Jak dodać tabelę rozmiarów w WooCommerce w 2023 roku
Opublikowany: 2023-03-28Szukasz sposobu na dodanie tabeli rozmiarów do swojego sklepu WooCommerce?
Tabele rozmiarów na stronach produktów dostarczają klientom informacji, które mogą wykorzystać do podejmowania lepszych decyzji zakupowych.
W rezultacie pomagają zwiększyć zaangażowanie klientów i zmniejszyć liczbę porzucanych koszyków w Twoim sklepie internetowym.
W tym samouczku pokażę, jak dodać tabelę rozmiarów do stron produktów WooCommerce za pomocą naszego motywu Botiga.
1. Zainstaluj i aktywuj darmowy motyw Botiga
Botiga to darmowy motyw WooCommerce, który można pobrać z naszej strony internetowej.
Po pobraniu motywu musisz przesłać go do swojej witryny WordPress.
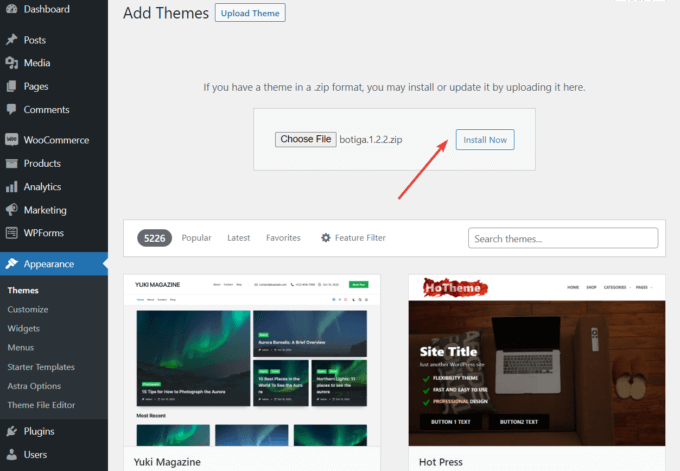
Otwórz pulpit nawigacyjny WordPress, przejdź do Wygląd > Motywy > Dodaj nowy i kliknij przycisk Prześlij motyw .
Następnie prześlij motyw za pomocą opcji Wybierz plik . Następnie naciśnij przycisk Zainstaluj teraz . Po zainstalowaniu motywu w witrynie kliknij opcję Aktywuj .
Botiga zostanie aktywowana na Twojej stronie w ciągu kilku sekund.

2. Zainstaluj i aktywuj wtyczkę Botiga Pro
Botiga Pro to premium wtyczka WordPress, która rozszerza funkcjonalność darmowego motywu. Oferuje mnóstwo zaawansowanych funkcji, takich jak tabele rozmiarów, przyklejane przyciski dodawania do koszyka, galerie audio i wideo, mega menu i wiele innych.
Po dokonaniu zakupu możesz pobrać wtyczkę ze swojego konta aThemes na komputer lokalny.
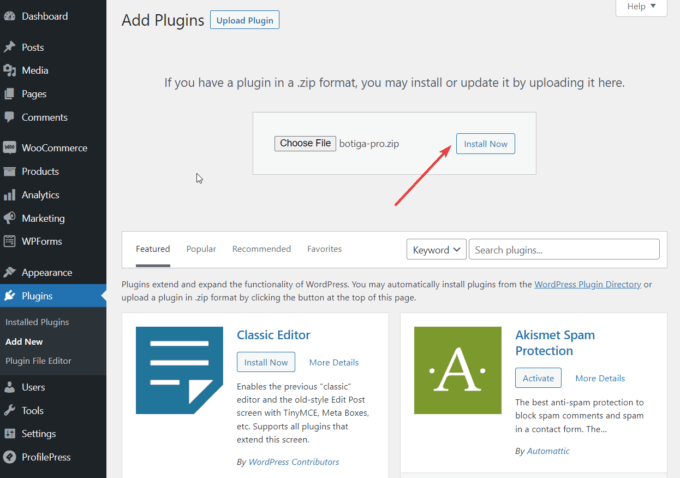
Aby zainstalować wtyczkę na swojej stronie WordPress, przejdź do Wtyczki > Dodaj nową i kliknij przycisk Prześlij wtyczkę .
Następnie prześlij wtyczkę, korzystając z opcji Wybierz plik i naciskając przycisk Zainstaluj teraz , a później przycisk Aktywuj :

Po aktywacji Botiga Pro musisz aktywować licencję wtyczki.
Otwórz swoje konto aThemes i skopiuj klucz licencyjny. Następnie przejdź do Wtyczki > Licencja Botiga Pro i wprowadź swój klucz licencyjny.
3. Importuj witrynę startową (opcjonalnie)
Witryna startowa to wstępnie zbudowana wersja demonstracyjna, która zapewnia pełny projekt strony internetowej, gdy tylko zaimportujesz ją do swojej witryny WordPress.
Botiga Pro oferuje osiem początkowych witryn, z których każda jest skierowana do innej niszy. Nie musisz korzystać z witryny początkowej, jeśli nie chcesz — może to jednak być przydatny punkt wyjścia.
Alternatywnie możesz stworzyć własny projekt strony internetowej od podstaw, korzystając z opcji motywu w WordPress Customizer (dostęp do niego można uzyskać z menu Wygląd > Dostosuj ) lub wtyczki kreatora stron Elementor.
Niezależnie od tego, czy importujesz witrynę startową, czy nie, masz dostęp do tych samych opcji dostosowywania.
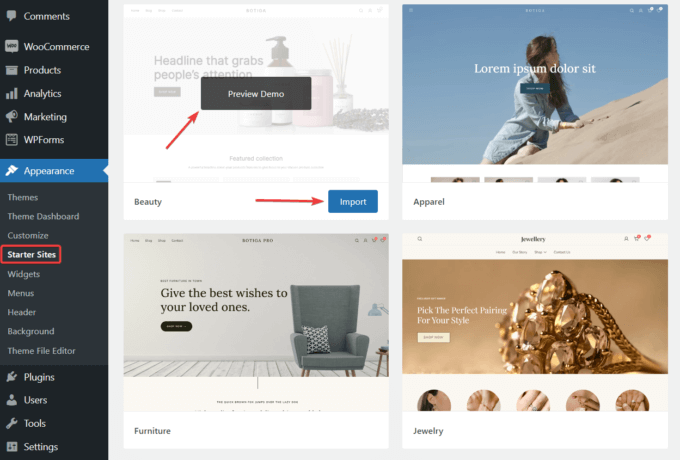
Aby zaimportować witrynę startową, przejdź do Wygląd > Witryny startowe w obszarze administracyjnym WordPress. Tutaj możesz wyświetlić podgląd każdej witryny, wybierając opcję Podgląd wersji demonstracyjnej .
Gdy znajdziesz stronę startową, która Ci się podoba, zaimportuj ją, klikając przycisk Importuj :

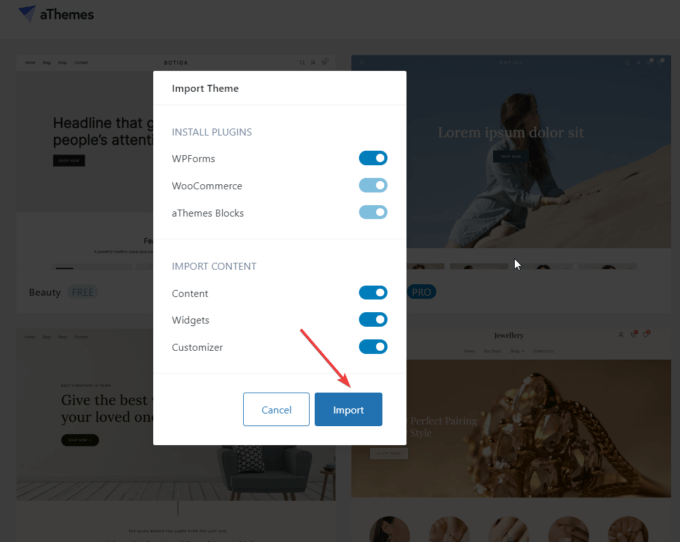
Importer demonstracyjny wyświetli listę dodatkowych wtyczek i elementów treści, które zostaną zainstalowane na Twojej stronie w ramach procesu importu.
Chociaż możesz zrezygnować z importowania niektórych wtyczek i treści, zalecam dodanie wszystkiego.
Naciśnij przycisk Importuj i rozpocznie się proces importowania. Pamiętaj, że importowanie zajmie kilka minut.

4. Włącz moduł tabeli rozmiarów
Funkcja tabeli rozmiarów jest domyślnie wyłączona.
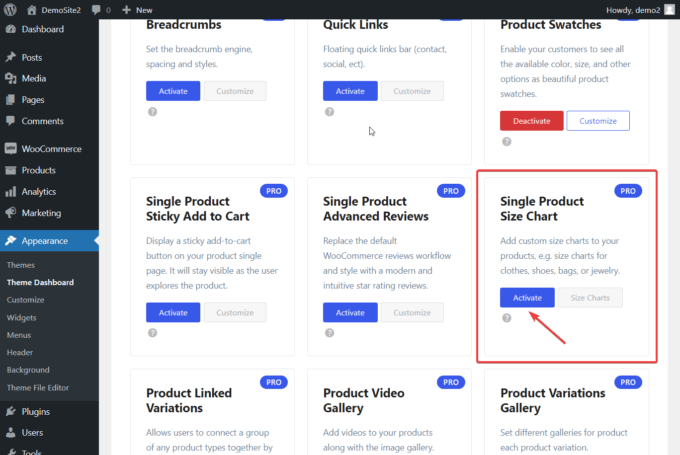
Aby ją włączyć, przejdź do Wygląd > Pulpit motywu > Funkcje motywu , przewiń w dół do modułu Tabela rozmiarów pojedynczego produktu i kliknij przycisk Aktywuj .

5. Utwórz tabelę rozmiarów
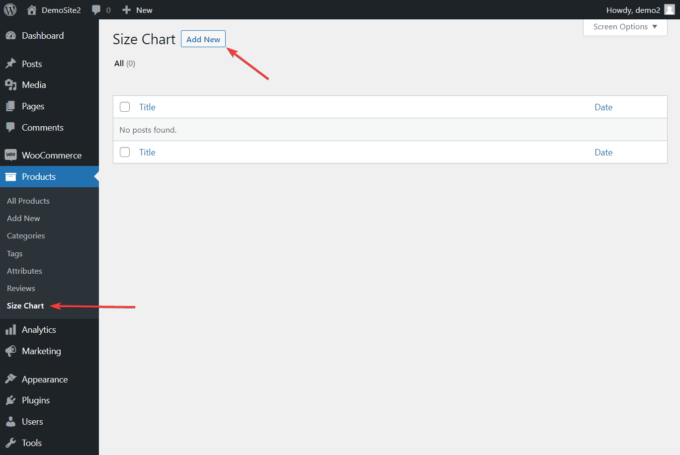
Po włączeniu modułu Tabela rozmiarów przejdź do Produkty w obszarze administracyjnym WordPress.
W menu Produkty zobaczysz nowe podmenu Tabela rozmiarów .
Wybierz go, a następnie kliknij przycisk Dodaj nowy :

Tabele rozmiarów to niestandardowy typ postu dodawany przez Botiga Pro. Możesz je tworzyć i edytować w interfejsie edytora postów WordPress.
Najpierw dodaj tytuł do niestandardowego postu, który będzie zawierał tabele rozmiarów. Jeden post może zawierać więcej niż jedną tabelę rozmiarów. Na przykład możesz utworzyć post z tabelą rozmiarów ubrań z dwiema tabelami rozmiarów: jedną dla mężczyzn i jedną dla kobiet.
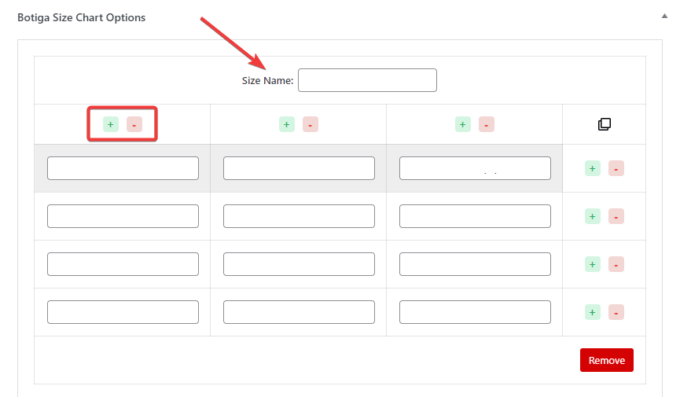
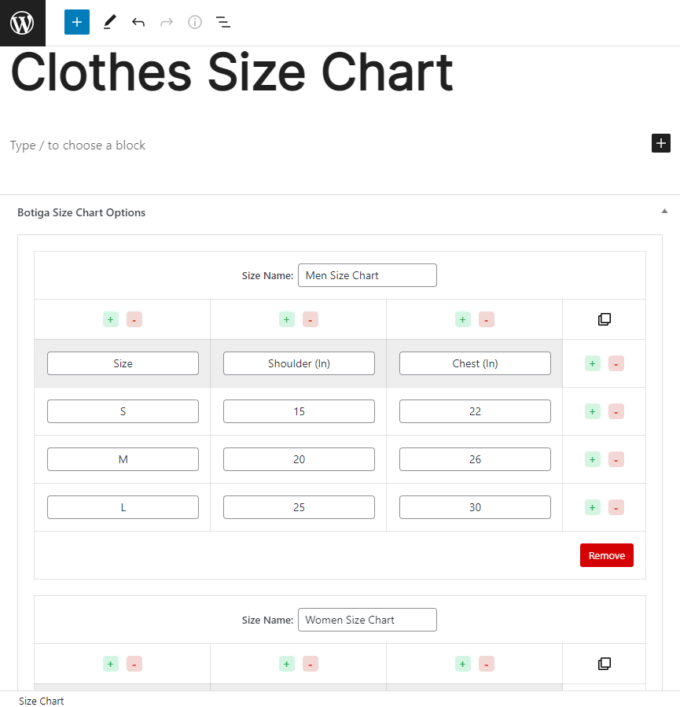
Po dodaniu tytułu przewiń w dół do panelu Opcje tabeli rozmiarów Botiga i kliknij przycisk Dodaj tabelę rozmiarów .

Na ekranie pojawi się tabela rozmiarów z wierszami i kolumnami wraz z opcją nazwania tabeli rozmiarów.
Możesz także dodawać lub usuwać wiersze i kolumny, klikając przyciski + lub – :

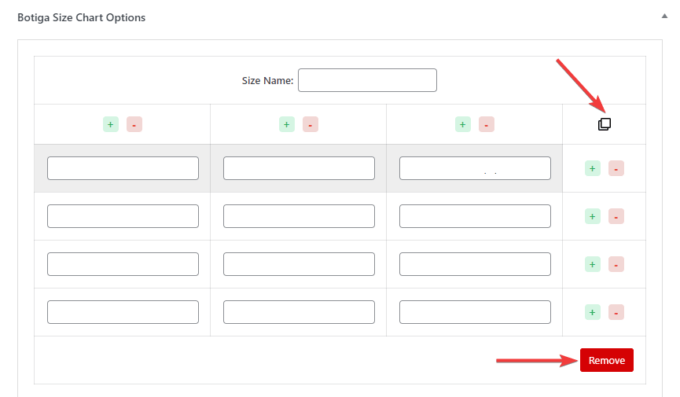
Możesz zduplikować wykres za pomocą ikony kopiowania lub usunąć go, klikając przycisk Usuń :

Oto jak wygląda moja przykładowa tabela rozmiarów:

Możesz również zapoznać się z tym przewodnikiem wideo, jak utworzyć tabelę rozmiarów za pomocą Botiga Pro:
6. Wyświetlaj tabelę rozmiarów na stronach wszystkich lub określonych produktów
Istnieją dwa sposoby wyświetlania tabeli rozmiarów w sklepie WooCommerce.
Możesz to pokazać:
- na wszystkich stronach produktów, korzystając z opcji globalnej
- tylko na określonych stronach produktowych, korzystając z opcji tabeli rozmiarów znajdującej się na poszczególnych stronach produktowych
Pokażę ci, jak wykonać jedno i drugie.
I. Wyświetlaj tabelę rozmiarów na wszystkich stronach produktów
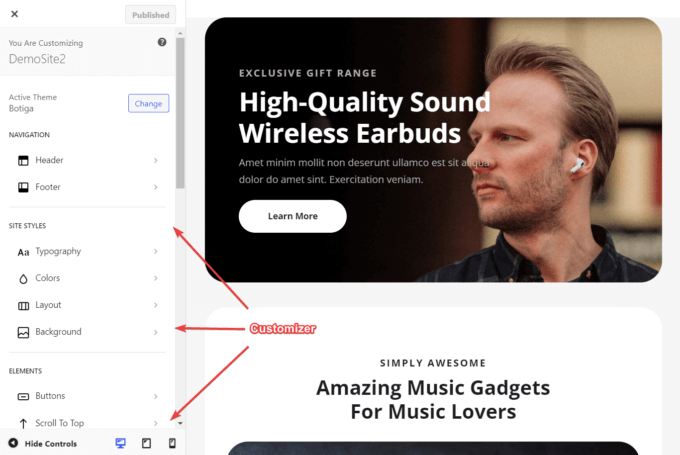
Aby wyświetlić tabelę rozmiarów na wszystkich stronach produktów, przejdź do Wygląd > Dostosuj .
Konfigurator otworzy się, a opcje będą znajdować się po lewej stronie ekranu:

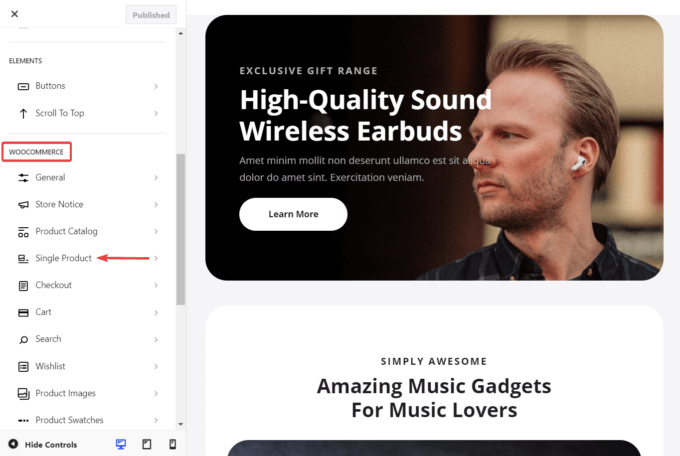
W Konfiguratorze przewiń w dół do sekcji WooCommerce i wybierz opcję Pojedynczy produkt :

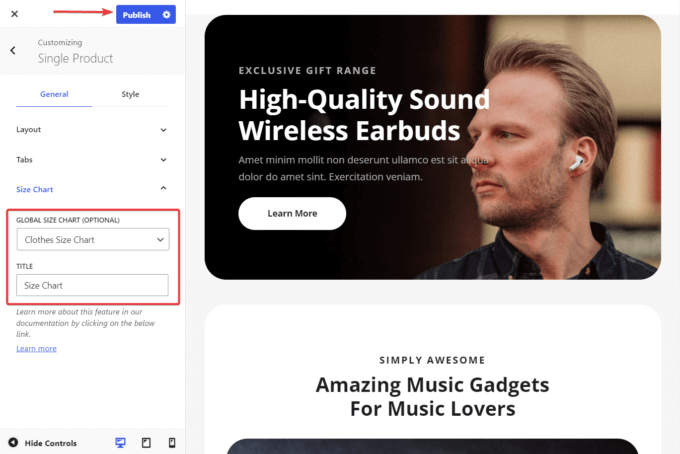
Na następnym ekranie wybierz Tabela rozmiarów . Ujawni dwie opcje: Globalna tabela rozmiarów i Tytuł .
Ustawienie Globalna tabela rozmiarów obejmuje wszystkie Twoje tabele rozmiarów jako opcje rozwijane. Wybierz ten, który chcesz dodać do stron produktów i dodaj do niego tytuł.
Następnie naciśnij przycisk Publikuj u góry ekranu, aby zapisać ustawienia:

II. Wyświetl tabelę rozmiarów na stronie pojedynczego produktu
Aby wyświetlić tabelę rozmiarów na stronie określonego produktu, przejdź do Produkty > Wszystkie produkty i otwórz stronę produktu, na której chcesz dodać tabelę rozmiarów.
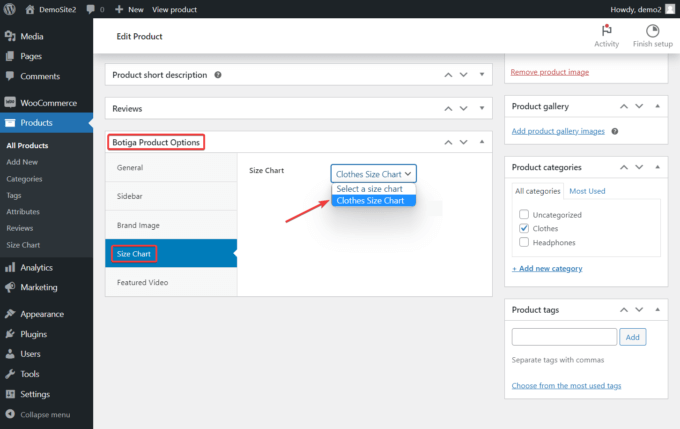
Na stronie produktu przewiń w dół do panelu Opcje produktu Botiga i wybierz kartę Tabela rozmiarów .
Tutaj znajdziesz rozwijaną opcję, która będzie zawierać tabele rozmiarów. Wybierz ten, który chcesz dodać do swojego produktu, a następnie kliknij przycisk Aktualizuj u góry strony, aby zapisać zmiany:

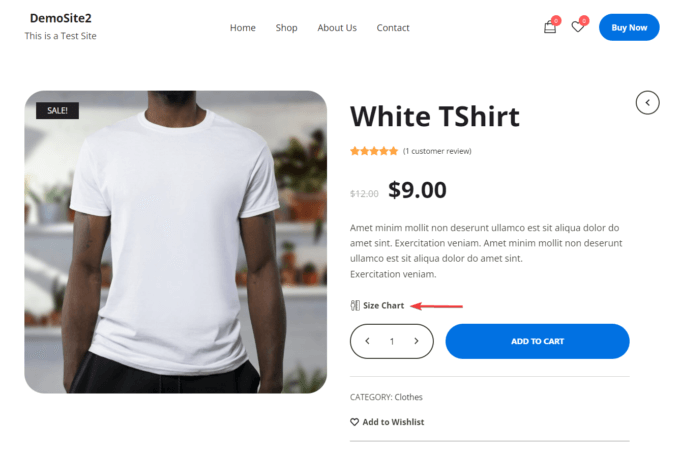
Teraz otwórz stronę produktu, aby sprawdzić, jak wygląda tabela rozmiarów w Twoim sklepie.
Zobaczysz opcję tabeli rozmiarów pod opisem produktu:

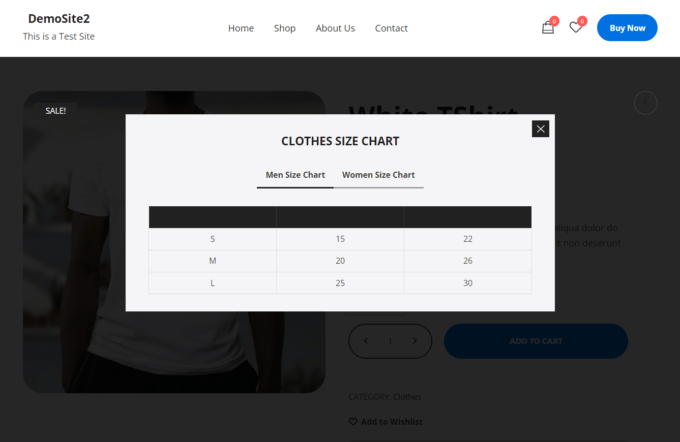
Po kliknięciu tej opcji tabela rozmiarów pojawi się jako okno modalne:

Streszczenie
Dodanie tabeli rozmiarów do witryny WooCommerce to świetny sposób na zwiększenie nie tylko wygody użytkownika, ale także współczynnika konwersji Twojego sklepu.
Z Botiga Pro wystarczy wykonać następujące kroki:
- Zainstaluj motyw Botiga
- Zainstaluj wtyczkę Botiga Pro
- Importuj witrynę startową (opcjonalnie)
- Włącz moduł Tabela rozmiarów
- Utwórz tabelę rozmiarów
- Wyświetl tabelę rozmiarów na stronach produktów
Jednak dzięki Botiga i Botiga Pro możesz zrobić znacznie więcej niż tylko dodać tabelę rozmiarów do swojego sklepu.
Na przykład możesz także dodawać filmy i dźwięki do galerii produktów, efekty najechania kursorem na obrazy produktów, pola szybkiego podglądu do stron sklepu i archiwum i nie tylko.
Aby rozpocząć tworzenie w pełni funkcjonalnego sklepu WooCommerce, pobierz darmowy motyw Botiga lub wypróbuj Botiga Pro.
Mam nadzieję, że ten samouczek był dla Ciebie pomocny. Jeśli masz pytania dotyczące dodawania tabeli rozmiarów do swojego sklepu WooCommerce, daj nam znać w sekcji komentarzy poniżej.
