Jak dodać projektantów produktów do WooCommerce
Opublikowany: 2022-03-29Chcesz pozwolić swoim klientom samodzielnie zaprojektować produkty? Jeśli tak, to trafiłeś na właściwy artykuł. Dziś pokażemy Ci, jak dodawać projektantów produktów do WooCommerce , co pozwala klientom to zrobić.
Ale zanim zagłębimy się w to, lepiej zrozummy, kim są projektanci produktów i dlaczego możesz chcieć dodać projektantów produktów do swojego sklepu WooCommerce. Zacznijmy w skrócie od podstawowej idei projektantów produktów.
Kim są projektanci produktów?
Niezależnie od tego, czy jest to koszulka, kubki, torby, etui na telefony, notesy czy jakiekolwiek inne przedmioty, wiele osób chce, aby te produkty były spersonalizowane. Właśnie dlatego drukowanie na żądanie (POD) jest obecnie dość popularne.
Aby pomóc klientom w uzyskaniu spersonalizowanych produktów, wiele firm internetowych korzysta z konfiguratora produktów, znanego również jako projektant produktu. Projektant produktu to narzędzie, za pomocą którego klient może dostosować istniejący produkt zgodnie ze swoimi życzeniami i pomysłami. Mogą dodawać napisy, zmieniać kolory, wybierać lub przesyłać dowolne obrazy według własnego gustu.
Sam sklep dostarcza tylko podstawowy produkt, który klient może dostosować zgodnie z jego życzeniem. Ale z pomocą projektantów produktów klienci mogą wnieść swoją kreatywność do produktu.
Mamy nadzieję, że to da Ci wyobrażenie o projektantach produktów. Przyjrzyjmy się teraz niektórym powodom, dla których może być konieczne dodanie projektantów produktów do WooCommerce.
Po co dodawać projektantów produktów do sklepu WooCommerce?
Powyżej widzieliśmy, że projektanci produktów to świetne narzędzia, które można dodać do naszego sklepu WooCommerce.
Niewątpliwie WooCommerce to jedna z wiodących platform dla pełnoprawnego sklepu internetowego. Aby zaoferować klientom większy wybór i więcej opcji, projektanci produktów mogą być dobrym dodatkiem do Twojego sklepu WooCommerce.
Integrując projektantów produktów w sklepie WooCommerce, nie tylko przychylisz się do klientów, ale także zapewnisz szeroką gamę opcji projektowych, które oferuje narzędzie. Chociaż dostępny jest tylko ograniczony wybór produktów, klient ostatecznie ma niezliczone możliwości zmiany produktu zgodnie ze swoimi życzeniami i pomysłami.
Dlatego zaleca się zmianę podstawowych produktów na produkty, które można dostosować . Aby Twój użytkownik otrzymywał zindywidualizowane produkty w najprostszy sposób.
Mam nadzieję, że do tej pory zrozumiałeś znaczenie projektantów produktów. Przejdźmy teraz do następnego kroku i dodaj projektantów produktów do WooCommerce.
Jak dodać projektantów produktów do WooCommerce?
Najłatwiejszym sposobem dodania projektantów produktów do WooCommerce jest użycie dedykowanej wtyczki projektanta produktów. Na rynku można znaleźć zarówno bezpłatne, jak i premium wtyczki, aby zintegrować konfigurator produktu z dowolnym sklepem WooCommerce . A najlepsze jest to, że nie potrzebujesz żadnego doświadczenia w programowaniu, aby korzystać z takich wtyczek.
Przyjrzyjmy się więc kilku najlepszym wtyczkom do projektowania produktów i sposobom ich wykorzystania do projektowania naszych produktów WooCommerce.
Zakeke Interactive Product Designer dla WooCommerce

Zakeke Interactive Product Designer dla WooCommerce pozwala zintegrować konfigurator produktu ze swoim sklepem. Niezależnie od tego, czy sprzedajesz odzież, towary drukowane, merchandising, etui na telefony, upominki reklamowe czy jakikolwiek inny produkt, Zakeke pozwala Twoim klientom dostosować produkt. Produkty można dostosowywać, zmieniając lub dodając tekst, logo, obrazy i cliparty.
Mało tego, spersonalizowane produkty można oglądać na żywo w 3D. Ponieważ jest to również wtyczka responsywna, Twoi klienci mogą korzystać z konfiguratora produktu na swoich urządzeniach mobilnych .
Kluczowe cechy
- Dostęp do ponad 140 milionów obrazów wysokiej jakości
- Zobacz model 3D spersonalizowanego produktu
- Zawiera ponad 50 narzędzi do filtrowania i edycji obrazów
- Zobacz zmiany w życiu
Cena £
Możesz pobrać wtyczkę za darmo, ale będziesz musiał uaktualnić do wersji premium, aby połączyć sklep z Zakeke. Plan startowy zaczyna się od 6,99 USD miesięcznie.
Projektant produktów fantazyjnych

Fancy Product Designer to jedna z najlepiej sprzedających się wtyczek projektantów produktów premium w Codecanyon. Możesz zmienić dowolne produkty w produkty, które można dostosować, aby użytkownicy mogli sami zaprojektować produkt. W porównaniu do innych wtyczek projektantów produktów, ta wtyczka ma rozbudowane opcje projektowania w interfejsie użytkownika, które umożliwiają klientowi szybkie i łatwe tworzenie pożądanego produktu.
Mało tego, nawet przy już rozbudowanych funkcjach masz możliwość dodawania dodatkowych dodatków do funkcji. Dzięki dodatkowemu dodatkowi jesteś bardziej elastyczny w obliczaniu ceny końcowej w zależności od elementów produktu stworzonego przez użytkownika.
Kluczowe cechy
- Wiele źródeł multimediów
- Umożliwia integrację z głównymi wtyczkami wielu dostawców
- Panel wyboru koloru
- Użytkownicy mogą rysować własne projekty i z nich korzystać
Cena £
Fancy Product Designer to wtyczka premium, która zaczyna się od 69 USD z 6-miesięcznym wsparciem i przyszłymi aktualizacjami.
Oto niektóre z wtyczek, dzięki którym możesz łatwo zmienić swoje podstawowe produkty w produkty, które można dostosować w WooCommerce. Zobaczmy teraz krok po kroku, jak to zrobić.
W tym samouczku użyjemy Zakeke Interactive Product Designer dla wtyczki WooCommerce , ponieważ jest ona przyjazna dla początkujących. Aby z niego skorzystać, najpierw musimy zainstalować i aktywować wtyczkę.
Ale zanim zaczniemy, zdecydowanie zalecamy skonfigurowanie WooCommerce zgodnie ze wszystkimi krokami i korzystanie z kompatybilnych motywów WooCommerce, aby nie było żadnych problemów podczas korzystania z tego przewodnika.
Krok 1. Zainstaluj i aktywuj Zakeke Interactive Product Designer dla WooCommerce
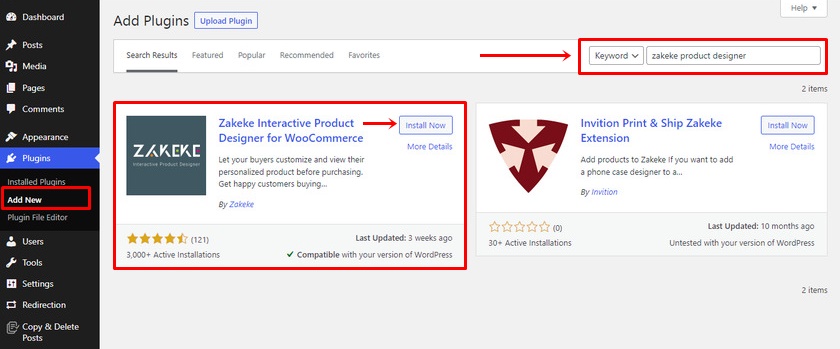
Zacznijmy i zainstalujmy wtyczkę. Aby to zrobić, przejdź do pulpitu WordPress i przejdź do Wtyczka> Dodaj nowy .
Teraz zostaniesz przekierowany na stronę Dodaj wtyczki. Tutaj wpisz „Zakeke Product Designer ” w polu wyszukiwania wtyczek. Po wyświetleniu wyniku kliknij Zainstaluj teraz , a następnie kliknij przycisk Aktywuj .

Dzięki temu pomyślnie zainstalowałeś darmową wersję wtyczki Zakeke Interactive Product Designer. Aby jednak połączyć Zakeke ze swoim sklepem WooCommerce, musisz kupić plan spełniający Twoje wymagania.
Aby kupić wersję premium, możesz odwiedzić oficjalną stronę wtyczki lub podczas konfiguracji wtyczki natkniesz się na krok, w którym możesz wybrać żądany plan. Następnie musisz ręcznie zainstalować wtyczkę na swojej stronie WooCommerce.
Krok 2. Połącz Zakeke z WooCommerce
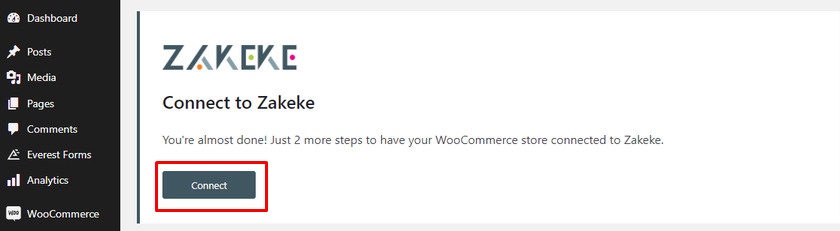
Po zainstalowaniu i aktywacji wtyczki, po lewej stronie menu pulpitu WordPress możesz znaleźć projektanta produktu Zakeke. Następnie kliknij dodane menu i kliknij przycisk „ Połącz ”.

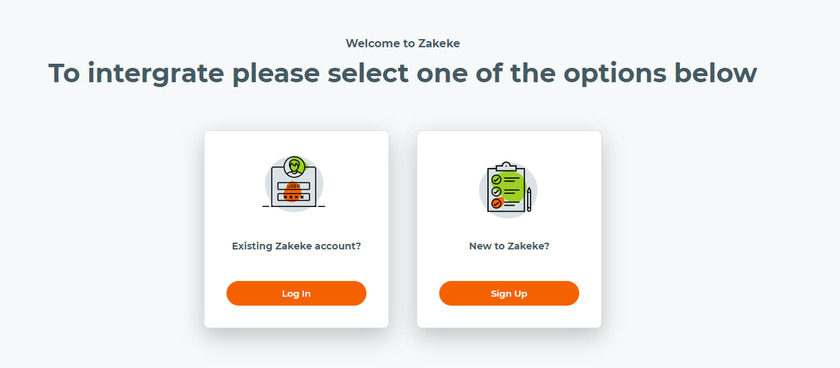
Teraz będziesz mieć dwie opcje integracji Zakeke z Twoim WooCommerce . Możesz się zalogować, jeśli masz już konto w Zakeke, lub możesz się zarejestrować, jeśli jesteś nowym użytkownikiem.

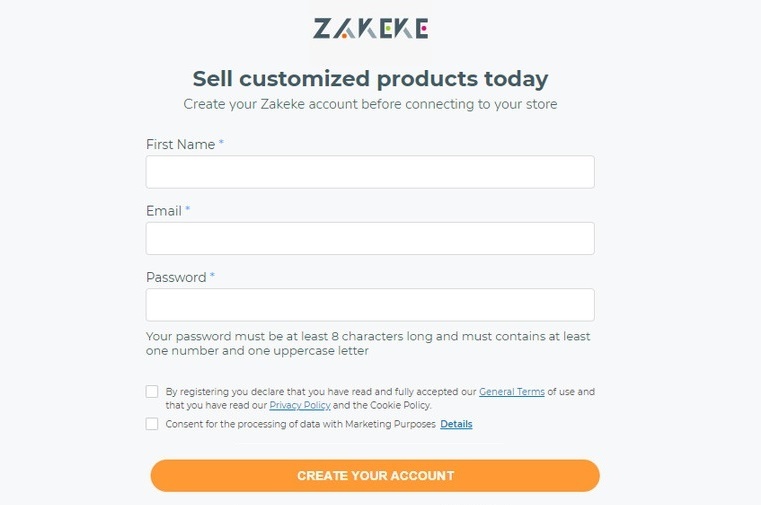
Aby się zarejestrować, potrzebujesz tylko swoich danych osobowych, takich jak imię i nazwisko, adres e-mail i ustaw hasło. Po dodaniu wszystkich wymaganych danych w polu kliknij przycisk „ Załóż konto ”.

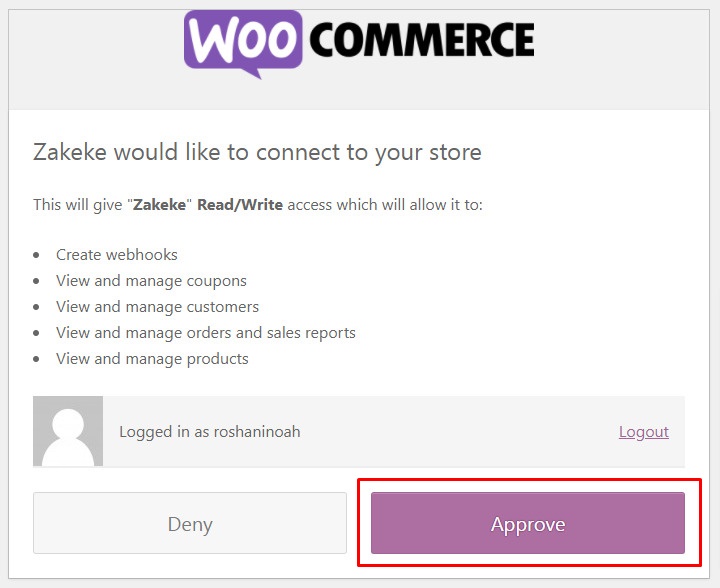
Następnie zostaniesz poproszony o zezwolenie na dostęp do tworzenia, przeglądania i zarządzania różnymi działaniami w Twoim sklepie WooCommerce. Kliknij przycisk Zatwierdź .


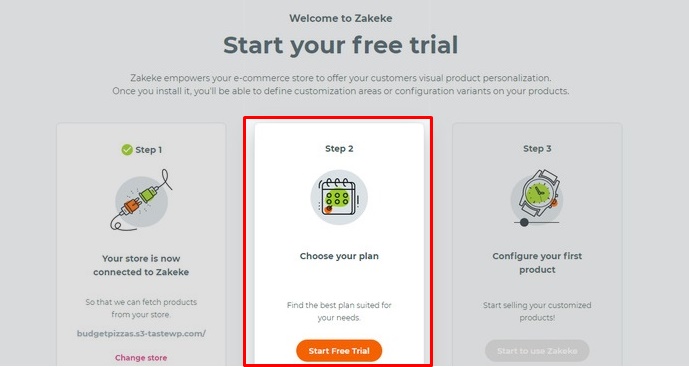
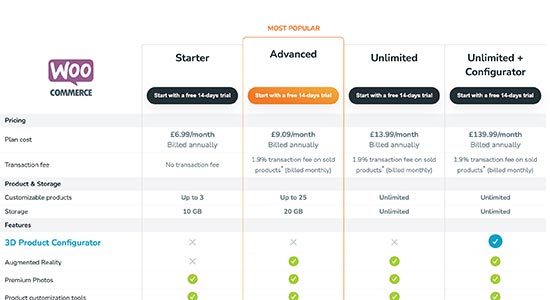
Po kliknięciu zostaniesz przekierowany na stronę, na której możesz wybrać plan cenowy lub wypróbować wtyczkę za darmo przez 14 dni.

Pamiętaj też, że poza planem Starter, jeśli wybierzesz inny plan, do każdego sprzedanego produktu zostanie naliczona dodatkowa opłata transakcyjna w wysokości 1,9% .

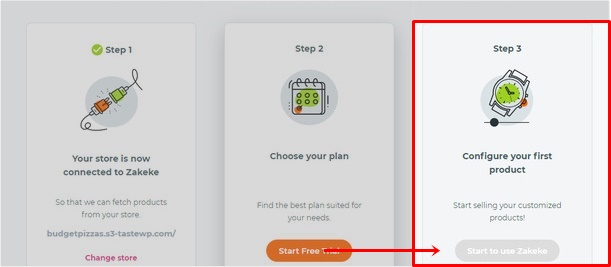
Krok 3. Dodaj konfigurowalny produkt
Wreszcie możesz stworzyć i skonfigurować produkt. W tym celu kliknij przycisk Start, aby użyć Zakeke .

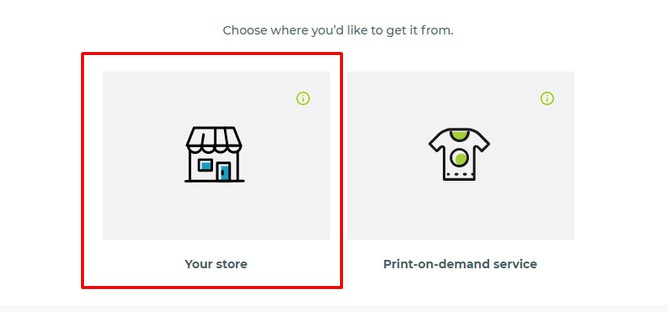
Możesz dodać produkt ze swojego sklepu lub wybrać opcję usługi drukowania na żądanie.
W tym samouczku dodamy produkt z naszego sklepu demonstracyjnego.

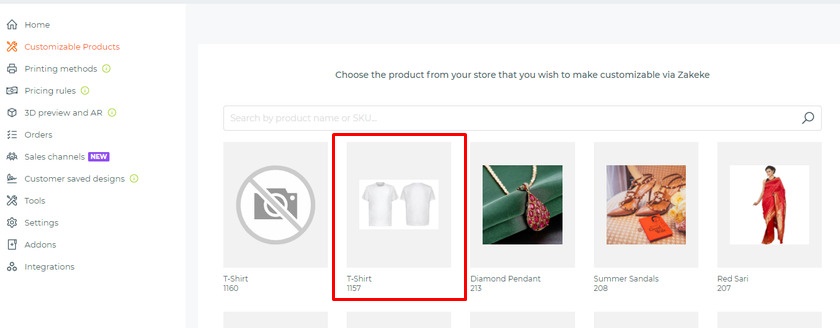
Następnie możesz zobaczyć wszystkie produkty ze swojego sklepu. Wybierz produkt, który chcesz skonfigurować. Upewnij się, że wcześniej dodałeś produkt do swojego sklepu internetowego.

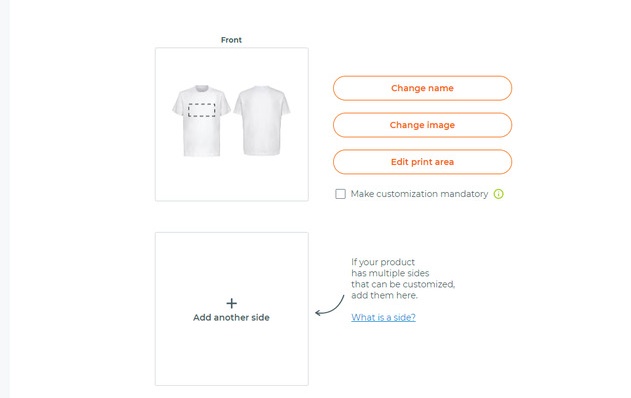
Możesz przesłać różne zdjęcia tego samego produktu pod innym kątem, np. z tyłu, aby stworzyć wariacje. Po przesłaniu zdjęć kliknij przycisk Ustaw obszar drukowania lub Edytuj obszar drukowania.

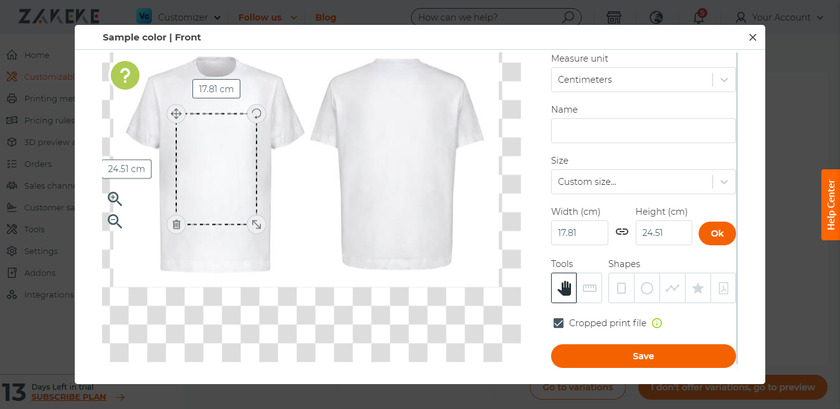
Tutaj możesz ustawić wymiary dla obszaru projektowego za pomocą linijki. W przypadku projektów możesz wybrać kilka kształtów , takich jak kwadraty i koła dla obszaru drukowania. Po zakończeniu pomiaru wydruku kliknij przycisk Zapisz .

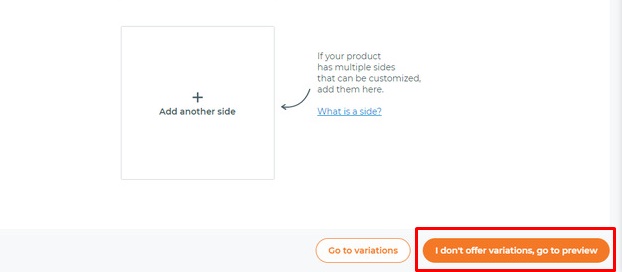
Możesz także ustawić wymiary dla zmienności produktów. Tutaj pominiemy część dotyczącą odmiany i klikniemy przycisk „ Nie oferuję odmian, przejdź do podglądu ”.

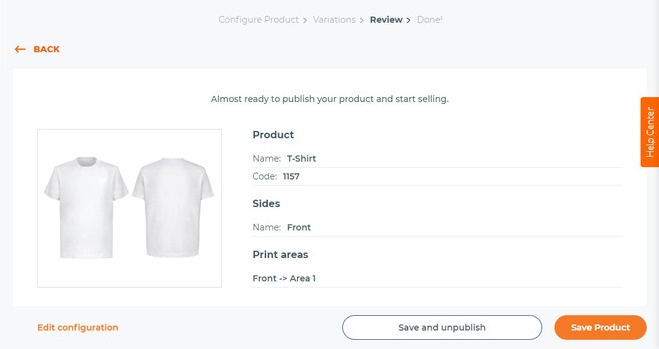
Po kliknięciu kliknięcia przejdziesz do strony recenzji . Tutaj możesz wyświetlić podgląd swojego produktu ze wszystkimi jego szczegółami. Możesz opublikować produkt w swoim sklepie lub zapisać produkt jako wersję roboczą.

Krok 4. Ustawianie metod drukowania
Następnie możesz ustawić metody drukowania, wybierając różne opcje dostosowywania drukowania.
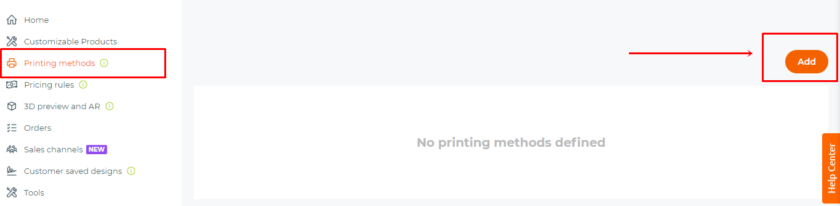
Aby ustawić metody drukowania, przejdź do pulpitu nawigacyjnego wtyczki Zakeke. Wybierz metody drukowania z kolumny, a następnie kliknij przycisk Dodaj .

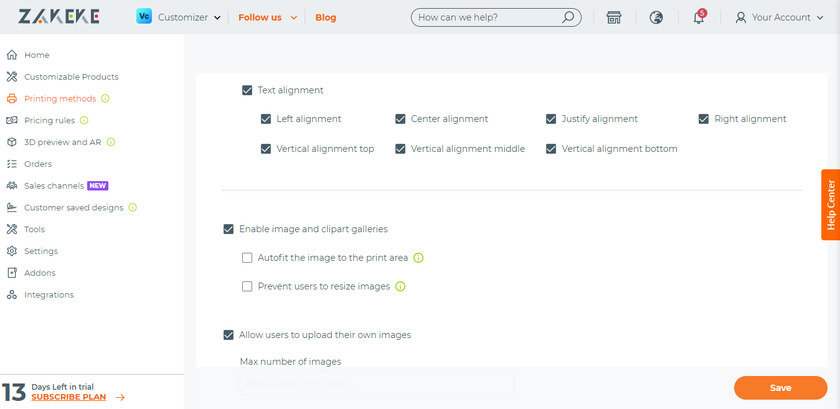
Tutaj możesz wybierać między formatem pliku, typami plików, różnymi rozdzielczościami, kilkoma efektami tekstowymi i tak dalej.
Na koniec możesz wybrać produkty, w których będą miały zastosowanie metody nadruku. Pamiętaj, aby kliknąć przycisk Zapisz .

Krok 5. Korzystanie z projektanta produktu w WooCommerce
Teraz, gdy dodaliśmy produkt i ustawiliśmy metodę drukowania, przyjrzyjmy się, jak możemy zaprojektować produkt.
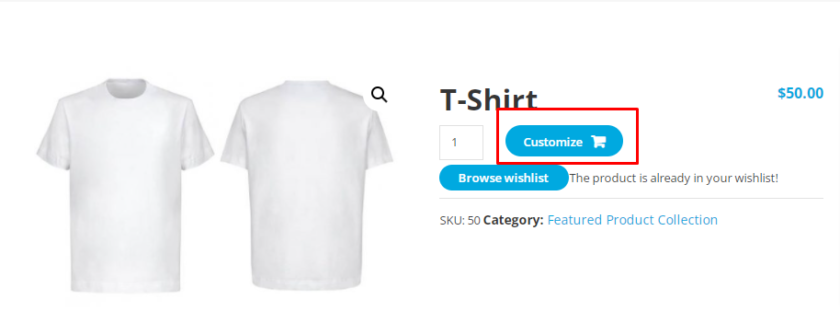
Po prostu wybierz produkt i w zależności od używanego motywu zobaczysz przycisk Dostosuj obok produktu.

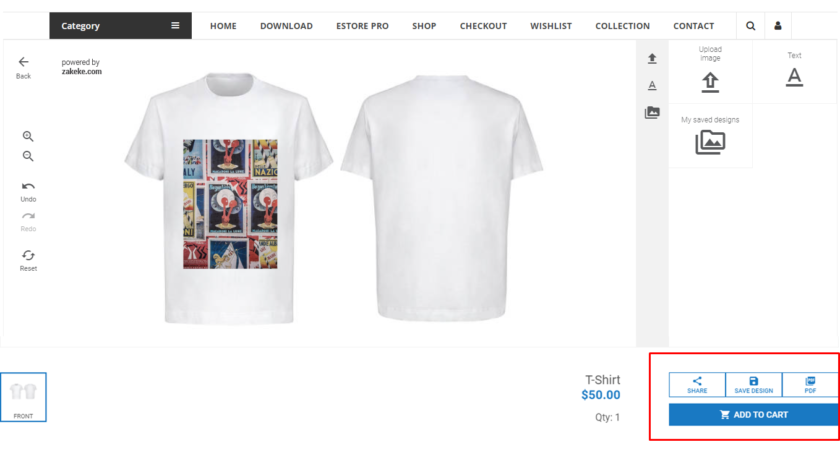
Po kliknięciu przycisku Dostosuj spowoduje to przejście do interfejsu projektanta produktu, w którym klienci mogą zaprojektować produkt za pomocą tekstu, obrazów, czcionek, stylów i kolorów.
Po zakończeniu dostosowywania mogą udostępnić projekt na różnych platformach społecznościowych, zapisać projekt lub pobrać projekt w formacie PDF lub po prostu dodać produkt do koszyka.
Następnie klienci mogą wyświetlić podgląd produktu końcowego i realizacji transakcji, tak jak w przypadku innych zwykłych produktów.

Bonus: Wyświetlaj zdjęcia produktów w kasie WooCommerce
Przedstawiliśmy Ci już jeden z najłatwiejszych sposobów dodawania projektantów produktów do WooCommerce . Po dostosowaniu produktu klienci mogą uzyskać podgląd w koszyku, a także podczas realizacji transakcji.
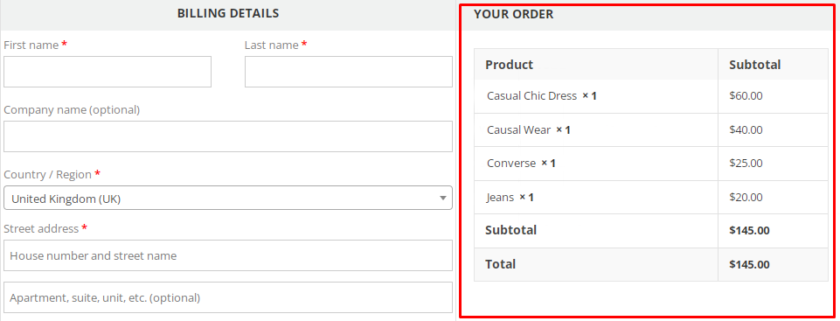
Mimo że zdjęcia produktów, które można dostosować, są wyświetlane przy kasie, nie dotyczy to zwykłych produktów. Przy kasie wyświetlane są tylko tytuły produktów.

Może to być niewygodne dla klientów, aby zweryfikować, czy mają właściwe produkty, czy nie tylko z tytułem produktu.
Dlatego jako bonus udostępnimy ten przewodnik dotyczący dodawania zdjęć produktów do kasy WooCommerce .
Najłatwiejszym i najszybszym sposobem wyświetlania zdjęć produktów w kasie jest użycie fragmentu kodu. Zapewniamy, że do tej metody nie potrzebujesz żadnej wiedzy na temat kodowania.
Jednak zdecydowanie zalecamy utworzenie pełnej kopii zapasowej witryny i użycie motywu podrzędnego, ponieważ będziemy edytować podstawową część motywu. Możesz utworzyć motyw podrzędny za pomocą kodów lub użyć dowolnej z dostępnych wtyczek motywów podrzędnych.
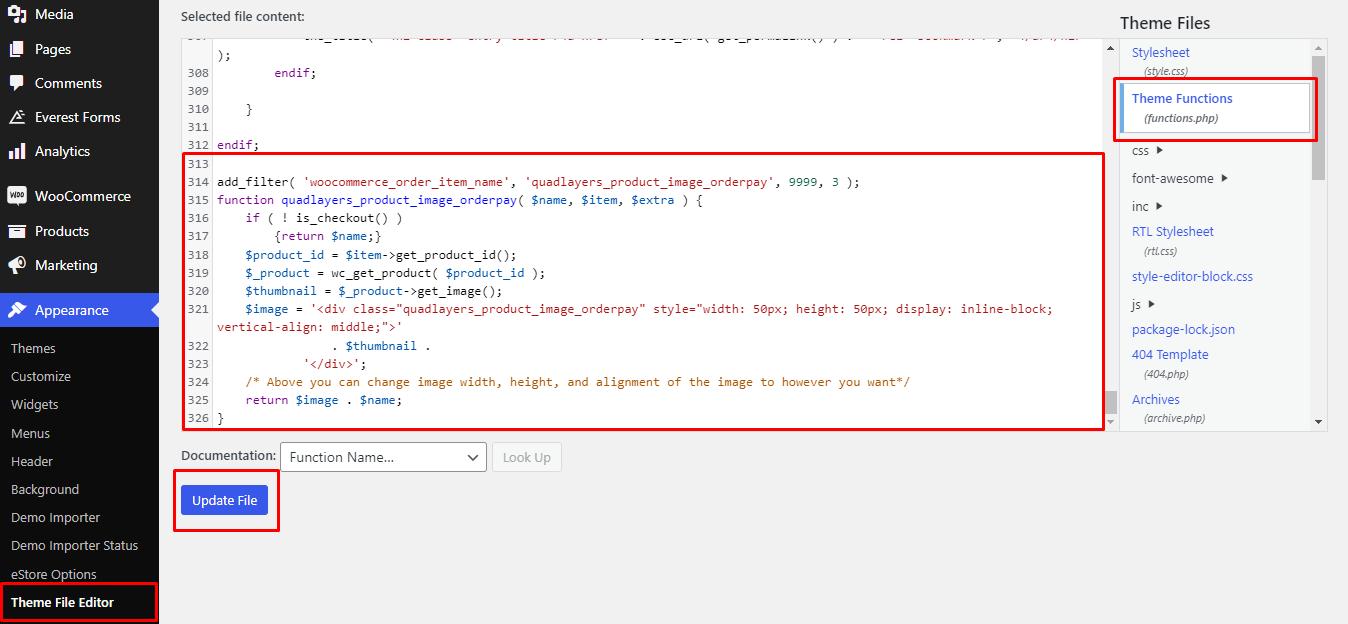
Teraz przejdźmy dalej i otwórzmy nasz plik functions.php . W tym celu przejdź do Apperance>Theme Editor>functions.php .

Tutaj możesz skopiować następujący kod add wkleić fragment kodu na końcu pliku functions.php i zaktualizować go.
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
function quadlayers_product_image_checkout( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() ) {
zwróć $nazwa;
}
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $miniaturka .
'</div>';
/* Powyżej możesz dowolnie zmieniać szerokość, wysokość i wyrównanie obrazu*/
zwróć $obraz . $nazwa;
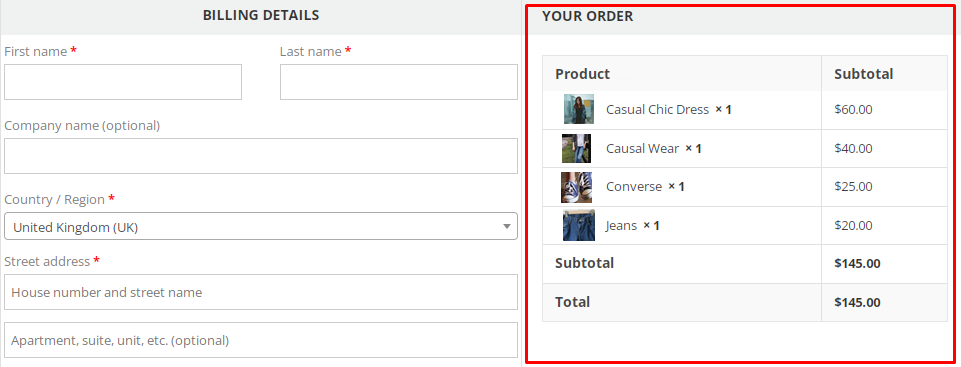
}I to wszystko. Po zaktualizowaniu pliku możesz wyświetlić podgląd strony kasy.

Ten fragment kodu dodaje obraz produktu do strony kasy w stylu wbudowanym . Podobnie możesz wyświetlić obraz produktu w różnych innych stylach. Jeśli chcesz dowiedzieć się, jak to zrobić, zapoznaj się z tym przewodnikiem, aby Twoja strona kasy była przyjazna dla użytkownika.
Wniosek
W ten sposób możesz dodać projektantów produktów do swojego sklepu WooCommerce . Mogą być bardzo przydatne dla Twoich klientów do samodzielnego projektowania produktów.
Podsumowując, najłatwiejszym sposobem dodania projektantów produktów jest użycie wtyczki. Chociaż istnieje kilka narzędzi i wiele wtyczek, korzystanie z konfiguratora produktu firmy Zakeke jest jedną z najlepszych opcji.
Udostępniliśmy również krótki przewodnik dotyczący wyświetlania zdjęć produktów przy kasie. Podobnie, jeśli chcesz dostosować swoją stronę kasy, mamy szczegółowy przewodnik po edycji strony kasy WooCommerce przy użyciu różnych metod. Możesz nawet użyć wtyczek, takich jak Checkout Manager dla WooCommerce i Direct Checkout dla WooCommerce, aby zrobić to bez użycia jakichkolwiek kodów.
Czy możesz teraz dodać projektantów produktów do WooCommerce? Czy postępowałeś zgodnie z naszym przewodnikiem? Daj nam znać o swoim doświadczeniu w sekcji komentarzy.
W międzyczasie, jeśli chcesz przeczytać więcej naszych blogów WooCommerce, oto kilka artykułów.
- Jak dodać obraz do produktu w WooCommerce
- Najlepsze wtyczki do stron WordPress już wkrótce (bezpłatne i płatne)
- Jak dodać wirtualne produkty do WooCommerce
