Jak dodać lupę obrazu produktu do WooCommerce?
Opublikowany: 2022-04-09Czy chcesz dodać lupę obrazu produktu do WooCommerce ? Mamy dla Ciebie idealny przewodnik, dzięki któremu Twoi klienci mogą powiększać zdjęcia produktów w Twoim sklepie WooCommerce.
Istnieje wiele dostosowań, które możesz zastosować do obrazów produktów swojej witryny eCommerce w WordPress. A dzięki elastyczności w WooCommerce możesz również dodać do niego lupę obrazu produktu.
Ale zanim zagłębimy się w to, zobaczmy, dlaczego w pierwszej kolejności może być konieczne dodanie lupy obrazu produktu WooCommerce.
Dlaczego warto dodać lupę obrazu produktu WooCommerce?
Zdjęcia produktów to jeden z czynników, które są bardzo cenione przez klientów przed dokonaniem zakupu w sklepie internetowym. Jest to również jeden z pierwszych elementów, na który zwracają uwagę klienci, gdy szukają produktu, który chcą kupić w Twojej witrynie. Tak więc Twoim obowiązkiem jest upewnienie się, że w pełni wykorzystają obraz produktu, aby zachęcić ich do zakupu.
Aby Ci w tym pomóc, dodanie lupy obrazu produktu do sklepu WooCommerce może być świetnym rozwiązaniem. Dzięki lupie obrazu klienci mogą przyjrzeć się odpowiednio powiększonym detalom wizualnym produktu przed dokonaniem zakupu. Może to być dla nich bardzo wygodne, ponieważ mogą również zobaczyć, czy wszystkie niezbędne funkcje są zawarte w produkcie, czy nie, za pomocą samego obrazu produktu.
W ten sposób możesz również poprawić wrażenia klientów w swoim sklepie WooCommerce, ponieważ klientom łatwiej jest wyświetlić więcej szczegółów na temat produktu. W zamian klienci chętniej wrócą do Twojego sklepu po więcej produktów, ponieważ możesz zapewnić lepsze opcje szczegółów produktu niż konkurencja.
Jak dodać lupę obrazu produktu do WooCommerce?
Najłatwiejszym sposobem dodania lupy obrazu produktu do witryny WooCommerce jest użycie wtyczki . Wtyczki WordPress ogólnie zwiększają funkcjonalność Twojej witryny i pomagają dodawać do niej więcej funkcji. To samo dotyczy Twojego sklepu WooCommerce.
Chociaż istnieje wiele wtyczek, których możesz użyć, aby dodać lupę do obrazów produktów, w tym samouczku użyjemy galerii produktów YITH WooCommerce i powiększenia . Jest to bardzo prosta i łatwa w użyciu wtyczka z wystarczającą liczbą funkcji w darmowej wersji, aby dodać lupę obrazu produktu do Twojej witryny WooCommerce.

Ale zanim zaczniemy, upewnij się, że poprawnie skonfigurowałeś WooCommerce i użyłeś jednego z kompatybilnych motywów WooCommerce. Zapewni to, że nie będziesz mieć żadnych dalszych konfliktów motywów lub wtyczek w tym procesie. Teraz, jak wszystkie inne wtyczki, musisz je zainstalować i aktywować, aby zacząć z nich korzystać.
1. Zainstaluj i aktywuj wtyczkę
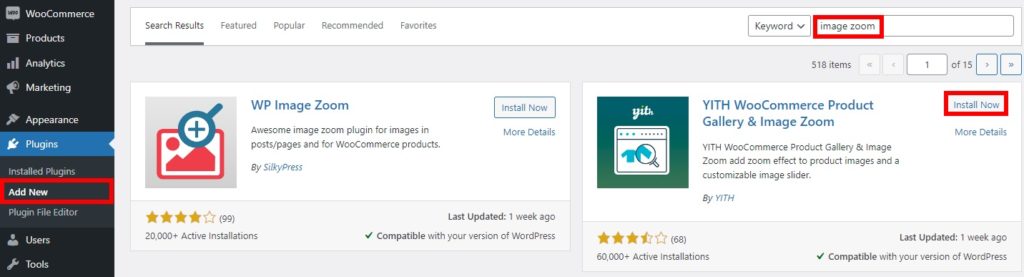
Aby zainstalować wtyczkę, przejdź do Wtyczki> Dodaj nowy z pulpitu WordPress i wyszukaj wtyczkę. Po znalezieniu kliknij Zainstaluj teraz .

Następnie Aktywuj wtyczkę, gdy tylko instalacja zostanie zakończona.
Jeśli chcesz korzystać z wersji premium wtyczki, musisz ją przesłać i zainstalować ręcznie. To samo, jeśli chcesz użyć wtyczki, która nie jest również dostępna w oficjalnym repozytorium wtyczek WordPress. Możesz zajrzeć do naszego przewodnika, jak ręcznie zainstalować wtyczkę WordPress, aby uzyskać więcej informacji na jej temat.
2. Skonfiguruj ustawienia wtyczki dla produktu Image Magnifier
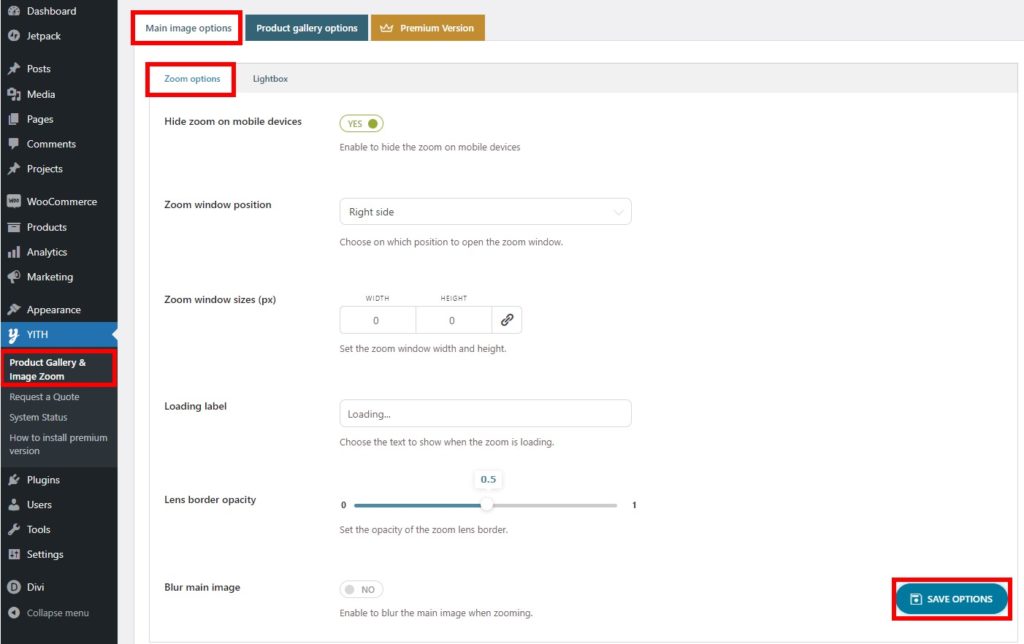
Możesz uzyskać dostęp do ustawień wtyczki z YITH > Galeria produktów i powiększenie obrazu . Tutaj będziesz mógł zobaczyć dwie główne opcje. Obejmują one opcje obrazu głównego i opcje galerii produktów.

Ponieważ zamierzamy dodać lupę obrazu produktu do Twojego sklepu WooCommerce, przyjrzymy się tylko opcjom obrazu głównego.
Ale pod głównymi opcjami obrazu dostępne są opcje Zoom i Lightbox.
2.1. Opcje powiększania
Opcje powiększania obrazów produktów są automatycznie stosowane po aktywacji wtyczki. Możesz jednak mieć kilka dodatkowych opcji w tej sekcji wtyczek.

Przede wszystkim możesz ukryć lub pokazać powiększenie obrazów na urządzeniach mobilnych. Podobnie możesz również wybrać pozycję, w której chcesz wyświetlić powiększenie obrazu po jego otwarciu. Pozycję okna powiększenia można ustawić po prawej stronie ekranu lub od wewnątrz.
Co więcej, możesz także edytować rozmiary okien powiększenia, etykiety ładowania i przezroczystość krawędzi obiektywu dla powiększonych obrazów. Jeśli chcesz, możesz nawet rozmyć główny obraz, gdy go przybliżysz.
Po wprowadzeniu wszystkich zmian zgodnie z własnymi upodobaniami po prostu Zapisz opcje .
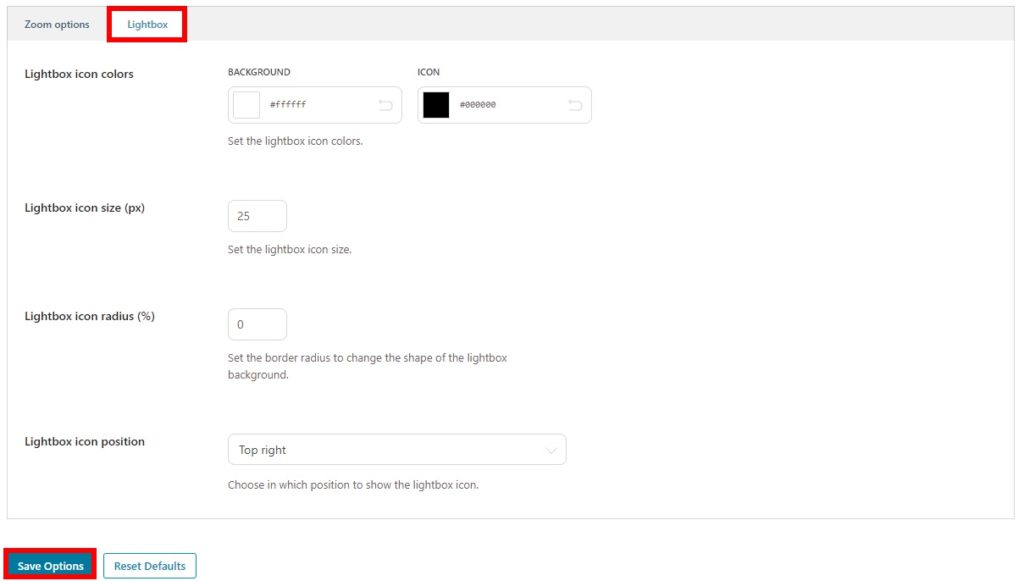
2.2. Lightbox
Po skonfigurowaniu opcji powiększenia możesz również dostosować opcje Lightbox . Zawierają tylko podstawowe opcje wizualne dla lightboxa obrazu.

Tutaj możesz dostosować kolory ikony i tła lightboxa. Podobnie możesz również zmienić rozmiar ikony lightbox i promień ikony.
I na koniec możesz także wybrać, gdzie wyświetlać ikonę lightbox. Masz 4 pozycje od górnego lewego, górnego prawego, dolnego lewego i dolnego prawego. Jeszcze raz nie zapomnij zapisać swoich ustawień .
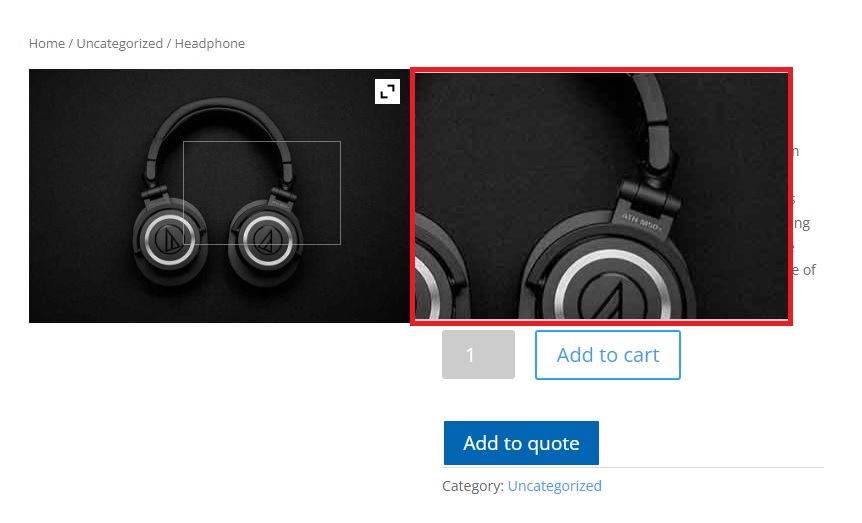
Gdy skończysz ze wszystkimi opcjami, możesz wyświetlić podgląd strony produktu w swojej witrynie. Po najechaniu kursorem na obraz produktu lupa pokaże powiększone szczegóły obrazu. Jak widać, nasza lupa obrazu produktu jest umieszczona po prawej stronie obrazu.

Możesz także dostosować galerię produktów za pomocą tej wtyczki, jak wspomniano wcześniej. Jeśli chcesz, możesz również zapoznać się z naszym przewodnikiem. W naszym przewodniku użyliśmy innej wtyczki, ale proces powinien być dość podobny.
Wniosek
To jest nasz przewodnik, jak dodać lupę obrazu produktu do WooCommerce . Mogą być bardzo przydatne dla Twoich klientów, aby przeglądać powiększone szczegółowe sekcje zdjęć produktów.
Możesz łatwo dodać go do swojej witryny za pomocą wtyczki. Wystarczy zainstalować i aktywować wtyczkę, a następnie dostosować niektóre z oferowanych przez nią opcji do potrzeb Twojej witryny. Skonfigurujesz go w mgnieniu oka.
Czy możesz teraz ustawić powiększenie obrazu produktu w swoim sklepie WooCommerce? Czy kiedykolwiek tego próbowałeś? Daj nam znać w komentarzach.
Tymczasem zachęcamy do zapoznania się z kilkoma naszymi przewodnikami, aby poprawić wrażenia klientów w Twojej witrynie dzięki produktom i zdjęciom produktów:
- Jak dodać projektantów produktów do WooCommerce
- Najlepsze wtyczki do dostosowania strony produktu WooCommerce
- Jak dodać obraz do produktu w WooCommerce
