Jak dodać ikony mediów społecznościowych do menu WordPress?
Opublikowany: 2020-10-24Niezależnie od tego, czy prowadzisz witrynę biznesową, czy prywatną, musisz upewnić się, że użytkownicy mogą udostępniać Twoje treści w mediach społecznościowych. Dlatego w tym poście pokażemy, jak dodać ikony mediów społecznościowych do menu WordPressa .
Po co dodawać ikony mediów społecznościowych do menu WordPress?
Według ostatnich badań prawie 50% światowej populacji korzysta z co najmniej jednej sieci społecznościowej. Połączenie swojej witryny z Facebookiem lub dodanie kanałów Instagram do swojej witryny to dobre opcje, ale możesz zrobić coś innego, aby zwiększyć swoją obecność w mediach społecznościowych. Menu to jeden z najbardziej widocznych elementów na Twojej stronie. Dodatkowo jest to jedna z pierwszych rzeczy, które widzą użytkownicy odwiedzający Twoją witrynę. Na przykład spójrz na główne menu naszej witryny.
 Aby więc dostosować swoją witrynę i jak najlepiej wykorzystać kanały mediów społecznościowych, możesz dodać ikony mediów społecznościowych do menu WordPress. Ponadto możesz wyświetlać ikony w innych obszarach witryny, które obsługują widżety, takie jak stopka, pasek boczny i tak dalej.
Aby więc dostosować swoją witrynę i jak najlepiej wykorzystać kanały mediów społecznościowych, możesz dodać ikony mediów społecznościowych do menu WordPress. Ponadto możesz wyświetlać ikony w innych obszarach witryny, które obsługują widżety, takie jak stopka, pasek boczny i tak dalej.
Mimo że niektóre motywy, takie jak Divi, zawierają opcje dodawania ikon mediów społecznościowych do menu, większość motywów nie ma tej funkcji. A WordPress nie zawiera natywnej funkcji, która pozwalałaby umieszczać ikony w menu.
W tym poście pokażemy Ci trzy metody łatwego dodawania ikon mediów społecznościowych do menu WordPress .
Jak dodać ikony mediów społecznościowych do menu WordPress?
Istnieją trzy główne sposoby dodawania ikon mediów społecznościowych do menu WordPress:
- Z wtyczkami
- QuadMenu
- Ikony społecznościowe WP
- Z dostosowywania motywów
- Ręczne używanie ikon FontAwesome
W tym przewodniku opiszemy każdą metodę krok po kroku, abyś mógł wybrać tę, która najbardziej Ci się podoba.
1) Wtyczki
Korzystanie z wtyczek to najprostszy sposób na umieszczenie ikon mediów społecznościowych w menu. Istnieje kilka opcji, więc aby ułatwić Ci życie, wymieniliśmy dwie najlepsze wtyczki, których możesz użyć.
1.1) QuadMenu

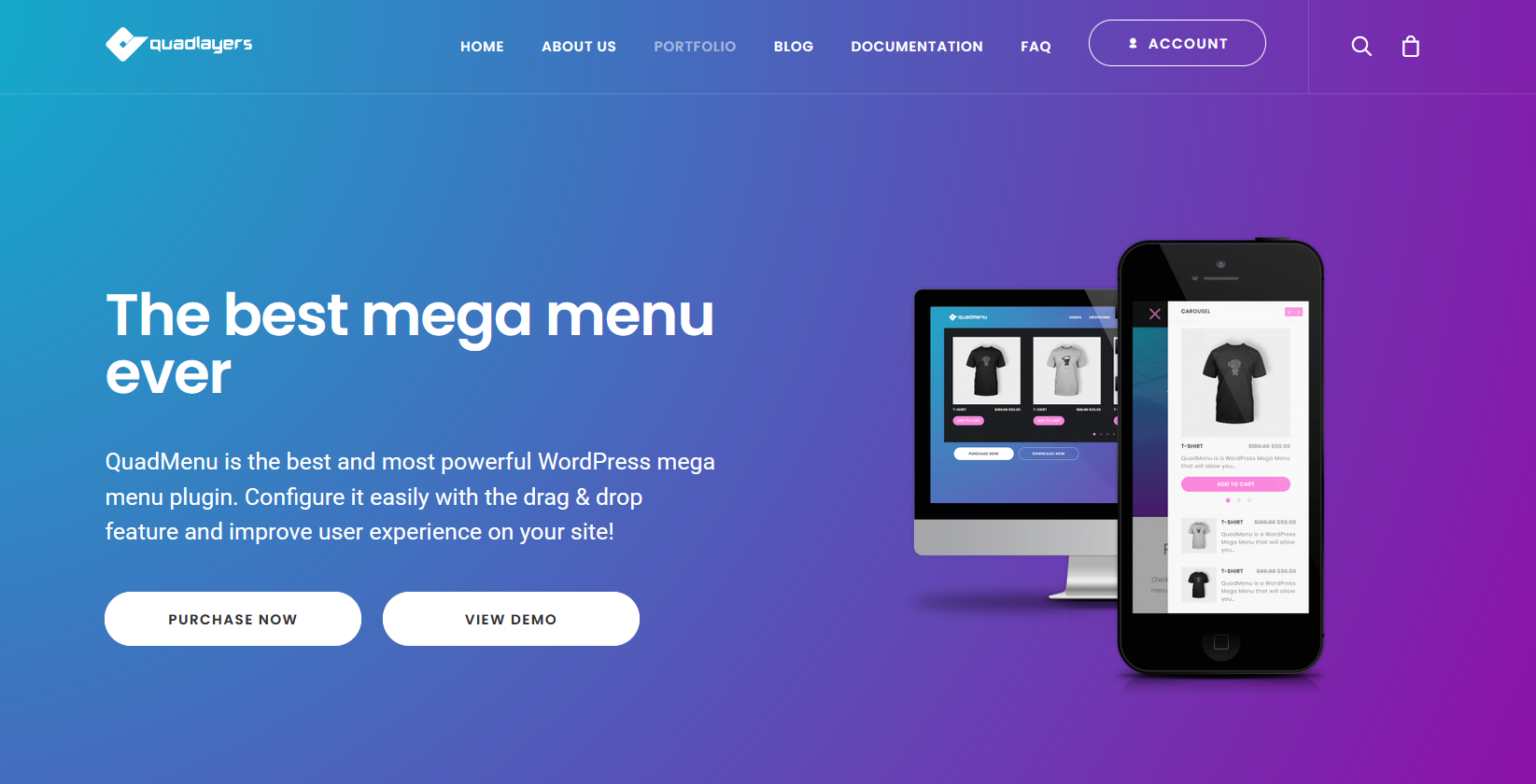
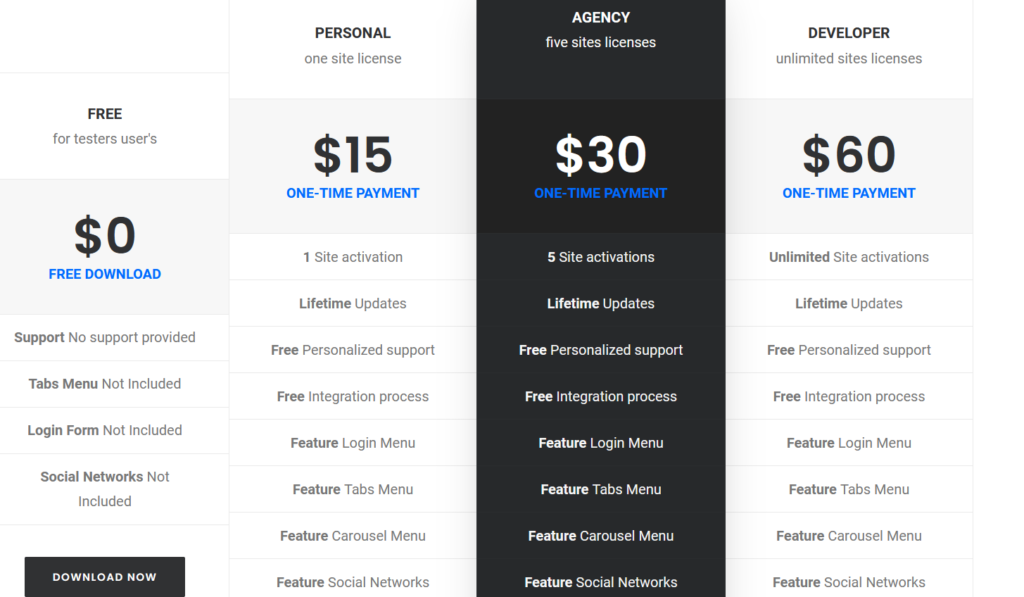
QuadMenu to najlepsze narzędzie do łatwego dostosowywania i przenoszenia menu WordPress na wyższy poziom. To jest wtyczka freemium. Dostępna jest darmowa wersja z podstawowymi funkcjami i trzema planami premium, które zawierają bardziej zaawansowane funkcje i priorytetową obsługę.

Aby dodać ikony mediów społecznościowych do swojego menu, potrzebujesz wersji premium. Zobaczmy więc, jak go zainstalować i aktywować wtyczkę w Twojej witrynie.
Instalacja i aktywacja
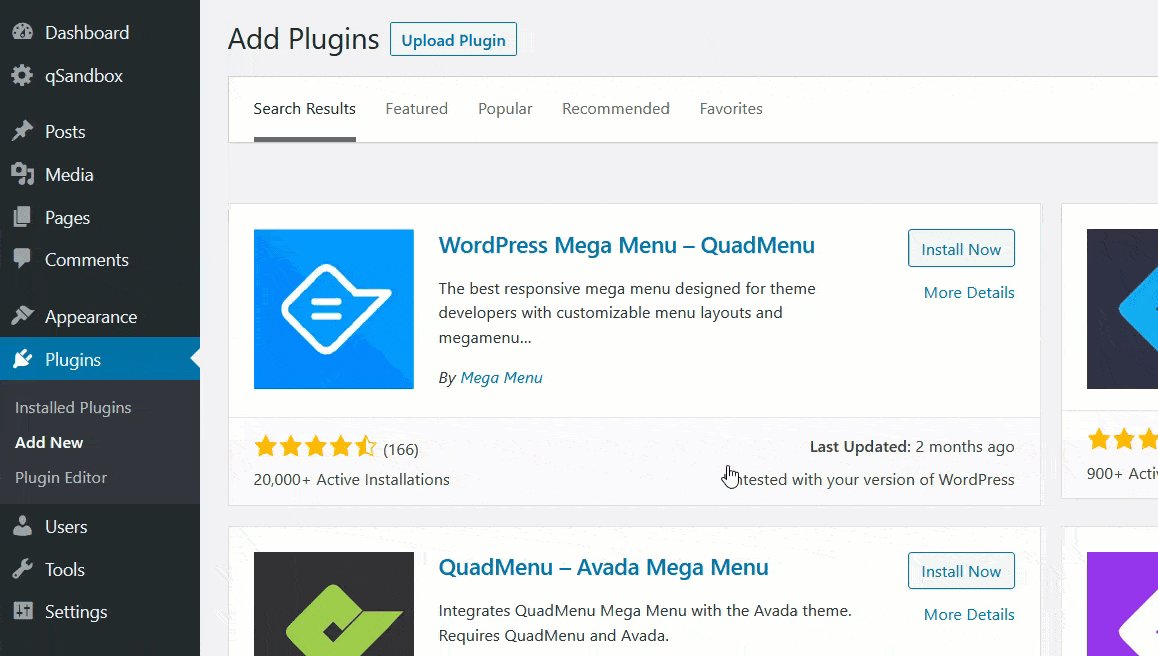
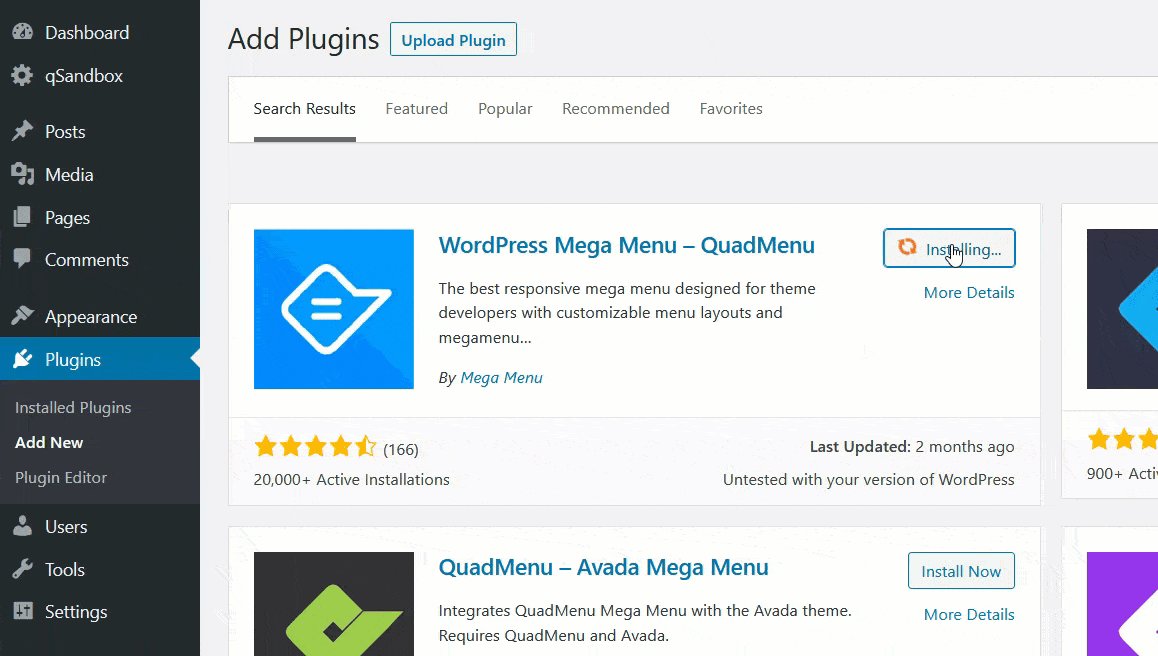
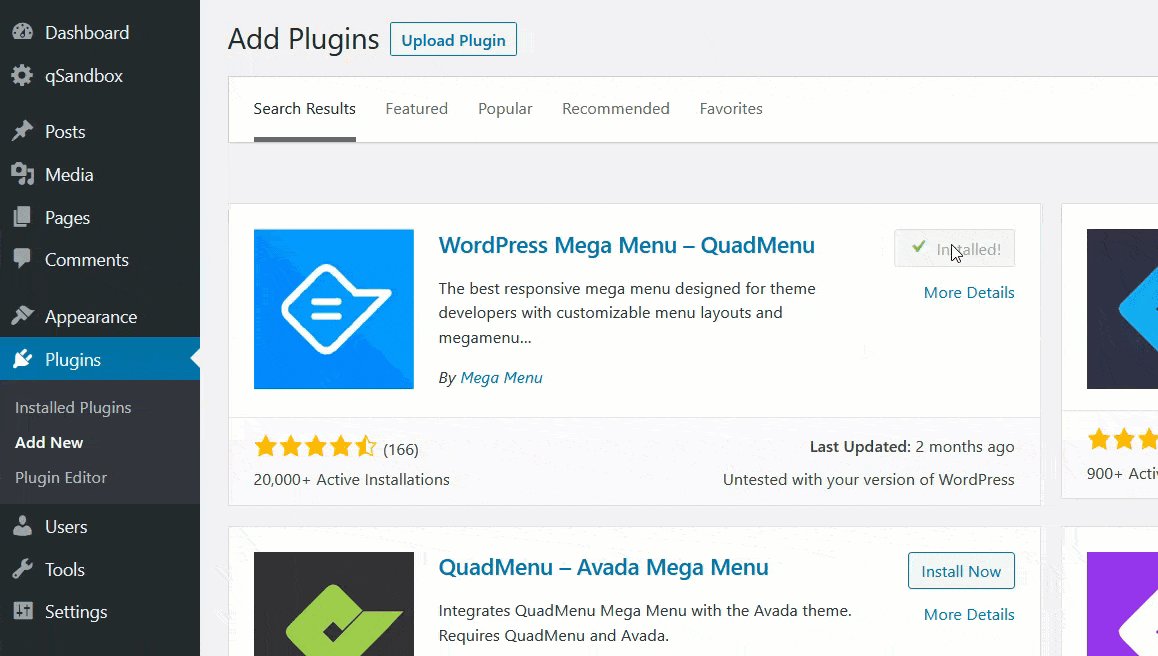
Najpierw musisz kupić wtyczkę i pobrać pliki na pulpit. Następnie przed zainstalowaniem musisz zainstalować darmową wersję na swojej stronie. Aby to zrobić, przejdź do pulpitu nawigacyjnego WP> Wtyczki> Dodaj nowy . Następnie użyj paska wyszukiwania i poszukaj QuadMenu. Następnie naciśnij Zainstaluj , a następnie Aktywuj .

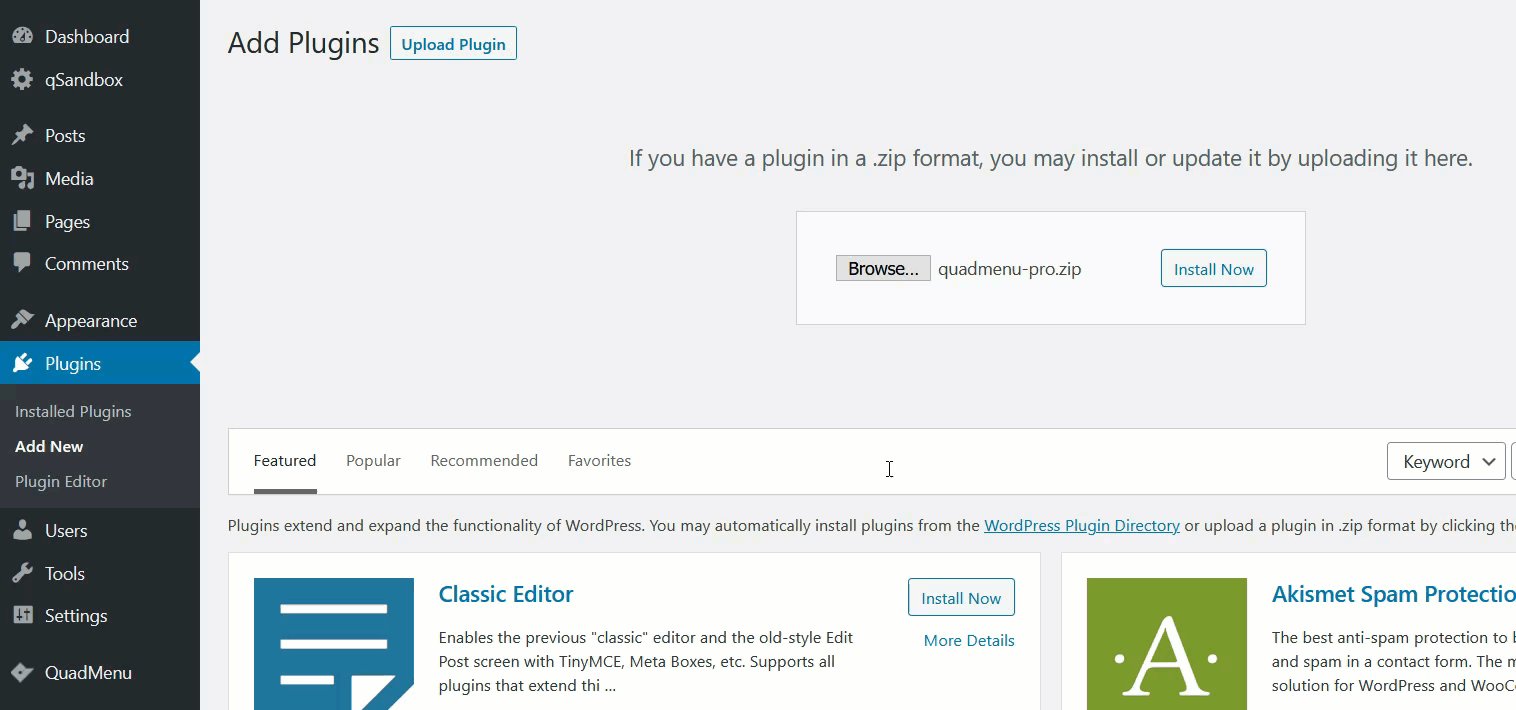
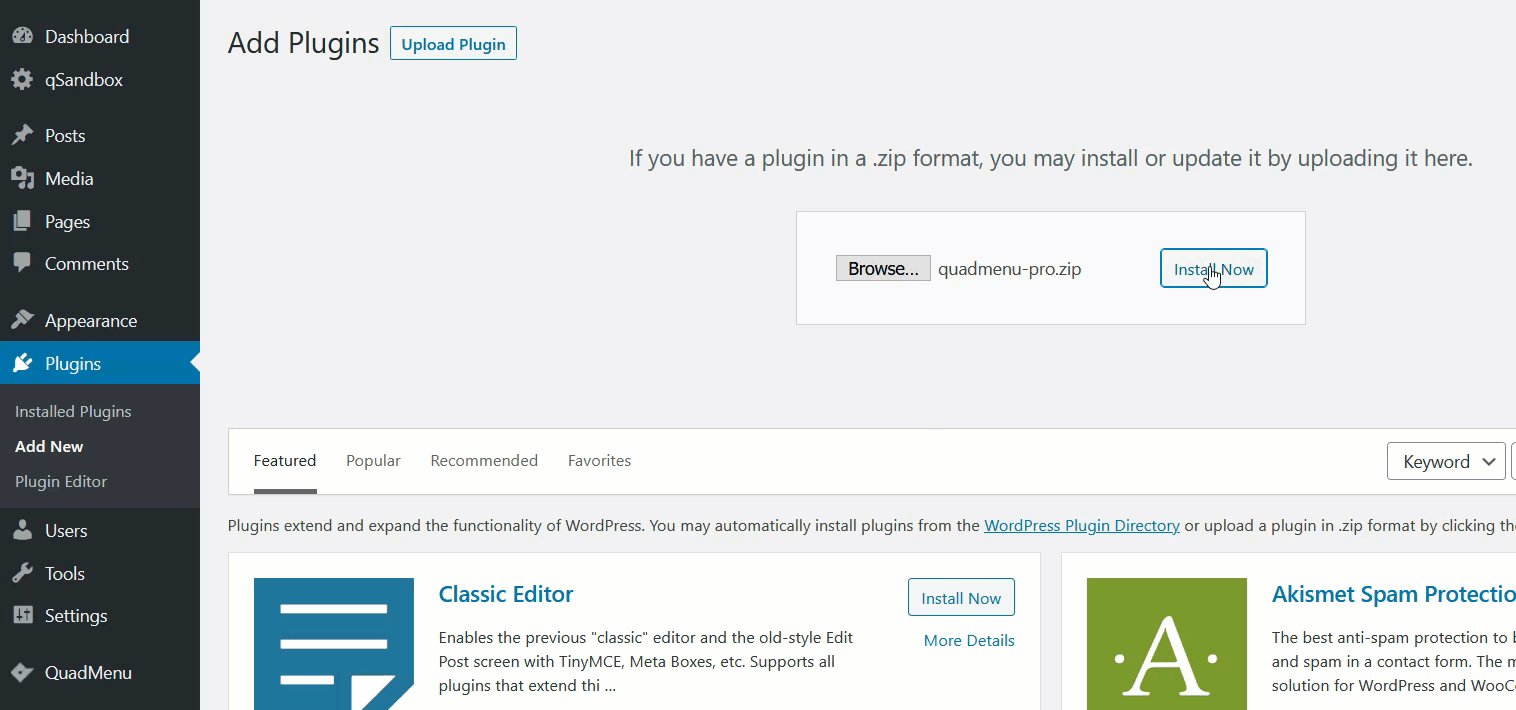
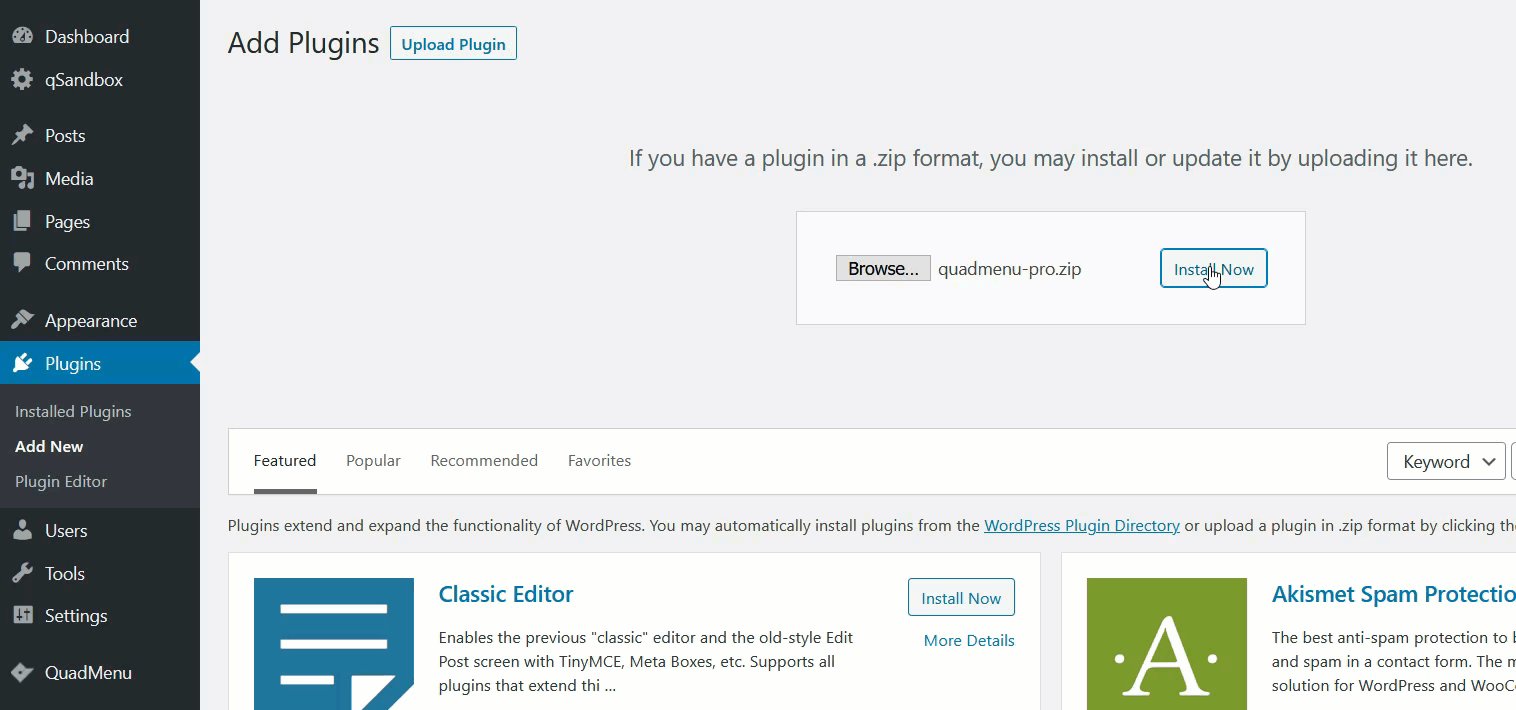
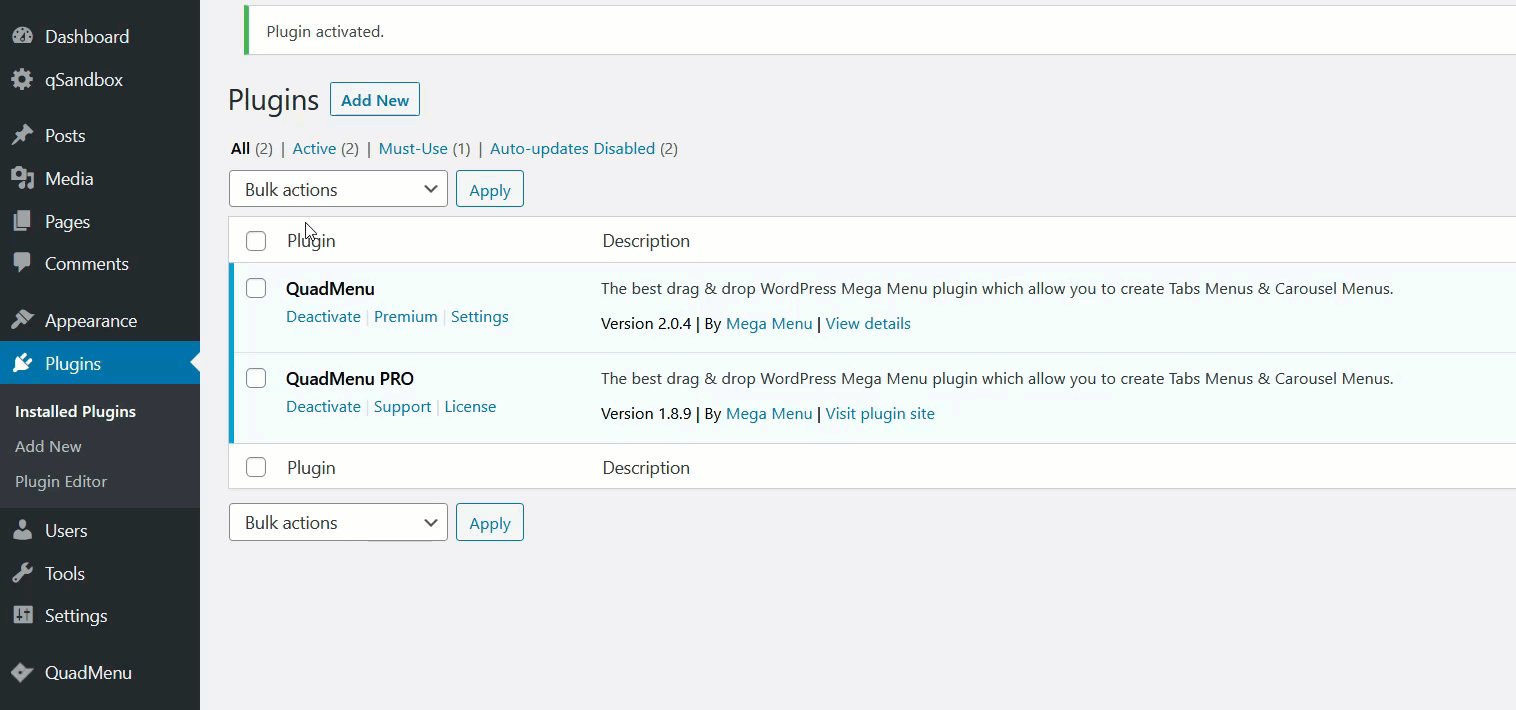
Po aktywacji użyj plików wersji premium, które pobrałeś wcześniej i zainstaluj je na swojej stronie.
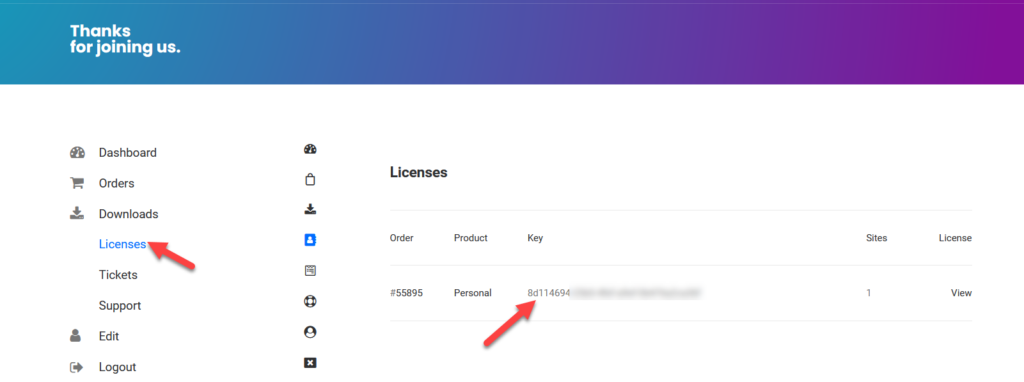
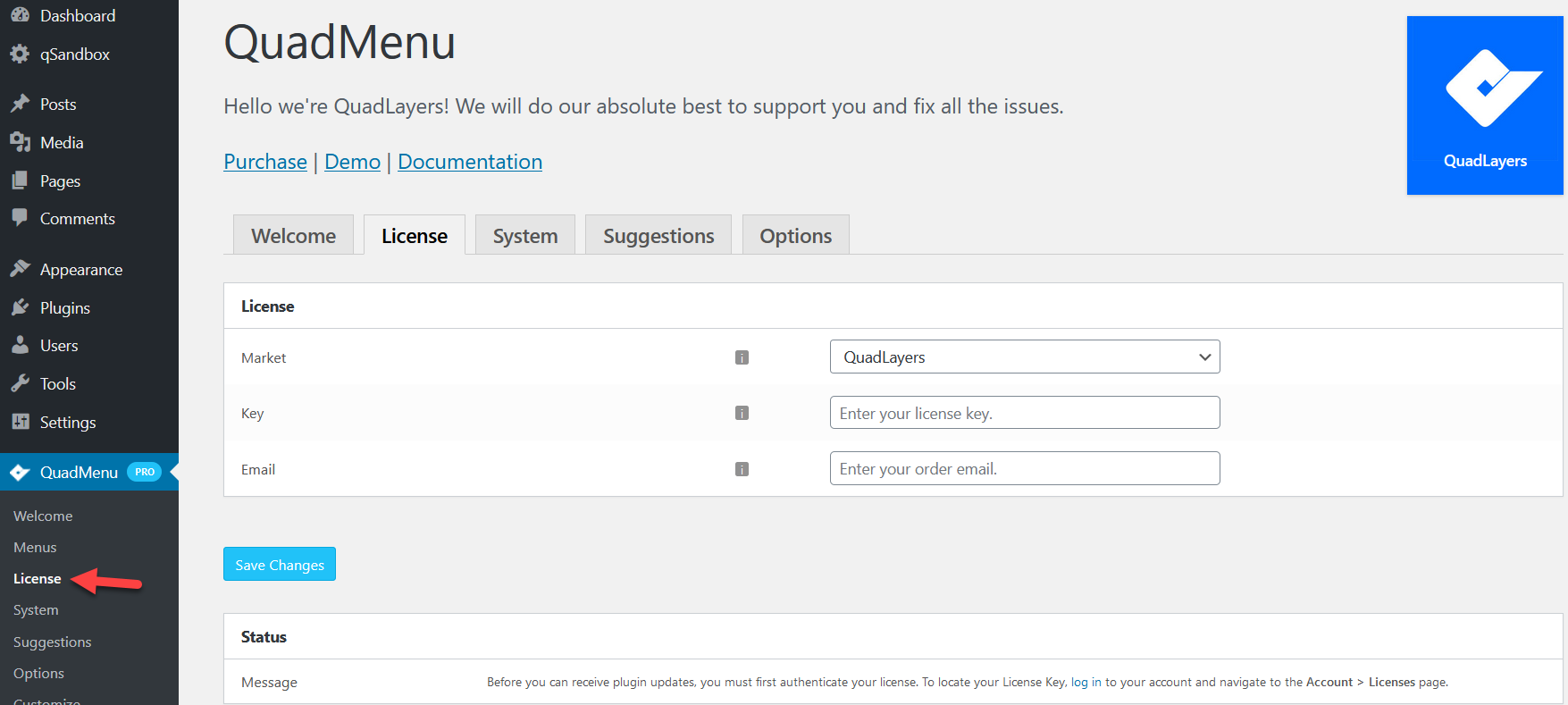
 Po aktywacji wtyczki musisz zweryfikować swój klucz licencyjny. Z pulpitu nawigacyjnego konta QuadMenu zobaczysz opcję licencji.
Po aktywacji wtyczki musisz zweryfikować swój klucz licencyjny. Z pulpitu nawigacyjnego konta QuadMenu zobaczysz opcję licencji.

Skopiuj stamtąd klucz i wklej go w polu licencji za pomocą zarejestrowanego adresu e-mail, aby zweryfikować klucz.

Wtyczka jest dostępna w naszym sklepie, Envato i Elegant marketplace, więc skorzystaj z rozwijanego menu, aby wybrać odpowiednią opcję dla swojego zakupu. Po weryfikacji możesz już iść.
Dodaj ikony mediów społecznościowych do swojego menu WordPress za pomocą QuadMenu
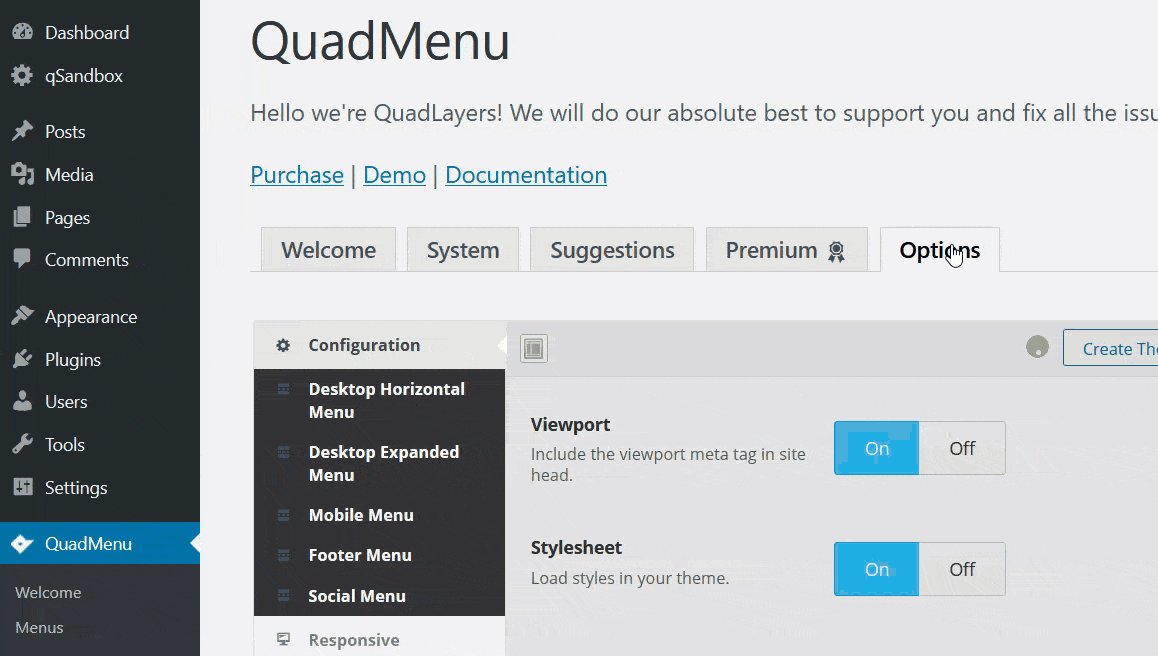
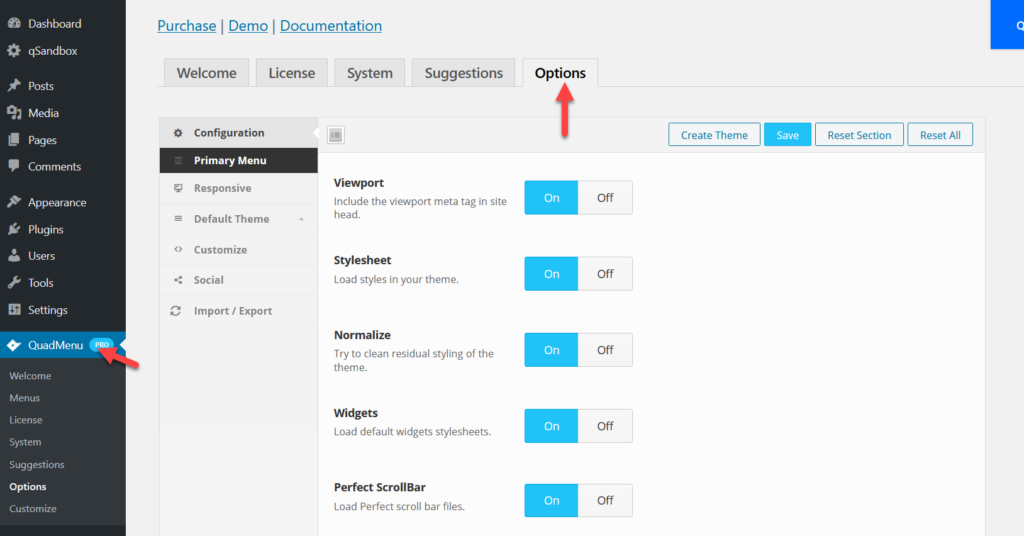
QuadMenu działa z dowolnym darmowym lub premium motywem. W tym demo użyjemy GeneratePress, ale proces jest podobny do każdego innego motywu. Najpierw przejdźmy do ustawień wtyczki, przechodząc do QuadMenu > Opcje .
 Zobaczysz tam kilka opcji dostosowywania, takich jak:
Zobaczysz tam kilka opcji dostosowywania, takich jak:
- Menu Główne
- Czuły
- Domyślny motyw
- Dostosuj
- Społeczny
- Import Eksport
Skonfiguruj opcje społecznościowe
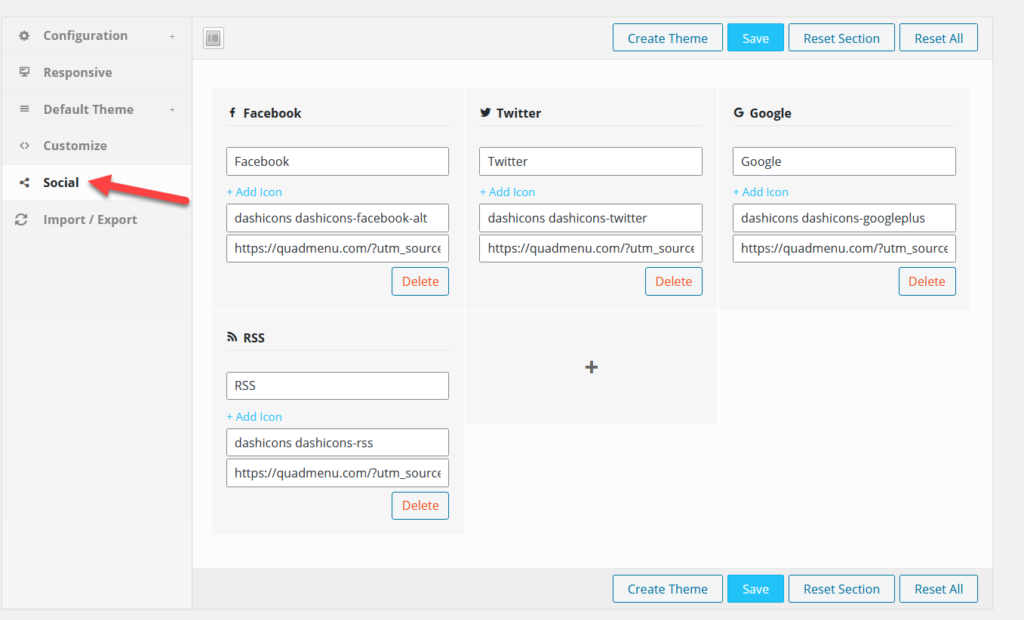
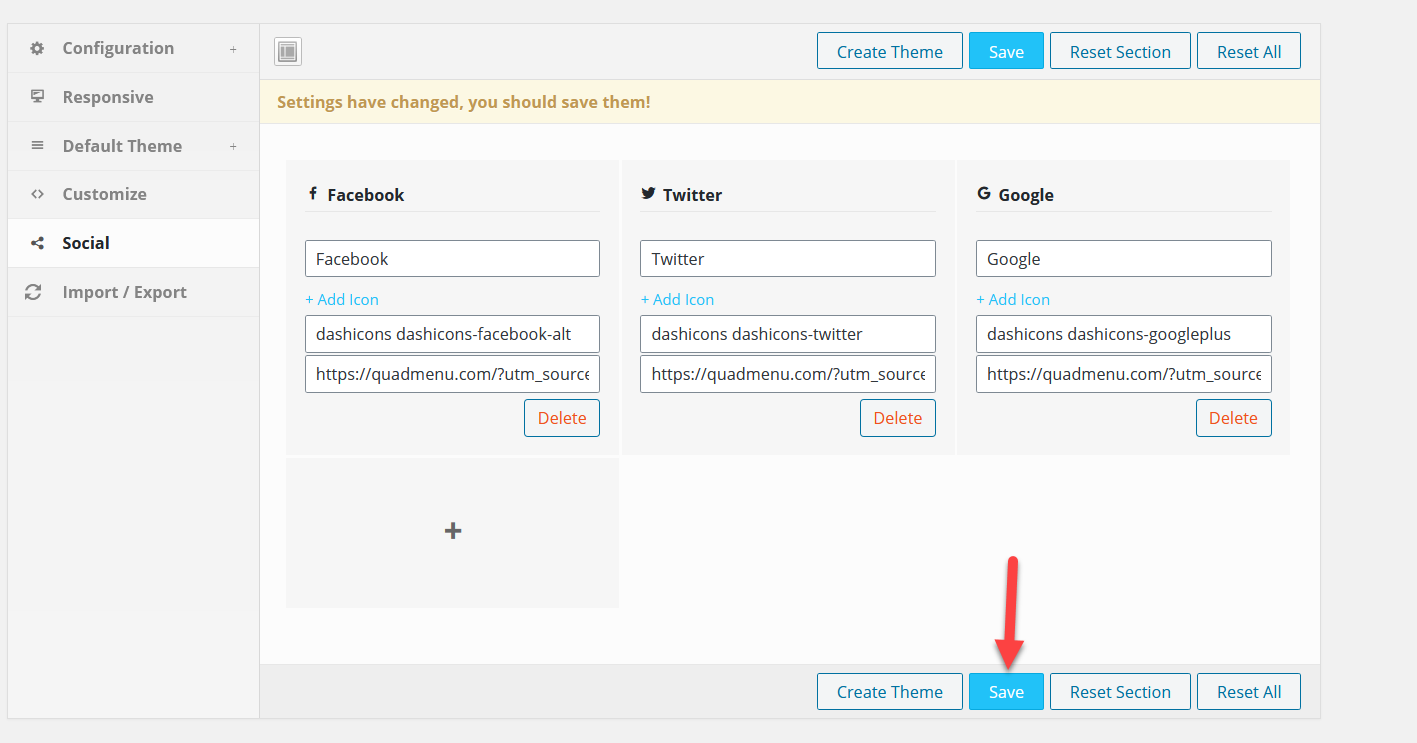
W naszym przypadku musimy dodać ikony mediów społecznościowych do naszego głównego menu. Tak więc wybierzemy opcję Społeczności .

Zobaczysz kilka domyślnych opcji, które możesz edytować lub usunąć w zależności od posiadanych kanałów. Mają już przypisane ikony z profilami w mediach społecznościowych.
Możesz je jednak również dostosować, klikając przycisk + Dodaj ikonę . Dodatkowo możesz dodać nowe kanały mediów społecznościowych, naciskając przycisk + . 
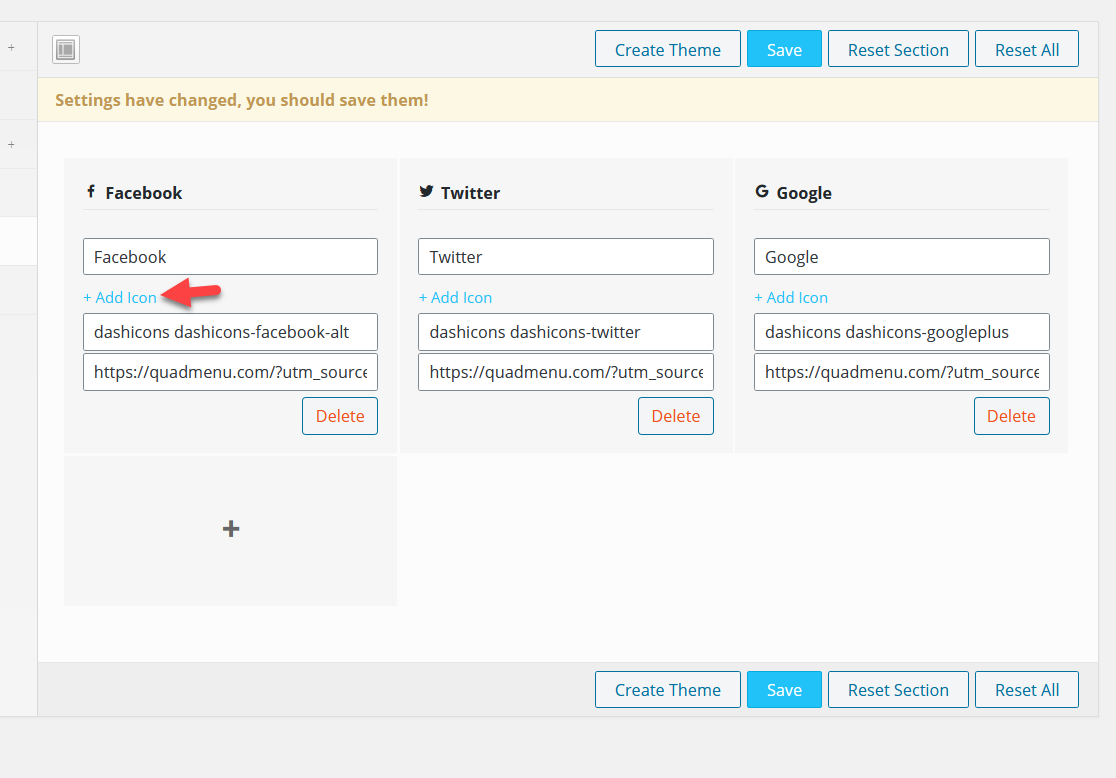
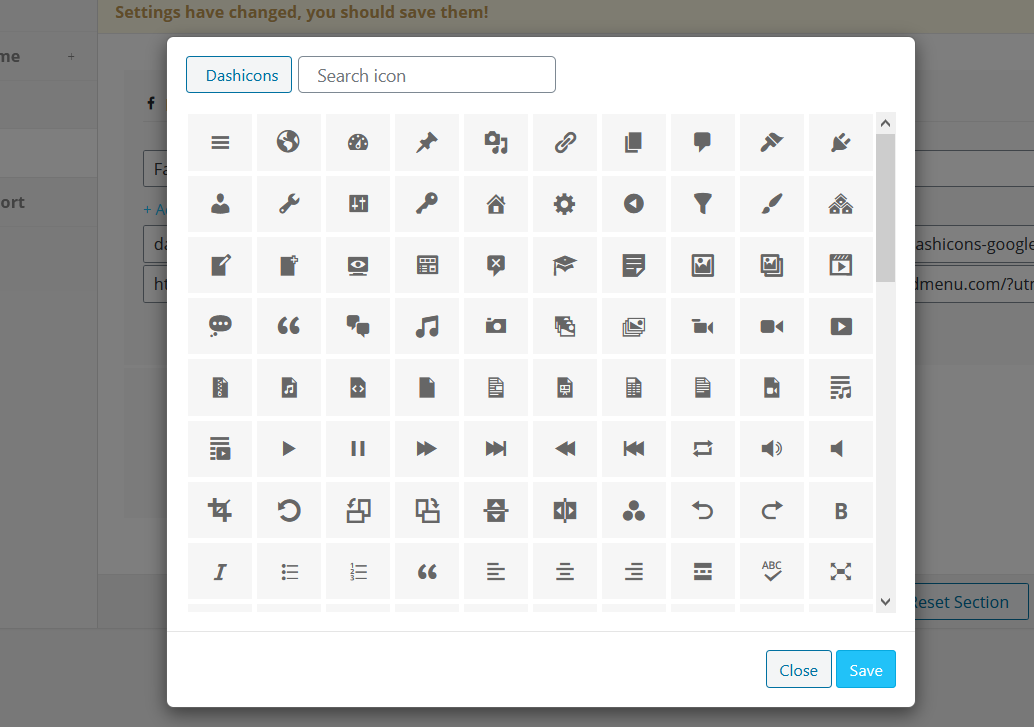
Powiedzmy, że chcesz zmienić ikonę Facebooka. Naciśnij + Dodaj ikonę , a zobaczysz wyskakujące okienko z wieloma ikonami do wyboru.

Istnieje wiele ikon, dlatego zalecamy skorzystanie z funkcji wyszukiwania do filtrowania wyników.
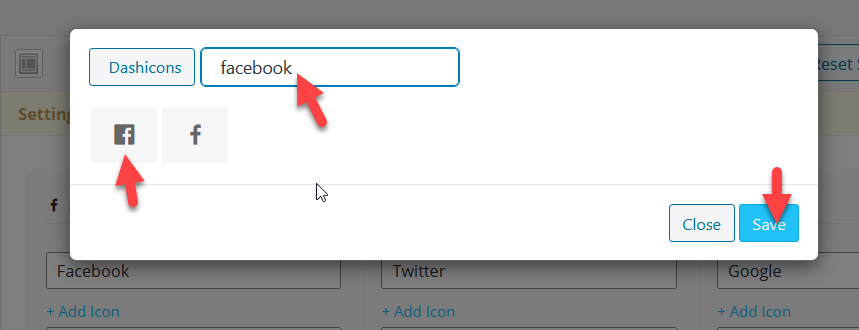
 Jak widać, szukaliśmy ikon Facebooka. Pokaże Ci wszystkie dostępne ikony związane z zapytaniem, więc wybierz ten, który Ci się podoba i zapisz go. Możesz także zmienić tytuły i adresy URL. Po dokonaniu wszystkich zmian w QuadMenu zapisz ustawienia.
Jak widać, szukaliśmy ikon Facebooka. Pokaże Ci wszystkie dostępne ikony związane z zapytaniem, więc wybierz ten, który Ci się podoba i zapisz go. Możesz także zmienić tytuły i adresy URL. Po dokonaniu wszystkich zmian w QuadMenu zapisz ustawienia.

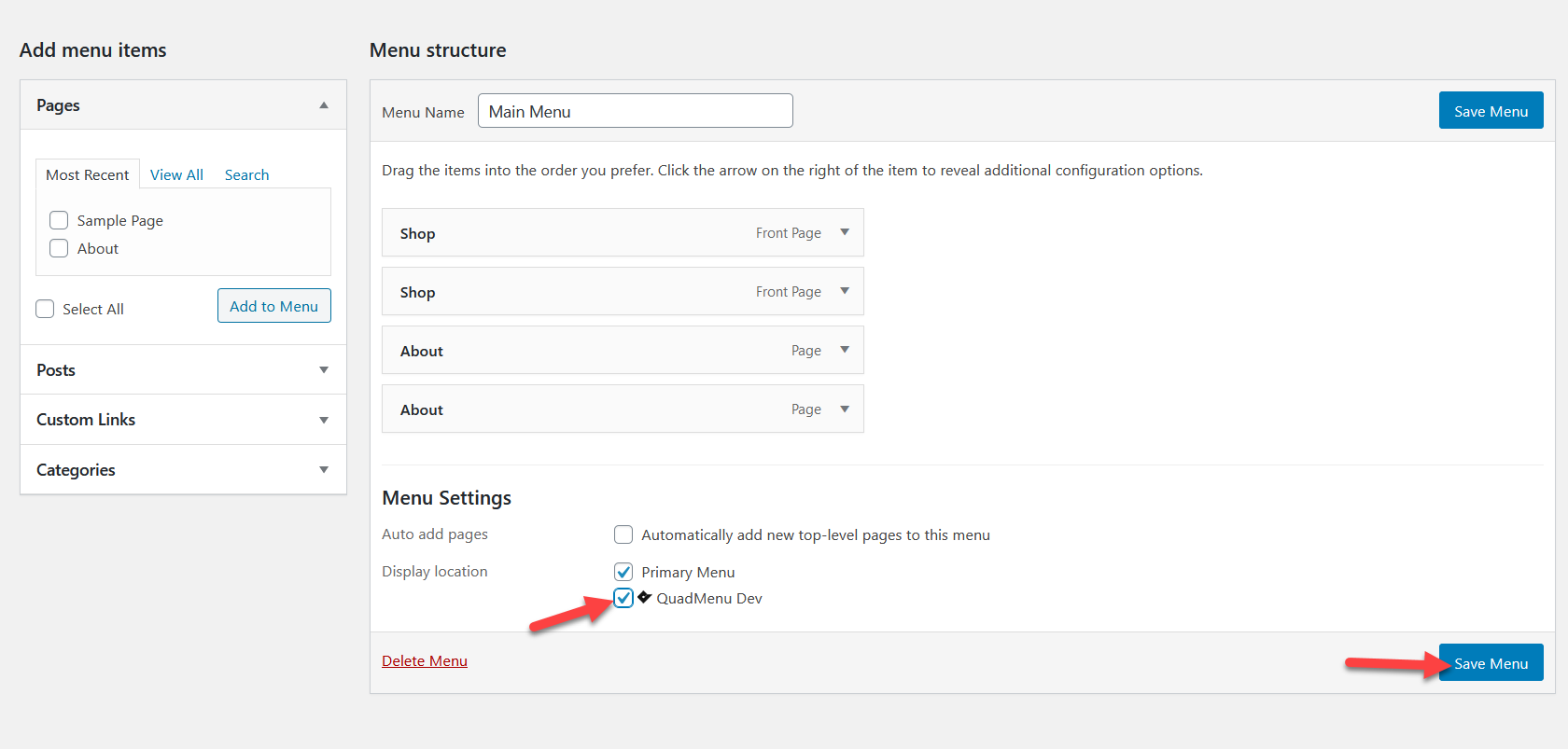
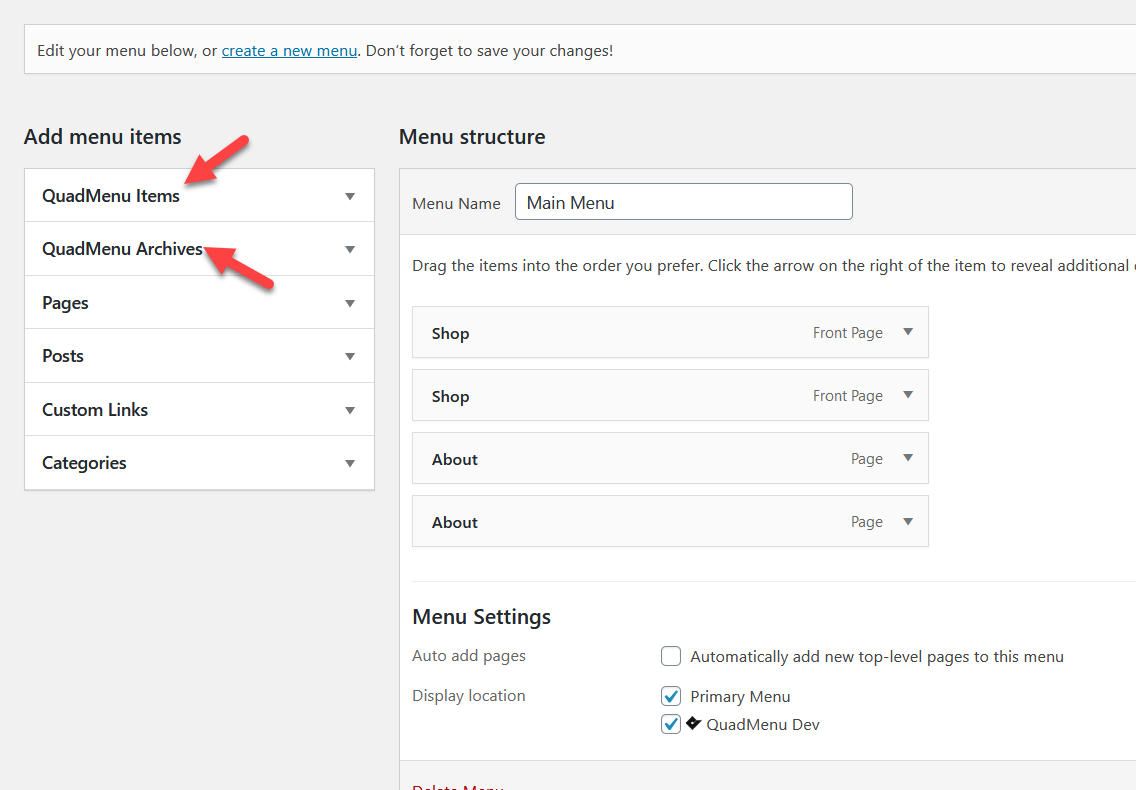
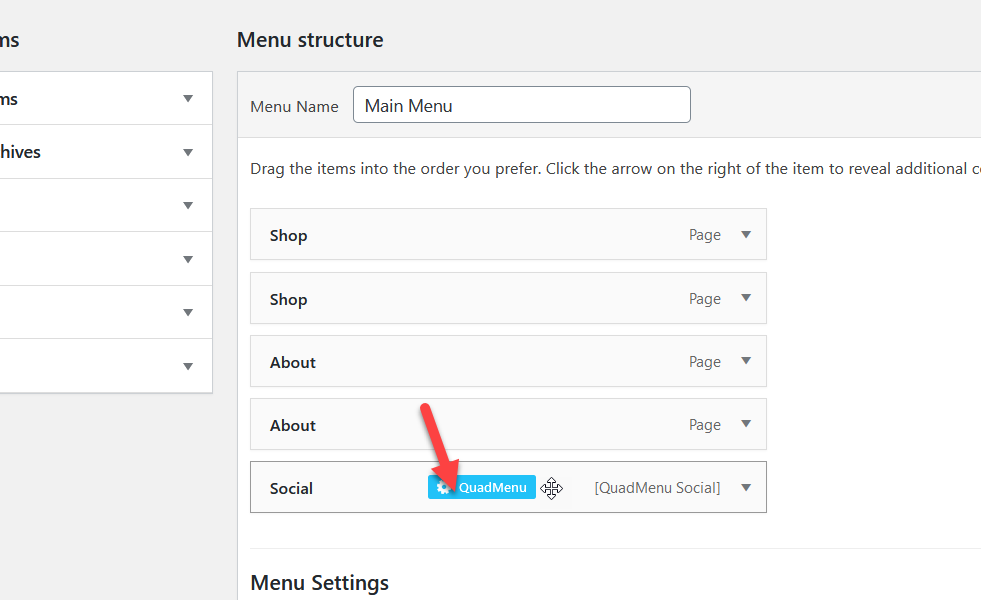
Następnie przejdź do menu WordPress. Zobaczysz tam wszystkie dostępne menu. Aby korzystać z opcji QuadMenu w menu, musisz oznaczyć je jako QuadMenu Dev w ustawieniach menu . Następnie zapisz menu.

Przy następnym załadowaniu strony zobaczysz opcje QuadMenu. 
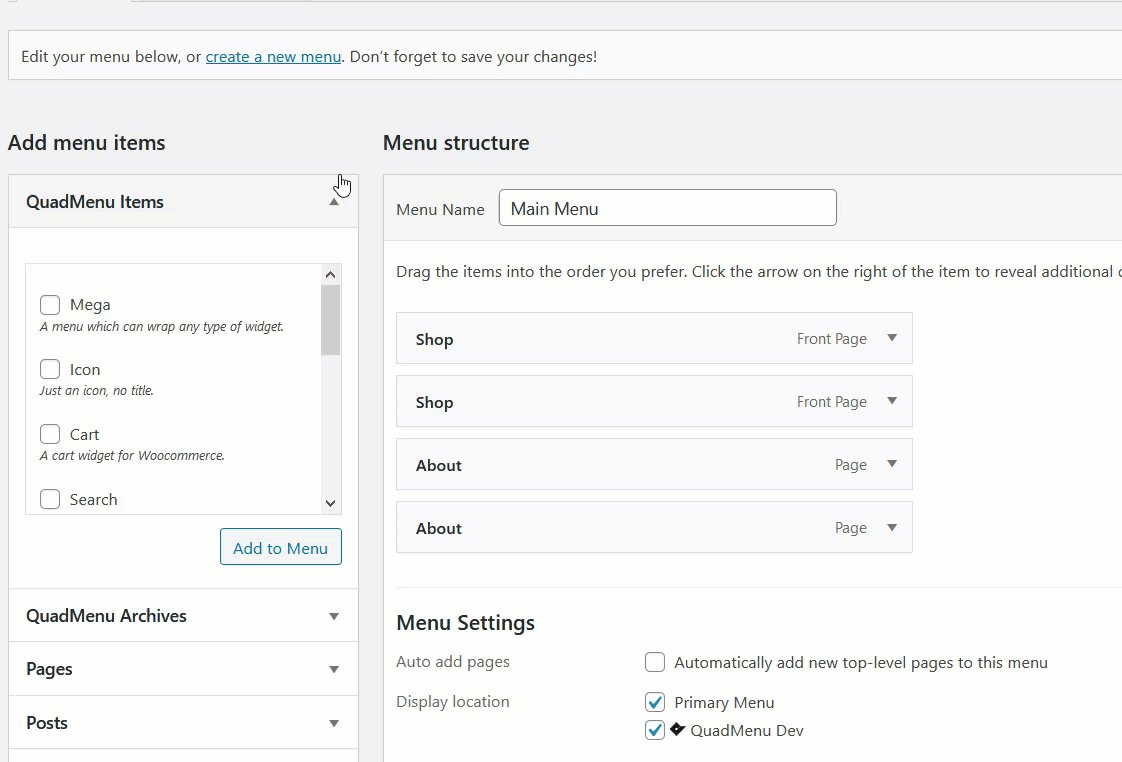
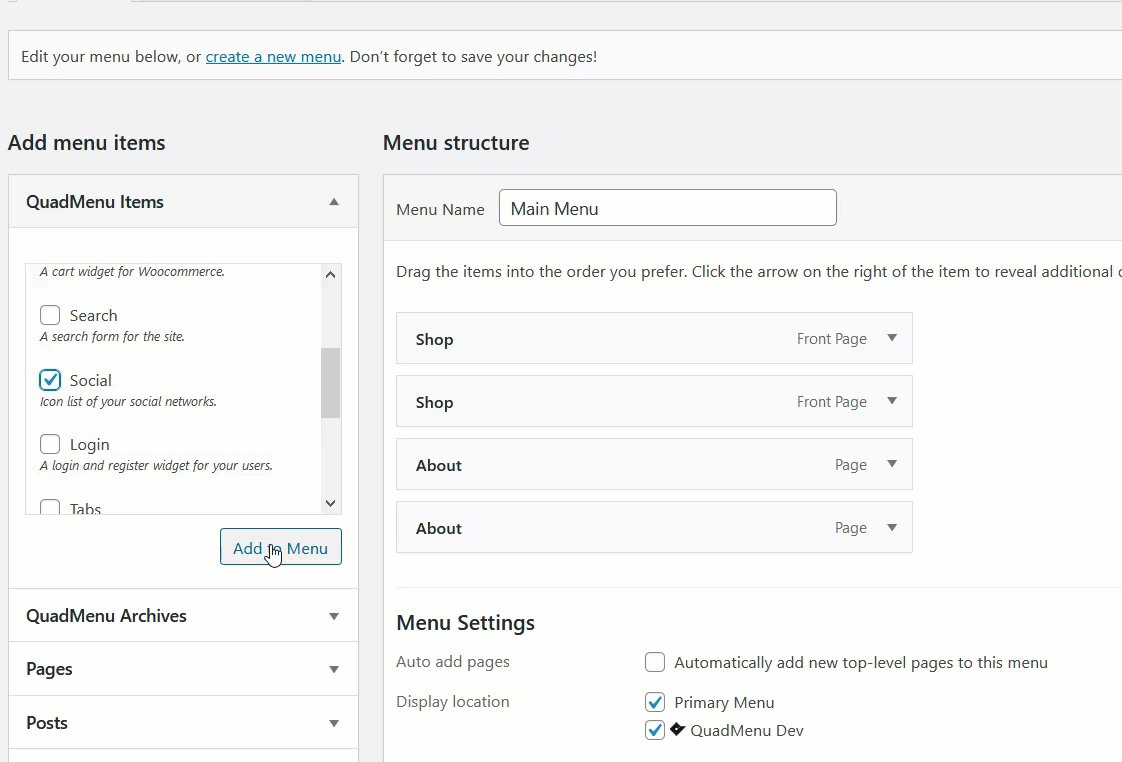
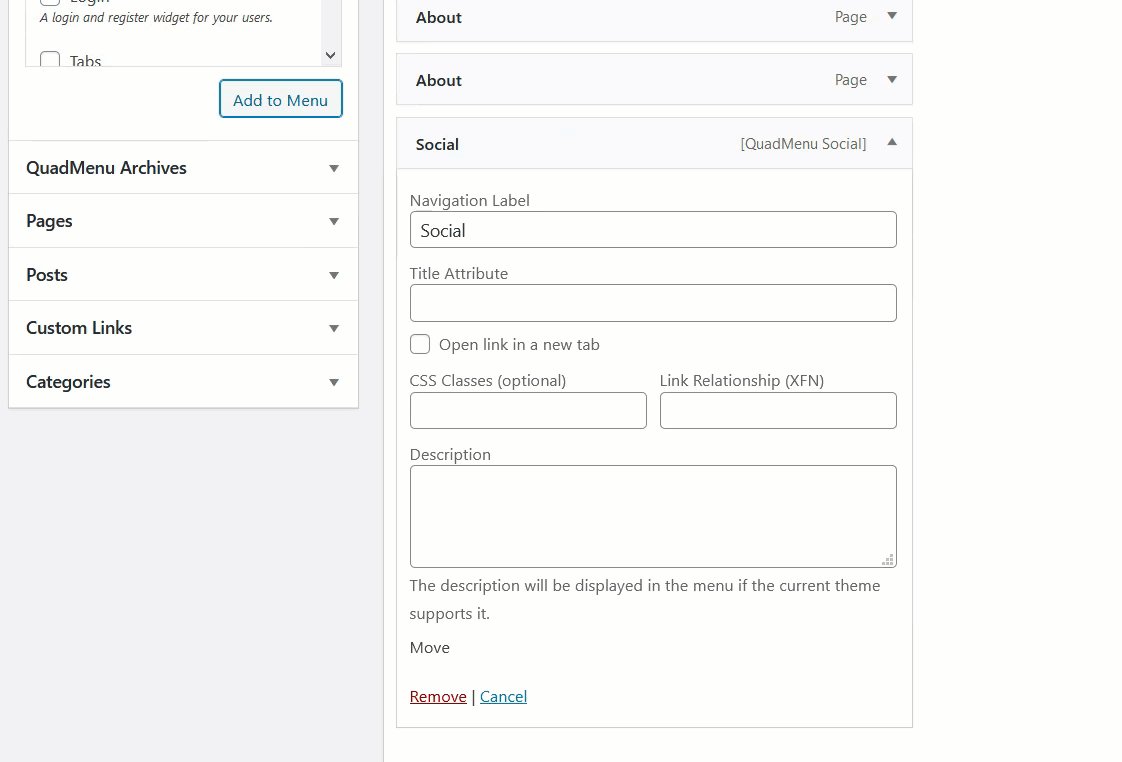
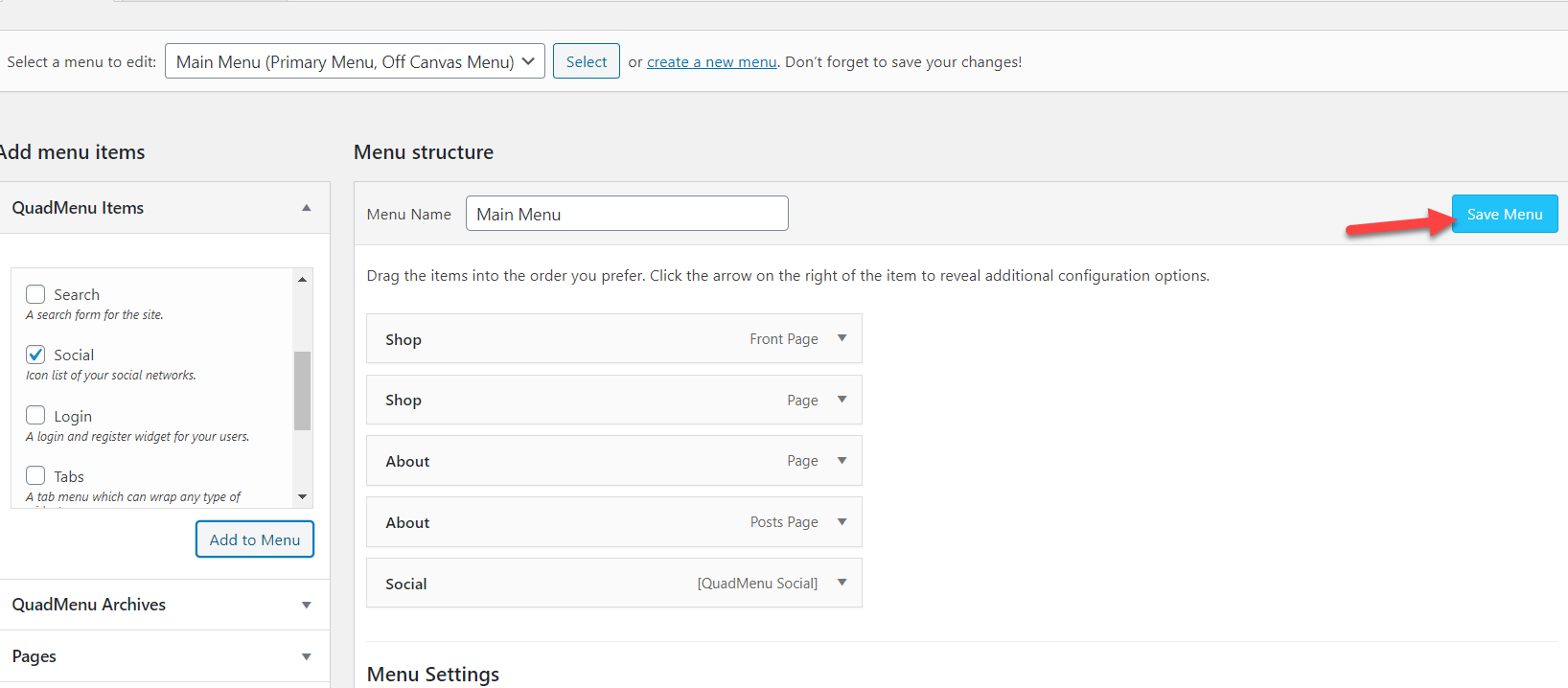
Pod pozycjami QuadMenu zobaczysz listę ikon społecznościowych . Wybierz je i naciśnij Dodaj do Menu .

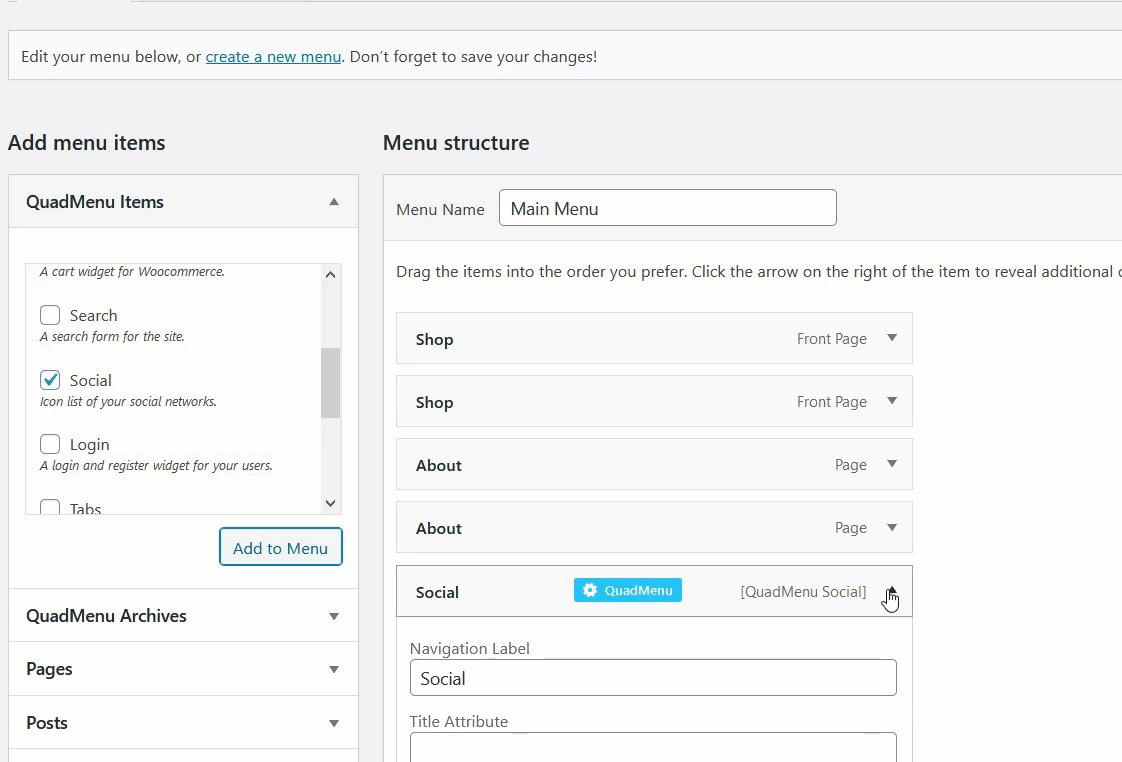
Następnie zobaczysz sekcję Społeczności w opcjach menu głównego. Najedź kursorem myszy, a zobaczysz opcje dostosowywania QuadMenu.

Jeśli potrzebujesz dodatkowej personalizacji, wybierz tę opcję. W przeciwnym razie naciśnij przycisk Zapisz menu i gotowe.

Ikony w menu (Frontend)
Teraz czas sprawdzić wyniki. Przejdź do strony głównej swojej witryny, a zobaczysz ikony społecznościowe. A kiedy najedziesz na nie, ikony zostaną wyrenderowane.

Otóż to! Pomyślnie dodałeś ikony mediów społecznościowych do menu WordPress za pomocą QuadMenu .
1.2) Ikony menu WP
Jeśli nie stać Cię na żadne wtyczki premium, nie martw się. Mamy dla Ciebie darmowe rozwiązanie. W tej sekcji pokażemy, jak dodać ikony mediów społecznościowych do WordPressa za pomocą bezpłatnej wtyczki o nazwie Ikony menu WP. 
Instalacja i aktywacja
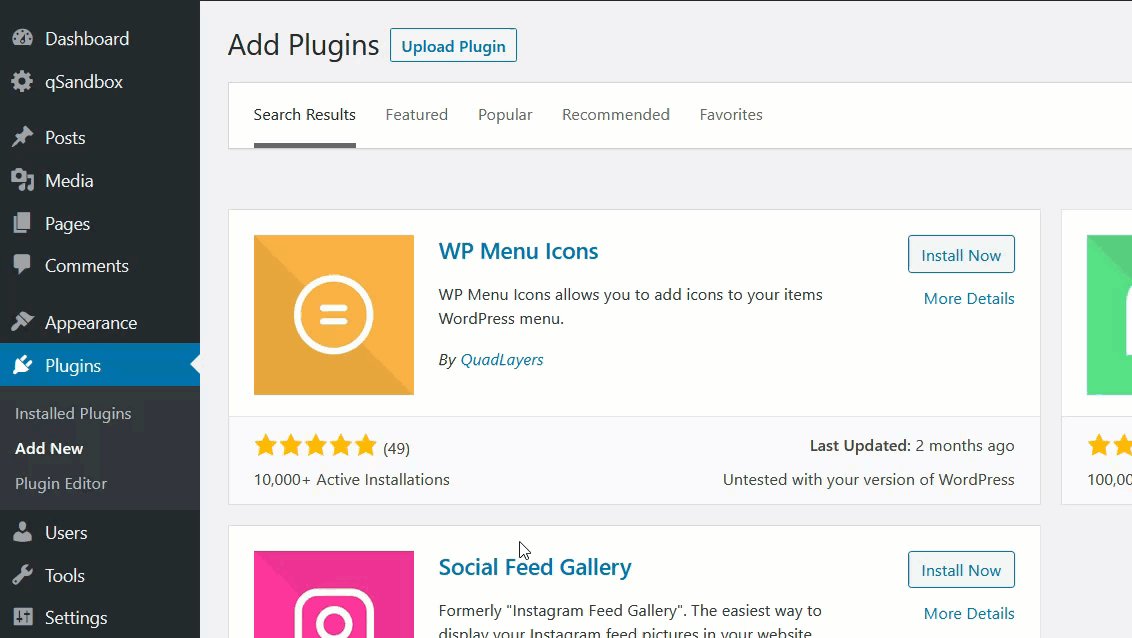
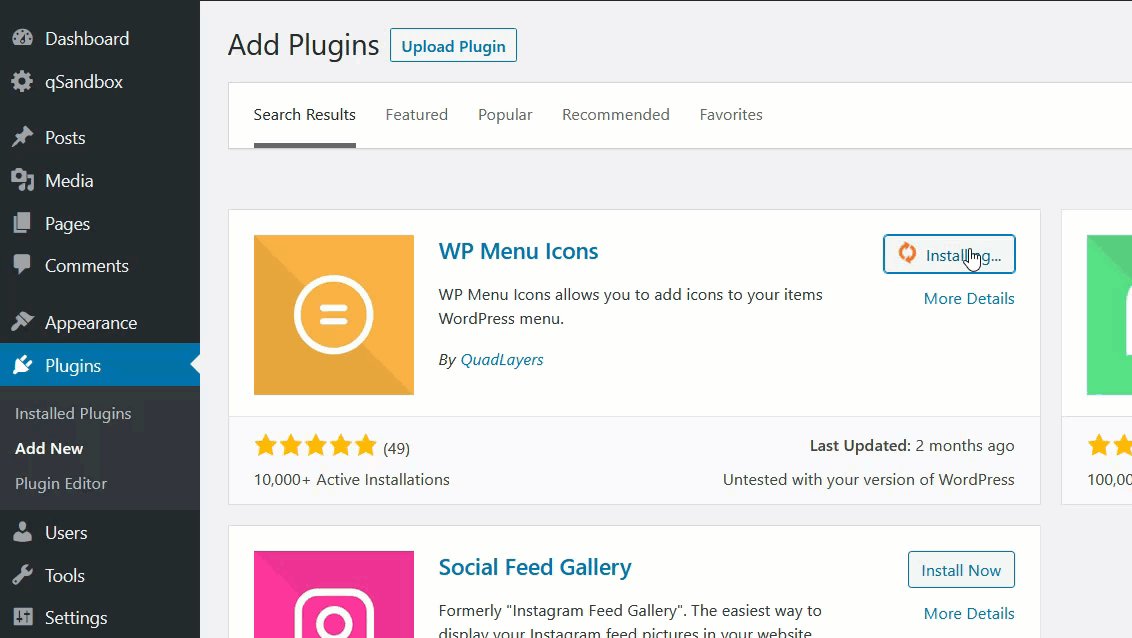
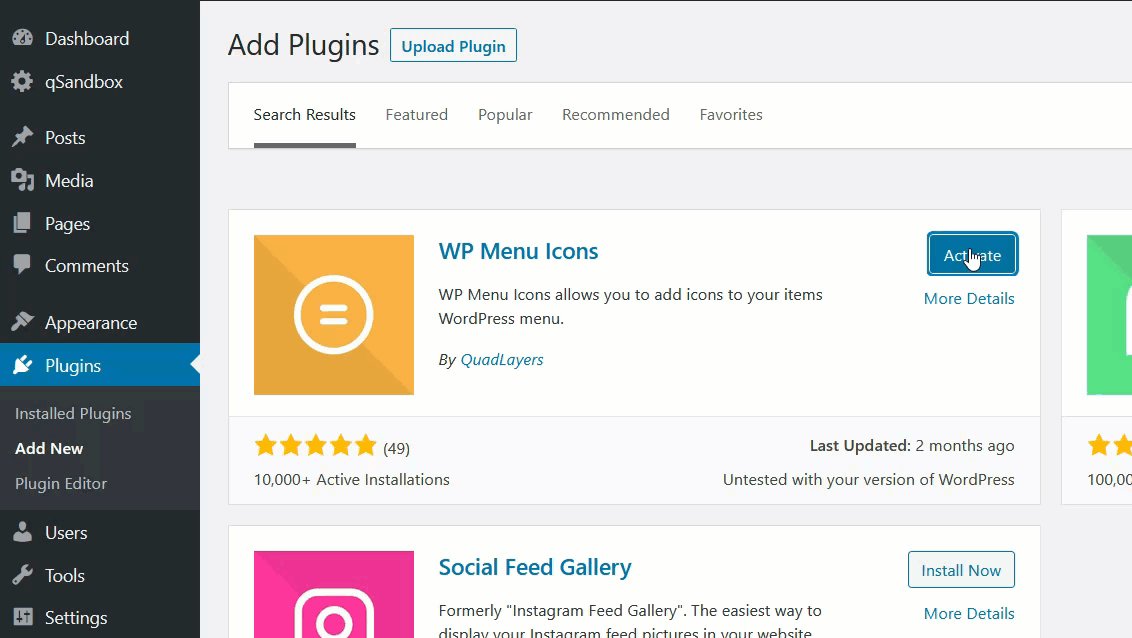
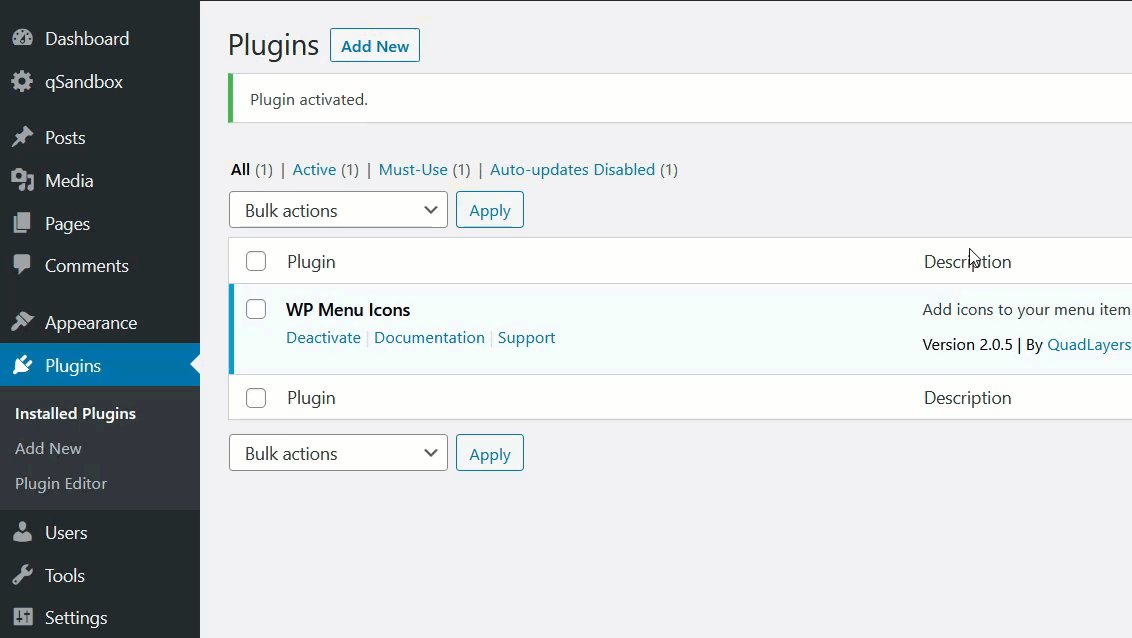
Najpierw zainstaluj i aktywuj ikony menu WP w swojej witrynie.
 To narzędzie jest bardzo łatwe w użyciu i nie wymaga żadnych dodatkowych dostosowań.
To narzędzie jest bardzo łatwe w użyciu i nie wymaga żadnych dodatkowych dostosowań.
Dostosowywanie ikon menu
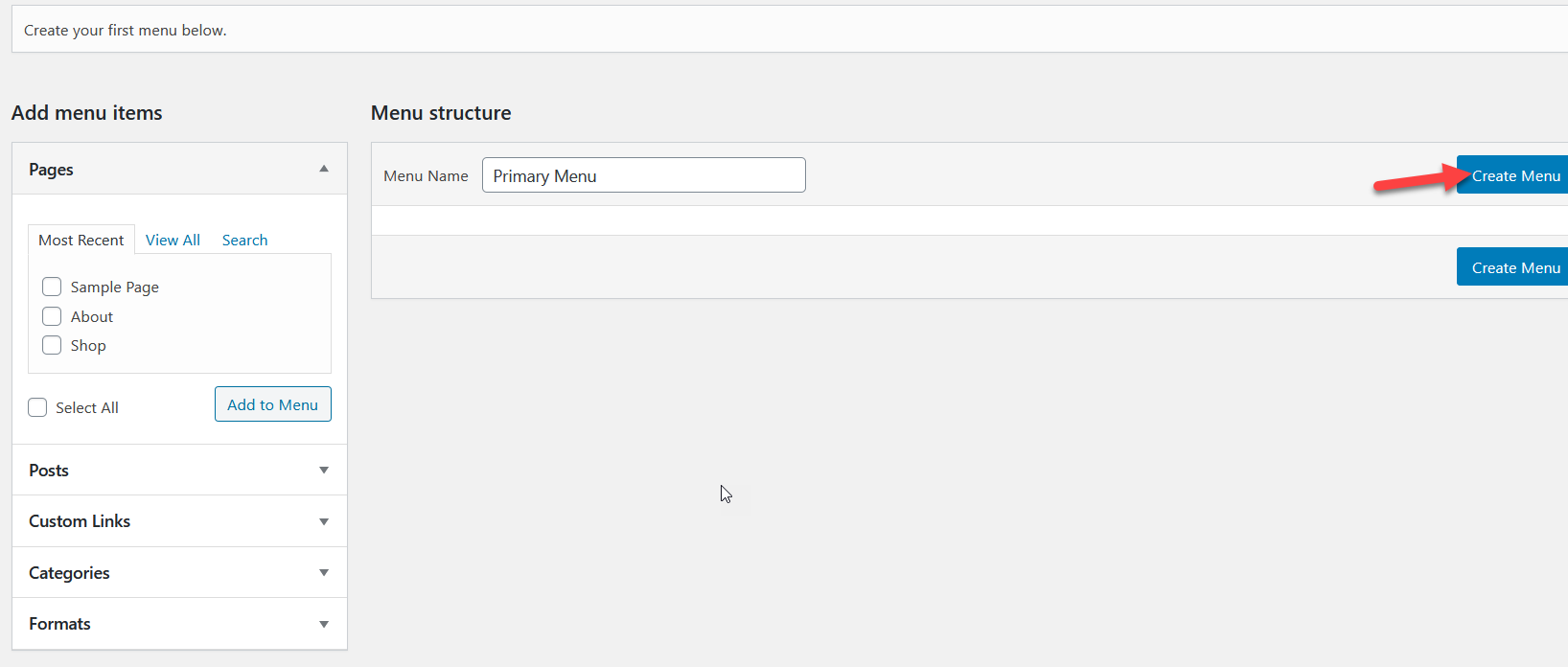
Jeśli nie masz menu w swojej witrynie, możesz je utworzyć w sekcji konfiguracji. 
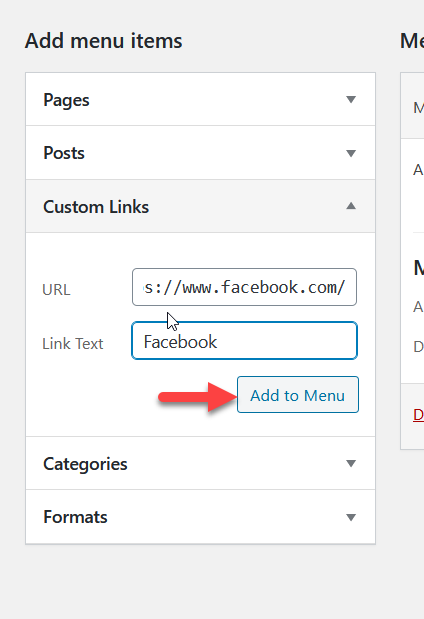
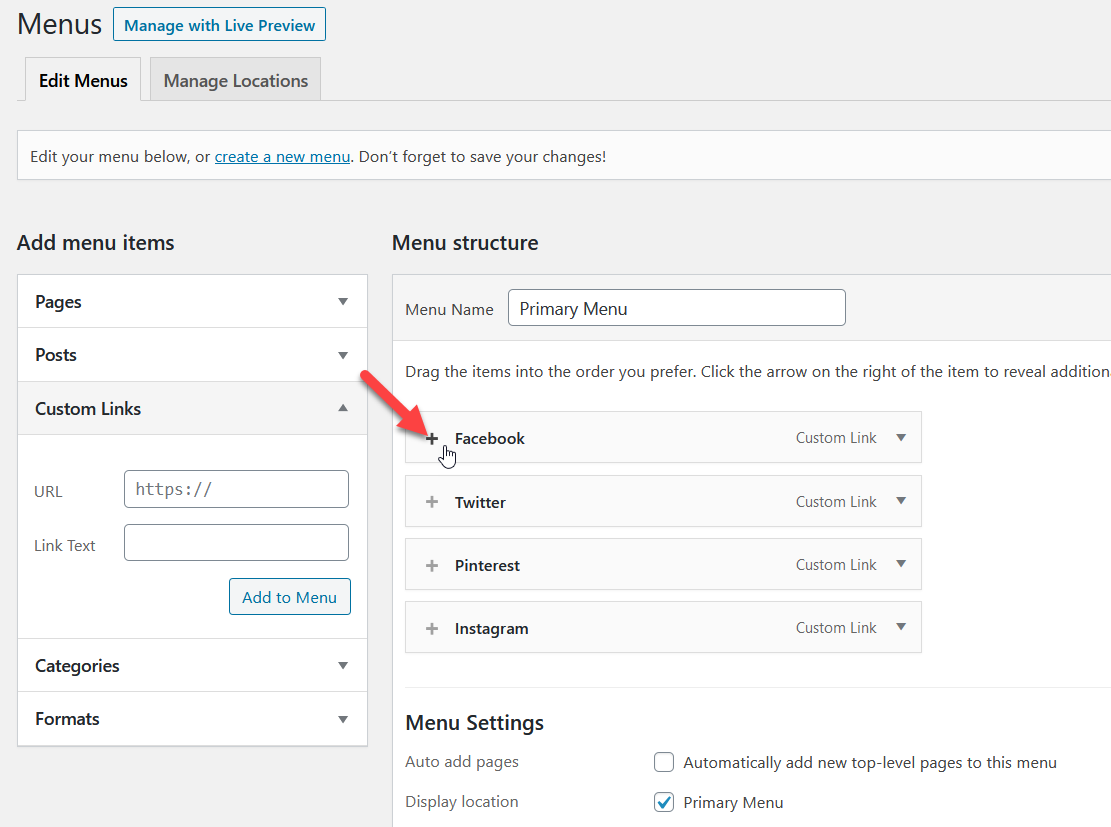
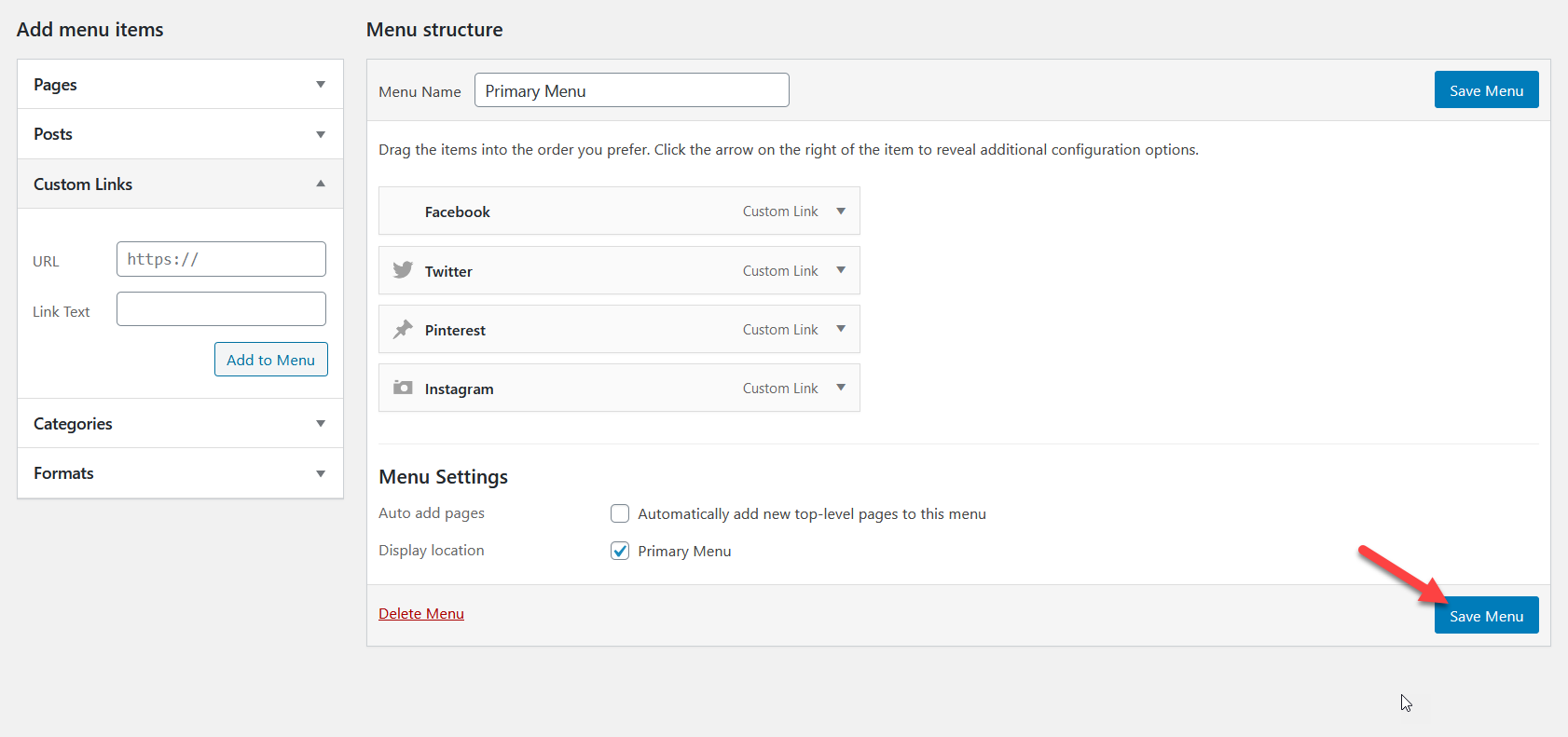
Przypisz lokalizację do swojego menu, a następnie możesz dodać do niego pozycje. Aby dodać swoje profile w mediach społecznościowych do menu, wybierz pozycję Linki niestandardowe . Musisz podać adres URL strony, którą chcesz połączyć, oraz etykietę. Następnie naciśnij Dodaj do menu .
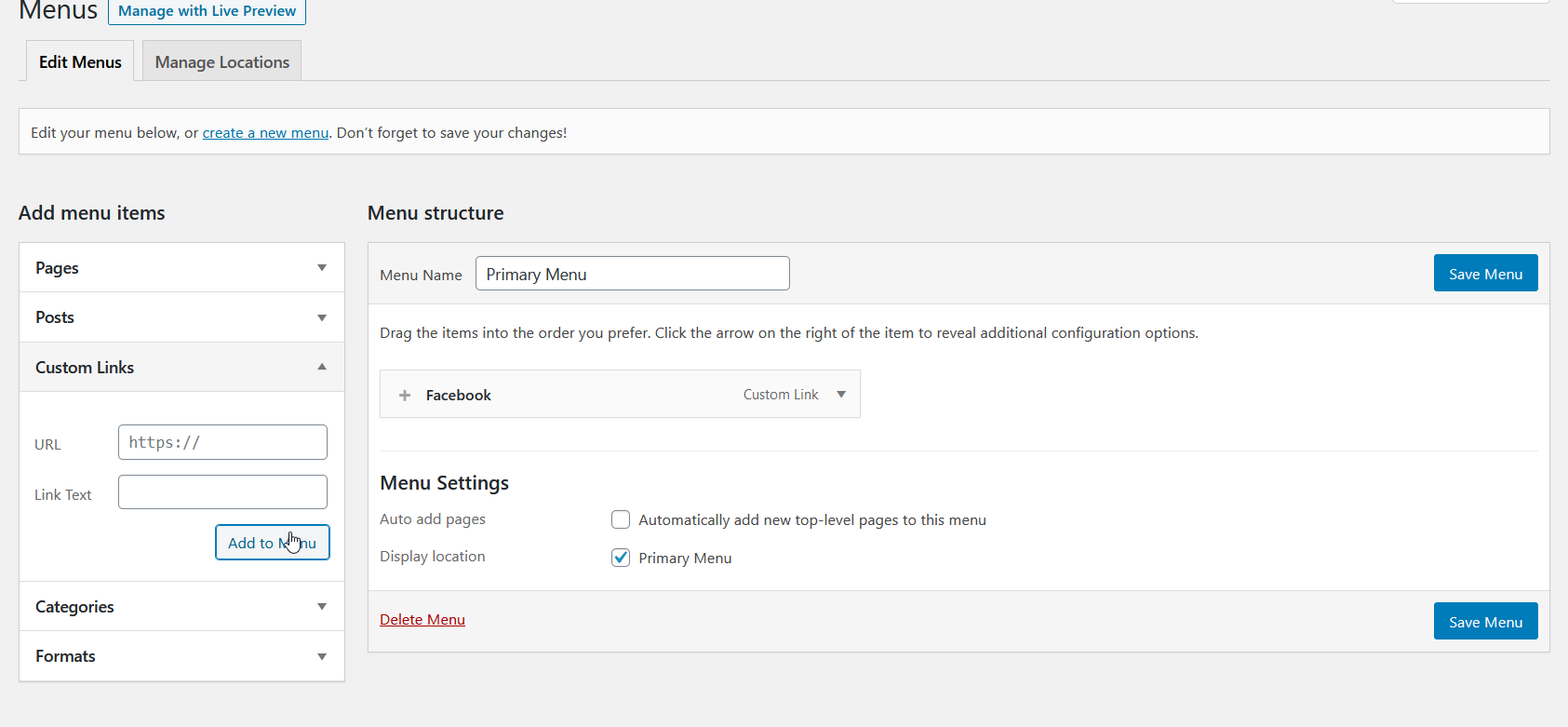
 Po dodaniu ikony do menu strona konfiguracji będzie wyglądać tak.
Po dodaniu ikony do menu strona konfiguracji będzie wyglądać tak.
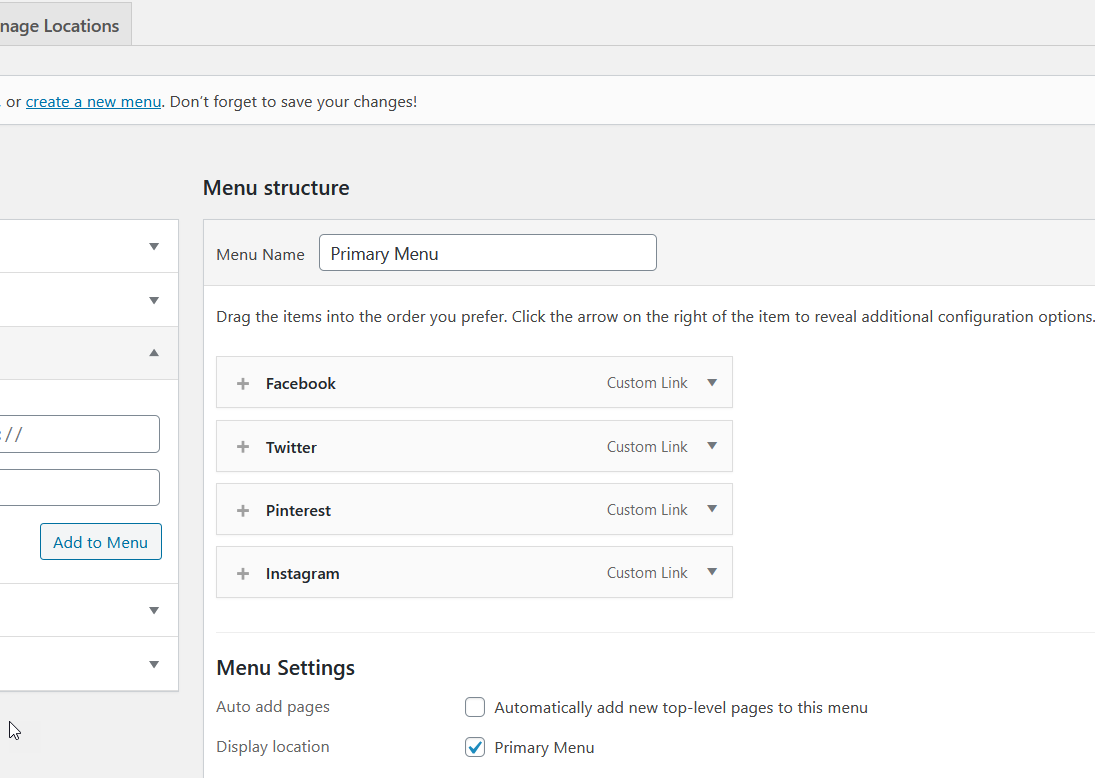
 Podobnie możesz dodać inne ikony mediów społecznościowych. W tym przypadku dodaliśmy do naszego menu ikony Twittera, Pinteresta i Instagrama.
Podobnie możesz dodać inne ikony mediów społecznościowych. W tym przypadku dodaliśmy do naszego menu ikony Twittera, Pinteresta i Instagrama.
 W pozycjach menu znajduje się przycisk + . To jest ustawienie, którego musisz użyć, aby dodać ikony do elementów menu, więc kliknij je.
W pozycjach menu znajduje się przycisk + . To jest ustawienie, którego musisz użyć, aby dodać ikony do elementów menu, więc kliknij je.
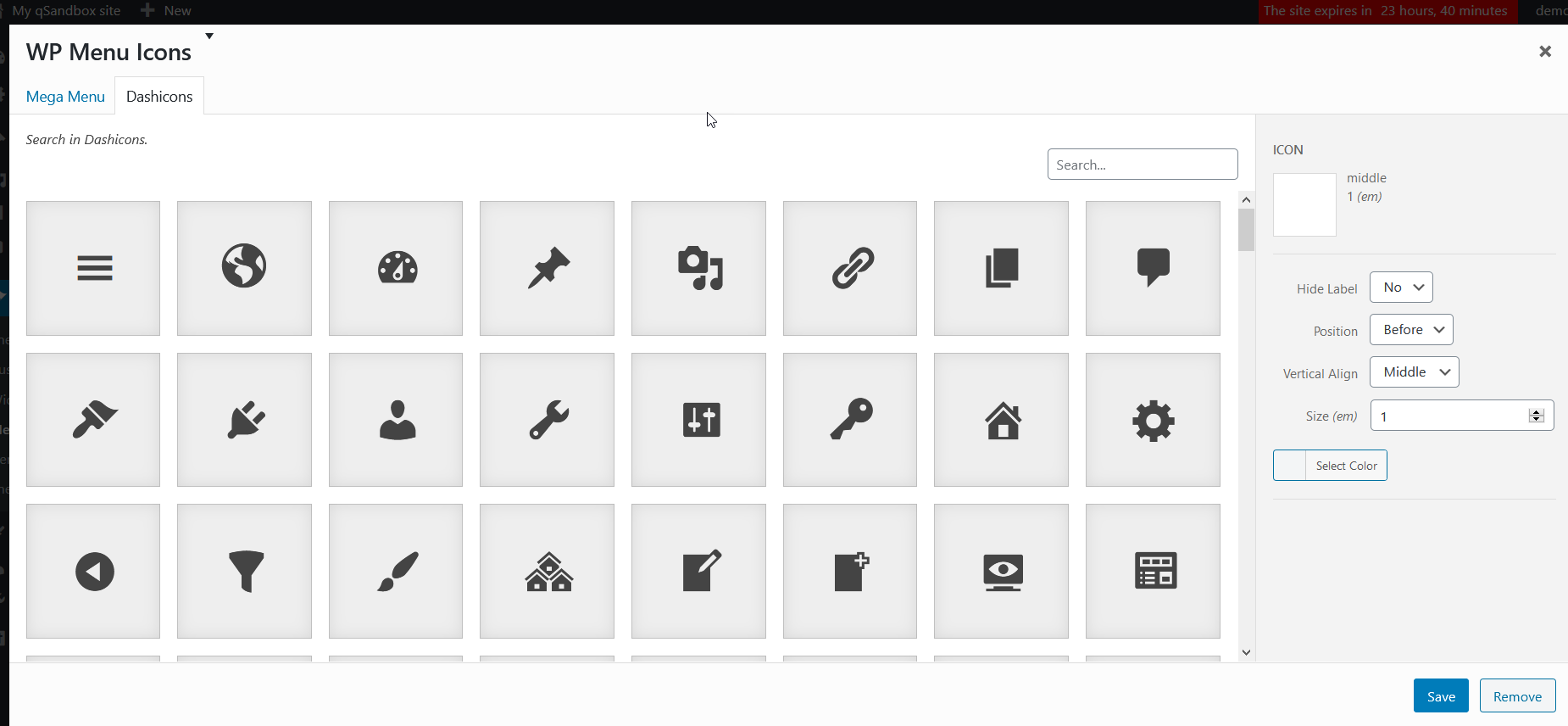
 Następnie zobaczysz duży wybór przedmiotów do wyboru.
Następnie zobaczysz duży wybór przedmiotów do wyboru.
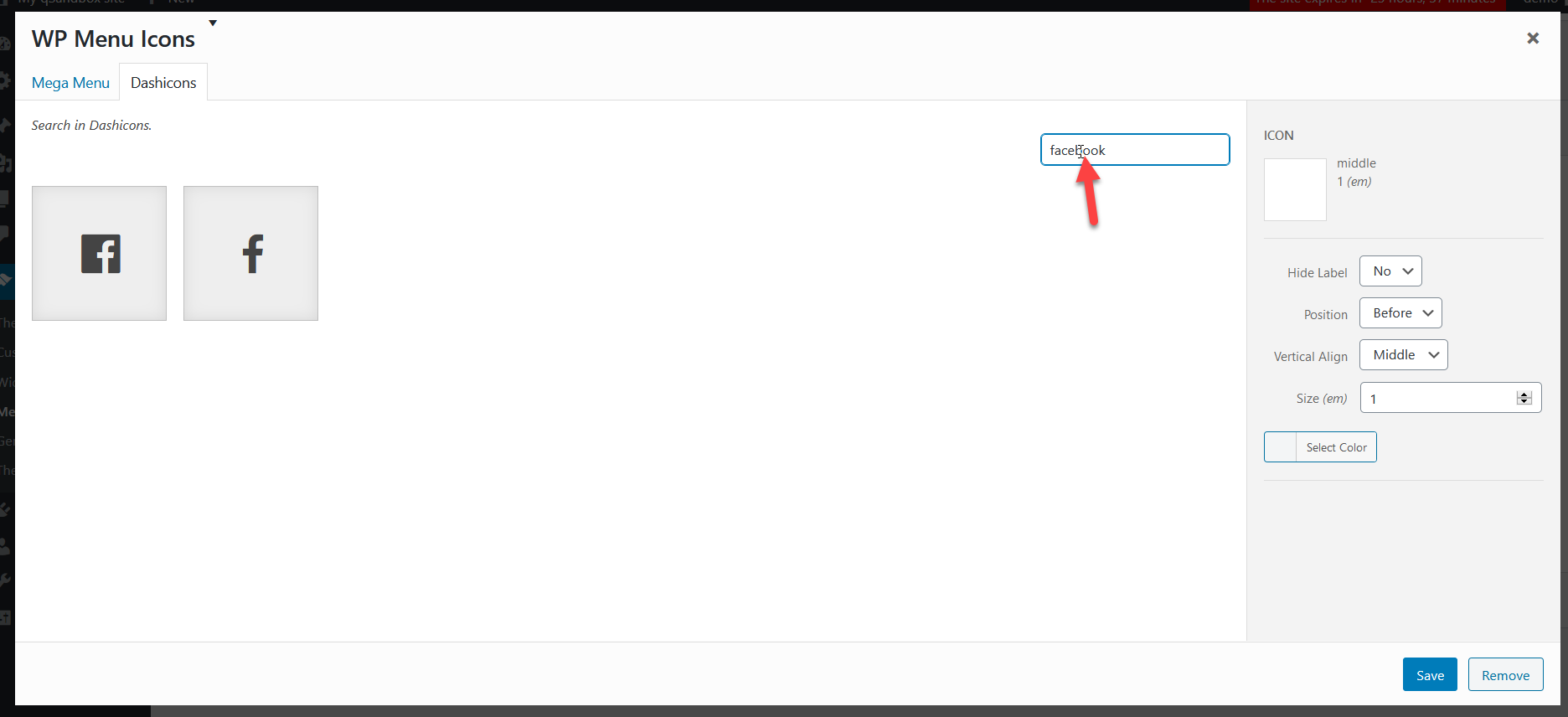
 Istnieją dziesiątki ikon, więc użyj funkcji wyszukiwania, aby filtrować żądane wyniki. W tym przypadku wybraliśmy element menu Facebook, więc wyszukamy ikonę Facebooka.
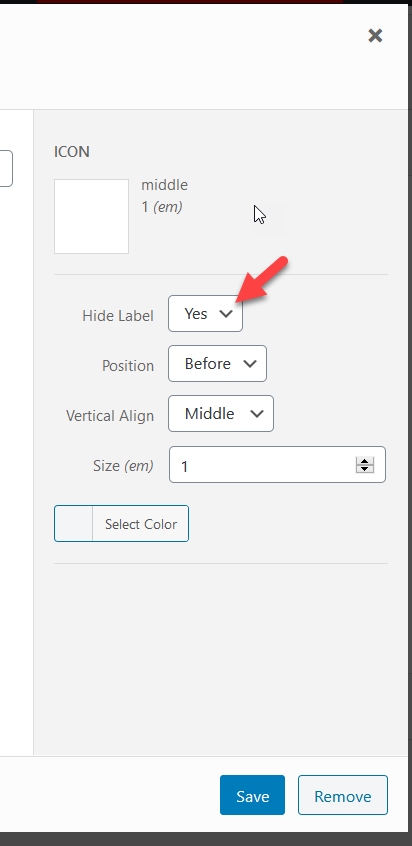
Istnieją dziesiątki ikon, więc użyj funkcji wyszukiwania, aby filtrować żądane wyniki. W tym przypadku wybraliśmy element menu Facebook, więc wyszukamy ikonę Facebooka.  Po wybraniu tego, który Ci się podoba, w prawej kolumnie zobaczysz ustawienia ikony. Tutaj możesz wyświetlić lub ukryć etykietę, dostosować położenie, rozmiar i wyrównanie. W tym przypadku zamierzamy ukryć etykietę. Po zakończeniu dostosowywania kliknij Zapisz .
Po wybraniu tego, który Ci się podoba, w prawej kolumnie zobaczysz ustawienia ikony. Tutaj możesz wyświetlić lub ukryć etykietę, dostosować położenie, rozmiar i wyrównanie. W tym przypadku zamierzamy ukryć etykietę. Po zakończeniu dostosowywania kliknij Zapisz .
 W ten sam sposób możesz dostosować ikony Pinteresta, Twittera i Instagrama. Po dodaniu wymaganych ikon zapisz menu.
W ten sam sposób możesz dostosować ikony Pinteresta, Twittera i Instagrama. Po dodaniu wymaganych ikon zapisz menu.
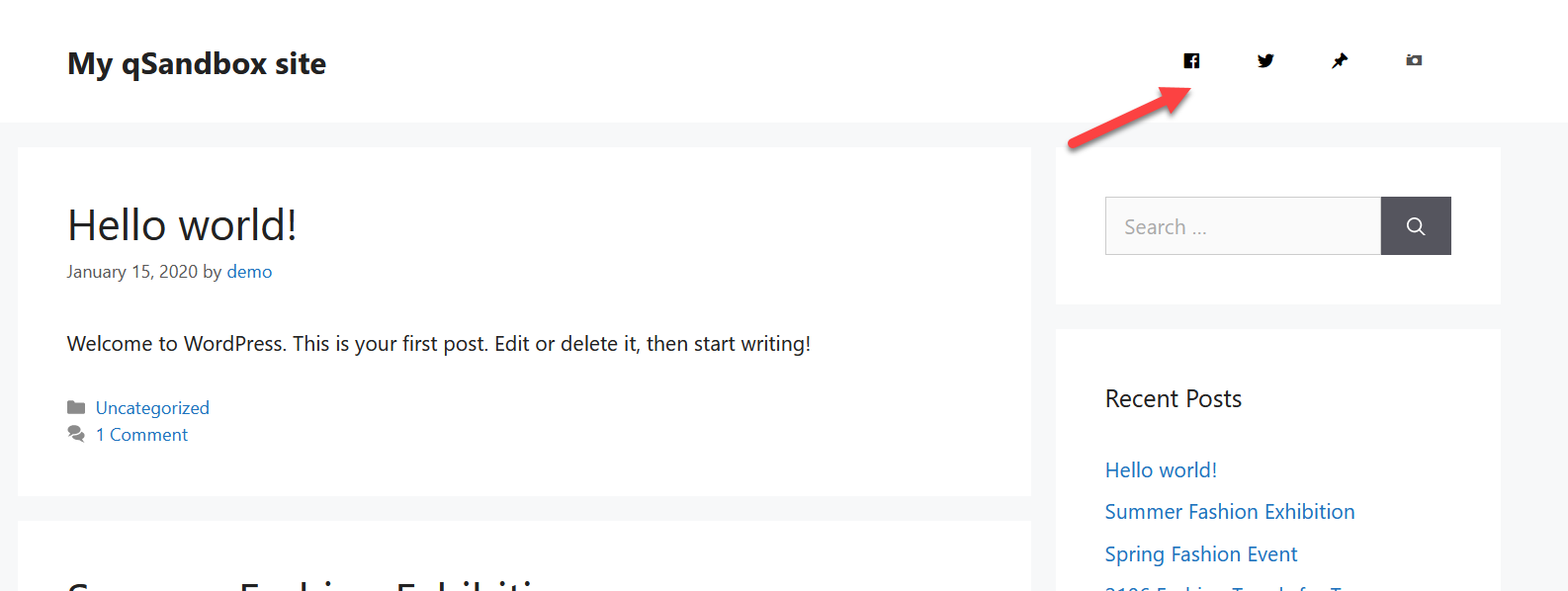
 Teraz czas sprawdzić wynik. Przejdź do frontendu swojej witryny, a zobaczysz nowe ikony.
Teraz czas sprawdzić wynik. Przejdź do frontendu swojej witryny, a zobaczysz nowe ikony.


W ten sposób możesz dodawać ikony mediów społecznościowych do menu nagłówka w WordPress za pomocą ikon menu WP . Na koniec możesz także stylizować swoje ikony ze strony ustawień ikon menu WP.
2) Dodaj ikony mediów społecznościowych za pomocą konfiguratora motywów
Jeśli nie chcesz instalować żadnych wtyczek, możesz dołączyć ikony mediów społecznościowych do swoich menu, korzystając z dostosowywania motywów. Niektóre motywy premium, takie jak Divi, Newspaper lub Avada, są wyposażone w zintegrowane panele tematyczne, które umożliwiają dostosowanie motywu i dodanie ikon mediów społecznościowych.
Jeśli nie masz pewności, czy Twój motyw zawiera opcję dodawania ikon mediów społecznościowych, na pulpicie WordPress przejdź do Wygląd > Dostosuj > Menu > Wyświetl lokalizacje i sprawdź, czy jest dostępne menu społecznościowe lub opcja ikony społecznościowej.
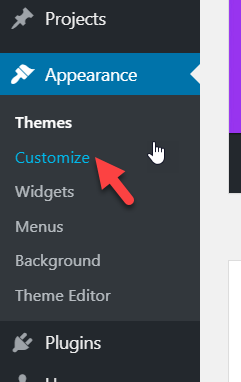
Do naszej demonstracji użyjemy motywu Divi autorstwa Elegant Themes. Najpierw przejdź do pulpitu nawigacyjnego WP> Wygląd> Dostosuj . 
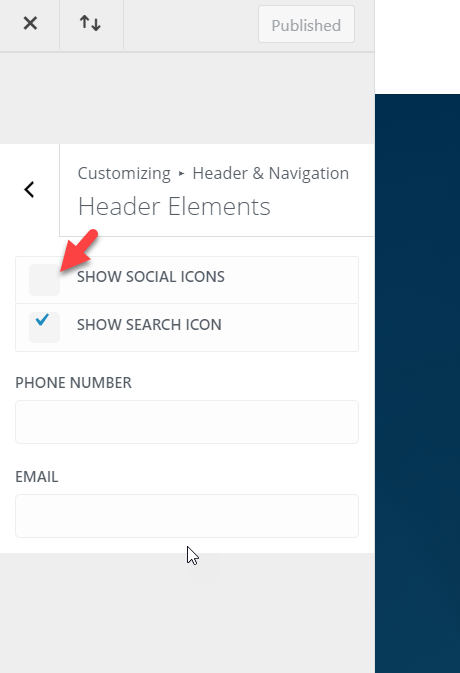
Następnie przejdź do dostosowywania nagłówka i elementów nagłówka. Tam zobaczysz opcję włączenia ikon społecznościowych nagłówka.

Włącz tę opcję, a zobaczysz ją w nagłówku swojej witryny. 
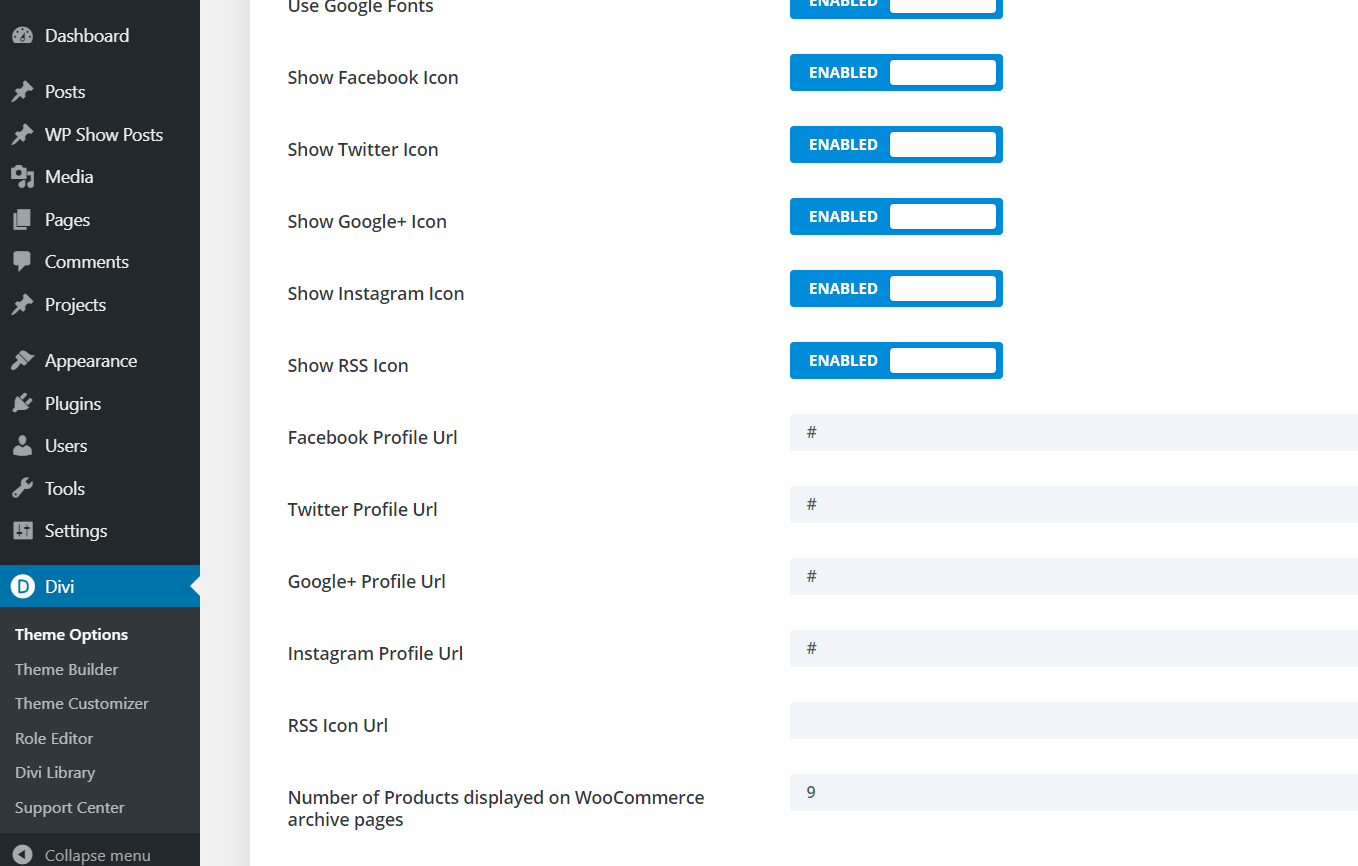
Dodatkowo możesz je dostosować, przechodząc do Divi > Opcje motywu .

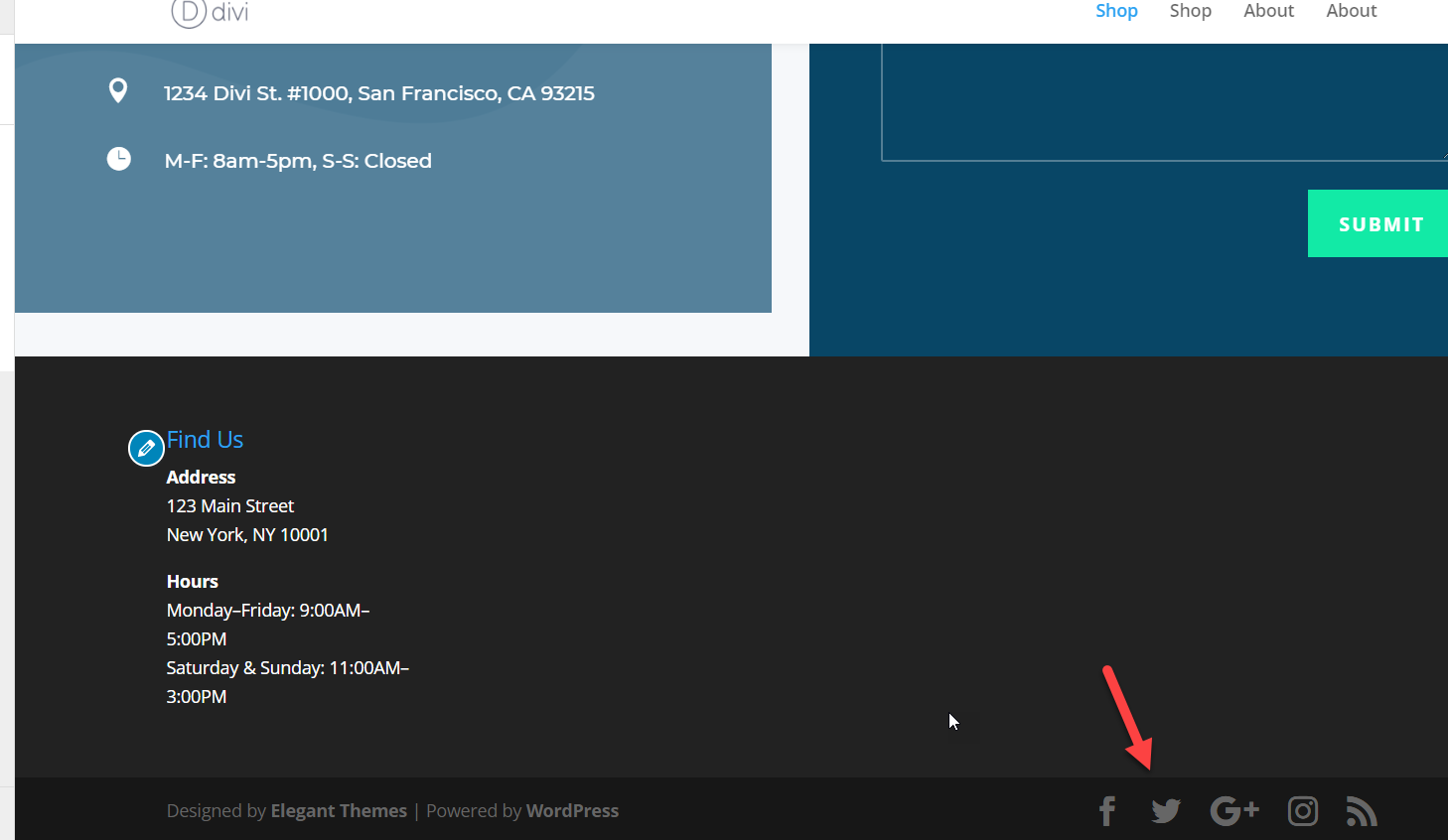
Tam możesz włączyć wybrane ikony i wprowadzić adres URL swoich profili w mediach społecznościowych. Ikony mediów społecznościowych będą domyślnie wyświetlane zarówno w nagłówku, jak i stopce witryny.

Możesz jednak ukryć je w ustawieniach dostosowywania.
 Inne motywy, takie jak Gazeta i Magazyn, mają własne opcje dostosowywania, dzięki czemu można włączać / wyłączać ikony i wyświetlać je bezpośrednio w dedykowanym panelu motywów. Jeśli nie możesz znaleźć sekcji ikon mediów społecznościowych w dostosowywaniu motywów lub panelu, możesz zostawić komentarz poniżej, a postaramy się Ci pomóc.
Inne motywy, takie jak Gazeta i Magazyn, mają własne opcje dostosowywania, dzięki czemu można włączać / wyłączać ikony i wyświetlać je bezpośrednio w dedykowanym panelu motywów. Jeśli nie możesz znaleźć sekcji ikon mediów społecznościowych w dostosowywaniu motywów lub panelu, możesz zostawić komentarz poniżej, a postaramy się Ci pomóc.
3) Korzystanie z FontAwesome
Na koniec możesz ręcznie dodać ikony mediów społecznościowych do swoich menu w WordPressie. Nawet jeśli nie jesteś programistą lub nie masz umiejętności kodowania, możesz wyświetlać ikony mediów społecznościowych z odrobiną kodowania HTML. Aby to zrobić, użyjemy ikon FontAwesome.
Tak więc pierwszą rzeczą, którą musisz zrobić, to wejść na stronę FontAwesome.

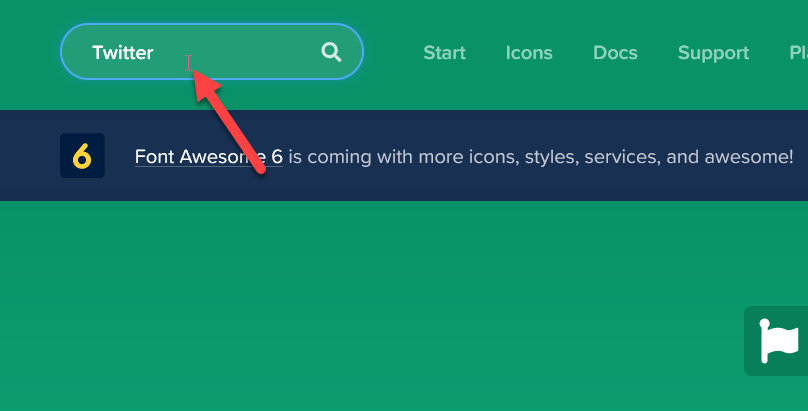
Użyj funkcji wyszukiwania, aby znaleźć potrzebne ikony. W tym demo będziemy szukać ikon Twittera .

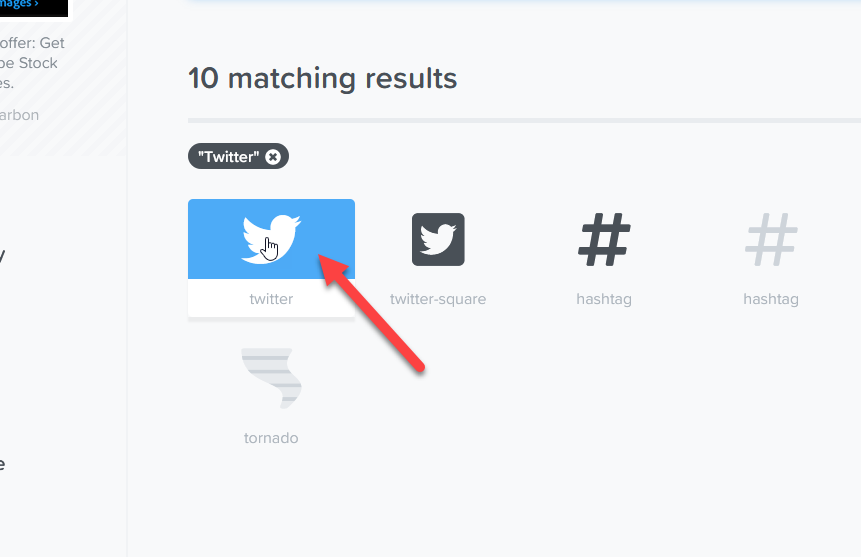
Na następnej stronie witryna pokaże Ci wyniki wyszukiwania. Wybierz ten, który najbardziej Ci się podoba.

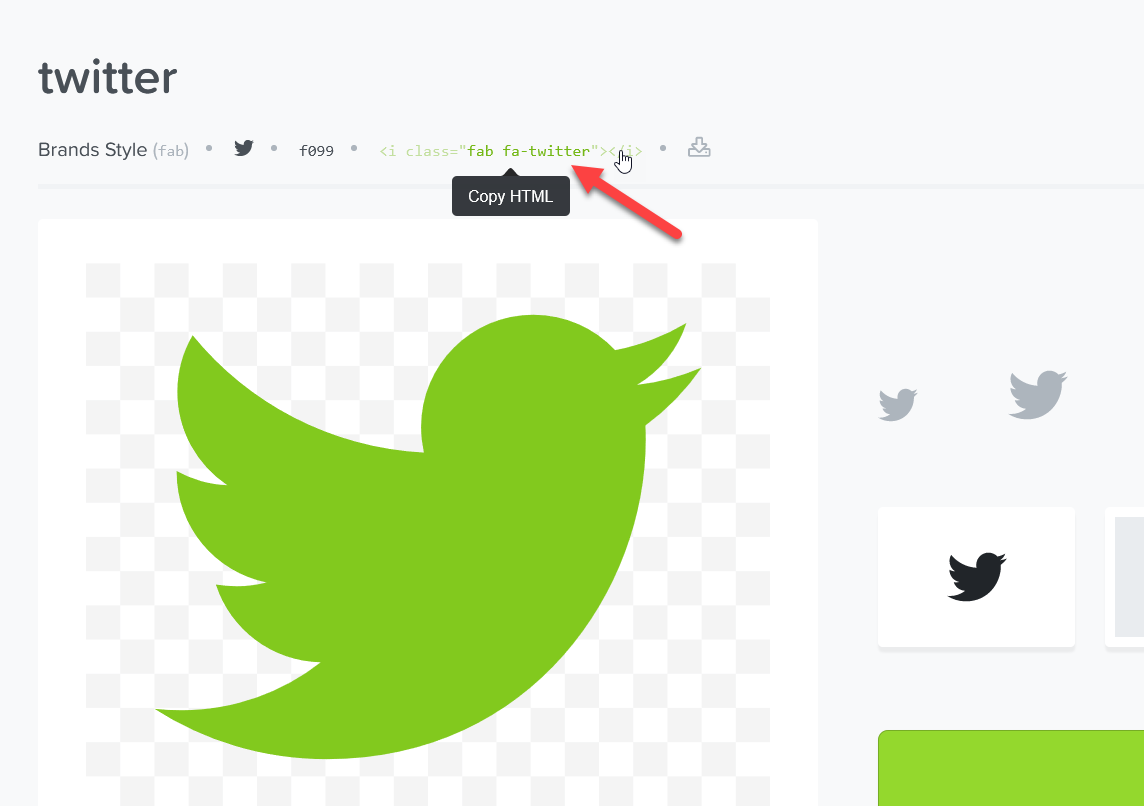
Na następnej stronie zobaczysz szczegóły wybranej ikony, więc po prostu skopiuj kod HTML ikony. 
Dodawanie ikon czcionek do WordPressa
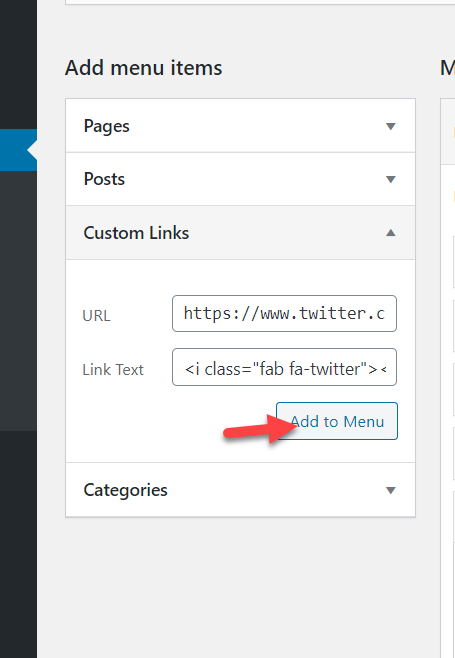
Następnie przejdź do sekcji menu w witrynie WordPress. Po lewej stronie zobaczysz sekcję linków niestandardowych. Będziesz musiał wprowadzić adres URL do swojego profilu na Twitterze i wkleić kod HTML, który właśnie skopiowałeś w polu Tekst linku . Gdy to zrobisz, naciśnij Dodaj do menu . 
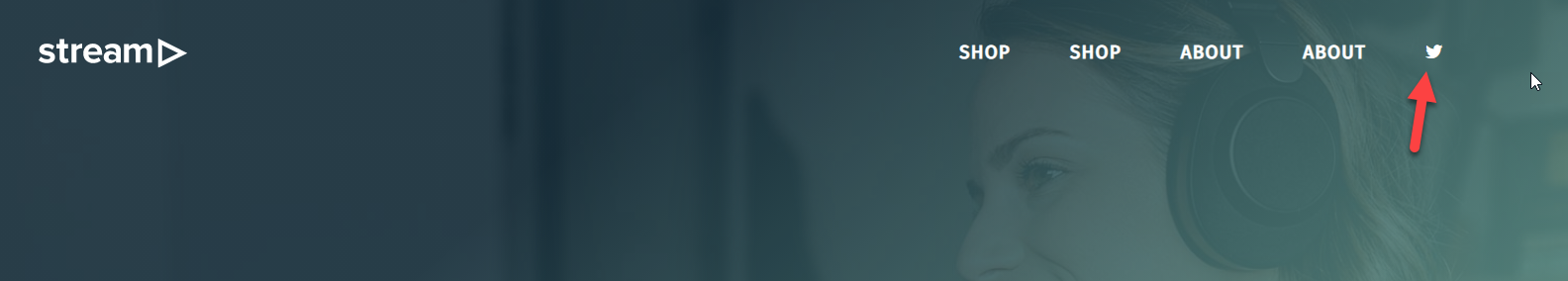
Następnie zapisz zmiany. Następnie przejdź do frontendu swojej witryny, a zobaczysz ikonę.

W ten sposób będziesz mógł dodać dowolną ikonę mediów społecznościowych do swojego menu .
Kod HTML nie działa
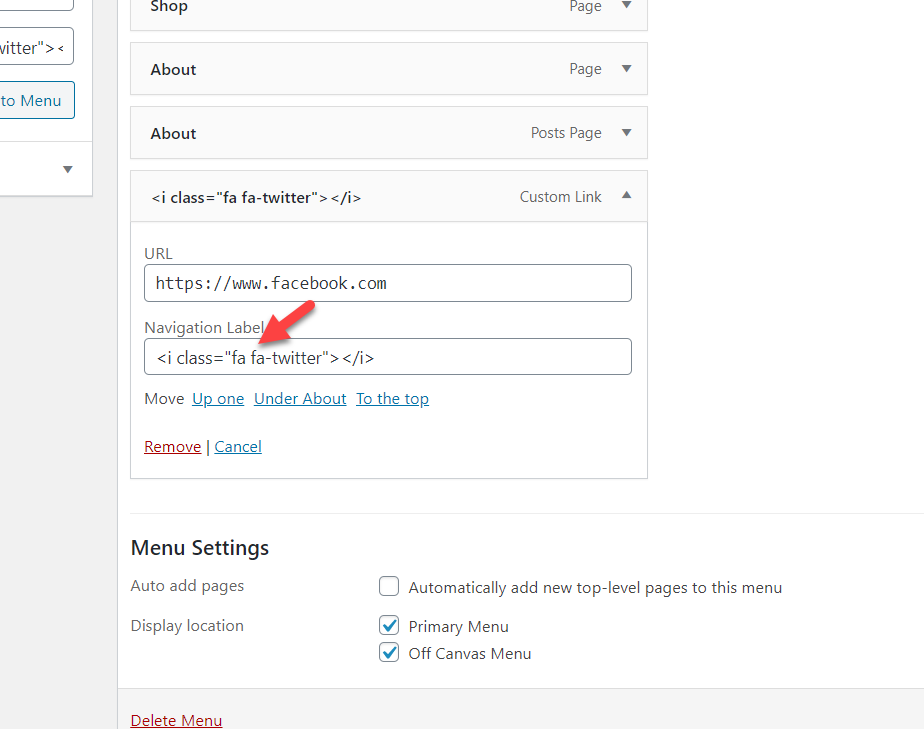
Jeśli wykonałeś wszystkie kroki tego samouczka, ale kod HTML nie działa, spróbuj tego. Jeśli kod fab nie działa, spróbuj zmienić kod HTML, usuwając b z fab .
Na przykład w naszym przypadku końcowy kod HTML będzie wyglądał tak <i class=”fa fa-twitter”></i> zamiast <i class=”fab fa-twitter”></i> . Przykład: 
Dodaj ikony mediów społecznościowych do nagłówka WordPress
Nagłówek jest jednym z najpopularniejszych miejsc, w których możesz chcieć dodać ikony mediów społecznościowych, więc szybko zobaczmy, jak to zrobić za pomocą narzędzia do dostosowywania motywów.
Pamiętaj, że będziesz potrzebować motywu, który umożliwia dodanie do menu ikon mediów społecznościowych. Pamiętaj też, że kroki mogą się nieznacznie różnić w zależności od motywu, ale powinieneś być w stanie wykonać je bez żadnych problemów w większości motywów.
Przyjrzyjmy się dwóm opcjom: tworzenie nowego menu i edycja istniejącego.
Dodawanie ikon mediów społecznościowych do nagłówka w nowym menu
- W panelu WordPress przejdź do Wygląd > Menu
- Kliknij łącze Utwórz nowe menu obok przycisku Wybierz i nadaj mu nazwę
- Teraz możesz dodać do niego ikony. Wybierz nowe menu i wprowadź media społecznościowe oraz adresy URL, które chcesz uwzględnić (Instagram, Facebook, YouTube itd.) i naciśnij Dodaj do menu
- Zapisz zmiany
- Następnie umieść właśnie utworzone menu w sekcji nagłówka
- Zapisz zmiany i gotowe! W ten sposób dodajesz ikony mediów społecznościowych do nagłówka WordPress!
Dodawanie ikon mediów społecznościowych do nagłówka w istniejącym menu
- Na pulpicie WordPress przejdź do Wygląd > Dostosuj > Menu
- Przejdź do sekcji Nagłówek i naciśnij przycisk Dodaj elementy
- Następnie wybierz ikonę platformy mediów społecznościowych, którą chcesz dodać, wprowadź adres URL i naciśnij Dodaj do menu . Musisz zrobić to samo dla każdego portalu społecznościowego, który chcesz dodać
- Wybierz lokalizację menu, w której chcesz wyświetlić ikony. Dostępne opcje będą zależeć od Twojego motywu.
- Zapisz zmiany. Otóż to!
Alternatywnie, jeśli chcesz na przykład dodać ikony do stopki, wykonaj ten sam proces, ale wybierz Stopkę jako lokalizację ikon.
Bonus: Otwórz ikony mediów społecznościowych w nowej karcie
Dodanie ikon mediów społecznościowych do menu WordPress pomoże Ci zwiększyć swoją obecność w mediach społecznościowych. Problem polega jednak na tym, że gdy użytkownik kliknie ikonę w Twoim menu, strona mediów społecznościowych załaduje się w tym samym oknie, a użytkownik opuści Twoją witrynę. Rozwiązaniem jest sprawienie, aby ikona mediów społecznościowych ładowała stronę na nowej karcie. Zobaczmy, jak to zrobić.
Na pulpicie WordPress przejdź do Wygląd > Menu , otwórz Opcje ekranu w prawym górnym rogu i włącz opcję Cel łącza . Następnie przejdź do każdego elementu menu i zaznacz pole wyboru Otwórz w nowej karcie . Alternatywnie możesz ustawić każdy cel na _blank.
Na koniec zapisz zmiany i gotowe!
Jak dodać kanały społecznościowe do swojej witryny
Oprócz dodawania ikon mediów społecznościowych do swojego menu, możesz również dodać kanały społecznościowe do swojej witryny, aby zwiększyć zaangażowanie użytkowników. W sekcji pokażemy, jak połączyć Instagram i TikTok ze swoją witryną.
Dodaj kanał Instagrama do WordPress
Najłatwiejszym sposobem połączenia Instagrama z Twoją witryną jest użycie wtyczki Social Feed Gallery. To narzędzie freemium, które pozwala wyświetlić Twój kanał na Instagramie za pomocą kilku kliknięć.
Najpierw zainstaluj i aktywuj wtyczkę z tego linku. Następnie przejdź do Galerii kanałów społecznościowych i zaloguj się na swoje konto na Instagramie.
Następnie przejdź do Galerii kanałów społecznościowych > Konta , a będziesz mieć możliwość zalogowania się na swoje konto osobiste lub firmowe (pamiętaj, że konto firmowe ma więcej opcji). Następnie dodaj konto, zaloguj się i nadaj aplikacji uprawnienia niezbędne do połączenia konta z WordPress.
Gdy to zrobisz, przejdź do karty Źródła , naciśnij +Źródło i dodaj kanał, który chcesz wyświetlić. Na koniec dostosuj swój kanał, a gdy skończysz, zobaczysz, że wtyczka zapewnia krótki kod, który możesz wkleić na dowolnej stronie lub w poście, aby wyświetlić swój kanał.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak zintegrować Instagram z WordPressem.
Dodaj kanał TikTok do WordPress
Podobnie możesz również połączyć swoją witrynę z TikTok. Aby wyświetlić kanały TikTok, użyjemy dedykowanej wtyczki o nazwie WP TikTok Feed. Jest to najpopularniejsza wtyczka TikTok dla WordPress i ma darmową wersję i kilka planów premium.
Po zainstalowaniu i aktywacji wtyczki, na pulpicie WordPress musisz połączyć swoje konto TikTok, a następnie przejść do Tiktok Feed > Feeds . Tam naciśnij +Feed i dodaj kanał, który chcesz wyświetlić. Ponadto zobaczysz kilka opcji umożliwiających dostosowanie sposobu wyświetlania kanału w swojej witrynie.
Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym samouczkiem na temat osadzania filmów TikTok w WordPress.
Wniosek
Podsumowując, dodanie ikon mediów społecznościowych do menu WordPressa to doskonały sposób na zwiększenie obecności w mediach społecznościowych. W tym przewodniku widzieliśmy 3 różne sposoby na zrobienie tego:
- Z wtyczkami
- Z dostosowywania motywów
- Ręcznie
Jeśli Twój motyw domyślnie umożliwia dodawanie ikon, nie musisz używać żadnych dodatkowych wtyczek ani kodu HTML. Jeśli wolisz wtyczkę, zalecamy korzystanie z QuadMenu. Pozwoli ci to uzyskać pełną kontrolę nad całym dostosowaniem menu WordPress, a także zawiera wiele zaawansowanych funkcji.
Jeśli jednak wolisz darmowe rozwiązanie, spójrz na ikony menu WP. To proste narzędzie, które pomoże Ci błyskawicznie dodać ikony społecznościowe.
Z drugiej strony, jeśli nie chcesz instalować żadnej wtyczki, możesz dodać ikony mediów społecznościowych za pomocą odrobiny ikon HTML i FontAwesome. Ta opcja pozwala również dostosować ikony za pomocą odrobiny CSS lub możesz uniknąć części dotyczącej stylizacji i użyć domyślnych ikon.
Czy ten artykuł okazał się pomocny? Jeśli tak, zostaw nam komentarz poniżej i udostępnij ten post w mediach społecznościowych. Aby uzyskać więcej powiązanych samouczków, zapoznaj się z następującymi przewodnikami:
- Najlepsze wtyczki do dodawania kanałów mediów społecznościowych do WordPress
- Jak dodać kanały grupowe z Facebooka do WordPress
