Jak dodać kod HTML, aby wyświetlić dodatkową zawartość w formularzu rejestracyjnym WordPress?
Opublikowany: 2023-03-13Chcesz dowiedzieć się, jak dodać kod HTML, aby wyświetlić dodatkową zawartość w formularzu rejestracyjnym WordPress? Jeśli tak, ten artykuł jest dla Ciebie!
HTML (Hyper Text Mark Up Language) to język kodowania używany do tworzenia stron internetowych od podstaw.
Jednak w WordPress używamy tylko niewielkiej jego części do kontrolowania struktury treści. Możesz więc dołączyć dodatkowy tekst, obrazy i filmy do swoich postów WordPress.
To samo można zrobić za pomocą pola formularza HTML w formularzach rejestracyjnych WordPress. To świetny sposób na przekazanie dodatkowych informacji lub instrukcji użytkownikom rejestrującym się w Twojej witrynie.
Poniżej przygotowaliśmy prosty przewodnik pokazujący, jak dodać kod HTML do formularza rejestracyjnego WordPress. Zaczynajmy!
Spis treści
Co to jest pole formularza HTML? Po co dodawać kod HTML w formularzu rejestracyjnym WordPress?
Ludzie mają tendencję do nieufności wobec technicznych aspektów HTML. Zwłaszcza, gdy musisz dodać kod HTML do czegoś tak prostego, jak formularz rejestracyjny.
Ale dzięki polu formularza HTML w WordPressie nie ma się czym martwić. Pole HTML wykorzystuje tylko minimalne kodowanie, co jest bardzo łatwe do zrozumienia.
Po dodaniu tego pola do formularza rejestracyjnego możesz dostosować je tak, aby zawierało dodatkowe informacje lub instrukcje dla użytkowników rejestrujących się w Twojej witrynie.
Poza tym pole jest korzystne z kilku innych powodów:
- Zwiększ zaangażowanie użytkowników : elementy wizualne, takie jak obrazy lub filmy, mogą zwiększyć zaangażowanie użytkowników. Zachęca również użytkowników do zakończenia procesu rejestracji.
- Dostosowanie : dodanie kodu HTML do formularza rejestracyjnego umożliwia dostosowanie formularza w celu lepszego dopasowania do projektu witryny i marki. Dzięki temu strona wyróżnia się i wygląda bardziej profesjonalnie.
- Zaprezentuj oferty specjalne : jeśli oferujesz specjalną ofertę lub prowadzisz promocję, HTML może pomóc w zaprezentowaniu takich informacji. To zachęca użytkowników do zarejestrowania się w Twojej witrynie.
Oto kilka powodów, dla których warto dodać kod HTML do formularza rejestracyjnego WordPress. Jesteśmy pewni, że możesz wymyślić więcej.
Powiedziawszy to, zbadajmy najlepszy sposób dodania kodu HTML do formularza rejestracyjnego WordPress.
Najlepszy sposób na dodanie pola HTML w formularzach rejestracyjnych w celu wyświetlenia dodatkowej treści
Najlepszym sposobem na dodanie pola HTML w formularzach rejestracyjnych jest skorzystanie z wtyczki formularza rejestracyjnego.
Te wtyczki umożliwiają bezproblemowe dodawanie pól HTML do formularzy rejestracyjnych WordPress.
Jest tak wiele opcji do wyboru. Sugerujemy jednak wtyczkę rejestracji użytkownika, wtyczkę formularza rejestracyjnego typu „przeciągnij i upuść”.

Pozwala tworzyć nieograniczone formularze nawet w wersji darmowej. Podobnie, otrzymasz nieskończoną liczbę pól, które możesz dodać do swoich formularzy rejestracyjnych.
Poza tym Rejestracja użytkownika umożliwia:
- Utwórz intuicyjne i dobrze zaprojektowane konto profilu użytkownika ze zdjęciem profilowym.
- Eksportuj formularze rejestracyjne jednym kliknięciem i importuj je na tej samej lub innej stronie.
- Z łatwością twórz wieloetapowe formularze rejestracyjne.
- Twórz formularze rejestracyjne WooCommerce i synchronizuj je ze stroną kasy.
Ale przede wszystkim bogata w funkcje wtyczka zawiera różne dodatki, w tym dodatek Advanced Fields.

Ten dodatek pomaga odblokować zaawansowane pola, takie jak pole HTML w formularzu rejestracyjnym. I właśnie tego tutaj potrzebujesz.
Biorąc pod uwagę jego zaawansowane funkcje, w tym samouczku użyjemy rejestracji użytkownika.
Przewodnik krok po kroku, jak dodać kod HTML do formularza rejestracyjnego WordPress
Aby dowiedzieć się, jak dodać pole HTML w celu dodania dodatkowej treści do formularza rejestracyjnego, wykonaj następujące proste czynności:
Krok 1: Zainstaluj i aktywuj User Registration Pro
Rzeczywiście możesz tworzyć proste formularze za pomocą darmowej wersji wtyczki. Jednak pole HTML znajduje się w sekcji Pola zaawansowane .
Aby odblokować to pole, będziesz potrzebować dodatku Advanced Fields , który jest dostarczany tylko z wersją premium wtyczki.
Proces instalacji User Registration Pro jest dość prosty. Po prostu odwiedź oficjalną stronę wtyczki, gdzie zobaczysz 3 różne plany cenowe.
Otrzymasz dodatek Advanced Fields do wszystkich planów, więc kup plan zgodnie ze swoim budżetem i wymaganiami.
Następnie otrzymasz link na swój e-mail. Kliknij link i uzyskaj dostęp do pulpitu nawigacyjnego swojego konta.

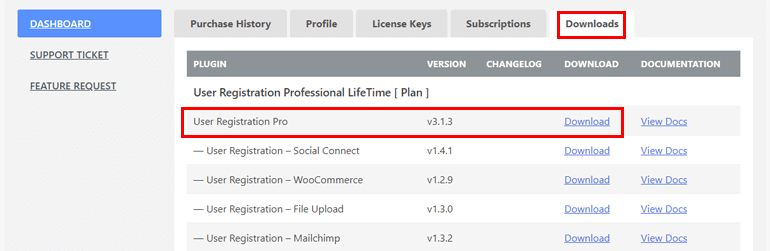
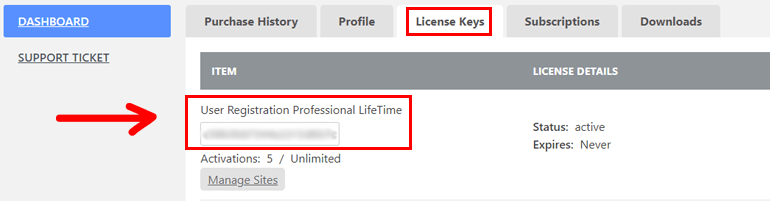
Stamtąd możesz pobrać wersję pro wtyczki i uzyskać klucz licencyjny w zakładce Klucz licencyjny .

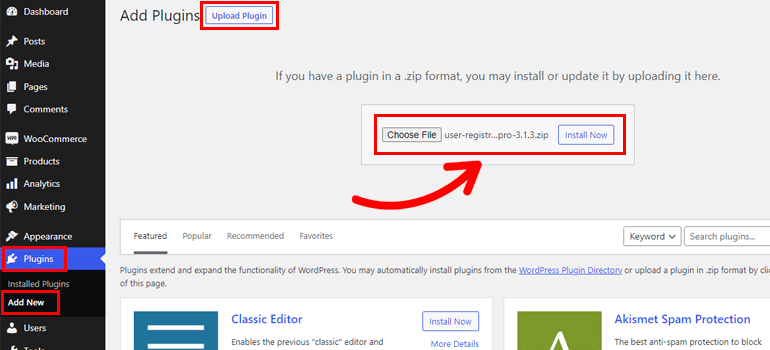
Następnie wróć do pulpitu nawigacyjnego WordPress i przejdź do Wtyczki >> Dodaj nowy . I po prostu kliknij przycisk Prześlij wtyczkę .
Następnie wybierz pobrany wcześniej plik zip User Registration Pro i naciśnij Install Now .

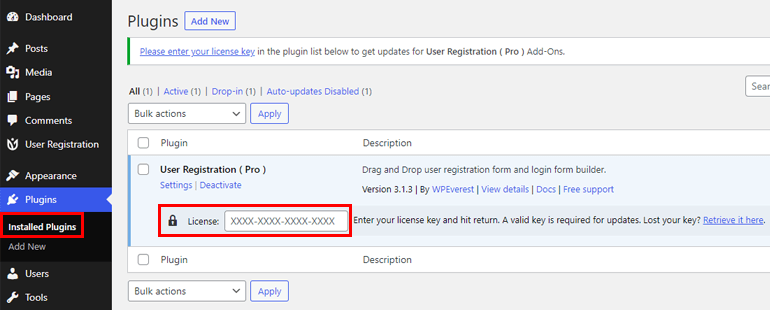
Teraz wklej klucz licencyjny w wymaganym miejscu i aktywuj wtyczkę na swojej stronie.

Jeśli potrzebujesz szczegółowych informacji o całym procesie instalacji i konfiguracji, skorzystaj z tego łącza, aby dowiedzieć się, jak zainstalować User Registration Pro.
Po prawidłowym skonfigurowaniu wtyczki możesz przejść do następnego kroku.
Krok 2: Zainstaluj i aktywuj dodatek Advanced Fields
Teraz, gdy masz wersję premium, możesz łatwo uzyskać dostęp do dodatku Advanced Fields .
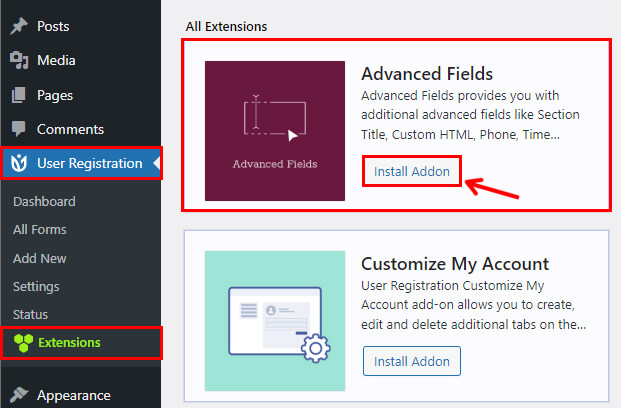
Przejdź więc do Rejestracja użytkownika >> Rozszerzenia i wyszukaj Pola zaawansowane .

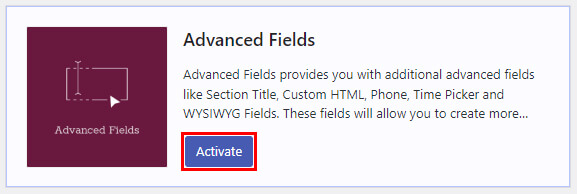
Następnie kliknij przycisk Zainstaluj dodatek i naciśnij Aktywuj sekwencyjnie. I tak po prostu masz dodatek Advanced Fields .

Krok 3: Utwórz nowy formularz rejestracyjny z polem HTML
Teraz zabawny krok, tworzenie nowego formularza rejestracyjnego. Możesz utworzyć formularz od podstaw lub użyć istniejącego szablonu dla tego procesu.

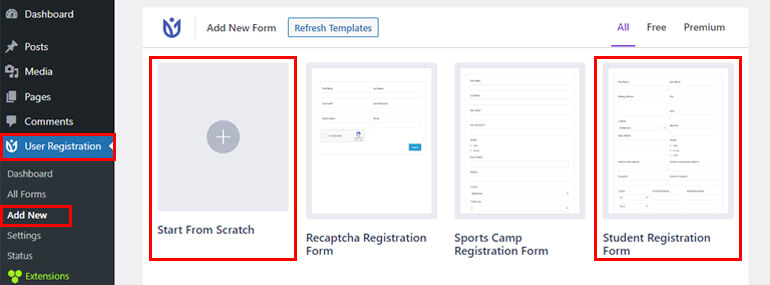
Przejdź więc do Rejestracja użytkownika >> Dodaj nowy , wybierz opcję Rozpocznij od zera lub wybierz szablon formularza.
Wersja premium pokazuje, że większość Twoich szablonów jest odblokowana.
W tym samouczku użyjemy szablonu formularza rejestracji ucznia . Możesz najechać kursorem na żądany szablon i kliknąć przycisk Rozpocznij .

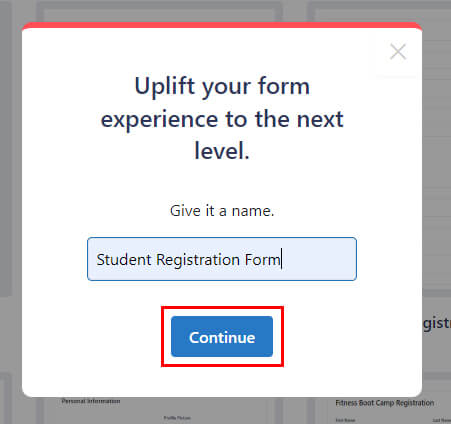
Natychmiast po wykonaniu tej czynności zostaniesz poproszony o nazwanie formularza. Wprowadź więc odpowiednią nazwę formularza i naciśnij Kontynuuj .

Możesz zobaczyć, że wszystkie niezbędne pola potrzebne do formularza rejestracyjnego studenta są już dodane.
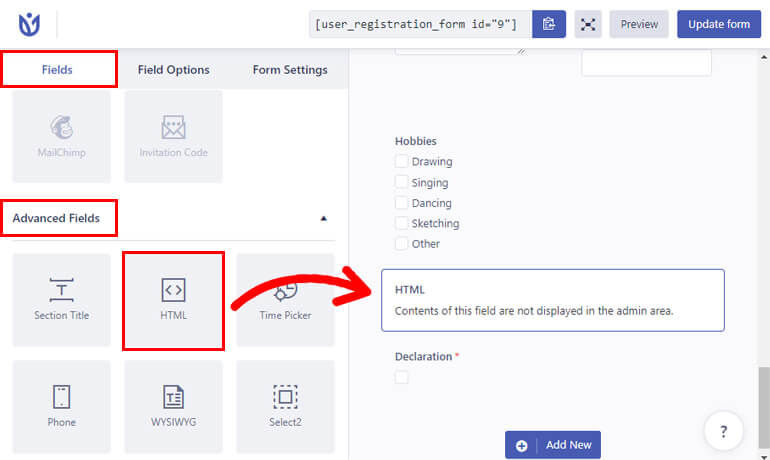
Będziesz jednak potrzebować pola HTML w formularzu, aby dodać dodatkową treść. Jak wspomniano wcześniej, możesz znaleźć to pole w opcjach Pola zaawansowane .
Dlatego przeciągnij i upuść go do odpowiedniej sekcji formularza rejestracyjnego.

Możesz dodać tyle pól, ile wymaga Twój formularz.
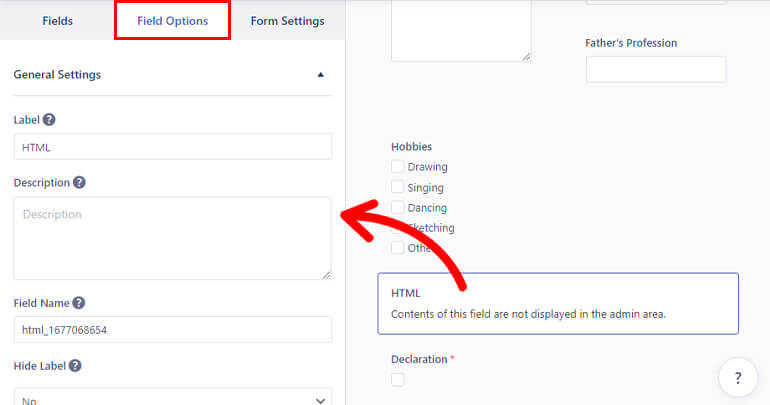
Ponadto możesz dostosować każdą opcję pola formularza. Po prostu kliknij żądane pole, a jego opcja pola pojawi się po lewej stronie.
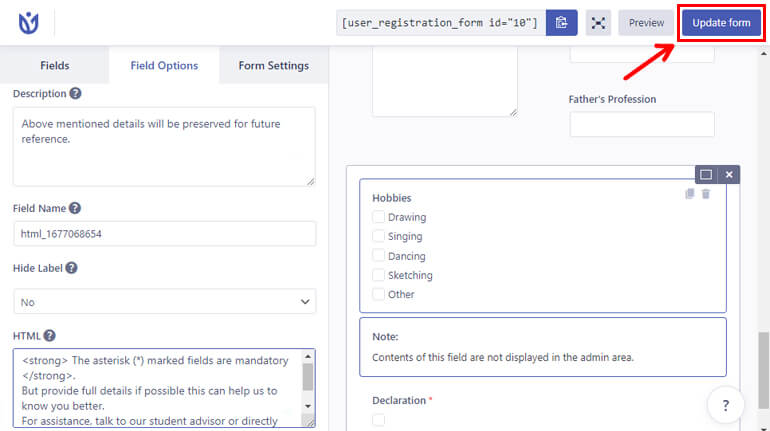
Kliknij pole HTML i edytuj następujące elementy:
- Etykieta : Podaj odpowiedni tytuł dla swojej dziedziny, np. Notatki, Prośba itp.
- Opis : Dodaj opis, który chcesz umieścić w formularzu.
- Nazwa pola : Ten obszar zawiera identyfikator pola. Możesz zostawić to tak, jak jest, lub zmienić według własnych preferencji.
- Ukryj etykietę : Możesz także ukryć etykietę pola z listy rozwijanej. Po prostu wybierz Tak lub Nie.
- HTML : W tej sekcji możesz dodać całą dodatkową treść do swojego formularza. Dodatkową treścią, której potrzebujesz, mogą być notatki, zastrzeżenia, ostrzeżenia itp.
- Włącz etykietkę narzędzia : Włącz etykietkę narzędzia, aby wyświetlać użytkownikom informacje o polu.

W ten sam sposób edytuj opcje pól dla pozostałych pól.
Uwaga: Pola formularza mają podobne opcje pól, które można edytować. Jednak kilka opcji jest dodawanych/usuwanych w zależności od pola. Dostosuj więc odpowiednio.
Po zakończeniu dostosowywania zapisz je, klikając przycisk Aktualizuj formularz .

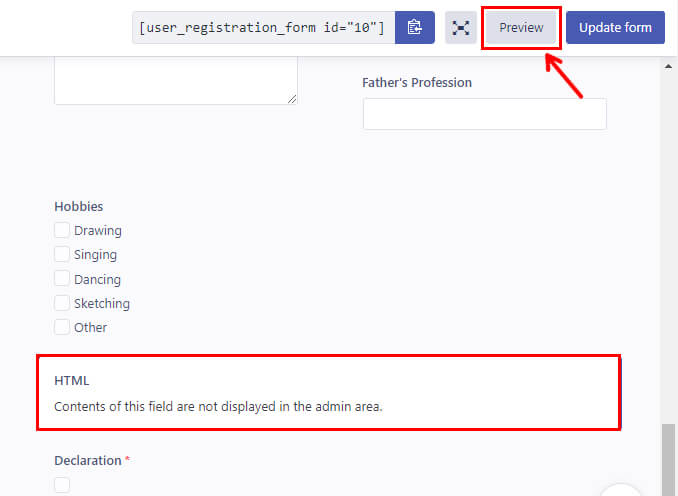
Warto wiedzieć, że zawartość pola HTML nie zostanie wyświetlona w kreatorze formularzy. Ale zawsze możesz wyświetlić podgląd, aby zobaczyć, jak wygląda z przodu.

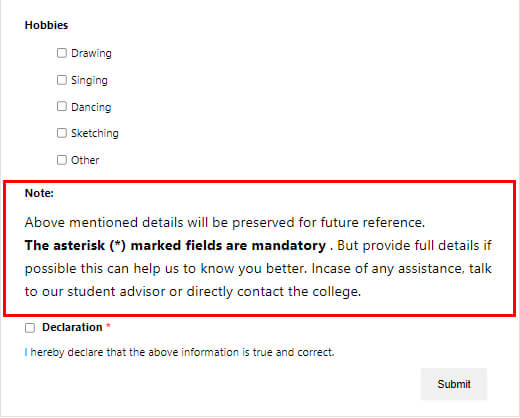
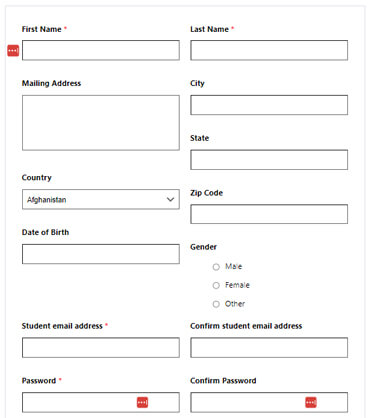
Tak wygląda Twój formularz dla użytkowników w internecie.

Krok 4: Dostosuj ustawienia formularza rejestracyjnego
Kolejnym ważnym krokiem jest konfiguracja ustawień formularza rejestracyjnego.
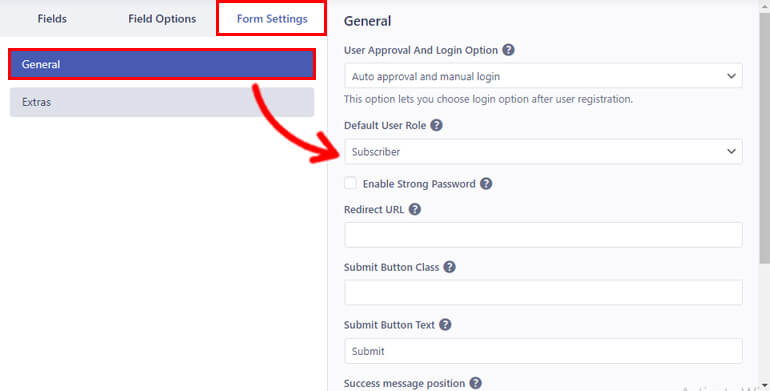
Znajdziesz opcję Ustawienia formularza tuż obok opcji pola .

Kliknięcie go przeniesie Cię dalej do ustawień ogólnych . W tym miejscu możesz dostosować następujące opcje:
- Zatwierdzenie użytkownika i opcja logowania : Możesz ustawić niestandardowe kryteria zatwierdzania i logowania dla swoich użytkowników z listy rozwijanej.
- Domyślna rola użytkownika : Wtyczka umożliwia ustawienie roli użytkowników rejestrujących się w formularzu. Możesz wybrać jedną z 6 domyślnych ról użytkownika, takich jak Administrator , Subskrybent , Autor itp.
- Włącz silne hasło : Zaznacz pole wyboru i wybierz żądaną siłę hasła użytkownika.
- Adres URL przekierowania : Ta opcja umożliwia dodanie adresu URL przekierowania dla użytkowników po pomyślnej rejestracji.
- Prześlij Klasa przycisku : Możesz wprowadzić jedną lub wiele nazw klas CSS oddzielnie dla przycisku przesyłania.
- Tekst przycisku Prześlij : Wprowadź żądany tekst przycisku Prześlij. Możesz używać terminów takich jak Zastosuj, Dołącz teraz itp.
- Pozycja komunikatu o powodzeniu : Możesz wybrać położenie komunikatów o powodzeniu, na przykład u góry lub u dołu.
- Włącz obsługę Captcha : Możesz włączyć obsługę CAPTCHA dla ochrony przed spamem i botami.
- Szablon formularza : wybierz z listy rozwijanej 5 różnych stylów szablonów formularza.
- Klasa formularza : Dodaj jedną lub wiele nazw klas CSS dla opakowania formularza.
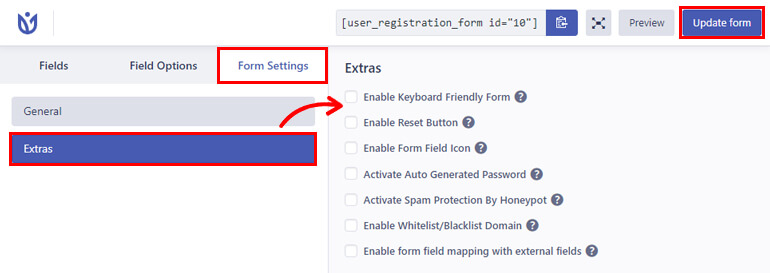
Następnie, podobnie jak w ustawieniach ogólnych , możesz skonfigurować ustawienia dodatkowe swojego formularza.
Możesz włączyć różne ważne opcje ochrony, takie jak Aktywuj automatycznie generowane hasło dla użytkowników , Aktywuj ochronę przed spamem przez HoneyPot i Włącz białą/czarną listę domen .
Podobnie możesz włączyć formularz przyjazny dla klawiatury i przycisk resetowania , aby formularz był przyjazny dla użytkownika. Możesz także zmienić etykieta przycisku resetowania z etykiety przycisku resetowania formularza .
Możesz też włączyć mapowanie pól formularza z dodatkowymi polami, aby wtyczka rejestracji użytkownika była kompatybilna z wtyczkami zewnętrznymi.

To tyle w części dotyczącej ustawień. Ponownie kliknij formularz aktualizacji , aby zapisać wszystkie zmiany.
Krok 5: Opublikuj formularz rejestracyjny na swojej stronie internetowej
Wreszcie nadszedł czas, aby opublikować formularz rejestracyjny z polem HTML do wypełnienia przez użytkowników w Twojej witrynie.
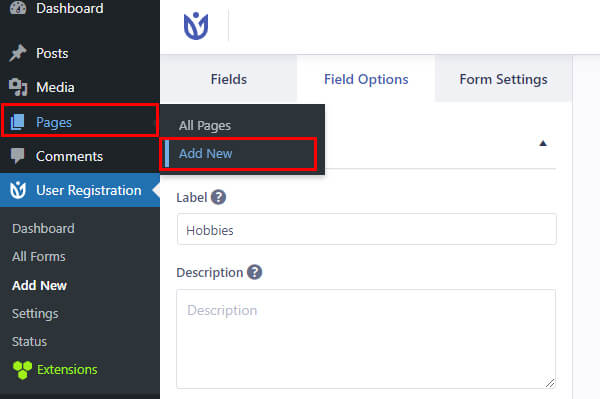
Aby osadzić formularz na swojej stronie, przejdź do Post/Pages >> Add New .

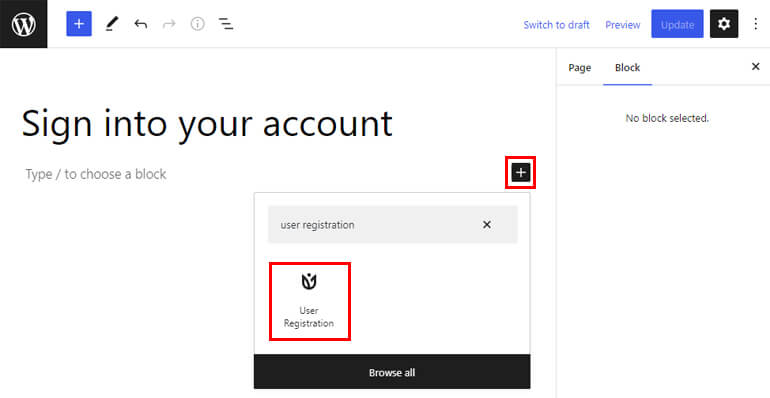
Następnie kliknij przycisk Dodaj blok ( + ) i wyszukaj blok rejestracji użytkownika . Następnie dodaj go do strony, klikając go.

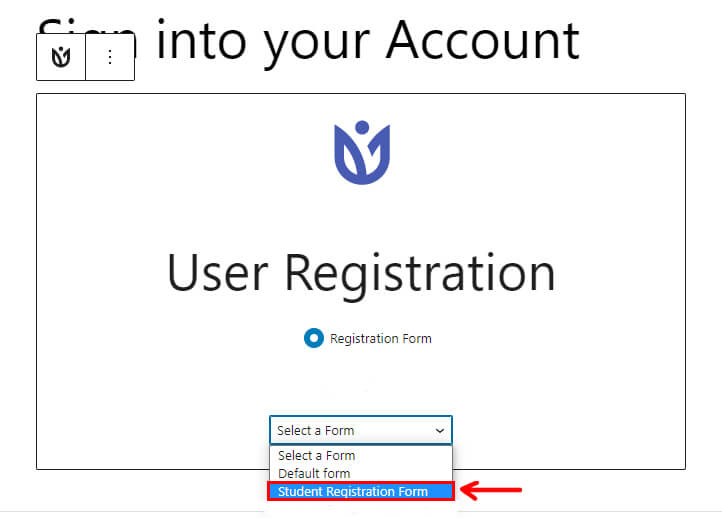
Następnie wybierz formularz rejestracji studenta WordPress z menu rozwijanego.

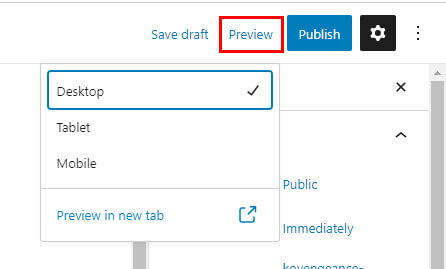
Możesz również sprawdzić, jak wygląda formularz w interfejsie za pomocą przycisku Podgląd u góry.

Poniżej znajduje się obraz tego, jak twój formularz wygląda z przodu.

I na koniec, jeśli podoba Ci się wygląd formularza, możesz nacisnąć Publish .
Końcowe przemyślenia!
Otóż to; doszliśmy do końca naszego artykułu. Mamy nadzieję, że nauczyłeś się dodawać kod HTML do formularza rejestracyjnego WordPress, aby wyświetlać dodatkowe treści.
Dzięki wtyczce User Registration dodanie pola HTML w formularzu rejestracyjnym jest bardzo proste. Wszystko, co musisz zrobić, to przeciągnąć i upuścić pole do formularza i dostosować je.
Podobnie możesz przeglądać rejestrację użytkownika w celu znalezienia funkcji, takich jak dodanie pola hasła do formularzy rejestracyjnych, umożliwienie zatwierdzania użytkownika Woo-Commerce przez administratora itp.
Możesz przeczytać więcej o tej potężnej wtyczce na naszym blogu. Aby uzyskać proste samouczki wideo, możesz zasubskrybować nasz kanał YouTube.
Jeśli masz pytania dotyczące wtyczki, skontaktuj się z nami za pośrednictwem mediów społecznościowych. Jesteśmy dostępni na Facebooku i Twitterze.
