Jak dodać produkt Grid w WooCommerce?
Opublikowany: 2024-10-05Dodanie układu produktów w postaci siatki w dowolnym miejscu sklepu WooCommerce może znacznie poprawić komfort użytkownika, ułatwiając klientom przeglądanie i eksplorowanie produktów w Twojej witrynie.
Niezależnie od tego, czy umieścisz go na stronie głównej, stronach produktów czy w sekcjach niestandardowych, układ siatki zapewnia usprawniony sposób wyświetlania produktów i zwiększania widoczności.
W tym poście na blogu poprowadzę Cię przez kroki tworzenia i dodawania siatki produktów WooCommerce do dowolnej strony w Twojej witrynie.
Po co dodawać produkt siatkowy w WooCommerce?
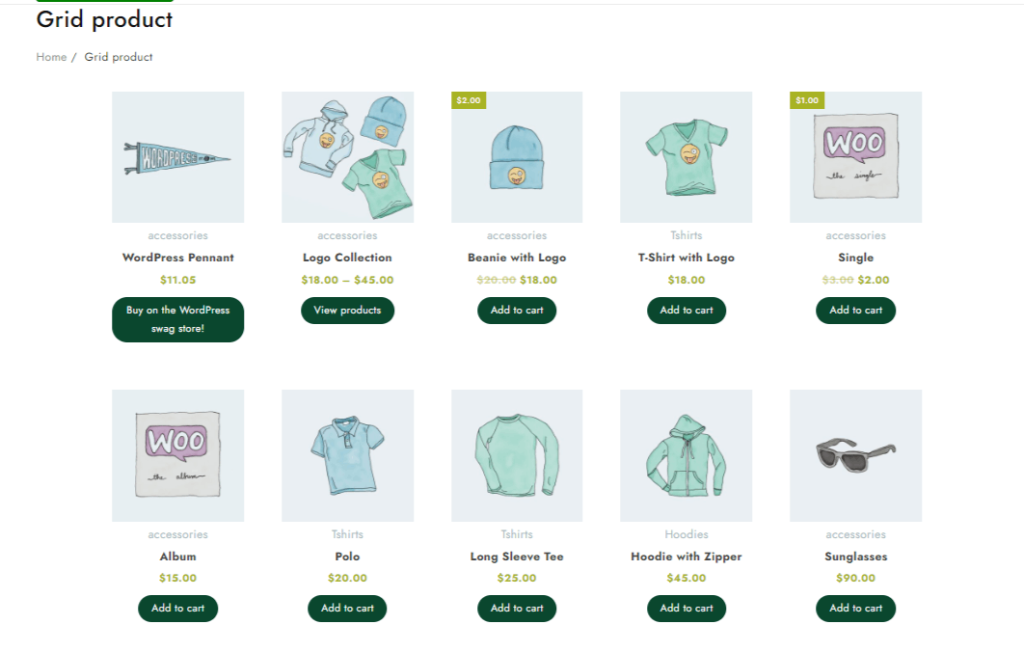
Domyślnie WooCommerce wyświetla produkty gridowe w sekcji sklepu, ale dodanie produktu gridowego do innych części Twojej witryny może zwiększyć zaangażowanie i konwersje.
Umieszczenie tego produktu grid na stronie głównej, stronach docelowych lub postach na blogu ułatwia odwiedzającym odkrywanie i eksplorowanie różnych produktów grid, zachęcając ich do efektywniejszego przeglądania i dokonywania zakupów.
Jak dodać produkt siatkowy w WooCommerce?
Dodanie produktu Grid jest łatwe dzięki dodatkowi Elemento dla Elementora. To potężne narzędzie pozwala tworzyć dynamiczne i angażujące suwaki dla Twojego sklepu WooCommerce, poprawiając odkrywanie produktów i wygodę użytkownika.

Informacje o dodatku Elemento dla Elementora:
Dodatek Elemento do Elementora to wszechstronna wtyczka, która pomoże Ci zbudować piękne i funkcjonalne sekcje WooCommerce.
Oferuje różnorodne widżety, w tym produkt siatkowy, dzięki czemu możesz bez wysiłku zaprezentować produkt w dowolnym miejscu na swojej stronie.
Jak dodać produkt Grid w WooCommerce?
Spis treści
Krok 1: Zainstaluj i aktywuj WooCommerce i Elementor
Upewnij się, że WooCommerce i Elementor są zainstalowane i aktywowane w Twojej witrynie WordPress.


Jeśli jeszcze ich nie zainstalowałeś, przejdź do Wtyczki > Dodaj nowe , wyszukaj „WooCommerce” lub „Elementor” i kliknij Zainstaluj teraz , a następnie Aktywuj .
Krok 2: Zainstaluj i aktywuj wtyczkę Elemento Addons
Pobierz wtyczkę Elemento Addons z ThemeHunk.

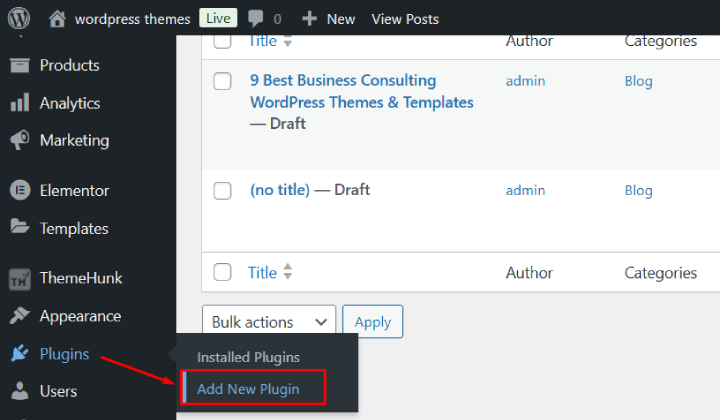
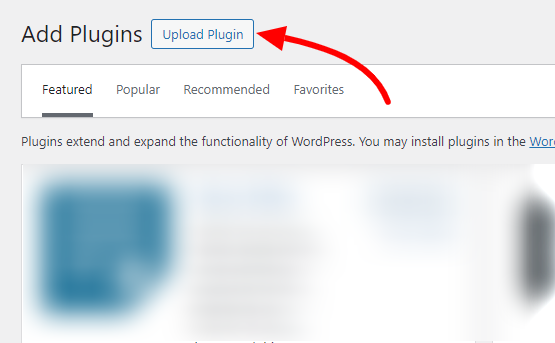
W panelu WordPress przejdź do Wtyczki > Dodaj nowe .

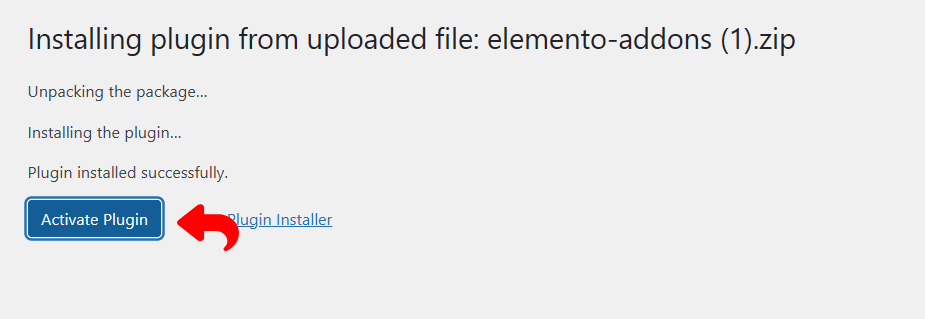
Kliknij przycisk Prześlij wtyczkę , a następnie wybierz pobrany plik ZIP.

Krok 3: Zbuduj nową stronę za pomocą Elementora

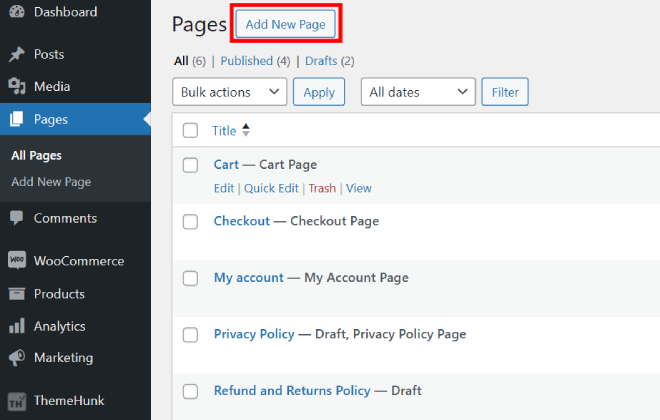
Aby utworzyć nową stronę, przejdź do sekcji Strony i kliknij Dodaj nową . Jeśli chcesz wprowadzić zmiany, możesz także wybrać istniejącą stronę do edycji.

Ponadto możesz bezproblemowo dodać produkt Grid do dowolnej strony, aby zaprezentować swoje produkty w zorganizowanym układzie.

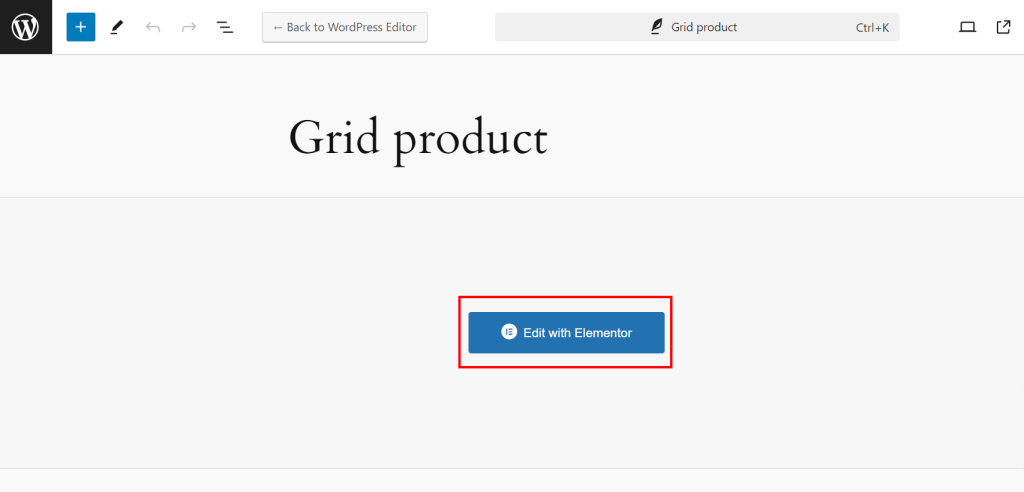
Wybierz „Edytuj za pomocą Elementora”, aby uruchomić narzędzie do tworzenia stron Elementor.

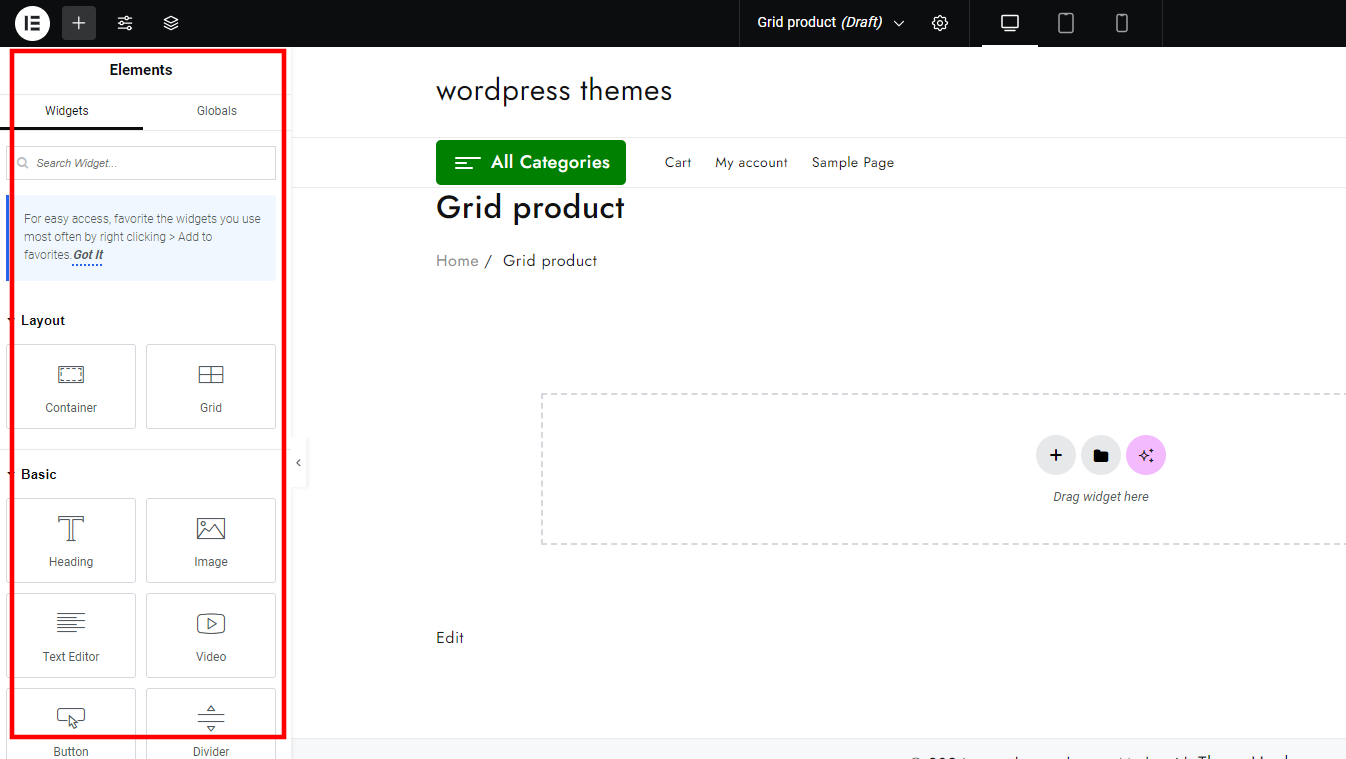
Po lewej stronie znajdziesz panel, w którym możesz uzyskać dostęp do dodatku, przewijając w dół.
Krok 5: Wyszukaj i dodaj dodatek do produktu Grid.

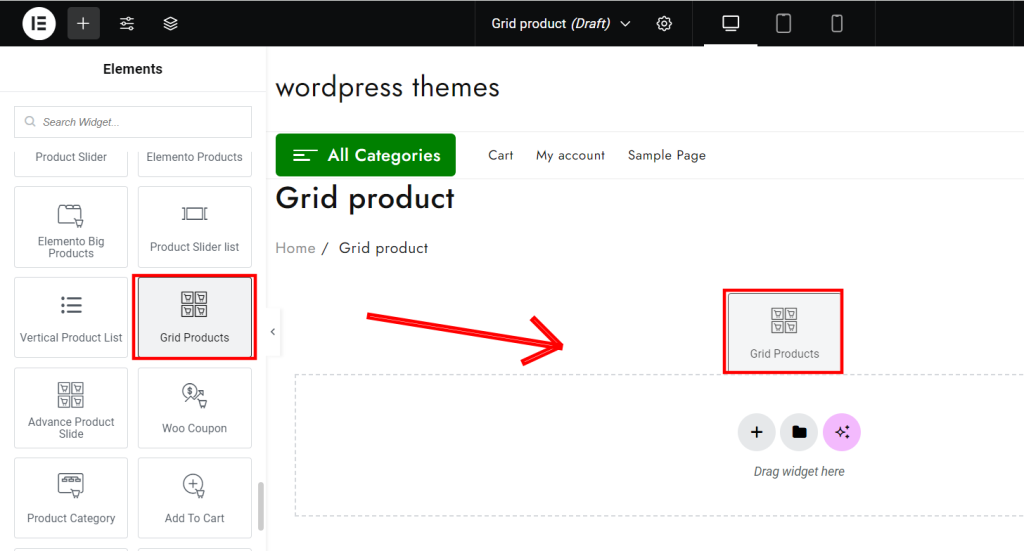
W panelu Elementora wyszukaj „Produkt sieciowy” (widżet ten jest dostępny w dodatkach Elemento ).
Przeciągnij i upuść widżet Produkt sieciowy do utworzonej sekcji.
Krok 6: Dostosuj produkt sieciowy.

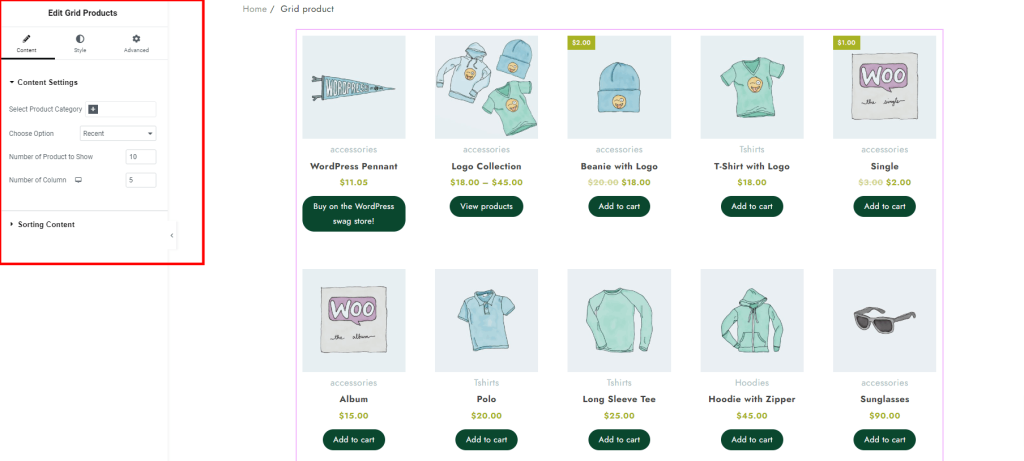
Po dodaniu widżetu na lewym panelu zobaczysz szereg opcji dostosowywania.
Na karcie Treść wybierz konkretne kategorie produktów WooCommerce, które chcesz zaprezentować w siatce.
Możesz dostosować liczbę produktów wyświetlanych w wierszu, zmodyfikować ustawienia układu i dostosować szybkość suwaka na kartach Układ , Liczba produktów do pokazania, Liczba kolumn i Styl .
Krok 7: Opublikuj i wyświetl podgląd

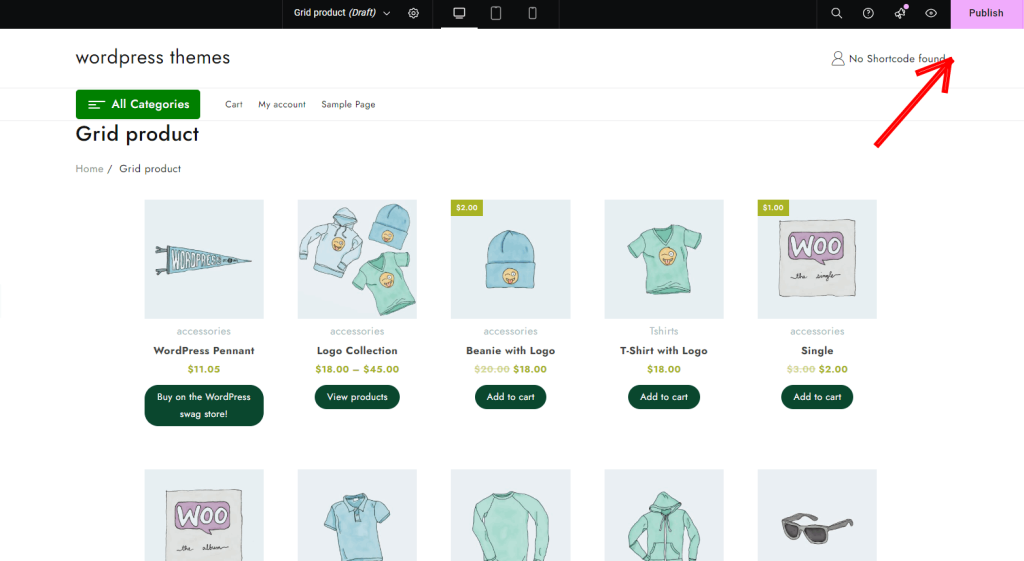
Po sfinalizowaniu konfiguracji kliknij Publikuj , aby rozpocząć transmisję.

Produkt Grid jest teraz wyświetlany na nowo utworzonej stronie.
Często zadawane pytania:
P: Jakie są korzyści z używania układu siatki produktów w WooCommerce?
Odpowiedź: Układ siatki produktów poprawia organizację produktów, ułatwiając klientom przeglądanie i znajdowanie tego, czego szukają. Poprawia także ogólną atrakcyjność wizualną Twojego sklepu i może zwiększyć zaangażowanie, prowadząc do wzrostu sprzedaży.
P: Czy można dodać siatkę produktów do mojej strony głównej?
Odpowiedź: Absolutnie! Dzięki dodatkowi Elemento możesz łatwo dodać siatkę produktów lub inny element prezentacji produktów do swojej strony głównej, korzystając z interfejsu narzędzia do tworzenia stron.
P: Czy mogę dostosować układ siatki dla użytkowników mobilnych?
Odpowiedź: Tak, Elementor pozwala w pełni dostosować wygląd siatki produktów do różnych rozmiarów ekranów, w tym urządzeń mobilnych. Możesz dostosować liczbę kolumn, odstępy i układ specjalnie dla użytkowników mobilnych.
Wniosek
Dodanie układu produktów w formie siatki do sklepu WooCommerce to świetny sposób na poprawę komfortu użytkownika, zwiększenie widoczności produktu i zwiększenie konwersji.
Dzięki wtyczce Elementor Addon tworzenie atrakcyjnej i atrakcyjnej wizualnie siatki jest łatwe i wydajne.
Prezentując swoje produkty w uporządkowanym formacie siatki, ułatwiasz klientom przeglądanie Twojej oferty, zachęcając do większej interakcji i zwiększając sprzedaż w Twojej witrynie.
Jeśli ten artykuł był pomocny, nie wahaj się udostępnić go innym. Masz jakieś pytania? Zostaw komentarz poniżej, a my z przyjemnością Ci pomożemy. Dziękuję za przeczytanie!
Subskrybuj nasz kanał YouTube , zamieszczamy tam również świetne treści, a także śledź nas na Facebooku i Twitterze
Więcej przydatnych lektur:
- Dodatki Elemento do Elementora poprawiające komfort projektowania witryny internetowej
- Jak naprawić błąd „Aktualizacja nie powiodła się”. Odpowiedź nie jest prawidłową odpowiedzią JSON” w WordPress
- Jak zapewnić kompatybilność z wtyczką WooCommerce o wysokiej wydajności do przechowywania zamówień
