Jak programowo dodać znacznik schematu do WordPressa?
Opublikowany: 2022-04-21Czy chcesz programowo dodać znaczniki schematu do WordPressa ? Jeśli tak, możesz użyć wielu fragmentów kodu na różne sposoby w swojej witrynie WordPress.
Ale zanim przyjrzymy się, jak je dodać, przyjrzyjmy się w skrócie, co rozumiesz przez znaczniki schematu.
Co to jest znacznik schematu?
Znacznik schematu to znormalizowana struktura danych udostępniona przez schema.org. Zasadniczo dostarczy wyszukiwarkom informacji o bieżącej stronie . Dzięki temu ich roboty indeksujące mogą zrozumieć, o czym jest treść, i tworzyć fragmenty rozszerzone w wynikach wyszukiwania.
Dane zawarte w schemacie są prezentowane na parze klucz-wartość, np. [„telefon”: „152234029”]. Może również mieć wiele poziomów dziedziczenia. Są bardzo ważne dla zwiększenia współczynnika klikalności (CTR) dla Twojej witryny i są również uważane za jedną z najlepszych praktyk SEO.
Istnieje wiele typów kluczowych właściwości, których można używać ze schematem. Różnią się one od danych i typów danych opartych na otwartych i zamkniętych hierarchiach. Odwiedź witrynę shcema.org, aby dowiedzieć się, że wszystkie dostępne typy mogą być obecnie używane.
Jak programowo dodać znacznik schematu do WordPressa?
O tym, jak dodać schemat do WordPressa za pomocą wtyczki, mówiliśmy w poprzednim poście. Podobnie, omówiliśmy już kilka innych sposobów dodawania znaczników schematu do WordPressa za pośrednictwem pulpitu nawigacyjnego i motywów.
Ale teraz dowiemy się, jak programowo osiągnąć ten sam wynik. Robiąc to w ten sposób, Twoja witryna nie będzie musiała ładować całego dodatkowego kodu dostarczanego przez wtyczkę. I dodasz tylko kod, którego potrzebuje Twoja witryna.
Aby dołączyć schemat do treści, musimy dodać tagi schematu do wyniku HTML naszej witryny. Możemy edytować kod HTML naszych stron internetowych na kilka sposobów. Najlepszym sposobem jest nadpisanie plików szablonów motywu w motywie podrzędnym.
Potrzebujesz motywu podrzędnego, aby programowo uwzględnić znaczniki schematu. Więc jeśli nie masz jeszcze zainstalowanego, śmiało utwórz i zainstaluj motyw podrzędny. Możesz nawet użyć jednej z wtyczek motywów potomnych, aby go utworzyć.
Możesz programowo dodać znaczniki schematu do WordPressa na dwa główne sposoby :
- Dodaj plik JSON-LD na głowie
- Dodaj znaczniki mikrodanych do danych wyjściowych HTML
Obie są słusznymi metodami i możesz swobodnie korzystać z tej, która lepiej dopasowuje się do Twoich potrzeb.
1. Dodaj plik JSON-LD
Plik JSON-LD to określony typ formatu, oparty na JSON i używany do kodowania połączonych danych. Podobnie jak w przypadku plików JSON, zawiera listę par klucz-wartość:
{
„telefon”: „152234029”,
"nazwa": "Nazwa",
"adres": "Johann Street N 433",
"url": "https://QuadLayers.com",
"priceRange": "19 - 90",
"legalName": "QuadLayers",
"@context": "http://schema.org",
"@type": "Lokalny biznes"
}Jak widać, nawet składnia jest bardzo podobna do pliku JSON.
Istnieje kilka generatorów JSON-LD, których możesz użyć, aby uzyskać plik, który lepiej dostosowuje się do Twoich potrzeb.
Następnym krokiem jest więc wydrukowanie tego kodu w sekcji HTML <head> witryny.
Aby to osiągnąć, możemy użyć następującej funkcji w pliku functions.php motywu potomnego.
Uwaga: zanim przejdziemy dalej, upewnij się, że wykonałeś również kopię zapasową swojej witryny. Będziemy modyfikować podstawowe pliki Twojej witryny, a wszelkie niechciane zmiany w niej mogą spowodować dalsze problemy.
add_action('wp_head','QuadLayers_add_schema');
funkcja QuadLayers_add_schema(){
echo '<script type="application/ld+json">
{
„telefon”: „152234029”,
"nazwa": "Nazwa",
"adres": "Johann Street N 433",
"url": "https://QuadLayers.com",
"priceRange": "19 - 90",
"legalName": "QuadLayers",
"@context": "http://schema.org",
"@type": "Lokalny biznes"
}';
} Możesz zobaczyć, jak plik JSON-LD jest zawarty w tagach <script> . Tylko nie zapomnij zaktualizować pliku .
Aby zrozumieć, jak działa schemat, zwróć uwagę, że poprzedni przykładowy kod doda JSON do wszystkich stron witryny. Więc kiedy wyszukiwarka lub inny rodzaj bota odczyta go, zostanie ustawiony jako prawidłowy schemat dla wszystkich stron, na których znajduje się skrypt. W tym przypadku jest to cała strona internetowa.
Możemy zastosować kod JSON do określonych stron, stosując pewną logikę warunkową do naszej funkcji PHP. Ale znaczniki schematu mogą być również zawarte w wewnętrznym kodzie HTML naszej treści, co pozwala nam dołączać złożone znaczniki do bardzo konkretnej treści.
2. Dodaj znaczniki mikrodanych do HTML
Podążając za nowoczesnymi trendami, zalecana jest poprzednia metoda. Jednak użycie znaczników mikrodanych pozwoli nam osadzić znaczniki schematu bezpośrednio w plikach szablonów .
Wklejenie naszych skryptów do pliku functions.php motywu potomnego również działa dobrze. Aby zastosować odpowiedni schemat do każdego fragmentu treści, otrzymalibyśmy duży i złożony fragment kodu.
Aby dodać znaczniki mikrodanych w HTML, musimy nadpisać pliki szablonów Twojej witryny WordPress.
2.1. Dodaj znacznik schematu do postów WP
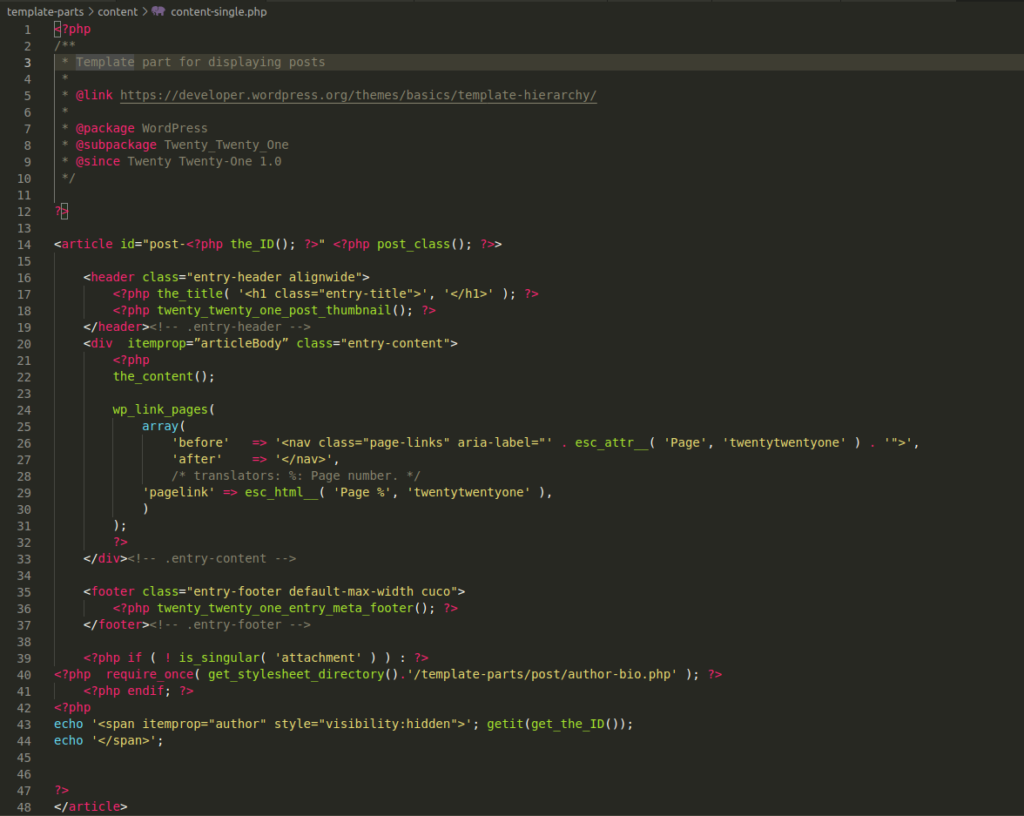
W tym przykładzie nasz motyw potomny dziedziczy motyw Twenty Twenty-One, więc plik, który musimy nadpisać, to content-single.php . Jest to plik, w którym możemy dodać nasz schemat bezpośrednio na wyjściu HTML.
Ten plik może znajdować się pod inną nazwą lub folderem w niektórych motywach.
Utwórz foldery potrzebne w motywie potomnym (części szablonu i zawartość) oraz nowy plik content-single.php w folderze zawartości.

Motyw potomny /__części-szablonu __/__zawartość __/__/__treść-single.php
Skopiuj/wklej cały kod z pliku content-single.php motywu nadrzędnego.

Kod, który zamierzamy edytować, wygląda następująco:
<artykuł <?php post_class(); ?>>
Dodanie zakresu schematu i typu, jak w poniższym fragmencie.
<article itemscope itemtype ="http://schema.org/Article" <?php post_class(); ?>>
To mówi wyszukiwarkom, że treść w tagu HTML <article> jest typem artykułu.
Po zadeklarowaniu typu i zakresu możemy skorzystać z niektórych standardowych właściwości. Na przykład zadeklarowanie tytułu posta jako nazwy przedmiotu:
Kod źródłowy:
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
Dodaj właściwość nazwy:
<?php the_title( '<h1 itemprop="name" class="entry-title">', '</h1>' ); ?>
Ponadto możemy użyć właściwości klucza articleBody do oznaczenia treści naszych postów.
Kod źródłowy:
<div class="entry-content"> <?php Treść();
Dodanie właściwości artykulu Body:
<div itemprop="articleBody" class="entry-content"> <?php Treść();
2.2. Dodawanie znaczników schematu do produktów WooCommerce
W podobny sposób możemy nadpisać plik szablonu produktów WooCommerce, aby uwzględnić nasz schemat.
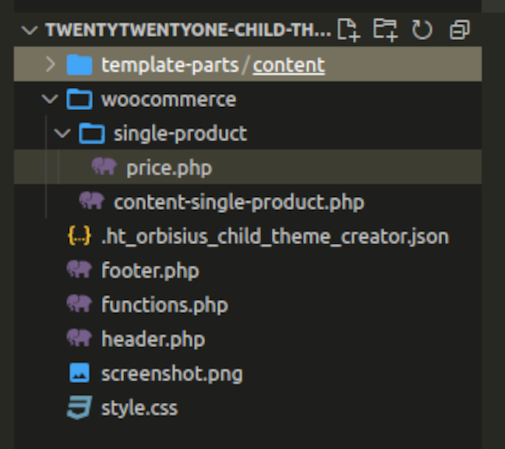
Plik, który musimy nadpisać, to plik content-single-product.php . Ten plik musi znajdować się w folderze WooCommerce w motywie podrzędnym. Jeśli masz trudności ze znalezieniem go, upewnij się, że poprawnie skonfigurowałeś WooCommerce.
Motyw potomny __/woocommerce __/__treść-pojedynczy-produkt.php
Wykonaj ten sam proces, co powyżej, tworząc w jego miejsce nowy plik.
Zdefiniuj zakres i typ schematu w głównym opakowaniu div:
<div itemscope itemtype ="http://schema.org/Product" <?php wc_product_class( '', $product ); ?>>
Możemy również użyć właściwości „description” w tym pliku:
<div itemprop="description" class="summary entry-summary">
Jednak, aby dodać więcej znaczników do naszych produktów, będziemy musieli nadpisać różne pliki.
Na przykład, aby dodać cenę produktów do schematu, utwórz nową ścieżkę w plikach motywu podrzędnego:
woocommerce/templates/single-product/price.php
Motyw potomny __/woocommerce __/__/pojedynczy produkt __/__/__/cena.php

Po skopiowaniu pliku price.php w jego miejsce edytuj w następujący sposób:
Kod źródłowy:
<p class="<?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) ); ?>"><?php echo $product->get_price_html(); ?></p>
Dodawanie znaczników:
<p itemscope itemtype="https://schema.org/Offer" itemprop="cena" class=" <?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) ); ?>"><?php echo $product->get_price_html(); ?></p>
Pamiętaj, że utworzyliśmy nowy przedmiot z typem „Oferta”, aby zdefiniować cenę. Jest to wskazówka do zrozumienia, jak możemy zagnieżdżać w sobie różne typy elementów, zgodnie z oryginalną strukturą HTML.
Istnieje kilka innych plików, które możesz nadpisać, aby uwzględnić więcej znaczników.
-
title.php -
stock.php -
review.php -
rating.php -
product-image.php
Wniosek
To prowadzi nas do końca naszego samouczka na temat programowego dodawania znaczników schematu do WordPressa. Aby to zrobić, potrzebujesz podstawowej wiedzy na temat działania schematu oraz pewnej wiedzy programistycznej.
Bardzo ważne jest również zrozumienie, że wszystkie właściwości i typy muszą być zgodne ze zdefiniowanymi w witrynie schema.org. Obejmuje to również właściwości z wieloma poziomami dziedziczenia.
Podsumowując, możesz dodać schemat do swojej witryny na dwa główne sposoby:
- Dodaj plik JSON-LD na głowie
- Dodaj znaczniki mikrodanych do danych wyjściowych HTML
Dodanie pliku JSON-LD jest bardzo prostym podejściem i jest rozważane przez większość użytkowników. Wszystko, co musisz zrobić, to wydrukować kod JSON-LD w sekcji <head> swojej witryny.
Jednak użycie metody znaczników mikrodanych do osadzenia znaczników schematu bezpośrednio w plikach szablonów może być również bardzo przydatne. Zastąpienie plików szablonów może pomóc w dostosowaniu witryny z jeszcze większą elastycznością, jeśli masz do tego wymagane zasoby. Możesz nawet dodać znacznik schematu do określonych elementów swojej witryny, takich jak posty i produkty WooCommerce.
Czy możesz teraz dodać znaczniki schematu do swojej witryny za pomocą tych fragmentów kodu? Daj nam znać, czy ten samouczek był pomocny, czy nie w komentarzach.
Tymczasem oto kilka naszych postów, które mogą Cię zainteresować i pomóc Ci ulepszyć witrynę WordPress:
- Jak stworzyć niestandardową wtyczkę WordPress?
- Dodaj Telegram do WordPressa (Pełny przewodnik)
- Jak edytować kod HTML w WordPress
