Jak dodać ruchomy tekst do stron internetowych WordPress
Opublikowany: 2023-06-26Twoja witryna musi być monotonna i niepochlebna, pozbawiona elementów przyciągających odwiedzających, prawda? Być może odwiedzający po wylądowaniu na Twojej stronie nie czują się zachwyceni. Jeśli tak jest, bez wątpienia musisz urozmaicić swoją witrynę haczykiem lub oszustem.
A dodanie ruchomego tekstu do witryny WP w celu ożywienia to zdecydowanie fajny pomysł. Zastanawiasz się, jak dodać ruchomy tekst do stron WordPress? Cóż, możesz to zrobić na kilka sposobów. Ten artykuł przeprowadzi Cię przez proces dodawania ruchomego tekstu do witryny WordPress za pomocą ElementsKit .
Po tym prawdopodobnie Twoja walka o zatrzymanie odwiedzających witrynę przez dłuższy czas również zostanie naprawiona. Wysoki współczynnik odrzuceń Twojej witryny również spadnie. Przy długim czasie przebywania w witrynie szanse na konwersje również wzrosną.
Dlaczego warto dodać ruchomy tekst do swojej witryny WordPress:
Gdy odwiedzający przechodzą na stronę internetową, zbyt ważne jest przyciągnięcie ich uwagi. Niezależnie od celu wizyty, niepowodzenie w ich złapaniu spowoduje ich przedwczesne odejście. A nie tego chcesz jako właściciel witryny.
Chcesz, aby spędzali na Twojej stronie jak najwięcej czasu. Dzieje się tak, ponieważ dłuższy czas przebywania pozwoli im uzyskać odpowiednie informacje o Twojej firmie lub tylko o Twoich treściach. Dodanie ruchomego tekstu do Twojej witryny może być pomocne w zwabieniu ich, wydłużając w ten sposób czas przebywania.
Pozwól, że wymienię niektóre z kluczowych powodów, dla których powinieneś dodać ruchomy tekst do swojej witryny WordPress —
- Przyciągnij uwagę odwiedzających, animując i uatrakcyjniając swoją witrynę
- Zwiększ czas przebywania w witrynie
- Uatrakcyjnij ogólny projekt i wygląd swojej witryny
- Ułatw nawigację odwiedzających w witrynie i popraw komfort użytkowania
- Zbuduj pozytywny wizerunek marki w umysłach odwiedzających
Jak dodać ruchomy tekst do swojej witryny WordPress:
Dostępnych jest wiele narzędzi tekstu ruchomego WordPress, z których możesz skorzystać, aby dodać ruchomy tekst do swojej witryny. Ale wszystkie nie obiecują dobrze. Niektóre z nich mają złożony przepływ pracy, który wprawiłby Cię w zakłopotanie.
Jednak w tym przewodniku dowiesz się, jak dodawać ruchomy tekst do witryn WordPress za pomocą ElementsKit. ElementsKit to proste, łatwe w użyciu i wszechstronne narzędzie Elementor, które pozwoli Ci dodawać różnorodne i chwytliwe ruchome teksty do Twojej witryny WP.
Odwiedź swój pulpit nawigacyjny WordPress:
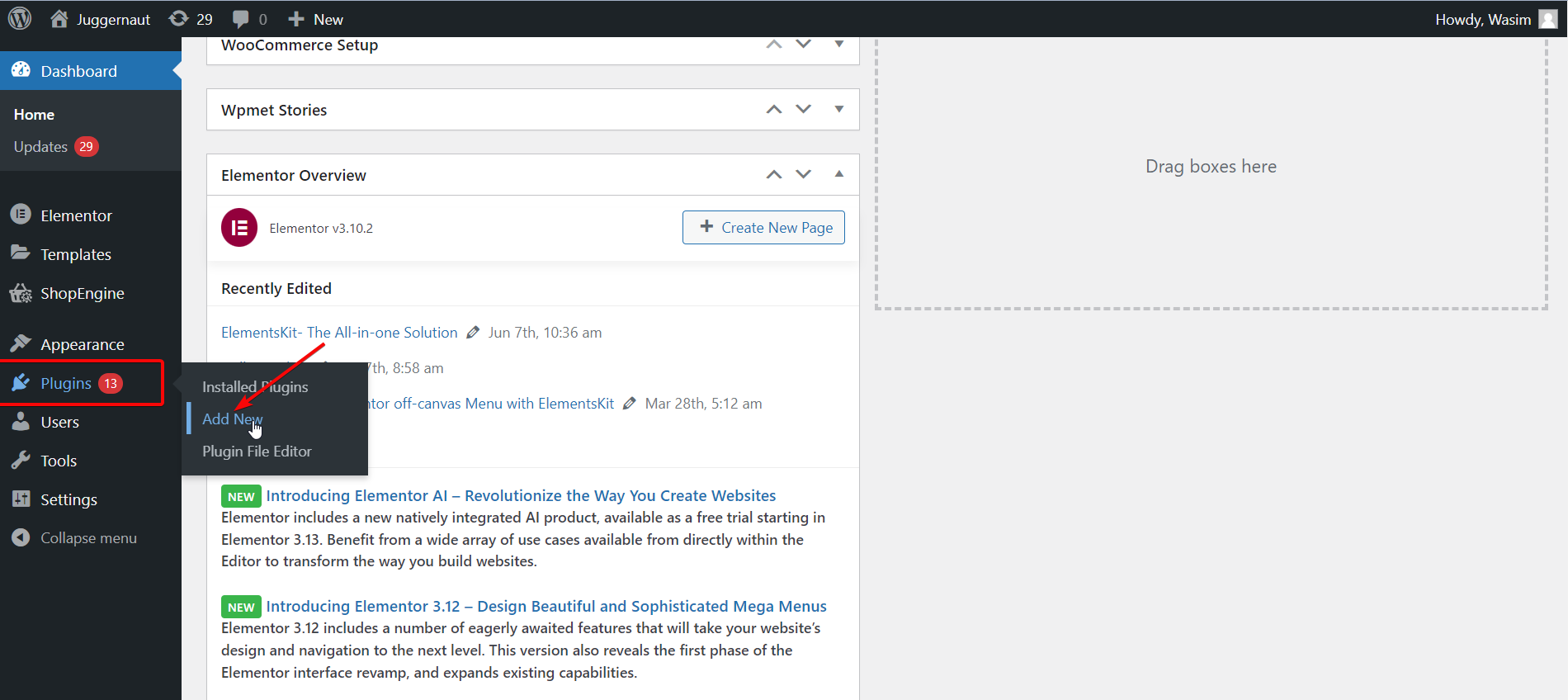
Pierwszą rzeczą, którą musisz zrobić, to zalogować się do panelu administracyjnego i odwiedzić pulpit nawigacyjny WP. Następnie przejdź do „ Wtyczek ” z pulpitu nawigacyjnego i kliknij „ Dodaj nowy ”.

Zainstaluj i aktywuj ElementsKit:
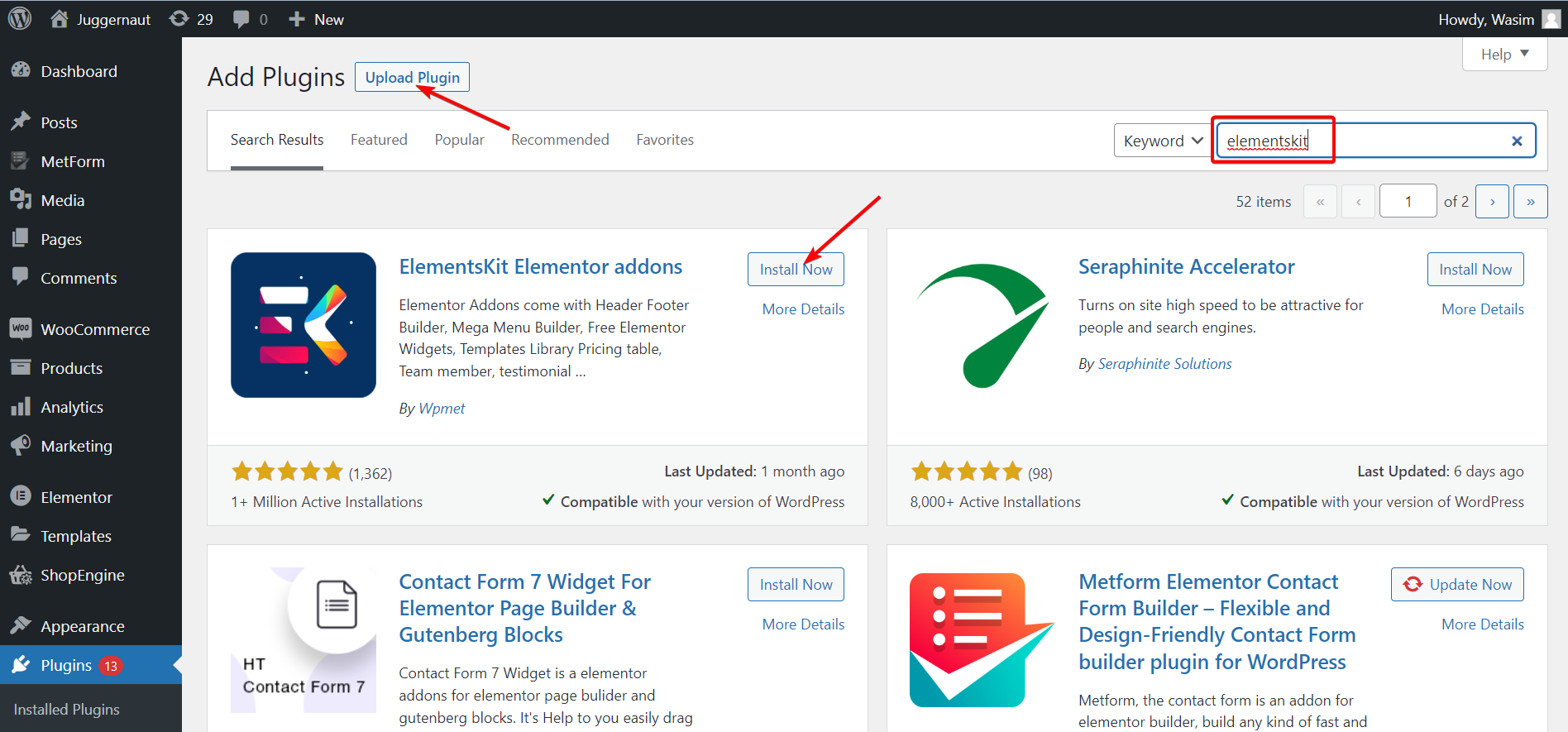
Następnie wyszukaj element ElementsKit na pasku wyszukiwania i zainstaluj go, naciskając przycisk „ Zainstaluj teraz ”.
Alternatywnie możesz zainstalować ElementsKit, pobierając również plik .zip. W tym celu kliknij przycisk „ Prześlij wtyczkę ” u góry. Następnie aktywuj wtyczkę na stronie „ Wtyczki ”.

Wybierz ElementsKit z pulpitu nawigacyjnego:
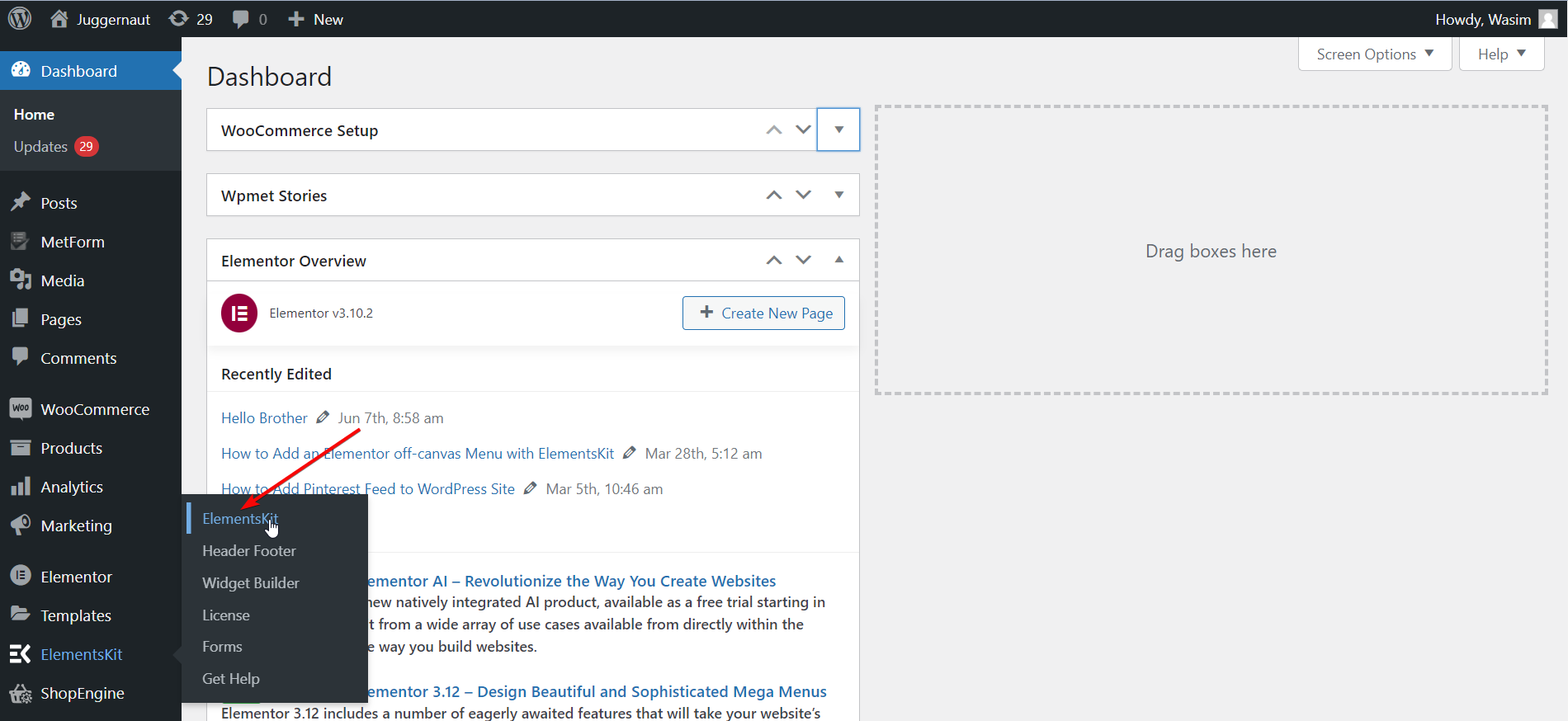
Następnie wróć do pulpitu nawigacyjnego i przejdź do ElementsKit na lewym pasku bocznym. Następnie kliknij ElementsKit , aby przejść dalej.

Włącz widżet ElementsKit:
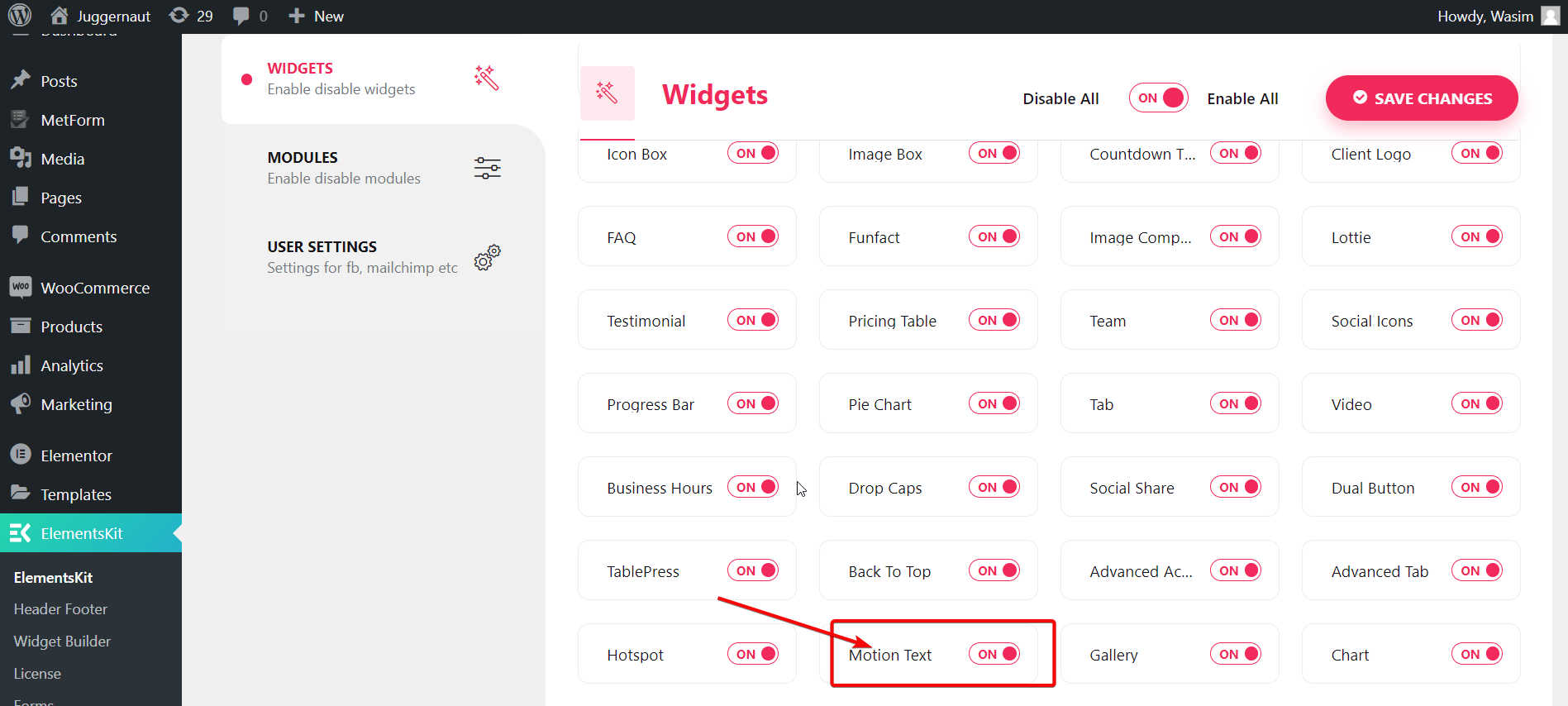
Teraz wybierz Widżety z lewej strony i przewiń w dół, aby znaleźć widżet „ Tekst ruchu ”. Gdy go znajdziesz, włącz widżet i zapisz zmiany, naciskając przycisk „ Zapisz zmiany ”.


Otwórz nową stronę lub starą stronę z pulpitu nawigacyjnego:
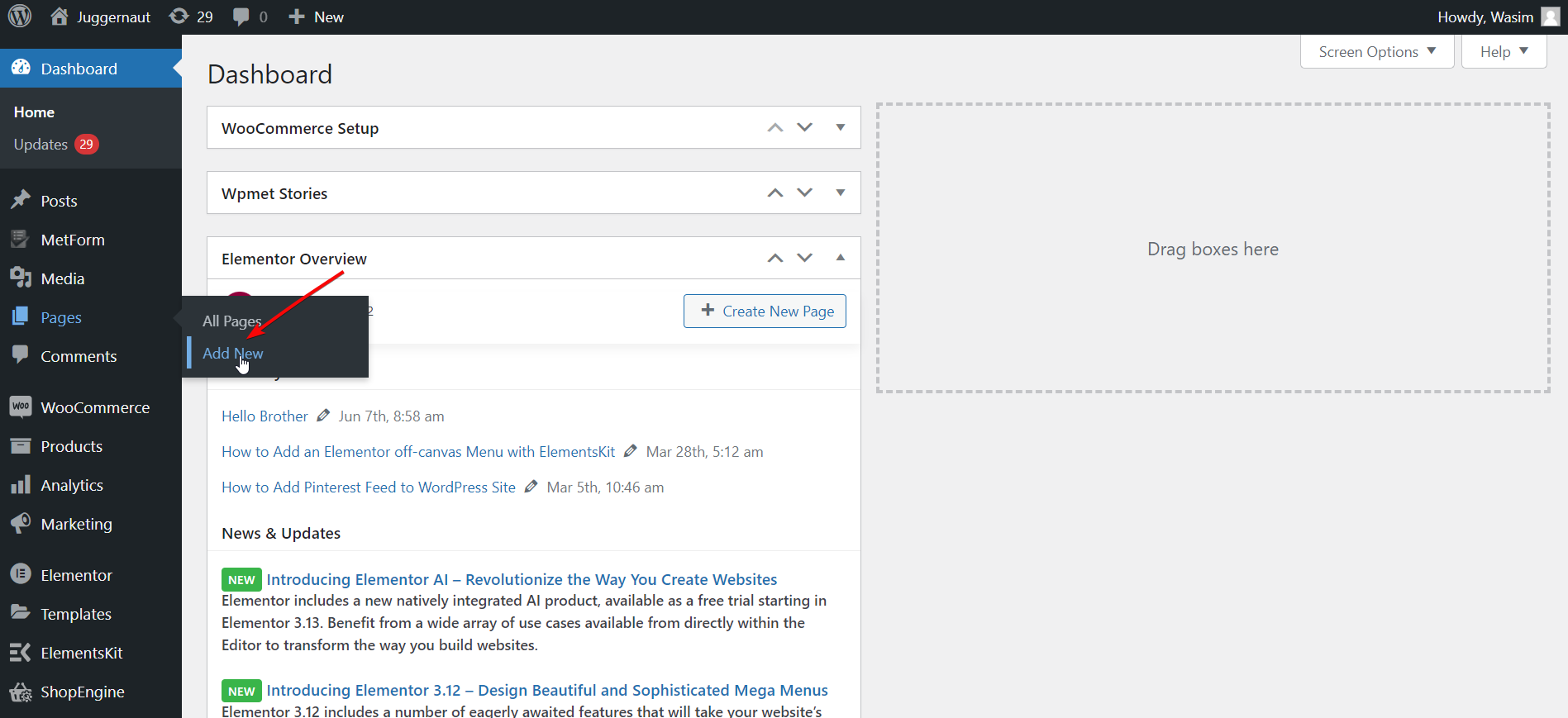
W tym momencie musisz otworzyć stronę, nową lub starą. Tutaj pokażę proces, tworząc nową stronę. W tym celu przejdź do „ Strony ” z pulpitu nawigacyjnego i wybierz „ Dodaj nowy ”, aby otworzyć całkowicie nową stronę.

Przejdź do okna Elementora:
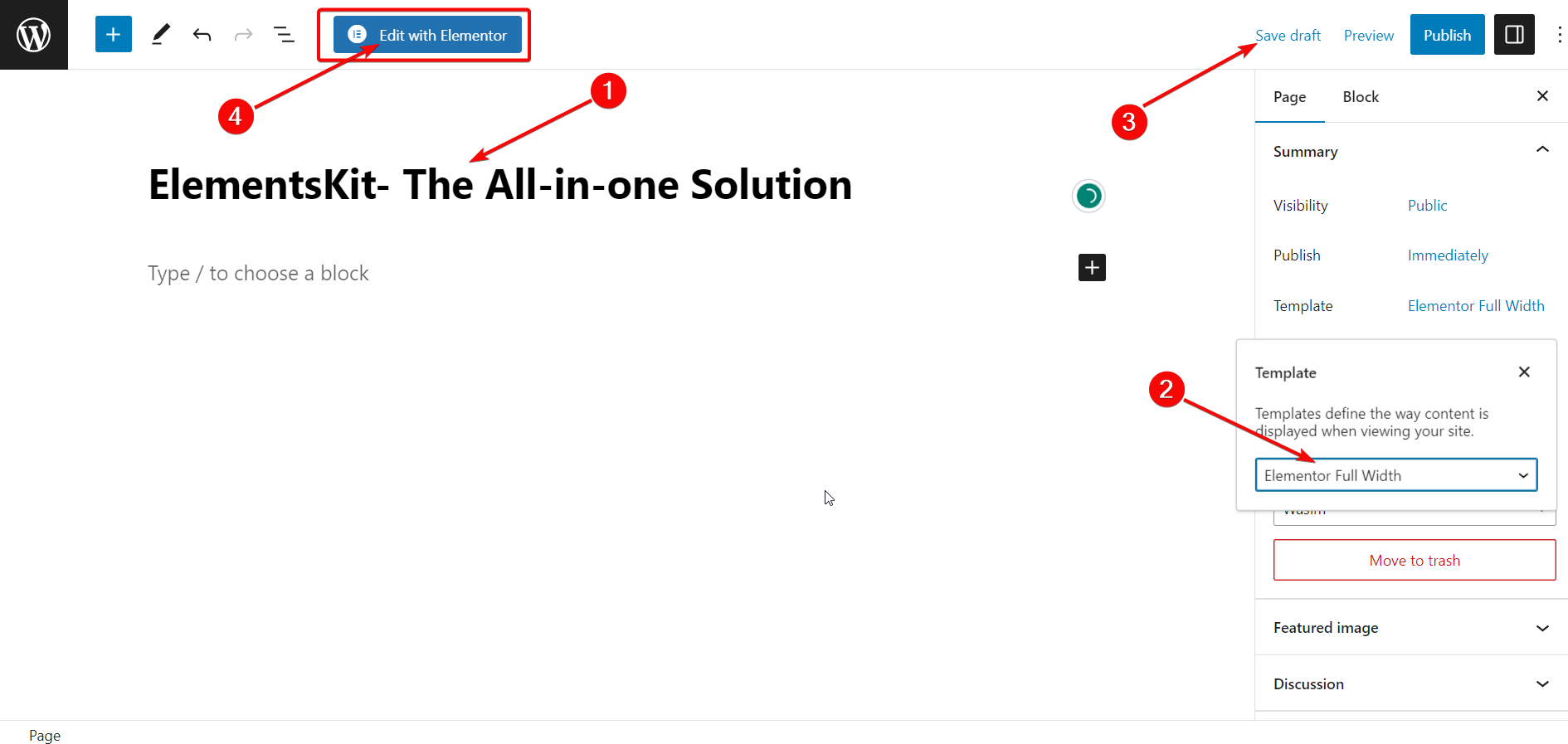
Przed przejściem do okna Elementora możesz dodać odpowiedni tytuł i opcjonalnie ustawić sekcję Szablon na „Elementor Full Width”. Na koniec naciśnij przycisk „ Edytuj za pomocą Elementora ”, aby przejść do okna Elementora.

Przeciągnij i upuść widżet tekstu ruchu:
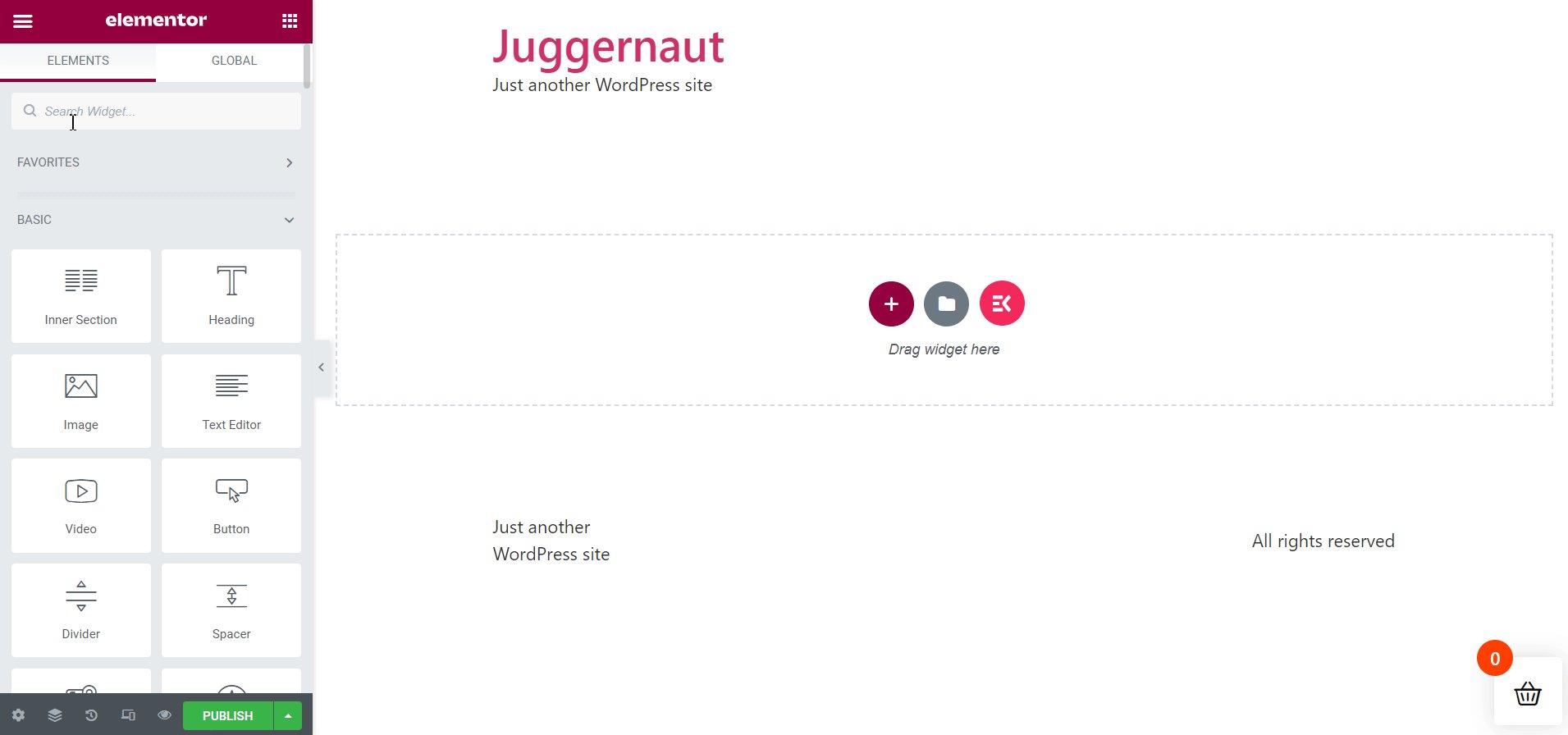
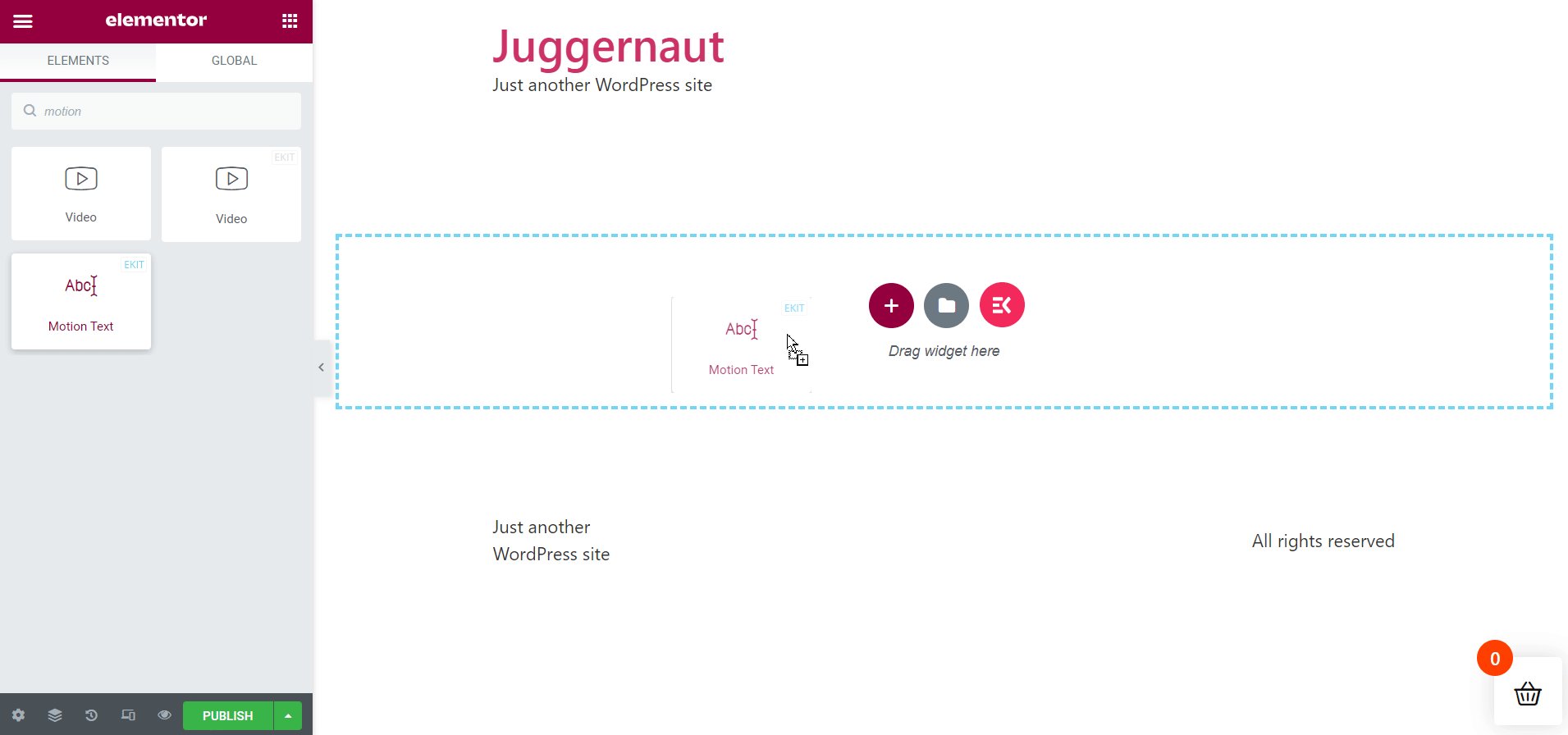
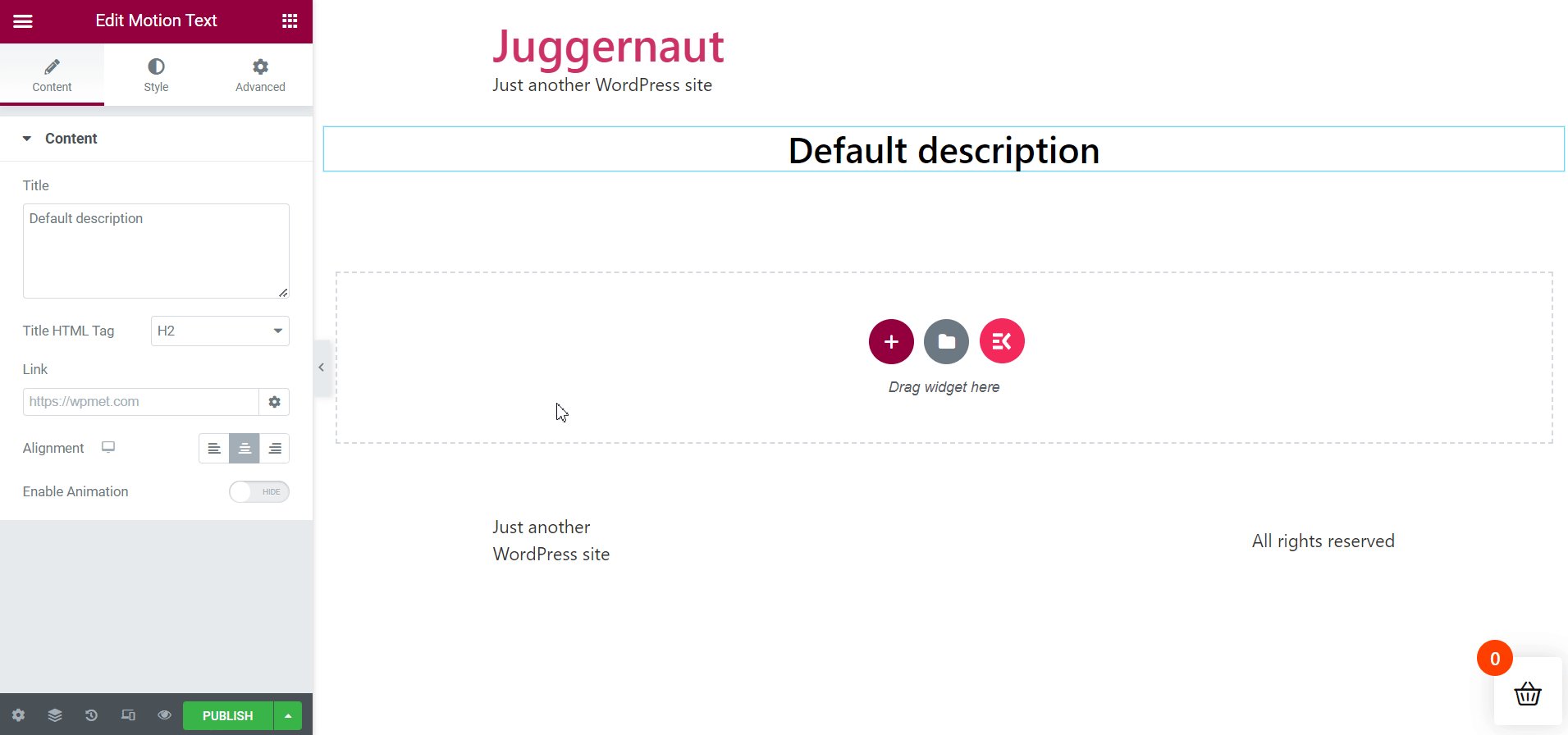
Gdy pojawi się okno Elementora, przejdź do paska wyszukiwania w lewym górnym rogu i wyszukaj widżet Motion Text. Następnie przeciągnij i upuść widżet w odpowiednim obszarze. Od razu pojawi się pole opisu z domyślnym opisem.

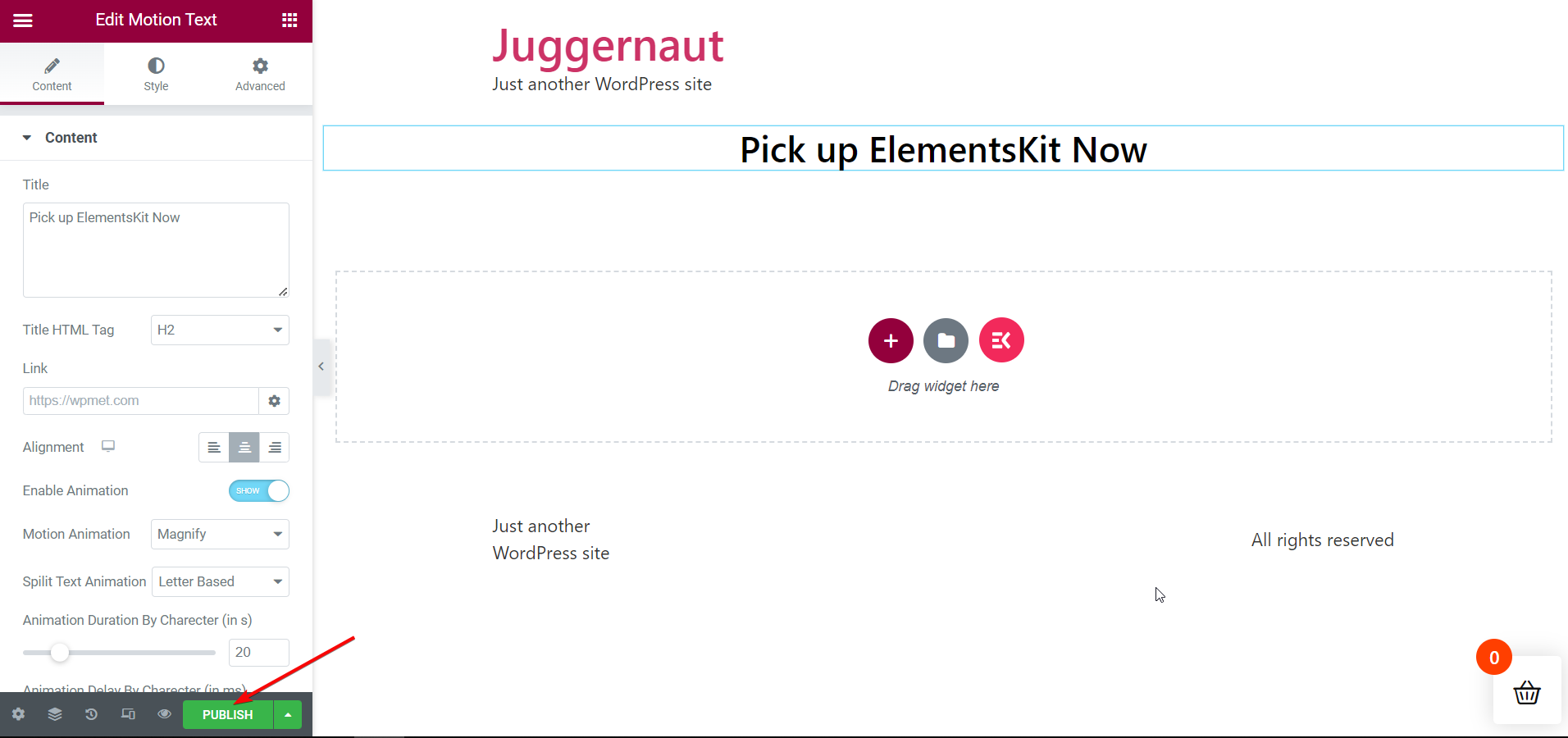
Ustaw parametry tekstu ruchu zawartości:
Po lewej stronie, na karcie Treść, wyświetlanych jest szereg parametrów treści ruchomego tekstu, które można ustawić i dostosować. Parametry wyświetlane na karcie Zawartość są następujące —
- Tytuł
- Tag HTML tytułu
- Połączyć
- Wyrównanie
- Włącz animację
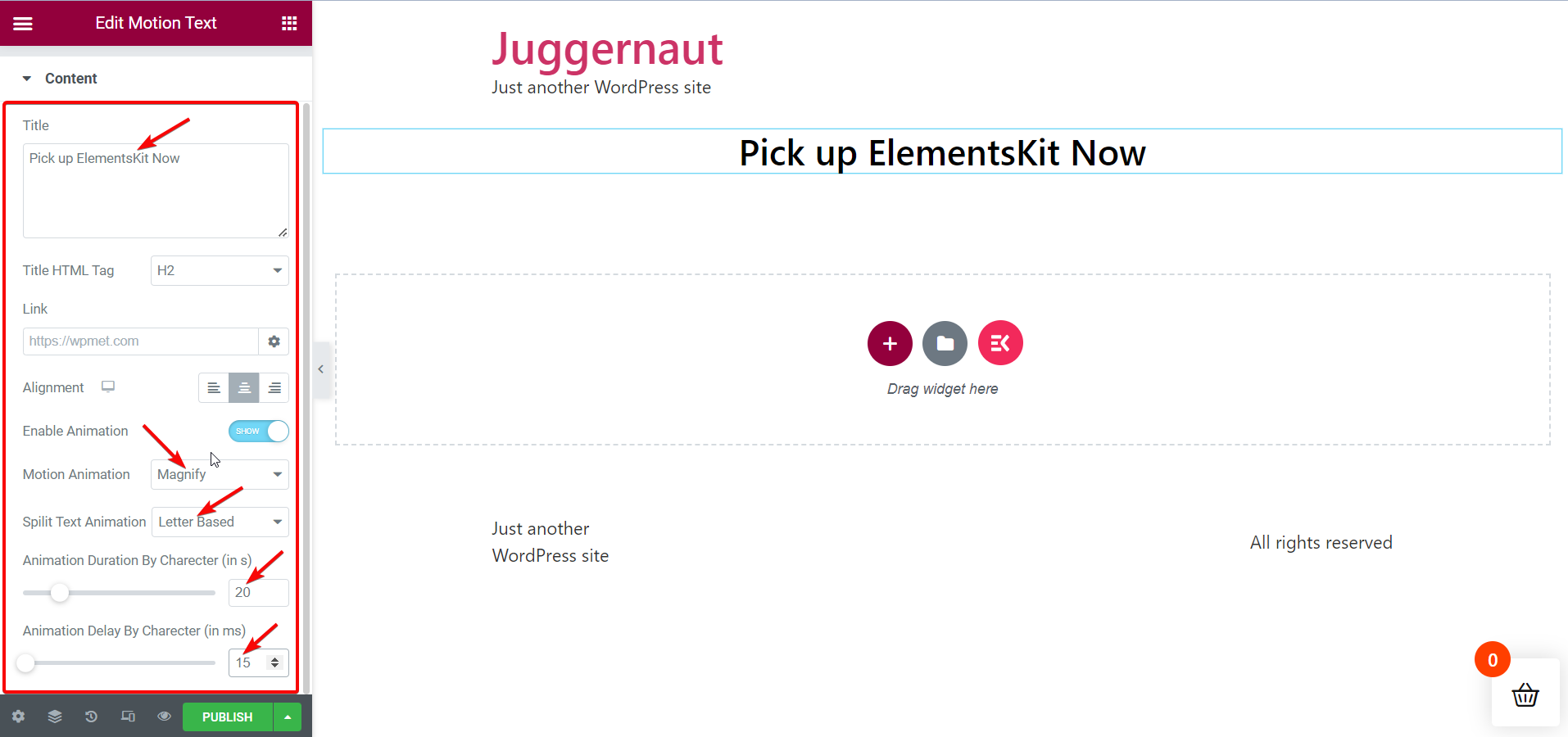
- Animacja ruchu
- Podziel animację tekstu
- Czas trwania animacji według postaci
- Opóźnienie animacji według postaci

W zależności od potrzeb i preferencji możesz majstrować przy każdym z tych parametrów tekstu ruchomego i sprawić, by tekst ruchomy był czarujący. Tutaj dodam ruch do tytułu strony „ Odbierz ElementsKit teraz ”.
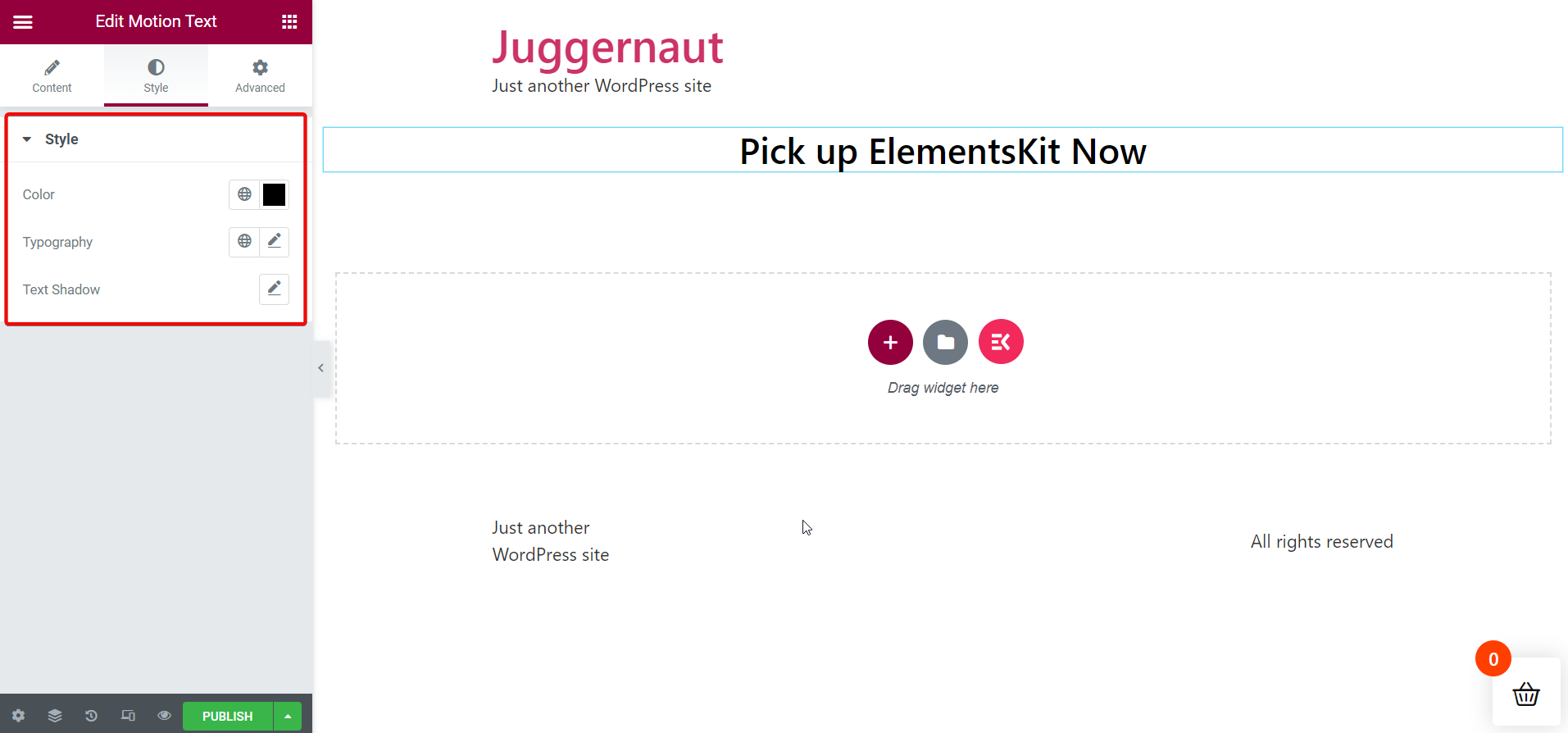
Ustaw parametry tekstu ruchu stylu:
Następnie możesz przełączyć się na kartę Styl, aby ustawić parametry stylizacji tekstu ruchomego. Zakładka Styl zawiera następujące parametry —
- Kolor
- Typografia
- Cień tekstu

Chcesz wiedzieć o wtyczkach animacji Lottie dla WordPress? Przejdź do artykułu, do którego link znajduje się poniżej —
Najlepsze wtyczki animacji Lottie dla WordPress
Opublikuj stronę:
Po zakończeniu ustawiania i dostosowywania wszystkich parametrów treści i stylizacji możesz przystąpić do publikowania strony w celu wyświetlenia efektu ruchu na wybranym tekście.

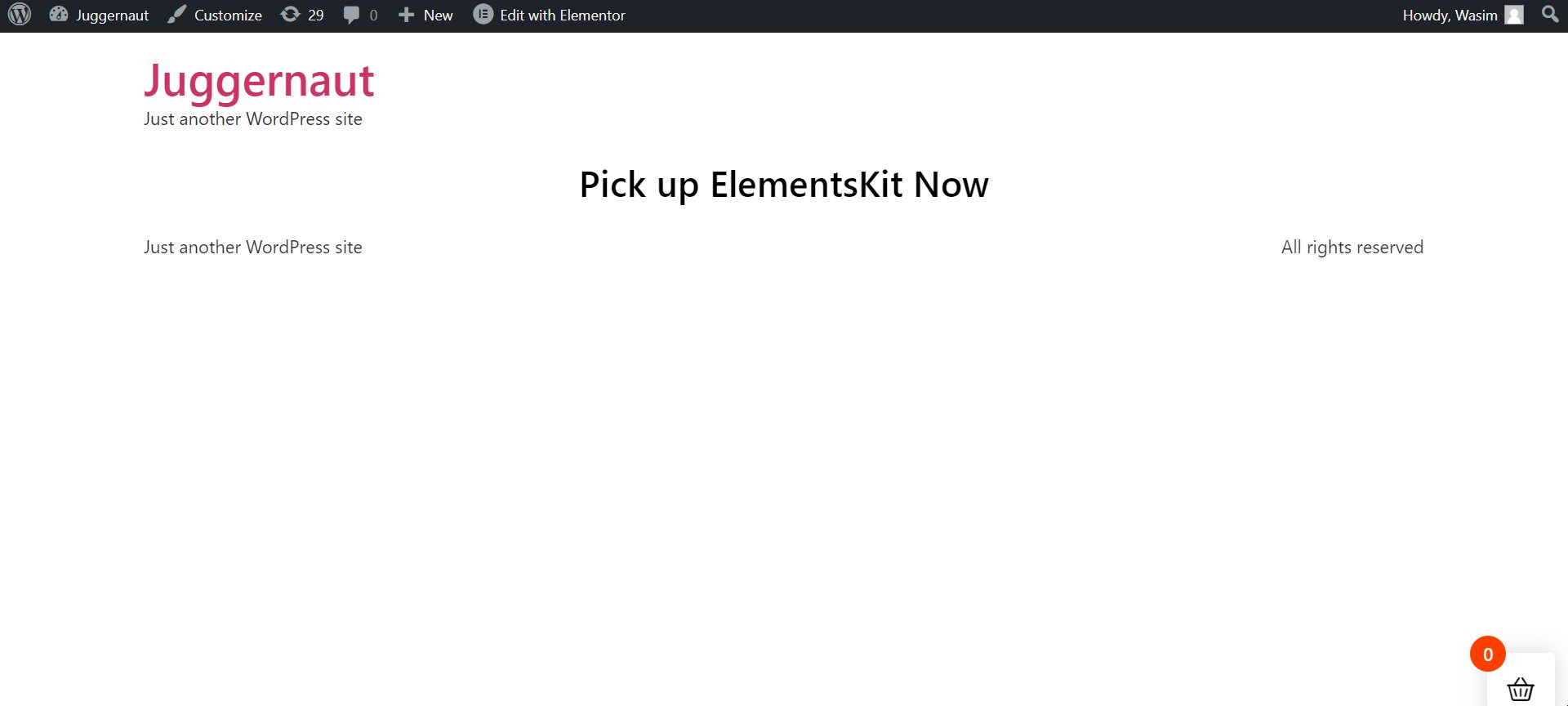
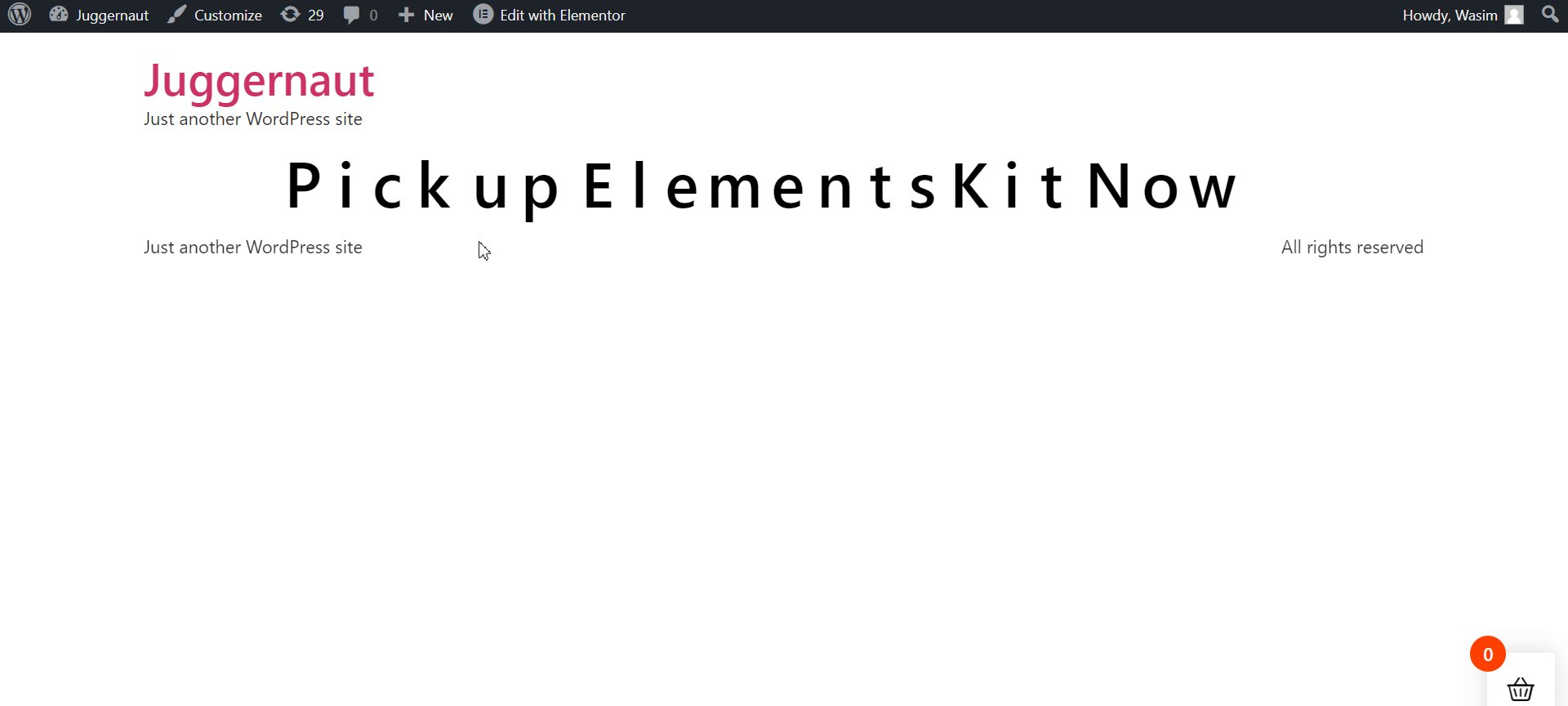
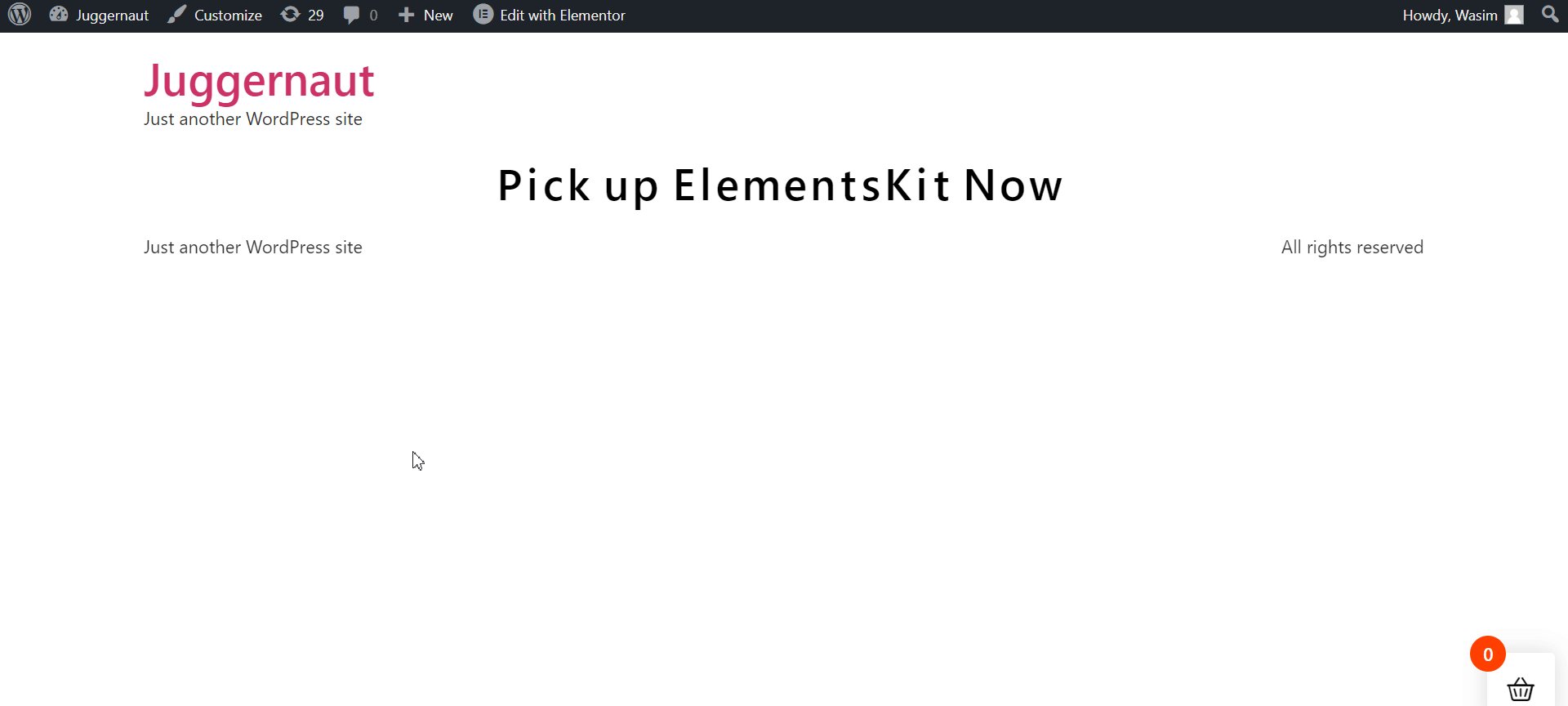
Zobacz tekst ruchu na żywo:
Wreszcie nadszedł czas, aby otworzyć stronę na żywo i wyświetlić tekst ruchu. Możesz go otworzyć z bieżącej strony natychmiast po opublikowaniu lub wrócić do listy opublikowanych stron, aby go otworzyć.

Podziel się swoimi przemyśleniami:
Kluczem do dodania ruchomego tekstu lub animowanego tekstu do witryny WordPress jest to, że musi on wywołać efekt „wow” . I to właśnie robi ElementsKit! Poza tym dodatek Elementor pozwala łatwo i płynnie dodawać ruchomy tekst do stron WordPress. Ale to nie wszystko o ElementsKit!
Wtyczka oprócz tego, że jest przyjazna dla użytkownika, jest także wszechstronnym rozwiązaniem dla witryn WordPress . Możesz skorzystać z mnóstwa przydatnych funkcji w ElementsKit, aby rozwiązać mnóstwo problemów.