Jak dodać obraz do formularzy WordPress (łatwy sposób)
Opublikowany: 2020-09-14Czy chcesz dodać obraz do formularza WordPress? Dodanie grafiki do formularza może pomóc w dodaniu Twojego brandingu i sprawić, że formularz będzie wyglądał ciekawiej.
W tym samouczku omówimy proces dodawania obrazu do formularza. Pod koniec wyjaśnimy również, jak używać obrazów zamiast pytań w formularzu.
Utwórz teraz formularz graficzny WordPress
Jak dodać zdjęcie do formularza
WPForms to najłatwiejszy kreator formularzy dla WordPressa. Pozwala łatwo dodawać obrazy w dowolnym miejscu w formularzach.
Na przykład możesz:
- Dodaj logo swojej firmy do formularza
- Dodaj zdjęcia produktów do formularzy płatności Authorize.Net, aby zwiększyć liczbę konwersji
- Twórz ciekawsze formularze zapisu do newslettera
- Używaj obrazów w pytaniach wielokrotnego wyboru zamiast tekstu.
Istnieje kilka różnych sposobów dodawania obrazów do formularzy w WordPress. Przyjrzyjmy się najpierw najprostszej metodzie: dodaniu obrazu do formularza za pomocą HTML.
Jak dodać obraz do formularzy WordPress
Oto pisemne instrukcje, jeśli wolisz:
Przejdźmy przez proces dodawania obrazu do formularza za pomocą podstawowego kodu HTML. Jest to naprawdę łatwe i szybkie przy użyciu konstruktora przeciągania i upuszczania WPForms.
Oto kroki, przez które przejdziemy:
- Zainstaluj wtyczkę WPForms
- Prześlij swój obraz do WordPress
- Dodaj swój obraz do formularza WordPress
- Opublikuj swój formularz
Jeśli chcesz dodać obrazy do pytań wielokrotnego wyboru, pomożemy Ci w tym na końcu artykułu.
Krok 1: Zainstaluj wtyczkę WPForms
Najpierw musisz zainstalować i aktywować wtyczkę WPForms. Oto przewodnik krok po kroku, jak zainstalować wtyczkę WordPress, jeśli potrzebujesz pomocy.
Teraz masz 2 możliwości:
- Jeśli masz już formularz, do którego chcesz dodać zdjęcie, możesz przejść do następnego kroku.
- Jeśli nie masz jeszcze żadnych formularzy w WPForms, teraz jest idealny czas, aby je utworzyć. Możesz stworzyć prosty formularz kontaktowy w mniej niż 5 minut.
Po zakończeniu tworzenia formularza wróć do tego samouczka.
Krok 2: Prześlij swój obraz do WordPress
Najłatwiejszym sposobem dodania obrazu do WordPressa jest przesłanie go do Biblioteki mediów. W ten sposób bardzo łatwo będzie go znaleźć, gdy będziesz musiał skopiować link.
Aby rozpocząć, otwórz pulpit nawigacyjny WordPress. Następnie kliknij Media po lewej stronie.

Teraz idź dalej i kliknij przycisk Dodaj nowy .

Przeciągnij plik obrazu do pola lub kliknij opcję Wybierz pliki, jeśli wolisz zlokalizować obraz na komputerze.

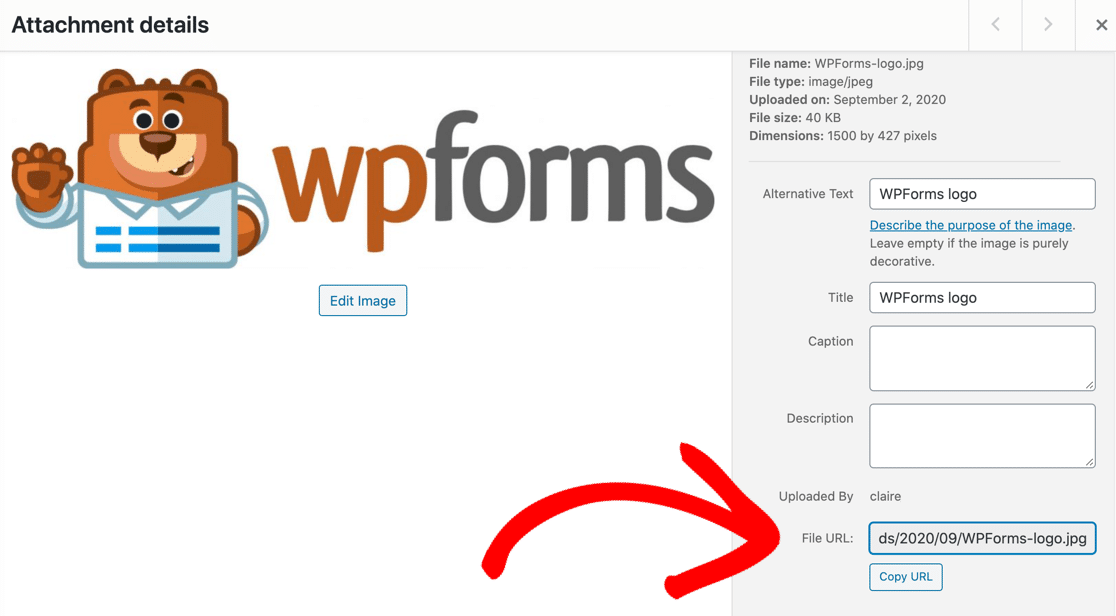
Po przesłaniu obrazu kliknij go, aby wyświetlić szczegóły. Kliknij przycisk oznaczony Kopiuj adres URL, aby skopiować adres URL obrazu do schowka.

Masz teraz adres URL obrazu w schowku gotowy do wklejenia do formularza.
Pozostań w panelu WordPressa do następnej części.
Krok 3: Dodaj swój obraz do formularza WordPress
Następnie otworzymy formularz, do którego chcemy dodać obraz.
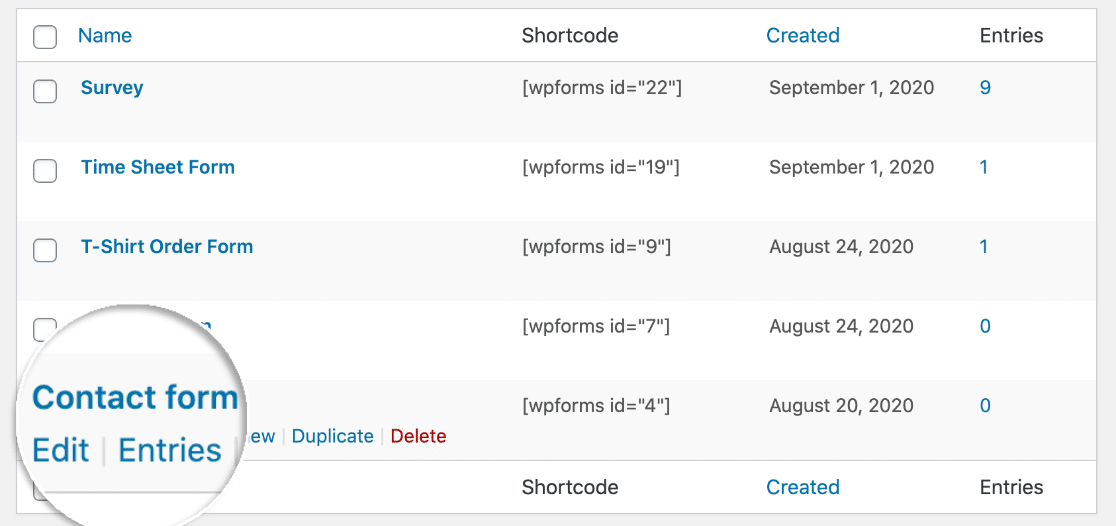
Na lewym pasku nawigacyjnym na pulpicie nawigacyjnym kliknij WPForms . Następnie kliknij Edytuj pod formularzem utworzonym w kroku 1.

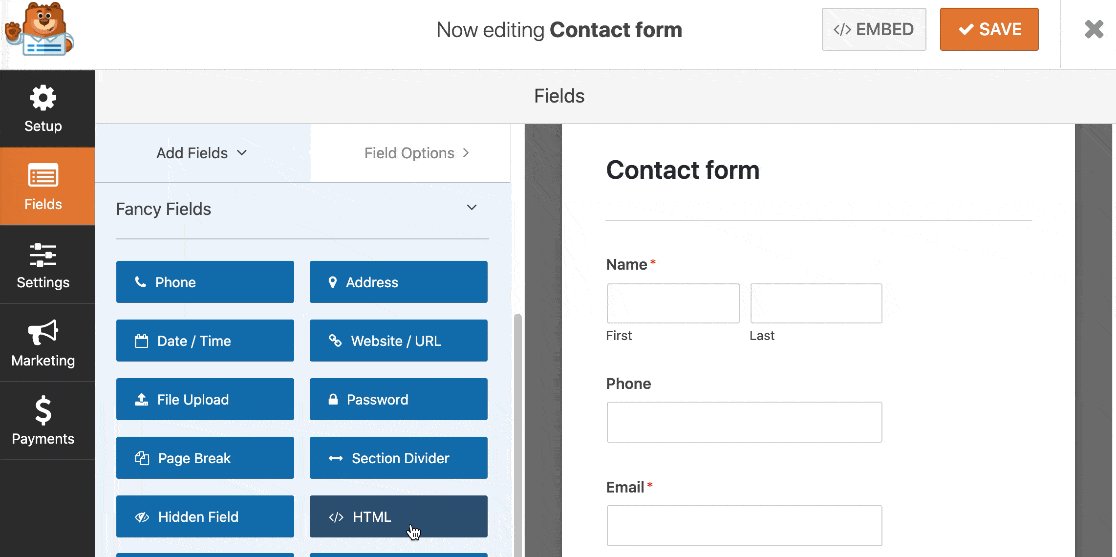
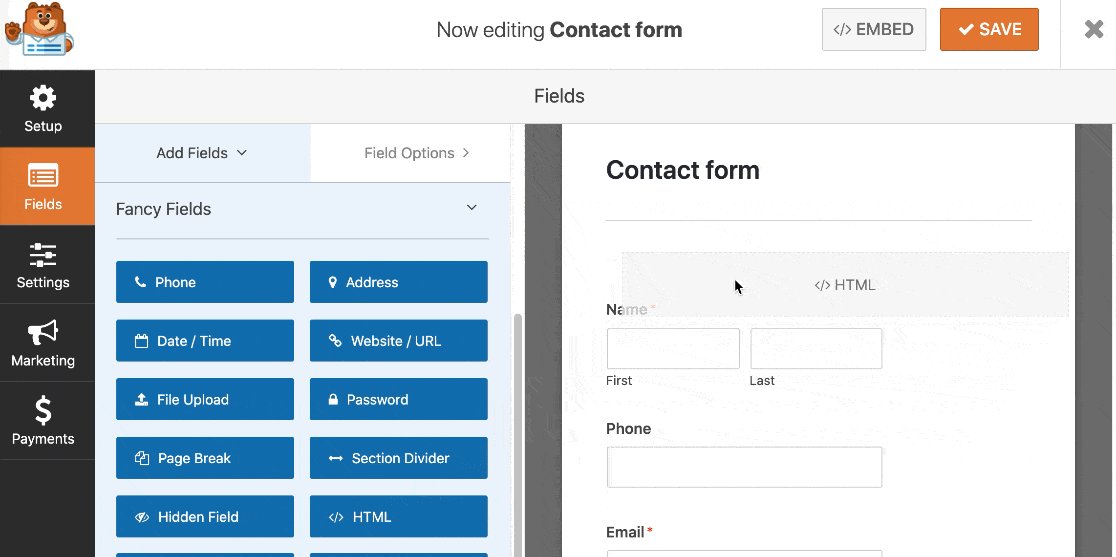
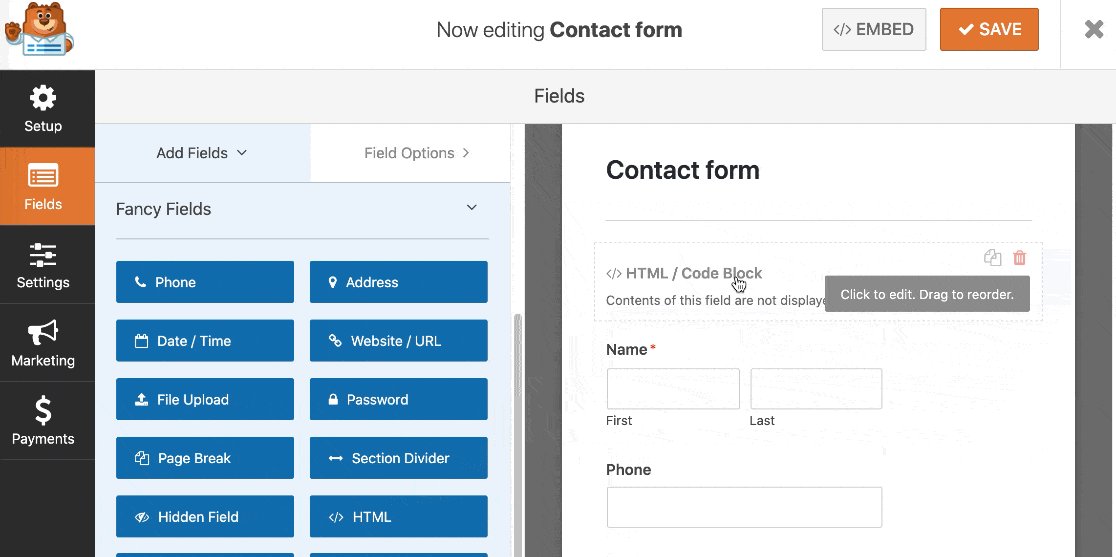
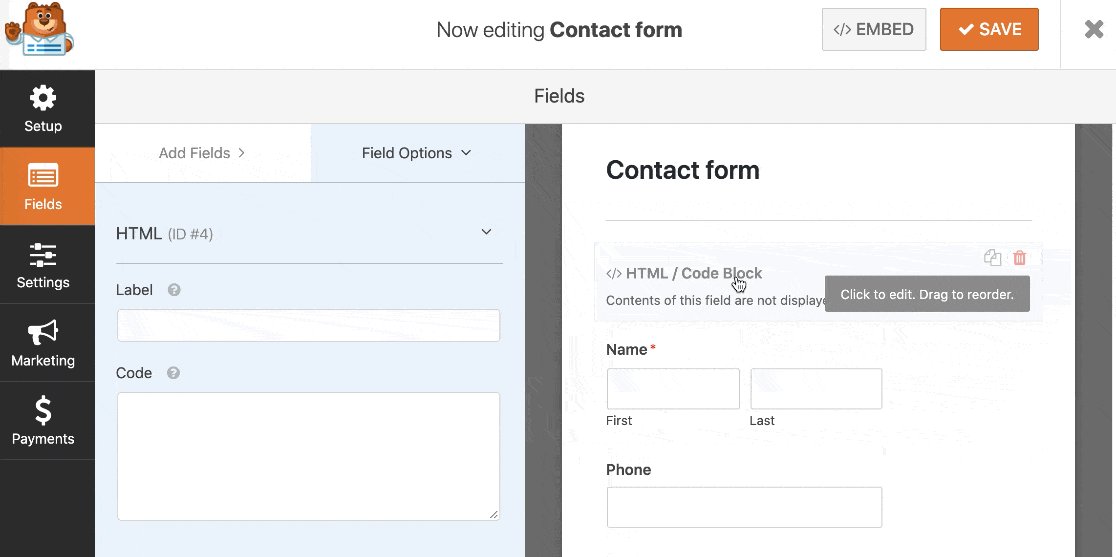
Po otwarciu kreatora formularzy przeciągnij pole HTML z lewego panelu do prawego panelu i upuść je w miejscu, w którym ma się pojawić obraz:

Teraz kliknij raz na pole, aby otworzyć ustawienia po lewej stronie.
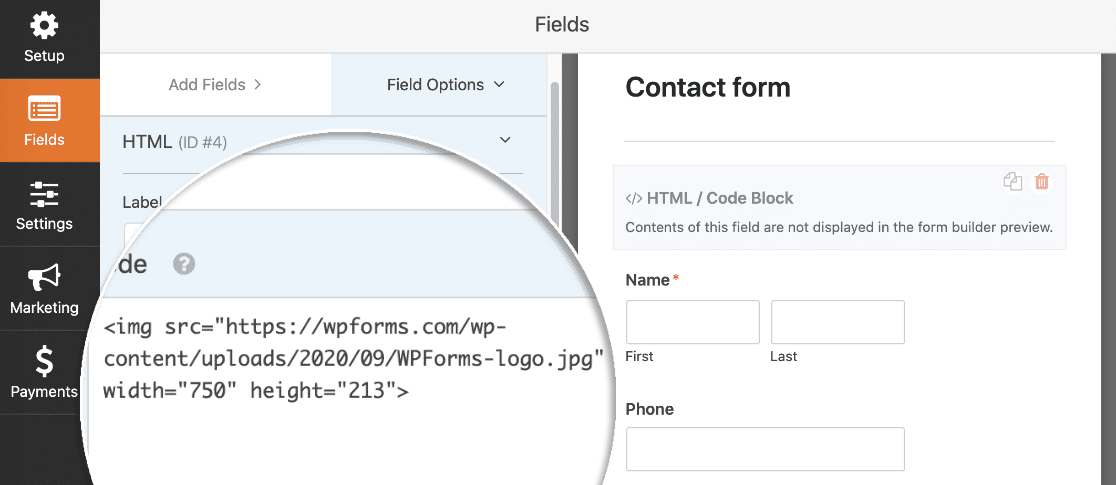
Czy zauważyłeś pole Kod po lewej stronie? Wystarczy wpisać kod HTML, aby umieścić tutaj swój obraz.
Możesz skopiować ten przykład. Ale pamiętaj: po src= będziesz chciał wkleić adres URL do obrazu, który przesłałeś w ostatnim kroku:


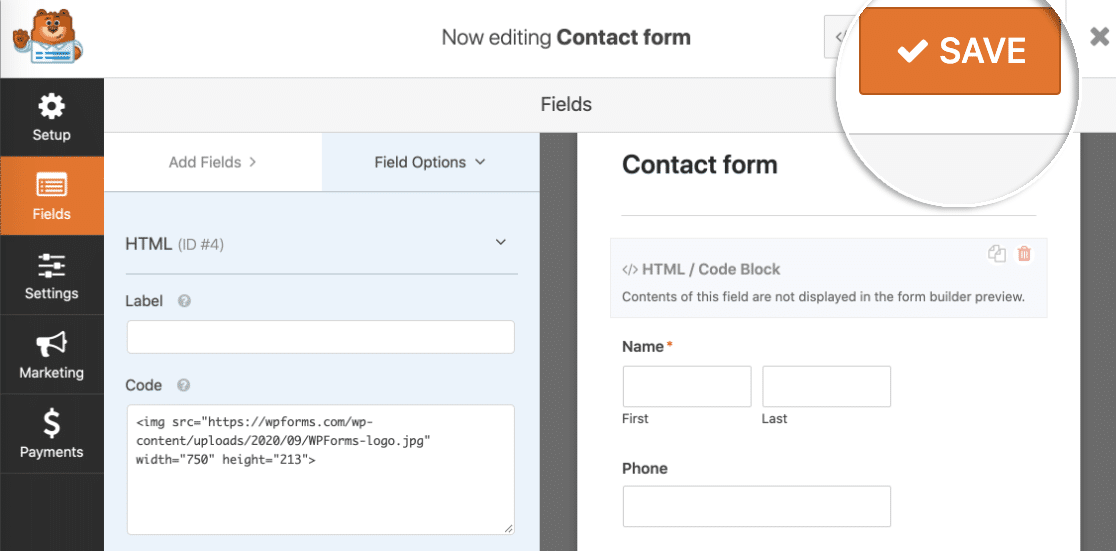
Teraz kliknij Zapisz u góry formularza.

Skończyliśmy! Wystarczy, że opublikujemy formularz.
Krok 4: Opublikuj swój formularz
WPForms pozwala szybko dodawać formularze w dowolnym miejscu w witrynie, w tym:
- W poście
- Na stronie
- Na pasku bocznym
- W stopce.
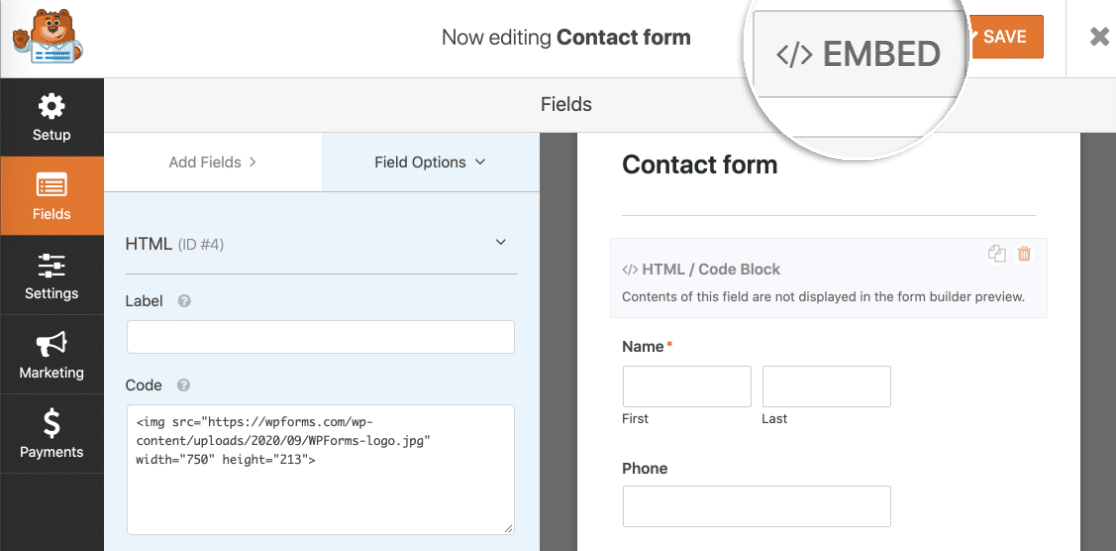
W tym przykładzie zrobimy to w prosty sposób. Użyjmy przycisku Osadź , aby automatycznie utworzyć stronę formularza.
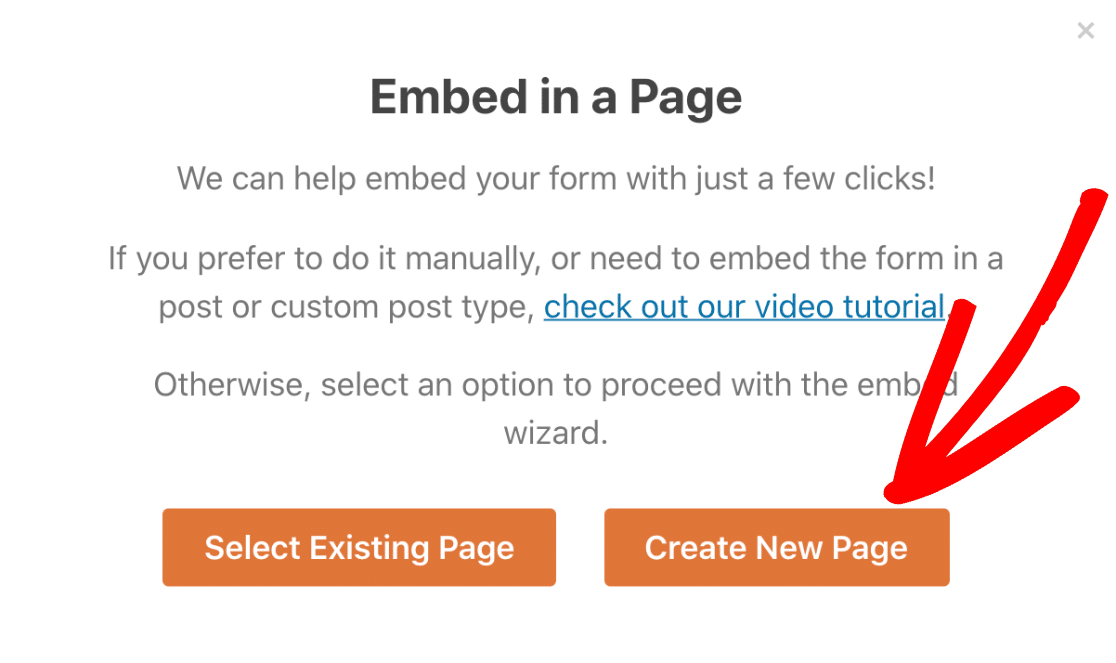
Śmiało i kliknij Osadź teraz.

Następnie kliknijmy Utwórz nową stronę .

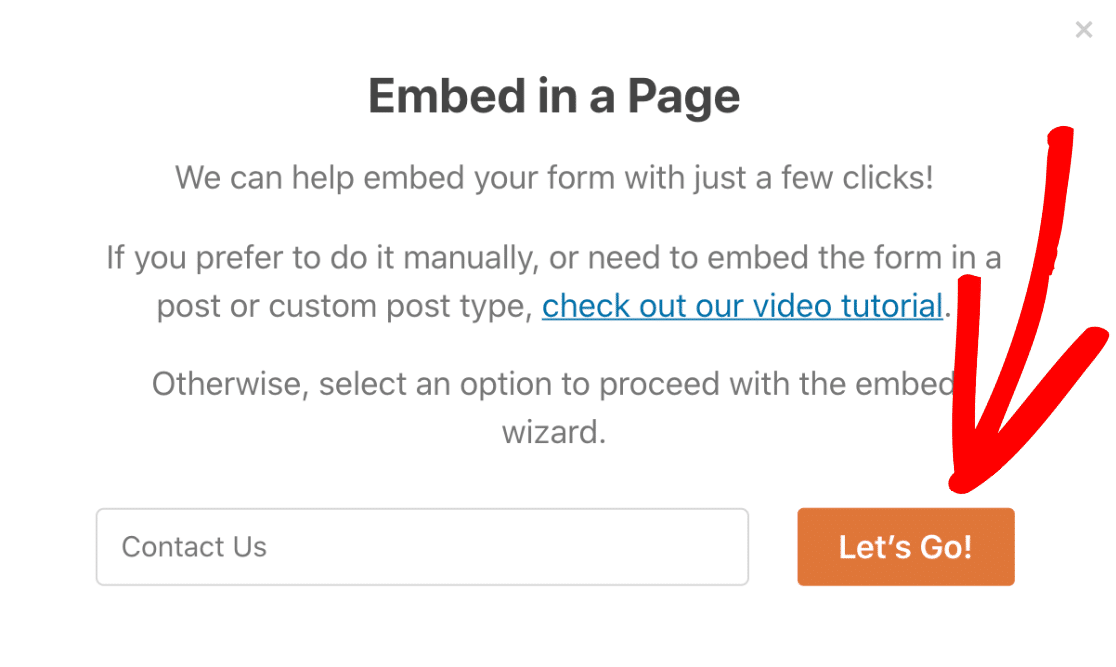
Na koniec wpisz nazwę swojej strony i kliknij Let's Go .

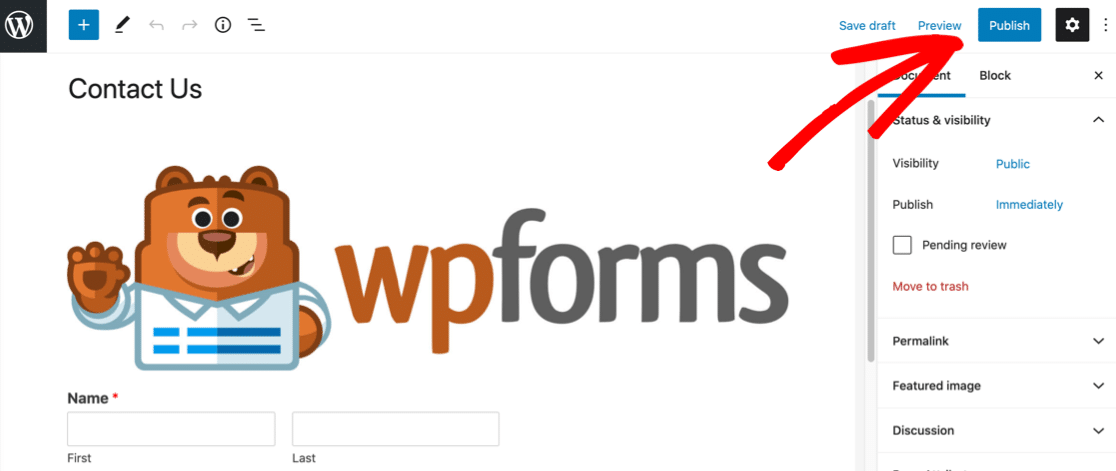
WPForms automatycznie utworzy nową stronę i osadzi w niej Twój formularz. Tutaj również zobaczysz obraz w podglądzie.
Po prostu kliknij Opublikuj, aby formularz pojawił się w Twojej witrynie.

I to wszystko! Twój formularz jest aktywny.
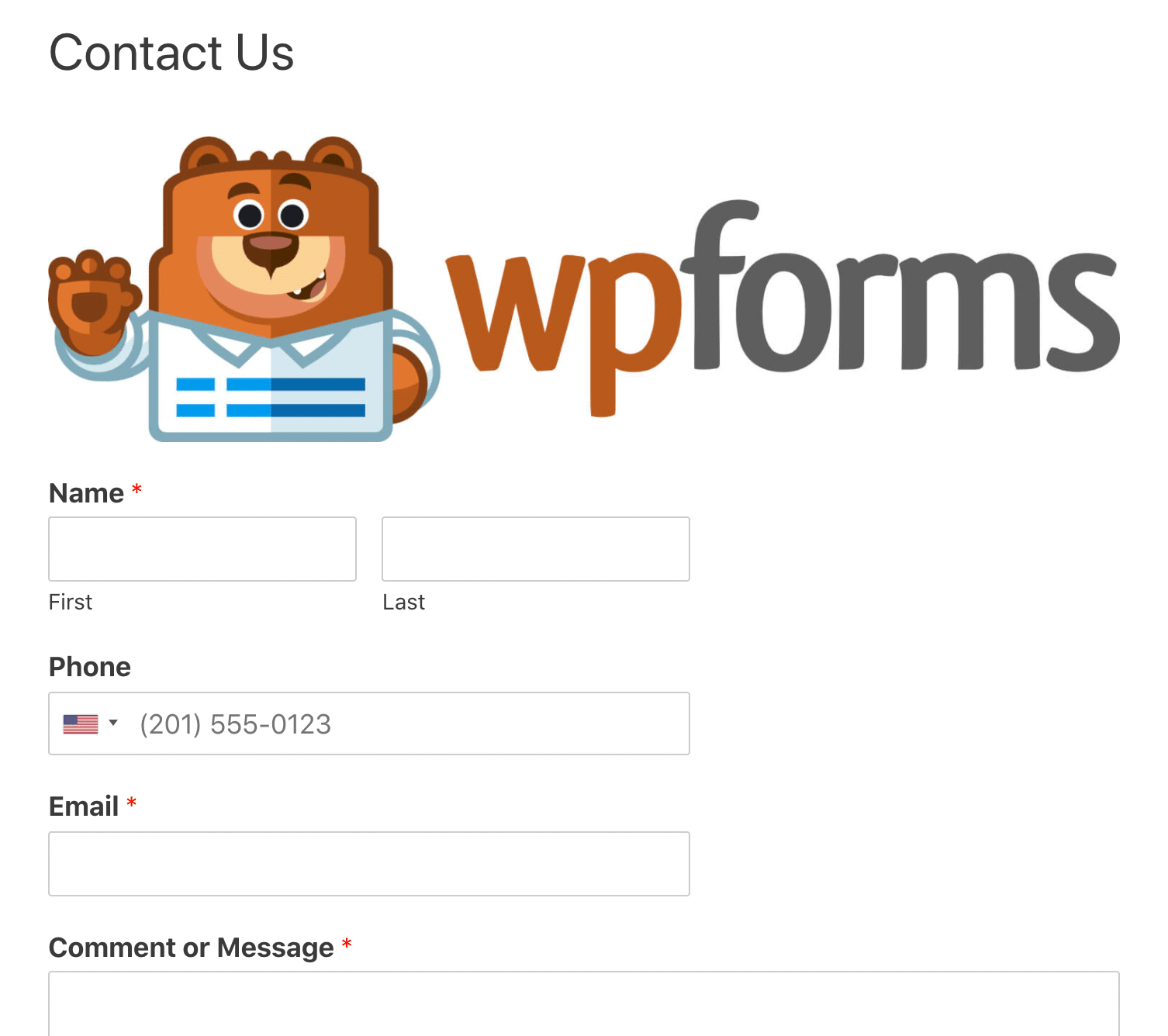
Oto jak wygląda nasz wizerunek na gotowym formularzu.

Możesz edytować formularz i dostosować kod HTML, jeśli chcesz zmienić rozmiar obrazu. Jeśli chcesz, możesz również dodać klasy CSS, aby nadać styl obrazowi.
Jak dodać obrazy do pól formularza
Zanim skończymy, spójrzmy szybko na inną fajną funkcję w WPForms. Możesz dodać obrazy jako odpowiedzi na pytania wielokrotnego wyboru, aby odwiedzający mogli je kliknąć, aby dokonać wyboru.
Używanie obrazów w pytaniach jest idealne w przypadku prostych formularzy zamówień, więc przyjrzyjmy się szybko, jak to się robi.
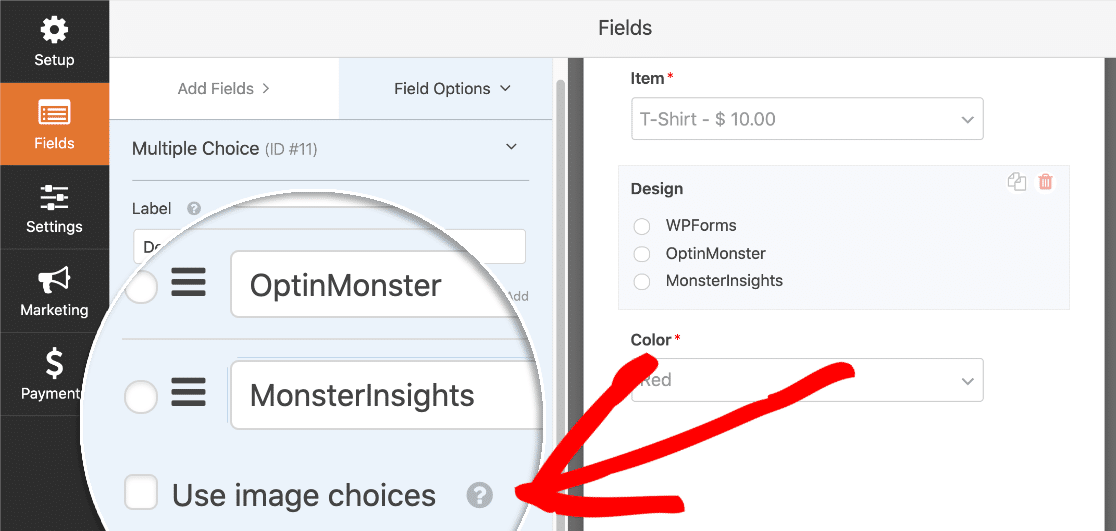
W tym formularzu zamówienia koszulki mamy pole wielokrotnego wyboru z 3 opcjami. Zaznaczmy pole wyboru Użyj opcji obrazu poniżej.

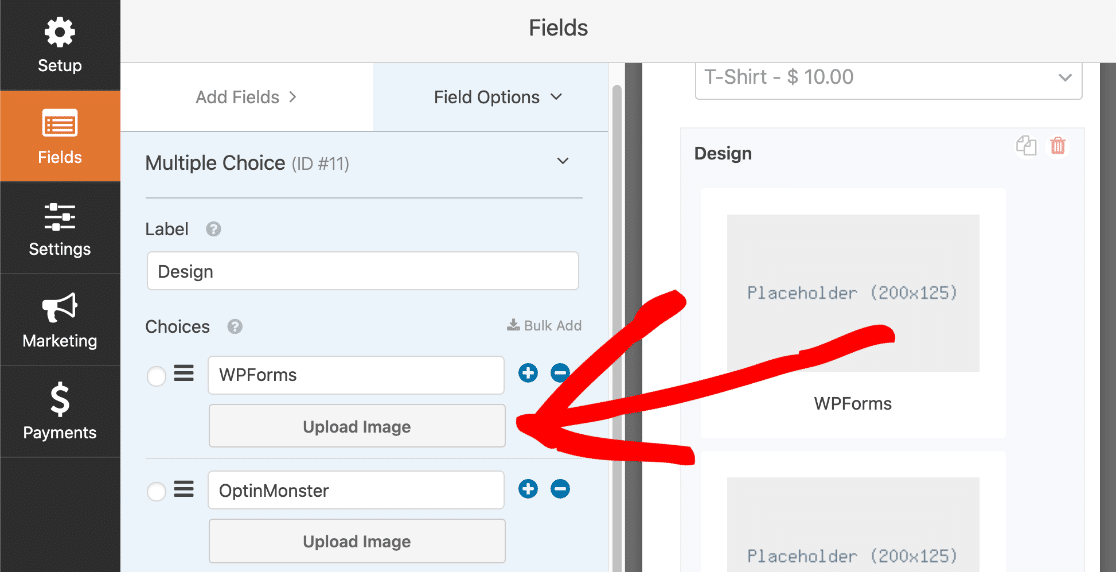
Teraz możemy dodać obraz dla każdego wyboru w naszym polu wielokrotnego wyboru. Musisz kliknąć tekst, obraz Załaduj przesłać każdy obraz.

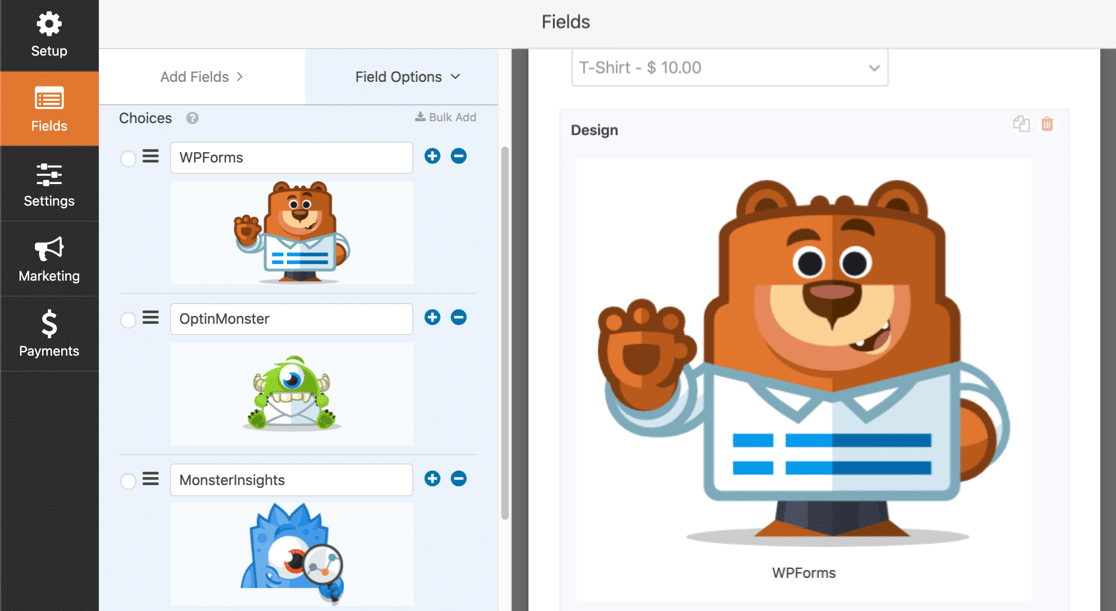
A oto jak formularz wygląda w kreatorze formularzy po zakończeniu:

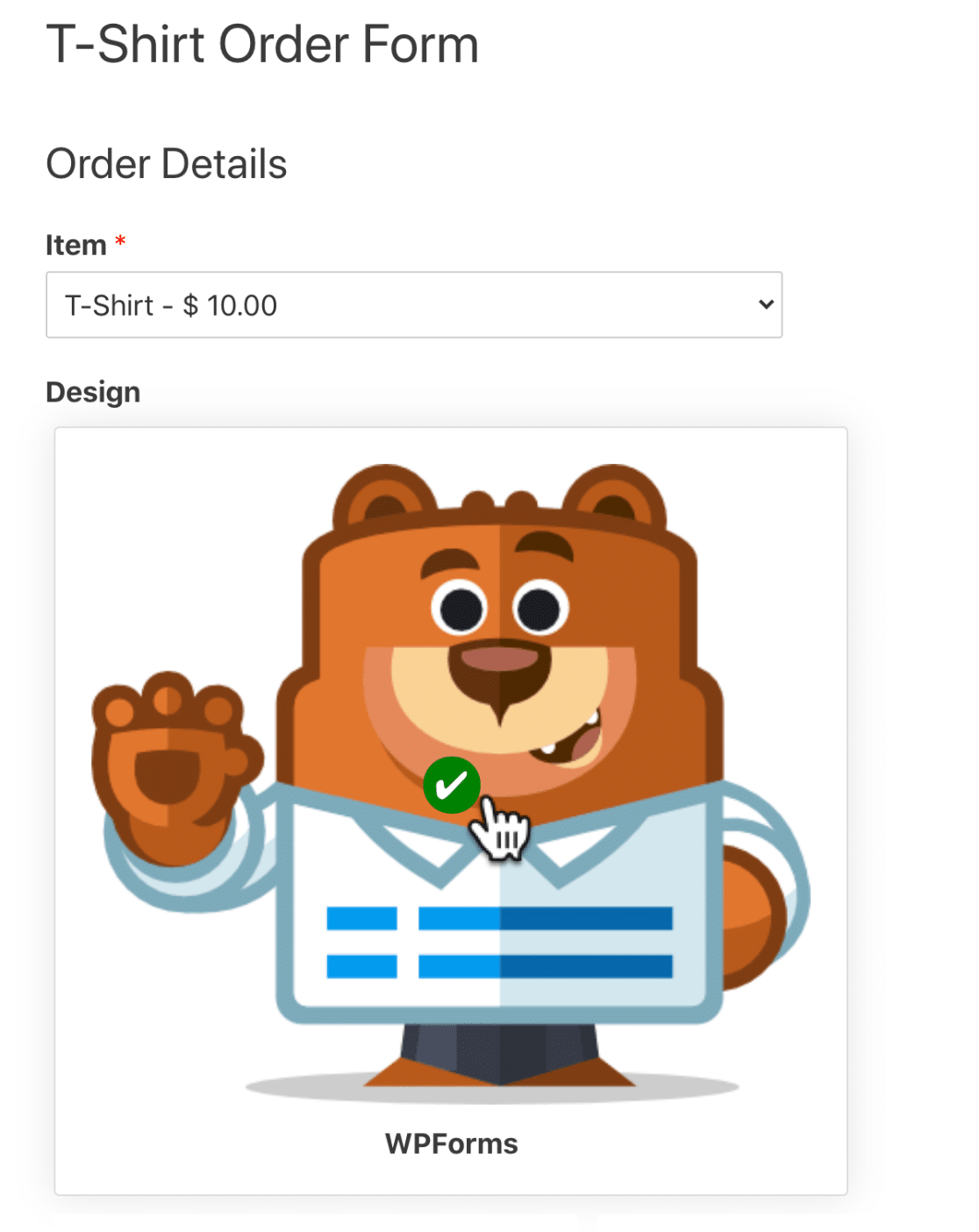
Świetny! Gdy skończysz, kliknij niebieski przycisk Opublikuj i spójrz na swój formularz. Po kliknięciu obrazu, aby go zaznaczyć, w środku pojawi się zielony haczyk:

Korzystanie z opcji wyboru obrazu to świetny sposób na uatrakcyjnienie ankiet i ankiet lub pokazanie odwiedzającym różnych wzorów lub kolorów w formularzu zamówienia.
Utwórz teraz swój formularz graficzny WordPress
Następny krok: stylizuj swoje formularze WordPress
Świetny! Teraz znasz prosty sposób na dodanie obrazu do formularza WordPress. WPForms ułatwia również odwiedzającym przesyłanie własnych obrazów do WordPress, więc koniecznie sprawdź to później.
Szukasz więcej sposobów na zaprojektowanie i stylizację swoich form? Sprawdź ten artykuł o pięknych projektach formularzy kontaktowych, które możesz ukraść. Artykuł zawiera wiele przykładów CSS, które możesz skopiować i wkleić do WordPress Customizer, aby nadać styl swoim formularzom.
Gotowy do zbudowania swojej formy? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera ponad 100 darmowych szablonów formularzy i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
