Jak dodać numery GTIN do produktów w WooCommerce?
Opublikowany: 2020-08-10 Szukasz sposobu na dodanie numerów GTIN w swojej witrynie, zwłaszcza pól numeru GTIN do produktów WooCommerce? W tym artykule dowiesz się, jak używać numerów GTIN w witrynie WooCommerce. Większość sprzedawców detalicznych używa numeru GTIN (Global Trade Item Number) do śledzenia i identyfikacji swoich produktów. Konfigurując witrynę hurtową WooCommerce, należy rozważyć dodanie numerów GTIN do produktów w celu łatwego śledzenia.
Szukasz sposobu na dodanie numerów GTIN w swojej witrynie, zwłaszcza pól numeru GTIN do produktów WooCommerce? W tym artykule dowiesz się, jak używać numerów GTIN w witrynie WooCommerce. Większość sprzedawców detalicznych używa numeru GTIN (Global Trade Item Number) do śledzenia i identyfikacji swoich produktów. Konfigurując witrynę hurtową WooCommerce, należy rozważyć dodanie numerów GTIN do produktów w celu łatwego śledzenia.
Dodaj numery GTIN Produkty WooCommerce
Domyślna wersja WooCommerce nie obsługuje numerów produktów GTIN (UPC, EAN) po wyjęciu z pudełka. Kod produktu UPC jest używany w Ameryce Północnej, podczas gdy EAN jest używany w Europie. Dodatkowo, jeśli sprzedajesz książki, musisz użyć numeru ISBN. WooCommerce nie obsługuje tych numerów kodów produktów. Numery GTIN służą do wewnętrznego śledzenia produktów w Twoim sklepie WooCommerce. Są one wymagane w plikach produktowych dla Google i Amazon.
Było wiele próśb ze strony właścicieli sklepów WooCommerce o dodanie tej funkcji do domyślnej wersji WooCommerce, ale nie została ona dodana do wtyczki. W tym poście odkryjesz dwie metody, których możesz użyć, aby włączyć tę funkcję do swojej witryny WooCommerce.
Kroki, aby dodać numery GTIN WooCommerce za pomocą kodu
Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony Theme Editor poszukaj pliku funkcji motywu, w którym dodamy funkcję, która doda funkcję numeru GTIN w produktach w WooCommerce.
- Dodaj następujący kod do funkcji . plik php :
/**
* Dodaj Globalne Numery Identyfikacyjne Handlu (GTIN) do produktów WooCommerce.
*/
funkcja woocommerce_render_gtin_field() {
$wejście = tablica(
'id' => '_gtin',
'etykieta' => sprintf(
„<abbr title="%1$s">%2$s</abbr>”,
_x( 'Globalny numer identyfikacyjny handlu', 'etykieta pola', 'mój-motyw' ),
_x( 'GTIN', 'skrócona etykieta pola', 'mój-motyw' )
),
'value' => get_post_meta( get_the_ID(), '_gtin', true ),
'desc_tip' => prawda,
'description' => __( 'Wprowadź Globalny Numer Identyfikacyjny Handlu (UPC, EAN, ISBN, itp.)', 'my-theme' ),
);
?>
<div id="gtin_attr" class="options_group">
<?php woocommerce_wp_text_input( $input ); ?>
</div>
<?php
}
add_action( 'woocommerce_product_options_inventory_product_data', 'woocommerce_render_gtin_field' );
/**
* Zapisz numer GTIN produktu, jeśli został podany.
*
* @param int $product_id Identyfikator zapisywanego produktu.
*/
function woocommerce_save_gtin_field( $product_id ) {
Jeśli (
! isset( $_POST['_gtin'], $_POST['woocommerce_meta_nonce'] )
|| ( zdefiniowano ( 'DOING_AJAX' ) && DOING_AJAX )
|| ! current_user_can( 'edytuj_produkty' )
|| ! wp_verify_nonce( $_POST['woocommerce_meta_nonce'], 'woocommerce_save_data')
) {
powrót;
}
$gtin = sanitize_text_field( $_POST['_gtin'] );
update_post_meta( $product_id, '_gtin', $gtin );
}
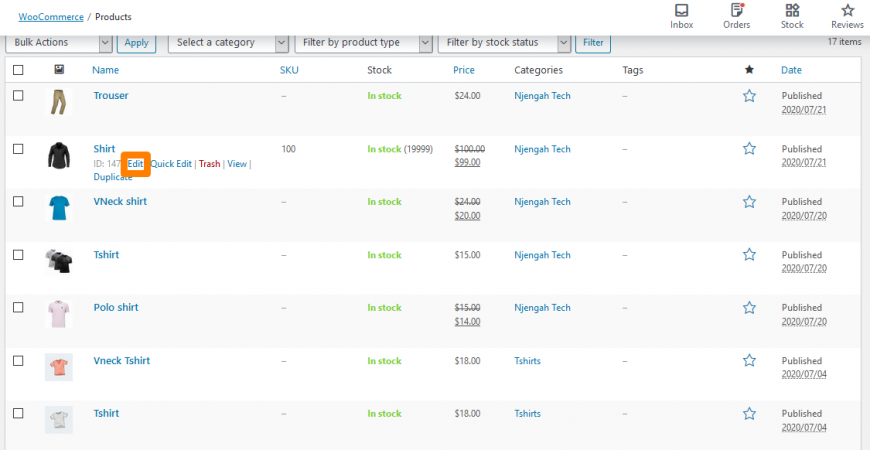
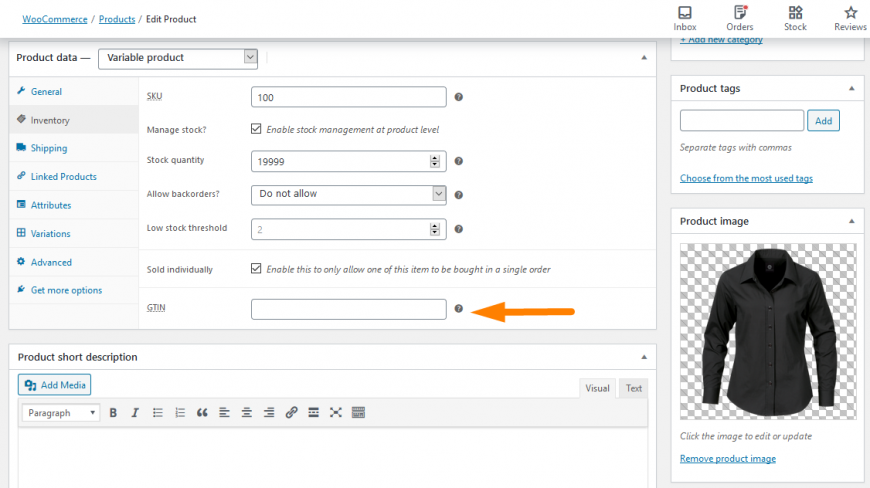
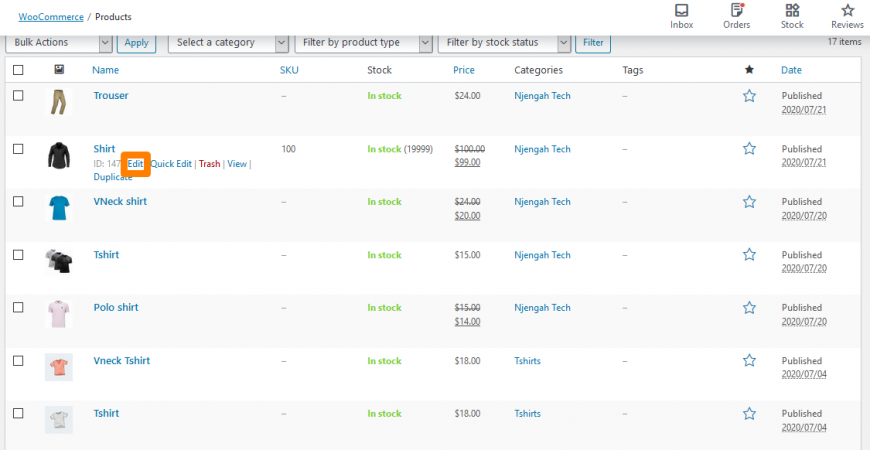
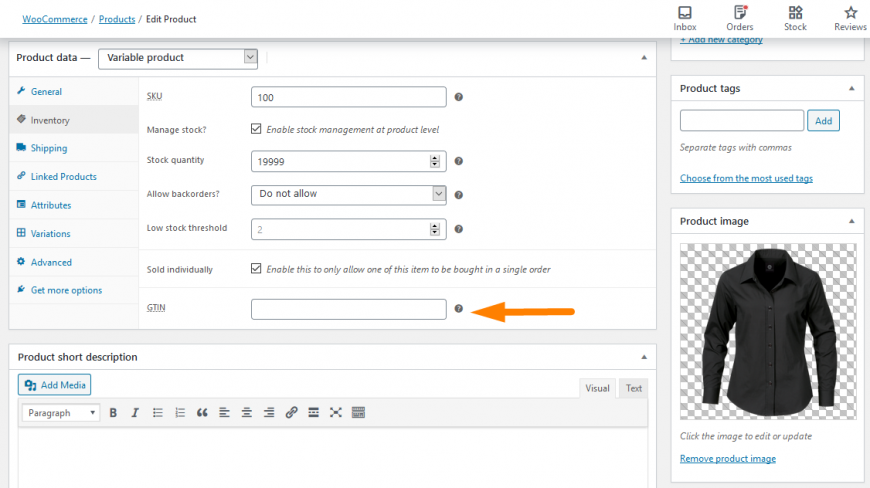
add_action( 'woocommerce_process_product_meta','woocommerce_save_gtin_field' );- Aby zobaczyć wynik tego kodu, musisz uzyskać dostęp do menu pulpitu nawigacyjnego , kliknij Produkty, a następnie wybierz dowolny produkt i kliknij Edytuj , jak pokazano na zrzucie ekranu poniżej. Gdy otworzy się strona edycji produktu , w sekcji Dane produktów kliknij Zapasy , a zobaczysz, gdzie możesz wstawić numer GTIN , jak pokazano na poniższych obrazkach.

Następnie, 

Dodatkowo istnieje alternatywa dla mniej zaawansowanych technicznie użytkowników, która polega na użyciu wtyczki. To jest dla tych, którzy nie są zaznajomieni z dostosowywaniem swojej witryny za pomocą kodu lub może nie chcą zepsuć struktury kodowania swojej witryny.
Wtyczką, której będziemy używać, jest numer GTIN produktu (EAN, UPC, ISBN) dla wtyczki WooCommerce, którą można pobrać bezpośrednio, korzystając z tego linku tutaj. Jest dostępny w repozytorium WordPress. Aby dodać tę funkcjonalność, wykonaj następujące proste czynności:
Kroki dodawania numerów GTIN w WooCommerce za pomocą wtyczki
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
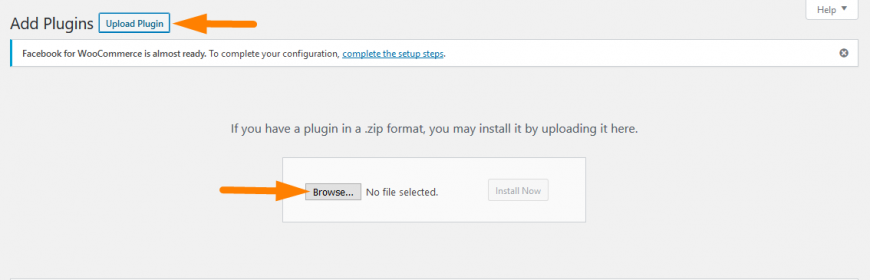
- Następnie zainstalujemy wskazaną wcześniej wtyczkę. Jeśli pobrałeś go za pomocą powyższego linku, po prostu przejdź do Wtyczki> Dodaj nowy. Następnie kliknij Prześlij wtyczkę , a następnie Przeglądaj w poszukiwaniu pobranego pliku, jak pokazano poniżej:

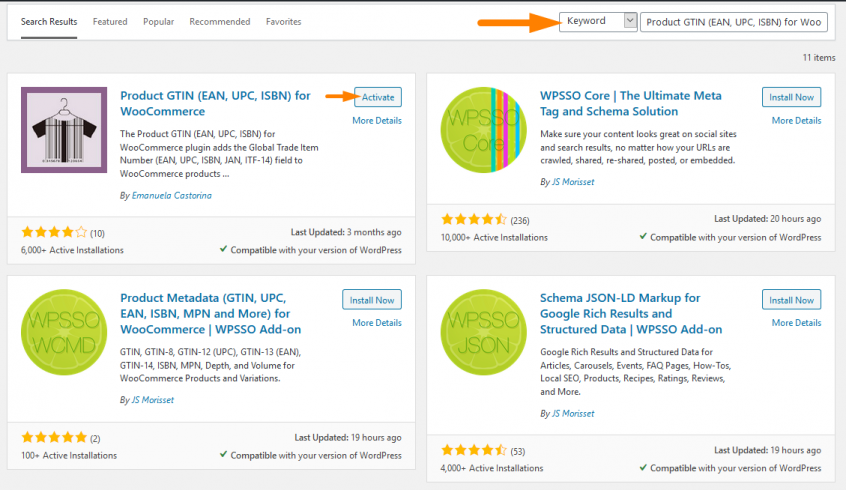
Aby pobrać go bezpośrednio w panelu administracyjnym, po prostu przejdź do Wtyczki> Dodaj nowy. Następnie musisz wyszukać słowo kluczowe wtyczki „ GTIN produktu (EAN, UPC, ISBN) dla WooCommerce ”. Musisz go zainstalować i aktywować , jak pokazano poniżej: 
- Aby zobaczyć wynik tego kodu, musisz uzyskać dostęp do menu pulpitu nawigacyjnego , kliknij Produkty, a następnie wybierz dowolny produkt i kliknij Edytuj , jak pokazano na zrzucie ekranu poniżej. Gdy otworzy się strona edycji produktu , w sekcji Dane produktów kliknij Zapasy , a zobaczysz, gdzie możesz wstawić numer GTIN , jak pokazano na poniższych obrazkach.

Następnie, 
Zaleca się jednak, aby wprowadzić te zmiany w środowisku przejściowym, aby mieć możliwość upewnienia się, że jest to funkcjonalność, której oczekujesz w witrynie, bez wpływania na działającą witrynę, dopóki nie będziesz gotowy do jej wdrożenia.
Wniosek
W tym poście wyróżniliśmy dwie metody, dzięki którym możesz dodać numery GTIN w swojej witrynie WooCommerce. Podkreśliliśmy również znaczenie numeru identyfikacyjnego GTIN w produktach, aby były one rozpoznawalne na całym świecie. Pierwsza metoda to rozwiązanie przyjazne dla programistów, które obejmuje kod, a druga to metoda przyjazna dla początkujących, która polega na użyciu wtyczki do łatwego dodawania numerów GTIN do sklepu WooCommerce
Podobne artykuły
- Jak usunąć domyślne sortowanie produktów WooCommerce?
- Ukryj lub usuń pole ilości na stronie produktu WooCommerce
- Jak sortować kategorie WooCommerce w celu lepszego doświadczenia użytkownika?
- Jak sprzedawać produkty cyfrowe za pomocą WooCommerce
- Jak ustawić polecane produkty w WooCommerce?
- Jak usunąć został dodany do koszyka Wiadomość WooCommerce
- Jak zmienić powiadomienie „Dodano do koszyka” WooCommerce?
- Jak pominąć koszyk i przekierować do strony kasy WooCommerce
- Jak sprawdzić, czy wtyczka jest aktywna w WordPress [ 3 SPOSOBY ]
