Jak dodać obraz produktu stronę kasy WooCommerce
Opublikowany: 2022-01-08 Jeśli znasz WooCommerce, to wiesz, że jest to świetna opcja na założenie sklepu internetowego. Funkcja koszyka na zakupy wyróżnia się na tle innych platform sklepów internetowych. Brakuje jednak dość podstawowych funkcji, które wychodzą z pudełka w prawie każdym innym oprogramowaniu eCommerce, na przykład obraz produktu na stronie kasy.
Jeśli znasz WooCommerce, to wiesz, że jest to świetna opcja na założenie sklepu internetowego. Funkcja koszyka na zakupy wyróżnia się na tle innych platform sklepów internetowych. Brakuje jednak dość podstawowych funkcji, które wychodzą z pudełka w prawie każdym innym oprogramowaniu eCommerce, na przykład obraz produktu na stronie kasy.
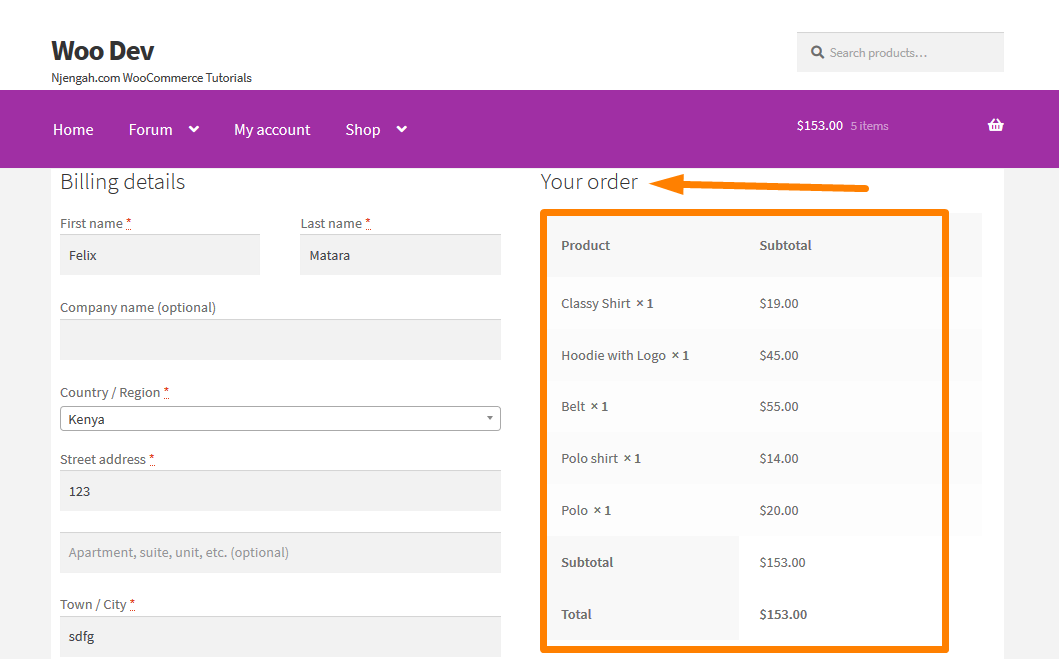
Jeśli wyświetlisz stronę kasy, zobaczysz, że tabela przeglądu zamówień pokazuje tytuł produktu, zapasy i cenę, ale nie wyświetla obrazu dla każdego produktu. Jeśli jesteś właścicielem sklepu WooCommerce, musisz wiedzieć, że domyślna strona kasy nie jest tak bardzo zoptymalizowana.
Zoptymalizuj obsługę klienta WooCommerce Checkout
Oznacza to zatem, że strona kasowa WooCommerce wymaga wielu dostosowań, aby była bardziej przyjazna dla konwersji i zwiększała konwersje.
Jeśli dostosowujesz wrażenia użytkownika dla klientów w kasie WooCommerce, możesz również zapoznać się z tym artykułem na temat tworzenia przekierowania WooCommerce po kasie i ewentualnie korzystania z tej wtyczki – Przekierowanie WooCommerce po wtyczce do kasy, aby poprawić wrażenia klienta przy kasie.
Domyślna strona kasy WooCommerce
To jest domyślny wygląd strony kasy: 
Tutaj wchodzę; Podam Ci eksperckie rozwiązanie, które pomoże Ci zwiększyć konwersję strony kasy.
Ten krótki samouczek pokaże Ci, jak dodać obraz produktu na stronie kasy bez zastępowania szablonów . Niektóre rozwiązania pomagają zastąpić szablon, ale może to spowodować konflikt z motywem. Można to łatwo zrobić za pomocą filtra.
Kroki, aby dodać obrazy produktów na stronie kasy w sklepie WooCommerce.
Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony edytora motywów poszukaj pliku funkcji motywu, w którym dodamy funkcję, która wyświetli obraz produktu na stronie kasy.
- Dodaj następujący kod do pliku php :
/**
* @snippet WooCommerce Pokaż obraz produktu @ Strona kasy
*/
add_filter( 'woocommerce_cart_item_name', 'ts_product_image_on_checkout', 10, 3 );
function ts_product_image_on_checkout( $name, $cart_item, $cart_item_key ) {
/* Powrót, jeśli nie, stronę kasy */
if ( ! is_checkout() ) {
zwróć $nazwa;
}
/* Pobierz obiekt produktu */
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
/* Pobierz miniaturę produktu */
$thumbnail = $_product->get_image();
/* Dodaj wrapper do obrazu i dodaj trochę css */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $miniaturka .
'</div>';
/* Dołącz obraz do nazwy i zwróć go */
zwróć $obraz . $nazwa;
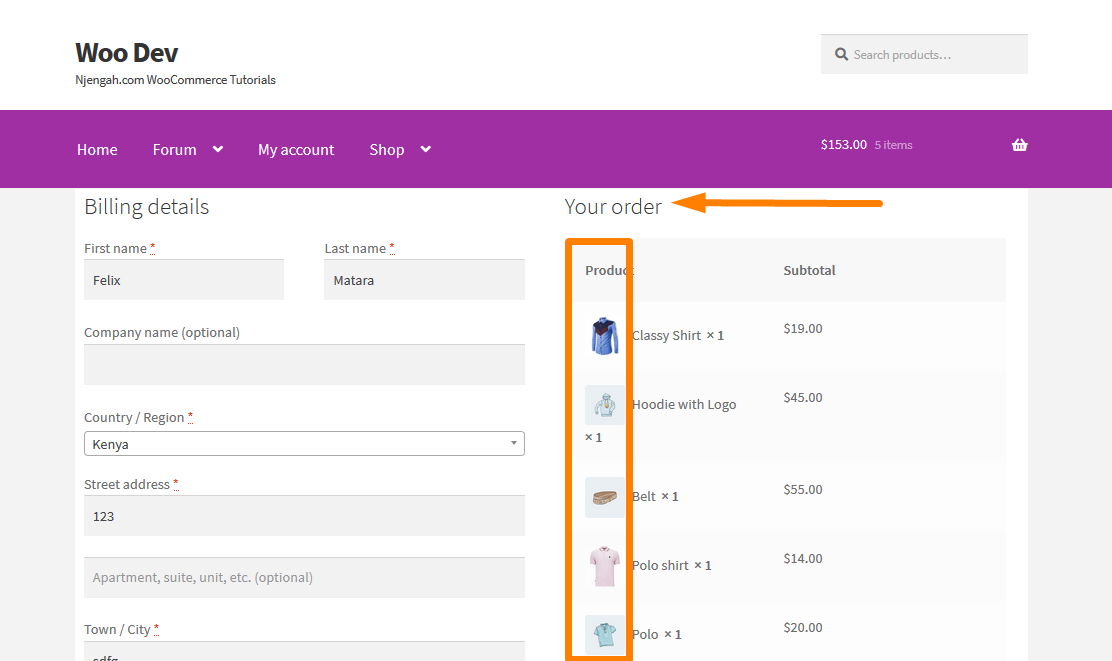
}- Aby zobaczyć wynik tego kodu, musisz odświeżyć stronę kasy i powinieneś zobaczyć to:

Powinieneś teraz widzieć wszystkie zdjęcia produktów, jak pokazano powyżej.

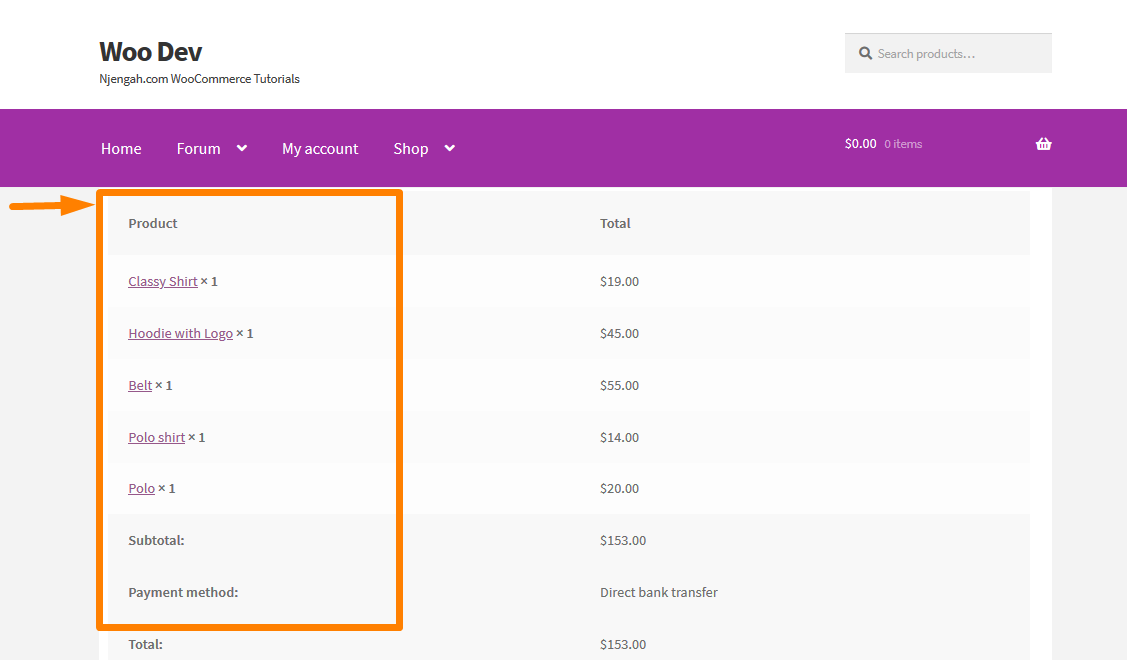
Ponadto możesz zdecydować się na dodanie obrazów do strony zamówienia płatnego po złożeniu zamówienia przez użytkowników. To jest domyślna strona płatności zamówienia : 
Można to zrobić, aby zoptymalizować stronę, a użytkownicy mogą zobaczyć obraz tego, co kupili, oprócz krótkiego opisu. Jest to bardzo proste i wystarczy wykonać następujące kroki.
Kroki, aby dodać obrazy produktów na stronie płatności zamówienia w sklepie WooCommerce.
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony Theme Editor poszukaj pliku funkcji motywu, w którym dodamy funkcję, która pokaże obraz produktu na stronie Order Pay.
- Dodaj następujący kod do pliku php :
/**
* @snippet WooCommerce Pokaż obraz produktu @ Strona zamówienia i płatności
*/
add_filter( 'woocommerce_order_item_name', 'ts_product_image_on_order_pay', 10, 3 );
funkcja ts_product_image_on_order_pay( $name, $item, $extra ) {
/* Powrót, jeśli nie, stronę kasy */
if ( ! is_checkout() ) {
zwróć $nazwa;
}
$product_id = $item->get_product_id();
/* Pobierz obiekt produktu */
$_product = wc_get_product( $product_id );
/* Pobierz miniaturę produktu */
$thumbnail = $_product->get_image();
/* Dodaj wrapper do obrazu i dodaj trochę css */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $miniaturka .
'</div>';
/* Dołącz obraz do nazwy i zwróć go */
zwróć $obraz . $nazwa;
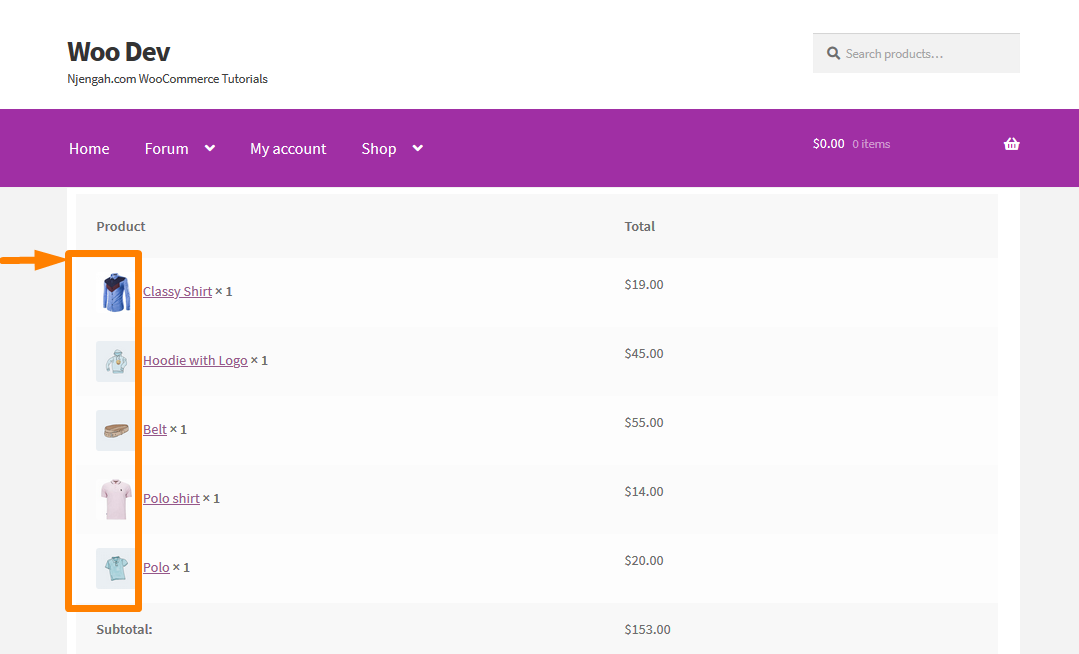
}- Aby zobaczyć wynik tego kodu, musisz odświeżyć stronę Zamów płatność i powinieneś zobaczyć to:

Wniosek
W tym poście wyróżniłem dwa obszary, w których można dodać obraz produktu, czyli stronę Zamów płatność i stronę Kasy. Nie polecam zastępowania motywu, ponieważ może to spowodować konflikt z motywem. W tym celu zaleca się użycie filtra, jak pokazano w prostych krokach powyżej.
Podobne artykuły
- 23 najlepsze wtyczki WooCommerce do dostosowywania strony kasy
- Jak ustawić polecane produkty w WooCommerce?
- Jak dodać niestandardowe ikony płatności WooCommerce do kasy?
- Jak wyświetlać produkty WooCommerce według kategorii?
- Jak zmienić ikonę PayPal na stronie kasy WooCommerce?
- Jak usunąć został dodany do koszyka Wiadomość WooCommerce
- Przekierowanie WooCommerce po realizacji transakcji: Jak automatycznie przekierować do niestandardowej strony po realizacji transakcji
- Jak usunąć domyślne sortowanie produktów WooCommerce?
- Jak zmienić rozmiar obrazów produktów WooCommerce?
- Jak dodać numery GTIN do produktów w WooCommerce?
- Jak ukryć wszystkie produkty ze strony sklepu w WooCommerce?
- Jak sortować kategorie WooCommerce w celu lepszego doświadczenia użytkownika?
- Jak sprzedawać produkty cyfrowe za pomocą WooCommerce
- Jak ukryć pole kodu kuponu WooCommerce?
- Jak ukryć ikonę PayPal na stronie kasy WooCommerce
- Jak usunąć szczegóły rozliczeniowe z WooCommerce Checkout
- Jak pominąć koszyk i przekierować do strony kasy WooCommerce
- Jak zmienić tekst przycisku kasy w WooCommerce [Złóż zamówienie]
- Jak sprawdzić, czy wtyczka jest aktywna w WordPress [ 3 SPOSOBY ]
- Jak dodać ikonę Usuń do strony kasy WooCommerce
