Jak dodać maskowanie obrazu w Divi
Opublikowany: 2022-09-12Może to zabrzmieć banalnie, że obraz wart jest tysiąca słów. Niemniej jednak przyznaliśmy, że obraz ma taką moc. Jest tak wiele sposobów na stworzenie bardziej interesującego obrazu. Maskowanie to jedna z metod, dzięki którym możemy wyróżnić obraz.
Krótko mówiąc, maskowanie obrazu wykorzystuje kształt lub obiekt do odcinania lub ukrywania części obrazu. Możesz dostosować określoną część obrazu, pozostawiając resztę nietkniętą. W tym artykule dowiesz się, jak dodać maskę obrazu w Divi.

Kroki, aby dodać maskę obrazu w Divi
Krok 1: Dodaj nową sekcję
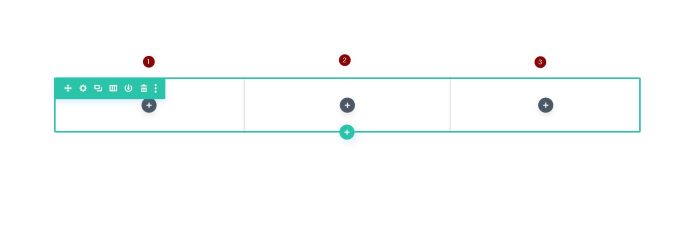
Przejdź do edytora Divi Builder, a następnie utwórz wiersz z trzema kolumnami. W tym przykładzie chcemy dodać moduł Code dla każdej kolumny. Pierwszą kolumnę przygotowujemy dla głównego obrazu, a dla dwóch innych kolumn użyjemy ich do kształtów.

Krok 2: Edytuj i nadawaj styl pierwszej kolumnie
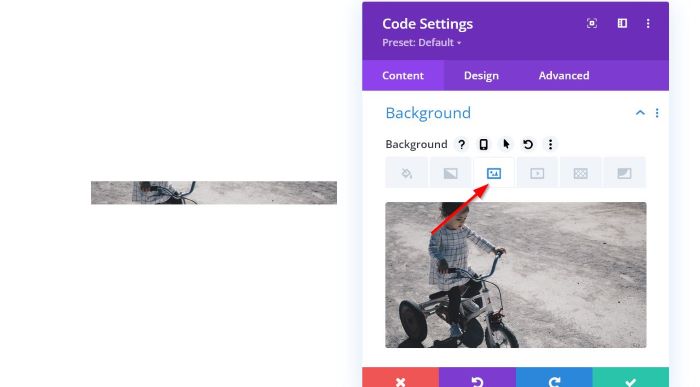
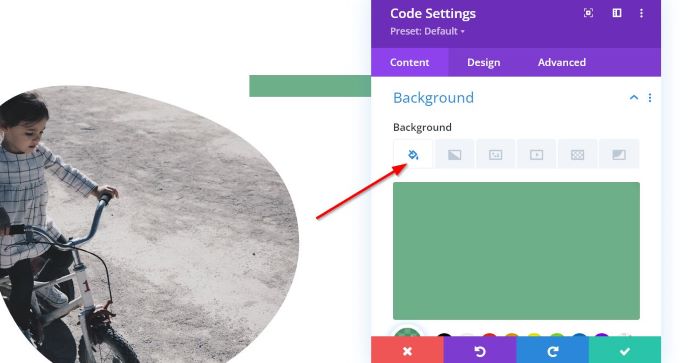
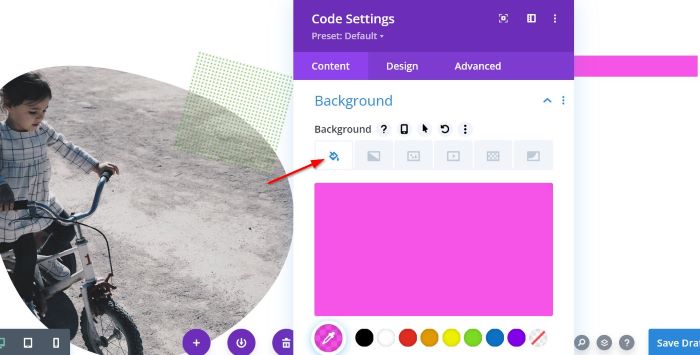
Dobrze, zaczynamy od pierwszej kolumny. Dodaj moduł kodu. W panelu ustawień przejdź do bloku Tło , a następnie dodaj obraz tła jako swoje preferencje.

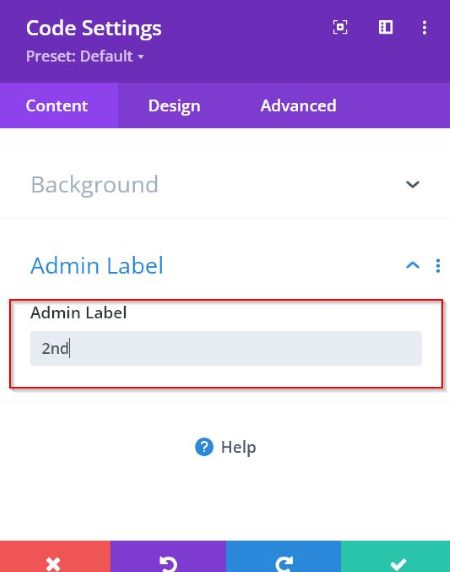
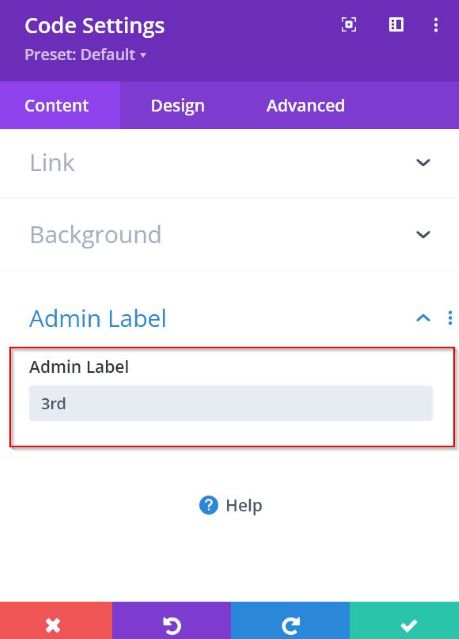
Po dodaniu obrazu tła przejdź do bloku Etykieta administratora , a następnie nadaj mu nazwę dla tego modułu. Nazwaliśmy go „1st” dla tego modułu. Zastosowanie etykiety administratora ułatwi dostęp do niej w menu Warstwy.

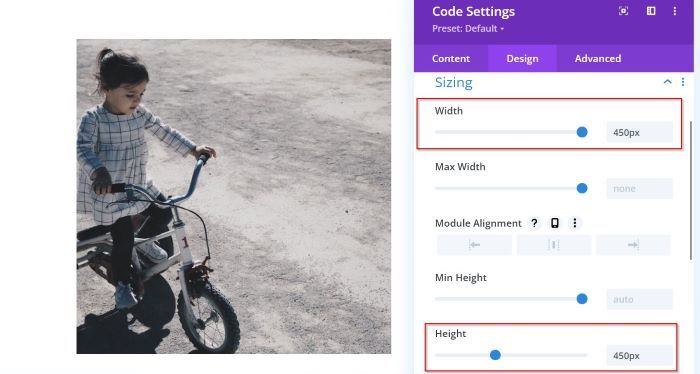
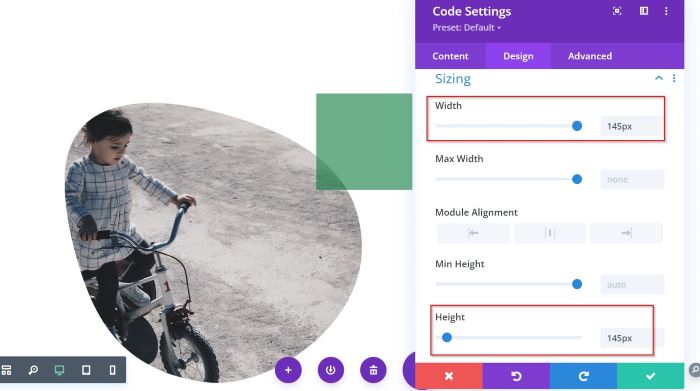
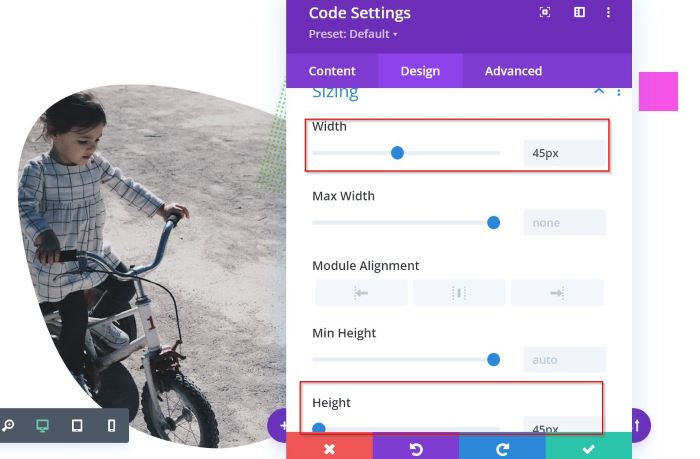
Nadal w panelu ustawień modułu Kod przejdź do zakładki Projekt -> Opcje rozmiaru . Ustaw szerokość i wysokość na 450px .

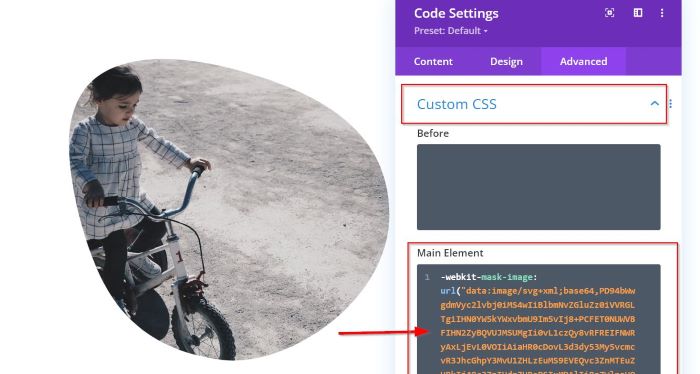
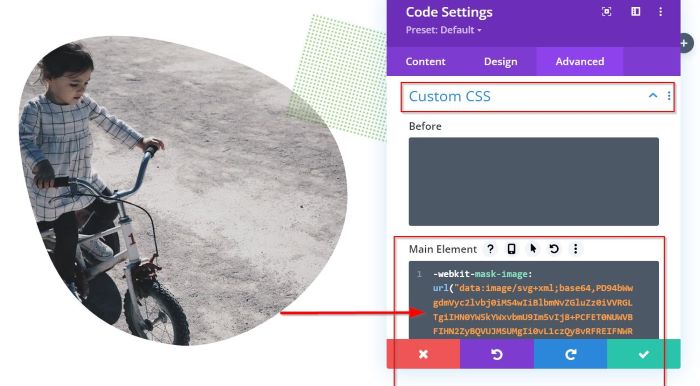
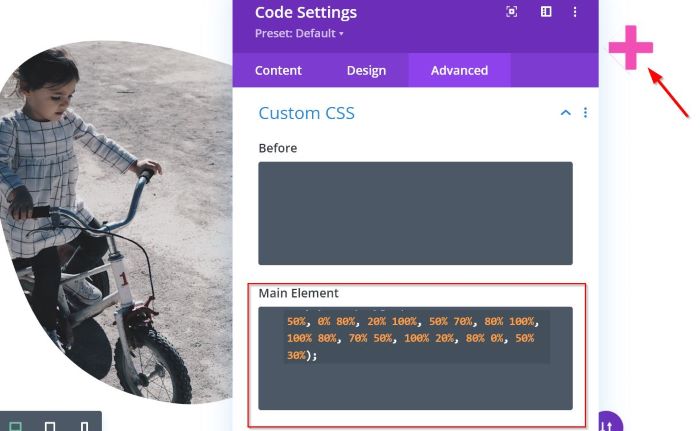
Teraz czas zamaskować obraz. Przejdź do zakładki Zaawansowane -> Niestandardowy CSS . Następnie wklej poniższy fragment kodu CSS do pola Element główny .
-obraz-maska-webkit: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+==");
-webkit-mask-repeat: bez powtórzeń; 
Krok 3: Edytuj i nadawaj styl drugiej kolumnie
Następnie przechodzimy do drugiej kolumny. Dodaj moduł Kod, a następnie przejdź do panel ustawień. Następnie przejdź do bloku Tło i dodaj preferowany kolor tła.

Po dodaniu koloru tła przejdź do etykiety administratora , a następnie nadaj nazwę temu modułowi. Nazwaliśmy go „Drugim” dla tego modułu.

Następnie chcemy edytować rozmiar tego modułu. Przejdź do zakładki Projekt -> Opcje rozmiaru . Ustaw szerokość i wysokość na 145px .

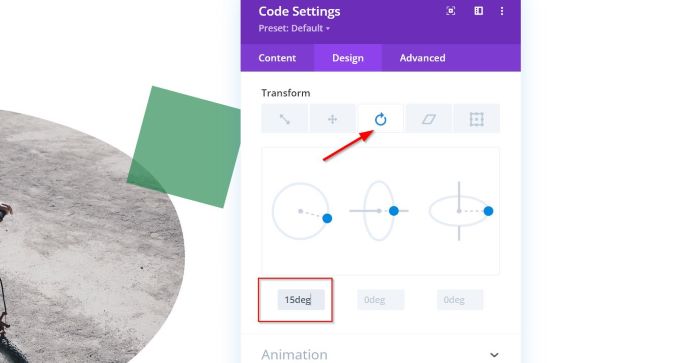
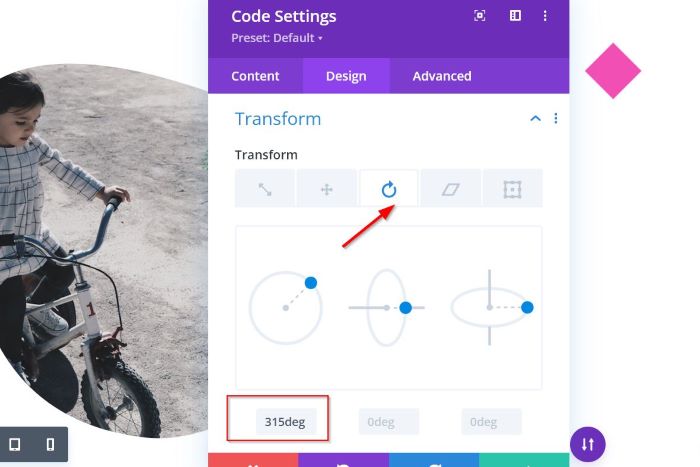
Jeśli chcesz obrócić kształt, możesz przejść do Przekształć i wybrać Przekształć Obróć . W tym przykładzie ustawiliśmy 15deg tylko do pierwszego pola.

Teraz czas na zamaskowanie kształtu. Przejdź do zakładki Zaawansowane -> Niestandardowy CSS . Następnie wklej poniższy fragment kodu CSS do pola Element główny .
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAzIDMiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM6c2VyaWY9Imh0dHA6Ly93d3cuc2VyaWYuY29tLyIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO3N0cm9rZS1saW5lam9pbjpyb3VuZDtzdHJva2UtbWl0ZXJsaW1pdDoyOyI+PHBhdGggZD0iTTIuMDY4LDEuMjk3YzAsMC4yMDQgLTAuMDg0LDAuNDA1IC0wLjIyNiwwLjU0OWMtMC4xNDQsMC4xNDIgLTAuMzQ0LDAuMjI4IC0wLjU0NiwwLjIyOGMtMC4yMDUsLTAgLTAuNDA3LC0wLjA4NiAtMC41NDksLTAuMjI4Yy0wLjI4NywtMC4yOTEgLTAuMjg3LC0wLjgwNSAtMCwtMS4wOTVjMC4xNDIsLTAuMTQyIDAuMzQ0LC0wLjIyNSAwLjU0OSwtMC4yMjVjMC4yMDIsMCAwLjQwMiwwLjA4MyAwLjU0NiwwLjIyNWMwLjE0MiwwLjE0NyAwLjIyNiwwLjM0NCAwLjIyNiwwL jU0NiIgc3R5bGU9ImZpbGwtcnVsZTpub256ZXJvOyIvPjwvc3ZnPg==");
-webkit-maska-repeat: powtórz;
-webkit-maska-rozmiar: 5px; 
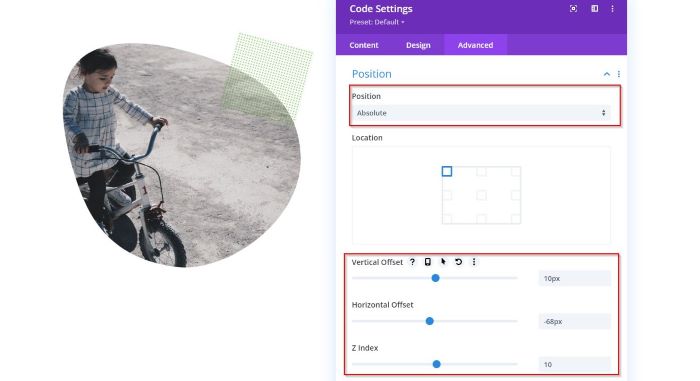
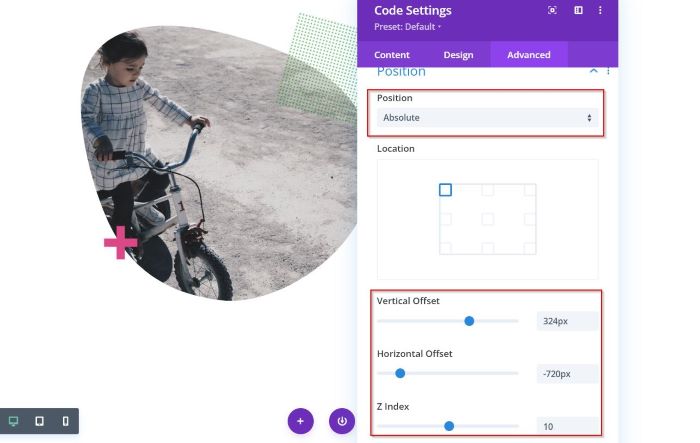
Możesz dostosować położenie kształtu do głównego obrazu zgodnie z własnymi preferencjami. Przejdź do pozycji . Ustaw na Bezwzględny , edytuj Odsunięcie w pionie , Odsunięcie w poziomie i Indeks Z .


Krok 4: Edytuj i dostosuj trzecią kolumnę
W porządku, teraz edytujemy i stylizujemy trzecią kolumnę. Dodaj moduł Kod, a następnie przejdź do panelu ustawień. Następnie przejdź do bloku Tło i dodaj preferowany kolor tła.

Po dodaniu koloru tła przejdź do etykiety administratora , a następnie nadaj nazwę temu modułowi. W tym module nazwaliśmy go „trzecim” .

Następnie chcemy edytować rozmiar tego modułu. Przejdź do zakładki Projekt -> Opcje rozmiaru . Ustaw szerokość i wysokość na 45px .

Jeśli chcesz obrócić kształt, możesz przejść do Przekształć i wybrać Przekształć Obróć . W tym przykładzie ustawiliśmy 315deg tylko do pierwszego pola.

Teraz czas na zamaskowanie kształtu. Przejdź do zakładki Zaawansowane -> Niestandardowy CSS . Następnie wklej poniższy fragment kodu CSS do pola Element główny .
CLIP-PATH: wielokąt (20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50% , 100% 20%, 80% 0%, 50% 30%);

Możesz dostosować położenie kształtu do głównego obrazu zgodnie z własnymi preferencjami. Przejdź do pozycji . Ustaw na Bezwzględny , edytuj Odsunięcie w pionie , Odsunięcie w poziomie i Indeks Z .

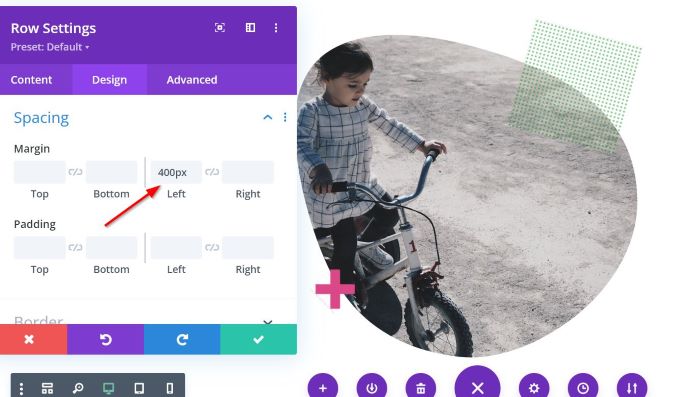
Jeśli chcesz ustawić pozycję maskowania obrazu na środku strony, przejdź do Ustawienia wiersza -> karta Projekt -> Odstępy . Ustaw 400px lewego marginesu.

Otóż to. Nie zapomnij kliknąć przycisku Zapisz wersję roboczą lub przycisku Opublikuj , jeśli chcesz zapisać lub opublikować swój projekt.
Dolna linia
W tym artykule dowiesz się, jak dodać maskowanie obrazu w Divi bez pomocy jakichkolwiek dodatków. Maskowanie obrazu robi wrażenie; sprawi, że Twój obraz będzie wyglądał oszałamiająco. Pamiętaj jednak, że nie każdy obraz nadaje się do maskowania. W niektórych przypadkach obraz podstawowy jest znacznie lepszy.
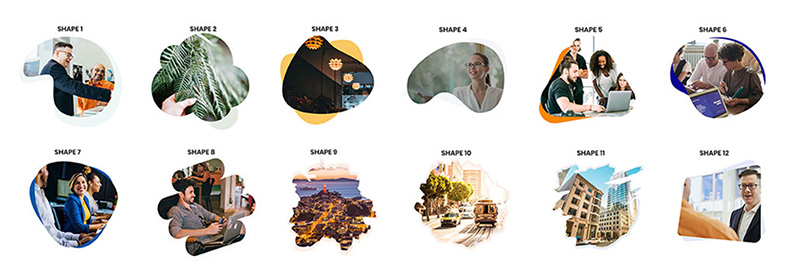
W rzeczywistości istnieje prostsze rozwiązanie, aby dodać maskowanie obrazu w Divi: za pomocą wtyczki Divi Pixel. Wtyczka oferuje kilka kształtów maskujących. Jednym kliknięciem możesz zastosować określony kształt maskujący. Nie musisz zajmować się kodem CSS. Oto kilka kształtów maskujących oferowanych przez Divi Pixel.

Skąd wziąć Divi Pixel?
Możesz go dostać na Divi Marketplace.
