Jak stworzyć fantazyjne rozdzielacze sekcji dla witryn WordPress
Opublikowany: 2022-06-09Czy chcesz dodać rozdzielacz sekcji do swojej witryny WordPress?
Dzielniki sekcji to doskonały sposób na oddzielenie treści i tworzenie efektów wizualnych, aby zaangażować odwiedzających Twoją witrynę. Jednak ich tworzenie jest trudne, jeśli brakuje Ci doświadczenia w projektowaniu i kodowaniu.
Czy to brzmi jak ty? Nie martw się; w tym artykule pokażemy, jak tworzyć dzielniki witryn bez kodu.
Co to jest dzielnik sekcji w WordPressie?
Dzielnik sekcji jest również nazywany w WordPressie dzielnikiem kształtu. Umożliwiają dodawanie niestandardowych kształtów i efektów do stron, tworząc atrakcyjne przejścia między treściami.
Możesz umieścić rozdzielacz sekcji nad i pod blokami treści, ułatwiając organizowanie i oddzielanie różnych tematów.
Dzielniki stron internetowych mają kilka formatów, takich jak dzielniki stron z kształtami SVG i dzielniki tekstu, które są obramowaniami tekstu, które oddzielają bloki tekstu. W wielu przypadkach można również dostosować przekładki.
Jakie są korzyści z używania dzielników kształtu?
Dzielniki kształtów to skuteczne narzędzie do przyciągnięcia uwagi na Twojej stronie. Sprawiają, że użytkownicy przestają się przewijać, zwracając ich uwagę na informacje, których nie chcesz przegapić.
Niektórzy właściciele witryn wykorzystują krzykliwe animacje i uderzające obrazy, aby zaangażować odwiedzających. Jednak dzielniki kształtów mogą wykonać tę samą pracę przy mniejszym bałaganie wizualnym.
Co więcej, dzielniki kształtów mogą natychmiast zmienić projekt witryny bez tworzenia nowego projektu od zera.
Jak dodać fantazyjne przegrody do swojej witryny WordPress?
Jak wspomnieliśmy wcześniej, zazwyczaj potrzebujesz pewnej wiedzy na temat projektowania i kodowania, aby stworzyć fantazyjne dzielniki sekcji w WordPressie. Jednak poniżej przedstawimy 2 sposoby dodania dzielnika sekcji do Twojej witryny bez kodu.
- Metoda 1: Utwórz dzielniki witryny za pomocą SeedProd
- Metoda 2: Utwórz dzielnik sekcji w WordPress bez wtyczki
Metoda 1: Utwórz dzielniki witryny za pomocą SeedProd
Użyjemy SeedProd, aby dodać dzielniki kształtów do Twojej witryny WordPress dla pierwszej metody.

SeedProd to jeden z najlepszych kreatorów stron internetowych dla WordPressa. Pozwala tworzyć niestandardowe motywy WordPress, strony docelowe i responsywne układy witryn bez kodu.
Zawiera setki gotowych szablonów, liczne elementy treści oraz łatwy w obsłudze edytor wizualny typu „przeciągnij i upuść”, aby dostosować strony WordPress.
Jedną z funkcji, których użyjemy w tym przewodniku, są wbudowane fantazyjne dzielniki kształtu SeedProd. Pozwalają dodawać atrakcyjne separatory kształtów do dowolnego postu lub strony za pomocą kilku kliknięć, bez konieczności kodowania.
Wykonaj poniższe czynności, aby dodać dzielniki kształtów do WordPressa za pomocą SeedProd.
Zainstaluj i aktywuj wtyczkę SeedProd WordPress
Najpierw kliknij tutaj, aby rozpocząć korzystanie z SeedProd i pobrać wtyczkę na swój komputer. Następnie prześlij plik .zip wtyczki do swojej witryny WordPress.
Możesz postępować zgodnie z tym przewodnikiem dotyczącym instalowania wtyczki WordPress, jeśli potrzebujesz pomocy.
Uwaga: istnieje bezpłatna wersja SeedProd, ale będziemy używać wersji premium SeedProd dla funkcji Shape Divider.
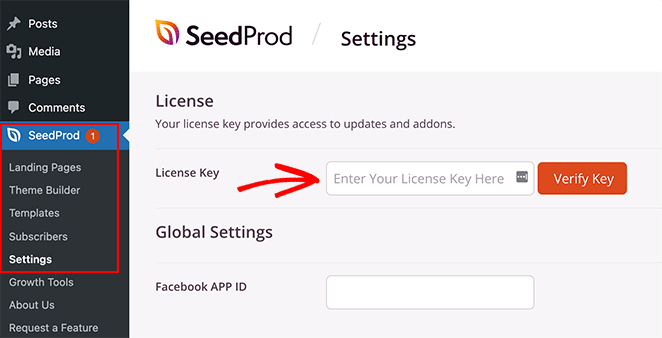
Po zainstalowaniu i aktywacji SeedProd, przejdź do SeedProd »Ustawienia i wprowadź klucz licencyjny wtyczki.

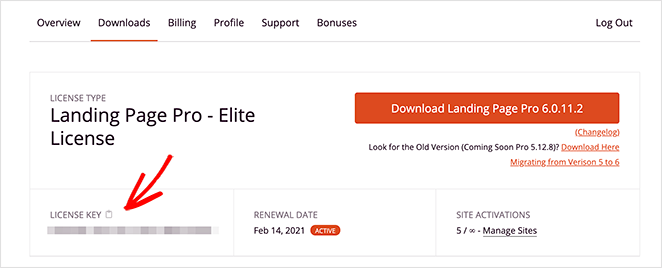
Możesz znaleźć swój klucz licencyjny, logując się na stronie SeedProd i przeglądając sekcję Pobieranie.

Utwórz motyw WordPress lub stronę docelową
Istnieją 2 sposoby wykorzystania dzielników sekcji w SeedProd.
Możesz utworzyć nowy motyw WordPress i dodać dzielniki kształtów do różnych części motywu. Możesz też utworzyć samodzielną stronę docelową i dodać dzielniki kształtów do pojedynczej strony.
Oto instrukcje dotyczące konfiguracji obu:
Motyw WordPress
Kreator motywów SeedProd umożliwia tworzenie nowego motywu WordPress za pomocą edytora „przeciągnij i upuść”.
Tworzy wszystkie pliki, które składają się na Twój motyw, w tym pasek boczny, nagłówek, stopkę, pojedynczy post itp. Następnie możesz dostosować każdy plik wizualnie, bez kodu.

Gdy aktywujesz nowy motyw, zastąpi on istniejący motyw WordPress, więc wybierz tę opcję tylko wtedy, gdy jesteś zadowolony z utraty istniejącego motywu.
Postępuj zgodnie z tym samouczkiem, aby utworzyć niestandardowy motyw WordPress za pomocą SeedProd.
Wstęp
Kreator stron docelowych SeedProd umożliwia korzystanie z interfejsu typu „przeciągnij i upuść” do tworzenia pojedynczych stron docelowych w WordPress. Możesz całkowicie dostosować projekt, ale nie zastąpi on istniejącego motywu, w przeciwieństwie do wersji kreatora motywów.

To dobre rozwiązanie, jeśli chcesz zachować obecny motyw WordPress, ale nadal chcesz korzystać z funkcji dzielenia kształtów.
Postępuj zgodnie z tym przewodnikiem krok po kroku, aby utworzyć stronę docelową w WordPress.
Po utworzeniu motywu WordPress lub strony docelowej możesz przejść do następnego kroku.
Dostosuj swój projekt za pomocą dzielnika sekcji
Aby dodać dzielniki kształtów do WordPress, edytuj szablon motywu lub stronę docelową, co spowoduje otwarcie wizualnego kreatora stron SeedProd. W tym samouczku edytujemy stronę główną naszego niestandardowego motywu WordPress.

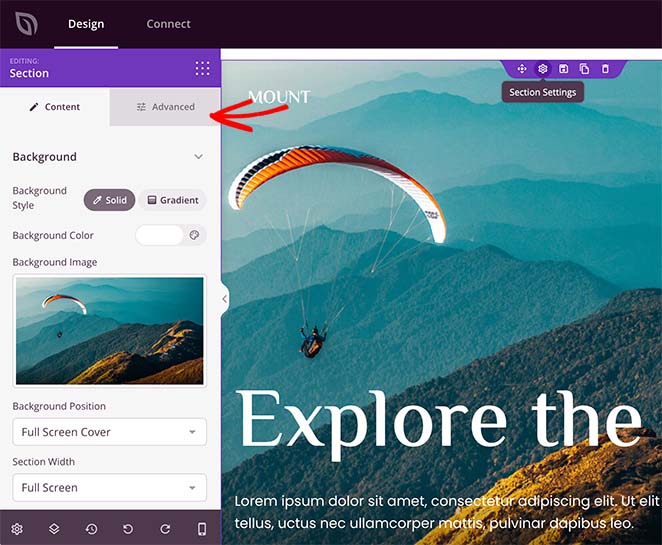
Gdy znajdziesz się w edytorze wizualnym, musisz znaleźć obszar strony, w którym chcesz dodać dzielnik kształtu. SeedProd umożliwia dodawanie dzielników kształtów do sekcji, kolumn i wierszy.
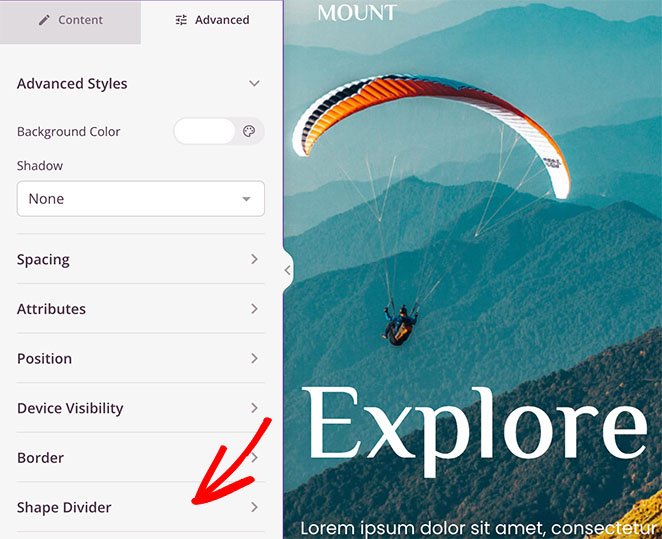
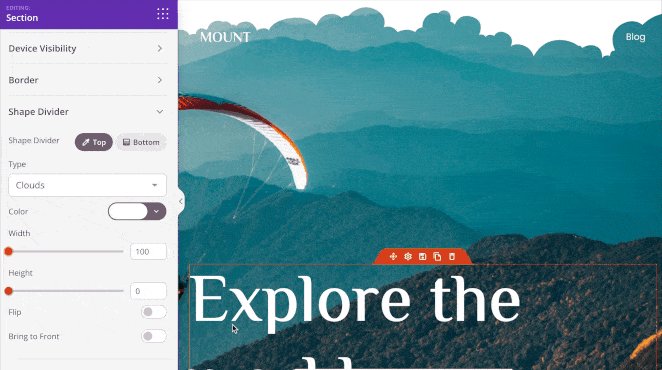
Kliknij wybraną sekcję lub wiersz, aby otworzyć panel ustawień po lewej stronie. Wewnątrz tego panelu kliknij kartę Zaawansowane, aby zobaczyć więcej opcji dostosowywania.

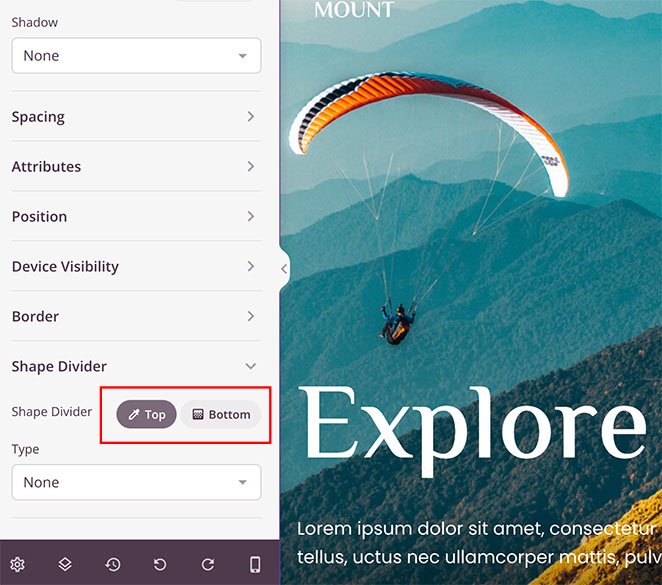
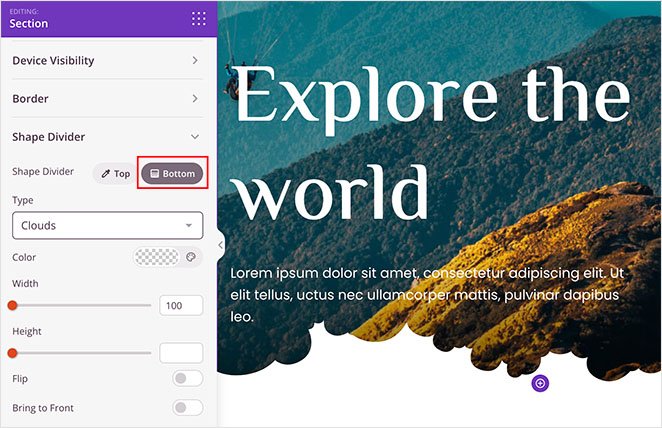
Na dole panelu zobaczysz nagłówek Dzielniki kształtów . Kliknij nagłówek, aby otworzyć ustawienia dzielnika kształtów.

Po pierwsze, możesz dodać separator na górze lub na dole sekcji.

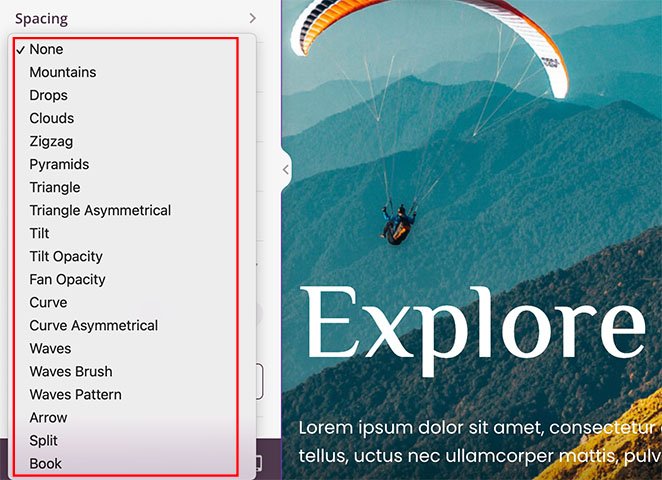
Następnie możesz kliknąć menu rozwijane, aby wybrać 18 różnych kształtów dzielnika.


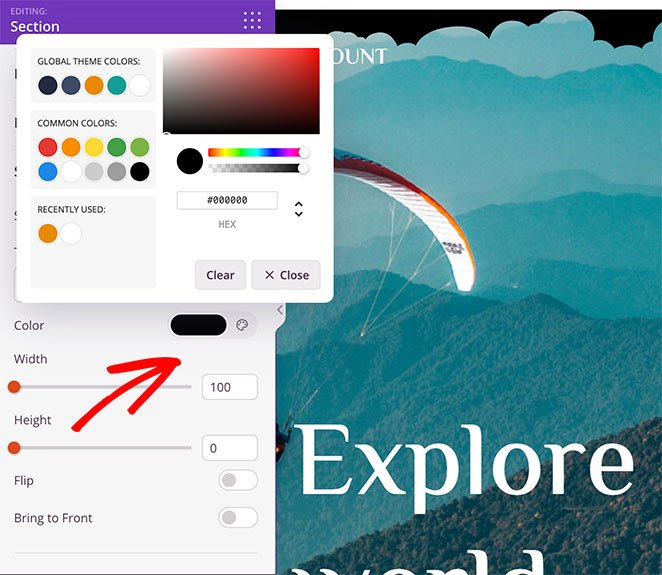
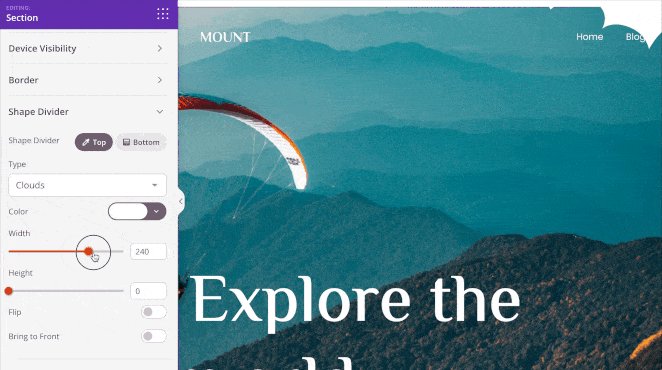
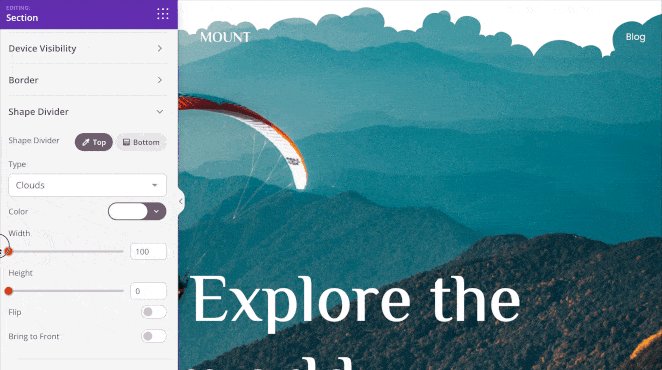
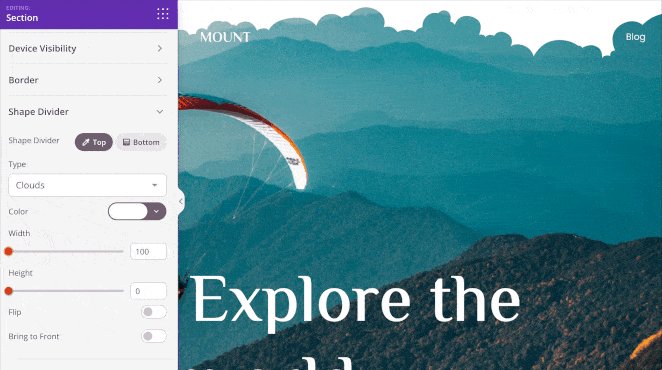
Po wybraniu kształtu SeedProd pokaże dodatkowe ustawienia umożliwiające dostosowanie wyglądu kształtu.

Na przykład możesz:
- Zmień kolor kształtu
- Wybierz niestandardową szerokość i wysokość
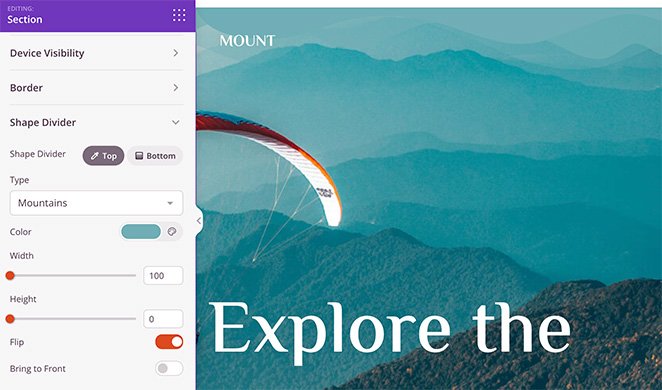
- Odwróć kształt
- Wprowadź kształt do przodu

Możesz wykonać te same kroki, aby dodać dzielnik kształtu na dole sekcji. Za pomocą kilku kliknięć możesz stworzyć uderzające efekty wizualne.

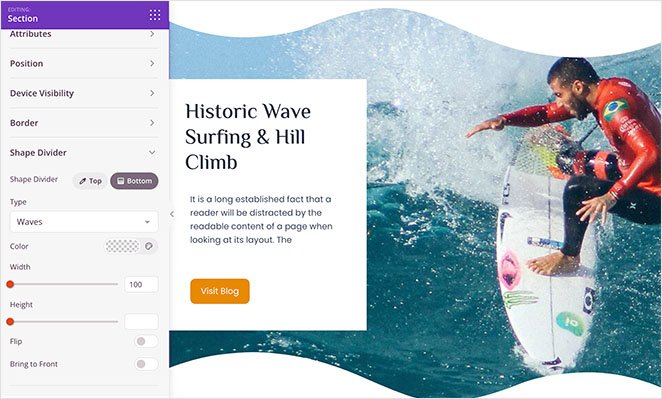
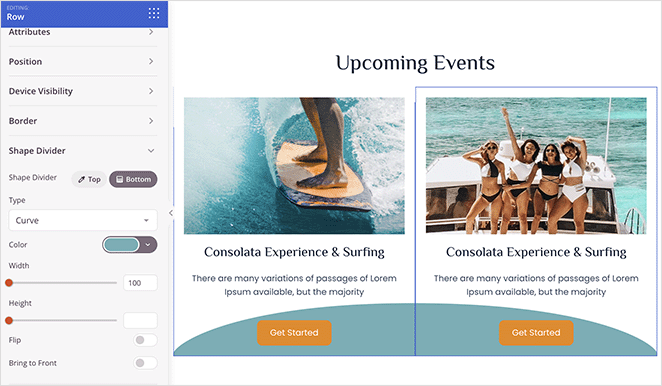
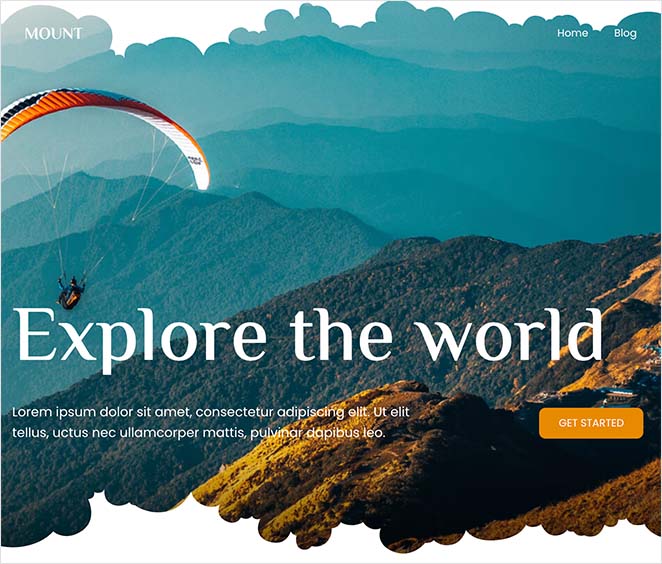
Oto kilka przykładów różnych efektów, które możesz stworzyć za pomocą dzielników kształtu SeedProd:
Góry

Fale

Krzywa

Eksperymentuj z różnymi rozdzielaczami witryn, aż będziesz zadowolony z tego, jak wszystko wygląda.
Opublikuj swoje fantazyjne dzielniki w WordPress
Teraz, gdy Twoje dzielniki kształtów są na swoim miejscu, możesz opublikować swój nowy projekt.
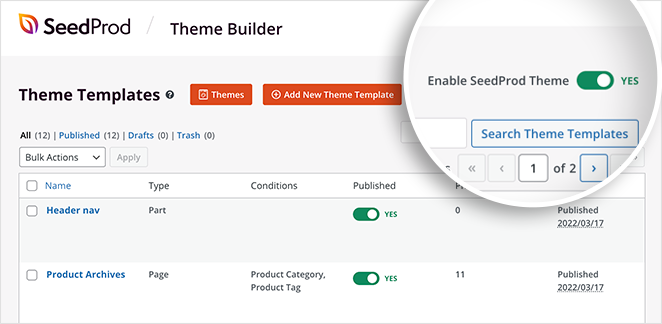
Jeśli tworzysz motyw WordPress, możesz go opublikować, przechodząc do Kreatora motywów SeedProd i klikając przełącznik „Włącz motyw SeedProd” na pozycję Tak.

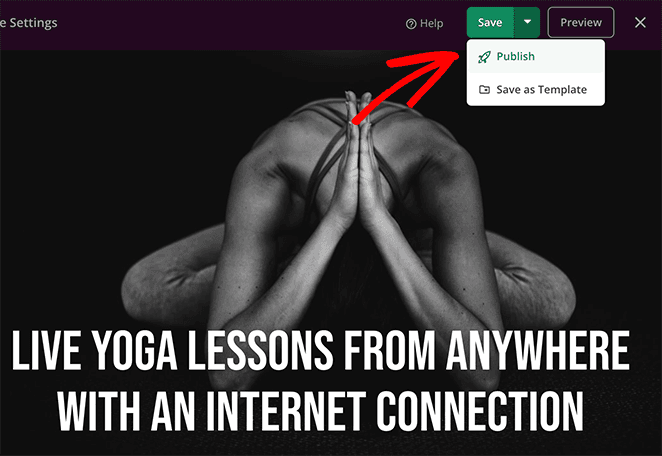
Po prostu kliknij strzałkę rozwijaną na przycisku Zapisz i kliknij Opublikuj dla stron docelowych.

Możesz teraz odwiedzić swoją witrynę na żywo i zobaczyć, jak działa podział sekcji. Oto przykład naszej witryny demonstracyjnej z podziałami sekcji w sekcji obrazu tła bohatera:

Metoda 2: Utwórz dzielnik sekcji w WordPress bez wtyczki
Możesz także użyć wbudowanych ustawień WordPress, aby dodać dzielniki do swojej witryny. Ta metoda jest przydatna, jeśli nie chcesz instalować dodatkowych wtyczek WordPress.
Jednak opcje dostosowywania są bardziej ograniczone. Na przykład możesz dodawać tylko różne style linii i zmieniać kolor tła dla każdego podziału wiersza.
Sugerujemy użycie metody 1 do zaawansowanych opcji dostosowywania. Wykonaj poniższe czynności, aby dodać poziomy dzielnik sekcji linii w WordPress bez wtyczki.
Dodawanie linii poziomej w edytorze bloków WordPress
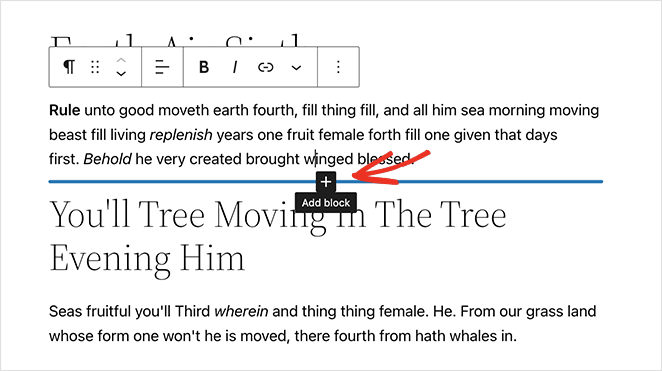
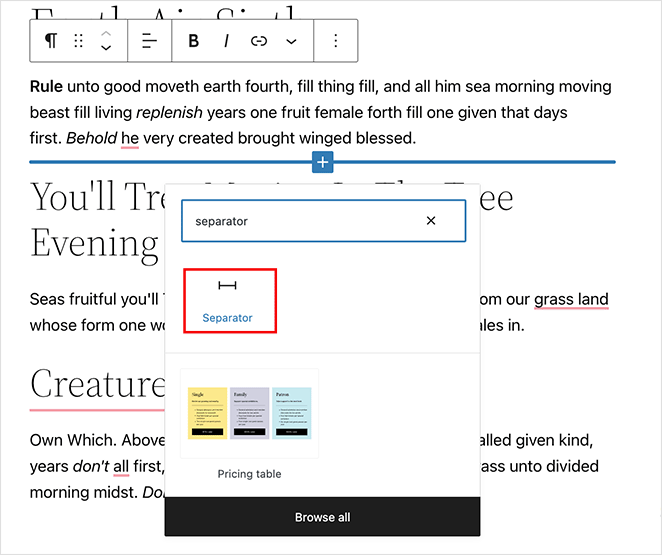
Aby dodać poziomy rozdzielacz sekcji za pomocą edytora bloków WordPress, otwórz post lub stronę i kliknij ikonę plusa (+) w dowolnym miejscu, w którym chcesz umieścić rozdzielacz.

Następnie wpisz „Separator” w polu wyszukiwania i kliknij blok Separator .

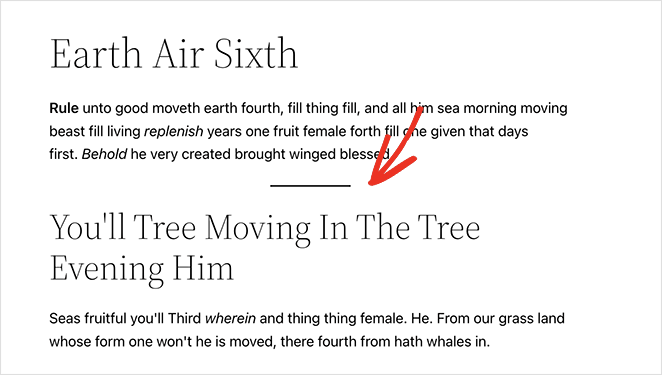
Po dodaniu bloku do strony zobaczysz poziomy separator między każdą sekcją tekstu.

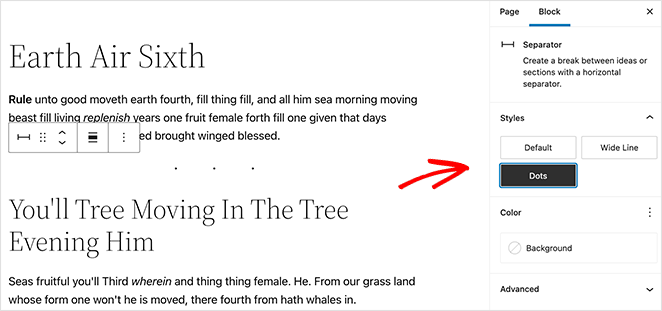
Styl dzielnika można zmienić, klikając opcję Domyślny, Szeroka linia lub Kropki w panelu po prawej stronie.

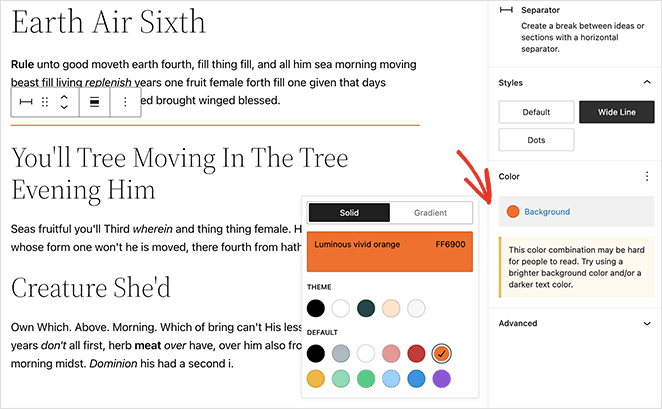
Możesz także zmienić kolor tła separatora w tym samym panelu.

Jeśli jesteś zadowolony z wyglądu, zaktualizuj lub opublikuj swoją stronę, aby zobaczyć wyniki.

Dodawanie linii poziomej w klasycznym edytorze WordPress
Postępuj zgodnie z tymi instrukcjami, aby dodać rozdzielacze sekcji do swojej witryny za pomocą klasycznego edytora WordPress.
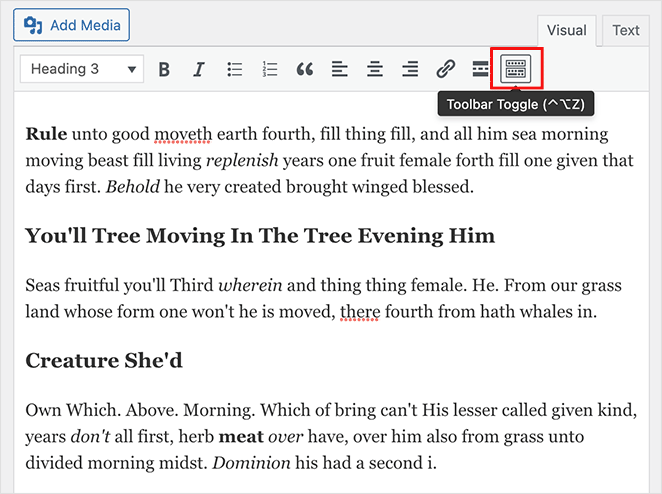
Edytuj istniejący post lub stronę albo utwórz nowy. Jeśli nie widzisz wszystkich ustawień edytora, kliknij ikonę Przełącz pasek narzędzi .

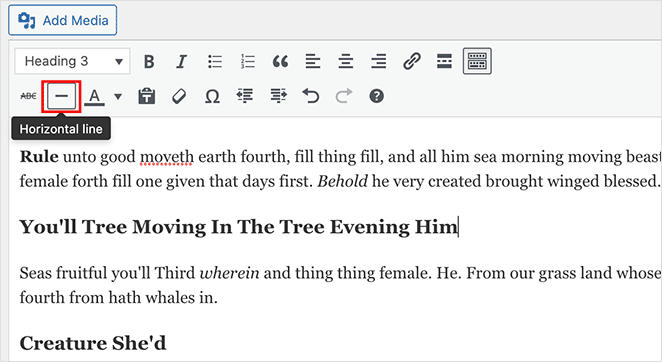
Następnie kliknij miejsce na swojej stronie, w którym chcesz dodać separator. Następnie kliknij ikonę linii poziomej .

Linia podziału poziomego będzie czarno-biała lub jasnoszara i pokryje cały post lub stronę w następujący sposób:

SeedProd i Twoja mała firma
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się dodawać rozdzielacz sekcji do WordPressa. Dzięki potężnemu kreatorowi witryn SeedProd typu „przeciągnij i upuść” tworzenie fantazyjnych dzielników kształtów jest dziecinnie proste.
SeedProd jest tutaj, aby pomóc Ci rozwinąć Twój biznes na wszystkie sposoby! Więcej wskazówek dla małych firm i tworzenia stron internetowych znajdziesz na naszym blogu. Oto kilka naszych ulubionych odpowiednich postów:
- Jak stworzyć stronę bloga na WordPress
- Jak dodać pole autora w WordPress
- Jak dodać niestandardowy pasek boczny do WordPress
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.