3 proste sposoby dodawania skryptów do witryny Elementor (kompletny przewodnik)
Opublikowany: 2022-12-14Czasami musisz dodać różne narzędzia i usługi do swojej witryny Elementor za pomocą JavaScript. Możesz też zaimplementować niestandardową funkcjonalność JavaScript w swojej witrynie, aby bardziej się wyróżniała.
Ale jak to zrobić? Jak dodać JavaScript do Elementora?
Pokażę Ci jak w tym poście.
Niezależnie od tego, czy chcesz dodać gotowy skrypt, czy niestandardowy kod JavaScript do Elementora, jest to łatwiejsze niż myślisz.
W tym artykule podzielę się trzema metodami dodawania skryptów w Elementorze.
- Kiedy trzeba dodać JavaScript do stron internetowych Elementor?
- Jak dodać skrypt w Elementorze (3 proste sposoby)
- Często zadawane pytania dotyczące dodawania skryptów w Elementorze
- Podsumowanie
Kiedy trzeba dodać JavaScript do stron internetowych Elementor?
JavaScript to język programowania działający w przeglądarce klienta. Dzięki temu popularnemu językowi skryptowemu możesz dodawać do swojej witryny nieograniczoną liczbę zaawansowanych funkcji i funkcjonalności.
Elementor daje Ci możliwość łatwego projektowania stron internetowych. Ale jeśli chcesz dodać funkcjonalną funkcję, taką jak kalkulator, animacje i inne fajne rzeczy, możesz użyć Javascript.
Podczas dodawania niektórych funkcji interaktywnych może być konieczne dodanie bibliotek lub struktur JavaScript innych firm do witryny Elementor.
Jeśli chcesz włączyć Google Analytics, AdSense, Menedżera tagów i inne usługi, musisz dodać ich tag skryptu aktywacyjnego do obszaru nagłówka lub stopki witryny.
Jak dodać skrypt w Elementorze (3 proste sposoby)
Teraz dochodzimy do głównej części tego artykułu, jak dodać JavaScript w Elementorze.
Sprawdź następujące 3 metody:
- Widżet HTML Elementora
- Funkcja niestandardowego kodu Elementor Pro
- Skorzystaj z darmowej wtyczki
Zacznijmy.
Metoda 1: Widżet HTML Elementora
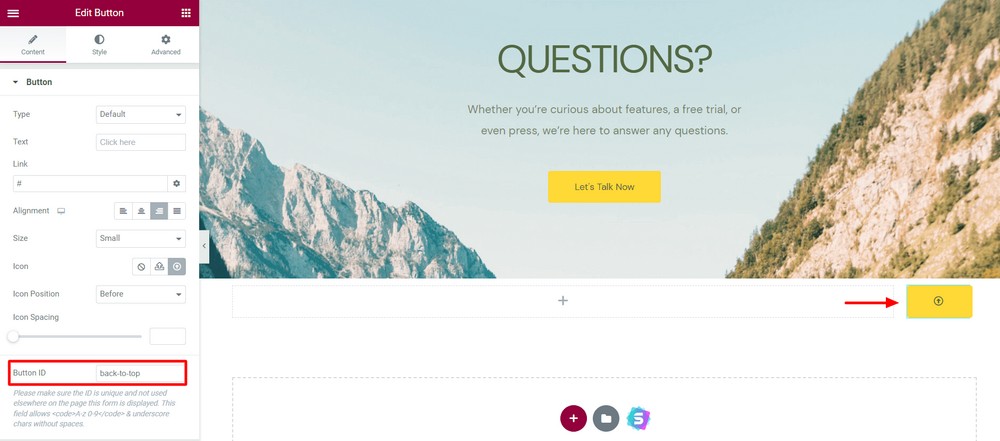
Otwórz stronę w panelu edytora Elementora.
Tutaj zaimplementujemy funkcję przewijania do góry przy użyciu niestandardowego kodu JavaScript.
Dodałem prosty przycisk i ustawiłem identyfikator przycisku CSS „ back-to-top ”. Później obsłużę tę funkcjonalność przy użyciu tego identyfikatora przycisku.

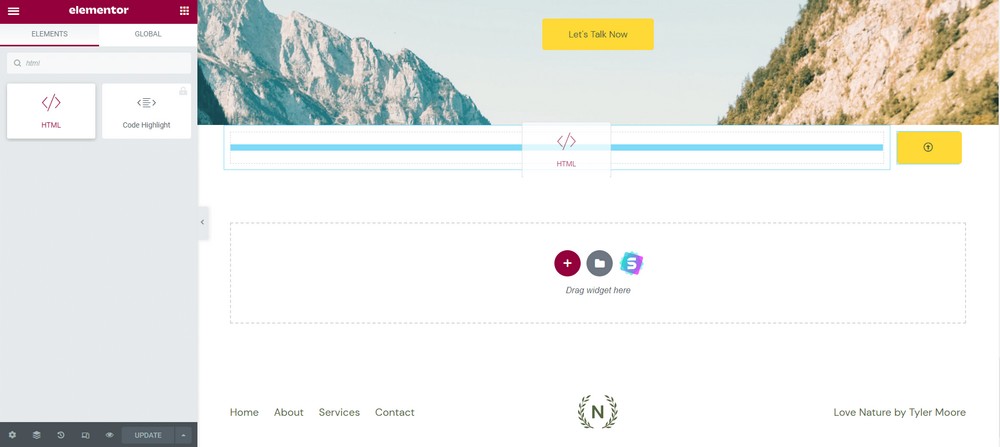
Teraz przeciągnij i upuść widżet HTML w dowolne miejsce na swojej stronie.

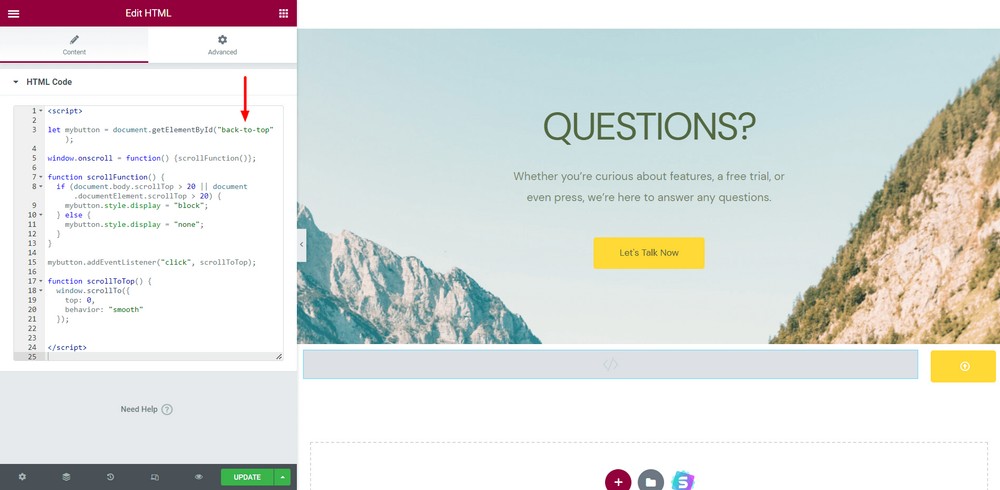
Dodaj swój kod JavaScript w obszarze zawartości. Dodałem swoje.
<script> let mybutton = document.getElementById("back-to-top"); window.onscroll = function() {scrollFunction()}; function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { mybutton.style.display = "block"; } else { mybutton.style.display = "none"; } } mybutton.addEventListener("click", scrollToTop); function scrollToTop() { window.scrollTo({ top: 0, behavior: "smooth" }); </script>Upewnij się, że otaczasz cały kod tagiem HTML <script></ script> . Umieść identyfikator przycisku w miejscu, w którym chcesz go uruchomić.

Na koniec kliknij zielony przycisk Aktualizuj , aby zapisać bieżące zmiany.
Odwiedź witrynę internetową, aby sprawdzić, czy wszystko działa poprawnie, czy nie.
Masz to! Zaimplementowałeś fajną funkcję na swojej stronie Elementora z niestandardowym JavaScriptem!
Metoda 2: Niestandardowa funkcja kodu Elementor Pro
Widżet Elementor HTML daje możliwość dodania surowego kodu JavaScript lub HTML do Twojej witryny Elementor.
Ale funkcja niestandardowego kodu Elementora ma więcej możliwości. Możesz go użyć do dodania znaczników skryptów do obszaru nagłówka i stopki witryny.
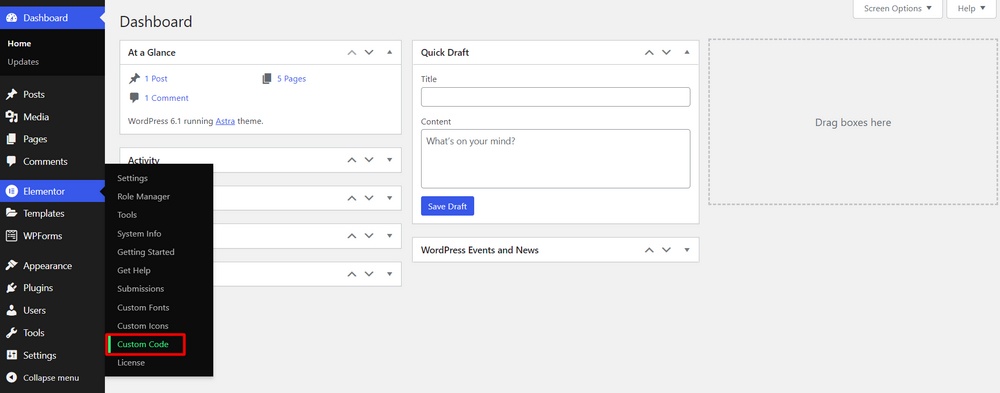
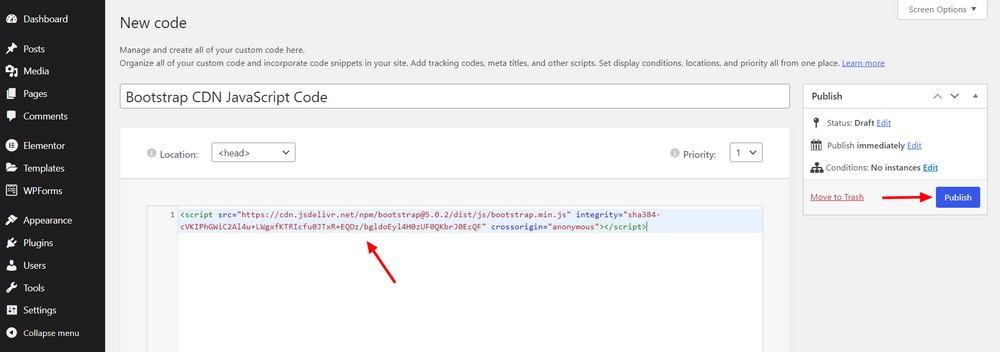
Przejdź do Elementor > Kod niestandardowy .

Teraz napisz tytuł swojego kodu i wklej go. Możesz ustawić lokalizację kodu, w której doda <head> , <body> start i </body> end .

Zdefiniuj również priorytet od 1 do 10 . Niższa liczba oznacza wyższy priorytet.
Jeśli ustawiłeś priorytet 1, skrypt wyświetli się najpierw, gdy użytkownik odwiedzi Twoją witrynę.

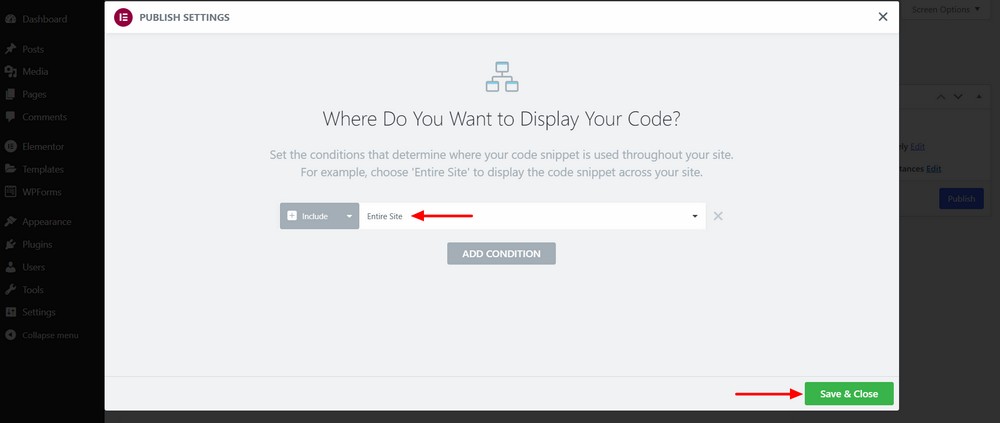
Teraz ustaw warunek z rozwijanej listy, a następnie naciśnij przycisk Zapisz .

Daj czek. Powinien wyświetlać się dokładnie tak, jak zaplanowałeś.

Metoda 3: Użyj bezpłatnej wtyczki
WPCode to darmowa wtyczka, która umożliwia dodawanie niestandardowego kodu i znaczników skryptów do obszaru nagłówka i stopki witryny. Zawiera poręczną bibliotekę z wieloma gotowymi fragmentami kodu, które możesz dodać do swojej witryny.
Dodajmy kilka skryptów do stopki naszej witryny Elementor.
Najpierw zainstaluj wtyczkę na swojej stronie internetowej.
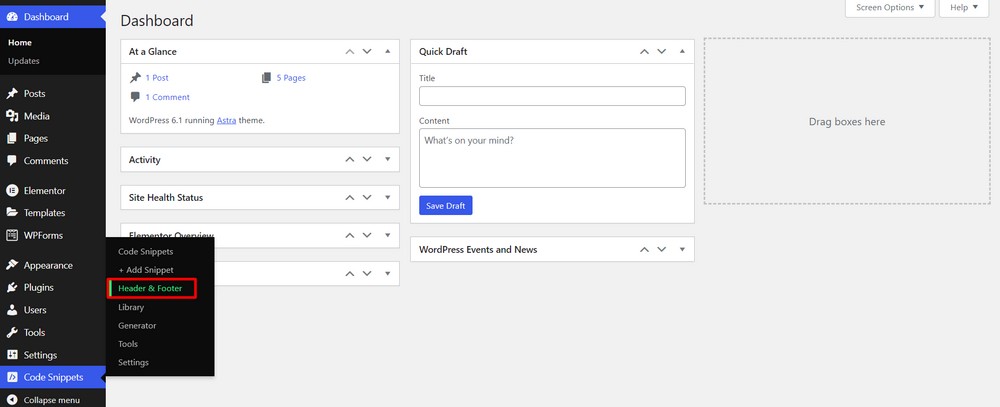
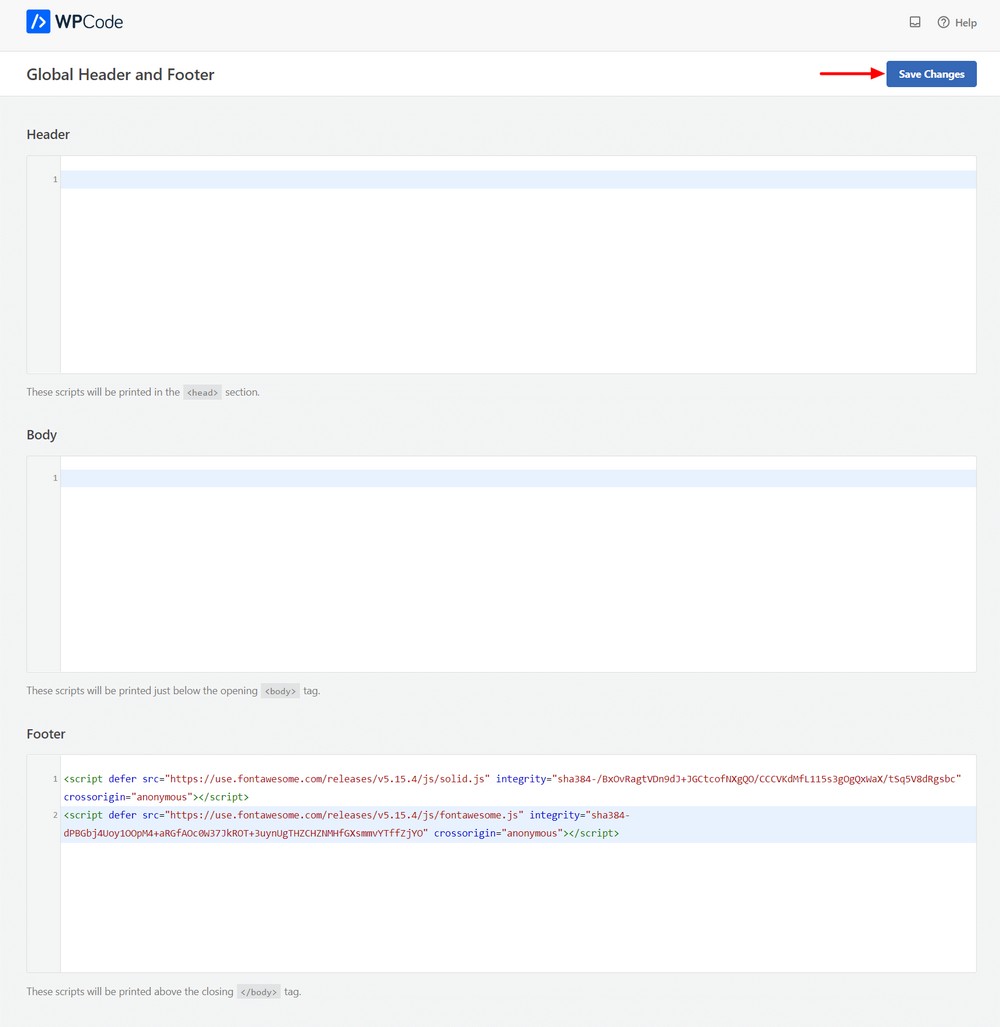
Następnie przejdź do Fragmenty kodu > Nagłówek i stopka .

Teraz dodaj tag skryptu w odpowiednim miejscu. Możesz dodać go do obszaru nagłówka, treści i stopki.
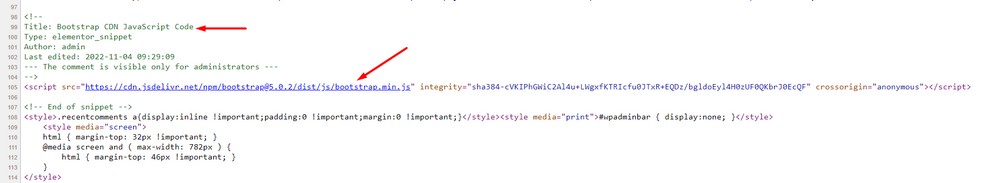
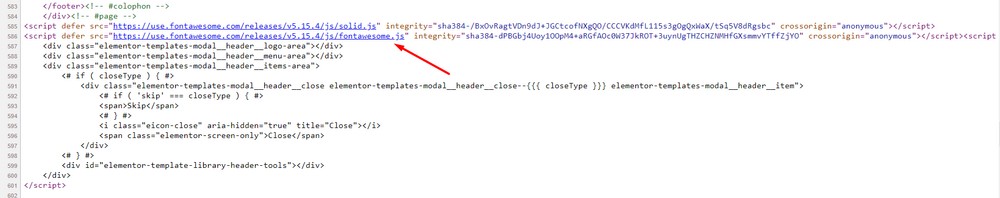
Do sekcji stopek dodaliśmy dwa skrypty bibliotek stron trzecich.
Na koniec naciśnij przycisk Zapisz zmiany .

Teraz przejdź do swojej witryny i sprawdź, czy skrypt działa.

Często zadawane pytania dotyczące dodawania skryptów w Elementorze
Poznaj odpowiedzi na często zadawane pytania dotyczące dodawania JavaScript do stron Elementora.
Czy mogę dodawać skrypty do mojej witryny Elementor za darmo?
Tak, możesz dodać kod JavaScript do Elementora za darmo. Ale aby dodać tag skryptu do obszaru nagłówka lub stopki witryny, musisz użyć funkcji Elementor Custom Code , która jest dostępna tylko w wersji premium.
Jak dodać HTML, CSS i JavaScript do Elementora?
Możesz użyć widżetu Elementor HTML , aby dodać HTML i JavaScript do Elementora. Aby dodać niestandardowy kod CSS, przejdź do Zaawansowane > Niestandardowy CSS i napisz swój kod.
Czy niestandardowy kod JavaScript może złamać mój projekt witryny?
Nie całkiem! Ale jeśli nie wiesz, jak działa JavaScript, może być na to szansa. Zalecamy najpierw przetestowanie go na stronie testowej. Jeśli wszystko działa, możesz dodać go do działającej witryny.
Podsumowanie
Dodanie niestandardowego kodu JavaScript do witryny Elementora jest łatwe, jeśli wiesz, jak to zrobić. Niezależnie od tego, czy chcesz dodać fajne efekty graficzne, czy zaimplementować unikalną funkcję, na którą nie pozwala Twój motyw WordPress lub Elementor. Tutaj niestandardowy JavaScript działa jak superbohater.
Możesz lepiej dostosować JavaScript i sprawić, by Twoja witryna była bardziej atrakcyjna dla odwiedzających.
W tym przewodniku podzieliłem się 3 sposobami dodawania skryptów w witrynie Elementor.
Mam nadzieję, że ten artykuł Ci się spodoba i znajdziesz rozwiązanie, którego szukasz.
Dołącz do mojego newslettera, aby uzyskać więcej przydatnych wskazówek i sztuczek, takich jak ten. Udostępnij post, aby inni też mogli się dowiedzieć.
Miłego dnia!
