Bez kodowania: prosty przewodnik po dodaniu Tłumacza Google do WordPressa
Opublikowany: 2024-02-08Dotarcie do odbiorców na całym świecie jest kluczowym aspektem prowadzenia udanej witryny internetowej. Bariery językowe mogą jednak często ograniczać dostępność treści. Jeśli jesteś użytkownikiem WordPressa i chcesz przełamać bariery językowe i sprawić, by Twoje treści były bardziej włączające, masz szczęście. W tym łatwym do zrozumienia przewodniku omówimy metodę bez kodowania, która umożliwia łatwe dodanie Tłumacza Google do witryny WordPress .

Przewodnik krok po kroku dotyczący korzystania z Tłumacza Google w WordPress
W tym prostym przewodniku omówimy bezproblemową metodę integracji Tłumacza Google z witryną WordPress bez konieczności kodowania.
Krok 1: Zainstaluj wtyczkę Google Language Translator
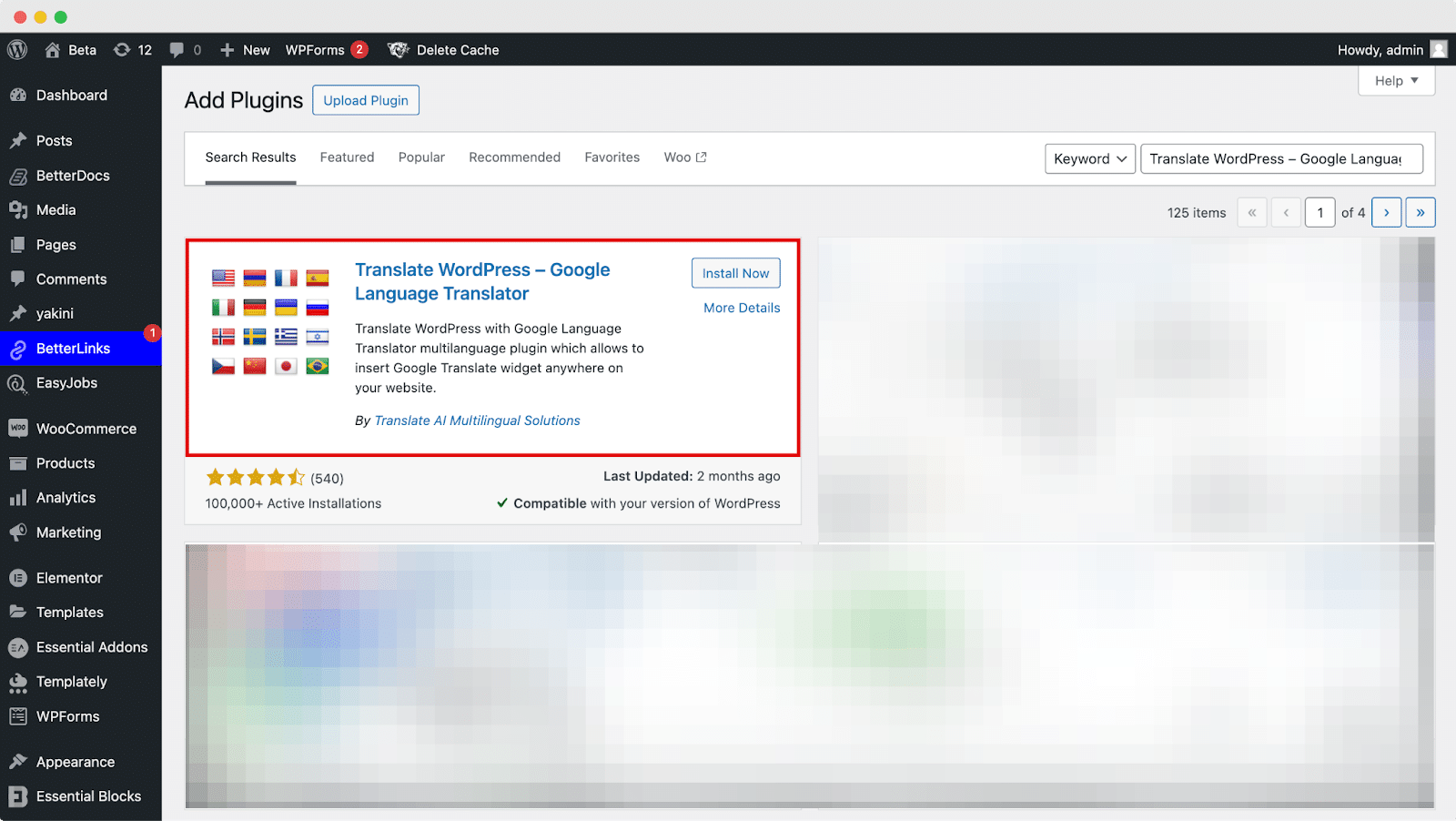
Zacznij od przejścia do sekcji „ Wtyczki ” i wybrania opcji „ Dodaj nowy ” w lewym panelu administracyjnym. Użyj pola wyszukiwania, aby wyszukać „ Tłumacz WordPress – Tłumacz języka Google ”. Przeglądaj wyniki, aż znajdziesz wtyczkę, a następnie kliknij „ Zainstaluj teraz ” i aktywuj ją, aby dodać Tłumacz Google do witryny WordPress.

Krok 2: Skonfiguruj ustawienia wtyczki Tłumacz Google
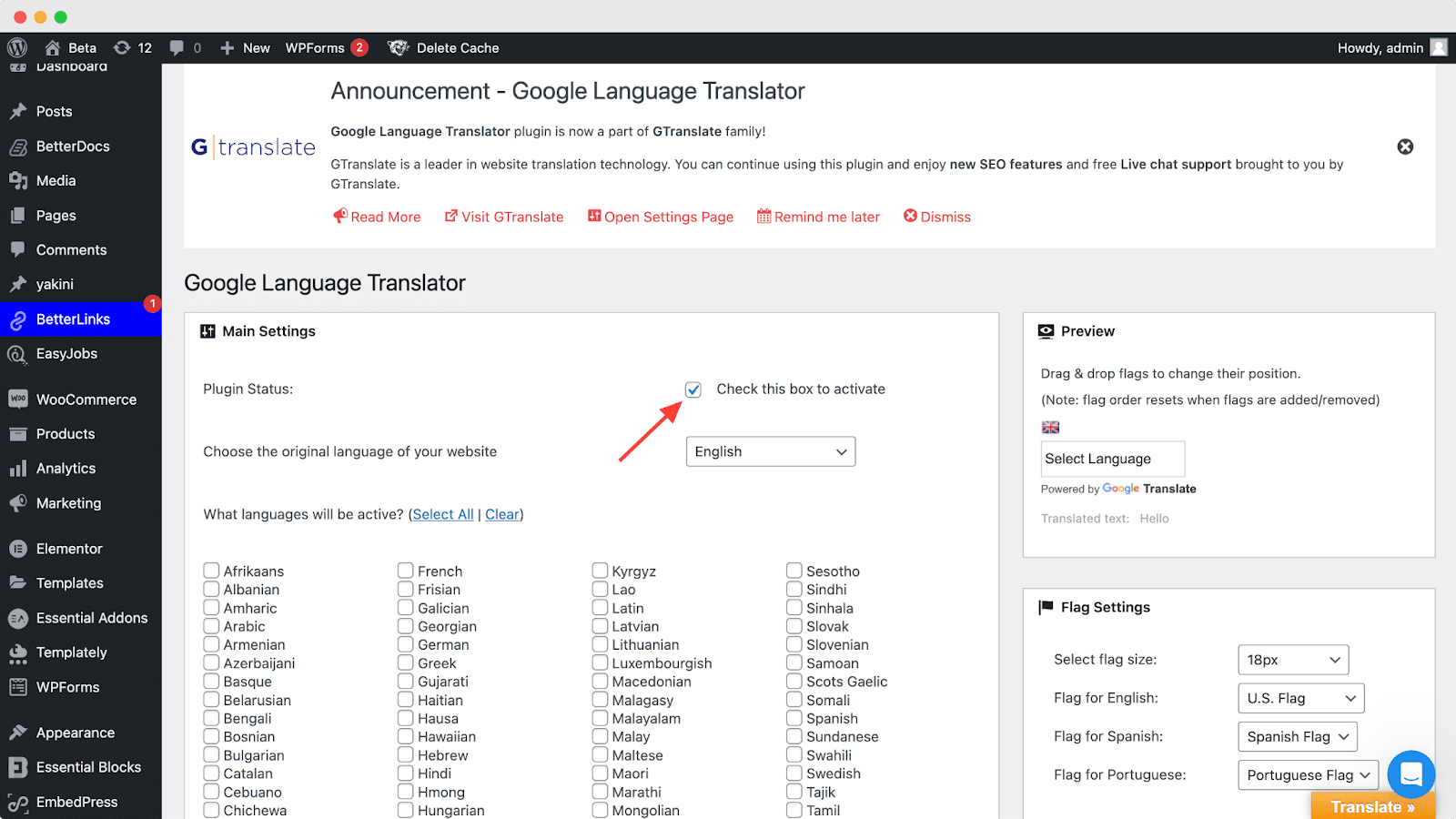
Zacznij od sprawdzenia, czy wtyczka jest aktywowana, chociaż zazwyczaj jest ona domyślnie aktywowana. Określ także bieżący język swojej witryny. Chociaż wtyczka zazwyczaj wstępnie ją wybiera, zaleca się sprawdzenie, czy wybrany język jest prawidłowy. W naszej sytuacji mamy wybrany język angielski.

Przejdź do sekcji Ustawienia układu, przewijając w dół. Spotkasz dwie podstawowe możliwości. Opcja początkowa polega na tłumaczeniu z języka domyślnego, angielskiego, na dowolny język, ale możesz też wybrać konkretny język.
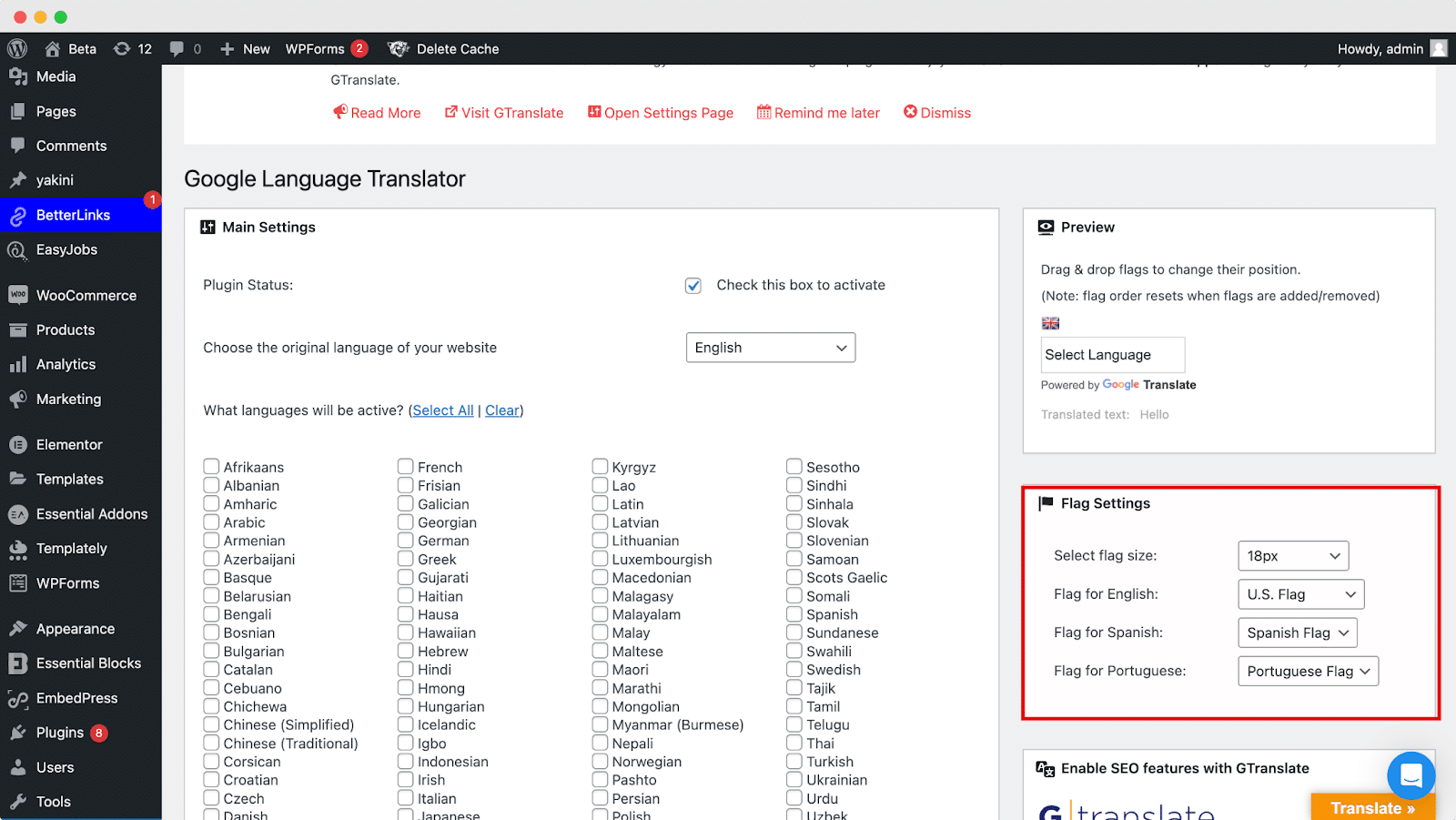
Domyślnie tłumaczenie jest ustawione na wszystkie języki, ale możesz także wybrać określone języki do tłumaczenia. Dodatkowo możesz wybrać wyświetlanie flag dla każdego wybranego języka.

Przejdź do sekcji Ustawienia pływającego widgetu i zaznacz pole, aby włączyć Tłumacz Google dla WordPress.
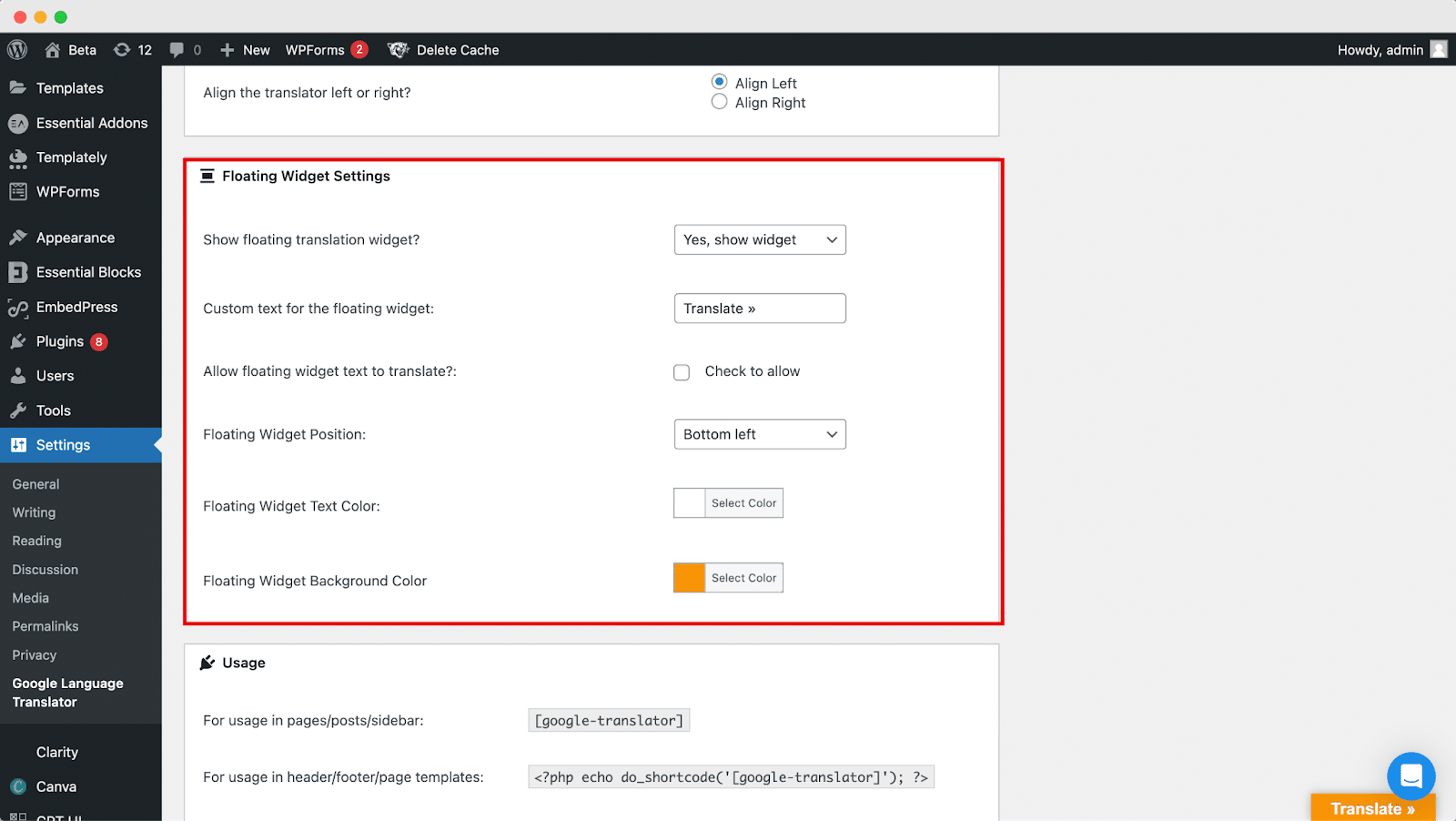
Przejdź do sekcji Ustawienia pływającego widgetu. Tutaj znajdziesz różne opcje dostosowywania pływającego widżetu tłumaczenia:
Pokaż pływający widżet tłumaczenia: Zdecyduj, czy chcesz wyświetlać pływający widżet tłumaczenia na swojej stronie internetowej.
Niestandardowy tekst pływającego widżetu: Wprowadź dowolny tekst, który ma być wyświetlany na pływającym widżecie.
Zezwalaj na tłumaczenie tekstu pływającego widgetu: Włącz tę opcję, jeśli chcesz, aby tekst pływającego widgetu był tłumaczony.
Pozycja pływającego widgetu: Wybierz żądaną pozycję pływającego widgetu na swojej stronie internetowej.
Kolor tekstu pływającego widgetu: Dostosuj kolor tekstu pływającego widgetu, aby pasował do projektu Twojej witryny.

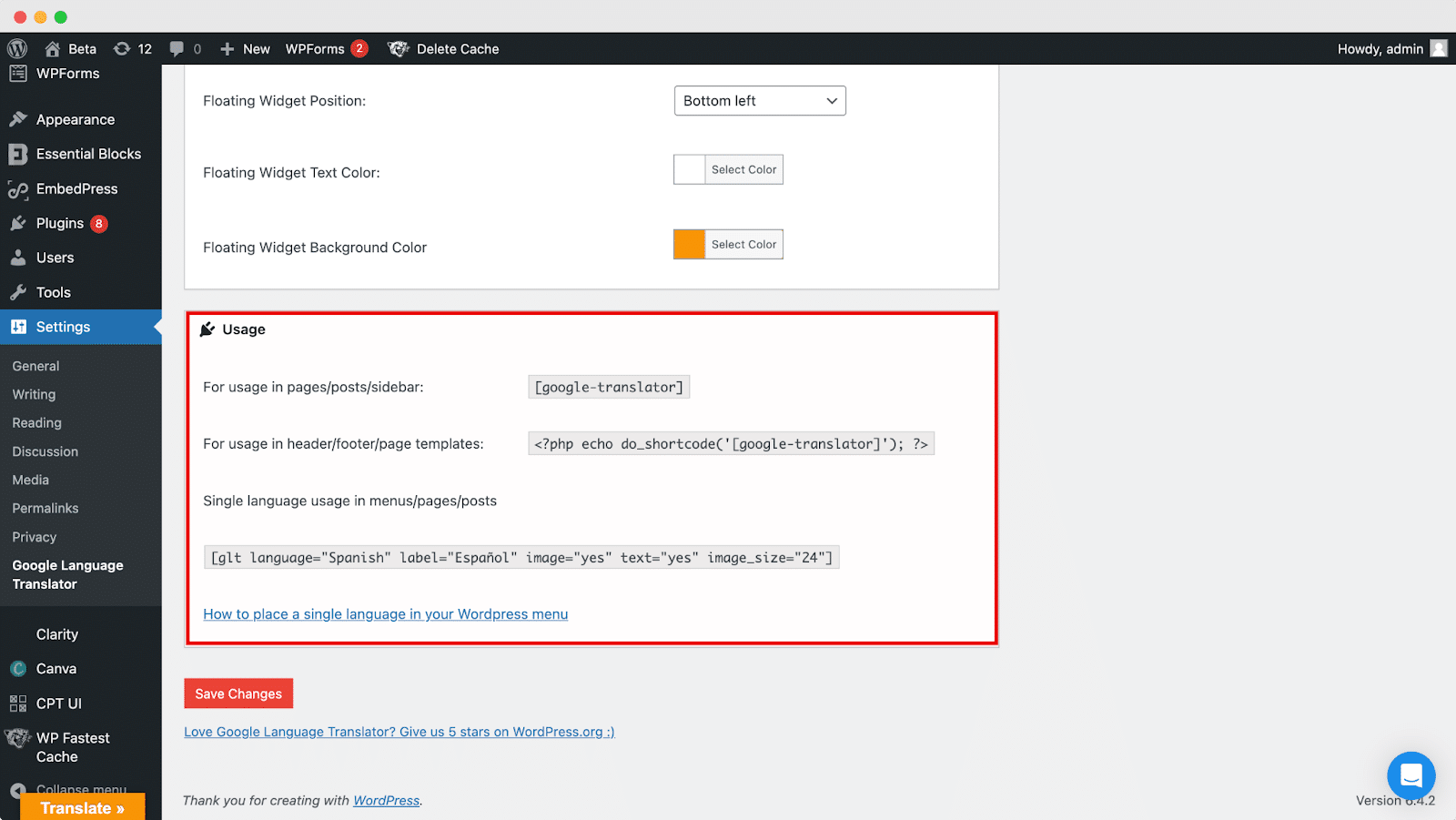
Krok 3: Skonfiguruj Tłumacz Google do ustawień użytkowania WordPress
Do użycia na stronach/postach/pasku bocznym: po prostu umieść [google-tłumacz] w treści swoich stron, postów lub paska bocznego, w miejscu, w którym chcesz, aby pojawił się widżet tłumaczenia.
Do użycia w szablonach nagłówka/stopki/strony: Jeśli wolisz zintegrować tłumacz z nagłówkiem, stopką lub szablonami stron swojej witryny, użyj następującego kodu:
php
Skopiuj kod
<?php echo do_shortcode('[google-translator]'); ?>
Użycie jednego języka w menu/stronach/postach:
Aby uzyskać bardziej ukierunkowane podejście, zaimplementuj tłumacz dla określonego języka w menu, na stronach lub w postach, używając odpowiednich konfiguracji krótkiego kodu.

Opcje te zapewniają elastyczność, umożliwiając bezproblemowe włączenie Tłumacza Google do witryny WordPress w oparciu o Twoje preferencje i wymagania projektowe.

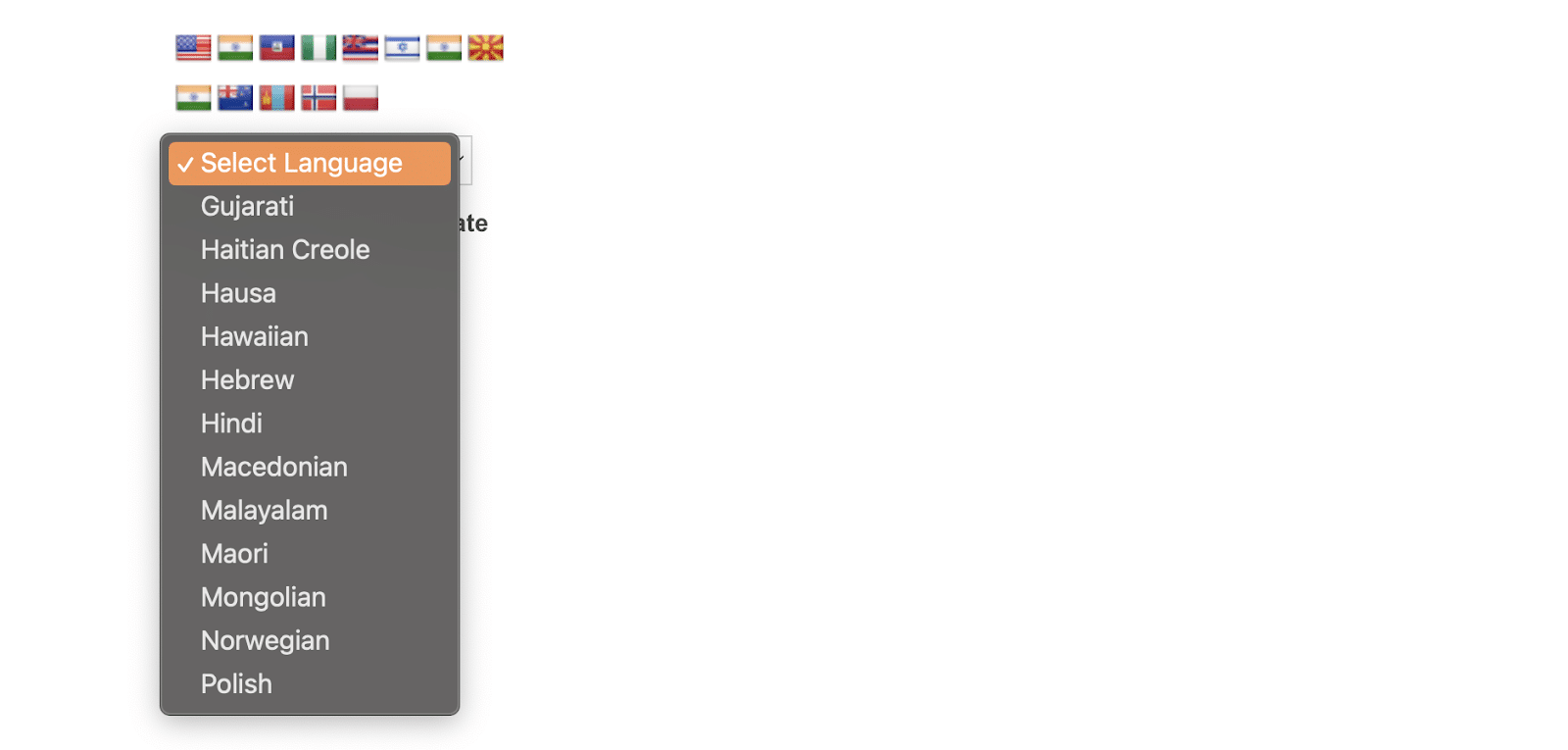
Krok 4: Przetłumacz preferowany język
Gratulacje! Możesz teraz zobaczyć przycisk tłumaczenia na swojej stronie internetowej. Odwiedzający mogą po prostu na niego kliknąć, wybrać flagę reprezentującą ich język, a strona zostanie przetłumaczona. Należy pamiętać, że tłumaczenie może nie być bezbłędne. Aby uzyskać precyzyjną dokładność, szczególnie jeśli nie jesteś native speakerem, rozważ zatrudnienie profesjonalnego tłumacza.

Bonus: automatyczne testowanie WordPressa
Automatyczne testowanie WordPressa wykorzystuje dedykowane narzędzia i skrypty do płynnej oceny funkcjonalności, wydajności i niezawodności stron internetowych lub wtyczek WordPress, bez konieczności ręcznej interwencji.
Metoda ta polega na tworzeniu scenariuszy testowych, naśladowaniu interakcji użytkownika i sprawdzaniu, czy zaobserwowane wyniki odpowiadają przewidywanym wynikom. W ten sposób gwarantuje prawidłowe działanie witryn lub wtyczek WordPress, wykrywa potencjalne problemy na wczesnych etapach rozwoju i upraszcza proces debugowania.

Jeśli to możliwe, zautomatyzuj powtarzające się zadania testowe, aby zwiększyć wydajność automatycznych testów w WordPress. Wykorzystaj narzędzia takie jak PHPUnit , Codeception lub Cypress, aby usprawnić proces, oszczędzając w ten sposób czas i minimalizując ryzyko błędu ludzkiego. Dodatkowo rozważ opcje takie jak minimalizowanie plików JavaScript lub CSS, aby jeszcze bardziej zoptymalizować przepływ pracy podczas testowania.
Zapewnij doskonałe wielojęzyczne zaangażowanie dzięki Tłumaczowi Google dla WordPress
Podsumowując, integracja wtyczki Tłumacz Google umożliwia Twojej witrynie WordPress bezproblemowe przełamanie barier językowych. Dzięki przyjaznej dla użytkownika konfiguracji, która nie wymaga kodowania, możesz teraz zwiększyć swój zasięg i nawiązać kontakt z różnorodną publicznością na całym świecie. Pływający widżet tłumaczenia i wszechstronne ustawienia użytkowania zapewniają opcje dostosowywania, zapewniając odwiedzającym dostosowane do ich potrzeb doświadczenia. Choć tłumaczenia mogą nie być doskonałe, dostępność i inkluzywność oferowana przez tę wtyczkę otwierają nowe możliwości globalnego zaangażowania.
Jeśli uważasz, że ten artykuł był wartościowy, udostępnij go innym. Nie zapomnij także zasubskrybować naszego bloga i znaleźć więcej takich porad i wskazówek.
