Jak dodać stylowe efekty najechania podkreśleniem i nadkreśleniem w menu Divi
Opublikowany: 2024-11-25Menu Divi to wszechstronne i konfigurowalne narzędzie nawigacyjne, które jest podstawowym elementem stron internetowych zbudowanych przy użyciu narzędzia Divi Theme Builder. Znane ze swojej elastyczności menu Divi pozwala nam tworzyć oszałamiające wizualnie i wysoce funkcjonalne systemy nawigacji, które idealnie pasują do tożsamości Twojej marki.
Dodanie stylowych efektów najechania podkreśleniem i nadkreśleniem to jeden ze sposobów na ulepszenie menu witryny. Te subtelne, ale atrakcyjne wizualnie animacje usprawniają interakcję użytkownika i poprawiają ogólne wrażenia z przeglądania.
W tym samouczku dowiesz się, jak utworzyć dynamiczne efekty najechania myszą w menu Divi przy użyciu niestandardowego CSS i ustawień. Pomoże Ci to uzyskać dopracowany i nowoczesny wygląd Twojej witryny, niezależnie od tego, czy jesteś doświadczonym projektantem stron internetowych, czy początkującym Divi. Ten samouczek jest łatwy do wykonania i zapewnia profesjonalne wykończenie.


Jak dodać stylowe efekty najechania podkreśleniem i nadkreśleniem w menu Divi
Krok 1: Utwórz lub otwórz szablon nagłówka
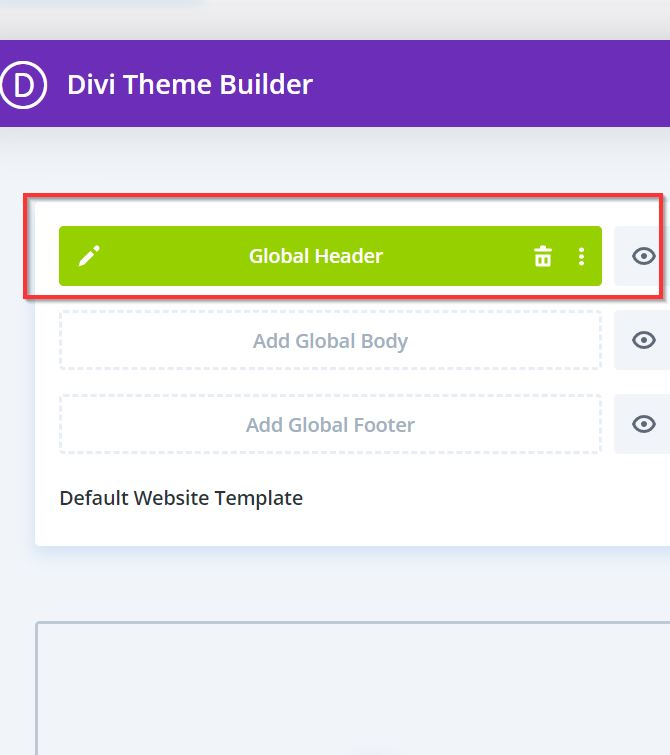
Na pulpicie WordPress przejdź do Divi -> Theme Builder . Na stronie Theme Builder utwórz nowy szablon nagłówka lub otwórz istniejący, klikając przycisk Dodaj globalny nagłówek lub wybierając szablon nagłówka, do którego chcesz dodać stylowe podkreślenie lub efekt najechania nadkreśleniem.

Jeśli tworzysz nagłówek od zera, po wprowadzeniu szablonu nagłówka możesz zacząć od jego zaprojektowania.
Dodaj nową sekcję i wiersz, a następnie wybierz układ (np. jeden wiersz, dwie kolumny). Następnie użyj modułów, takich jak moduł Menu do nawigacji, moduł wyszukiwania, jeśli chcesz mieć pasek wyszukiwania, i moduł śledzenia mediów społecznościowych, aby uzyskać ikony społecznościowe. W tym przykładzie dodajemy tylko moduł Menu do naszego nagłówka.
Następnie edytuj i stylizuj swój nagłówek według własnego uznania.

Krok 2: Dodaj niestandardowy CSS
Po dodaniu i wystylizowaniu nagłówka dodamy niestandardowy CSS do szablonu nagłówka.
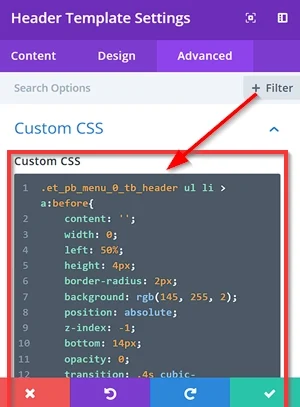
Przejdź do Ustawień strony , klikając przycisk koła zębatego (️) w edytorze szablonów nagłówków. Następnie przejdź do karty Zaawansowane -> Niestandardowy CSS . Po wejściu do sekcji Niestandardowy CSS skopiuj poniższy prosty fragment kodu CSS i wklej go w polu wejściowym Niestandardowy CSS .
Oto przykład fragmentu CSS, który możesz zastosować, aby dodać stylowy efekt najechania podkreśleniem do swojego menu:
.et_pb_menu_0_tb_header ul li > a:przed{
treść: '';
szerokość: 0;
po lewej: 50%;
wysokość: 4px;
promień obramowania: 2px;
tło: rgb(145, 255, 2);
pozycja: absolutna;
indeks Z: -1;
dół: 14px;
nieprzezroczystość: 0;
przejście: .4s sześcienny-bezier(.27,.03,.30,1.63);
}
.et_pb_menu_0_tb_header ul li > a:hover:before{
szerokość: 110%;
po lewej: -5%;
nieprzezroczystość: 1;
}
.et-menu li li > a{
szerokość: 140px;
dopełnienie: 15px;
} 
Uwaga : Jeśli chcesz zmienić efekt najechania z podkreślenia na nadkreślenie, możesz zastąpić właściwość i wartość „ bottom: 14px; ” (np. top:15px ;).

To wszystko. Po dodaniu niestandardowego CSS kliknij przycisk Zapisz zmiany na stronie Kreatora motywów, aby zastosować modyfikacje.

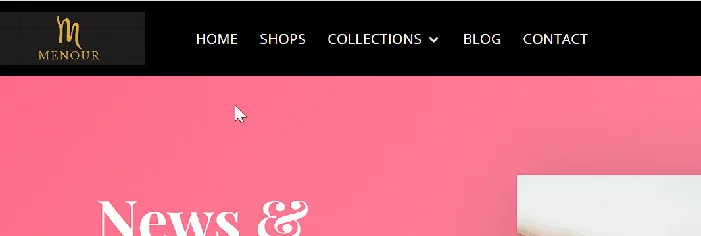
Aby zobaczyć wynik, otwórz dowolną stronę w swojej witrynie zawierającą właśnie dostosowany szablon nagłówka.

Co zrobił kod CSS?
Stan początkowy
.et_pb_menu_0_tb_header ul li > a:przed {
} Ten selektor CSS celuje w klasę w pseudoelement :before of zakotwiczenia (< a >) w elementach listy (< li >) listy nieuporządkowanej (< ul >).
.et_pb_menu_0_tb_header . Dotyczy następujących stylów:
-
content: '': Tworzy pustą treść pseudoelementu. -
width: 0: Ustawia początkową szerokość na 0 pikseli. -
left: 50%: Ustawia element liniowy poziomo na środku. -
height: 4px: Ustawia wysokość na 4 piksele. -
border-radius: 2px: Zaokrągla rogi. -
background: rgb(145, 255, 2): Ustawia kolor tła na określoną wartość RGB. -
position: absolute: Umieszcza element liniowy w jego kontenerze nadrzędnym (elementy menu). -
z-index: -1: Umieszcza element za inną treścią. -
bottom: 14px: Umieszcza element liniowy 14 pikseli od dołu elementów menu. -
opacity: 0: Sprawia, że element liniowy jest początkowo niewidoczny. -
transition: .4s cubic-bezier(.27,.03,.30,1.63): Dodaje płynny efekt przejścia, gdy zmieniają się właściwości elementu.
Stan zawisu
.et_pb_menu_0_tb_header ul li > a:hover:before {
}Ten selektor celuje w ten sam pseudoelement co poprzednio, ale tylko po najechaniu kursorem na kotwicę. Modyfikuje następujące właściwości:
-
width: 110%: rozszerza szerokość do 110% szerokości elementu menu. -
left: -5%: Przesuwa element liniowy o 5% w lewo. -
opacity: 1: Sprawia, że element liniowy jest widoczny.
Dodatkowa stylizacja
.et-menu li li > a {
szerokość: 140px;
dopełnienie: 15px;
}Ten kod CSS stosuje style do elementów podmenu w obrębie elementów menu głównego. Oto opis każdej części:
-
width: 140px: Ustawia szerokość kotwicy na 140 pikseli. -
padding: 15px: Dodaje 15 pikseli wypełnienia wokół zawartości kotwicy.
Konkluzja
Dodanie stylowych efektów podkreślenia i najechania do menu Divi może znacznie poprawić atrakcyjność wizualną witryny i wygodę użytkownika. Możesz stworzyć menu, które będzie się wyróżniać, a jednocześnie będzie pasować do tożsamości Twojej marki, wykorzystując niestandardowy CSS, przemyślane zmiany w projekcie i elastyczny kreator motywów Divi.
Podsumowując, te efekty najechania nie tylko dodają profesjonalnego charakteru, ale także poprawiają nawigację, zapewniając wyraźne wizualne informacje zwrotne. Możesz eksperymentować z wartościami właściwości we fragmencie kodu CSS, takimi jak kolory, grubość, położenie linii i szybkość animacji, aby dostosować efekty do unikalnego stylu swojej witryny, zapewniając dopracowany i wciągający projekt.
