Dodaj tło wideo do strony WordPress za pomocą Beaver Builder
Opublikowany: 2017-01-0625% zniżki na produkty Beaver Builder! Pospiesz się, wyprzedaż się kończy... Leń więcej!
25% zniżki na produkty Beaver Builder! Pospiesz się, wyprzedaż się kończy... Leń więcej!


Hej wszystkim! Ten post jest autorstwa naszego przyjaciela Kevina Muldoona i przez jakiś czas leżał na uboczu. Mamy nadzieję, że w 2017 roku opublikujemy na blogu nieco więcej i zaprosimy więcej osób do pisania postów gościnnych.
Na początek Kevin napisał tutaj świetny samouczek na temat korzystania z funkcji tła wideo w Beaver Builder. Od czasu napisania tego artykułu dodaliśmy możliwość bezpośredniego linkowania do filmu w serwisie YouTube lub Vimeo oraz możliwość linkowania do filmu przechowywanego na innym serwerze. Mam nadzieję, że Ci się spodoba!
Tło wideo może nadać Twojej witrynie odrobinę profesjonalizmu. Tła wideo są powszechne w witrynach korporacyjnych, portfolio i galeriach internetowych.
Jeśli szukasz nowego projektu dla swojej witryny, niewątpliwie widziałeś używane tła wideo. Twórcy motywów WordPress zawsze szukają sposobów na pokazanie swoich projektów i często używają tła wideo, aby pokazać, co potrafi ich projekt.
Na szczęście nie musisz wydawać pieniędzy na nowy motyw WordPress, aby dodać tło wideo do swojej witryny. Aktywując Beaver Builder, w ciągu kilku minut możesz mieć profesjonalne tło wideo na dowolnej stronie swojej witryny. Jeśli wolisz, możesz wyświetlać tło wideo tylko w niektórych częściach swojej strony.
W tym samouczku chciałbym pokazać, jak dodać tło wideo za pomocą wtyczki WordPress do wizualnego tworzenia stron Beaver Builder w trzech prostych krokach.
Dodanie wideo w tle za pomocą Beaver Builder jest niezwykle proste.
Przekonasz się, że najtrudniejszą częścią tego samouczka jest wybór filmu, który chcesz umieścić w swojej witrynie, ponieważ jest ich tysiące do wyboru.
Wybierz film, który pomoże Ci nadać ton, jaki chcesz nadać. Na przykład film przedstawiający ruchliwe biuro, w którym ludzie pracują poza domem, świetnie wygląda na korporacyjnej stronie internetowej, natomiast film przedstawiający spokojną przyrodę będzie dobrze pasował do witryny poświęconej zdrowiu.
W Internecie jest wiele miejsc, w których można znaleźć bezpłatne i płatne filmy do tła.
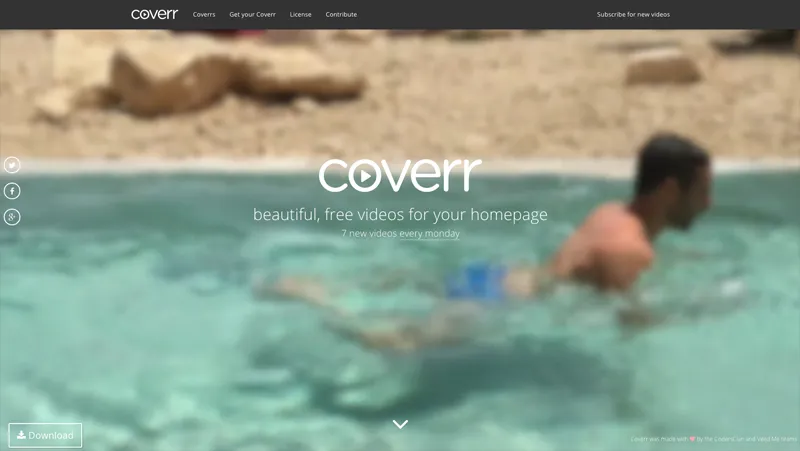
Moim ulubionym miejscem do wyszukiwania filmów jest Coverr. Wszystkie filmy wyglądają profesjonalnie i można je pobrać i używać bezpłatnie. Co tydzień dodawanych jest siedem nowych filmów w kilku kategoriach, więc na pewno znajdziesz film, który Ci się spodoba. Każdy film można obejrzeć przed pobraniem pliku zip.

Coverr oferuje duży wybór teł wideo i wszystkie można pobrać bezpłatnie.
Inne dobre strony internetowe, na których można sprawdzić bezpłatne tła wideo, to (w dowolnej kolejności):
Filmy znajdziesz także w serwisach wideo. Na YouTube pojawią się kanały takie jak OrangeHD, które udostępniają tła wideo. Świetne filmy można znaleźć także na Vimeo za pośrednictwem zasobów takich jak FreeHD i Life of Vids.
Materiał filmowy znajdziesz także w niektórych serwisach społecznościowych. Sprawdź subreddity, takie jak Footage i Stockfootage na Reddicie. Warto też zajrzeć do Flickr, ale pamiętaj, aby jako licencję wybrać Creative Commons.

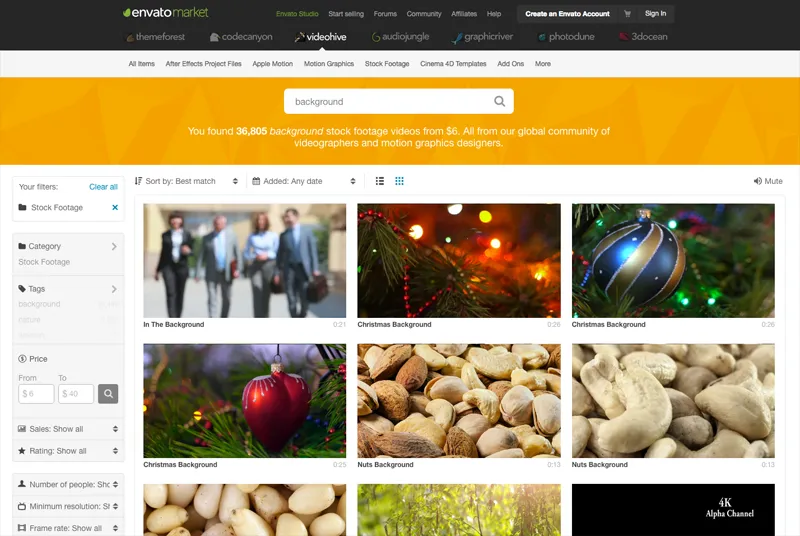
Dziesiątki tysięcy teł wideo można znaleźć w VideoHive.
Tła wideo premium nie zrujnują banku. Ceny na VideoHive zaczynają się już od 8 dolarów za film. W VideHive dostępnych jest ponad ćwierć miliona plików z materiałami filmowymi, a ponad trzydzieści sześć tysięcy z nich nadaje się do tła wideo.
Usługi dotyczące zdjęć stockowych i filmów stockowych, takie jak Shutterstock i VideoBlocks, są zwykle nieco droższe, chyba że subskrybujesz co miesiąc, ale jeśli Twój budżet może nieco naciągnąć, znajdziesz tam wiele świetnych filmów.
Po wybraniu tła wideo musisz przygotować plik.
Główny plik wideo powinien być zapisany w formacie MP4. Nie powinno to stanowić problemu, ponieważ jest to format pliku używany przez zdecydowaną większość serwisów wideo, co oznacza, że pobrany plik będzie już zapisany z rozszerzeniem .mp4.
Będziesz także musiał przesłać swój film w formacie wideo WebM, ponieważ korzystają z niego przeglądarki Opera i Firefox.
WebM to bezpłatny format wideo opracowany przez Google (początkowo opracowany przez On2 Technologies). Jest używany w Operze i przeglądarce Firefox zamiast tagu wideo HTML5 <video>.
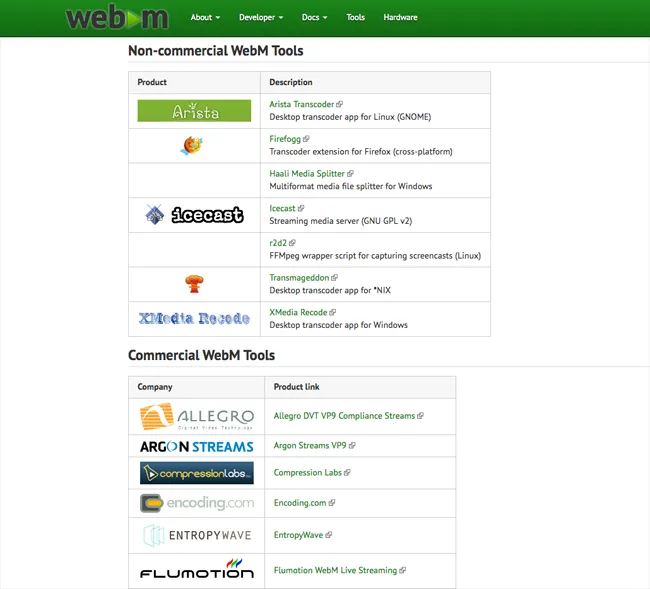
Na stronie narzędzi oficjalnej witryny projektu WebM znajdziesz wiele wtyczek oraz bezpłatnych i komercyjnych narzędzi, które pomogą Ci przekonwertować plik wideo na format wideo WebM.

Konwersja małego pliku wideo nie powinna zająć dużo czasu.
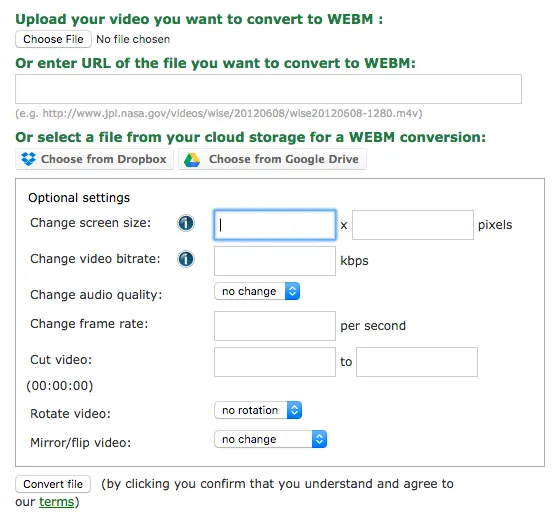
W Online-Convert dostępne jest także świetne narzędzie do konwersji WebM online.
Możesz przesłać plik bezpośrednio do narzędzia lub podać link do adresu URL pliku wideo, jeśli plik wideo został już przesłany na Twoją stronę internetową. Za pomocą tego narzędzia można dostosować ustawienia wideo, takie jak rozdzielczość, szybkość transmisji i liczba klatek na sekundę. Możesz także obracać i odwracać wideo.

Narzędzie do konwersji plików z Online-Convert jest doskonałym źródłem informacji.
Ostatnią rzeczą, którą musisz zrobić, to przygotować „Zdjęcie zastępcze”. To zdjęcie tła zostanie wyświetlone, jeśli z jakiegoś powodu nie można wyświetlić tła wideo. Na przykład, jeśli użytkownik korzysta z przestarzałej przeglądarki, która nie ma prawidłowego kodeka wideo.
Jeśli chcesz, aby zdjęcie zastępcze pasowało do tła Twojego filmu, otwórz wideo na komputerze i zrób zrzut ekranu za pomocą klawisza „Print Screen” na klawiaturze. Następnie wklej obraz do edytora zdjęć i zapisz plik. Alternatywnie możesz użyć unikalnego zdjęcia, które ma podobny wygląd i charakter do tła Twojego filmu.
W ostatniej sekcji zauważyłem, że moim ulubionym źródłem tła wideo jest Coverr.
Jednym z powodów, dla których lubię Coverr, jest to, że pobrany plik ZIP zapewnia wszystko, czego potrzebujesz.
Każdy plik zip zawiera wideo w formatach wideo MP4, OGV i WebM. Dostępna jest także pełna migawka zdjęcia wideo w rozdzielczości Full HD (1920×1080).
Dlatego też, gdy pobierzesz tło wideo z Coverr, nie będziesz musiał używać narzędzia do konwersji wideo ani edytora zdjęć, aby przygotować plik wideo.
Teraz, gdy masz już dwa pliki wideo i zdjęcie zastępcze, możesz przypisać pliki do strony za pomocą programu Beaver Builder.
Istnieją dwa sposoby uruchomienia Beaver Builder dla strony w Twojej witrynie (czy to post na blogu, strona, czy post innego typu).
Pierwszą opcją jest uzyskanie dostępu do edytora danej strony. Gdy znajdziesz się w edytorze WordPress, po prostu kliknij zakładkę „Kreator stron”, aby uruchomić Beaver Builder dla tej strony.

Przykład edytora stron WordPress.
Alternatywnie możesz uruchomić Beaver Builder z frontonu swojej witryny.
Aby to zrobić musisz być zalogowany na swojej stronie tak aby pasek administratora był wyświetlany u góry każdej strony. Następnie po prostu znajdź stronę, do której chcesz dodać tło wideo i kliknij link „Kreator stron” u góry strony.
Możesz załadować Beaver Builder podczas przeglądania swojej witryny.
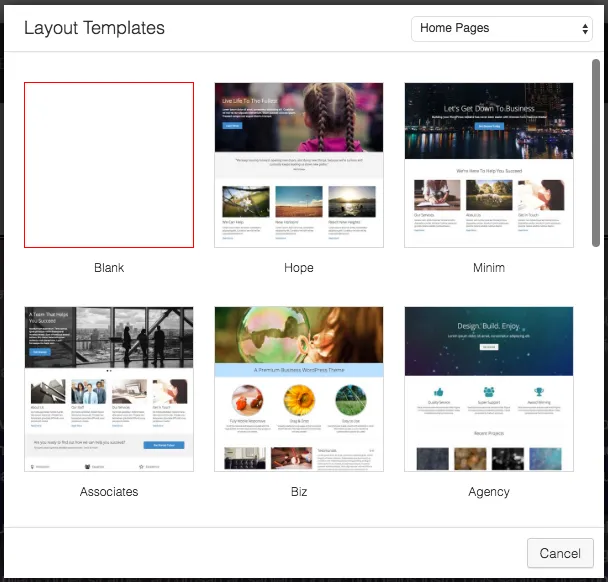
W obu powyższych przykładach założono, że modyfikujesz istniejący post lub stronę w swojej witrynie. Jeśli chcesz utworzyć stronę od zera, utwórz nową stronę w swojej witrynie, a następnie załaduj pusty szablon z pola szablonów Beaver Builder. Dzięki temu możesz rozpocząć tworzenie strony z pustym płótnem.

Kliknij link „Szablony” na pasku narzędzi Beaver Builder, aby załadować pole wyboru szablonów układu.
W poniższym przykładzie dodaję wideo w tle do istniejącej strony z treścią.
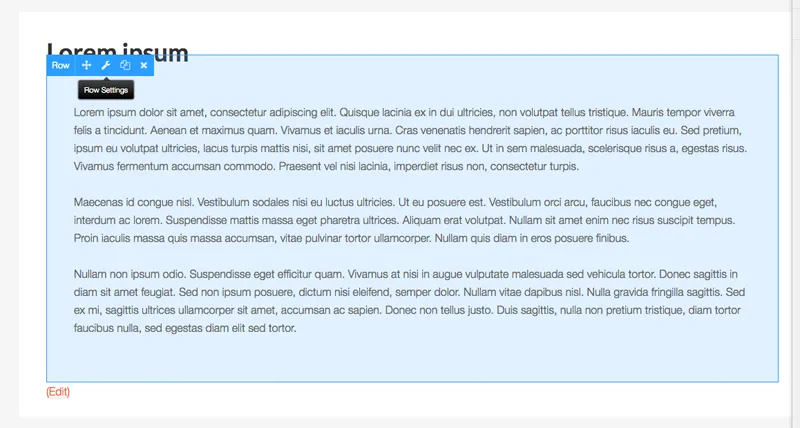
Po aktywowaniu Beaver Builder najedź kursorem na obszar, do którego chcesz dodać tło wideo, a zobaczysz listę ikon wyświetloną u góry wiersza.
Kliknij ikonę klucza, aby załadować ustawienia wiersza.

Wybierz ikonę ustawień wiersza.
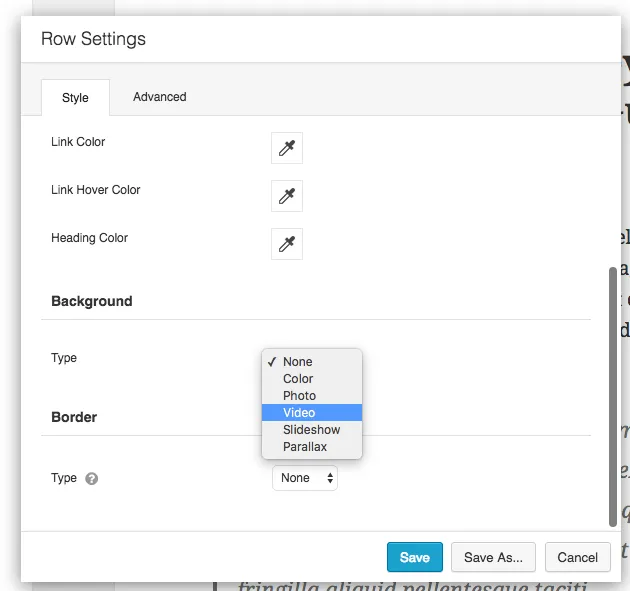
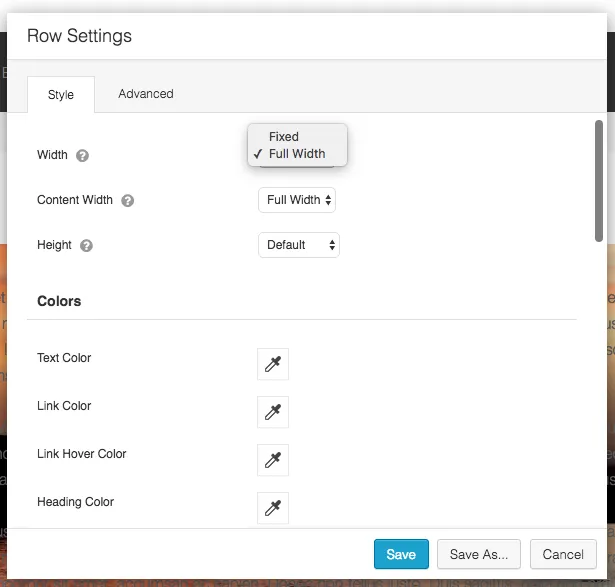
Po załadowaniu okna ustawień wiersza domyślnie wyświetli się karta stylu.
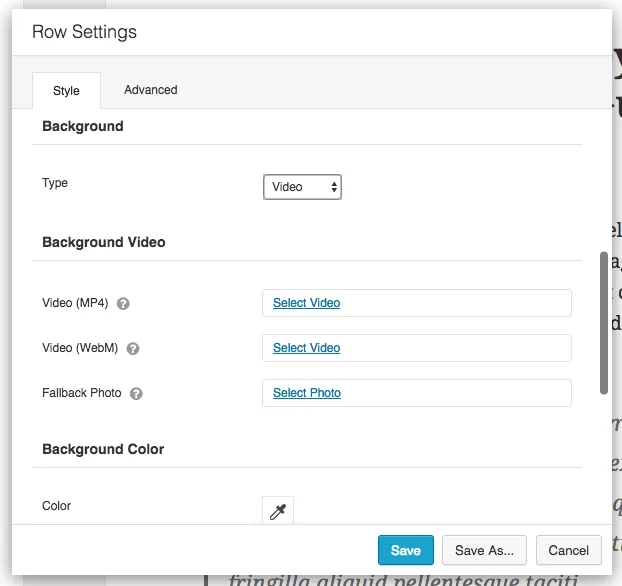
Przewiń w dół do sekcji zatytułowanej Tło. W polu rozwijanym zobaczysz sześć opcji: Brak, Kolor, Zdjęcie, Wideo, Pokaz slajdów i Paralaksa.
Wybierz opcję Wideo.

Wybierz wideo jako tło w polu ustawień wiersza.
Wyświetla się opcja przesłania filmu w formacie MP4 i WebM oraz przesłania zdjęcia zastępczego.

Wyświetlane są trzy różne pola.
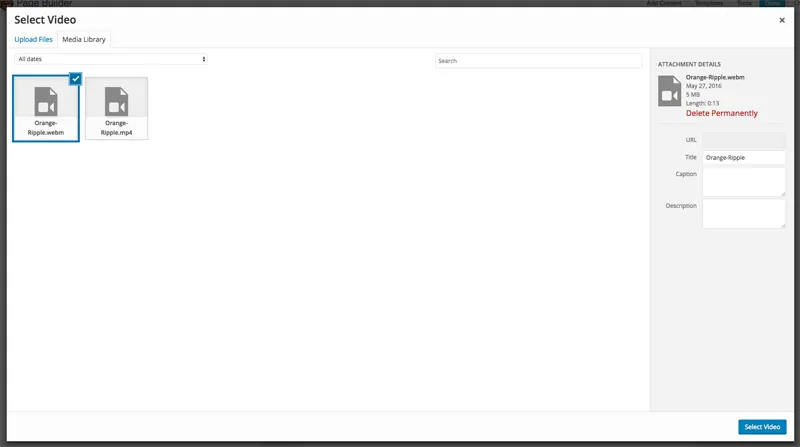
Kliknięcie „Wybierz wideo” lub „Wybierz zdjęcie” powoduje załadowanie biblioteki multimediów WordPress. Możesz przesłać każdy plik lub wybrać go z biblioteki multimediów, jeśli pliki zostały już przesłane.

Prześlij zarówno pliki wideo, jak i zdjęcie zastępcze.
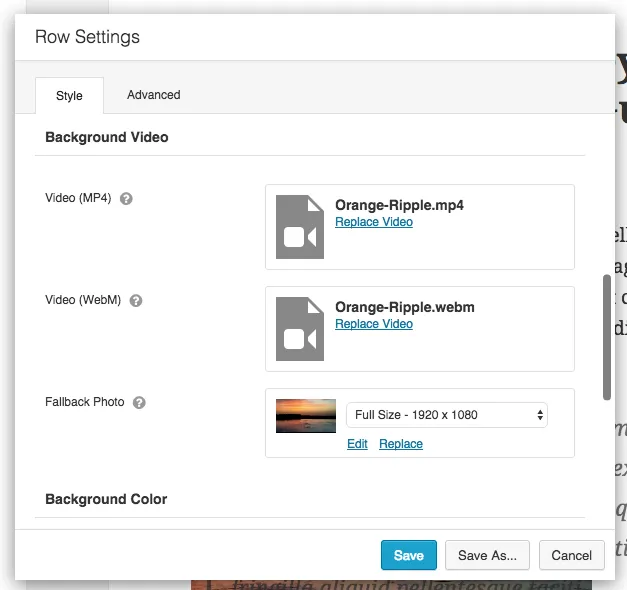
Po przesłaniu wszystkich plików okno ustawień wiersza powinno wyglądać mniej więcej tak.

Wszystkie pliki zostały już przesłane.
W tym momencie możesz zapisać okno ustawień wiersza. Jeśli chcesz, możesz także zapisać pole ustawień wiersza jako szablon i nadać mu charakter globalny w całej witrynie.
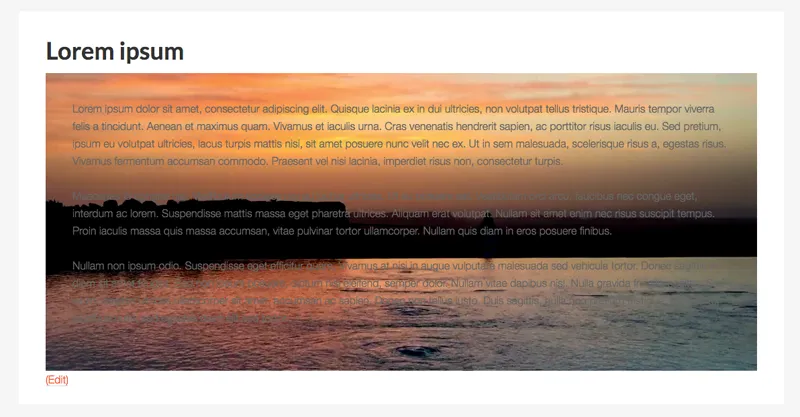
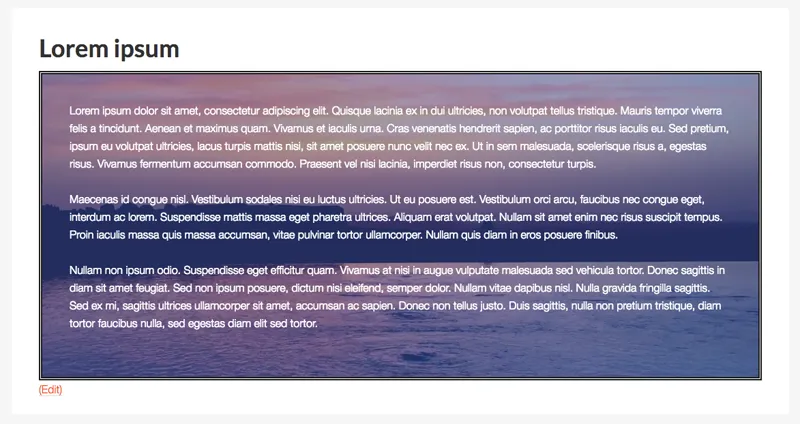
Jak widać poniżej, wideo wyświetla się teraz w tle mojego tekstu.


Jak wyglądała moja strona po ustawieniu tła wideo.
Jeśli wideo w tle nie obejmuje całej szerokości obszaru zawartości (np. ze względu na używany motyw), zmień szerokość treści na pełną szerokość w polu ustawień. W tym obszarze możesz także dostosować szerokość strony i wysokość wiersza.
Jeśli chcesz bardziej zmienić układ, sprawdź kartę Zaawansowane, ponieważ pozwala ona zmienić dopełnienie i marginesy wiersza. Możesz także zdefiniować wygląd układu na urządzeniach mobilnych i zastosować selektory CSS z tego obszaru.

W razie potrzeby dostosuj szerokość strony do pełnej szerokości.
Na przykładzie mojego tła wideo, które pokazałem wcześniej, być może zauważyłeś, że tekst na stronie nie wyróżnia się na tle wideo.
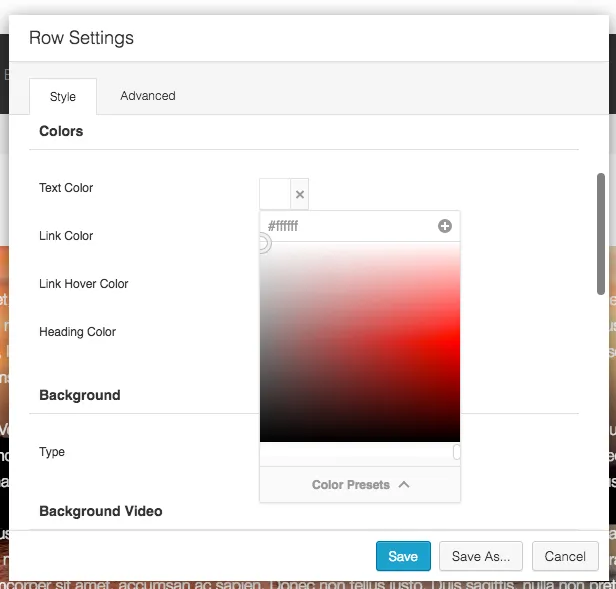
Można rozwiązać ten problem, dostosowując kolory użyte w rzędzie. Kolor tekstu, kolor linku, kolor najechania na link i kolor nagłówka można zmienić.

Dostosuj kolory, aby wyróżnić swoje treści.
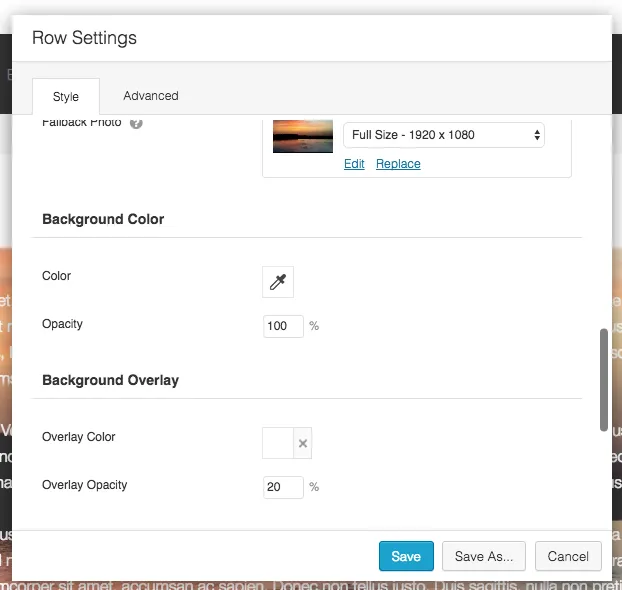
Nakładka tła pomoże Twojemu filmowi wyróżnić się lub zniknąć z tłem. Jest to niezwykle przydatne, ponieważ pomoże Ci wyświetlić wideo dokładnie tak, jak chcesz.

Nakładka tła to skuteczny sposób modyfikowania wyglądu filmu.
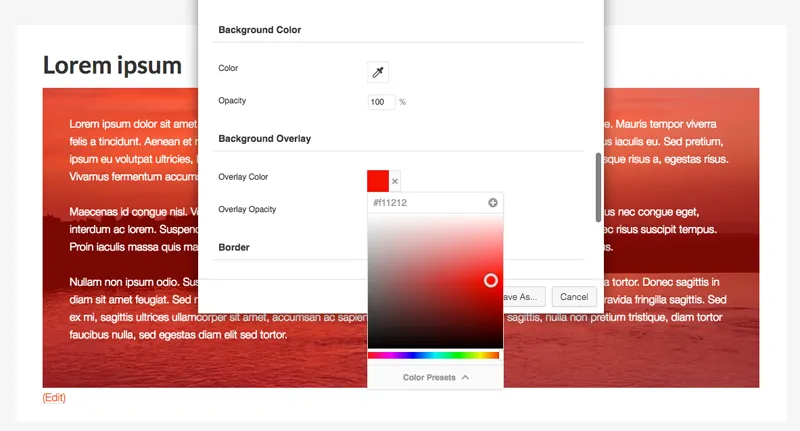
Zachęcam do zabawy z kolorem i przezroczystością nakładki, aż uzyskasz pożądany wygląd. Na zrzucie ekranu poniżej możesz zobaczyć, jak wyglądało tło mojego wideo po zastosowaniu czerwonego koloru nakładki z kryciem 50%.

Pamiętaj, aby skorzystać z funkcji krycia Beaver Builder.
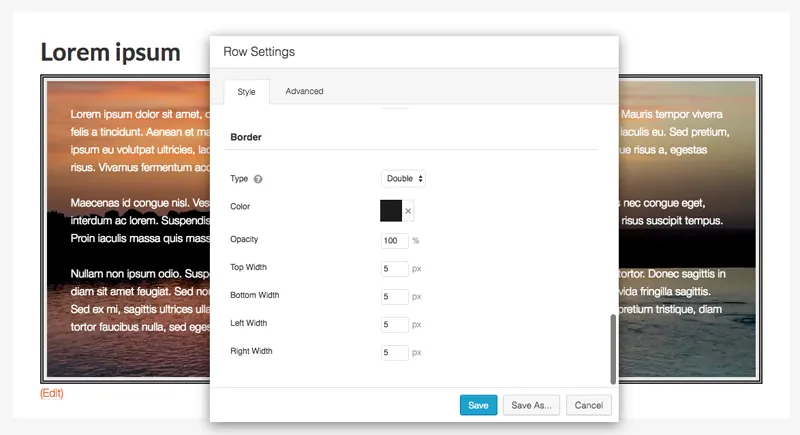
Obramowanie można również zastosować do wiersza. Można wybrać obramowanie pełne, przerywane, kropkowane lub podwójne. Można również zdefiniować kolor, przezroczystość i szerokość obramowania.

Wokół obszaru zawartości można umieścić obramowania.
Beaver Builder to responsywne rozwiązanie, które działa we wszystkich nowoczesnych przeglądarkach, jednak nadal mądrze jest sprawdzić swoją stronę w różnych przeglądarkach, aby upewnić się, że wygląda dokładnie tak, jak chcesz.

Tła wideo mogą ożywić Twoje strony.
Kiedy już zrozumiesz, jak można dodawać tła wideo za pomocą Beaver Builder, będziesz mógł zastosować tła wideo do stron w ciągu kilku minut. Zalecam pobranie na początek kilkunastu filmów, aby móc przetestować różne filmy w swojej witrynie i zobaczyć, co działa, a co nie.
Zarysowałem tylko zarys możliwości wykorzystania tła wideo w Twojej witrynie.
Beaver Builder pozwala stworzyć unikalny układ stron i wypełnić je dziesiątkami modułów treści i widżetów WordPress. W powyższym przykładzie pokazałem, jak wideo można zastosować jako tło za tekstem, jednakże tło wideo można zastosować do czegokolwiek.
Możesz na przykład wyświetlić wideo jako tło suwaka treści, galerii, tabeli cen, karuzeli z postami lub jako część strony docelowej. Tak naprawdę nie ma ograniczeń co do tego, co możesz zrobić.
Mam nadzieję, że podobał Ci się ten samouczek i okazał się przydatny. Jeśli tak, zachęcam do śledzenia nas na Facebooku, Slacku i Twitterze.
W nadchodzących miesiącach koniecznie odwiedzaj blog Beaver Builder, ponieważ mamy zaplanowane fantastyczne treści i samouczki
Powodzenia.
Kevina
Kevin Muldoon to profesjonalny bloger z zamiłowaniem do podróży. O marketingu internetowym regularnie pisze na swoim osobistym blogu oraz na forum dyskusyjnym poświęconym marketingowi internetowemu Rise Forums.
Świetny poradnik! Dzięki!
Ale jak sprawić, by wideo działało w tle w przeglądarce mobilnej?
Hej Dave. Uważam, że wyłączamy filmy w tle na urządzeniach mobilnych. Dzieje się tak dlatego, że większość połączeń komórkowych jest wolniejsza i wiele osób płaci za swoje dane. Uważam, że aby obejść ten problem, będziesz musiał ręcznie dodać wideo do wiersza, używając kodu. Przepraszam za kłopot.
Film nie działa dobrze w trybie responsywności.
Świetny wpis! Bardzo pouczające i właśnie to, czego szukałem. Prosimy o dalsze publikowanie tego typu postów. Dziękuję za udostępnienie.
Filmy w tle nie wydają mi się zbyt dobre. Mój plik MP4 ma tylko 9,5 MB, ładuje się długo (około 5 sekund) i wydaje się, że trochę się zacina. Mam przesłane wersje mp4 i webm (1,7 MB). Jakieś pomysły? Co robię źle?
Hej, Darryl! Przykro mi, że masz kłopoty. Możesz przeczytać ten artykuł i sprawdzić, czy możesz zoptymalizować wideo?
http://rigor.com/blog/2016/01/optimizing-mp4-video-for-fast-streaming
Czy możesz zrobić paralaksę wideo?
Hej Steven. Niestety, w Beaver Builder nie da się tego zrobić.
cześć – jaka to wersja Beaver Builder? Kiedy próbuję załadować nagłówek wideo, nie otrzymuję wszystkich opcji dla różnych typów plików.
Ma ktoś jakieś pomysły, proszę
Jeśli używam wideo w tle z adresu URL YouTube, jakość jest zawsze 480p. Czy jest w ogóle możliwość zmiany tego?
Najnowsza wersja nie daje możliwości wykorzystania filmu jako tła. Jakieś sugestie?
Hej Sheila! Korzystasz z darmowej czy płatnej wersji BB? Dodaliśmy kilka dodatkowych opcji w selektorze tła, ale wideo powinno nadal tam być. Jeśli nie, napisz do nas wiadomość za pośrednictwem naszej pomocy technicznej lub strony kontaktowej, a nasz zespół pomocy technicznej może się temu przyjrzeć.
Wideo w tle nadal wyświetla się na urządzeniu mobilnym, ale nie wyświetla się prawidłowo. Jakie jest rozwiązanie tego problemu? Wygląda pięknie w przeglądarce, ale nie konwertuje podczas przeglądania na moim urządzeniu mobilnym.
Przesłałem film w formacie MP4 o wielkości 3 MB do odtworzenia w nagłówku mojej strony głównej, który działa, gdy jestem w trybie edycji w programie Beaver Builder. Po opublikowaniu zmiany wideo będzie nadal odtwarzane, dopóki nie przejdę na inną stronę menu. Po powrocie na stronę główną, na której znajduje się plik wideo, wideo nie jest już odtwarzane w nagłówku. Jaki może być problem?
Jak mogę wstrzymać odtwarzanie wideo po jednokrotnym odtworzeniu. Następnie powinien się zawiesić na ostatniej klatce…
Nie sądzę, że jest to możliwe bez implementacji wideo w tle z niestandardowym kodem. Przepraszam.
Nasz biuletyn jest pisany osobiście i wysyłany mniej więcej raz w miesiącu. Nie jest to ani trochę irytujące ani spamerskie.
Obiecujemy.

Doskonałe informacje wejściowe, Kevin! Dzięki!