Jak dodać obrazy Hotspot do WordPress (łatwy sposób)
Opublikowany: 2023-01-05Szukasz łatwego sposobu dodawania obrazów Hotspot do swojej witryny WordPress?
Hotspoty obrazu to fantastyczny sposób na przedstawienie odwiedzającym szerszego kontekstu dotyczącego zdjęcia lub grafiki. To także świetny sposób na uczynienie witryny WordPress bardziej interaktywną.
W tym artykule pokażemy, jak dodawać obrazy hotspotów do swojej witryny, aby pomóc w zaangażowaniu odwiedzających witrynę.
Co to jest interaktywny hotspot obrazu?
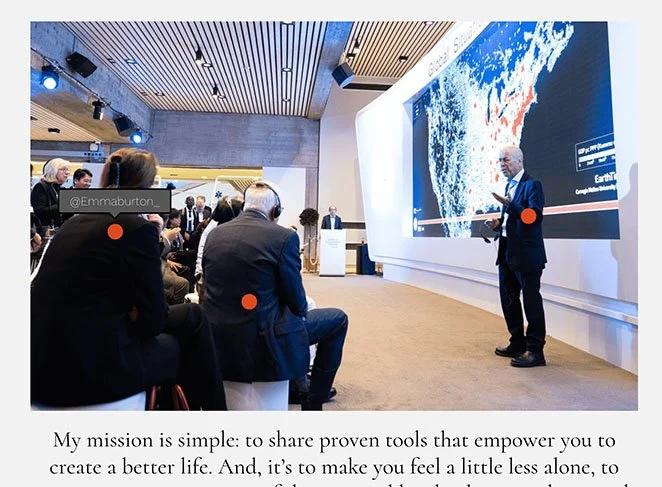
Obrazy hotspotów to statyczne obrazy, zdjęcia lub ilustracje z obszarami, które można kliknąć, które ujawniają wyskakujące okienko podpowiedzi. Treść podpowiedzi zapewni użytkownikom dodatkowe informacje na temat określonego aspektu obrazu.

Możesz na przykład używać hotspotów do identyfikowania różnych produktów na zdjęciu, etykietowania potraw w menu, a nawet pokazywania uchwytów różnych osób w mediach społecznościowych podczas wydarzenia.
Dodanie hotspotów obrazów do witryny WordPress to świetny sposób na uczynienie jej bardziej interaktywną. Kiedy odwiedzający wchodzą w interakcję z Twoimi mapami graficznymi, spędzają więcej czasu w Twojej witrynie, co pomaga zmniejszyć współczynnik odrzuceń.
Co więcej, tworzenie interaktywnych obrazów hotspotów może poprawić wrażenia użytkownika, co z kolei może zwiększyć współczynniki konwersji.
Teraz, gdy wiesz, czym są hotspoty obrazu, prawdopodobnie masz kilka pytań. Jak tworzysz obrazy hotspotów i jaki jest najłatwiejszy sposób dodania ich do witryny WordPress?
Pokażemy Ci, jak to zrobić dalej.
Jak dodać interaktywne obrazy hotspotów do WordPress
Istnieje kilka sposobów dodawania hotspotów obrazów do witryny WordPress. Możesz użyć wtyczki hotspotu obrazu WordPress, motywu WordPress z funkcjonalnością hotspotu, takiego jak Divi, lub samodzielnie zakodować go za pomocą HTML i niestandardowego CSS.
Najłatwiejszym sposobem dodania hotspotu mapy obrazu do witryny WordPress jest użycie wtyczki do tworzenia stron, takiej jak SeedProd.

SeedProd to najlepszy program do tworzenia stron WordPress, z ponad milionem użytkowników. Bez pisania kodu pozwala tworzyć dowolne układy w WordPress, w tym strony docelowe, nagłówki, stopki, paski boczne i szablony.
Podobnie jak moduły Elementora, SeedProd ma interfejs oparty na blokach, który umożliwia przeciąganie i upuszczanie elementów projektu internetowego na miejsce. Oznacza to, że możesz zobaczyć zmiany w czasie rzeczywistym podczas tworzenia niestandardowego układu.
Co więcej, SeedProd ma dedykowany blok Hotspot, który umożliwia tworzenie przyjaznych dla użytkownika hotspotów obrazu za pomocą zaledwie kilku kliknięć.
Oto, co jeszcze możesz zrobić dzięki tej potężnej wtyczce WordPress:
- Przełącz WordPress w tryb konserwacji
- Dodaj widżety WordPress na dowolnej stronie
- Twórz niestandardowe sklepy internetowe z obsługą WooCommerce
- Pokaż i ukryj określone elementy na komputerach stacjonarnych i urządzeniach mobilnych
- Utwórz stronę, która wkrótce się pojawi
- Zarządzaj nowymi subskrybentami za pomocą wbudowanego pulpitu subskrybenta
- Twórz niestandardowe motywy WordPress od podstaw
- I wiele więcej
W tym przewodniku użyjemy SeedProd, aby dodać hotspoty obrazów do WordPress, więc aby rozpocząć, wykonaj poniższe czynności.
- Krok 1. Zainstaluj i aktywuj SeedProd
- Krok 2. Wybierz motyw WordPress lub szablon strony docelowej
- Krok 3. Dodaj blok WordPress Hotspot
- Krok 4. Skonfiguruj swoje ustawienia
- Krok 5. Opublikuj swój obraz hotspotu w WordPress
Krok 1. Zainstaluj i aktywuj SeedProd
Najpierw przejdź do witryny SeedProd i pobierz wtyczkę. Chociaż SeedProd ma darmową wersję, w tym samouczku użyjemy SeedPod Pro , ponieważ zawiera blok obrazu Hotspot.
Po wybraniu planu cenowego i pobraniu pliku zip wtyczki musisz ją zainstalować i aktywować na swojej stronie WordPress. Możesz zobaczyć ten przewodnik na temat instalowania wtyczki WordPress, jeśli potrzebujesz pomocy w tym kroku.
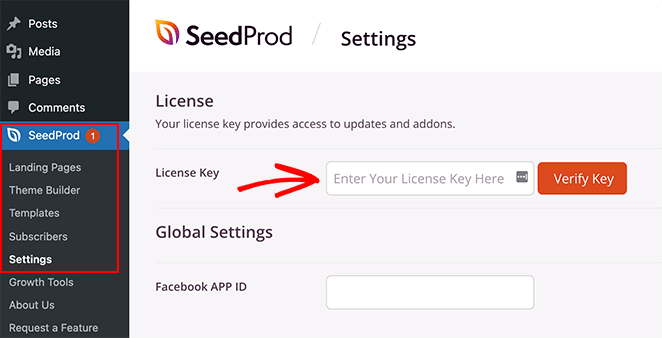
Po dodaniu SeedProd do swojej witryny WordPress przejdź do strony SeedProd » Ustawienia i wprowadź klucz licencyjny produktu.

Klucz można znaleźć w sekcji pobierania na pulpicie nawigacyjnym konta SeedProd.
Po wprowadzeniu klucza kliknij przycisk Zweryfikuj klucz , aby odblokować funkcje premium.
Krok 2. Wybierz motyw WordPress lub szablon strony docelowej
Teraz, po potwierdzeniu ustawień licencji, możesz rozpocząć budowanie z SeedProd. Aby to zrobić, musisz najpierw zdecydować, jaki typ układu chcesz utworzyć.
W SeedProd możesz tworzyć indywidualne strony docelowe lub kompletne witryny WordPress za pomocą narzędzia do tworzenia motywów. Stamtąd możesz je dostosować za pomocą tego samego edytora typu „przeciągnij i upuść”.
Na potrzeby tego przewodnika stworzymy samodzielną stronę docelową. Możesz jednak postępować zgodnie z tym przewodnikiem na temat tworzenia niestandardowego motywu WordPress, jeśli wolisz to podejście, a następnie wróć do kroku 3 tego samouczka, aby nauczyć się dodawać hotspoty obrazu.
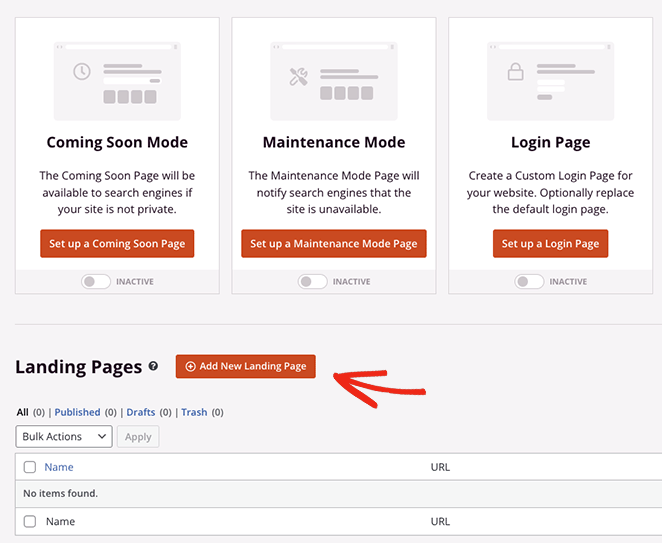
Ponieważ tworzymy układ strony docelowej, przejdźmy do SeedProd »Landing Pages, przewiń obok sekcji trybów strony docelowej i kliknij przycisk Dodaj nową stronę docelową .

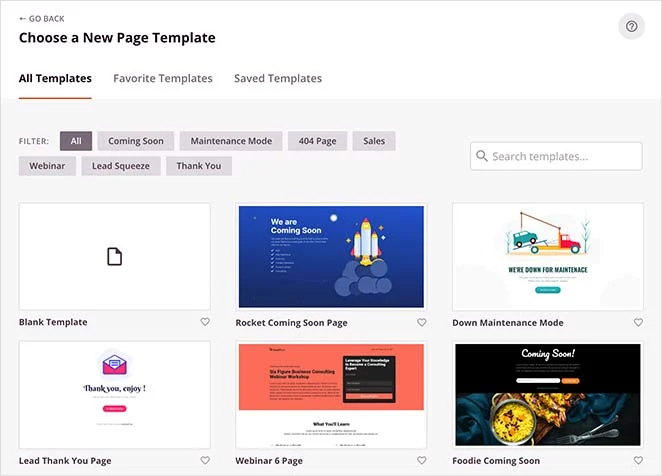
Spowoduje to przejście do biblioteki gotowych szablonów stron docelowych, gdzie możesz wybrać projekt, który najlepiej pasuje do Twoich potrzeb biznesowych. Każdy szablon jest w 100% responsywny na urządzeniach mobilnych i zawiera projekty do różnych zastosowań, w tym do fitnessu, nieruchomości, marketingu cyfrowego i nie tylko.

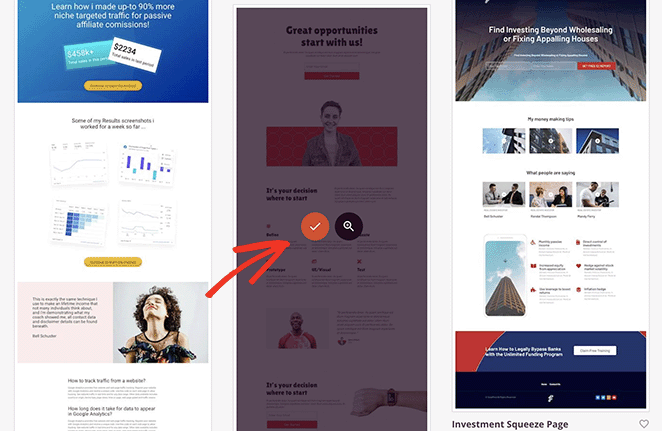
Nie martw się, jeśli nie możesz znaleźć czegoś odpowiedniego. Możesz dostosować każdy cal szablonu, aż będzie wyglądał tak, jak chcesz. Śmiało, wybierz szablon, najeżdżając na niego kursorem i klikając ikonę znacznika wyboru.

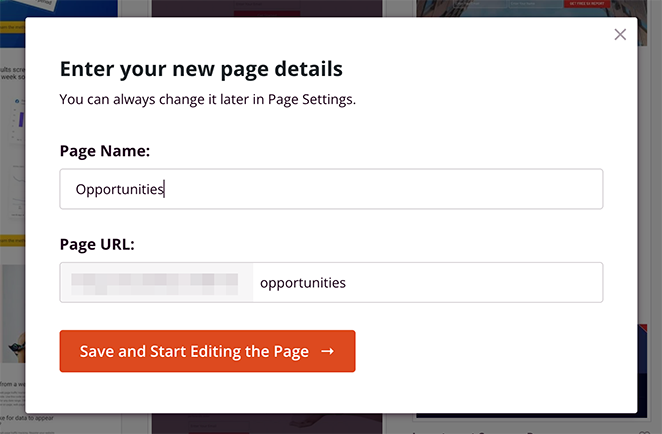
Na następnym ekranie możesz nadać swojej stronie nazwę i adres URL, a następnie kliknąć przycisk Zapisz i rozpocznij edycję strony , aby uruchomić ją w edytorze wizualnym SeedProd.

Krok 3. Dodaj blok WordPress Hotspot
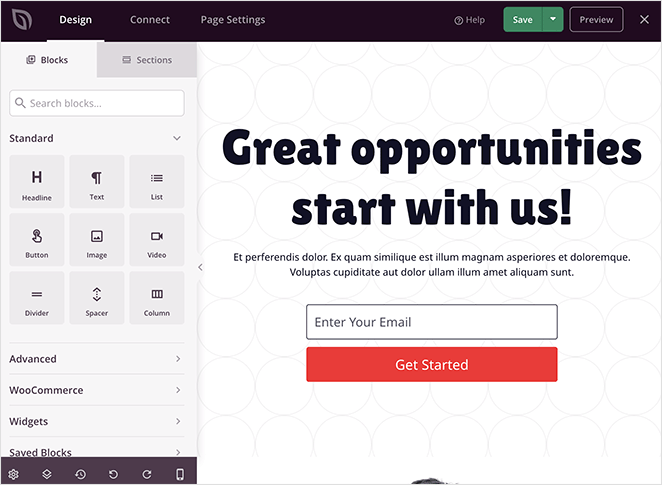
Kreator stron SeedProd jest bardzo łatwy w nawigacji. Zobaczysz różne sekcje i bloki w panelu po lewej stronie, a podgląd strony na żywo po prawej stronie.


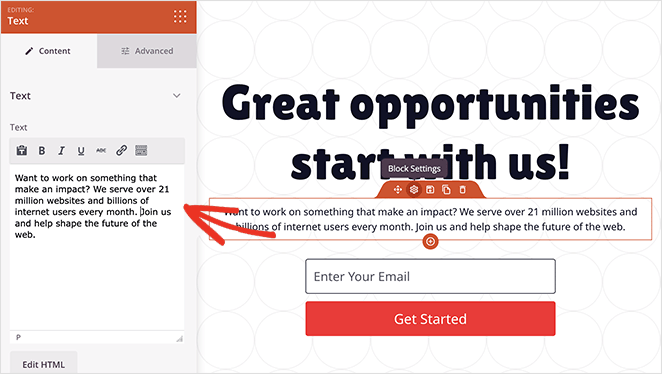
Kliknij dowolne miejsce na podglądzie, aby zmienić zawartość dowolnego elementu. Na przykład kliknięcie bloku tekstowego otwiera panel, w którym możesz wpisać własną wiadomość powitalną lub opis.

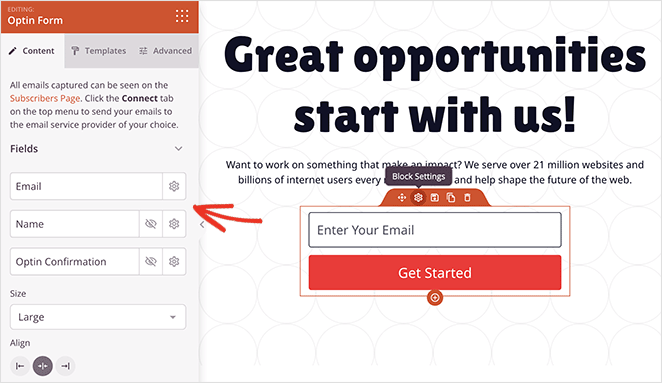
A w bloku formularza zgody możesz dostosować pola formularza, zmienić kolor tła przycisku wysyłania i nie tylko.

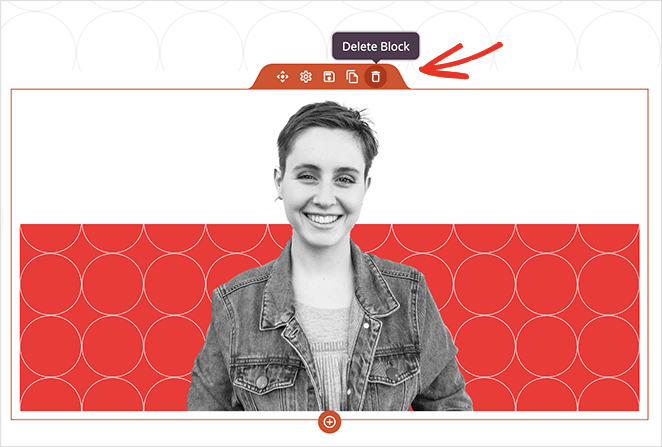
Zanim dodasz widżet hotspot obrazu do swojej strony, znajdźmy idealne miejsce, takie jak pierwszy obraz na stronie.
Musisz najpierw usunąć ten blok, aby zwolnić miejsce na obraz punktu aktywnego, więc najedź na niego kursorem, aż zobaczysz pomarańczową ramkę, a następnie kliknij ikonę kosza, aby go usunąć.

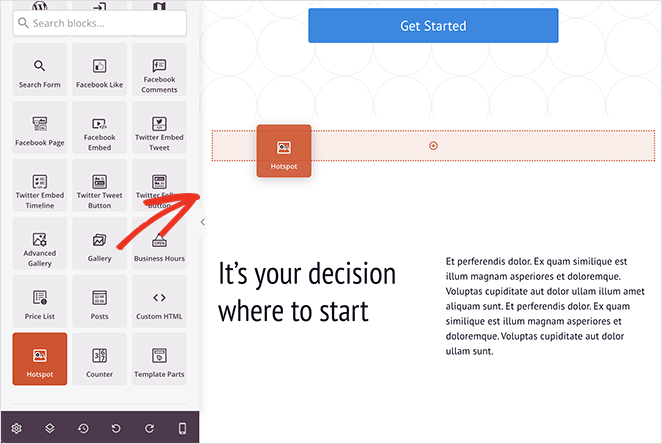
Teraz możesz znaleźć blok Hotspot z panelu Zaawansowane bloki i przeciągnąć go w miejsce na swojej stronie.

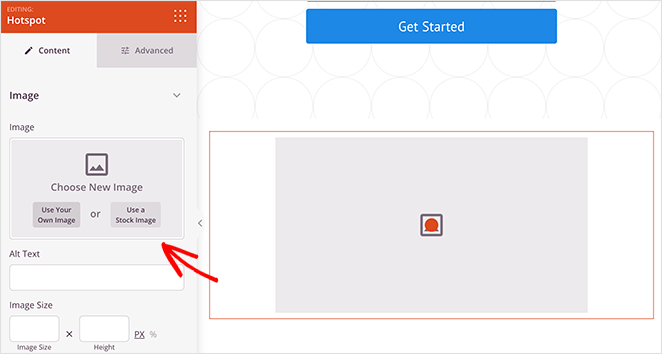
Następnie otwórz ustawienia bloku i dodaj obraz, w którym chcesz dodać ikony punktów aktywnych.
Możesz przesłać zdjęcie z komputera lub biblioteki multimediów WordPress lub wybrać spośród tysięcy obrazów stockowych (dostępnych w planach SeedProd plus i wyższych).

Po dodaniu obrazu możesz stworzyć swój pierwszy hotspot.
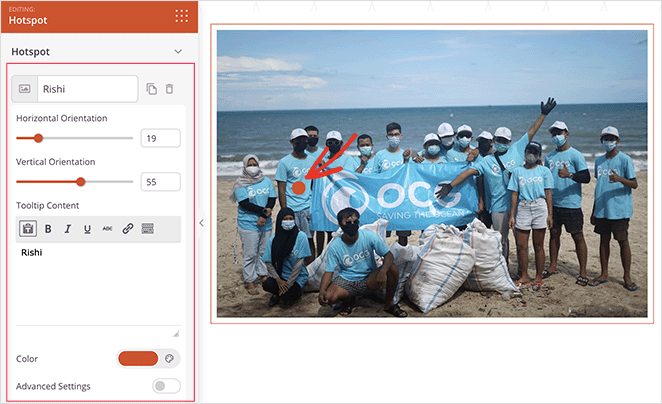
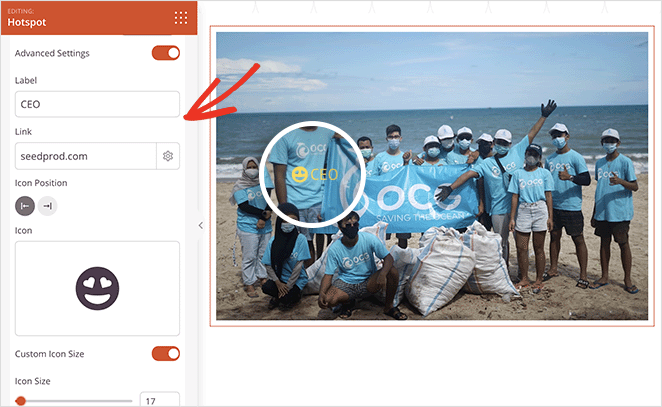
Po prostu rozwiń symbol zastępczy hotspotu i wprowadź opis hotspotu. Oto, co pojawi się, gdy użytkownik kliknie lub najedzie kursorem na ikonę hotspotu.

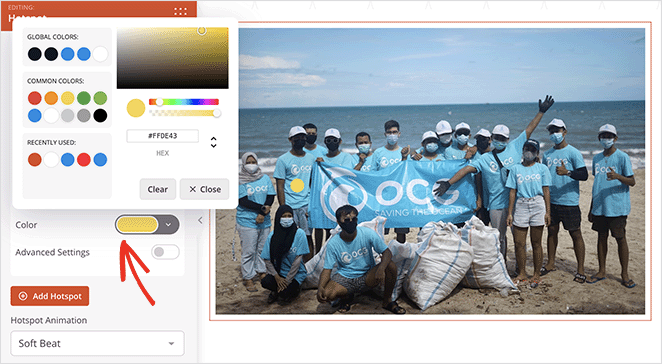
Położenie okrągłej ikony punktu aktywnego można zmienić, przeciągając suwaki orientacji pionowej i poziomej. Dodatkowo możesz zmienić kolor ikony i animację, aby bardziej się wyróżniała.

Co więcej, przełączanie ustawień zaawansowanych pozwala wybrać etykietę, wprowadzić link oraz wybrać niestandardowe ikony i rozmiary z biblioteki Font Awesome.

Aby Twoje hotspoty bardziej przyciągały wzrok, możesz otworzyć sekcję Podpowiedzi i wybrać ustawienia wyzwalacza i animacji.
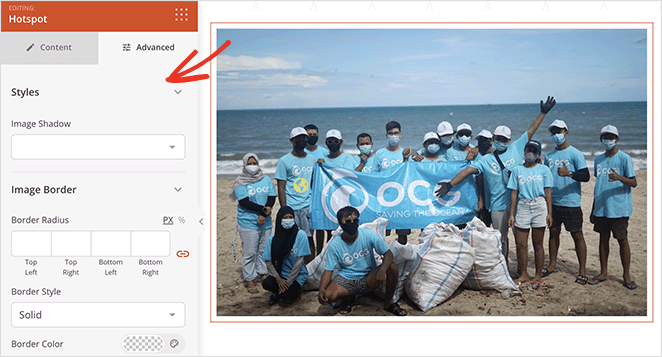
Następnie kliknięcie karty Zaawansowane pozwala wybrać więcej opcji formatowania i stylizacji, w tym typografię, kolory tekstu, odstępy i inne.

Aby dodać więcej punktów aktywnych do obrazu, powtarzaj ten krok tak często, jak chcesz. Pamiętaj tylko, aby kliknąć przycisk Zapisz , aby zachować zmiany.
Teraz kontynuuj dostosowywanie strony, aż będzie wyglądać dokładnie tak, jak chcesz.
Na przykład możesz użyć bloku Harmonijka, aby dodać sekcję FAQ do swojej strony, bloku Wideo, aby wyświetlić filmy z YouTube lub Vimeo, bloku Map Google, aby pokazać swoją lokalizację i nie tylko.
Krok 4. Skonfiguruj swoje ustawienia
Przyjrzyjmy się teraz niektórym ustawieniom, które możesz zmienić, aby zwiększyć wydajność strony docelowej.
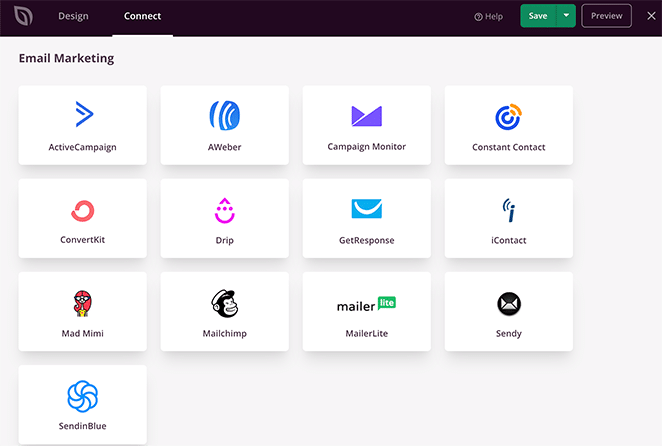
Najpierw możesz kliknąć kartę Połącz u góry ekranu, aby zintegrować swoją stronę z preferowaną usługą e-mail marketingu.

Dzięki integracji z pocztą e-mail adres e-mail każdego, kto subskrybuje za pośrednictwem formularza zgody, jest automatycznie dodawany do Twojej listy.
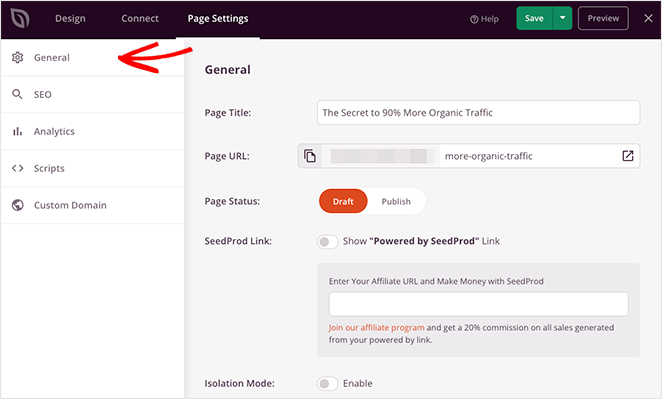
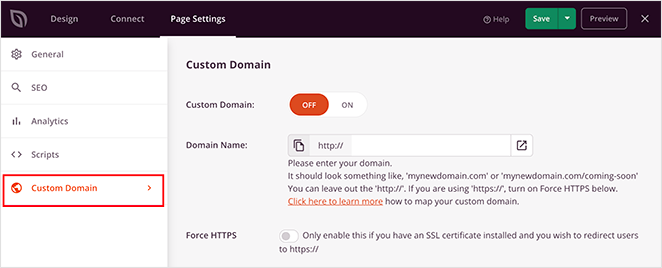
Następnie kliknij kartę Ustawienia strony . Na tej stronie możesz zarządzać ustawieniami ogólnymi, SEO, analitycznymi i skryptowymi.

Możesz na przykład połączyć się z MonsterInsights, najlepszą wtyczką Google Analytics do monitorowania wskaźników i wydajności strony docelowej.
Możesz też użyć ustawienia domeny niestandardowej (plany Elite), aby nadać swojej stronie unikalną nazwę domeny oddzieloną od głównej witryny bez wielu instalacji WordPress.

Krok 5. Opublikuj swój obraz hotspotu w WordPress
Po skonfigurowaniu ustawień możesz opublikować stronę docelową i udostępnić obraz hotspotu na swojej stronie internetowej.
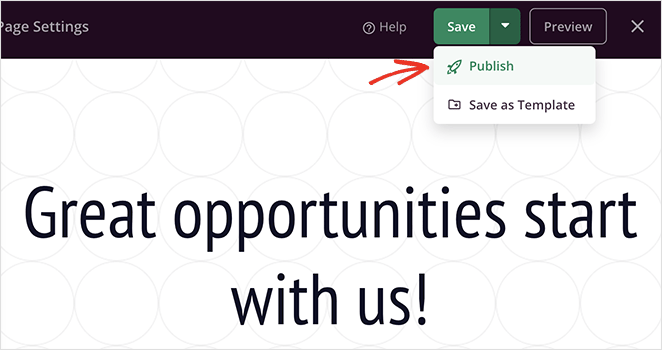
Aby to zrobić, kliknij strzałkę na przycisku Zapisz i wybierz Publikuj .

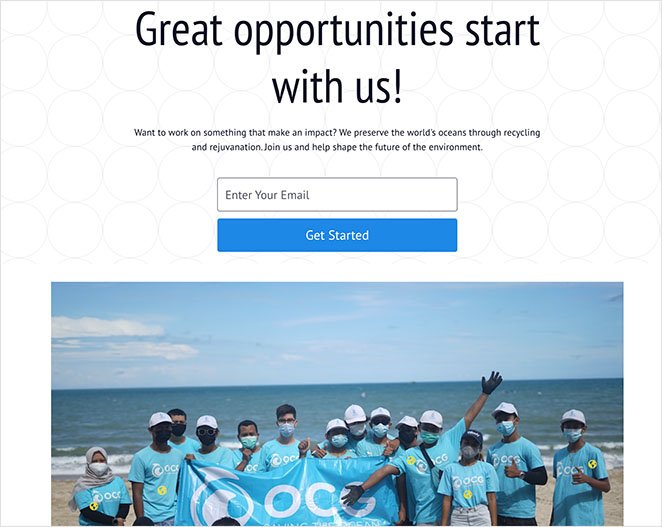
Teraz możesz wyświetlić swoją stronę, aby zobaczyć swoje hotspoty obrazu w akcji!

A oto bliższe spojrzenie na etykietkę hotspotu:

Masz to!
Wiesz już, jak dodawać obrazy hotspotów do WordPressa bez używania skrótów, niestandardowego CSS lub niepotrzebnych dodatków. Co więcej, utworzenie interaktywnych punktów obrazu za pomocą SeedProd zajmuje tylko kilka minut.
Więc na co czekasz?
Jeśli podobał Ci się ten samouczek, mogą Ci się również spodobać następujące przewodniki WordPress:
- Jak dodać przycisk do nagłówka WordPress
- Jak tworzyć animowane liczniki liczb w WordPress
- Jak dodać suwaki zdjęć przed i po do WordPress
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twoją firmę.