Jak dodać politykę prywatności dla WooCommerce?
Opublikowany: 2022-07-26Prowadząc sklep WooCommerce, który obsługuje dane klientów, musisz mieć stronę polityki prywatności i wspomnieć o tym, jak przetwarzasz dane. Na szczęście stworzenie strony z polityką prywatności to bułka z masłem. Aby Ci pomóc, ten artykuł pokaże Ci, jak dodać politykę prywatności dla WooCommerce .
Co to jest polityka prywatności?
Polityka prywatności to dokument, który informuje ludzi, w jaki sposób Twój sklep internetowy lub blog osobisty zbiera dane od klienta oraz w jaki sposób będą one przechowywane i przetwarzane. Większość stron internetowych opublikowała ten dokument polityki prywatności i łączy go ze stopką lub nagłówkiem, aby zapewnić odwiedzającym łatwy dostęp do niego. Ale jest to również powszechna praktyka w niektórych witrynach eCommerce, aby wspomnieć o tym na swojej stronie kasy.
Nawet my w QuadLayers dodaliśmy link do naszej polityki prywatności w stopce naszej witryny.

Prowadząc witrynę internetową, możesz zbierać różne informacje od użytkowników i udostępniać je aplikacjom lub usługom stron trzecich (Google AdSense, Google Analytics). Jeśli to zrobisz, strona polityki prywatności musi ją również zawierać i ujawniać wszystko, co dotyczy danych klienta.
Ale aby lepiej zrozumieć politykę prywatności, przyjrzyjmy się również, co należy umieścić na stronie polityki prywatności.
Co uwzględnić w polityce prywatności?
Tworząc stronę z polityką prywatności, powinieneś wspomnieć o wszystkich narzędziach, których używasz do zbierania danych klientów. Na przykład, jeśli używasz Google Analytics do śledzenia odwiedzających witrynę, powinieneś dodać go do strony. W ten sposób Google AdSense i inne reklamy displayowe będą gromadzić dane klientów i wyświetlać reklamy związane z ich wyszukiwaniami.
To musi znaleźć się na stronie polityki prywatności. Ponadto większość firm gromadzi pliki cookie, aby poprawić wrażenia odwiedzających. Najlepiej byłoby, gdybyś wspomniał, w jaki sposób użytkownicy mogą to zablokować i skontaktować się z administratorem witryny w przypadku jakichkolwiek pytań lub podobnych problemów.
Najważniejsze rzeczy, które należy uwzględnić w polityce prywatności, to:
- Reklamy zbierające informacje o użytkowniku
- Rzeczy, które gromadzą informacje o klientach (formularze kontaktowe, formularze komentarzy, pliki cookie)
- Jak zablokować pliki cookie i powiązane elementy, które gromadzą informacje o klientach?
- Link do kontaktu z administratorem strony, jeśli użytkownik musi się osobiście skontaktować
- Podstawowe informacje, które zbierasz od odwiedzających Twoją witrynę
Możesz ręcznie utworzyć stronę polityki prywatności zawierającą wszystkie te szczegóły lub skorzystać z usługi innej firmy.
Dlaczego dodać Politykę prywatności w WooCommerce?
Jak wiesz, kiedy prowadzisz WooCommerce, możesz obsługiwać zbyt dużo danych swoich klientów. Na przykład możesz gromadzić dane za pomocą formularzy (formularzy płatności, formularzy darowizn, formularzy opinii, formularzy kontaktowych), komentarzy, a nawet plików cookie. Tak więc strona polityki prywatności jest niezbędna w każdym sklepie WooCommerce.
Strona polityki prywatności ma kluczowe znaczenie w instalacji WooCommerce, aby zachować zgodność z prawem prywatności. Zapewnia również doskonałą przejrzystość dla Twoich klientów w zakresie danych, które Twój sklep na Twojej stronie internetowej. Może to być również świetne, aby zdobyć zaufanie klientów do Twojego sklepu internetowego.
Jak dodać Politykę prywatności w WooCommerce?
Teraz pokażemy Ci, jak dodać politykę prywatności dla Twojego sklepu WooCommerce i wyświetlić ją. Proces ten składa się z dwóch głównych etapów. Oni są:
- Skonfiguruj politykę prywatności
- Wyświetl stronę prywatności
Przyjrzyjmy się tym krokom bardziej szczegółowo.
1. Skonfiguruj politykę prywatności
Musisz najpierw skonfigurować stronę polityki prywatności, jeśli chcesz ją dodać do swojego sklepu internetowego. Najnowsza wersja CMS WordPress zawiera wbudowaną stronę polityki prywatności.
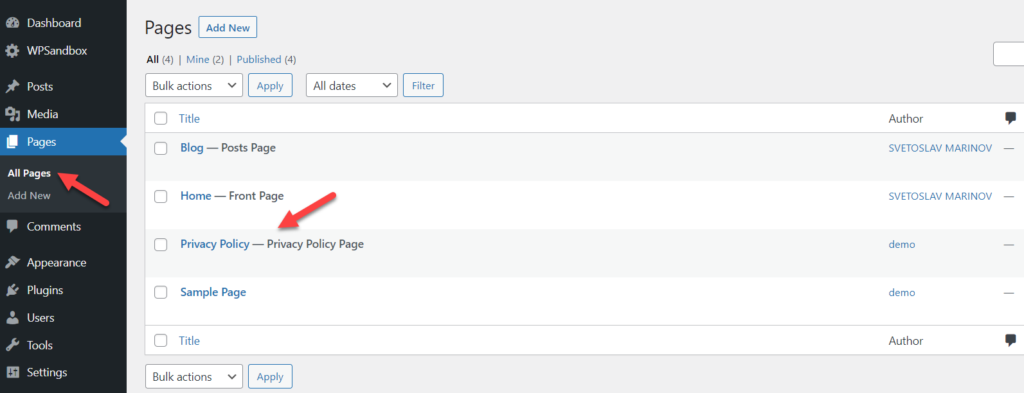
Przejdź do Strony > Wszystkie strony z pulpitu WordPress. Będziesz mógł zobaczyć stronę Polityka prywatności tutaj. Można go również edytować lub przeglądać z tej strony.
Jeśli chcesz wprowadzić w nim jakiekolwiek zmiany, po prostu zaktualizuj stronę po zakończeniu jej modyfikacji.

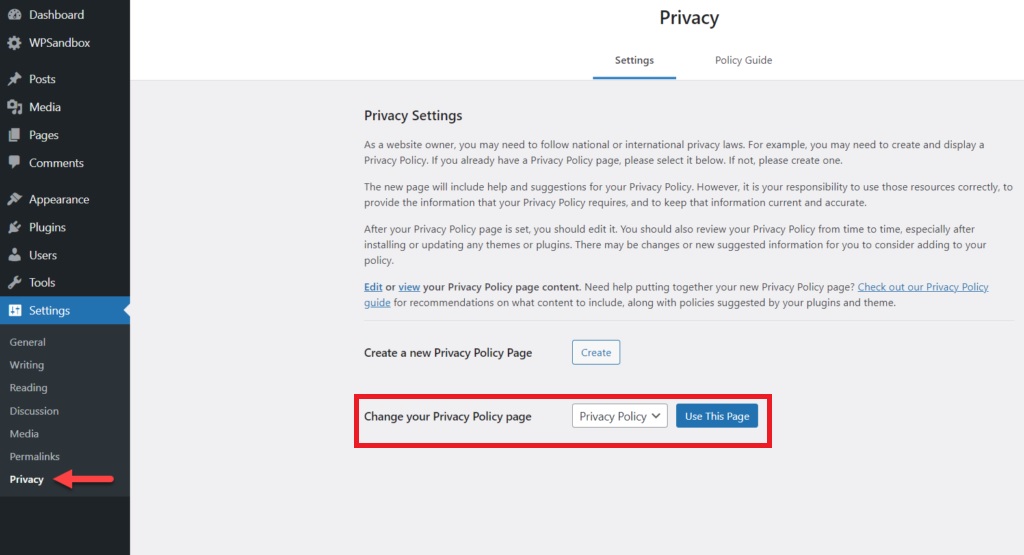
Teraz musisz ustawić tę konkretną stronę jako swoją politykę prywatności dla swojej witryny. Aby to zrobić, przejdź do Ustawienia> Prywatność z pulpitu WordPress. Następnie w zakładce Ustawienia zobaczysz opcję modyfikacji strony prywatności.
Teraz ustaw stronę Zmień swoją politykę prywatności jako stronę polityki prywatności , którą właśnie edytowałeś i kliknij Użyj tej strony . Otóż to! ustawiłeś stronę polityki prywatności dla swojej witryny WooCommerce.

Możesz jednak również utworzyć nową stronę polityki prywatności stąd, jeśli chcesz mieć dla niej zupełnie nową stronę. Wystarczy kliknąć przycisk Utwórz , aby utworzyć nową stronę polityki prywatności na karcie Ustawienia i rozpocząć pracę nad nową stroną prywatności.
2. Wyświetl stronę prywatności
Po utworzeniu strony z polityką prywatności dla swojego sklepu WooCommerce musisz ją wyświetlić. Możesz dodać go do dowolnego menu nawigacyjnego lub obszaru widżetów. W tej sekcji dowiesz się, jak dodać stronę polityki prywatności do obszaru nagłówka, strony kasy i stopki witryny.
2.1. Wyświetl politykę prywatności w menu nagłówka
Gdy ktoś trafi na stronę internetową, pierwszą rzeczą, którą zobaczy, może być obszar nagłówka. Dodanie niezbędnych linków i stron do menu nagłówka sprawia, że są one dostępne dla wszystkich bez większego wysiłku.
Tak więc menu nagłówka jest jednym z najlepszych miejsc do dodania polityki prywatności. Pierwszą rzeczą, którą musisz zrobić, to stworzyć menu. Jeśli masz już menu, możesz pominąć ten krok.
W sekcji Wyglądy kliknij opcję Menu z pulpitu WordPress.

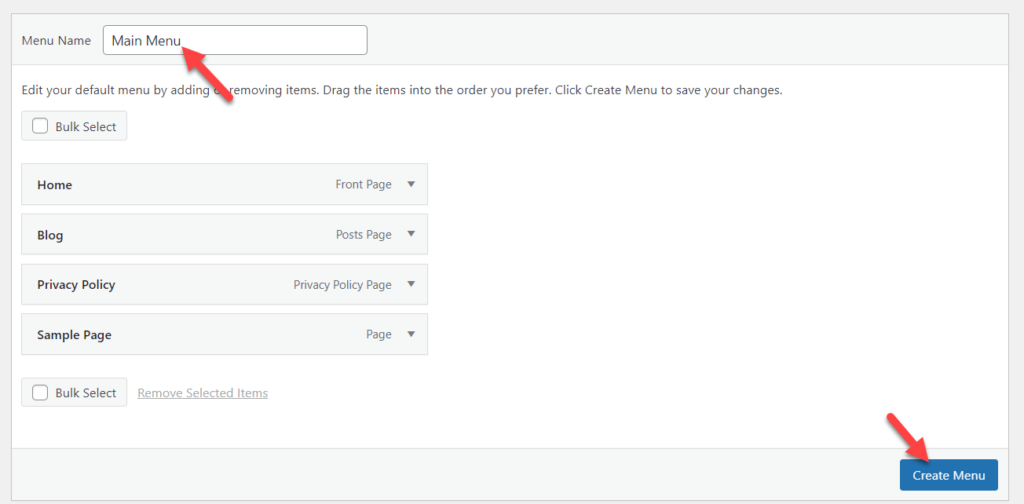
Jeśli korzystasz z zupełnie nowej instalacji WooCommerce, prawdopodobnie nie miałbyś żadnych menu. Więc musisz go stworzyć.

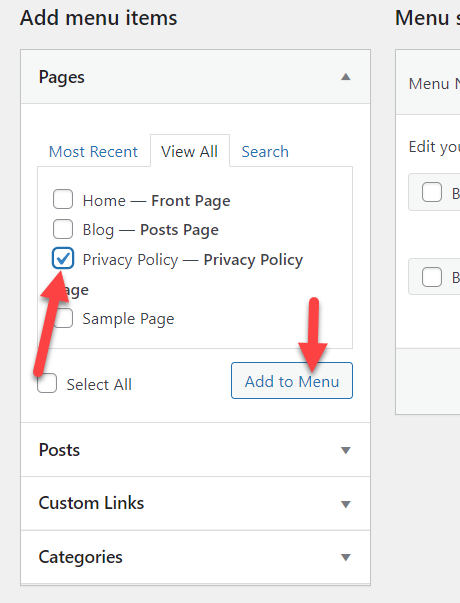
Po utworzeniu menu możesz dodawać strony, posty lub niestandardowe linki. W takim przypadku do menu dodamy jedynie stronę Polityka prywatności .

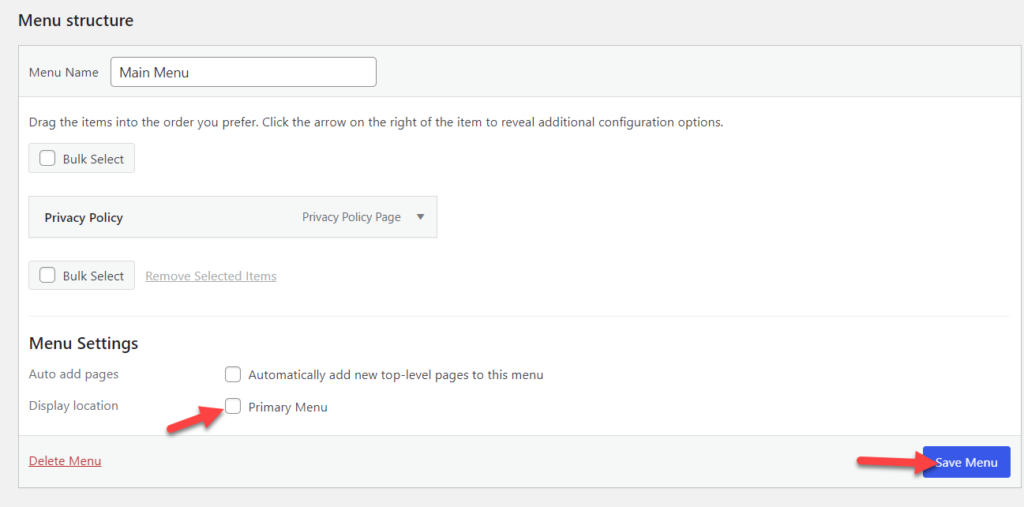
Po dodaniu strony do menu wybierz lokalizację wyświetlania. Następnie zapisz menu.

Jeśli sprawdzisz powyższy zrzut ekranu, zobaczysz, że wybraliśmy Menu główne jako lokalizację wyświetlania, która jest pozycją nagłówka. Zobaczysz wiele lokalizacji wyświetlania o innych nazwach, jeśli użyjesz innego motywu w swoim sklepie WooCommerce.

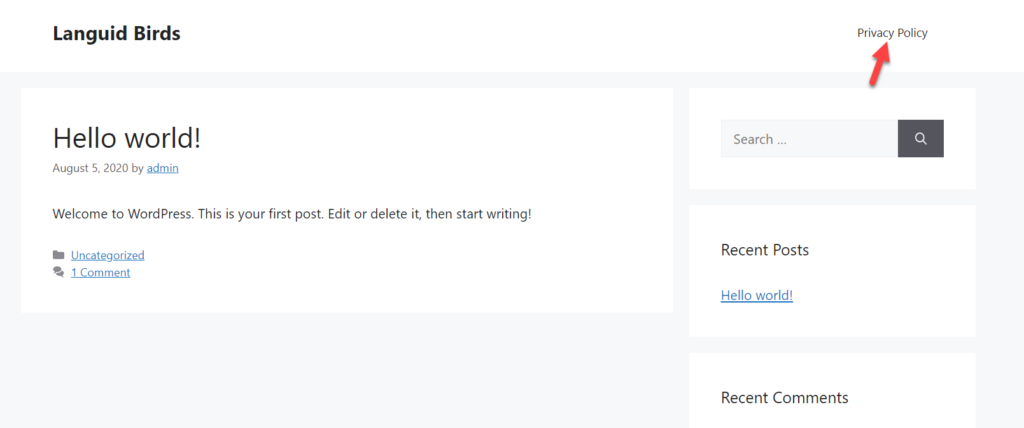
Po zapisaniu menu sprawdź stronę z frontendu. Link do strony polityki prywatności zostanie dodany w nagłówku.

Jeśli chcesz dodać więcej elementów do nagłówka, wróć do opcji menu i wstaw żądane strony lub łącza niestandardowe.
2.2. Wyświetl Politykę prywatności w kasie
Podczas prowadzenia sklepu WooCommerce strona kasy jest jednym z istotnych elementów witryny. Umieszczenie linku do polityki prywatności lub wyświetlenie treści strony polityki prywatności na stronie kasy spowoduje, że Twoja witryna będzie zgodna z prawem.
W tej sekcji dowiesz się, jak zmodyfikować stronę kasy i wyświetlić politykę prywatności.
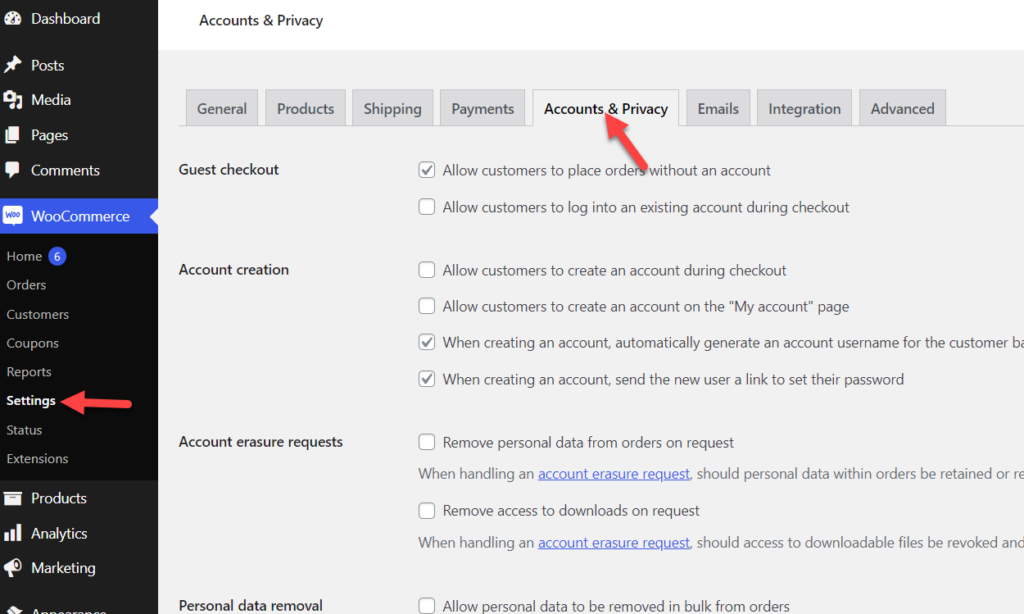
Nie musisz używać wtyczek ani narzędzi firm trzecich, aby wyświetlać politykę prywatności wewnątrz sklepu WooCommerce. Wszystko, co musisz zrobić, to przejść do WooCommerce > Ustawienia z pulpitu WordPress i otworzyć zakładkę Konta i prywatność .

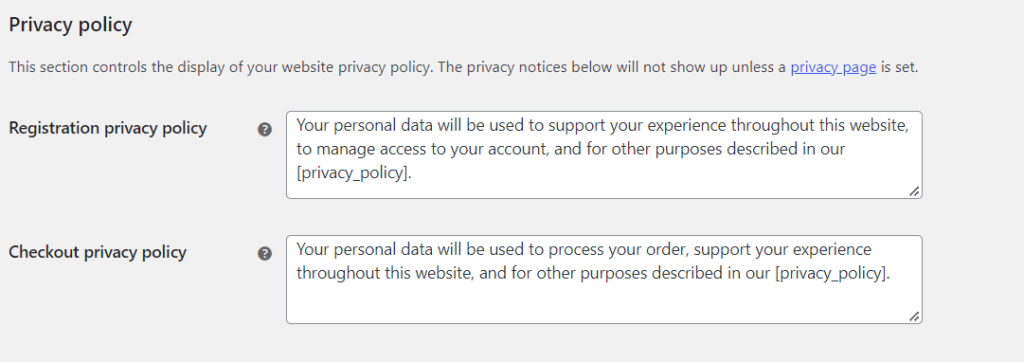
Tutaj przewiń w dół do sekcji Polityka prywatności.

Stamtąd możesz edytować zawartość, jak chcesz.
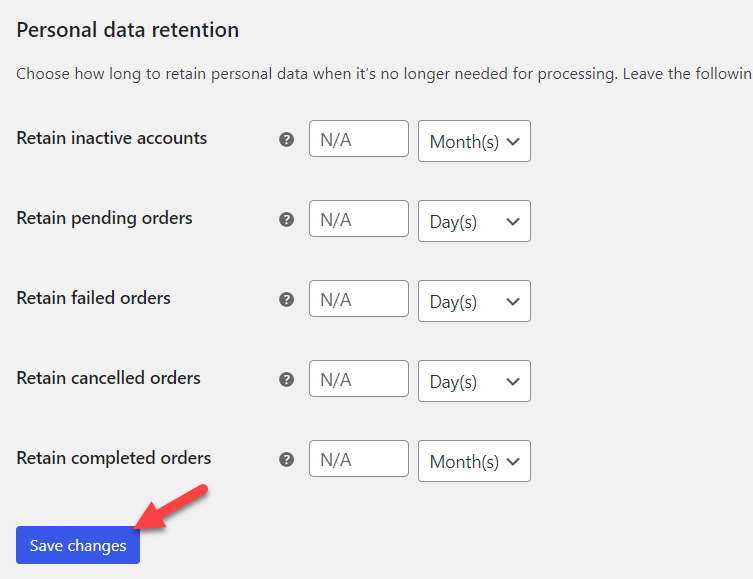
Jeśli skonfigurowałeś stronę polityki prywatności, możesz użyć skrótu [privacy_policy] , aby wstawić link do strony. Po zmodyfikowaniu zawartości zgodnie z własnymi preferencjami należy zapisać ustawienia.

Od teraz Twoi klienci zobaczą politykę prywatności na stronie kasy.
Link w stopce
Większość klientów będzie przewijać do dołu strony, aby sprawdzić ważne linki, takie jak kontakt, informacje, warunki korzystania z usługi i tak dalej. Pomocne może więc być dodanie linku do strony polityki prywatności w stopce witryny.
1.1) Dodawanie linku do polityki prywatności do stopki
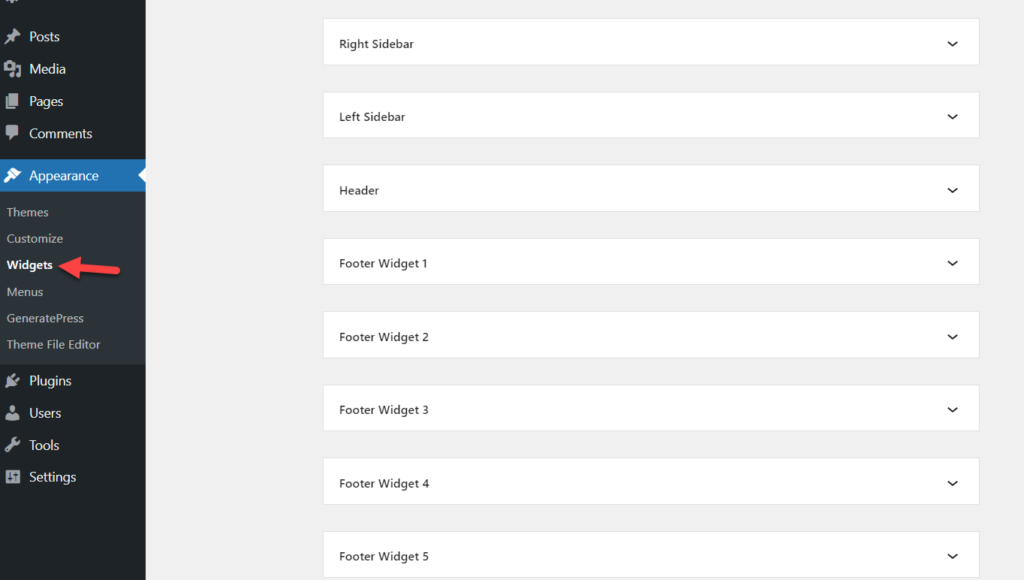
Przejdź do Wygląd » Widgety .

Tam zobaczysz wszystkie dostępne obszary widżetów obsługiwane przez Twój motyw WordPress. W tym przypadku korzystamy z wersji Lite GeneratePress. Motyw GeneratePress zawiera wiele obszarów widżetów do wykorzystania.
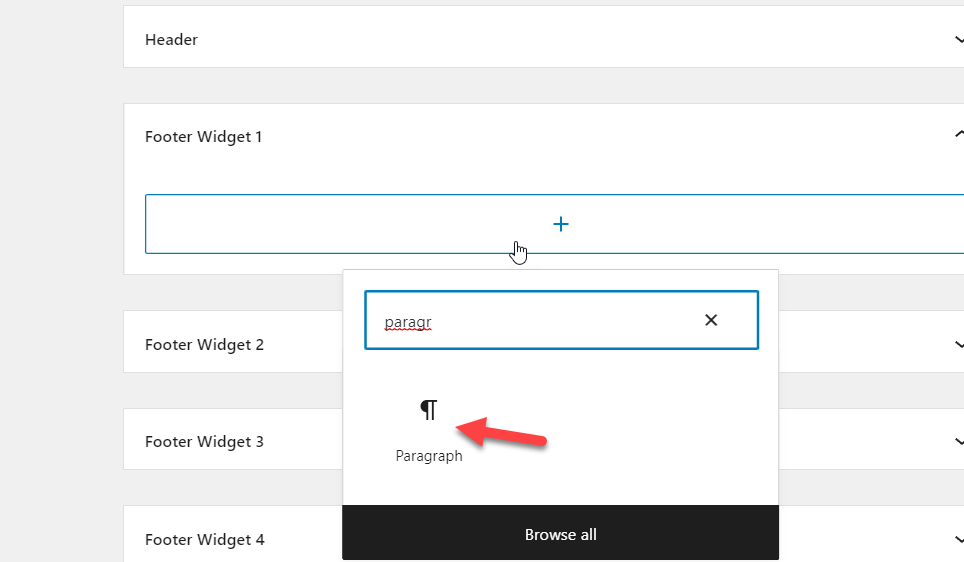
Następnie rozwiń obszar widżetu stopki i dodaj blok akapitu.

Po dodaniu bloku możesz wstawić teksty i linki, które chcesz. Tutaj pokażemy, jak ręcznie dodać link do polityki prywatności do bloku akapitu.
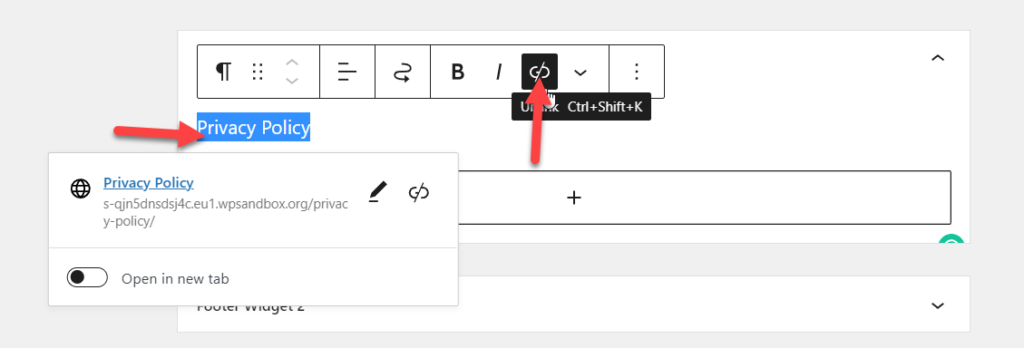
Po dodaniu bloku dodaj tekst kotwicy. Po wybraniu tekstu zakotwiczenia możesz wstawiać linki.

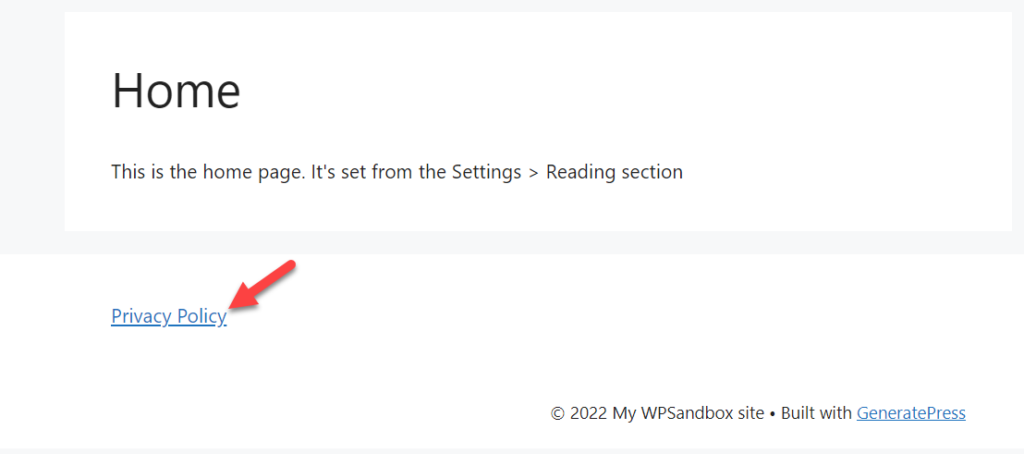
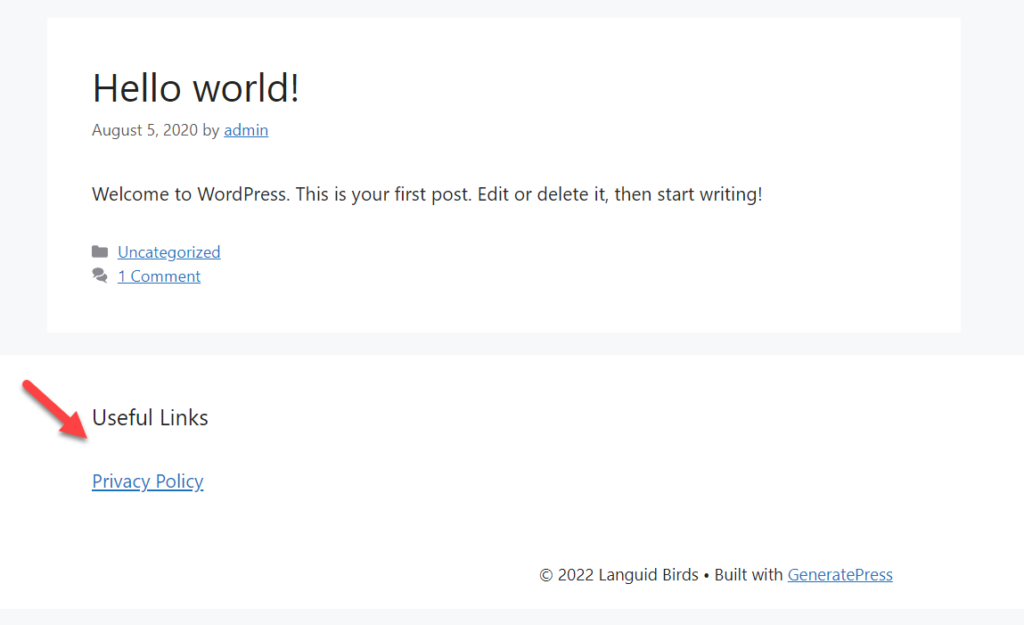
Zapisz aktualizacje i sprawdź swoją witrynę z interfejsu. Na dole zobaczysz link do strony z polityką prywatności.

Otóż to.
1.2) Dodawanie menu nawigacyjnego do stopki
Jeśli chcesz dodać zawartość menu nawigacyjnego do stopki, wykonaj następujące kroki.
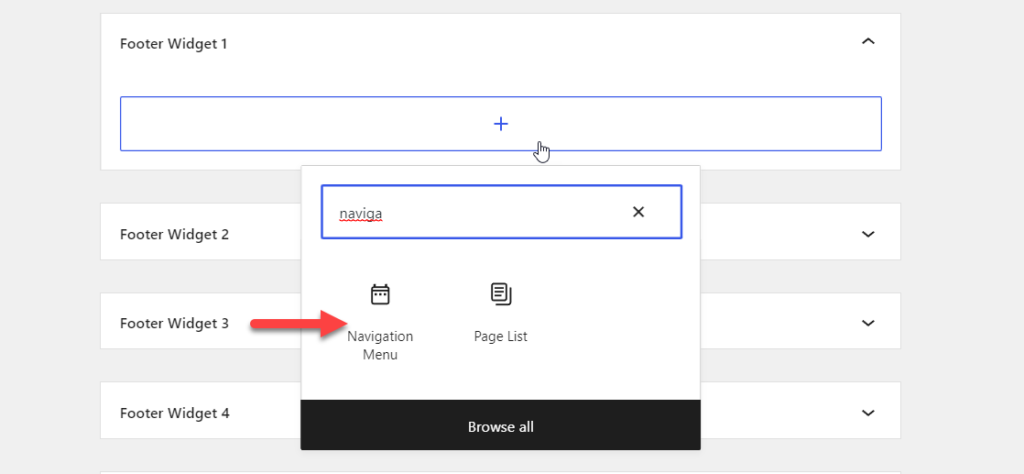
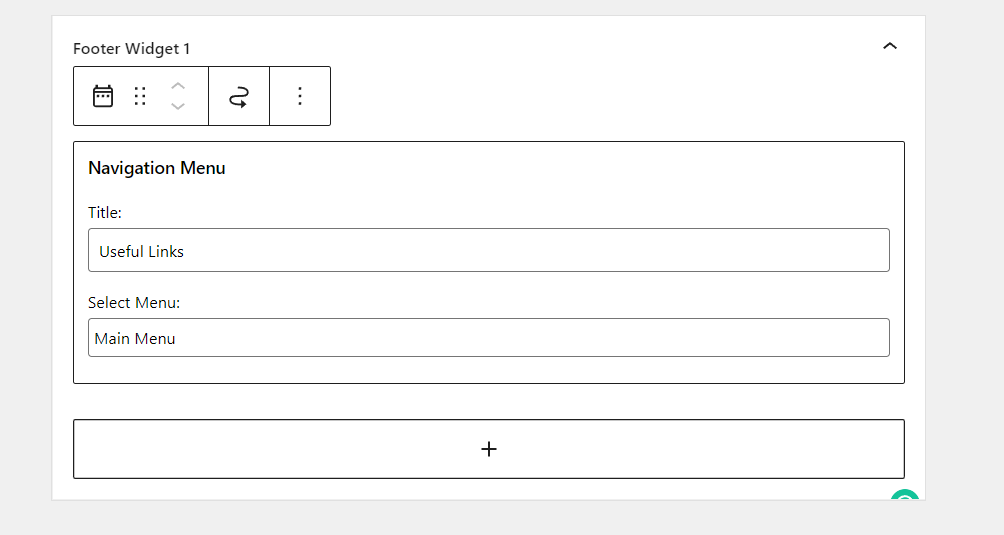
Po dodaniu bloku do obszaru widżetu stopki należy wyszukać blok Menu nawigacji .

Musisz dodać tytuł bloku i wybrać menu nawigacyjne z listy rozwijanej.

Następnie zapisz opcje i sprawdź stopkę swojej witryny z poziomu interfejsu.

W ten sposób możesz dodać politykę prywatności do stopki swojej witryny. Oprócz polityki prywatności, za pomocą tej metody możesz dodawać strony takie jak o, kontakt, reklama i tak dalej.
Jak wygenerować bezpłatną politykę prywatności?
Ta sekcja byłaby pomocna, jeśli chcesz wygenerować niestandardową stronę polityki prywatności dla swojego sklepu WooCommerce.
Pierwszą rzeczą, którą musisz zrobić, to otworzyć tę stronę.

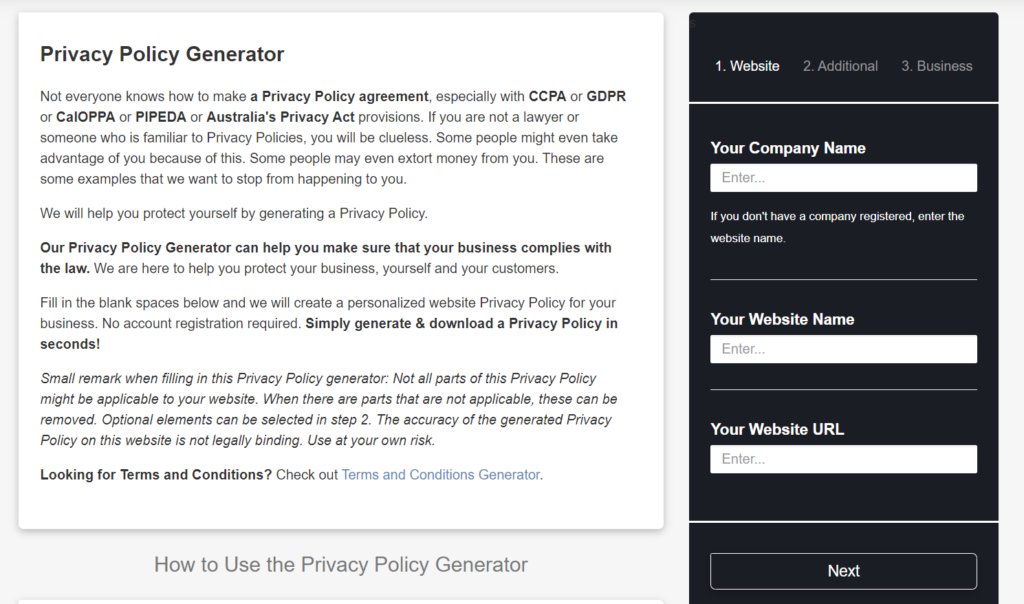
Po prawej stronie zobaczysz sekcję dotyczącą generowania polityki prywatności. Musisz wpisać swój
- Nazwa firmy
- Nazwa strony
- Adres URL witryny
i kliknij Dalej.
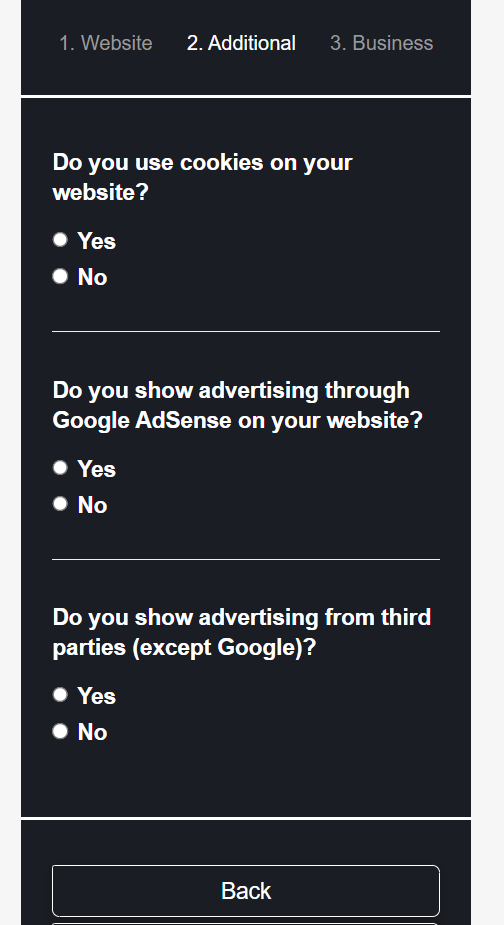
Na następnej stronie musisz podzielić się danymi, które zbierasz od odwiedzających witrynę.

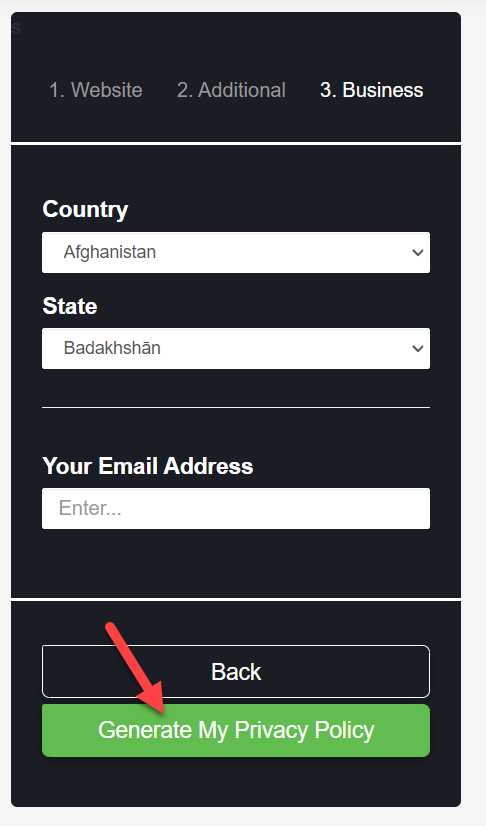
W ostatnim kroku wybierz kraj, w którym działa firma i wygeneruj swoją politykę prywatności.

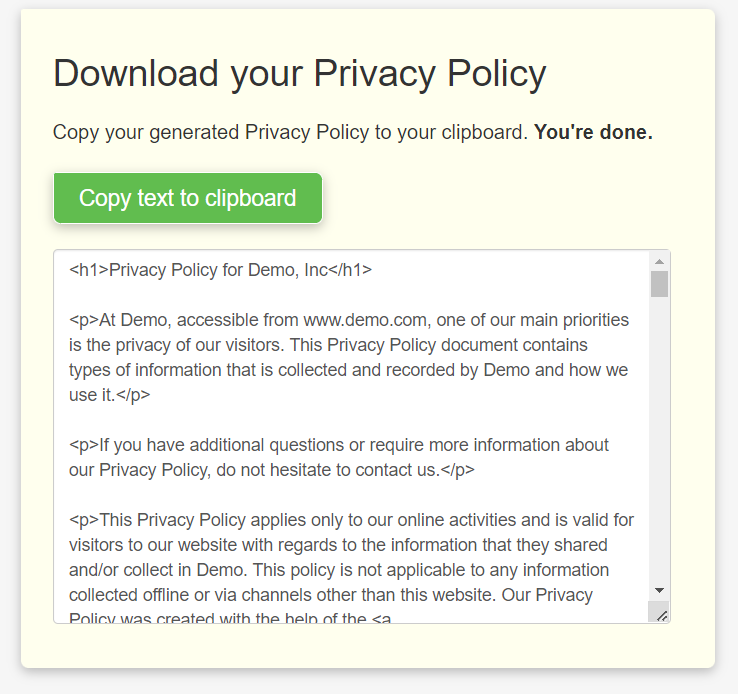
Narzędzie zajmie kilka minut, aby utworzyć politykę prywatności. Następnie zobaczysz wygenerowaną politykę na następnej stronie.

Możesz pobrać dokument polityki prywatności z tego miejsca lub skopiować i wkleić go na swojej stronie WordPress. Jednak narzędzie domyślnie wyświetla dokument jako HTML, więc może być konieczne przełączenie się do edytora tekstu przed wklejeniem go na stronę WordPress.
W ten sposób możesz wygenerować bezpłatną politykę prywatności dla swojej instalacji WooCommerce/WordPress.
Wniosek
Nieważne, czy prowadzisz sklep WooCommerce, czy osobisty blog. Aby zachować zgodność z prawem, musisz opublikować stronę polityki prywatności i wspomnieć o tym, jak obchodzisz się z danymi.
Na szczęście za pomocą generatorów polityki prywatności online możesz w mgnieniu oka utworzyć stronę polityki prywatności. Ponadto importowanie zawartości do strony WordPress nie będzie trudne. Aby wyświetlić stronę polityki prywatności, możesz użyć nagłówka, stopki lub strony kasy. Jak widać powyżej, metody są proste i nie trzeba tworzyć żadnego kodu.
Mamy nadzieję, że ten artykuł okazał się pomocny i nauczyłeś się czegoś nowego. Jeśli tak, udostępnij ten post swoim znajomym i daj im znać, jak dodać politykę prywatności dla WooCommerce. Z naszego bloga możesz dowiedzieć się więcej powiązanych samouczków WordPress.
W międzyczasie oto kilka naszych samouczków, które mogą Cię zainteresować:
- Jak zmienić walutę w WooCommerce
- Dodaj obraz produktu do kasy WooCommerce
- Jak dodać projektantów produktów do WooCommerce
