Jak dodać tekst przed ceną w WooCommerce »Dodaj tekst przed ceną
Opublikowany: 2020-10-05 Chcesz dodać tekst przed ceną w WooCommerce? Jeśli jest to rozwiązanie, którego szukasz, pokażę Ci, jak szybko i łatwo dodać tekst przed ceną w WooCommerce za pomocą prostego fragmentu kodu, takiego jak ten, który udostępniłem w samouczku o dodawaniu tekstu po cenie w WooCommerce.
Chcesz dodać tekst przed ceną w WooCommerce? Jeśli jest to rozwiązanie, którego szukasz, pokażę Ci, jak szybko i łatwo dodać tekst przed ceną w WooCommerce za pomocą prostego fragmentu kodu, takiego jak ten, który udostępniłem w samouczku o dodawaniu tekstu po cenie w WooCommerce.
Idealnie, jak wspomnieliśmy w tym samouczku, aby dodać tekst lub treść na stronie WooCommerce lub stronie WordPress, powinieneś skorzystać z zaczepów filtrów WordPress.
Haki WooCommerce i WordPress
Zasadniczo zaczepy filtrów są zaprojektowane do filtrowania treści wyświetlanych na stronie WooCommerce lub WordPress, jak zwykły „filtr”, ale w tym przypadku istnieją określone punkty, w których dodawane są nowe modyfikacje i treść zwracana razem do wyświetlenia.
Aby dodać tekst przed ceną w WooCommerce nie różni się, użyjemy hooka filtra przy tym samym zdarzeniu, którego używaliśmy w poprzednim samouczku – jak dodać sufiks ceny WooCommerce .
Dodaj prefiks ceny WooCommerce 
Na przykład użyję tej samej konfiguracji, której używałem we wszystkich moich samouczkach WooCommerce – mam Storefront, domyślny motyw WooCommerce zainstalowany na hoście lokalnym. Dodam pre-tekst przed ceną na części wskazanej na powyższym schemacie.
Kroki, aby dodać tekst przed ceną w WooCommerce
Istnieją trzy kroki, które możesz wykonać, aby utworzyć kod, który doda tekst przed ceną na stronie produktu WooCommerce. Opiszmy te kroki poniżej:
- Zaloguj się do swojej witryny WooCommerce i przejdź do edytora motywów i otwórz plik functions.php , w którym dodamy fragment kodu.
- Utwórz hak filtra, który łączy się z „zdarzeniem” ceny WooCommerce, którym jest „woocommerce_get_price_html”, więc hakiem filtra może być
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' ); - Utwórz funkcję zwrotną z tekstem, który chcesz dodać przed ceną . Funkcja callback powinna przekazać parametr $price i dodać nowy tekst przed zwróceniem nowej ceny
- Zapisz te zmiany i sprawdź frontend, czy działa.
Teraz nadszedł czas na zilustrowanie kodem. Załóżmy, że tekst, który chcesz dodać przed ceną, to „ Sugerowana cena detaliczna” , będziemy ją skracać do RRP.
Poniższy kod po dodaniu do pliku functions.php motywu WooCommerce powinien dodać tekst przed ceną:
/**
* Dodaj tekst przed ceną
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' );
funkcja njengah_text_before_price($cena){
$text_to_add_before_price = 'RRP'; //zmień tekst w nawiasie na preferowany tekst
zwróć $text_to_add_before_price . $cena ;
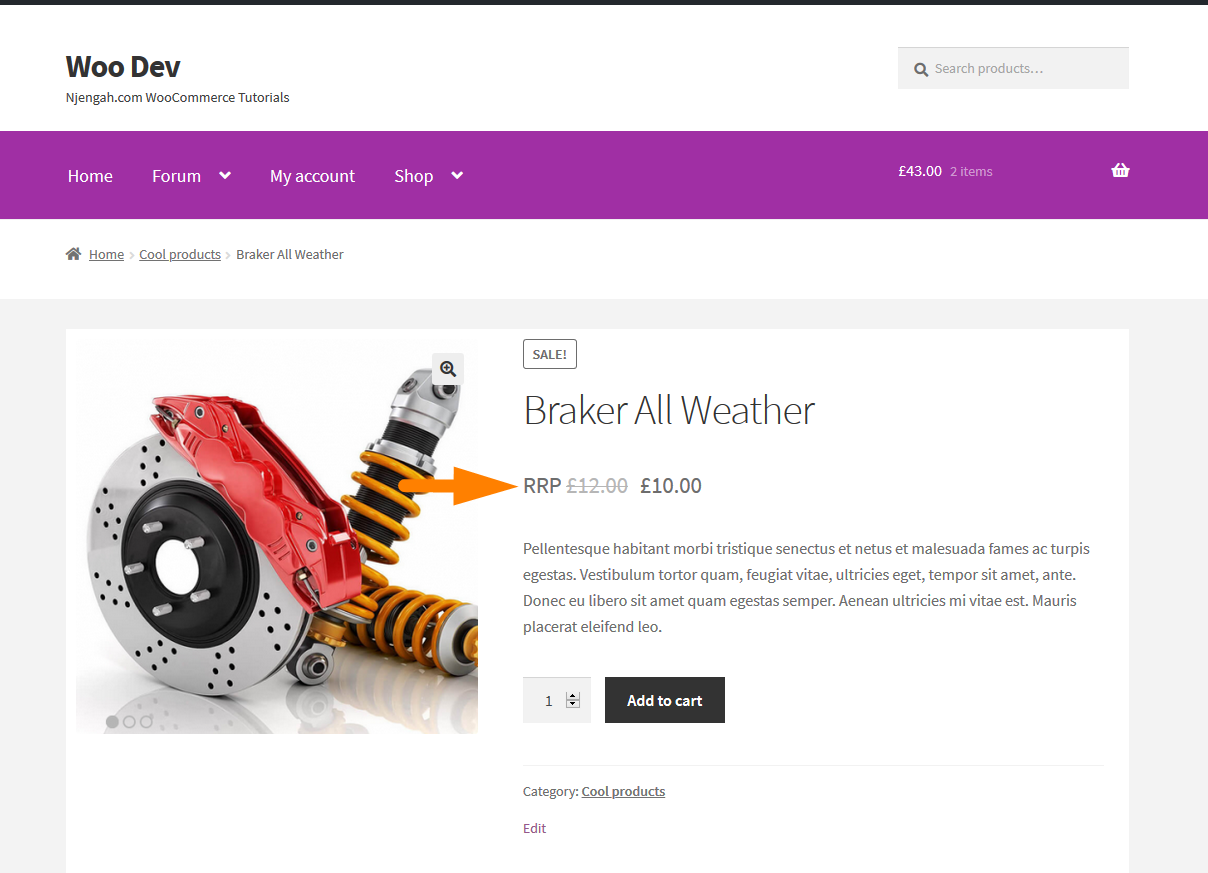
}Po dodaniu tego kodu do pliku functions.php i zapisaniu zmian. Sprawdź front-end, czy tekst jest dodany przed ceną, jak widać na obrazku poniżej:

Pomyślnie dodaliśmy tekst przed ceną na stronie produktu WooCommerce, jak pokazano powyżej.
Ale częstym pytaniem, które może się pojawić, jest to, jak dodać tekst między dwiema cenami, ponieważ produkt jest w cenie sprzedaży.

Możemy to osiągnąć sprawdzając czy produkt jest w sprzedaży i modyfikując kod w następujący sposób:
/**
* Dodaj tekst przed ceną sprzedaży
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_onsale_price', 100, 2 );
funkcja njengah_text_onsale_price( $cena, $produkt ) {
if ( $produkt->jest_na_wyprzedaży() ) {
$text_to_add_before_price = str_replace( '<ins>', '<ins><br>RRP ', $cena);
return $text_to_add_before_price ;
}w przeciwnym razie{
zwrot $cena;
}
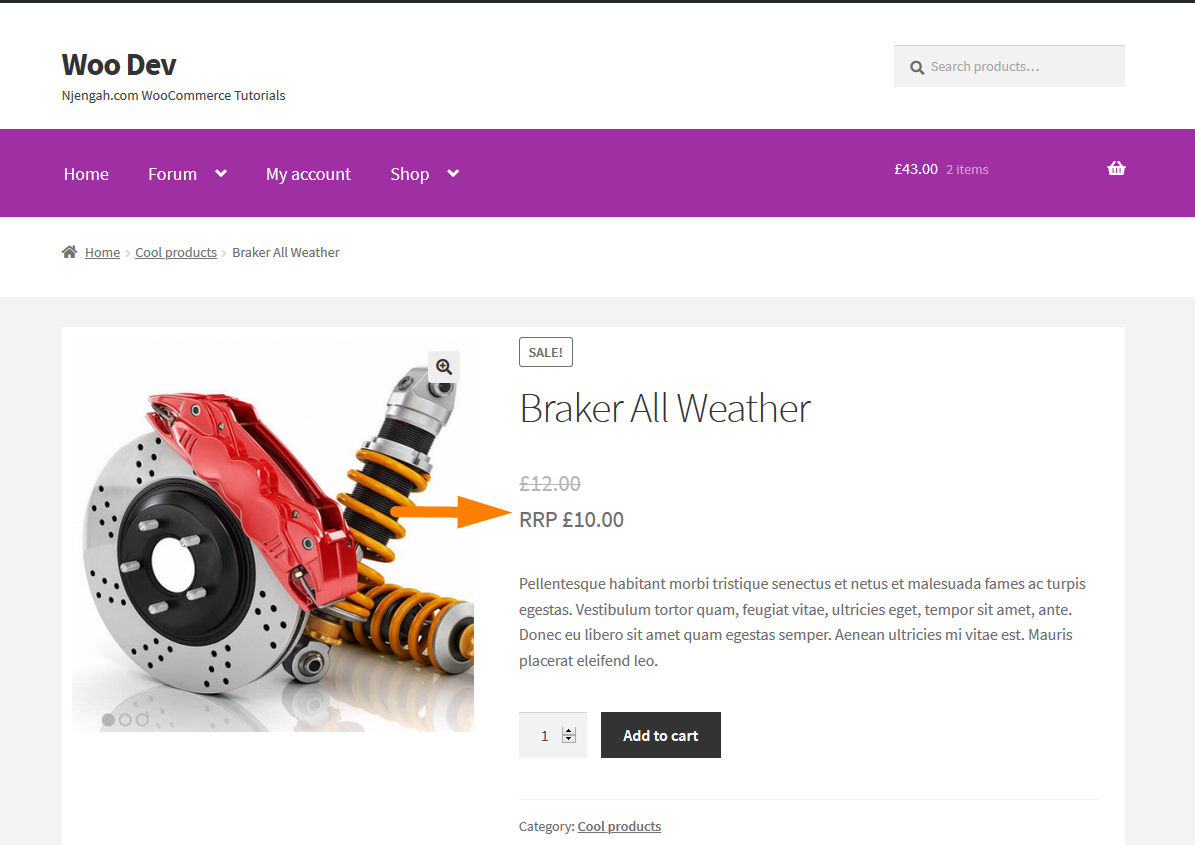
}Po dodaniu tego kodu powinieneś zobaczyć tekst wyświetlany przed ceną sprzedaży, jak pokazano na poniższym obrazku:

Na koniec możemy połączyć filtr, który dodaliśmy w poprzednim samouczku – jak dodać tekst przed ceną w WooCommerce i ten filtr, który stworzyliśmy, abyśmy mieli kompletne rozwiązanie do dodawania tekstu przed i po cenie WooCommerce.
Pełny kod do dodania tekstu przed i po cenie na stronie produktu WooCommerce powinien wyglądać następująco:
/**
* Dodaj tekst przed i po cenie
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_and_after_price', 100, 2 );
funkcja njengah_text_before_and_after_price($cena) {
$text_to_add_before_price = 'RRP'; //zmień tekst w cudzysłowie na preferowany tekst
$text_to_add_after_price = 'za parę hamulców'; //zmień tekst w cudzysłowie na preferowany tekst
zwróć $text_to_add_before_price . $cena . $text_to_add_after_price ;
}
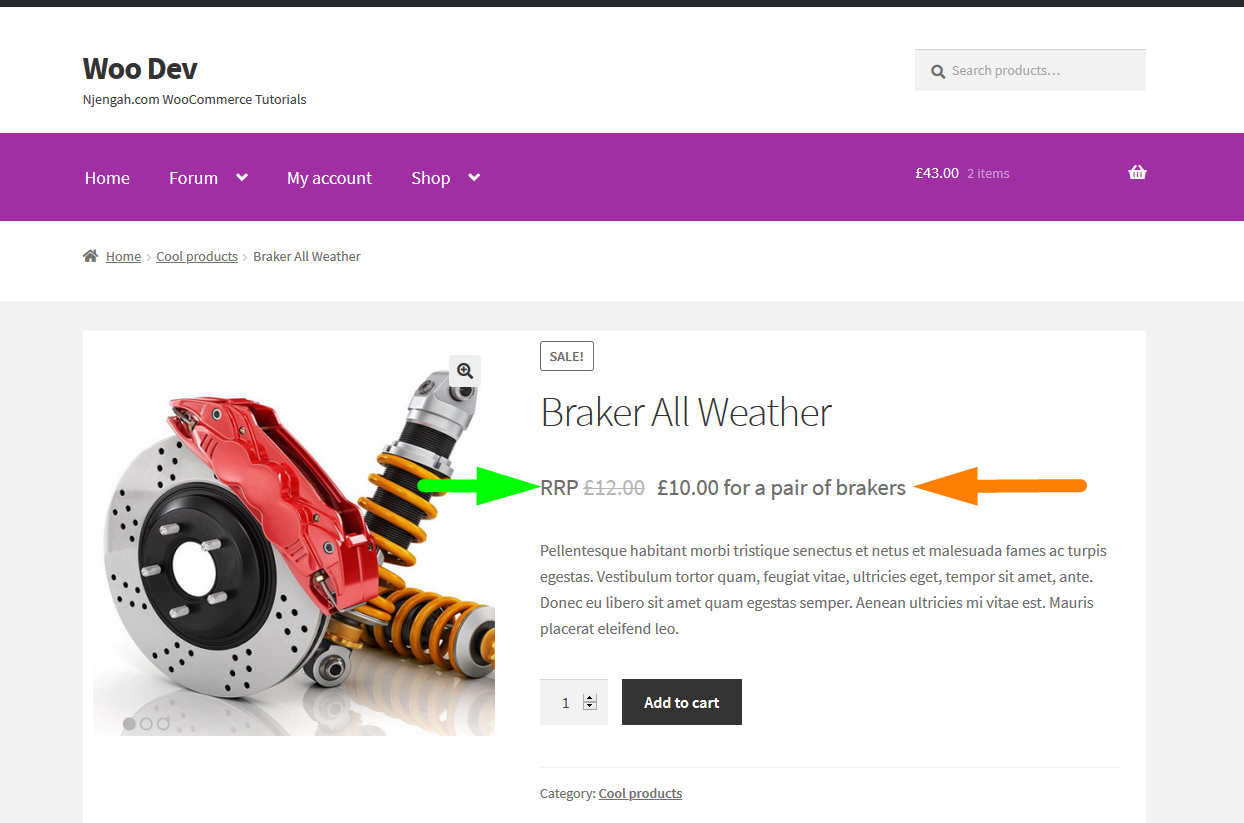
Jak widać, potrzebujemy tylko jednego hooka filtra, ale łączymy zmienne w zwrocie funkcji zwrotnej, aby wyprowadzić tekst przed i po cenie.

Wniosek
W tym samouczku WooCommerce opisaliśmy, jak dodać tekst przed ceną na stronie produktu, a także wykazaliśmy, że możesz połączyć poprzedni filtr, aby dodać tekst przed i po cenie produktu WooCommerce.
Ten kod należy umieścić w pliku potomnym functions.php i zaktualizować, aby zmiany odniosły skutek. Jeśli potrzebujesz więcej możliwości dostosowania tego fragmentu kodu, zawsze możesz się z nami skontaktować.
Podobne artykuły
- Jak uzyskać identyfikator posta od Slug w WordPress z praktycznym przykładem?
- Jak korzystać z atrybutów produktów WooCommerce krok po kroku [Kompletny przewodnik]
- Jak dodać pasek boczny do WordPressa »Ostateczny przewodnik krok po kroku
- Jak utworzyć niestandardowy obszar widżetów w WordPressie krok po kroku
- Jak ustawić polecane produkty w WooCommerce?
- Jak zmienić tekst Dodaj do koszyka Poradnik WooCommerce z przykładami
- Jak zmienić powiadomienie „Dodano do koszyka” WooCommerce?
- Jak zastąpić cenę tekstowym wezwaniem do ceny w WooCommerce?
- Jak przekierować przy odświeżaniu strony WordPress » Wykryj stronę Odśwież PHP
- Jak usunąć pasek boczny ze strony produktu w motywach WooCommerce?
- Jak dodać produkt Woocommerce z Frontendu
- Jak dodać opis po cenie w WooCommerce
- Jak przekierować użytkownika, jeśli nie jest zalogowany w WordPressie » Przekierowanie strony
- Jak dodać tekst po cenie w WooCommerce » Dodaj sufiks ceny
- Jak usunąć został dodany do koszyka Wiadomość WooCommerce
- Jak ukryć przycisk Dodaj do koszyka w WooCommerce?
- Jak ustawić wyróżniony obraz w WordPress Gutenberg i klasycznym edytorze
- Jak zmienić brakujący tekst w WooCommerce?
- Jak dynamicznie wstawiać domyślną zawartość do edytora postów WordPress?
- Jak dodać produkt po konfiguracji witryny sklepowej [Przewodnik dla początkujących]
