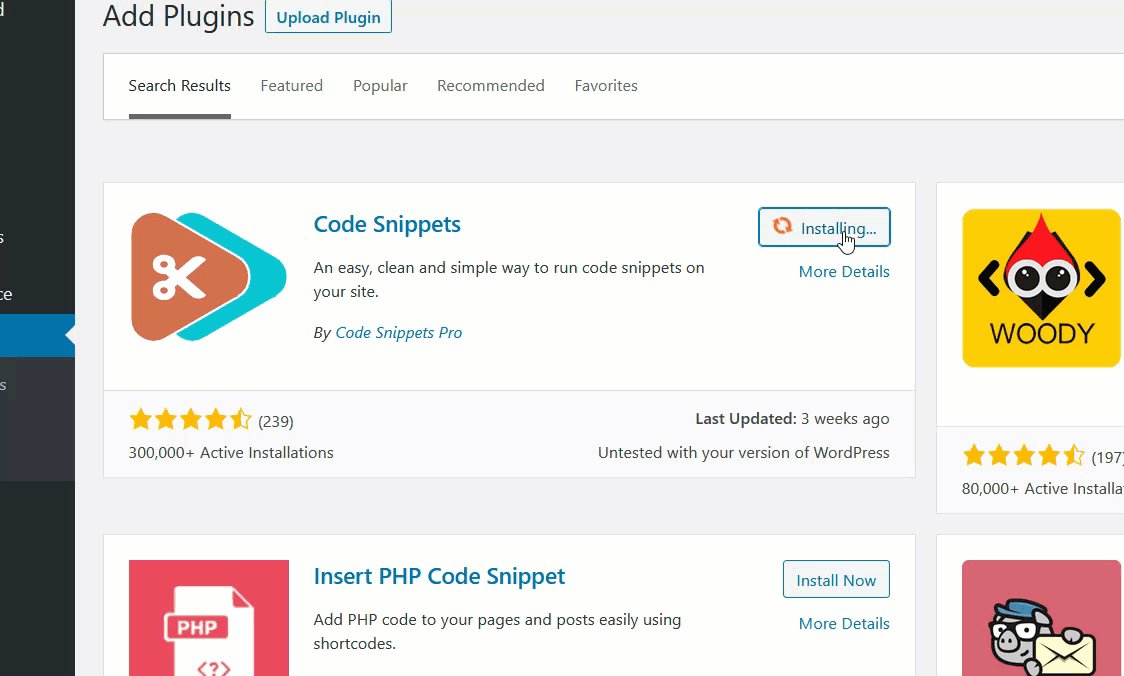
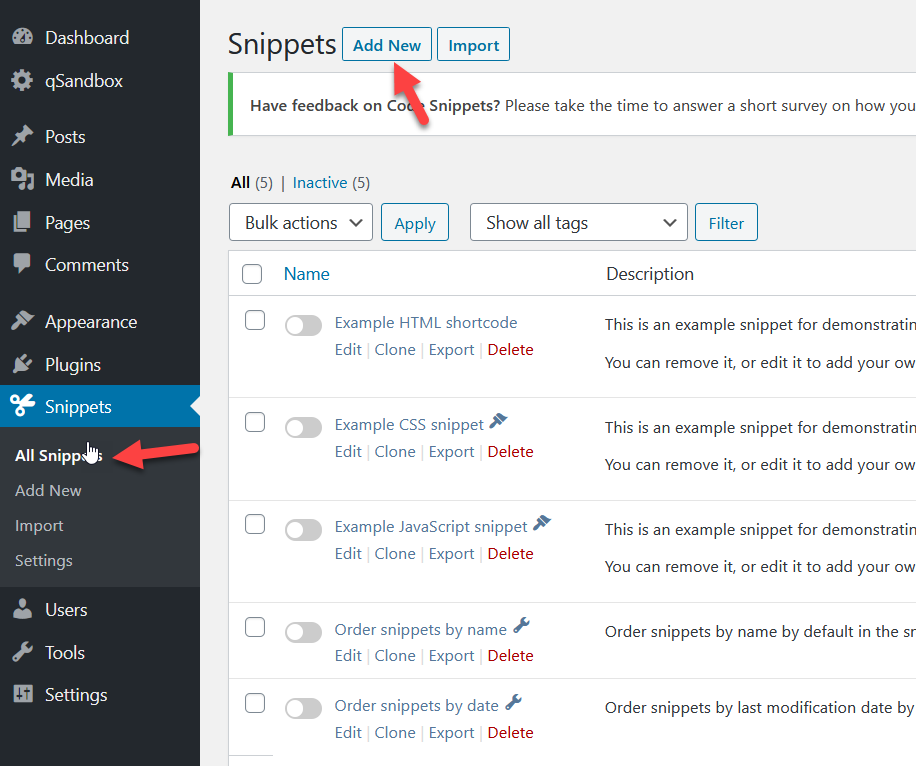
Aby edytować plik functions.php za pomocą fragmentów kodu, najpierw zainstaluj i aktywuj wtyczkę.

Następnie przejdź do ustawień wtyczek. Stamtąd możesz dodać do swojej witryny nowy fragment kodu.

Wybierz czcionkę
W nowej karcie otwórz Czcionki Google i wybierz rodzinę czcionek, której chcesz używać w swojej witrynie. Możesz skorzystać z funkcji wyszukiwania czcionek na stronie lub po prostu przeglądać. W naszym przypadku skorzystamy z rodziny Lato.

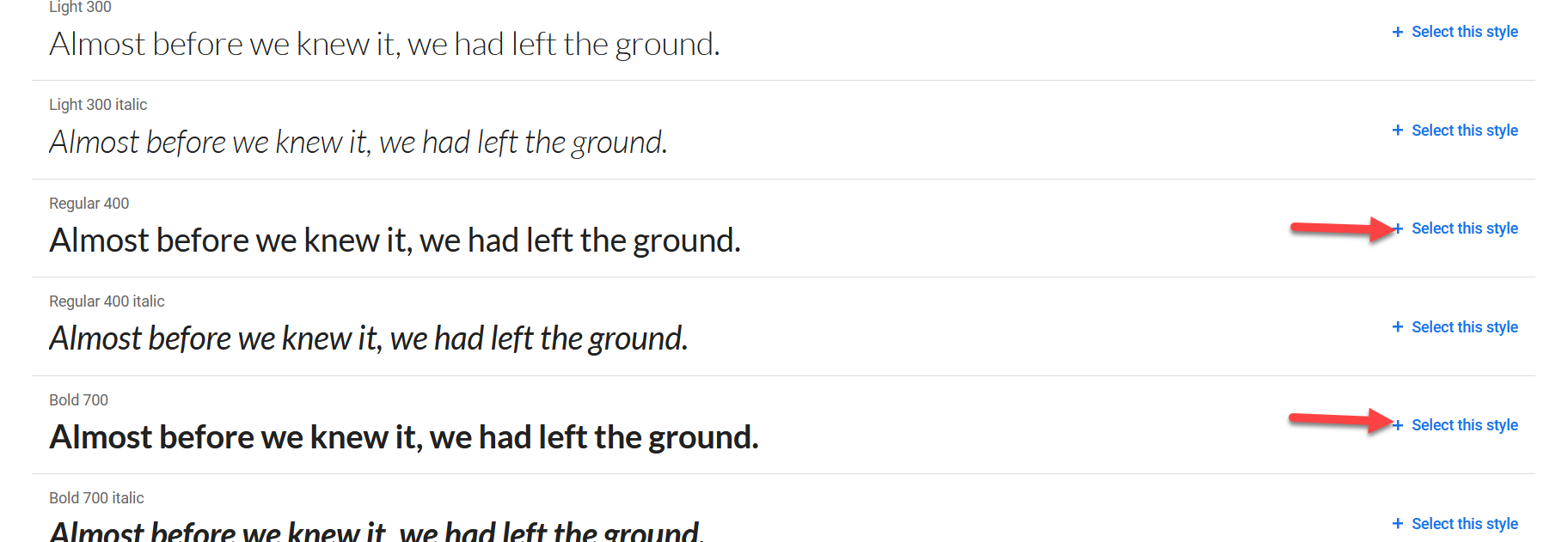
Po wybraniu czcionki przejdziesz do strony czcionki. Zobaczysz opcję podglądu, w której możesz przetestować czcionkę przed dodaniem jej do swojej witryny. Następnie wybierz style, których chcesz użyć. Na przykład wybierzemy style Regular i Bold .

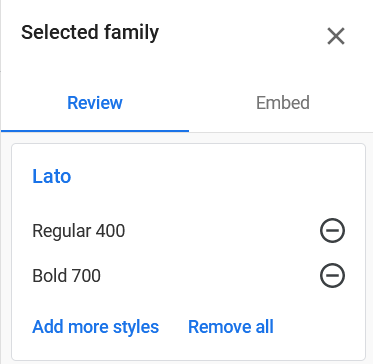
Możesz przejrzeć swoje wybory w prawym panelu.

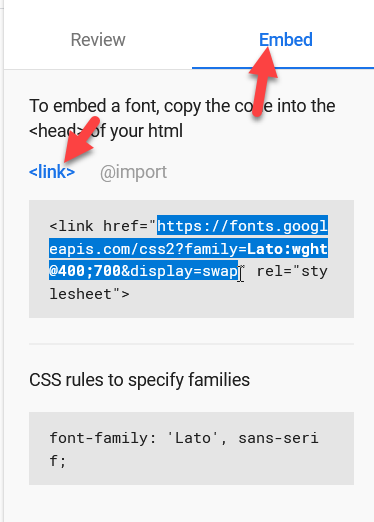
Po dodaniu stylów jesteś gotowy do osadzenia ich w WordPressie. Aby to zrobić, skopiuj łącze rodziny czcionek z zakładki Osadź .

Dodaj czcionkę do swojej witryny
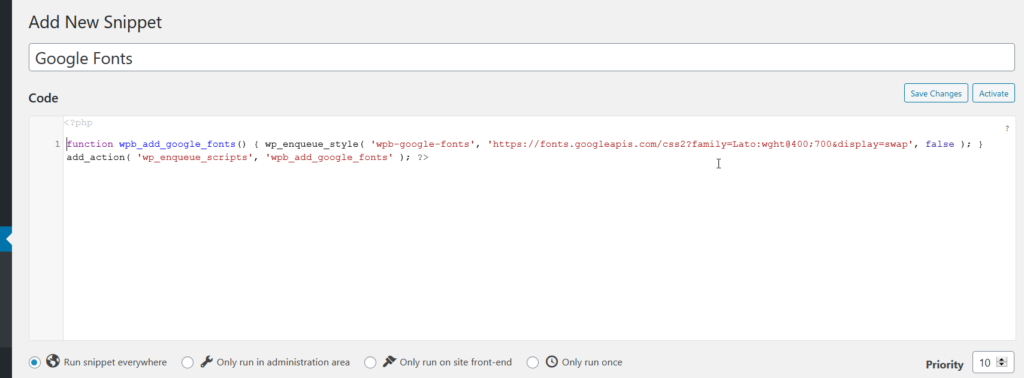
Teraz skopiuj poniższy fragment kodu i wklej go we wtyczce Code Snippets.
<?php
funkcja wpb_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css2?family=Lato:[email protected];700&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' );
?>Upewnij się, że zastąpiłeś adres URL czcionki wybranymi czcionkami.

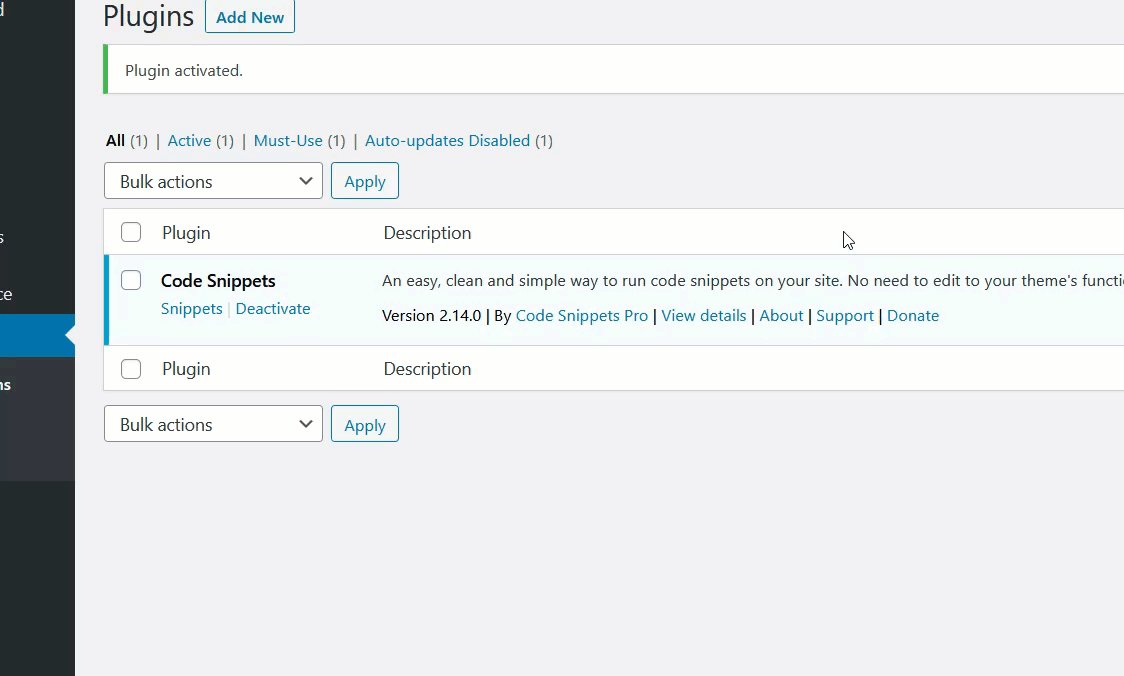
Następnie zapisz fragment i aktywuj go. Pomyślnie dodałeś czcionki Google do swojej witryny WordPress !
Jeśli nie chcesz używać wtyczki do tego zadania, po prostu wklej powyższy kod w pliku functions.php motywu potomnego za pomocą klienta FTP.
Zastosuj nową czcionkę
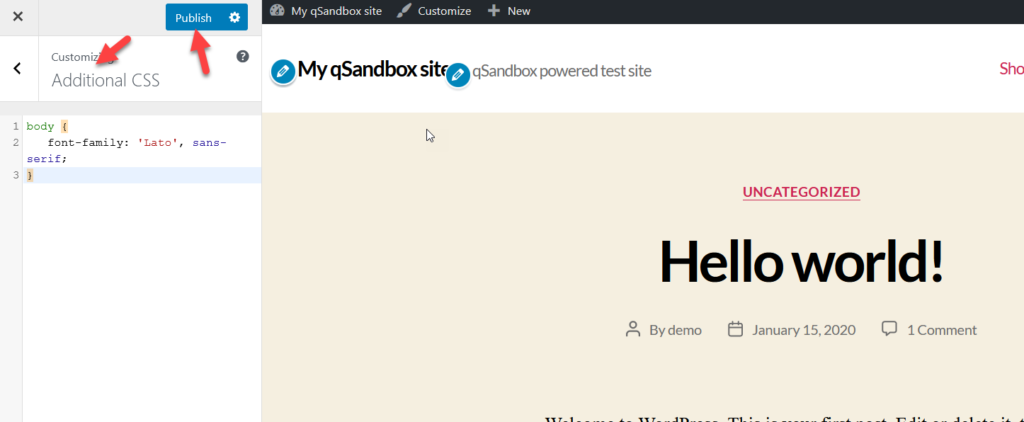
Następnie możesz zastosować nową czcionkę z odrobiną CSS. Na przykład, aby edytować czcionkę treści, możesz dodać następujący kod do sekcji Dodatkowy CSS w module dostosowania.
ciało {
rodzina czcionek: „Lato”, bezszeryfowa;
} 
Po opublikowaniu zmiany zobaczysz, jak zmieni się czcionka treści. Ponieważ używasz dostosowania, od razu zobaczysz zmiany w sekcji podglądu.
Jeśli potrzebujesz zmodyfikować jakiekolwiek inne elementy na swojej stronie, musisz zmodyfikować powyższy kod i określić elementy, które chcesz zmienić, oraz rodzinę czcionek. Na przykład, jeśli chcesz zmienić wszystkie nagłówki h3 na nową czcionkę, napisz coś takiego:
h3 {
rodzina czcionek: „Lato”, bezszeryfowa;
}W ten sposób będziesz mógł dodawać nieograniczoną liczbę rodzin czcionek Google i dostosowywać swoją witrynę WordPress.
3) Dostosuj style.css (@import)
Innym sposobem dodania czcionek Google do WordPressa jest użycie pliku style.css . Tym razem zamiast używać kodów PHP, edytujesz style.css witryny, aby dodać nowe rodziny czcionek.

Wybierz czcionkę
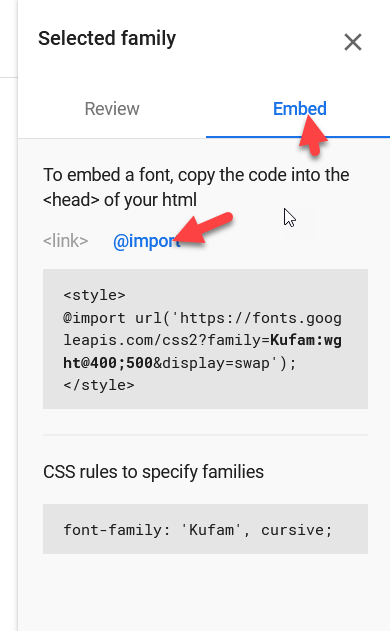
Najpierw przejdź do Google Fonts i wybierz te, których chcesz użyć w swojej witrynie. W sekcji Osadź wybierz tryb @import .

Dodaj czcionkę do swojej witryny
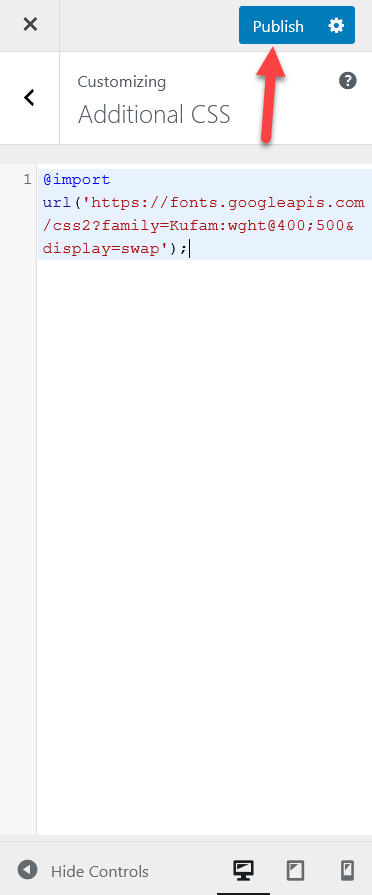
Teraz panel pokaże Ci unikalny kod CSS. Po prostu skopiuj kod i wklej go w dodatkowym CSS na swoim pulpicie WordPress.

Następnie naciśnij przycisk Opublikuj .
Zastosuj nową czcionkę
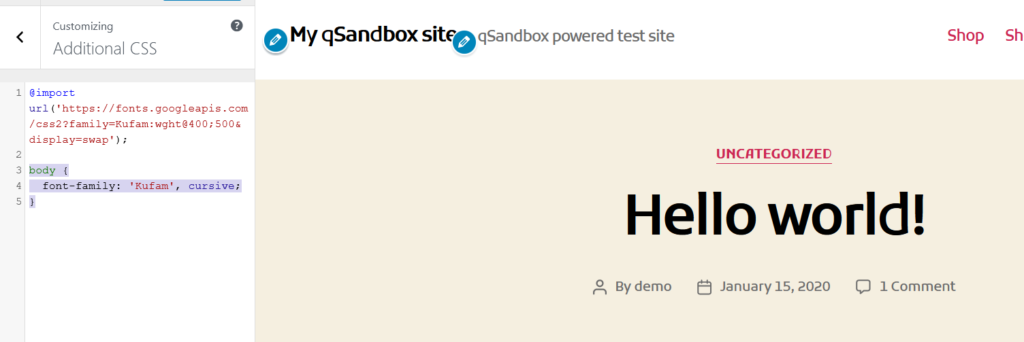
Następnie możesz zdecydować, gdzie chcesz zastosować nową czcionkę. Na przykład wybraliśmy czcionkę Kufam kursywą, więc aby zmodyfikować czcionkę treści, użyj następującego kodu CSS:
ciało {
rodzina czcionek: 'Kufam', kursywa;
}Jak widać, sekcja podglądu na żywo automatycznie aktualizuje i wyświetla zmiany.

Podobnie, jeśli chcesz zastosować nową czcionkę do wszystkich nagłówków h2, kod, którego musisz użyć, to:
godz.2 {
rodzina czcionek: 'Kufam', kursywa;
}To kolejna bardzo prosta metoda, z której mogą skorzystać nawet początkujący. Dobrą rzeczą jest to, że nie potrzebujesz żadnych wtyczek.
4) Edytuj plik header.php
Czwartą metodą dodania czcionek Google do witryny WordPress jest edycja pliku header.php . Widzieliśmy wcześniej, jak edytować nagłówek w WordPressie, więc jeśli przeczytałeś ten post, będzie to łatwe. Nie martw się, jeśli nie. W tej sekcji pokażemy, jak dodać nowe czcionki. Mimo że wymaga trochę kodowania, jest całkiem prosty nawet dla początkujących.
Do tego będziesz potrzebować:
- Link do czcionki Google
- Ścieżka do Twojego pliku style.css
Zobaczmy, jak zdobyć każdy z nich.
Pobierz link do czcionki Google
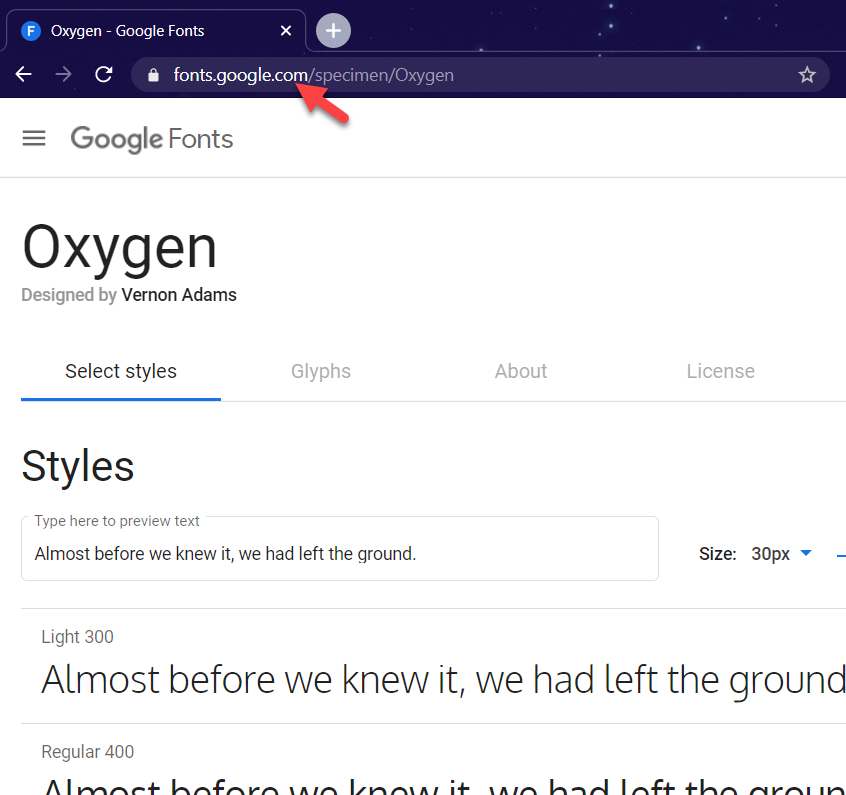
Link do czcionki można pobrać ze strony Google Fonts. Wyszukaj czcionkę, której planujesz użyć i wybierz ją.
W pasku adresu zobaczysz adres URL czcionki.

Pobierz ścieżkę style.css
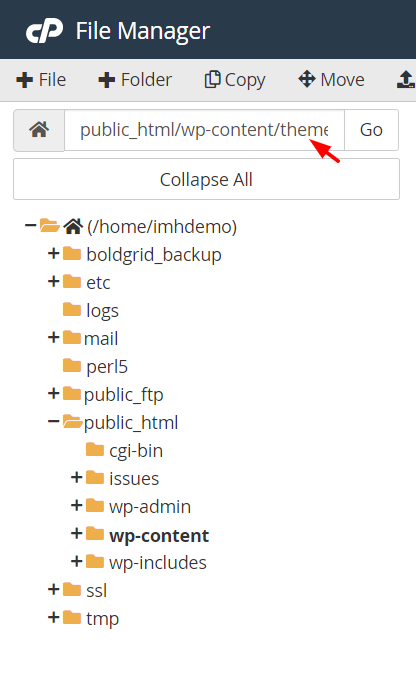
Zobaczmy teraz, jak znaleźć ścieżkę style.css . Jeśli masz dostęp do cPanel, zaloguj się do panelu sterowania witryny i otwórz menedżera plików. W folderze wp-content zobaczysz folder o nazwie motywy . To tam żyją wszystkie zainstalowane motywy. Zanim przejdziesz dalej, musisz wiedzieć, jaki jest aktywny motyw Twojej witryny.
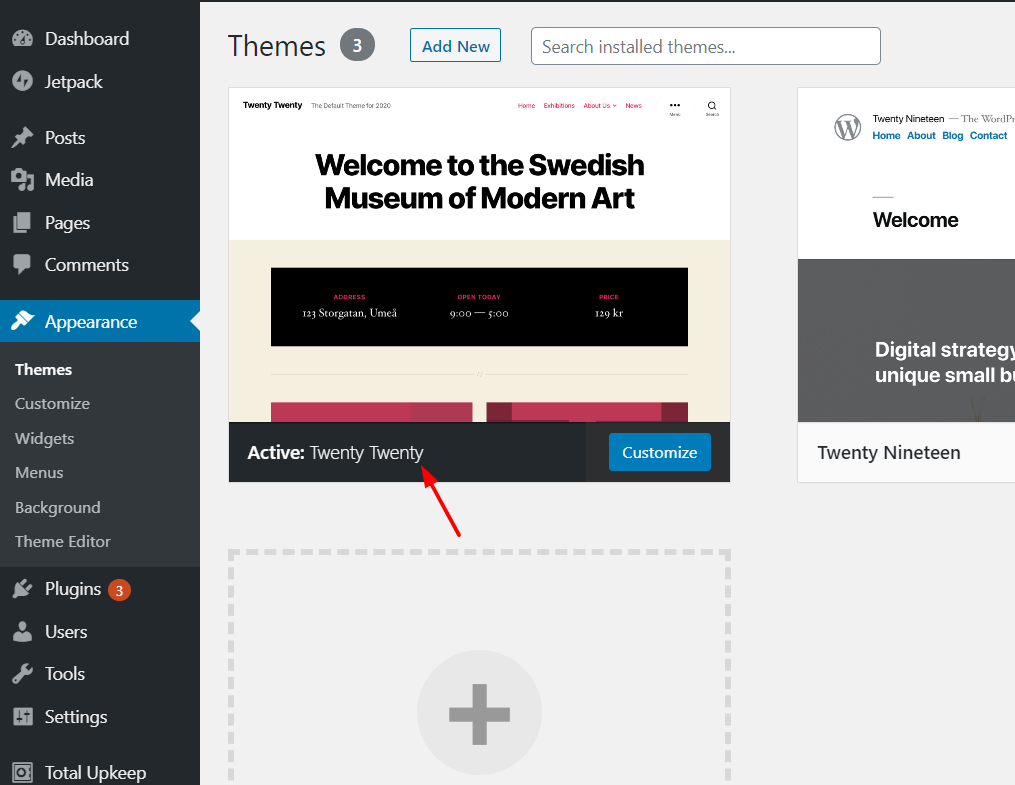
Swój aktywny motyw znajdziesz w sekcji Wygląd na pulpicie WordPress.

Na przykład w naszym przypadku jest to dwadzieścia dwadzieścia.

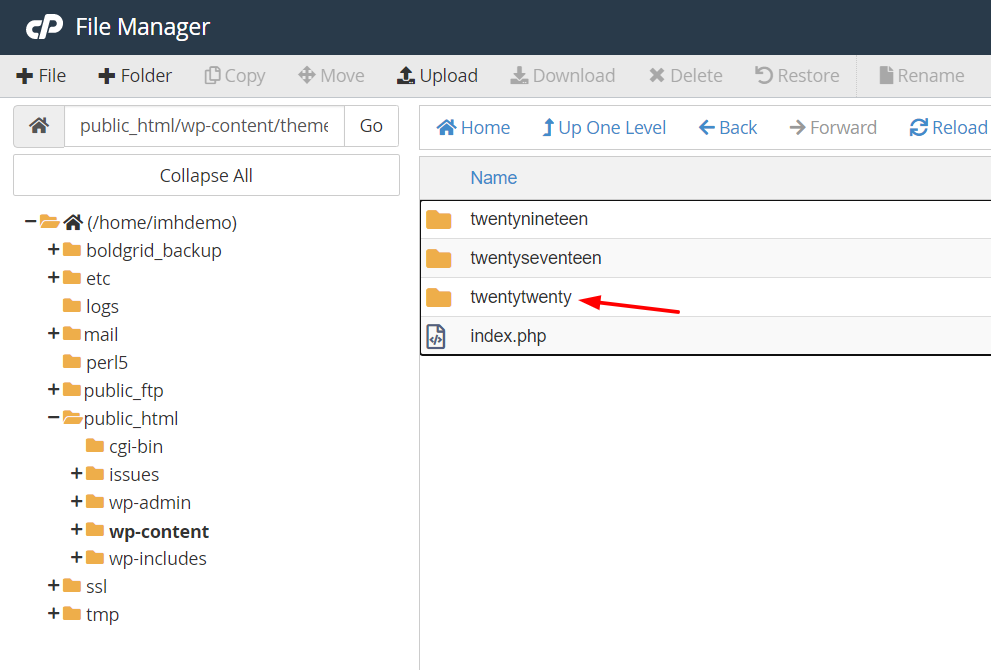
W cPanel przejdziemy do wp-content> motywy> dwadzieścia dwadzieścia.

W lewym panelu zobaczysz ścieżkę do plików motywów. Skopiuj to.

Idąc za naszym przykładem, otrzymaliśmy coś takiego: public_html/wp-content/themes/twentytwenty . Teraz wystarczy usunąć część public_html , dodać tam nazwę domeny i wspomnieć o pliku /style.css na końcu kodu. Tak więc nowy kod będzie wyglądał mniej więcej tak: www.example.com/wp-content/themes/dwadzieścia dwadzieścia/style.css .
Po otwarciu adresu URL w przeglądarce zostanie załadowany plik style.css . Jeśli otrzymasz stronę błędu 404, oznacza to, że ścieżka do Twojego pliku style.css jest nieprawidłowa.
Dodaj link do czcionki Google i style.css do nagłówka
Gdy masz już link do czcionki i ścieżkę style.css, wszystko, co musisz zrobić, aby dodać Google Fonts do swojej witryny WordPress, to skopiować poniższy kod i wkleić go w pliku header.php motywów .
<link href="https://fonts.googleapis.com/css2? family= Oxygen & display=swap" rel="stylesheet"> <link rel = „stylesheet” type = „text/css” href = „http://twojawitryna.com/wp-content/themes/yourtheme/style.css” media = „all” >
Pamiętaj, aby zastąpić adres URL swoją czcionką i zmienić ścieżkę do swojego style.css na własną.
Jeśli nie czujesz się komfortowo, modyfikując plik header.php , możesz użyć wtyczki Insert Headers and Footers, aby dodać kod. Zobaczmy, jak korzystać z tego narzędzia.
Zmień plik header.php za pomocą wtyczki
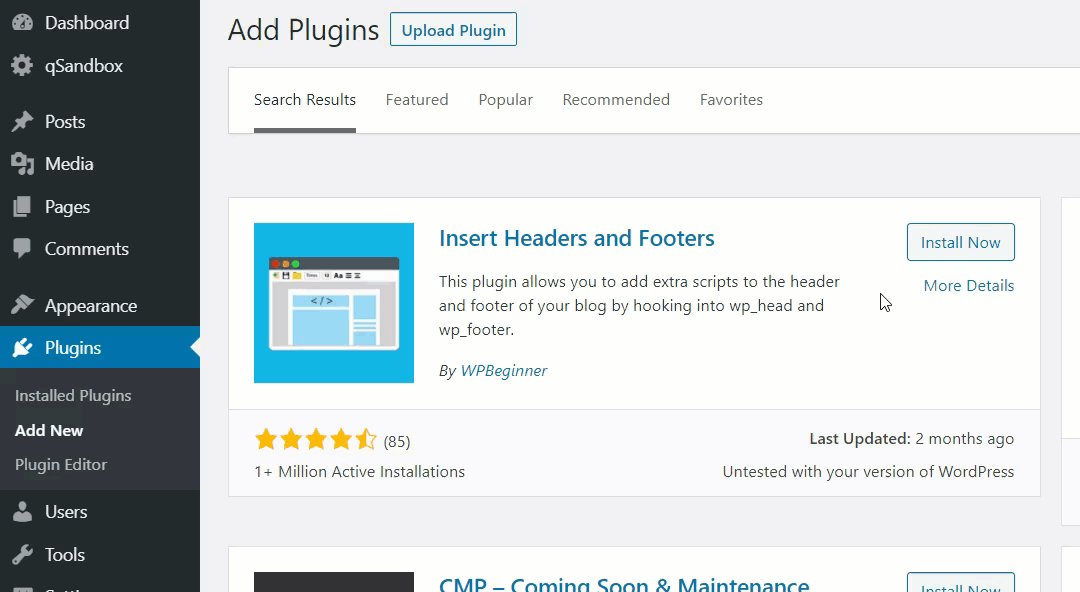
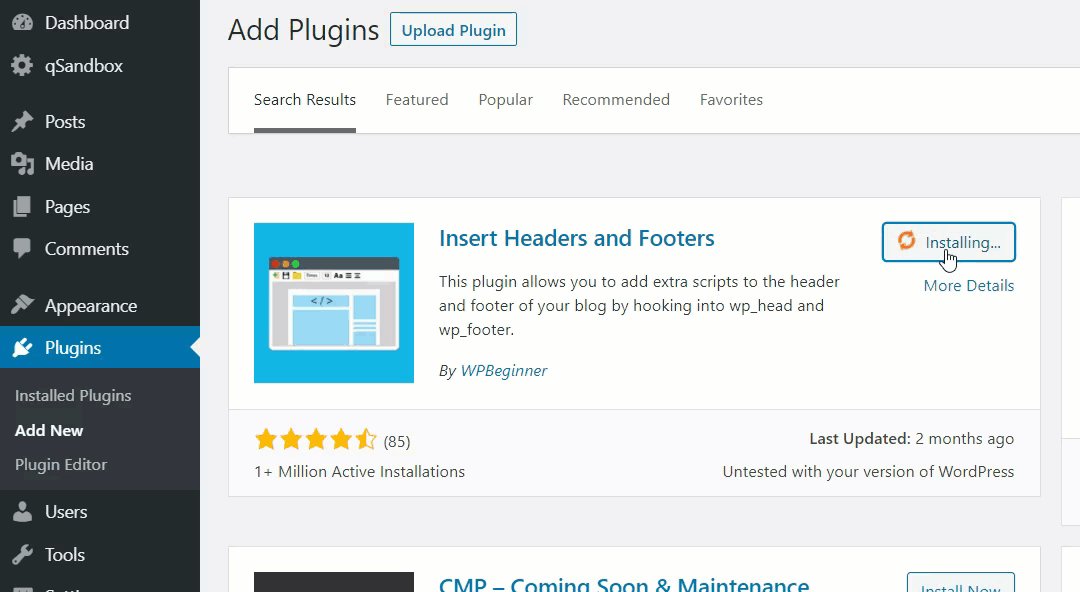
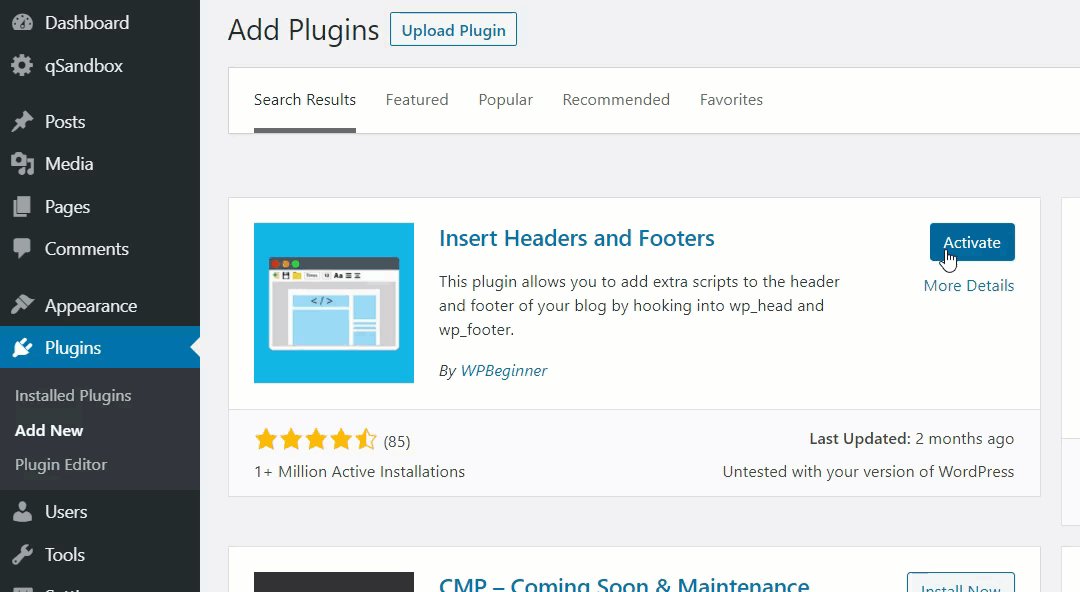
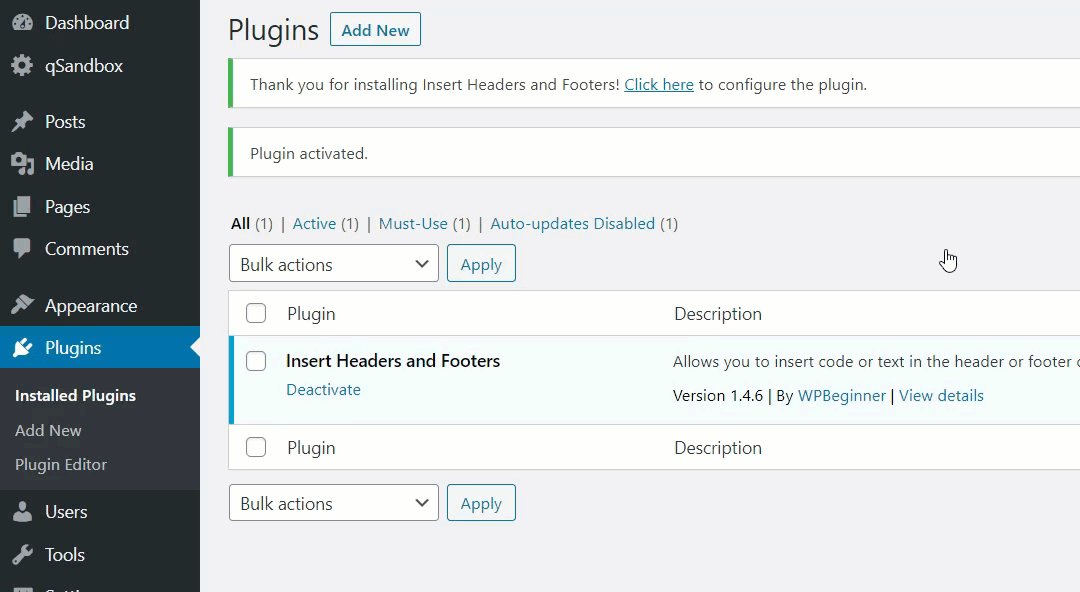
Najpierw zainstaluj i aktywuj Wstaw nagłówki i stopki w swojej witrynie.

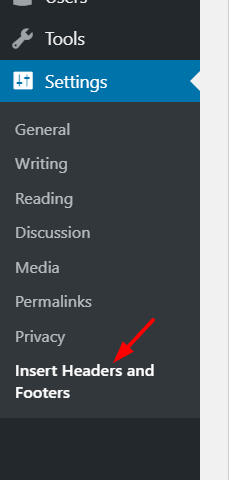
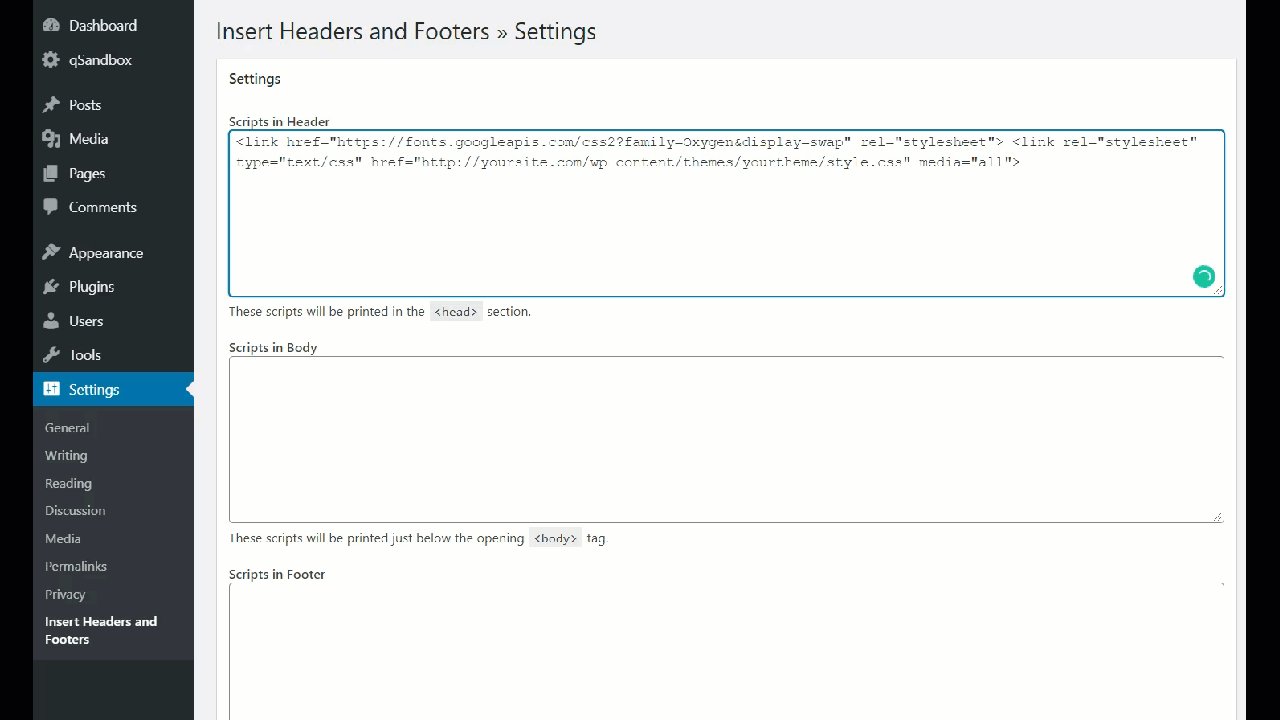
Następnie przejdź do Ustawienia > Wstaw nagłówki i stopki .

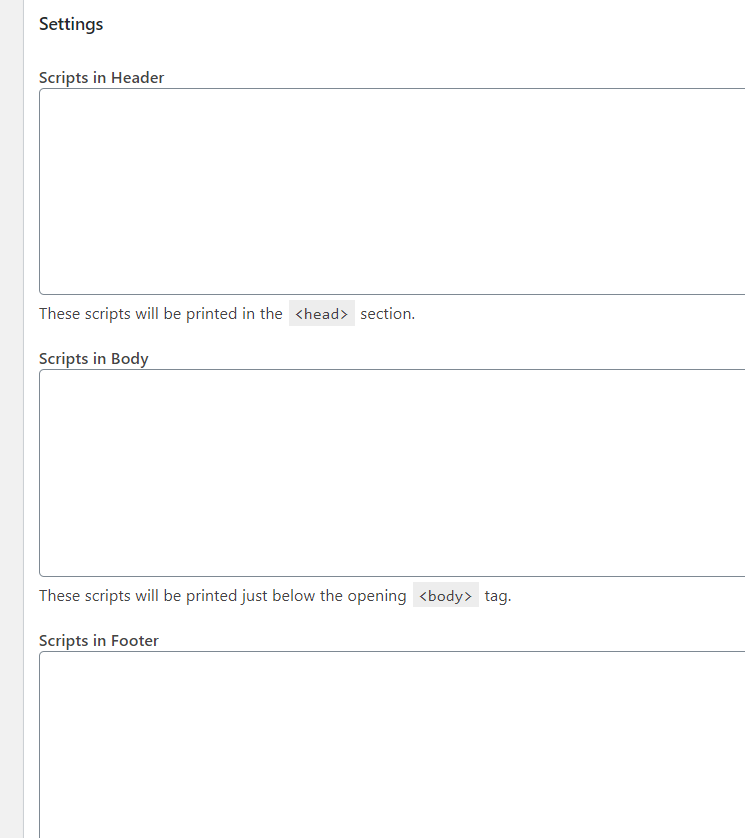
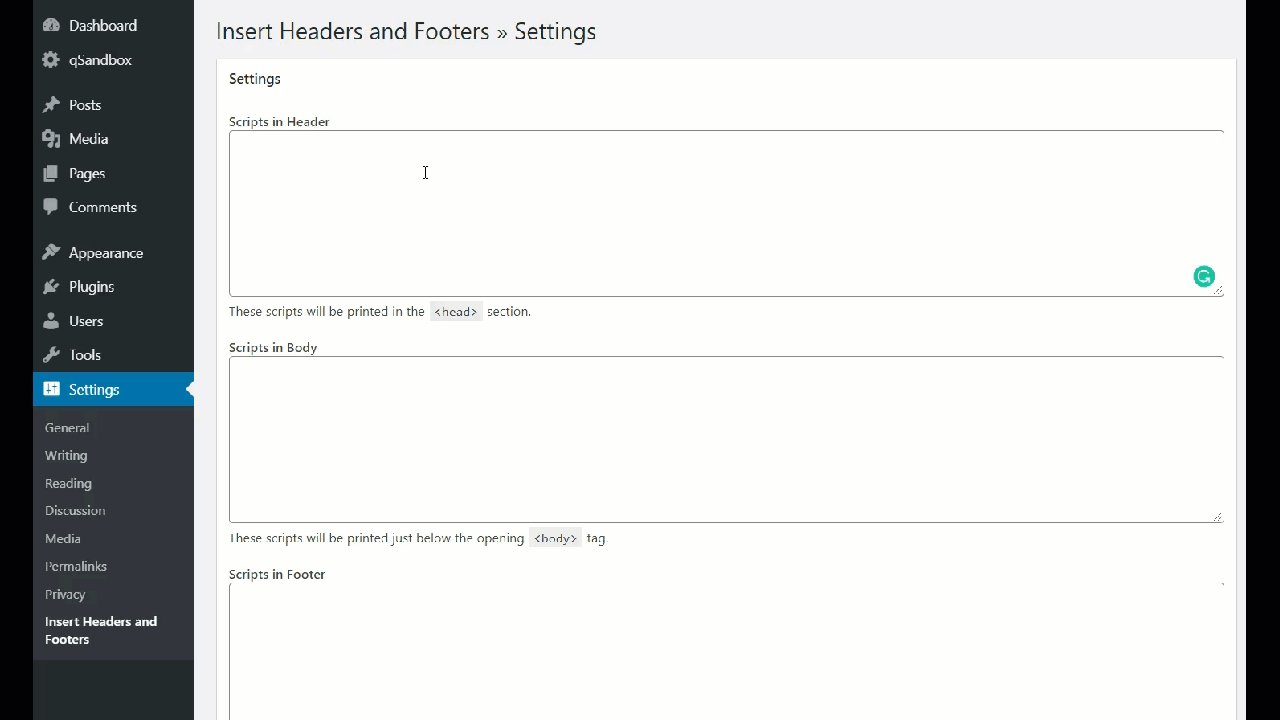
Zobaczysz tam trzy bloki.
- nagłówek
- Ciało
- Stopka

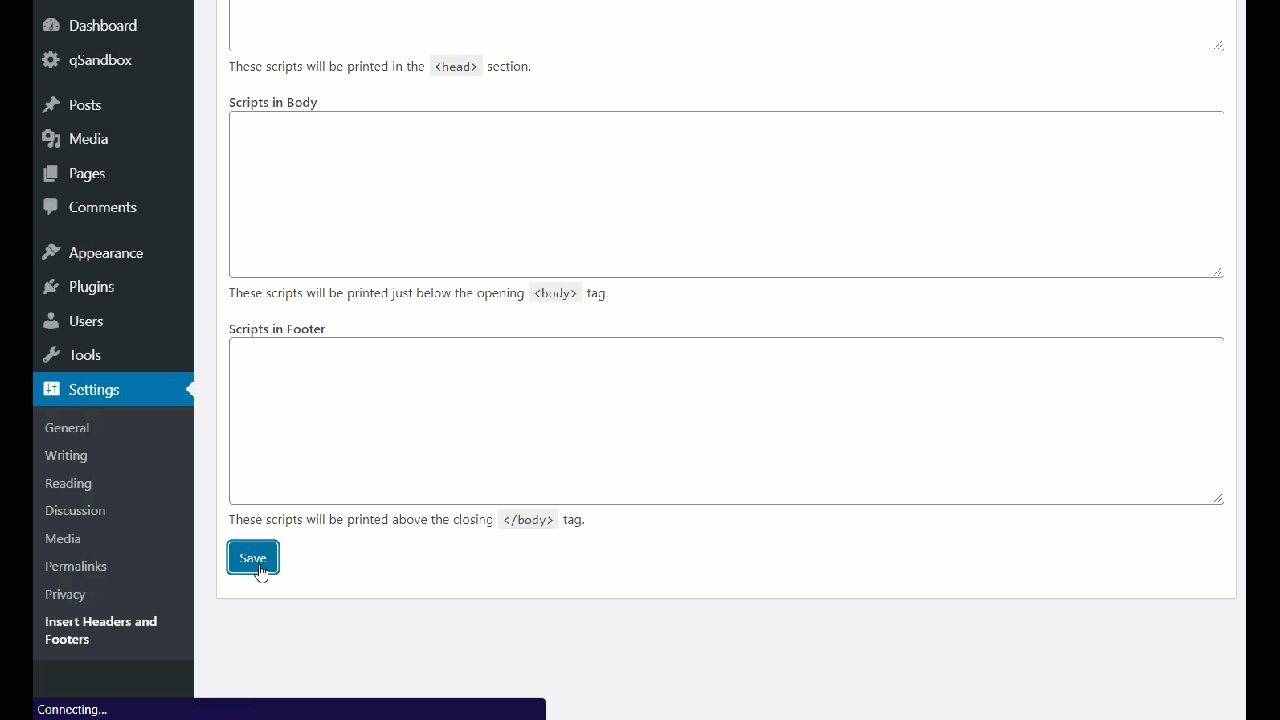
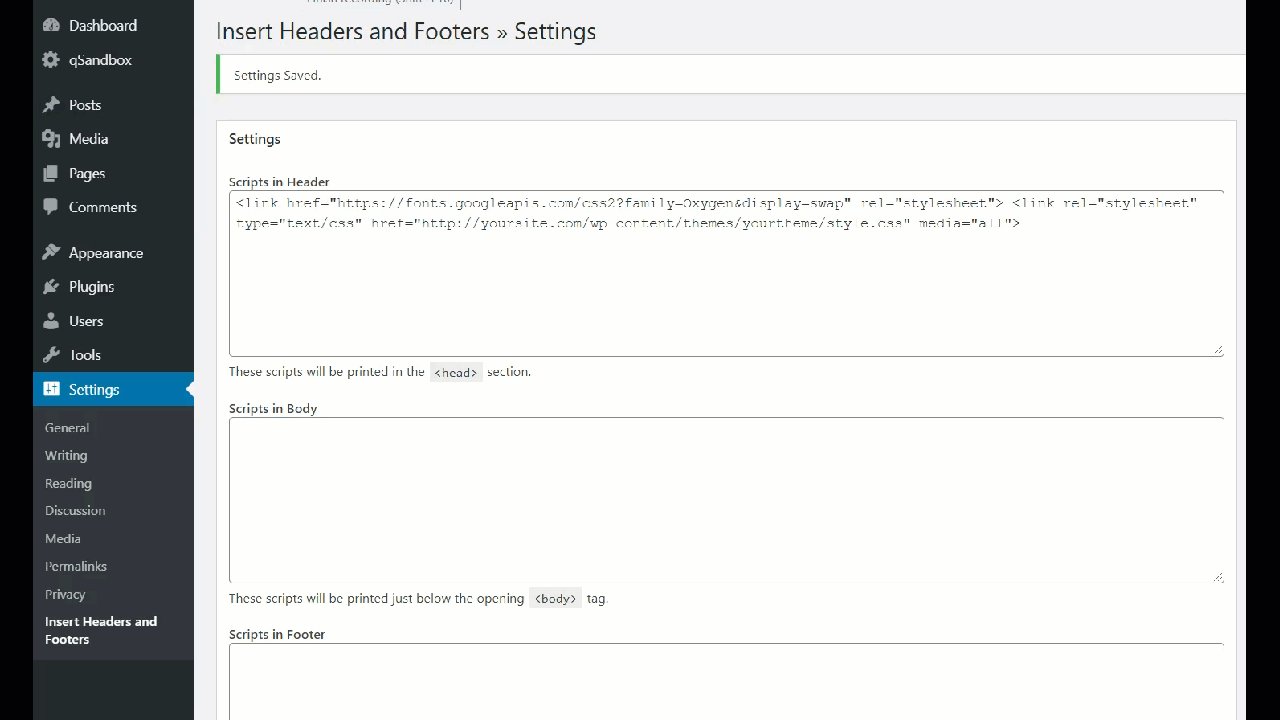
Ponieważ dodasz kod do sekcji nagłówka, wklej powyższy kod z adresem URL czcionki i ścieżką style.css w sekcji Skrypty w sekcji Nagłówek . Następnie pamiętaj o zapisaniu zmian.

Możesz pozostawić sekcje treści i stopki puste, ponieważ nie będziesz tam wprowadzać żadnych zmian.
Kod, który właśnie wkleiłeś, znajdzie się tuż nad tagiem </head> . Jeśli nie używasz wtyczki, upewnij się, że wkleiłeś kod HTML w sekcji <head> . W przeciwnym razie to nie zadziała!
To wszystko, zakończyłeś integrację i dodałeś czcionki Google do swojej witryny!
Wskazówki dotyczące czcionek Google Pro
Dodanie czcionek Google do Twojej witryny to dopiero pierwszy krok. Następnie zalecamy zapoznanie się z niektórymi z naszych profesjonalnych wskazówek, które pomogą jeszcze bardziej zoptymalizować witrynę.
Hostuj czcionki Google lokalnie
Google Fonts to biblioteka internetowa zawierająca wiele darmowych czcionek. Kiedy korzystasz z ich usług do osadzania czcionek w swojej witrynie, wysyłasz żądania do ich serwerów i pobierasz żądaną zawartość. Jeśli serwer Google Fonts ma problemy techniczne, może to również wpłynąć na wydajność Twojej witryny.
Aby pozbyć się tego problemu, możesz rozważyć hosting czcionek na swoim lokalnym serwerze. Jeśli to zrobisz, nie będziesz musiał wysyłać dodatkowych próśb z zewnątrz. Pamiętaj jednak, że może to zająć zasoby twojego serwera.
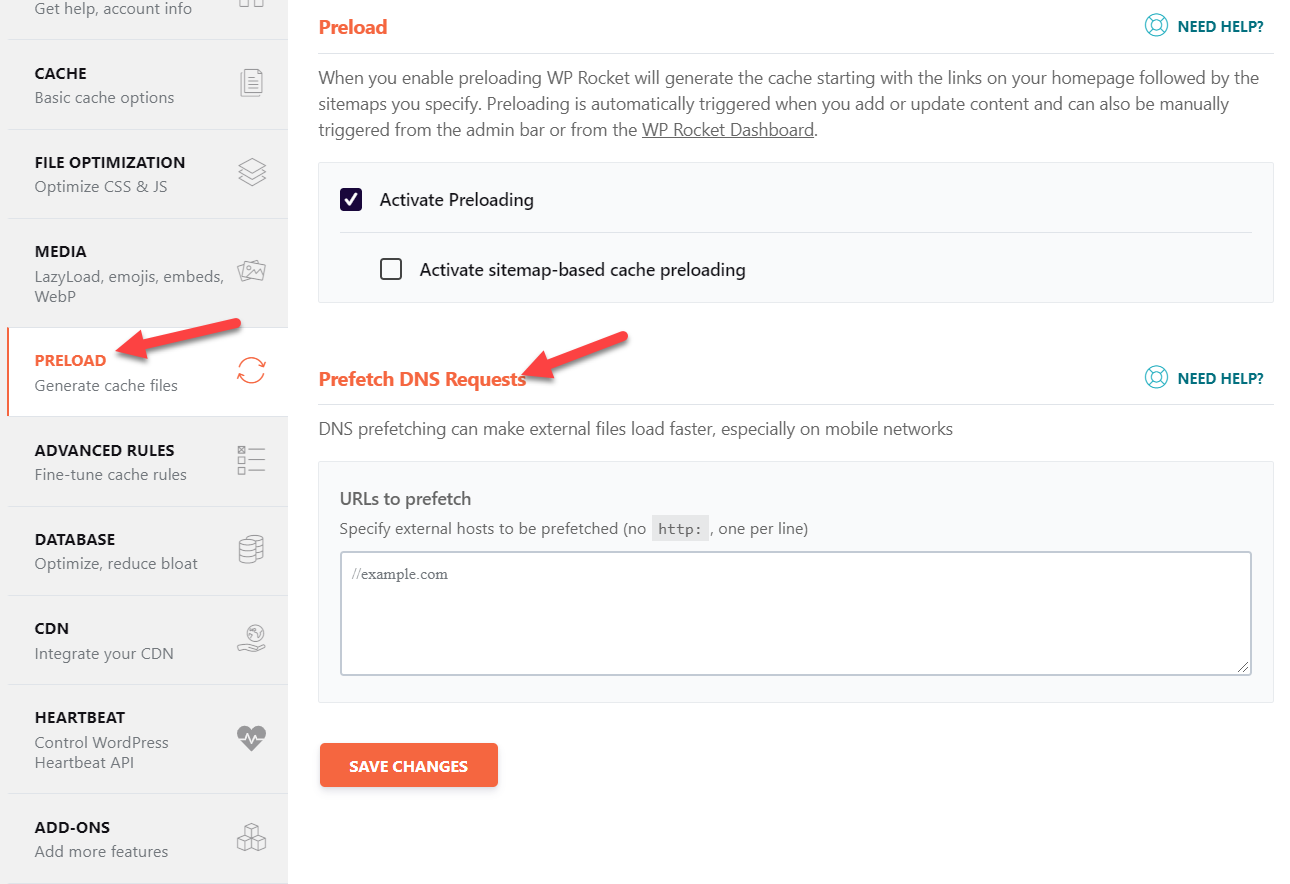
Włącz wstępne pobieranie DNS
Większość wtyczek do buforowania WordPress ma funkcję zwaną prefetchingiem DNS. Pomysł polega na tym, że wysyłając zewnętrzne żądania HTTP, Twoja witryna będzie wolniejsza. Aby to naprawić, możesz użyć funkcji wstępnego pobierania DNS, która umożliwia wprowadzanie zewnętrznych adresów URL, które można pobrać, aby zmniejszyć żądania zewnętrzne.
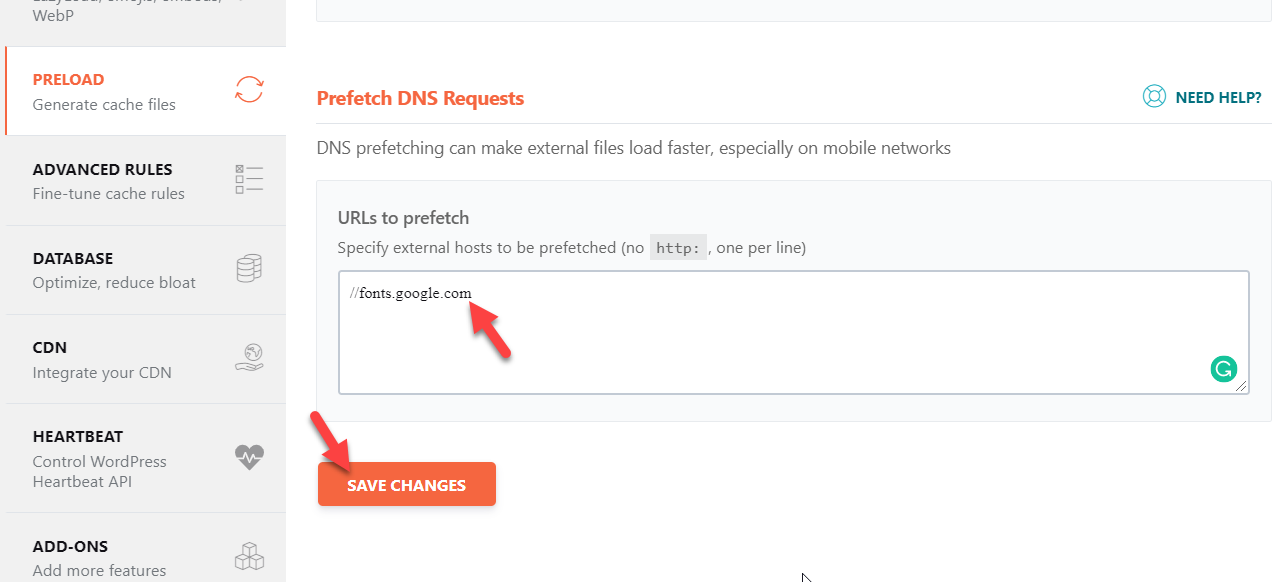
Oto przykład z sekcji pobierania DNS z wtyczki WP Rocket.

Wszystko, co musimy zrobić, to wpisać domenę Google Fonts pod adresami URL sekcji pobierania wstępnego i zapisać zmiany.

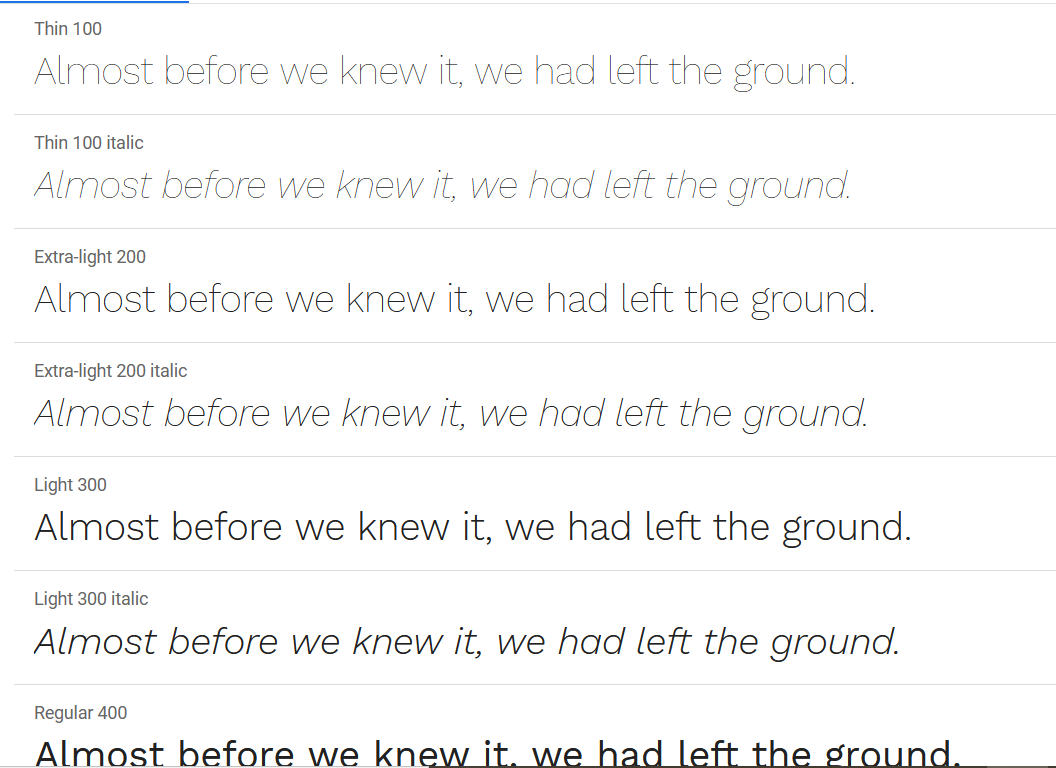
Ogranicz wagę czcionek
Aby dostosować czcionki, możesz użyć grubości czcionek. Dostępnych jest wiele opcji grubości czcionki, takich jak:
- Chudy
- Dodatkowe światło
- Światło
- Regularny
- Średni
- Pół pogrubienie
- Pogrubiony
- Bardzo pogrubiony
- Czarny

Zazwyczaj w tytułach witryny używają standardowej grubości czcionki i pogrubienia. Tak więc, wybierając style, wybierz tylko te, których planujesz użyć. W przeciwnym razie dodanie do serwera dodatkowych wag, których nie będziesz używać, spowoduje zwiększenie liczby żądań HTTP.
Wniosek
Podsumowując, jeśli dodasz czcionki Google do WordPressa, będziesz mógł dostosować typografię swojej witryny. Twoja witryna nie tylko będzie wyglądać lepiej, ale także zapewnisz swoim klientom lepsze wrażenia.
Widzieliśmy różne metody, aby to zrobić:
- Z wtyczkami
- Poprzez plik functions.php
- Przez Style.css
- Edycja pliku header.php
Więc jakiej metody powinieneś użyć? Wszyscy wykonają swoją pracę, więc zależy to od Twoich umiejętności i preferencji. Jeśli nie masz doświadczenia z kodowaniem, zalecamy skorzystanie z metody wtyczki. Typografia Google Fonts jest bardzo łatwa w użyciu i będzie doskonałym dodatkiem do Twojej witryny. Jeśli jednak nie chcesz dodawać więcej wtyczek do swojej witryny, możesz edytować plik functions.php motywu za pomocą wtyczki Code Snippets lub przez FTP. Dodatkowo metoda style.css @import to kolejny szybki i łatwy sposób na dodanie czcionek Google za pomocą kilku linijek kodu CSS. Alternatywnie możesz również dodać adres URL czcionki i ścieżkę style.css do pliku header.php .
Jeśli podobał Ci się ten artykuł, podziel się nim ze znajomymi w mediach społecznościowych. Więcej interesujących postów, które pomogą ulepszyć Twoją witrynę, znajdziesz w sekcji naszego bloga.
Jakiej metody planujesz użyć? Czy znasz innych? Daj nam znać w sekcji komentarzy poniżej!
