Jak dodać skróty w WordPressie
Opublikowany: 2021-07-10Czy chcesz umieścić skróty na swojej stronie? Trafiłeś we właściwe miejsce. W tym przewodniku pokażemy, jak dodawać skróty do WordPressa i pokażemy kilka przykładów, abyś mógł jak najlepiej je wykorzystać.
Odkąd skróty zostały dodane do WordPressa w wersji 2.5, użytkownicy używają ich do osiągania wszelkiego rodzaju personalizacji. Skróty są bardzo przydatne i pozwalają nam uruchamiać określony fragment kodu w postach, na stronach i prawie w dowolnym miejscu na naszych stronach internetowych. Ponadto są bardzo łatwe w obsłudze nawet dla najbardziej niedoświadczonych użytkowników.
Co to są skróty?
Krótki kod wyzwoli fragment kodu określony przez nazwę krótkiego kodu, który jest zawsze ujęty w nawiasy kwadratowe w następujący sposób: [shortcode-name]
Kod, który uruchamia każdy shortcode, zależy od tego, w jaki sposób został utworzony shortcode. Wiele wtyczek udostępnia własne skróty, a WordPress zawiera również niektóre domyślnie. A najlepsze jest to, że WP shortcode API umożliwia tworzenie własnych niestandardowych krótkich kodów.
Skróty są doskonałym narzędziem dla programistów, ponieważ pozwalają wstawić dowolny skrypt w dowolnym miejscu witryny. Kiedy używasz tego samego skryptu wiele razy, możesz po prostu użyć tego samego shortcode bez konieczności powtarzania kodu. Pomaga to zaoszczędzić czas i zachować czystość kodu.
Dodatkowo shortcode może przyjmować pewne wartości, które działają podobnie do parametrów funkcji.
[ shortcode val1='hi' val2='ok' ]
A także może być używany jako znacznik HTML podczas otwierania i zamykania krótkich kodów, takich jak [ shortcode ] some text [ /shortcode ] .
Podsumowując, krótki kod pozwala uruchomić skrypt PHP na interfejsie użytkownika bez pisania kodu (jeśli jest to istniejący krótki kod). WordPress i niektóre wtyczki mają domyślnie kilka skrótów, ale możesz także tworzyć własne w zależności od potrzeb.
Wreszcie istnieją różne rodzaje skrótów: do wstawiania galerii, produktów WooCommerce, formularzy, obrazów i wielu innych. Każdy shortcode jest inny i robi inne rzeczy.
Jeśli potrzebujesz więcej informacji, zapoznaj się z tym kompletnym przewodnikiem dotyczącym krótkich kodów.
Teraz, gdy lepiej rozumiemy, czym one są, zobaczmy, jak dodać skróty do witryny WordPress .
Jak dodać skróty w WordPressie
Zanim zaczniemy, ważne jest, aby pamiętać, że ponieważ każdy shortcode jest zbudowany inaczej, mogą mieć wartości lub nie. Te wartości są specyficzne dla każdego shortcode i przekazują wartości do kodu, aby uzyskać pożądany wynik.
Jak wspomnieliśmy wcześniej, istnieją różne rodzaje krótkich kodów, a skróty WooCommerce są jednymi z najczęstszych. Na przykład krótki kod [ woocommerce_cart ] wyświetli koszyk WooCommerce, gdziekolwiek go wkleisz.
Aby to przetestować, po prostu wklej krótki kod w poście lub na stronie albo wpisz go w ten sposób: [ woocommerce_cart ]
UWAGA : Ponieważ będziemy edytować niektóre podstawowe pliki, przed rozpoczęciem zalecamy wykonanie pełnej kopii zapasowej witryny i utworzenie motywu podrzędnego. Możesz je utworzyć programowo lub za pomocą dowolnej z tych wtyczek.
Dodaj skróty WordPress z wartościami
Teraz użyjmy domyślnego shortcode galerii WordPress, aby dowiedzieć się, jak dodawać skróty z wartościami.
Krótki kod galerii wyświetla ładnie wyglądającą galerię obrazów i obsługuje kilka wartości. Musisz podać wartość identyfikatora, aby określić, które obrazy chcesz wyświetlać w galerii. Ten parametr pobiera identyfikatory i wyświetla te konkretne obrazy.
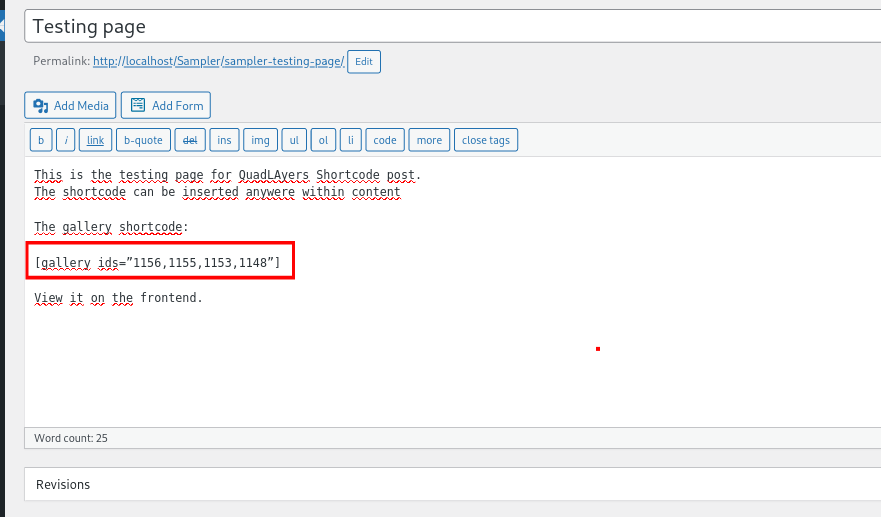
Na przykład, jeśli chcemy wyświetlić obrazy o identyfikatorach 720, 729, 731 i 732, dodajemy krótki kod do posta lub strony w następujący sposób: [ gallery ids=”729,732,731,720” ]
Aby to przetestować, po prostu wklej krótki kod, zastępując identyfikatory obrazów własnymi identyfikatorami. Jeśli nie znasz swoich identyfikatorów obrazu, otwórz je w edytorze biblioteki multimediów, a zobaczysz identyfikator w adresie URL przeglądarki i permalink wydrukowany na szczegółach obrazu.

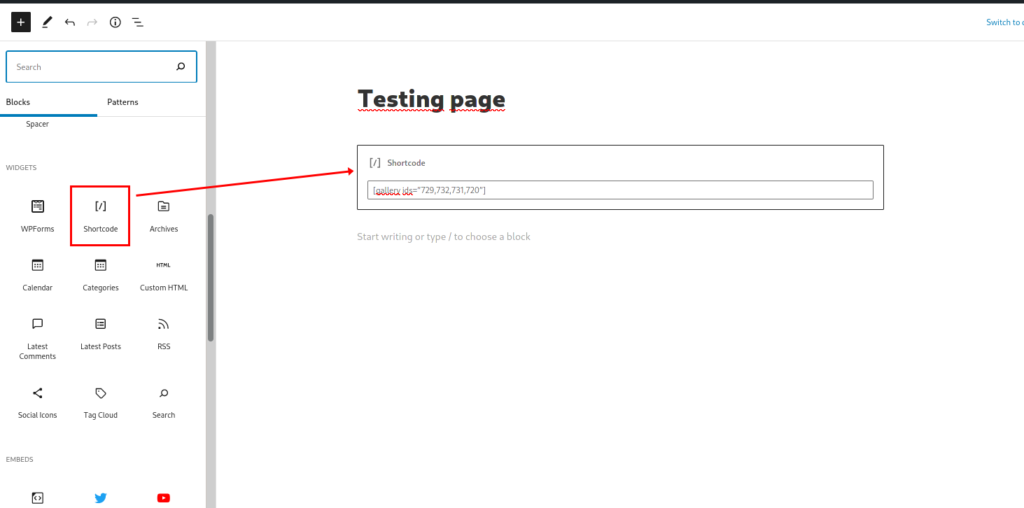
Jeśli korzystasz z klasycznego edytora tekstu, możesz po prostu wkleić krótki kod do treści. Z drugiej strony na Gutenbergu możesz użyć bloku shortcode. Ponadto wiele programów do tworzenia stron i motywów zawiera inne rozwiązania do zarządzania skrótami, których można użyć.
Gutenberg

Edytor klasyczny

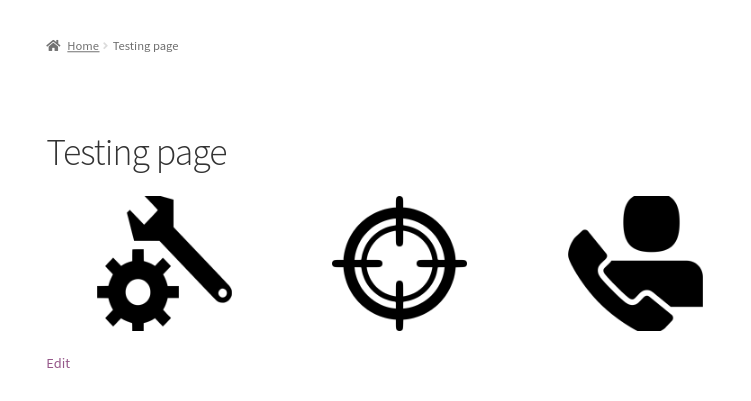
Po dodaniu shortcode sprawdź frontend swojej witryny i powinieneś zobaczyć coś takiego:

Używanie skrótów w plikach szablonów
Innym sposobem wykorzystania skrótów WordPress jest dodanie ich do plików szablonów. Jeśli chcesz opracować niestandardowe rozwiązanie, jest to ciekawa opcja dla Ciebie. Na przykład pozwala to na uruchomienie krótkiego kodu na warunku logicznym lub dynamiczną zmianę wartości shortcode, wśród wielu innych możliwości.
Możesz użyć krótkich kodów w pliku szablonu za pomocą funkcji PHP do_shortcode() . Jest to domyślna funkcja WordPress, której możesz użyć w dowolnym pliku.
Aby uruchomić krótki kod z pliku, po prostu dodaj:
echo do_shortcode(' [ gallery ids=”21,42,32,11” ] ');
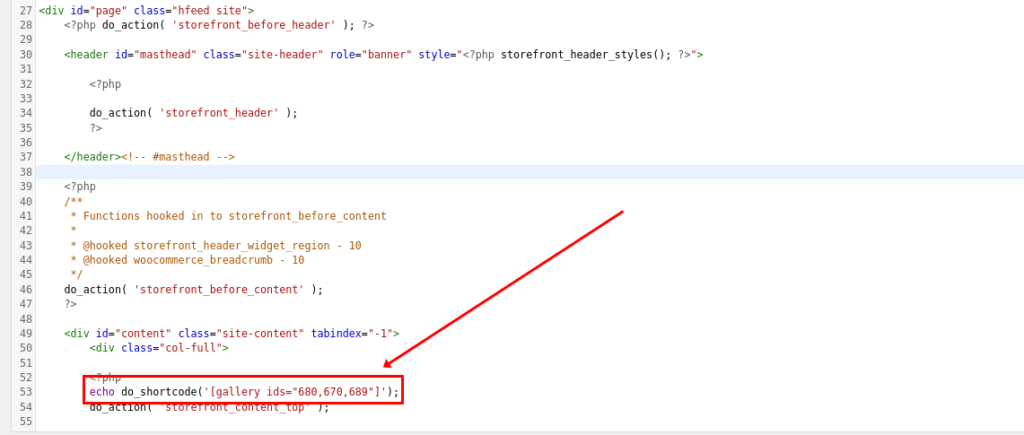
Teraz dostosuj nagłówek i uruchom skrót galerii w pliku header.php . Aby to zrobić, musisz nadpisać ten plik za pomocą motywu potomnego. Więcej informacji na temat dostosowywania szablonów znajdziesz w tym przewodniku.
Na pulpicie WordPress dodaj skrót do nagłówka, przechodząc do Wygląd> Edytor motywów i otwierając plik header.php . Przejdź na koniec pliku i wklej kod, jak pokazano poniżej:

Po dołączeniu powyższego skryptu do pliku, w nagłówku zobaczysz galerię.
Używanie skrótów z haczykami WordPress
Innym sposobem programowego dodawania skrótów do WordPressa jest użycie ich w połączeniu z haczykami. Jeśli nie znasz się na haczykach, zalecamy zapoznanie się z tym przewodnikiem, aby dowiedzieć się o nich więcej.

Aby użyć shortcode z hookami, potrzebujesz funkcji do_shortcode() , tak jak widzieliśmy w poprzedniej sekcji.
Poniższy skrypt będzie działał na pliku functions.php motywu potomnego. Używamy haka wp_footer() , więc zostanie on wydrukowany w stopce witryny.
/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('[ products ids="623" ] ');
}');
}
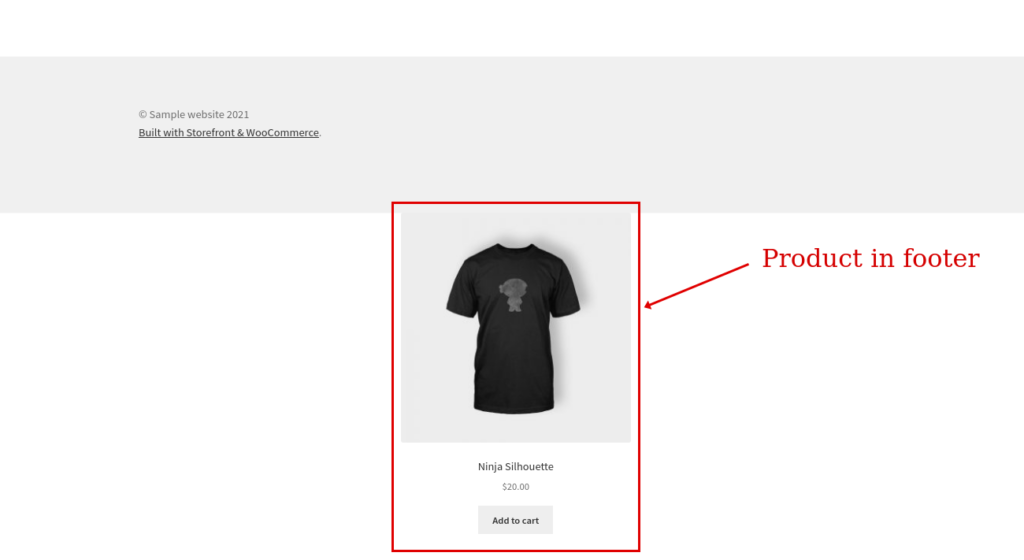
Ten krótki kod jest domyślnie dostarczany z WooCommerce i służy do wyświetlania produktów. W tym przypadku używamy go do wyświetlania pojedynczego produktu o ID = 623.

Więcej informacji na temat dostosowywania stopki w witrynie znajdziesz w tym przewodniku.
Jak tworzyć niestandardowe skróty w WordPress
Inną ciekawą alternatywą jest tworzenie własnych niestandardowych skrótów. Nie jest to trudne, ale wymaga pewnych podstawowych umiejętności programistycznych i pewnej wiedzy na temat kodowania. Jeśli nie jesteś zaawansowanym użytkownikiem, nie martw się. Nawet najbardziej niedoświadczeni programiści uznają to za całkiem łatwe.
WordPress udostępnia nam funkcję add_shortcode() do budowania i dodawania własnych krótkich kodów. Zobaczmy, jak użyć tej funkcji, aby utworzyć niestandardowy krótki kod za pomocą przykładowych skryptów.
Wyświetlaj inną wiadomość dla zalogowanych i wylogowanych użytkowników
Poniższy skrypt utworzy krótki kod i wydrukuje wiadomość do użytkowników. Aby było ciekawiej, zastosowaliśmy warunek wyświetlania różnych komunikatów dla zalogowanych i wylogowanych użytkowników.
/* Krótki kod zalogowany*/
add_shortcode('loggedin','QuadLayers_shortcode_loggedin');
funkcja QuadLayers_shortcode_loggedin($atts){
if(is_user_logged_in()==true){
$response='jesteś zalogowany';
}
w przeciwnym razie{
$response='jesteś wylogowany';
}
zwróć $odpowiedź;
}Za pomocą if sprawdzamy, czy użytkownik jest zalogowany i wyświetlamy komunikat „Jesteś zalogowany”, jeśli to prawda i „Jesteś wylogowany” w przeciwnym razie.

Wyświetlaj pojedynczy post według ID
Inną opcją jest dodanie shortcode WordPress, który wyświetla określony post, który zamierzamy przekazać jako wartość w shortcode.
add_shortcode('get-post','QuadLayers_shortcode_post');
function QuadLayers_shortcode_post($atts) {
$a = shortcode_atts( array('id' => '',), $atts );
$args = array('post_type' => 'post','p' => $a['id']);
$zapytanie = nowe WP_Query($args);
$zapytanie->post_();
$string = '<h3>'.get_the_title().'</h3>' ;
$string.=the_post_thumbnail();
$string .= get_the_content();
return $ciąg;
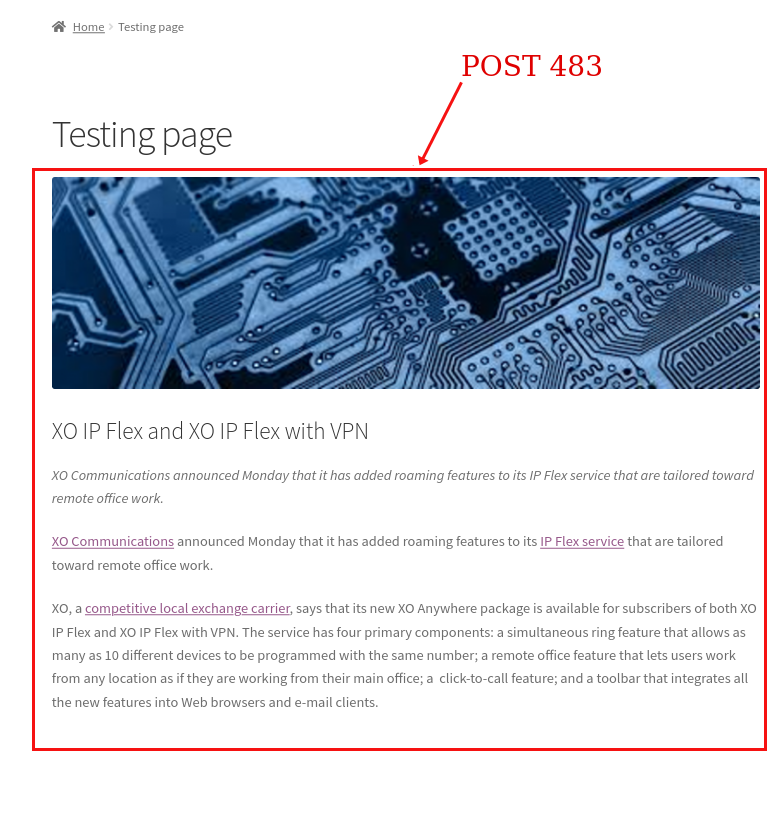
} W tym przykładzie dodaliśmy shortcode [ get-post ] i wygląda to tak:

Uruchom różne skróty pod warunkiem logicznym
W tym przykładzie stworzymy niestandardowy krótki kod, aby uruchomić różne krótkie kody pod warunkiem logicznym.
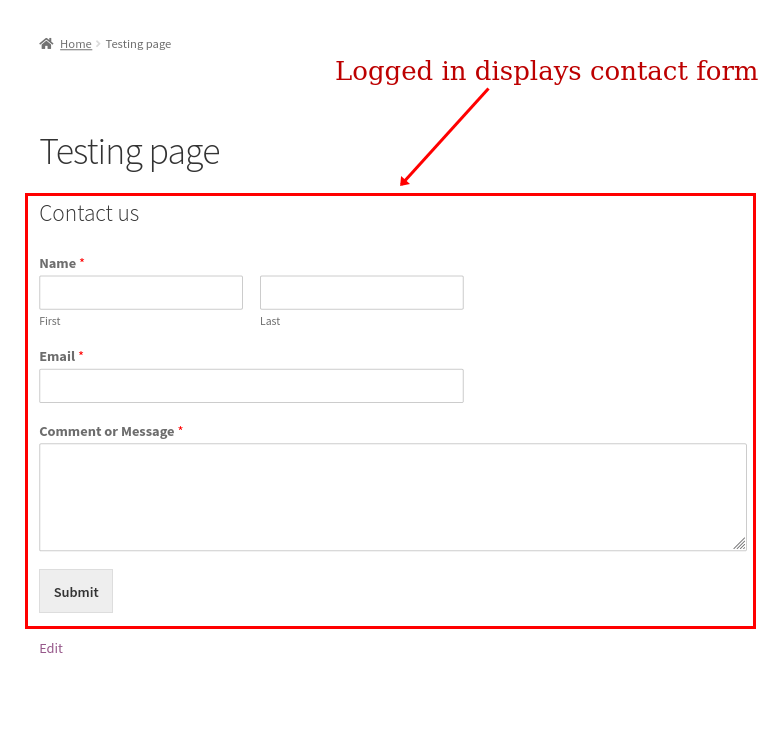
Nasz niestandardowy krótki kod wyświetli różne formularze, które zostały utworzone za pomocą wtyczki formularza kontaktowego. Dlatego wydrukujemy inny formularz dla zalogowanych i wylogowanych użytkowników.
add_shortcode('formularz pokazu','QuadLayers_custom_shortcode');
funkcja QuadLayers_custom_shortcode(){
if(is_user_logged_in()==true){
$response='<h3>Skontaktuj się z nami</h3>';
$response.='[wpforms]';
}
w przeciwnym razie{
$response='<h3>Zapisz się do naszego newslettera</h3>';
$response.='[wpforms]';
}
echo do_shortcode($odpowiedź);
}Po raz kolejny używamy warunkowego if, aby sprawdzić, czy użytkownik jest zalogowany, czy nie i na tej podstawie wyświetlić określony formularz.

Uwagi
- Zawsze zwracaj dane podczas tworzenia shortcode. Jeśli powtórzysz to, możesz napotkać pewne problemy związane z pozycją, w której powinieneś wyświetlić treść
-
do_shortcode();Funkcja działa świetnie w większości plików szablonów, ale ponieważ musi zostać powtórzona, może również powodować pewne problemy - Wiele wtyczek udostępnia skróty, z których możesz swobodnie korzystać. Jednak niektóre skróty mogą nie działać w postach, stronach lub podczas próby użycia ich w widżetach nagłówka, stopki lub paska bocznego. To zależy od tego, jak złożony jest krótki kod i jak został zbudowany
- Jeśli widzisz błędy podczas korzystania z niestandardowego krótkiego kodu w edytorze Gutenberg, oznacza to, że Twój krótki kod nie jest zgodny z Gutenbergiem. I tak zadziała na interfejsie użytkownika i możesz spróbować przełączyć się na domyślny edytor, aby pozbyć się tego błędu
Wniosek
Podsumowując, skróty to przydatne narzędzia, które pozwalają uruchomić określony fragment kodu w dowolnym miejscu w witrynie. Kiedy używasz tego samego skryptu kilka razy, możesz utworzyć krótki kod i użyć go, aby uniknąć powtarzania kodu w kółko. Skróty są łatwe w użyciu nawet dla początkujących i pomagają zaoszczędzić czas.
W tym przewodniku widzieliśmy różne sposoby dodawania skrótów w WordPressie. Nauczyliśmy się używać skrótów z wartościami, w plikach szablonów i z haczykami. Ponadto widzieliśmy, jak tworzyć niestandardowe skróty i daliśmy kilka przykładowych skryptów, które możesz dostosować w zależności od potrzeb.
Aby dowiedzieć się więcej o krótkich kodach i dostosowywaniu witryny, zapoznaj się z następującymi postami:
- Skróty WooCommerce: najlepszy przewodnik
- Jak dostosować stronę sklepu WooCommerce?
- Dostosuj stronę produktu w WooCommerce
Czy dodałeś skróty do swojej witryny WordPress? Czy podczas korzystania z tego przewodnika wystąpiły jakieś problemy? Daj nam znać w komentarzach poniżej!
